如何使用 Uncode 創建有吸引力的號召性用語
已發表: 2019-01-08大多數網站都有特定的目標。 你的工作可能是收集電子郵件、進行銷售、推廣服務或其他一些事情。 所有這些都是“轉化”的例子,實現它們的最佳方式是強烈的行動呼籲 (CTA)。
CTA 有多種類型,從簡單的文本到按鈕和表單。 無論哪種方式,讓自己的 CTA 恰到好處是提高轉化率的最有用的事情之一。 這通常意味著讓您的 CTA 在視覺上脫穎而出,並使用鼓勵訪問者註意的語言。
在本文中,我們將更多地討論 CTA 的重要性。 然後我們將教您如何使用 Uncode 為您的 WordPress 網站添加有效的 CTA。 讓我們開始工作吧!
什麼是 CTA(以及為什麼它們的設計很重要)
正如我們之前提到的,CTA 可以採用多種形式。 但是,在本文中,我們將重點關注它們最常見的迭代——按鈕。 以下是此類 CTA 的示例:

任何 CTA 的目標都是促使訪問者採取特定行動。 許多成功的網站所做的是使用各種內容來說服用戶購買或註冊會員是值得的。 然後,它們會顯示一個突出的 CTA,作為最終的“推動”。
從技術角度來看,創建 CTA 非常簡單。 但是,從您使用的顏色到您在 CTA 中包含的字詞,一切都會影響您的轉化率。 這意味著快速設計一個按鈕並收工是不夠的。 相反,您需要付出真正的努力來確保您的 CTA 脫穎而出。
例如,這是我們認為可以通過改造來實現的 CTA:

“開始”按鈕太小太微妙,無法有效吸引訪問者的注意力。 雖然它確實使用了對比色,但它與網站的其他部分融合得有點太好了。 更何況按鈕上的文字太模糊了。
相比之下,這是另一個更引人注目的 CTA,並且可能會帶來更高的轉化率:

為您的 WordPress 網站設計成功的 CTA 需要您具備良好的設計眼光和良好的文案寫作技巧。 幸運的是,無論您的經驗水平如何,都可以使用一些簡單的技術來改進您的 CTA。 這一切都始於使用正確的主題。
如何使用 Uncode 創建有吸引力的 CTA 按鈕(分 4 步)
您可能知道,Uncode 主題帶有自己的可視頁面構建器,它取代了默認的 WordPress 編輯器。 在以下四個步驟中,我們將向您展示如何使用該構建器為您的 WordPress 網站創建引人注目的 CTA。
第 1 步:設置 Uncode
首先,您需要購買並安裝 Uncode 主題。 雖然這個過程並不太複雜,但 Uncode 確實捆綁了其他幾個工具,所以讓我們快速看看如何設置所有內容。
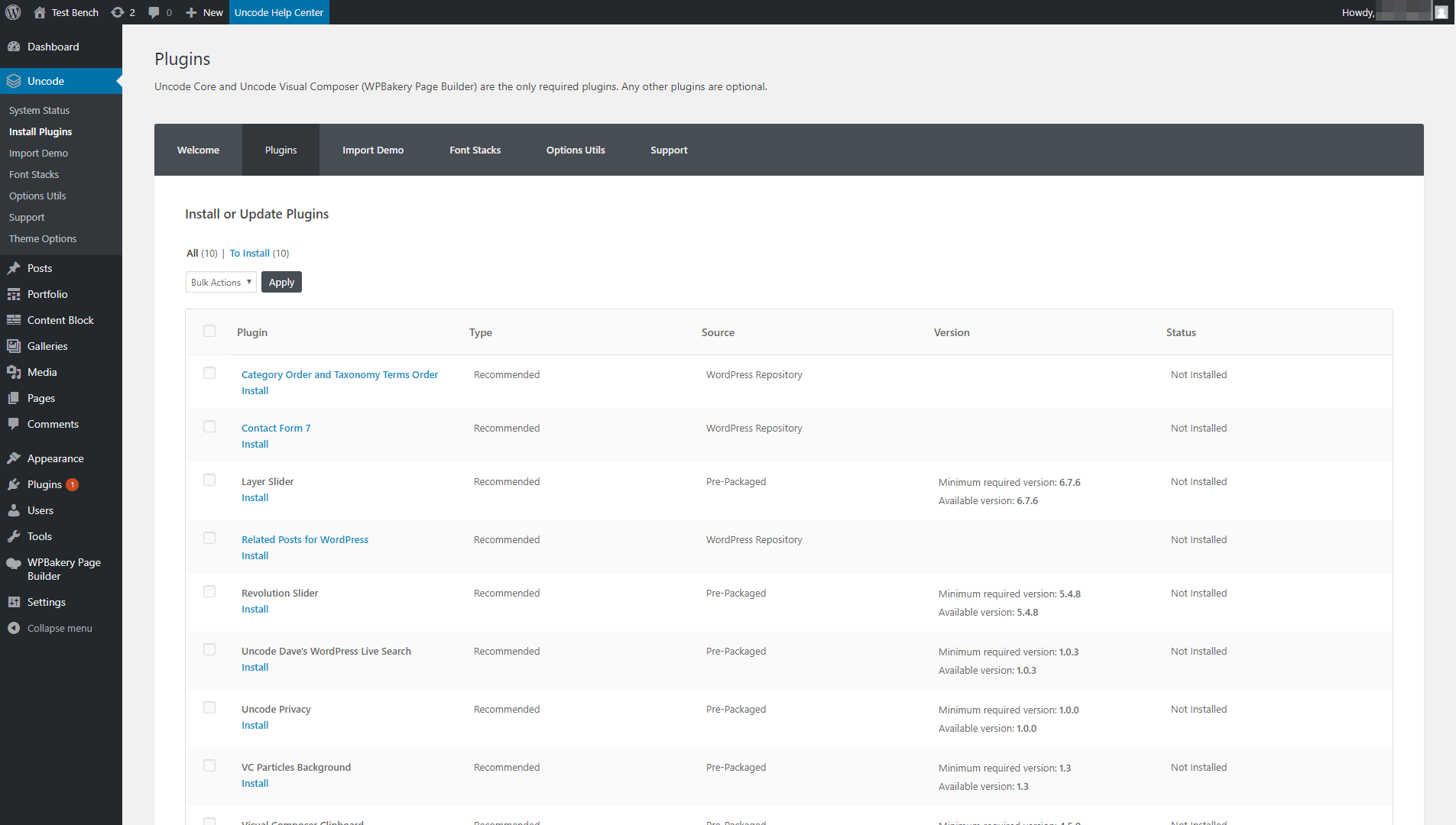
上傳並激活 Uncode 主題後,系統會提示您安裝 Uncode Core 和 Uncode Page Builder 插件。 這些是主題正常工作所必需的。 您可以通過導航到儀表板中的Uncode > Install Plugins選項卡來進行設置:

Uncode 開箱即用,包括十二個附加插件,您可以與主題一起安裝。 此列表中的其他所有內容都是可選的,但如果您想充分利用主題,我們建議您安裝所有這些。 在任何情況下,激活 Uncode page builder 後,您都可以進入下一階段。
第 2 步:將按鈕元素添加到您的頁面
正如我們之前提到的,在本教程中,我們將向您展示如何創建按鈕 CTA。 使用 Uncode 創建和添加新按鈕到您的頁面很簡單,您可以根據需要自定義它們。
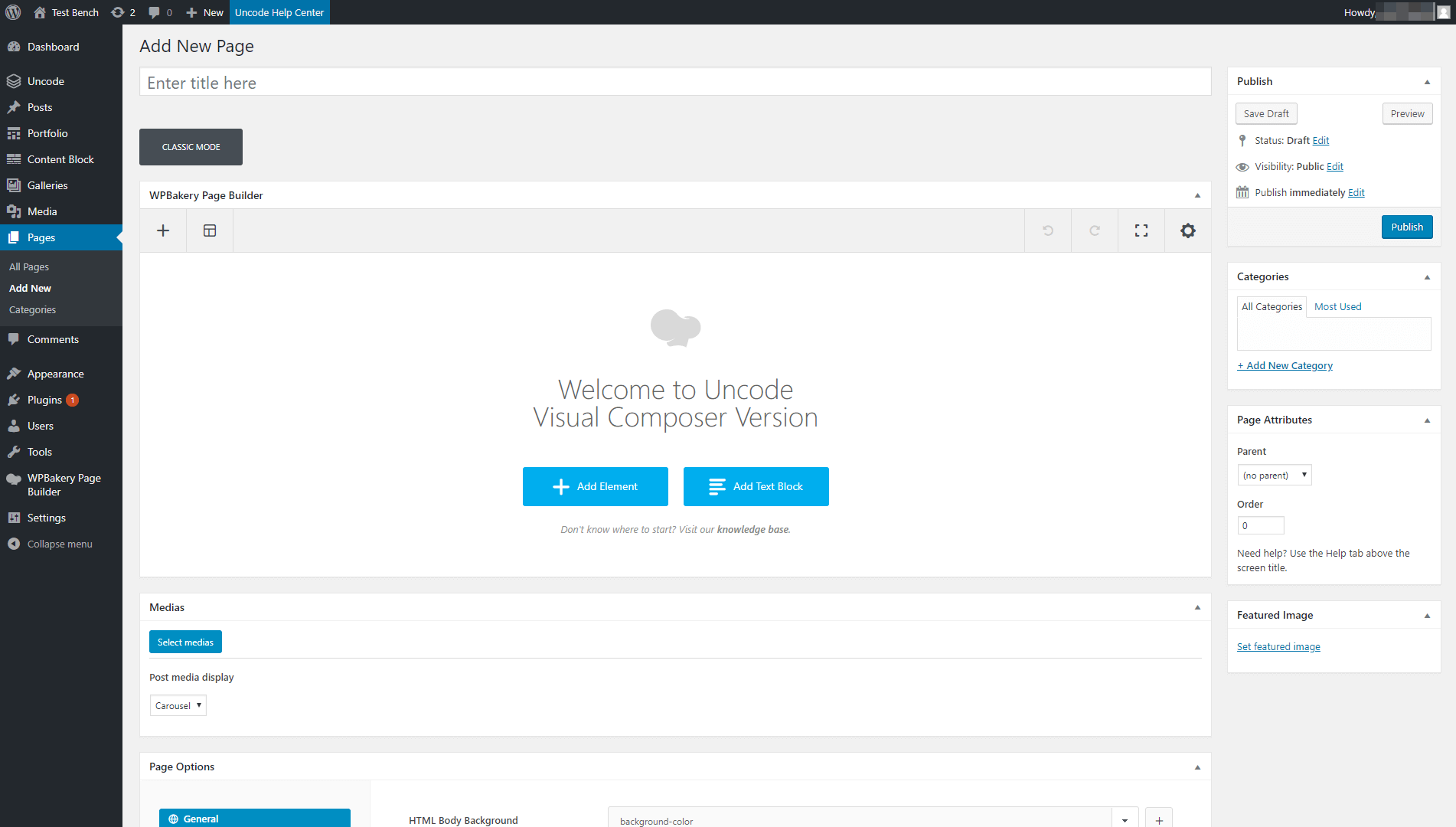
首先,打開您要放置 CTA 的頁面,並確保您正在可視化構建器中進行編輯(如果不是,請選擇後端編輯器按鈕進行切換)。
自然,您需要先構建頁面的其餘部分,然後再添加 CTA 按鈕。 但是,出於本教程的目的,我們只關注 CTA。 因此,繼續並單擊添加元素:

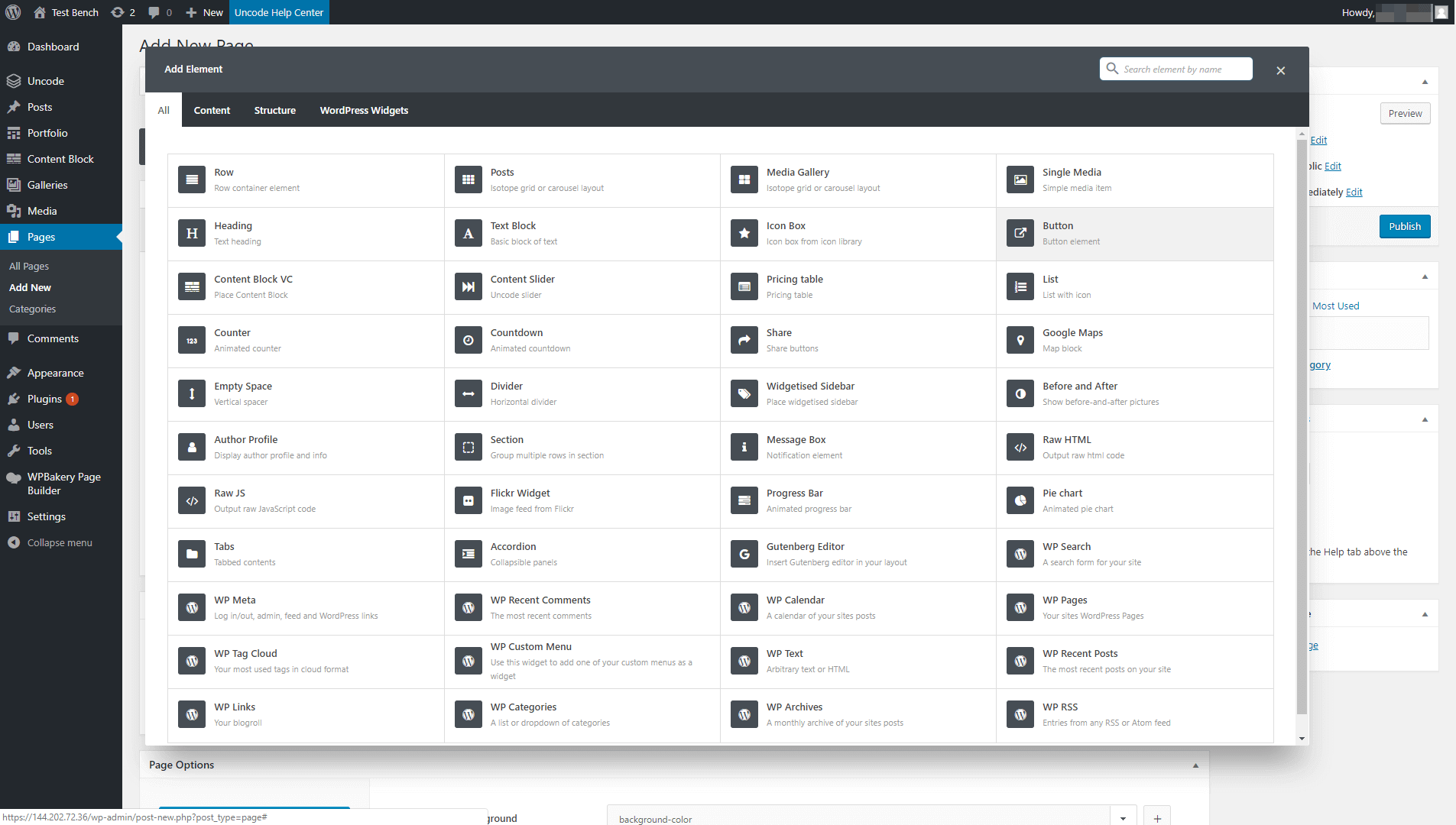
這將顯示您可以添加到頁面的所有元素的列表。 選擇Button選項,該選項應位於列表頂部附近:


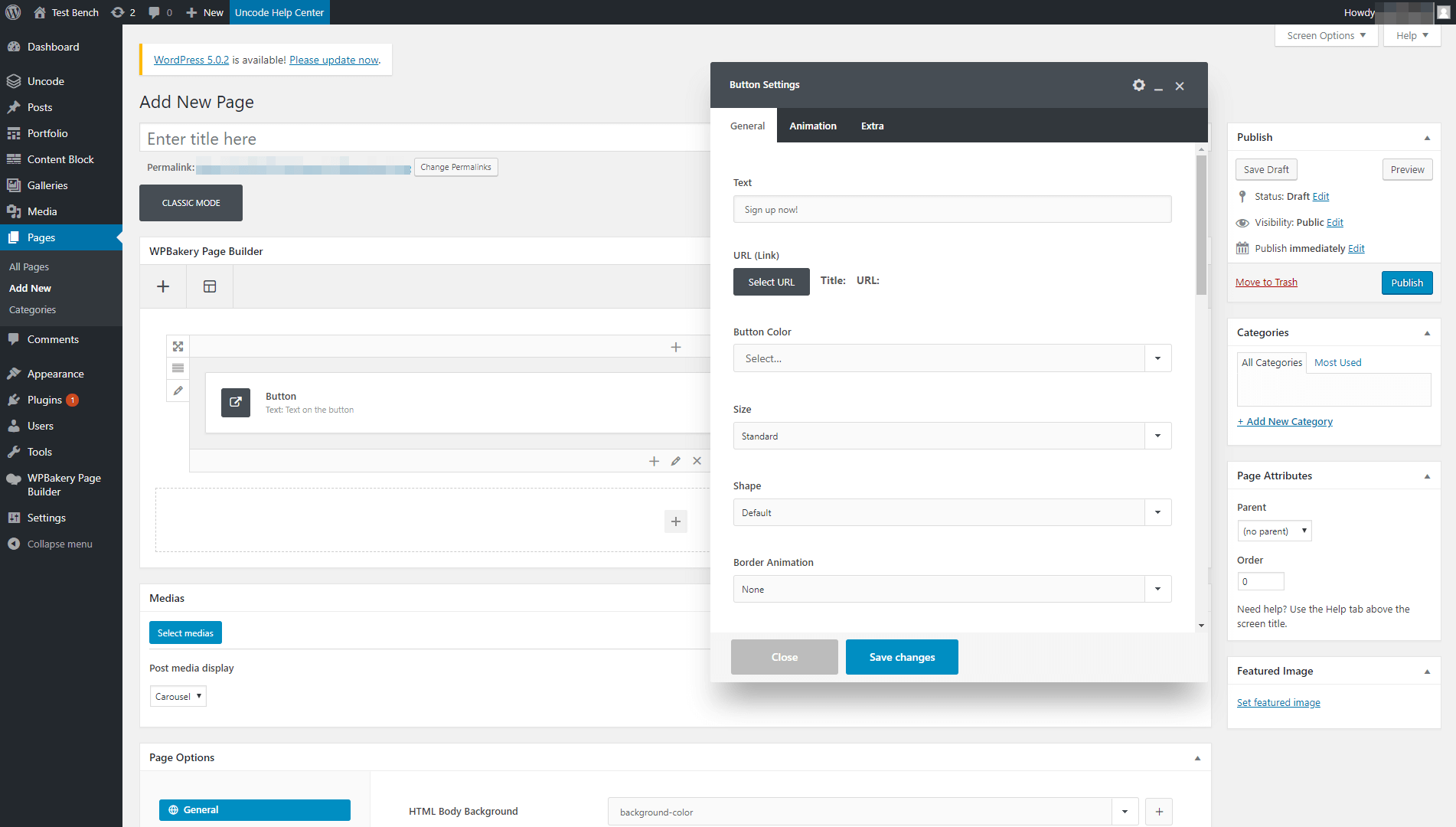
您的新元素將放置在頁面上,並打開一個窗口,您可以對其進行自定義。 現在,只需輸入您希望按鈕包含的文本,您將在下一步中設置它的樣式:

請記住,您的 CTA 副本是必不可少的。 它應該簡明扼要,並明確點擊按鈕時會發生什麼。 包含促進緊迫感的詞也很聰明,例如“現在”或“今天”。 CTA 文本的一些可靠示例包括“立即免費試用!”、“註冊我們的時事通訊!”和“立即購買!”
第 3 步:自定義 CTA 的風格
此時,您應該看到一個名為Button Settings 的菜單,這就是神奇之處。 在第一個字段中添加 CTA 的文本後,您就可以自定義其外觀了。
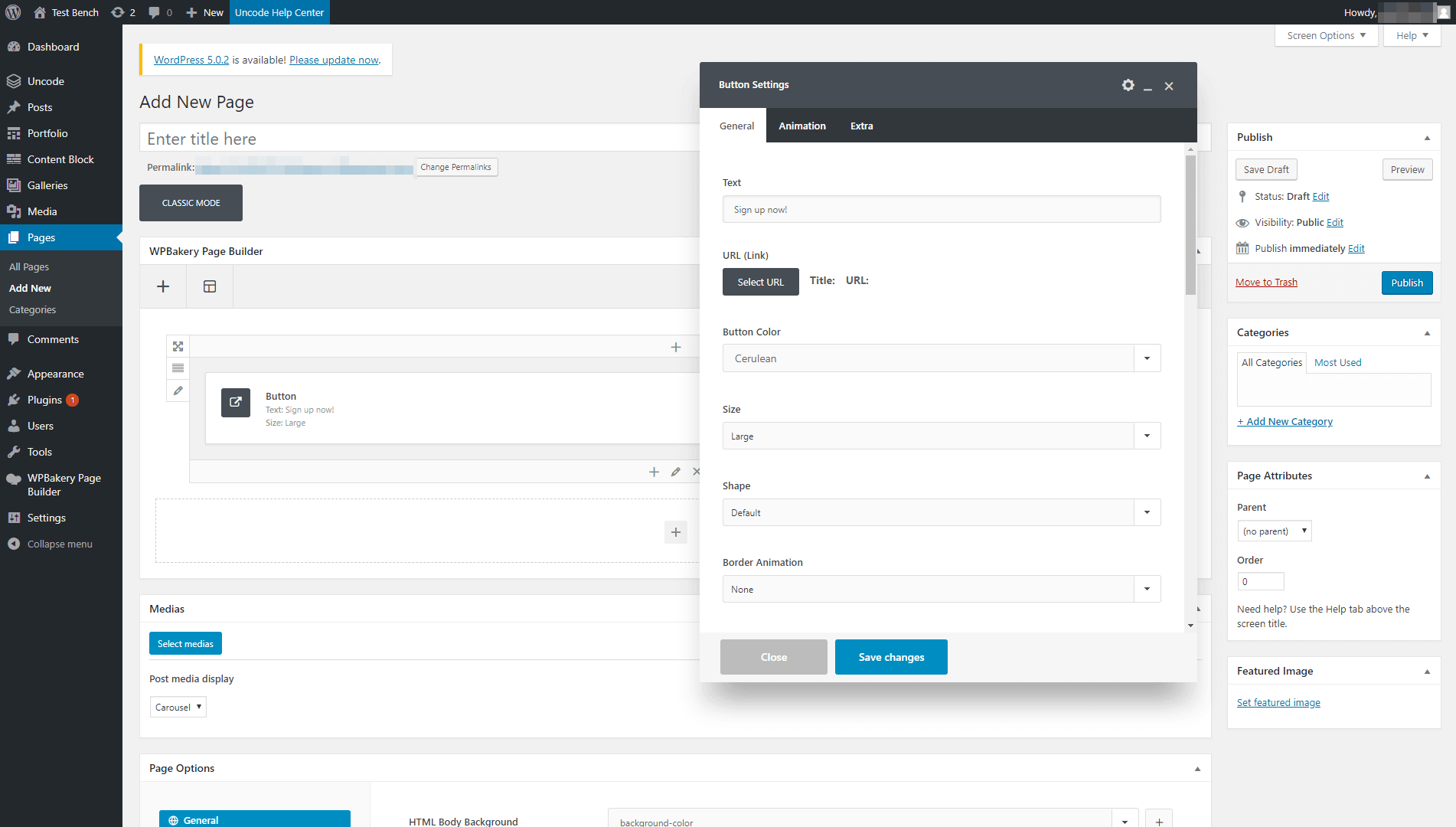
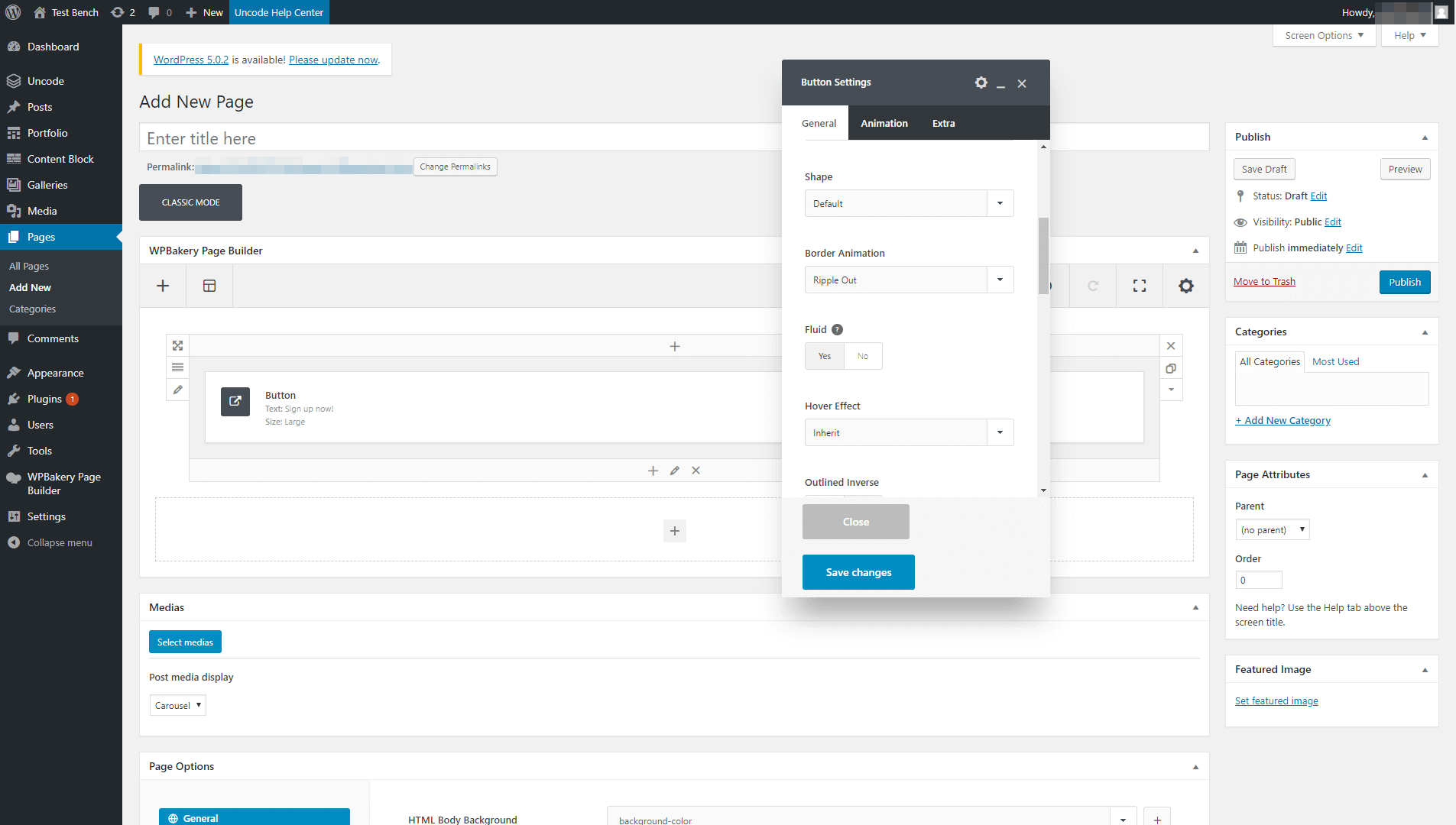
首先,您可以在“常規”選項卡下為 CTA 選擇尺寸、形狀和顏色。 Uncode 包括廣泛的設置和選項,因此有足夠的空間來創建獨特的樣式:

如果您不確定自己想要什麼,您可以進行更改並立即在網站前端預覽您的按鈕。 這樣,您將清楚地了解每個選項的外觀。
在同一個選項卡下,Uncode 還允許您為按鈕添加一些簡單而時尚的動畫。 例如,當人們將鼠標懸停在您的按鈕上時,它可能會出現波動:

如果用戶不小心將鼠標懸停在按鈕上,此效果會將用戶的視線吸引到按鈕上。 另外,它清楚地表明它是一個可點擊的元素(你會驚訝於有多少用戶錯過了它)。 當然,就像這裡的所有設置一樣,這是一個完全可選的功能。
在動畫下拉列表下方,有一個標記為Fluid的選項。 如果您啟用此功能,它將自動拉伸您的 CTA 以佔據頁面的整個寬度。 這通常在移動設備上看起來不錯,但在台式機上看起來不太有吸引力,因此請牢記您的目標受眾。
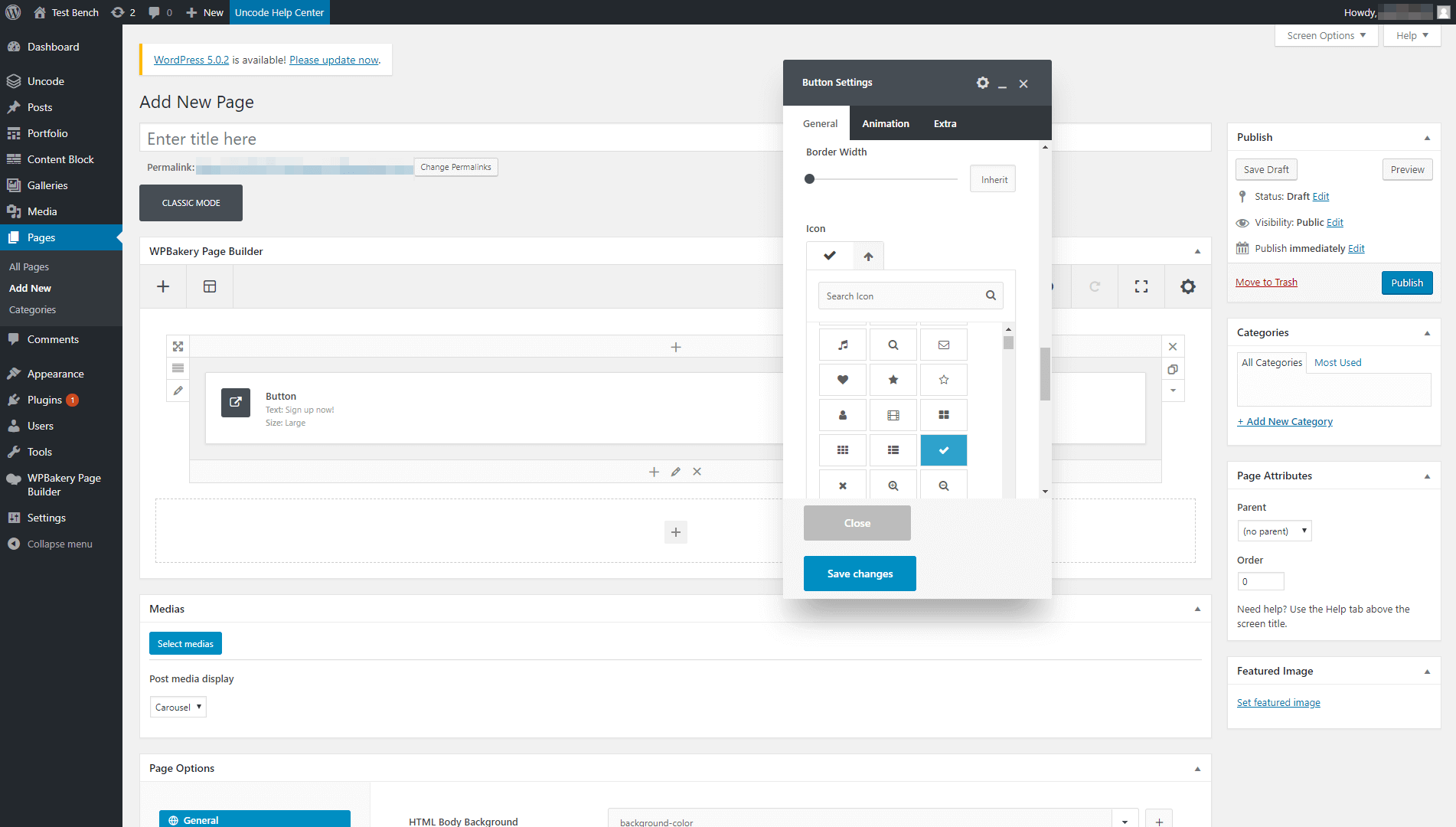
如果您繼續向下滾動,您會發現我們最喜歡的兩個選項——自定義排版和圖標。 使用前者,您可以使用自定義字體來吸引對 CTA 的注意。 然後,後者使您能夠在文本旁邊添加圖標:

嘗試使用這些設置,直到找到獲勝組合,然後將更改保存到您的按鈕。 不要忘記在前端檢查它以查看結果:

我們的 CTA 簡單但時尚且有效。 此外,使用 Uncode 只需幾分鐘即可完成組裝。 最好的部分是您可以使用相同的設置自定義添加到您網站的每個 CTA,這使您能夠嘗試不同的設計以查看吸引最多轉化的內容。
第 4 步(可選):使用 CSS 自定義您的 Uncode CTA
正如我們所見,Uncode 為您提供了大量自定義按鈕的選項。 但是,在某些時候,您可能希望超越默認設置,並使用 CSS 為您的 CTA 添加自定義樣式。
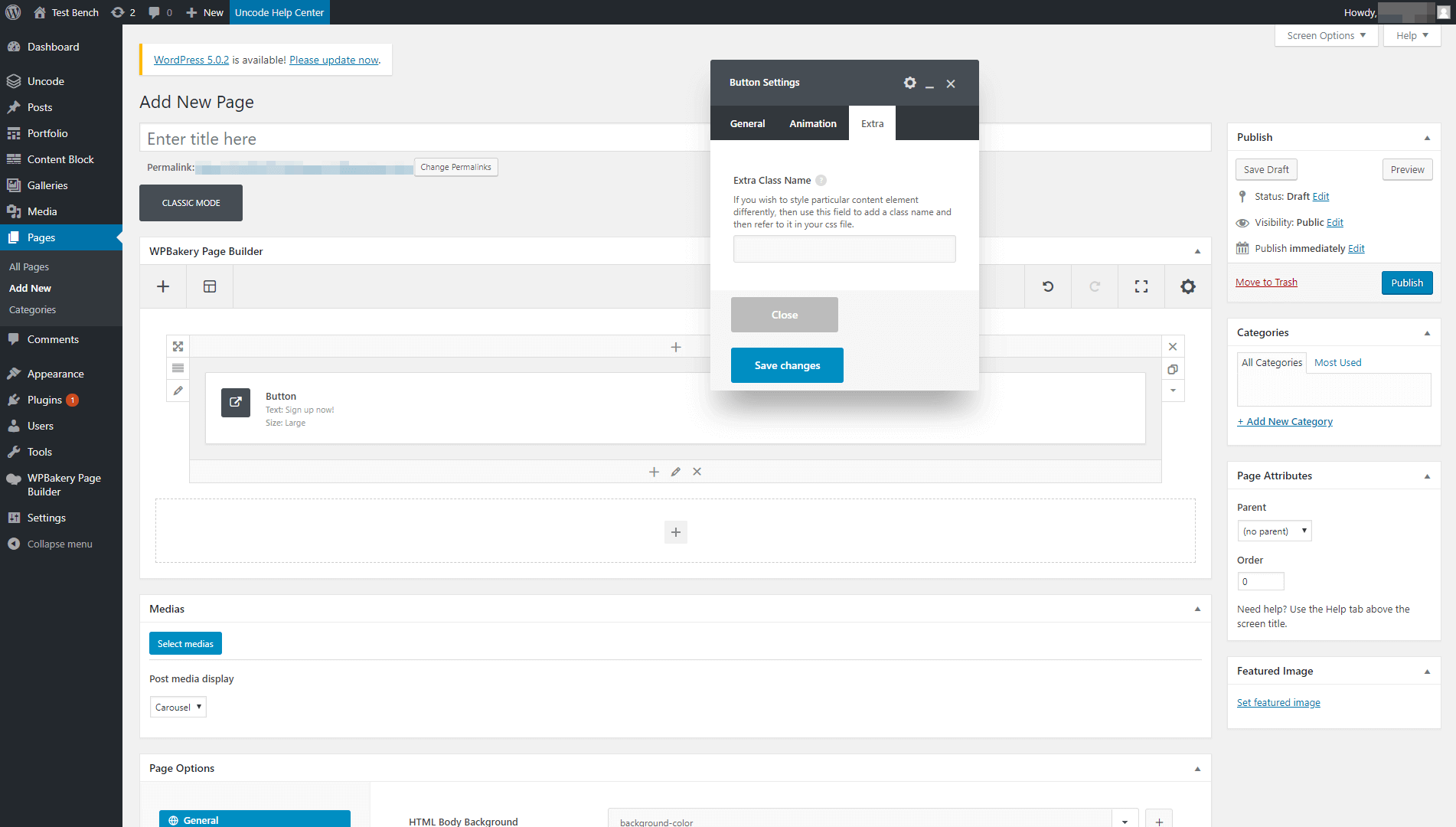
您可以通過在頁面構建器中打開按鈕設置 > 額外選項卡來執行此操作。 在那裡,您將找到一個選項,使您能夠為 CTA 創建一個新類:

一旦你為你的按鈕定義了一個類,你就可以在你的styles.css文件中引用它並使用 CSS 自定義它。 這樣,您就可以以任何您想要的方式來設計您的 CTA!
結論
CTA 是看似簡單的元素,對您網站的成功有巨大影響。 即使是像更改按鈕顏色這樣簡單的事情,通常也足以讓您獲得更多註冊或銷售。 這意味著,如果您知道如何創建吸引註意力的時尚 CTA,您就可以在競爭中占得先機。
更重要的是,使用 Uncode 創建獨特且高度定制的 CTA 非常簡單。 你只需要:
- 設置 Uncode 主題以及您需要的其他插件。
- 將Button元素添加到您的頁面。
- 為您的 Uncode CTA 按鈕設置樣式。
- 或者,使用 CSS 自定義按鈕。
