Svg 可以柵格化嗎
已發表: 2023-01-11是的,可以將 SVG(可縮放矢量圖形)文件光柵化,即將矢量圖形轉換為光柵圖像。 光柵化是將矢量圖形轉換為由像素組成的位圖圖像的過程。 當 SVG 被光柵化時,它被轉換成具有固定寬度和高度的圖像。 光柵化圖像的質量將取決於原始 SVG 的分辨率。
可以使用 SVG 光柵器將 SVG 文件轉換為光柵文件。 它支持單個文件和文件集的轉換,使轉換整個目錄的 SVG 文件變得簡單。 這三種格式是 JPEG、PNG 和 TIFF,但也有添加新格式的免費選項。 如果您下載了 Batik 的源代碼分發版,您將收到一個 zip 或 tar 文件,其中包含一個名為 xml-batik 的目錄,您可以使用 Batik-version 訪問該目錄。 該目錄包含適用於您的操作系統的構建腳本。 例如,如果您為示例目錄中的所有示例文件生成 JPEG 圖像,您將使用 JPEG 編解碼器。 光柵化器任務是一個圖形用戶界面 (GUI),它結合了光柵化器實用程序的 Ant 版本。
它與實用程序的主要功能相同,但在語法和功能方面有所不同。 該任務能夠生成四種類型的柵格數據:PNG、JPEG、TIFF 和 PDF。 可以使用文件集元素選擇文件和目錄。
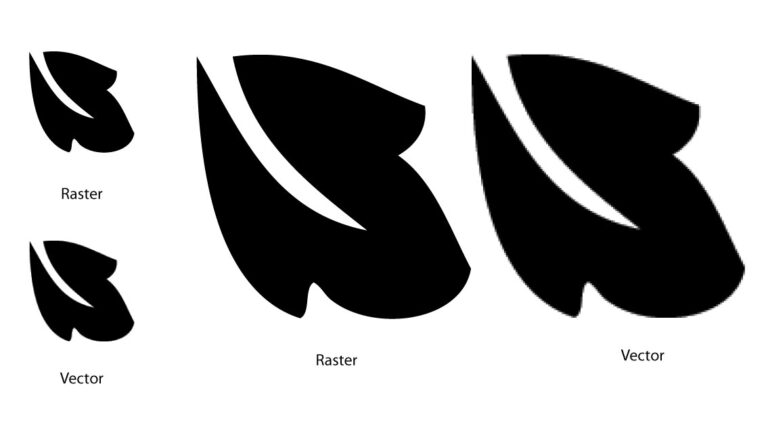
矢量藝術,也稱為聲明性矢量藝術,在視覺上比光柵藝術(例如 JPG)更清晰且更小。
與所有可擴展的東西一樣,永遠不應該有像素化的 SVG。
可縮放矢量圖形 (SVG) 文件格式是一種用於圖形設計的 Web 友好矢量文件格式。 矢量文件通過使用計算網格上的坐標和點的數學公式來存儲圖像,這與基於像素的光柵文件(例如 JPEG)相反。
如何柵格化 Svg 文件?

有幾種不同的方法可以柵格化 SVG 文件,但最常見的方法是使用 Adobe Photoshop 或 Illustrator 等程序。 如果您使用的是 Photoshop,則可以在 Photoshop 中打開 SVG 文件,然後轉到“文件”>“另存為”。 在“另存為”對話框中,確保將格式選擇為 Photoshop PDF,然後單擊“保存”。 如果您使用的是 Illustrator,則可以打開 SVG 文件,然後轉到“文件”>“導出”。 在“導出”對話框中,確保將格式選擇為 Adobe PDF,然後單擊“導出”。
柵格化矢量文件時會發生什麼?
每種類型的矢量圖層都可以使用這種技術進行獸化並轉換為像素。 該層中的圖像由幾何公式組成,以生成圖像的內容。 對於需要乾淨邊緣或大量縮放的圖形來說,這是一個極好的選擇。
如何撤消圖像中的光柵化、過濾器、合併和裁剪
撤消已經光柵化的圖像的最快和最簡單的方法是按 Ctrl Z,而如果圖像已經濾鏡塗層,Ctrl Z 將撤消濾鏡。 合併或裁剪圖像後,按 Ctrl Z 將撤消該過程。 如果您已經設置了圖像分辨率,則按 Ctrl Z 可撤消對該分辨率所做的任何更改。
如何柵格化 Svg 文件?
要柵格化圖層,請右鍵單擊它並從圖層菜單中選擇柵格化圖層。 圖層中的像素可以使用此功能直接更改,例如使用畫筆或克隆圖章調整。
柵格化圖像的優缺點
矢量圖像是一種可以輕鬆編輯和修改的數學形狀。 當您創建矢量圖像時,您實際上是在告訴 Photoshop 您希望它看起來像什麼,其餘的由 Photoshop 完成。 像素用於生成aster 圖像,而圖像是由一系列像素創建的。 Photoshop 在光柵化圖像時會指示計算機圖像中的每個像素應該是什麼樣子並處理細節。 因為是這種情況,矢量圖像可以在幾秒鐘內被光柵化。 光柵化圖像時需要注意一些事項,即使這是一個簡單的過程。 在開始之前,請確保您正在使用的矢量圖像格式正確。 您應該做的第二件事是確保圖像足夠大以進行光柵化而不會引起任何問題。 要完成圖像,請使其盡可能光滑,沒有摺痕或瑕疵。 在開始編輯之前,請確保光柵圖像已轉換為矢量圖像。
Svg 可以包含光柵圖像嗎?

是的,SVG 文件可以包含光柵圖像。 這是因為 SVG 是一種矢量格式,這意味著它可以包含光柵圖像和矢量圖像。
允許鏈接引用在 sva 文件中包含圖像。 可以在 http://www.w3.org/TR/SVG/struct.html 找到圖像元素。 圖像被編碼為往返於 base64 的字節流。 數據 URI 可用於使SVG 獨立。 您可以使用 IMAGE_DATA 方法將 base64 編碼的文本添加到圖像數據中。 例如,可以使用數據 URI 為圖像提供數據。 由於 normalsvg 轉換,圖像不會發生任何變化。
也可以包括位圖文件。 也可以將轉換合併到其中。 如果您想在 sva 中多次使用該圖像,則需要執行以下步驟。 2021年10月19日13:45,我寫了一個答案。 Alex Szucs 擁有 4255 個銀質徽章和 9 個銅質徽章。
可以使用出色的 SVG 格式創建圖形。 由於其獨立於分辨率的技術,它是將照片上傳到互聯網的理想選擇。 此外,該工具有多種格式,可用於各種圖形任務,包括插圖、徽標,甚至視頻。
為什麼你應該使用 Svg 圖像
即使圖形按比例縮小或放大,它們的清晰度仍會保留。 此外,SVG 文件包含比位圖文件更多的細節,允許它們用於存儲更詳細的圖像。
Svg 是有損的還是無損的?

換句話說,SVG 可以免費壓縮成更小的文件大小,允許其圖像的定義、細節或質量。
Svg 的諸多好處
縮放到任何大小的能力使SVG 成為高質量圖像的理想選擇。 人們經常使用受文件大小限制的文件格式,例如將圖像添加到您的網站以使其盡快加載,以改進搜索引擎優化。 保持一定程度的一致性很容易。 與其他類型的分辨率相比,SVG 有一個優勢:它們與分辨率無關。 由於此功能,無論屏幕分辨率有多大或多小,SVG 文件都保持與 JPG 或 PNG 文件相同的質量。 什麼是 svg? 它易於擴展。 此外,SVG 具有分辨率獨立性,這意味著它可以用於 72dpi 設計和 300dpi 設計,並且在 72dpi 設計中看起來完全一樣。 此外,由於其多功能性,它可用於印刷和網絡媒體。 svg 文件有分辨率嗎? SVG 文件的優點很多。 矢量圖形(如 SVG)永遠不會丟失其分辨率,無論大小或尺寸如何。 可以提高 SVG 圖像的質量,或者可以根據使用它們的瀏覽器在不同的地方更改它們的外觀。

Svg 光柵器
SVG 光柵器是一種將 SVG 圖像轉換為光柵圖像的工具。 這對於創建用於印刷或網絡的圖像很有用。 有許多SVG 光柵器可用,有免費的也有商業的。
如何打開 .svg 文件?
無論您使用的是 Chrome 還是 Edge、Safari 還是 Firefox,您現在都可以在所有主流瀏覽器中打開 s 視圖文件。 首先,啟動瀏覽器並導航到文件。 查看後,您將能夠在網絡瀏覽器中訪問它。
如何打開 Svg 文件
在某些情況下,您可以使用自己喜歡的軟件打開 SVG 文件,但在其他情況下,您必須先解決問題。 首先,確保該文件是一個 sva 文件。 大多數 PDF 和 Microsoft Office 文件實際上是 SVG 文件,但它們通常不會以該格式在軟件中顯示。 在第二步中,確保文件格式正確。 大多數軟件通常不理解 svg 文件中使用的一些更深奧的格式。 最後,確保您的軟件是最新的。 Inkscape 和其他矢量繪圖程序經常在新版本中改進其圖像查看功能。
什麼是 Svg 圖像?
什麼是 .sva 文件? 可縮放矢量圖形 (SVG) 是指一種圖形。 在 XML 中,它是一種二維圖形文件格式。 萬維網聯盟 (W3C) 將 SVG 格式開發為開放標準。 SVG 文件的主要目的是在 Internet 上共享圖形內容。
Svg 相對於 Gif 的優勢
儘管 SVG 文件的尺寸要小得多,但它們仍然具有與 PNG 文件相同的清晰度和清晰度。 此外,圖像可以是動畫的,這意味著它們可以隨時間變化。 GIF 具有最低 8 位顏色限制,而 SVG 允許任意數量的顏色並且與 8 位兼容。
Svg 圖像
SVG 圖像是一種矢量圖形。 矢量圖形是由直線和曲線而非像素組成的圖像。 SVG 圖像的文件大小通常小於其他類型的圖像,如 JPEG 或 PNG。
可縮放矢量圖形,也稱為矢量圖形,是平面設計的一種。 XML,即可擴展標記語言,是一組以 XML 編寫的基於矢量的圖形所特有的圖形格式。 在 CSS 和 HTML 中,您可以通過多種方式使用 SVG 圖像。 在這裡,我們將介紹本教程中的六種方法。 該視頻介紹瞭如何使用 SVG 作為 CSS 背景。 您可以使用此方法通過使用 >img> 標記將圖像添加到 HTML 文檔。 這一次,我們使用 CSS 而不是 HTML,這使我們可以更多地自定義頁面。
除了 HTML 之外,還可以使用 sva 元素將圖像添加到網頁。 支持 HTML5 的瀏覽器和支持可縮放矢量圖形 (SVG) 的瀏覽器之間沒有區別。 使用包含 HTML 和 CSS 的 HTML 語法,您可以使用以下語法將圖像用作 HTML 元素或 CSS 元素: HTML 因此,通常不推薦使用舊的 <embed > 方法,因為大多數現代瀏覽器不再支持 browser插件。
它是創建詳細圖像和矢量插圖的絕佳工具。 它們可以擴展到任何尺寸,能夠支持動畫,並且能夠保持質量。 因此,它們非常適合與支持視網膜的設備一起使用。
在 Svg 中嵌入 Svg
可以將 SVG 圖像嵌入到另一個 SVG 圖像中。 這可以通過使用
隨著最新的瀏覽器和技術更新,我們還需要對象標籤還是可以使用 <img> 代替? 他們的優缺點是什麼? 使用 Nano 標籤標記和嵌入字體。 如果可以使用 Brotli 壓縮圖像,靜態壓縮也是一種選擇。 我們會注意到,由於人口增長,我們網站上的圖片數量有所增加,這會造成顯示問題。 因此,如果我們使用嵌入,我們將能夠將我們的圖像包含在圖像搜索中。 在 HTML 中插入圖像的最好和最簡單的方法是包含 <img> 標籤。
您可以使用 <object> 標籤與圖像文件進行交互。 除非您緩存圖像,否則“回退”標籤可能會導致雙重加載。 因為 SVG 本質上是一個 DOM,所以您可以使用外部 CSS、字體和腳本輕鬆地管理依賴關係。 只要您為每個圖像使用對象標籤,ID 和類仍然封裝在文件中。 要實現內聯嵌入,請確保所有 ID 和類都是唯一的。 唯一的例外是如果您需要更改 SVG 以響應用戶交互。 大多數情況下,我們不推薦內聯 SVG ,唯一的例外是預加載頁面。 搜索引擎優化受到影響,因為框架難以維護,沒有被搜索引擎索引,並且執行不力。
你能在一個 Svg 中嵌入一個 Svg 嗎?
SVG 格式的使用允許圖形嵌套。 可以將另一個“svg”元素添加到“svg”元素。
為什麼 Svg 不支持分層
這是一種不同於 Adobe Illustrator 或 CorelDRAW 的矢量圖形格式,後者是“圖層”程序。 SVG 中沒有深度的概念,也沒有“圖層”元素。 由於 SVG 不支持 CSS 的 z-index 屬性,形狀只能在二維 x/y 平面內排列。 元素代碼的深度順序由其編碼順序決定。
單個圖像也可以放在 SVG 文件中,每個圖像都可以通過 ID 而不是像素位置來引用。 如果使用 HTML img 元素引用每個 SVG 文件,然後使用 CSS 來排列它們,則沒有必要在單個頁面上使用多個圖像。
Svg轉PNG
有幾種方法可以將 SVG 文件轉換為 PNG。 一種方法是在 Inkscape 中打開文件,然後單擊“文件”>“導出 PNG”。 另一種方法是使用免費的在線轉換器 Zamzar。
Svg 比。 PNG比。 JPEG格式
由於 SVG 是一種基於矢量的圖像格式,因此編輯起來比 PNG 更方便。 它還包括透明度,這對徽標和圖形很有用。 JPEG 文件通常比 PNG 文件小,但編輯得不如 PNG 文件好。 使用 HTML 圖形時,SVG 文件優於 JPEG 文件。
