我可以將 Svg 與 Avada 一起使用嗎
已發表: 2022-11-28SVG 是一種可以在網絡上使用的矢量圖形格式。 它得到所有主要瀏覽器的支持,並已被 Google、Apple 和 Microsoft 等主要公司使用。 Avada 是一個與 SVG 兼容的 WordPress 主題。 它允許您創建響應式設計並具有廣泛的功能。
此版本不包括對 Avada 6.0.1 標頭 1 的 SVG 支持。 我們寫了一篇關於如何在Avada 中使用 vg 徽標的精彩文章,您可以在此處了解有關在 Avada 中使用 svg 的更多信息。 如果您有有效的支持票,請聯繫我們。 系統將提示您創建一個帳戶,您可以單擊此處創建一個帳戶; 您還將被要求提供 Avada 支持。 今天第一次從Avada 6上傳的SVG文件無法選擇(我是通過C:/Users/Avada/Resources/上傳的。我該怎麼辦?我收到後會盡快發送正式的支持票回想起來,我為其他人部署了很多 Avada 站點,但我忘記了他們的支持。
為什麼 WordPress 不允許使用 Svg?

默認情況下,WordPress 中不允許使用 SVG 有幾個原因。 主要原因是它存在潛在的安全風險。 SVG 文件可能包含可在文件打開時執行的惡意代碼。 這可以讓攻擊者接管 WordPress 站點,甚至可以訪問用戶的計算機。 另一個原因是 WordPress 不鼓勵使用 SVG 文件。 WordPress 建議使用其他文件格式,例如 PNG 或 JPG。 這是因為 SVG 文件的大小可能比其他文件格式大得多。 這會使 WordPress 網站加載速度變慢。 最後,一些WordPress 主題和插件可能與 SVG 文件不兼容。 這可能會導致錯誤甚至破壞 WordPress 站點。
WordPress 網站可以在可縮放矢量圖形 (SVG) 文件的幫助下使用二維圖像。 通過修改此文件類型,您將能夠更輕鬆地優化某些徽標和其他圖形。 由於它們的可擴展性,您可以在不影響圖像質量的情況下調整大小。 因為 WordPress 不在插件中包含對 SVG 的支持,所以您可能需要更加努力才能將它們包含在您的站點中。 您將學習如何使用插件和手動過程將 SVG 添加到您的網站。 建議管理員只能訪問 SVG 上傳文件。 此外,更安全的選擇是在上傳文件之前“清理”您的文件。
第一步是編輯您的 WordPress 網站的 functions.html 文件以啟用下一個啟用 SVG 的方法。 第二步是將代碼片段添加到函數的標記中,以允許上傳 SVG 文件。 如果您更喜歡用手工作,可以在您的 WordPress 網站上手動啟用 SVG。 第一步是在您的網站上啟用和保護 SVG 文件的使用。 在第 3 步中,您可以像查看其他類型的圖像文件一樣查看 SVG 並與之交互。 如果按照這些步驟操作,您將能夠跟踪這些文件的安全性。
創建網站或 Web 應用程序時,請使用 SVG 確保您使用的尺寸適合圖像的可調整大小質量。 當您的網站或 Web 應用程序必須具有視覺吸引力並與各種屏幕尺寸和設備兼容時,此方法特別有用。
使用 *image> 標籤是調整 SVG 文件中圖像大小的最簡單方法。 圖像的尺寸及其調整大小的質量可以以像素為單位指定。 在任何一種情況下,SVG 都不會嘗試將圖像縮放到超出該大小限制,以防止圖像被縮放。
要使用 image> 標籤調整 SVG 文件中圖像的大小,請使用以下語法:
圖像尺寸:*圖像寬度:*圖像高度:*圖像高度:*圖像質量:*質量:*質量:*質量:*質量:*質量:*質量:*質量:
image> 標籤包含一個 srcset 屬性,允許您使用它來縮放圖像。 最終圖像將使用使用此屬性指定的多個圖像創建。 如上所述,下面是 URL 屬性。
圖像資源集
此外,SVG 可以設置最大寬度和高度以及最大高度,這樣它就不會嘗試將圖像縮放到超出該限制的範圍。
使用以下語法,您可以使用 *image 調整圖像大小
圖片srcset=srcset1,srcset2,width=width1,height=height1,src%27s,csss,csss。

WordPress 中 Svg 文件的安全風險
由於 SVG 文件基於 XML 的特性,它們很容易受到外部實體攻擊。 因為可以將惡意代碼注入到 SVG 文件中,所以瀏覽器可以執行它。 由於 SVG 文件基於 XML 的特性,它們也可能受到 XML 注入攻擊。
由於存在安全風險,WordPress 核心目前不支持 svg 文件。 由於 SVG 文件難以保護,因此很難在實施安全措施的同時保持用戶友好。 但是,您可以使用 WordPress 代碼管理插件或簡單地將 PHP 代碼從您自己的計算機插入 WordPress 來啟用 SVG 文件。
如何在 WordPress 中嵌入 Svg?

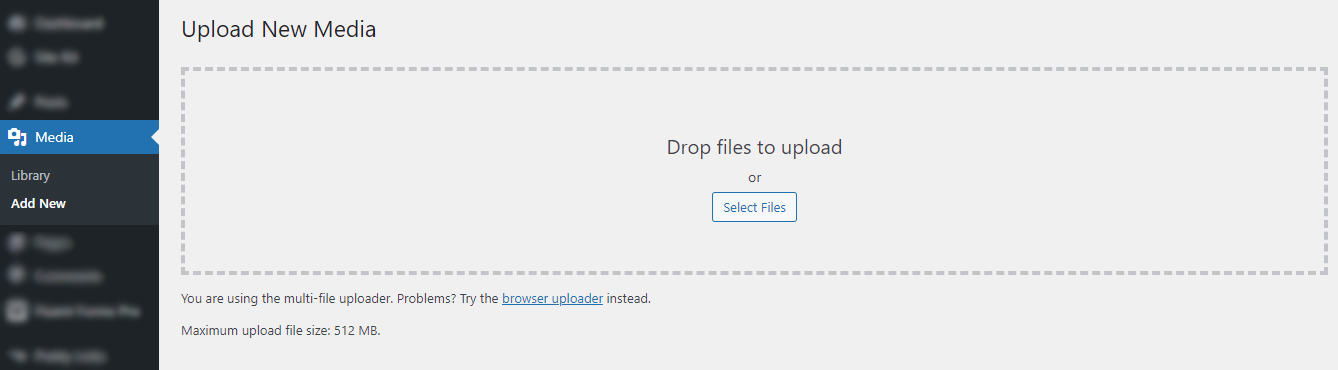
如果您想將 svg 圖像添加到 WordPress 帖子或頁面,您可以通過將圖像文件上傳到您的 WordPress 媒體庫來實現。 圖片上傳後,您可以通過選擇“添加媒體”按鈕並從媒體庫中選擇圖片,將其添加到您的帖子或頁面中。 當您將圖像插入您的帖子或頁面時,您可以選擇“大小”下拉菜單來選擇您想要顯示的圖像的大小。
WordPress 內置了對多種多媒體文件格式的支持,包括圖像、音頻和視頻格式,如 jpeg、gif、jpg、mp3、mp4 等。 但是,WordPress 目前不提供對可縮放矢量圖形 (SVG) 的支持。 本文將引導您完成在 WordPress 中嵌入 SVG 的過程。 開箱即用,WordPress 不支持矢量圖形 (SVG)。 要在您的網站上嵌入 SVG,您需要一個插件。 沒有安全的方法可以將 SVG 文件插入您的網站,因此我們將向您展示如何操作。 要在您的 WordPress 站點上啟用對 SVG 的支持,必須安裝並激活SVG 支持插件。
一旦您在設置* SVG 支持部分配置了該插件,就會安裝該插件。 一旦插件啟動並運行,您就可以開始將 SVG 上傳到您的 WordPress 庫。 沒有要配置的隱藏設置,您可以開始了。
