Latex可以拍svg嗎
已發表: 2022-12-17這個問題的答案有很多,但簡短的回答是:是的,乳膠可以接受 svg! 現在,讓我們仔細看看這意味著什麼。 Latex 是一種文檔準備系統,可以創建精美而復雜的文檔。 它能夠排版數學方程式和符號,並以多種方式格式化文本。 Svg 是一種在網絡上廣泛使用的矢量圖形格式。 它是一種開放標準,可以使用各種軟件程序進行編輯。 Latex 可以獲取 svg 圖像並將它們轉換為各種不同的格式。 這意味著您可以在 Latex 文檔中使用 svg 圖像,並且它們將被正確渲染。 在 latex 中使用 svg 圖像時,需要牢記一些注意事項。 首先,您需要確保圖像大小合適。 如果圖像太大,它會按比例縮小,看起來可能不太好。 其次,您需要確保圖像採用 Latex 可以理解的格式。 總體而言,latex 可以採用 svg 並創建漂亮的文檔。 如果您希望創建既美觀又復雜的文檔,那麼乳膠是一個不錯的選擇。
如何將 svg 轉換為 PNG? 在以下示例中,您將能夠選擇要轉換的SVG 文件。 要將您的 .sva 文件轉換為 PNG,請將其作為格式輸入。 您將能夠通過單擊“轉換”按鈕來轉換您的 SVG 文件。
可以在任何流行的瀏覽器中使用 SVG 圖像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 此外,基本的文本編輯器和CorelDRAW等高端圖形編輯器都支持文本文件和圖形文件。
由於技術錯誤,該功能已停止使用。 儘管它可能在某些瀏覽器中仍然可用,但它可能已經從相關標準中刪除、已停產或目前正在被丟棄。
我可以在背面使用 Svg 嗎?

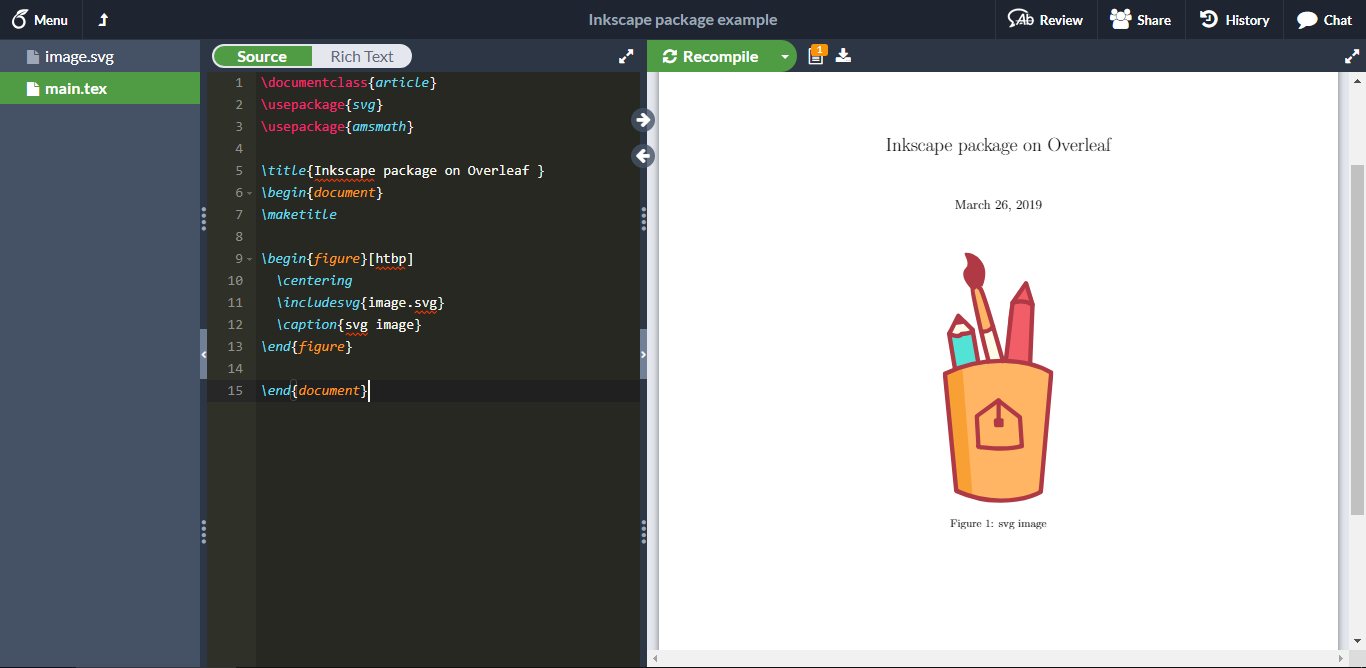
overleaf 是否支持svg 文件擴展名,但如何將文件包含在應用程序中? 要使用 svg 包,您必須安裝現有的 Inkscape 並啟用 shell 轉義。
對於Svg Latex Overleaf 編程問題,使用了許多不同的程序。 由於 Latex 不支持原生支持 SVG,您可能會遇到字體大小和位置問題。 Inkscape 將 svg 轉換為 LaTeX,同時更改所有位置。 因此,由於您轉換了 x、y 值,因此在轉換過程中您的對齊會丟失。 它不知道它在哪裡。 PNG 是一種光柵圖像格式,可用於顯示高質量的全彩色圖像(主要是照片)。 SVG 是無損壓縮,不會影響其定義、質量或簡單性,這意味著它們可以壓縮成更小的文件大小,而不會損失質量或細節。 額外的參數 scale=1.5 將獲得相同的結果,將圖像縮放到其實際大小。
如何在 Office For Android 中編輯 Svg
如果您想直接在文本編輯器中進行編輯,可以在 Office for Android 中更改 SVG。 需要注意的是,SVG 文件不具有與傳統圖像相同的圖像質量,SwiftUI 可以對其進行解析和渲染。 它在縮放時保留圖像質量,但不能像位圖圖像那樣進行編輯。 如果您需要更改 SVG 文件,您很可能需要在文本編輯器中啟動它並進行更改。 儘管如此,sva 可以成為矢量圖形的一個很好的替代品,並且可以成為 Flutter 應用程序的一個很好的補充。 與位圖圖像相比,該技術具有許多優勢,包括在縮放時保持高圖像質量的能力。 如果您需要在 Flutter 應用程序中支持 SVG ,SwiftUI 的支持非常好。
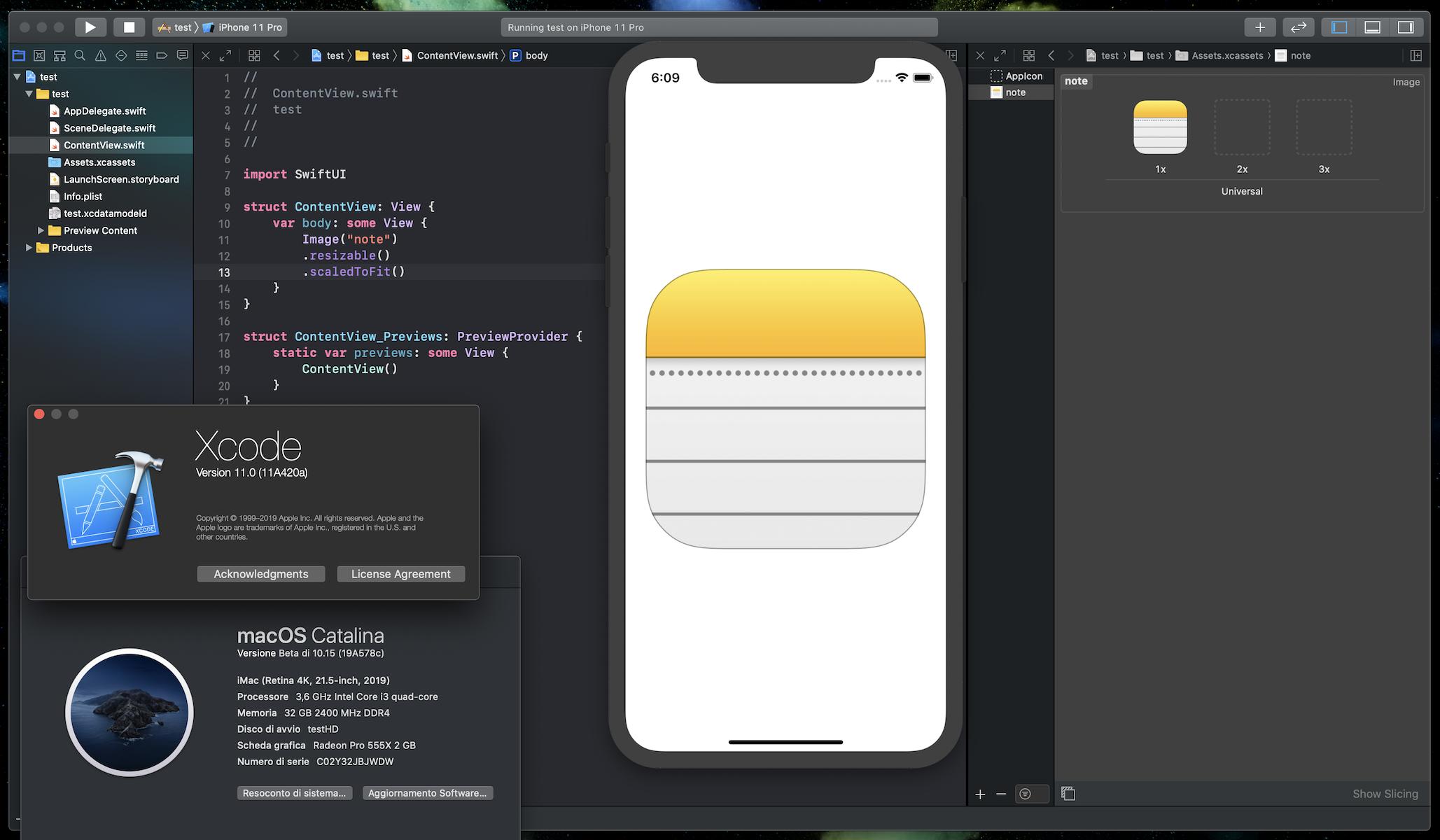
我可以在 Swiftui 中使用 Svg 嗎?

儘管您不能直接在資產目錄中使用 SVG,但您可以將它們用於 Xcode 11 中的符號。
雖然SVGKit 庫是一個很棒的庫,但它缺乏 SwiftUI 支持,所以我使用 UIViewRepresentable 來讓它工作。 我必須在 SwiftUI 上下文中手動設置框架,以便正確調整 thesvg 的大小,然後手動設置 SVGImageView 的 CGSize 的大小以確保正確調整 thesvg 的大小。 SDWebImage 是一個用於加載網絡圖像的優秀庫,幸運的是,SwiftUI 還包含一個用於加載網絡圖像的組件。
使用 Svgs 的優點和缺點
因為它們不受舊平台支持,所以如果在舊平台上使用,SVG 將被轉換為 PNG。 但是,Web 和 Android 平台最常見的資產類型是圖像。

我們可以在 Flutter 中使用 Svg 嗎?
由於缺乏對它的原生支持,在 Flutter 中渲染 SVG 的唯一方法是使用 Flutter。 實現此目的最簡單快捷的方法是使用 flutter_svg 插件。 該插件使從資產和網絡創建 SVG 變得簡單,而且成本低廉。
Dart-native Flutter_svg 包具有出色的性能和對 Svg 文件的快速支持
如果您使用的是 Flutter 的 beta 版本,則可以使用 beta 包中的 Skia 庫。 如果您使用的是 Flutter 的穩定包,則可以安裝 Skia 庫。 Flutter Svg是一個改進了 SVG 支持的 Dart 包,也可以使用。 安裝 Flutter Svg 比較簡單。 值得注意的是,包版本已經降到了1.0。 Flutter 是一個出色的開發工具,包括 SVG 支持。 Dart 原生的 flutter_svg 包在執行 HTML 和 .VG 文件方面非常出色。 另一方面,該軟件包也易於使用。
svg 可以在 Paint 中打開嗎?
建議右鍵單擊您下載 SVG 圖像格式文件的文件夾。 “打開方式此查看器是NET SVG 查看器。 眾所周知,SVG 文件可以縮放到大尺寸,以便您對其進行繪製。 NET 程序決定文檔的大小。
Paint.net 平台支持實施插件,為應用程序添加新的效果、調整和文件類型功能。 由於此限制,眾所周知,可縮放矢量圖形不能默認與 Paint.net 一起使用。 可以使用插件導入此類文件。
Svg 文件:如何打開、編輯和保存它們
Paint 支持大多數圖形格式,但默認情況下無法導入 SVG。 要解決此問題,請下載最新版本的插件,然後導航到源代碼存儲庫的發布部分以訪問最新版本。 PaintShop Pro 還支持 .SVG 文件,這意味著您可以查看和編輯它們。 只需打開瀏覽器,然後轉到“文件”>“打開”即可查看要打開的文件。 如果您想與不使用 Paint 或 PaintShop Pro 的人共享圖像,您還可以將圖像另存為 SVG 格式文件。 可以從[文件]下的菜單中選擇矢量圖層。 作為導出選項,[Vector Export] 可用於生成包含圖像的 SVG 文件。
乳膠到 Svg
有幾種方法可以將乳膠轉換為 svg。 一種是使用在線轉換器,例如 convertio。 另一種方法是使用 latex 到svg 的轉換器程序,例如 latex2svg。
在本教程中,我們將討論如何在 LaTex 文檔中嵌入可縮放矢量圖形 (SVG) 文件。 我們將使用 Inkscape 將 svg 轉換為 HTML5(默認文件格式為 PDF),然後轉換為 PNG、PS4 和 eps 文件(將由 includedsvg 命令處理),但這一切都將自動完成。 寬度、高度、比例等特性可以通過選項進行控制。 本文演示瞭如何使用 .includesvg 在 LaTeX 文檔中包含 .svg 圖像。 在使用 pdflatex、xelatex 和 lualatex 等 La.Xtra 系統的環境中,這是一項相對簡單的任務。 Inkscape 程序必須安裝在我們的計算機上才能正常運行。
Svg 在乳膠背面
SVG 圖像可以通過使用 \includegraphics{} 命令在 LaTeX 文檔中使用,就像任何其他圖像一樣。 然而,使用 \includesvg{} 命令將解決一些圖像通常需要的繁瑣的大小和定位問題。
如何在 Latex 中包含一個 Svg 圖像
要在 latex 中包含 svg 圖像,您可以使用 \includesvg 命令。 例如,要包含圖像文件 test.svg ,您可以使用以下代碼:\includesvg{test}
截至今天,svg 包是在 LaTeX 中包含 svg 繪圖的最常見和規範的方法。 該軟件包使用 Inkscape 作為後端,將圖像轉換為不包含文本的 PDF 文件。 此方法有兩個先決條件選項。 為了啟用 shell 轉義(也稱為 write18)和 pdflatex,您必須首先啟用 pdflatex 和 shell 轉義。 一般來說,Inkscape 位於 C:/Program Files/Inkscape 中。 在這種情況下,您可以通過添加環境變量將目錄添加到路徑變量中。 如果此 MWE 有效,您可以在您的設置中嘗試一下。 drawing.svg 已創建並嘗試作為工作的一部分包含在您的目錄中。 因此,如果您使用 MWE,您可能需要重新啟動 LaTeX 編輯器或命令行。
