網站可訪問性會影響您的排名嗎?
已發表: 2022-10-25
我們知道,在確定 URL 在搜索引擎結果頁面 (SERP) 上的位置時,Google 有數百個排名因素。 根據谷歌的說法,網站的可訪問性並不是一個直接的排名因素,因為它很難量化。
那麼如果是這樣的話,可訪問性和搜索引擎優化之間是否存在任何關聯?
雖然可能沒有直接聯繫,但可能存在間接聯繫。 這歸結為用戶體驗指標。 那麼相關性到底是什麼?作為網站所有者,您應該期待什麼?
在本文中,我們將介紹網站可訪問性標準及其存在的原因。 然後,我們將比較四個網站的性能,這些網站具有不同級別的可訪問性合規性,以查看可訪問性是否對 SEO 有顯著影響。 讓我們開始吧!
為什麼我們有網站無障礙標準
對所有訪問者來說直觀且易於使用的無障礙網站是正確的選擇。 不幸的是,這通常不會轉化為網站所有者的實際行為。
這不是出於惡意。 事實上,這主要是由於對該主題缺乏了解。 如果“無障礙”的定義因人而異,人們如何才能開始讓他們的網站無障礙?
這就是網站可訪問性標準的用武之地。這些標準為可訪問性最佳實踐奠定了基礎。 因此,網站設計人員和開發人員無需創建他們認為可訪問的內容,而是可以知道他們實施的技術是已批准標準的一部分。
網站在哪些方面最受網站可訪問性影響?
網站最大的挑戰在於設計與可訪問性之間的結合。 也就是說,網頁設計師和開發人員覺得他們必須優先考慮其中一個。 這方面的一些常見示例包括:
- 可能會使訪問者或屏幕閱讀器感到困惑的彈出窗口或浮出控件
- 圖像上的文字沒有足夠高的對比度供視障人士使用
- 圖片上的文字字體太小
- 複雜的嵌套導航
- 結構不良的表
- 缺少“跳轉到內容”鏈接
無論您是使用預建佈局還是從頭開始構建自己的佈局,都有很多方法可以將設計和可訪問性結合起來。
我們從分析 4 個網站中學到了什麼
在本文的這一部分,我們將仔細研究每個站點的可訪問性問題的細分。 我們還將考慮過去六個月的域排名信息和該域在 6 月份的關鍵字排名。 這將幫助我們更全面地了解網絡可訪問性和搜索引擎優化的真正影響。
亞馬遜:沒有你想像的那麼容易接近

像亞馬遜這樣的全球巨頭肯定會搞定網站的可訪問性,對吧? 不幸的是,根據我們的分析,情況並非如此。 就可訪問性問題的總數而言,亞馬遜實際上在我們的列表中排名第二。
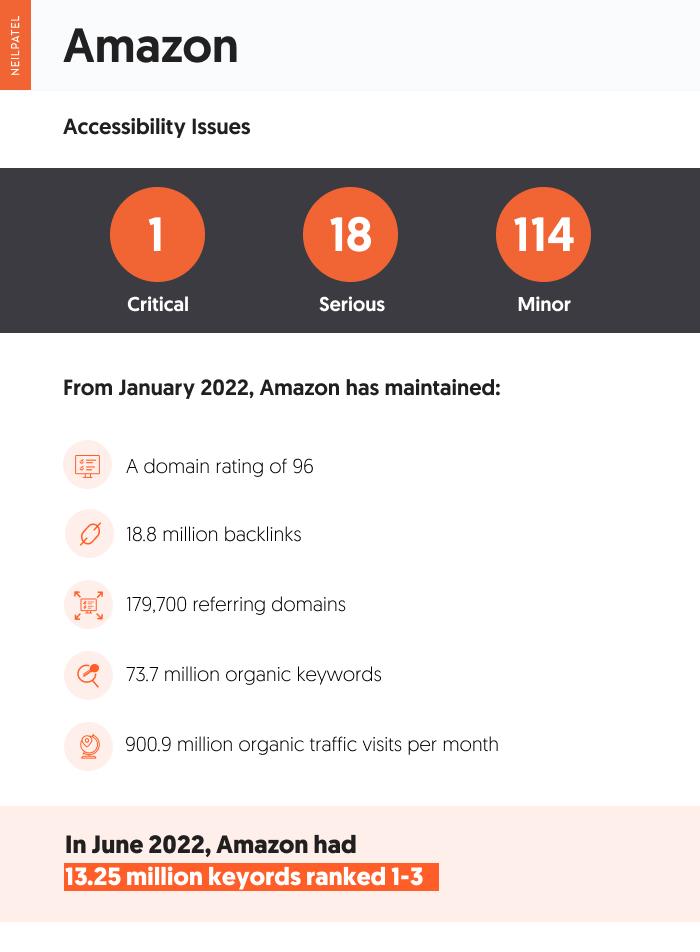
截至撰寫本文時,問題細分為 1 個關鍵問題、18 個嚴重問題和 114 個次要可訪問性問題。
為了提供一些背景信息,以下是這些分類之間的差異:
- 關鍵問題是那些阻止大多數輔助技術用戶(例如屏幕閱讀器、屏幕放大器、可刷新盲文顯示器)使用網站的問題。
- 嚴重問題是那些可能會給用戶帶來問題或增加挫折感,但並不能完全阻止他們使用該網站的問題。
- 小問題是那些可能會給少數用戶帶來問題或挫敗感的問題。
要了解可訪問性和 SEO 的影響,我們還必須考慮其他域排名因素。 因此,我們分析了過去六個月的網站域統計數據。
在過去六個月中,亞馬遜保持了 96 的域名評級、1880 萬個反向鏈接和 179,700 個引用域。 特別是在查看他們的排名情況時,我們看到 7370 萬個有機關鍵詞,每月約有 9.009 億次有機流量訪問。
進一步縮小範圍,到 2022 年 6 月,亞馬遜有 1325 萬個關鍵詞排名在第一到第三位。 在這些關鍵字中,有 1300 萬個是非品牌關鍵字。

Etsy:全方位的可訪問性和性能

Etsy 是一個市場,就像亞馬遜一樣。 與擁有各種製成品的亞馬遜不同,Etsy 專注於手工製品和復古產品。
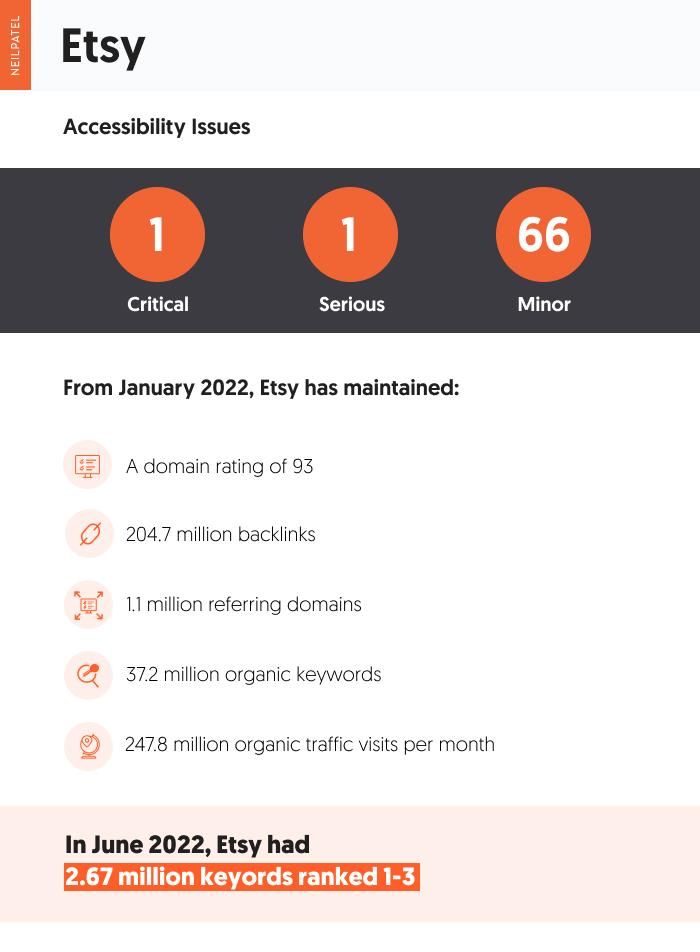
在可訪問性問題方面,Etsy 共有 68 個問題,其中嚴重問題 1 個,嚴重問題 1 個。
在過去的六個月中,Etsy 在我們的列表中保持了第二高的域名排名,第 93 位。此外,它的反向鏈接數量為 2.047 億,引用域名為 110 萬。 特別是在查看關鍵字統計數據時,Etsy 排名 3720 萬個有機關鍵字,每月約有 2.478 億次有機流量訪問。
關鍵詞排名表現如何? 2022 年 6 月,Etsy 有 276 萬個關鍵詞排名第一到第三。 其中,274 萬是非品牌的。

Nordstrom:領跑者

亞馬遜和 Etsy 是電子商務市場,擁有數万個品牌(如果是亞馬遜,則為數百萬個)。 另一方面,Nordstrom 是一家電子商務店面。 那麼它如何比較呢?
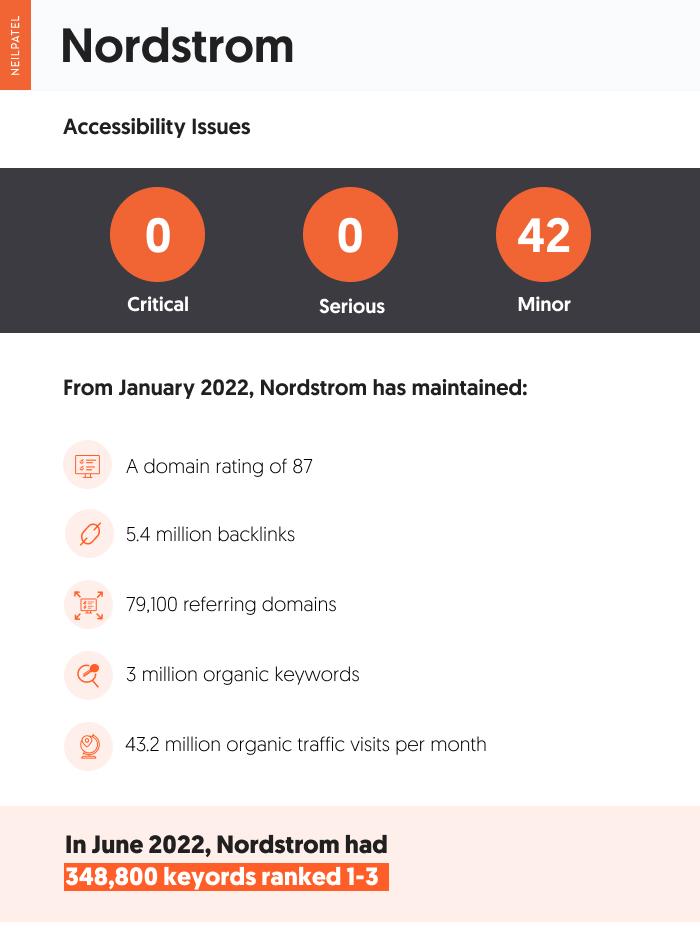
根據我們的分析,Nordstrom 是我們列表中最易訪問的網站,共有 42 個可訪問性問題。 與我們分析中的其他三個網站不同,Nordstrom 沒有關鍵或嚴重的可訪問性問題。
在域名評級方面,Nordstrom 獲得 87 分。該電子商務網站擁有 540 萬個反向鏈接和 79,100 個引用域。 它還對 300 萬個有機關鍵詞進行排名,每月約有 4320 萬次有機流量訪問。
2022 年 6 月,Nordstrom 有 343,800 個關鍵詞排名在第一到第三位。 在這些關鍵字中,有 329,600 個是非品牌關鍵字。

Lululemon:可訪問性和性能如何相互作用

Lululemon 是一個成立於 90 年代的運動服和生活方式服裝品牌。 它在瑜伽界越來越受歡迎,但很快就擴展到運動和休閒服裝的所有領域。 與 Nordstrom 類似,Lululemon 擁有一個電子商務店面。
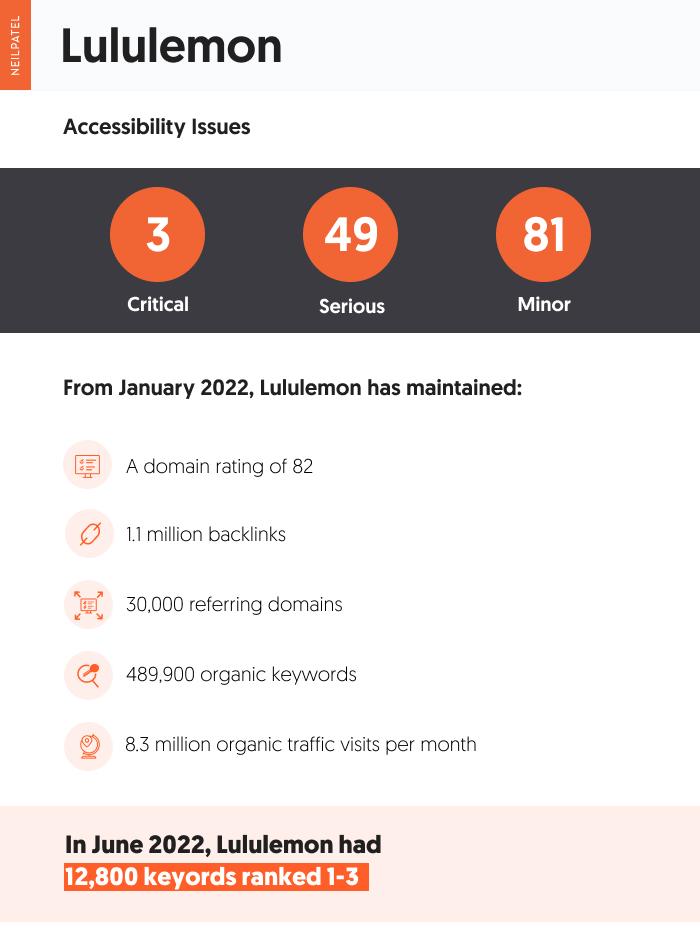
根據我們對可訪問性問題的分析,Lululemon 是我們列表中最難訪問的網站,共有 133 個問題。 這包括三個關鍵問題和 49 個嚴重問題。
巧合的是,Lululemon 在我們的列表中的域名評分也是最低的,為 82。在過去六個月中,Lululemon 保持了 110 萬個反向鏈接、30,000 個引用域和 489,900 個有機關鍵字排名。 這使 Lululemon 每月獲得大約 830 萬的有機網站流量。
在 2022 年 6 月歸零時,Lululemon 在第一到第三的位置只有 12,800 個關鍵字。 其中,只有 1,900 個是非品牌的。


Web 可訪問性主要要點
本文這一部分的目的是確定網站可訪問性對網站排名的影響程度。 為此,比較了基於重疊關鍵字的每個網站的關鍵字排名指標。 我們發現了什麼?
使用 ahrefs 中的關鍵字差距工具,我們將其縮小到大約 2,900 個重疊的關鍵字,這些關鍵字排名在第一到第三位。 其中包括“網眼運動文胸”、“紮染男士短褲”和“中腰裙”等關鍵詞。
在這近 3,000 個關鍵詞中,這四個網站的表現如下:
- 亞馬遜在第一到第三位排名 2,470 個關鍵詞;
- Etsy 在第一到第三位排名 479 個關鍵詞;
- Nordstrom 在第一到第三位排名 694 個關鍵字; 和
- Lululemon 在第一到第三名中排名 84 個關鍵詞。
Lululemon 確實在四個網站中排名最低,考慮到其域名評級和有機關鍵字配置文件,這並不奇怪。 但是,如果網站可訪問性是一個重要因素,那麼您會認為亞馬遜的表現不佳。 然而,到目前為止,亞馬遜擁有最多的排名關鍵詞。 這可能與其強大的域名評級有關。
雖然這些結果並未顯示網站可訪問性差與關鍵字排名之間存在直接關聯,但這仍然是一項法律要求。 雖然美國沒有專門針對網站可訪問性的可執行法律,但大多數網站確實屬於美國殘疾人法案 (ADA) 的第三章。 這意味著網站所有者可能面臨網站用戶的民事訴訟,並可能被聯邦政府罰款。
我們還知道具有更好用戶體驗 (UX) 的網站在 SERP 中表現最佳,因此必須擁有一個可訪問的網站。
為您的網站創建可訪問性改進策略
根據萬維網聯盟 (W3C) 概述的 Web 內容可訪問性指南 (WCAG),要符合要求,網站必須:
- 可感知
- 可操作
- 可以理解
- 強大的
這些條款是主觀的,那麼我們怎麼才能知道什麼是真正的無障礙呢? 幸運的是,WCAG 非常清楚地說明了這一點。
那麼我們如何將其付諸實踐呢?
您可以採取很多步驟來滿足 ADA 網站合規性要求。 如果您剛剛起步,這些是需要考慮的最重要的因素。
選擇支持輔助功能的內容管理系統
並非所有的電子商務平台都是生而平等的。 有些比其他更好地支持可訪問性。 因此,如果您能夠選擇一個新的內容管理系統,那麼請考慮到可訪問性,並確保將其添加到您的重新設計清單中。
可訪問的平台將使合併可訪問性功能變得容易,例如替代文本、錨文本、高對比度文本和內容結構。 它還可能在其 HTML 結構中內置了輔助功能元素,或者它使您可以完全訪問 HTML 文件以自行執行此操作。
包括圖像的描述性替代文本
圖片約佔數字內容的 50%。 因此,在您的網站上進行可訪問性調整時,不能忽視它們。
優化圖像的一種方法是使用描述性替代文本。
替代文字是圖像內容的書面描述。 它描述了它是什麼以及它在網站或博客文章中所服務的上下文目的。

作為額外的好處,描述性替代文字還可以增加您的內容被 Google 圖片搜索找到的機率。
使用邏輯內容組織結構
屏幕閱讀器和其他類型的網絡輔助軟件在很大程度上依賴於 HTML 來確定應該以什麼順序閱讀哪些內容。 邏輯內容組織結構對於此類軟件很重要,對於一般的視覺閱讀器也很重要。
我們所說的邏輯結構是什麼意思?
這包括頁面結構本身,由頁眉、導航、主要、旁邊和頁腳元素組成。 它還包括您可能在產品頁面或博客文章中看到的內容結構。 這包括使用標題和副標題標籤,如 H1、H2 等。
為鏈接使用描述性錨文本
鏈接方式與鏈接位置一樣重要。 描述性錨文本可確保用戶在單擊您網站上的超鏈接之前了解他們要去哪裡。
非描述性錨文本的一個例子是:
“要了解有關此主題的更多信息,請轉到此處”,其中“此處”作為錨文本。

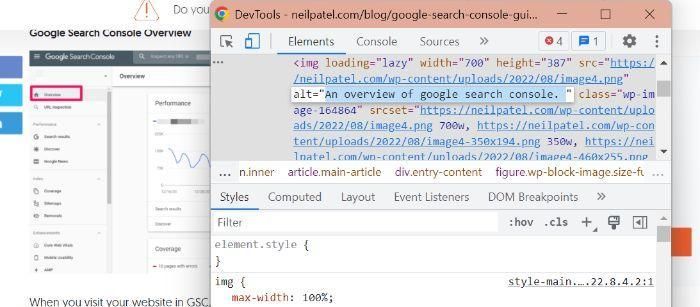
鏈接到內部和外部站點的更好方法是將您的鏈接自然地合併到您的內容中。 在上面的示例圖片中,您可以看到“Search Console 網站”是另一個指向的鏈接——您猜對了! – Search Console 網站。
清晰簡潔的錨文本不會讓人懷疑鏈接將指向什麼類型的內容。
常見問題
您仍然對網絡可訪問性和搜索引擎優化有疑問嗎? 以下是一些常見問題的答案。
什麼是網站可訪問性?
Web 可訪問性是使網站對所有訪問者可用和易於使用的包容性做法。 這包括那些有身體殘疾、認知障礙,甚至是帶寬限制和速度等社會經濟因素的人。
無障礙設計的一些例子是什麼?
無障礙設計的示例包括旨在確保能力不同或有限制的人可以充分利用網站的任何措施。 這可以從任何視頻/音頻的隱藏式字幕到縮小圖像大小等項目,使頁面更容易為互聯網帶寬較低的用戶加載。
為什麼網站的可訪問性很重要?
Web 可訪問性的主要目標是使互聯網成為所有人更容易訪問的地方。 這也是確保每個人都能獲得流暢的用戶體驗的好方法,無論是否有殘疾或限制。 這樣做甚至可以帶來額外的 SEO 好處。
在哪裡可以找到檢查我網站無障礙功能的工具?
有很多免費和付費工具可以檢查您網站的可訪問性。 這些包括 accessiBe、WAVE 和 audioeye。
如何使我的網站易於訪問?
您可以採取的最佳第一步是使用您自己團隊的專業知識以及免費和付費工具進行可訪問性審核。 當您知道您的網站在哪些方面最困難時,請開始製定解決這些問題的計劃。 根據您團隊的帶寬,您可能必須專注於降低圖像大小等工作量較小的領域,並為以後更廣泛的更改制定計劃。
結論
Web 可訪問性和 SEO 之間沒有如此明確的聯繫。 雖然這可能是谷歌考慮的排名因素,但它似乎不會對搜索結果產生顯著影響。 這並不意味著您可以放棄它。
Web 可訪問性標準是一項法律要求,因此法律地位不佳的網站可能會受到一些負面影響。 因此,如果您想獲得 SEO 成功,擁有一個直觀、用戶友好、可訪問的網站是一個很好的做法。

查看我的代理機構如何為您的網站帶來大量流量
- SEO – 解鎖海量的 SEO 流量。 查看真實結果。
- 內容營銷——我們的團隊創造了史詩般的內容,這些內容將被分享、獲得鏈接並吸引流量。
- 付費媒體——具有明確投資回報率的有效付費策略。
預約電話
