你能用度數在 Svg 中畫線嗎
已發表: 2022-12-06繪製線條是創建任何圖像的基本部分,無論是數字繪畫還是網站模型。 雖然在 SVG 中有多種繪製線條的方法,但最簡單和最通用的方法之一是使用“stroke”屬性。 stroke 屬性可用於繪製直線和曲線,並且可以自定義它以創建各種不同的效果。 在本文中,我們將了解如何使用 stroke 屬性在 SVG 中繪製線條。
你如何在 Svg 中畫一條直線?
使用 SVG 時,可以使用 *line' 元素繪製直線。 唯一需要的是 x 值。 這可以通過使用直線端點的 y 坐標來完成。 當它們不是單位時,可以指定不帶單位的坐標,例如使用 em、in 或其他。 這是第 3 章(第 3 章中)的示例。
在 Illustrato 中使用 M 命令創建路徑
例如,像 M 這樣的命令創建一條新路徑,參數 1 和 2 設置其起點和終點。
如何在 Svg 中繪製曲線?

要在 svg 中繪製曲線,您需要使用“路徑”元素。 'path' 元素採用 'd' 屬性,該屬性定義路徑數據。 路徑數據在“d”中定義為一系列 moveto (M)、lineto (L)、curveto (C) 和 closepath (Z) 命令。
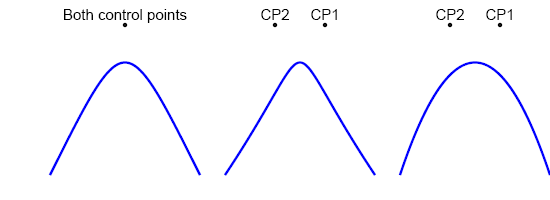
使用C時,出現字母[code type=html]。 這些字母是 x1、y1、y2、y3 和 y4。 從點 100,200 開始,曲線將逐漸向上移動。 還存在第二個控制點 400,100。 曲線結束於 400,200。 就像直線不需要在一條曲線處停止一樣,曲線也不需要。 可以通過將它們相互連接來創建更複雜的曲線。
瀏覽器可以使用 S 和 s 命令使其更容易導航。 這是帶有絕對快捷方式的兩條曲線的副本。 由於所需的控制點較小,因此二次貝塞爾曲線命令使用起來更簡單。 因此,arc 命令在三種曲線命令中使用的變量最多。 有了起點和終點,以及一個帶 rx、ry 和 x 軸旋轉的橢圓,除了標準的四個之外,還可以繪製四個不同的圓弧。 紅色和紫色弧線是大弧旗的鏡像,表示大弧旗掃過。 藍色圓弧反映了在圍繞軸的起點和終點處創建的紅色圓弧。
值為 0 表示較小的圓弧,而值為 1 表示較大的圓弧。 另一方面,路徑比基本形狀更強大、更靈活。 這可能需要更多的努力,但不會太多。 路徑最有可能用於導出在任何圖形編輯器中創建的圖像。 記住命令只需要幾分鐘。
. Svg 中的路徑
SVG 中的路徑是使用“路徑”元素定義的。 路徑是命令列表,這些命令對應於由命令字母和它們所代表的數字表示的參數。 請參閱下面的命令列表。 此屬性可與以下 SVG 元素一起使用:-path; -字形; 和 - 缺失字形。 通過向其分配以下命令來定義路徑:起點(第一個命令)、方向(第二個命令)和長度(第三個命令)。 從左到右的方向是導致從右到左的方向,從左到右的方向是導致從右到左的方向,從左到右的方向是一個這導致從左到- 權重有可能為正(朝向觀察者)或負(遠離觀察者)。 完成路徑後,給出第四個命令(終點)。 'stroke' 元素可用於定義路徑的輪廓。 當有一個名為'stroke -width'的元素時,它指定筆劃的寬度。 “stroke-linecap”元素用於定義筆劃末端的形狀。 筆劃連接的形狀由“stroke-linejoin”元素定義。 “填充”元素可用於以您選擇的任何顏色或圖案填充路徑。 'rotate' 元素可用於旋轉路徑。 換句話說,“x”和“y”屬性表示路徑在給定角度下可以旋轉多少。 旋轉定義如下: [X] 全局坐標系(與'orient'屬性相同)。 局部坐標系(與'視圖'屬性相同)或透視坐標系(三維空間)是兩者。 'scale' 元素允許您根據路徑的尺寸縮放路徑。 'x' 和 'y' 屬性分別指定比例因子。 可以使用“寬度”和“高度”屬性定義路徑的新寬度和高度。 縮放路徑時,使用“maintain-aspect-ratio”屬性保留縱橫比。 可以使用“翻譯”元素翻譯路徑。 'x' 和 'y' 屬性指定翻譯的像素。

Svg 在兩點之間畫線
SVG 是在兩點之間畫線的好方法。 您可以使用該元素在兩點之間創建直線。 您還可以使用該元素來創建曲線。
在三個元素的幫助下,直線或曲線路徑是可能的。 它也包含在頁面的最後部分,其中討論了樣式屬性。 可以使用 <line> 元素繪製點 (x1,y1) 和 (x2,y2) 之間的線。 A>path> 元素允許您繪製一系列可以連接在一起或不相交的線和/或弧。 它能夠渲染極其複雜的圖像。 下面列出了一些最常用的繪圖命令。 命令 M x1,y1 開始將筆帶到其起始位置的命令序列。
large-arc flag 和 sweep-flag 用於尋找四種可能的弧線。 方形弧由兩部分組成:沿中心的 x 半徑和沿邊緣的 y 半徑。 上圖描繪了一條由橢圓弧和線段組成的路徑。
如何在 Html 中創建圓弧
可以使用 arc() 命令生成弧。 起始橢圓有兩個參數:x 半徑和 y 半徑。 第三個參數是結束橢圓的 y 半徑,然後是結束橢圓的 x 半徑。 最後一個參數是弧的半徑,它以度為單位測量弧的長度。
使用以下命令生成從點 A 到點 B 的弧:br>。 圓弧 (100,100,100,50)。
Svg 直線
svg 直線是在svg 圖像中的兩點之間繪製的直線。 線可以是任意長度,可以是水平的、垂直的或對角線的。
Svg 線條樣式
通常, SVG 線條的樣式由包含該線條的元素的 CSS 屬性決定。 默認情況下,線條會繼承元素的顏色和其他樣式。
Svg 圓弧坐標計算器
有許多可用的在線 svg 弧坐標計算器。 只需在您最喜歡的搜索引擎中輸入“svg arc coordinate calculator”,您就會找到很多選項。 其中一些計算器比其他計算器更複雜,但它們本質上都執行相同的任務:計算弧的坐標。
將使用橢圓弧命令。 起點和終點的坐標必須以笛卡爾坐標 (x, y) 指定。 這兩個旗幟選擇了本遊戲中可以繪製的四個弧線之一。 如果你想畫一個角度遞減的小圓弧,我猜你希望它是 large-arc-flag=0。 如果您對@clocksmith 為什麼選擇這個 API 感到好奇,這裡是實現說明的細分。 這些作者提供了一個使用兩個潛在弧、端點和中心參數化的問題。 端點參數化,除了支持一致的路徑語法外,還允許路徑命令的延續,直到到達當前點。
如何找到圓弧的 Svg 路徑?
必須分別指定起點和終點,起點為A的參數xf和yf。 因為我們正在尋找圓,所以我們將使用 RY 將 rx 設置為 ry,這將導致它試圖找到與起點和終點相交的每個半徑為 rx 的圓。
你如何計算弧?
要計算弧長,請將半徑和圓心角除以弧長公式,弧長 = 半徑和圓心角。 字母 r 以弧度形式大寫。 弧長計算為 * (/180) * r,其中 * 以度為單位。
