Catch FSE 是一個大膽的、商業友好的 WordPress 塊主題
已發表: 2022-05-11另一家主題商店也加入了街區潮流。 Catch Themes 的第一個基於塊的主題 Catch FSE 於週末登陸 WordPress.org。
該公司是官方 WordPress 主題目錄中最多產的作者之一,共有 109 個主題。 只有少數其他人有如此令人印象深刻的工作,至少在數量上是這樣。 在過去的十年中,平均每年發布超過 10 個新版本是一項不小的壯舉,而這僅說明了該公司的免費主題。
在 WordPress 仍處於基於 PHP 的經典主題和完全由塊構建的主題之間的過渡階段時,社區需要該領域的領導者來推動項目向前發展。
借助 WordPress 6.0 的眾多功能,我希望我們會看到越來越多的作者加入這一行列。
在查看新主題時,我通常會提前幾天安裝它們,然後斷斷續續地進行測試。 然後,我決定它們是否值得與酒館的觀眾分享。 但是,在這種情況下,我是盲目的。 好吧,不是完全盲目的。 我對 Catch Themes 過去的一些工作非常熟悉,知道該公司已經製作了一些精心設計的項目。 另外,我很快就偷看了演示。
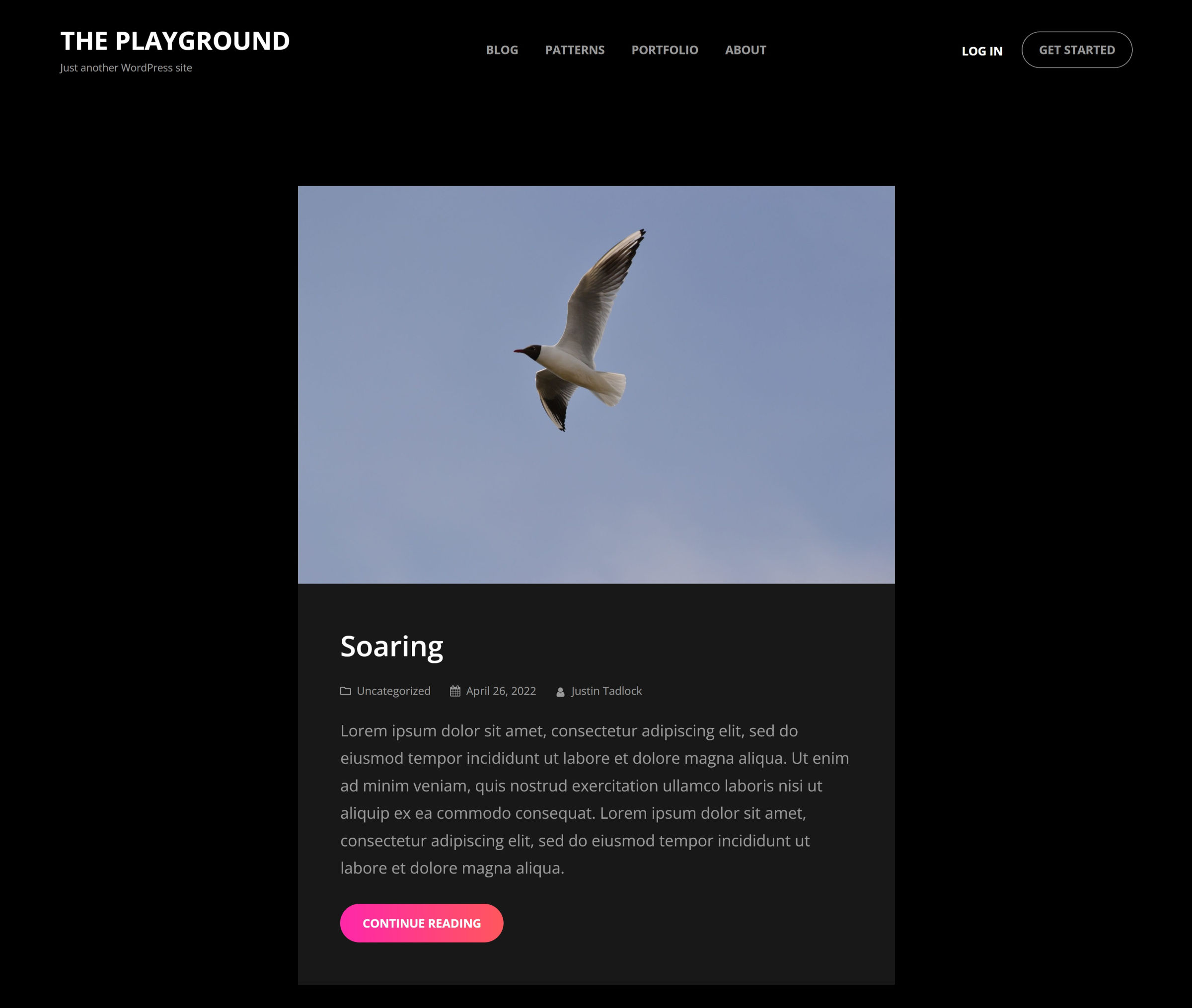
安裝和激活 Catch FSE 後,我的第一反應是失望。 主頁看起來不像主題的屏幕截圖或演示中顯示的內容。 我沒有看到我期望的商業友好型佈局,而是看到了一個標準的博客文章列表。

這不應該在塊主題時代發生。
主題作者對這個問題並不完全有錯。 多年來,向 WordPress.org 提交設計的人已經習慣於這樣做。 這在經典主題時代是必需的,因為用戶對主頁的控制權不如現在。 網站編輯器給了他們這種自由,也打破了多年來一直阻礙主題作者的枷鎖。
現在是大膽的時候了。 現在是主題作者在他們的作品上簽名的時候了,通過他們一直想開箱即用的自定義主頁展示他們的設計技巧。 現在是時候擺脫基於塊的主題所拋棄的時代的那些嚴厲指導方針了。
Catch Themes,如果你正在閱讀這篇文章,我想在 2.0 版中看到一個front-page.html模板,它輸出以下內容:

為用戶提供即時解決方案,而不是強迫他們創建新頁面、選擇模板並進入模板編輯器進行自定義。
博客文章列表是一個完全可以接受的默認主題,Catch FSE 的效果很好——那些漸變的“閱讀更多”按鈕也很可愛。 但是,如果屏幕截圖和演示展示了自定義主頁,那是我希望在激活時看到的。 而且,根據我有根據的猜測,這也是普通用戶所期望的。
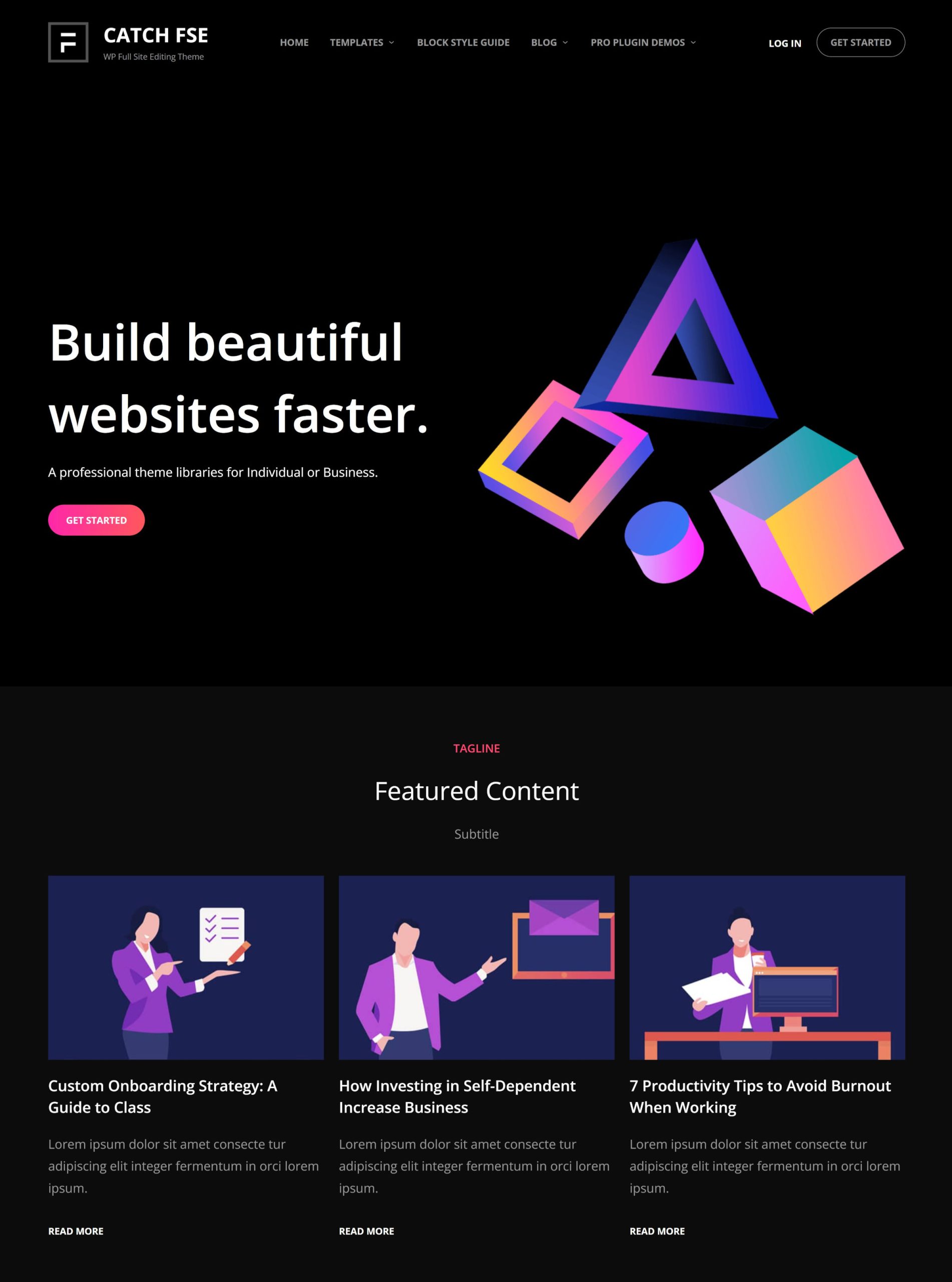
在對主題進行了一段時間的修改後,我意識到它的設計是多麼的好。 排版帶來了愉快的閱讀體驗。 每個模板都佈置得很好。 頁腳“小部件”甚至感覺不錯。 Catch FSE 突然直奔今年我最喜歡的主題列表的頂部。
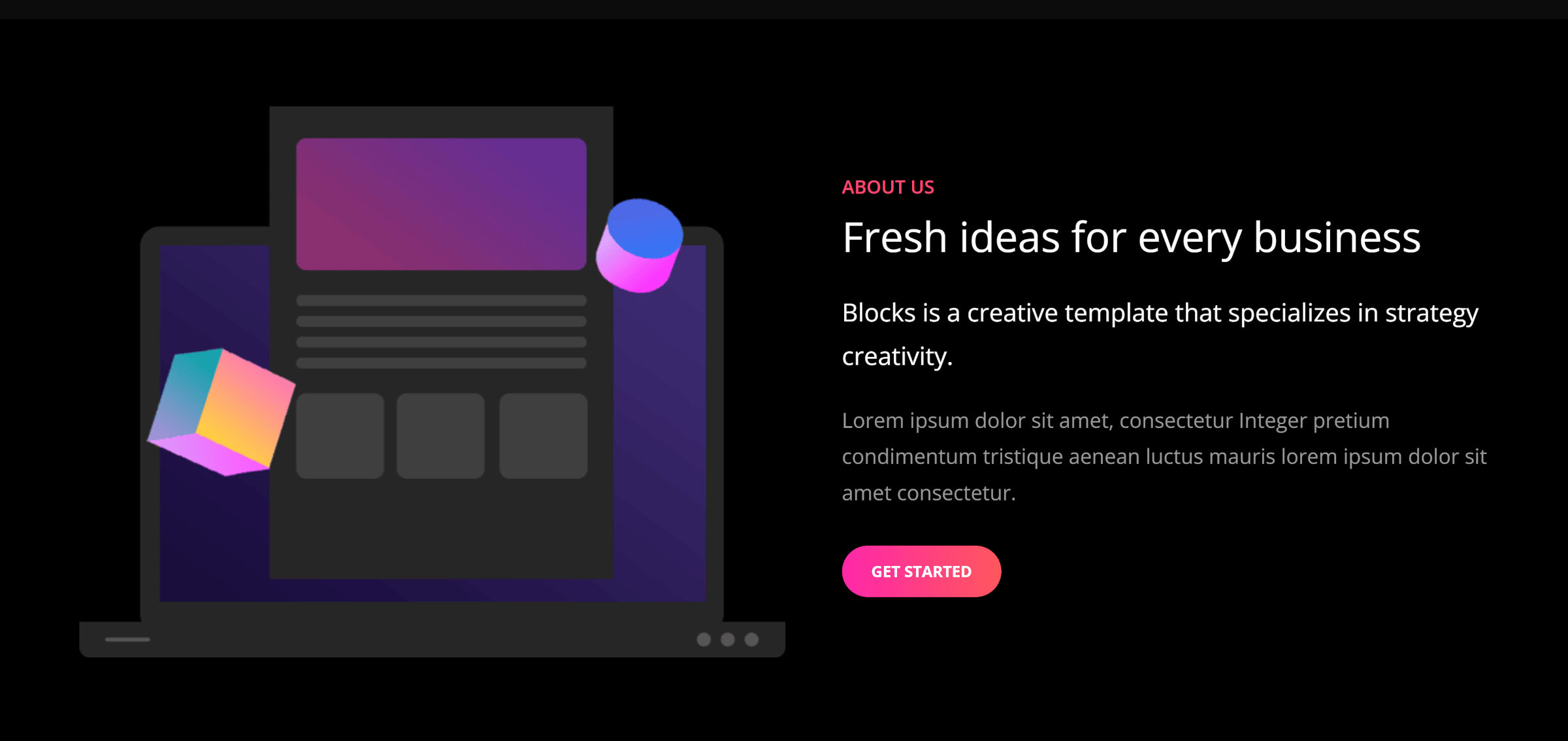
而且,我必須再花點時間來欣賞一下主題中用於按鈕的漸變,如下面的 About Us 模式截圖所示:

關注我很久的人都知道,我經常不喜歡深色設計。 今年早些時候,Automattic 的 Livro 讓我重新思考了自己的立場。 有了 Catch FSE,我不再只是容忍這樣的設計,而是享受它們。 好吧,其中一些。 讓我們不要發瘋。

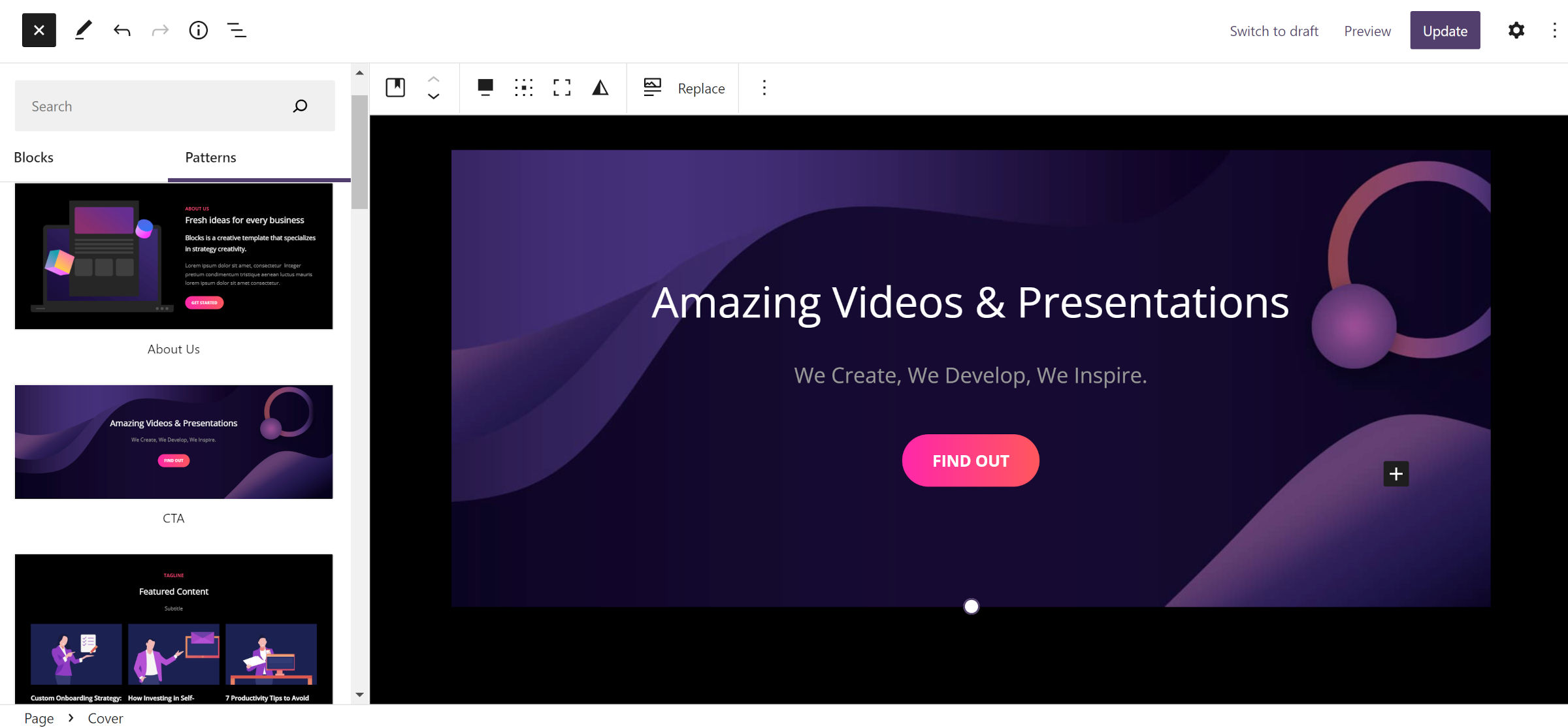
Catch FSE 與任何主題一樣,提供了一組精心設計的塊模式。 總共有 15 個可供用戶選擇。

從開發的角度來看,其他主題作者應該做筆記。 遵循 DRY 原則,Catch FSE 經常在其模板和部件中重用自己的模式。
該主題註冊了 10 種塊樣式,但如果不先嘗試它們,就不可能知道它們中的大多數是做什麼的。 面向用戶的標籤僅顯示其中八個的“主題樣式”。 那有什麼意思? 如果是主題風格,不應該是默認的嗎?
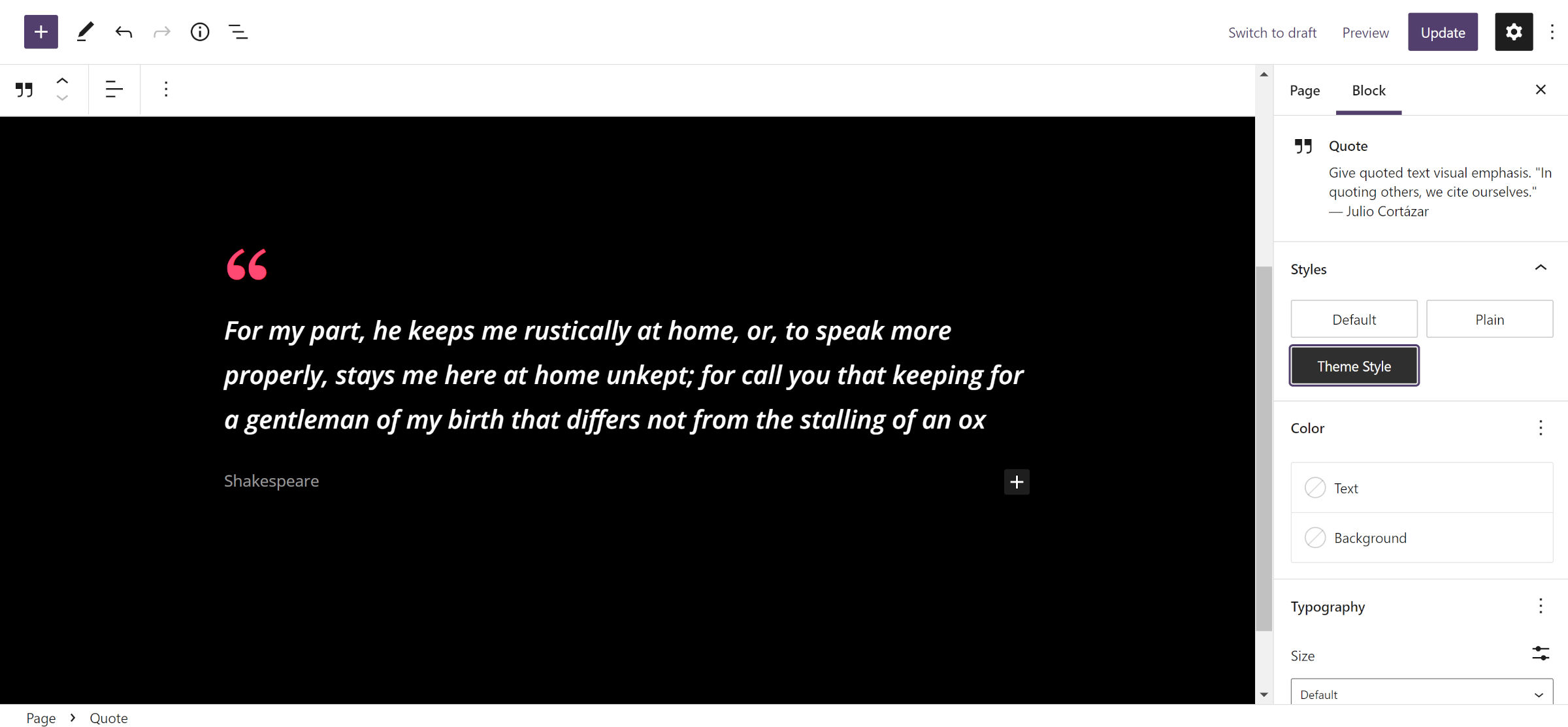
大多數通常是它們所連接的各種塊的設計變體。 他們可能會改變排版、顏色或其他樣式,如下面的 Blockquote 塊屏幕截圖所示,其中分配了“主題樣式”:

這實際上是一種精心設計的 Blockquote 風格,但如果我沒有挖掘,我永遠不會知道這是我想要使用的東西。 默認情況下,自定義塊樣式存在一些可發現性問題,並且它們的神秘名稱對用戶沒有好處。
我對主題的大多數問題都與評論列表設計有關。 但是,它還沒有使用 WordPress 6.0 附帶的新評論查詢循環塊。 在未來的版本中,我希望看到作者投入更多時間將其與其他主題設計相提並論。 目前,它感覺像是一個事後才添加的功能。
Catch FSE 是一個免費增值主題,帶有一個商業附加插件,提供三個自定義塊和 10 種模式。 我喜歡看到完全專注於增值的追加銷售。
我經常說下一代免費增值主題不能像上一代。 開發人員將需要專注於用解決問題的方法來吸引用戶,而不是把必要的功能鎖定在付費牆後面。 塊系統正在改變遊戲規則,當大多數用戶可以通過內置的 WordPress 網站編輯器充實他們的網站設計時,老式的追加銷售不會削減它。
需要交鑰匙、即插即用的解決方案。 我可能離基地太遠了,我什至不在球場上,但我預見塊模式是其中的核心部分。 一旦商業主題作者弄清楚如何使用這些新工具進行營銷和構建,我們將看到基於塊的主題空間的爆炸式增長。
Catch Themes 的 10 種商業模式代表了一個開始,但我認為該公司需要繼續突破極限,才能看到其溢價追加銷售的可觀回報。 現在是在該領域開放的情況下進行實驗的時候了。
我最大的挑剔? 名字。
所有開發者註意:我們可以停止將主題命名為“Something FSE”和“Guten Something”嗎? 這令人困惑,並且很難記住哪個項目是哪個項目。 花一些時間想出在人群中脫穎而出的東西。
Catch FSE 是一個大膽而美麗的商業主題,但它需要一個與其個性相匹配的名稱。 我只希望人們記住它。
