在您的 WordPress 主題中居中內容
已發表: 2022-10-19如果你想在你的WordPress 主題中居中頁面,這實際上很容易做到。 您需要做的就是在您的 CSS 文件中添加一行簡單的代碼。 這是您需要添加的代碼: .page { text-align: center; } 這裡的所有都是它的! 這將使頁面上的所有內容居中,包括標題、文本和圖像。
您可以使用 WordPress 編輯器在頁面正文中將文本居中。 CSS 是使 WordPress 頁面標題居中的唯一方法。 也可以使用 WordPress 的 CSS 定制器或通過 CSS 來完成。 CSS 文件。 .page-title 類並不總是被所有 WP 主題用作頁面標題的類。 如果您的頁面標題是在您的 WP 主題中設置的,您需要將它們包含在您的樣式表中。 重要的是要注意 CSS 定制器不會覆蓋它,除非你強制它。
當 CSS 規則中有衝突的指令時,最後的規則適用。 使用!important 規則將頁面標題集中在單個頁面上,例如銷售頁面,而不是未包含在站點範圍更改中的頁面。 許多專為 WP 設計的緩存插件可以讓您加快網站的加載速度。 啟用緩存插件後,用戶會收到以前保存的副本的靜態版本。 通常可以清除大多數緩存插件中的早期緩存版本。 同時清除您的瀏覽器 cookie,這將有助於您的網站加載更快。
設置容器元素的最大寬度。 許多網站使用 960 像素的寬度。 為了使頁面真正居中,您必須包含一個邊距:auto。
當你想水平居中一個塊元素(例如div)時使用margin:auto; 設置元素的寬度將防止它拉伸到容器的邊緣。
通過將邊距設置為“自動”,您可以將塊或圖像居中。 這種方法通常使用固定寬度的塊,因為如果塊是靈活的,它將簡單地佔據塊的整個寬度。
請按照以下步驟將頁面返回到其原始位置: 打開瀏覽器。 選擇移動後,同時按 Alt 和空格鍵。 通過點擊向左、向右或向上/向下箭頭鍵,您可以將瀏覽器移動到您想要的任何位置。
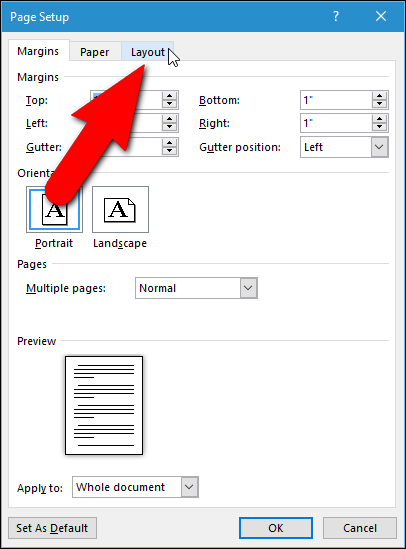
您如何使頁面佈局居中?

單擊頁面佈局按鈕。 在頁面居中菜單下,選擇水平和垂直。 當您打印時,工作表將在頁面上居中。
您唯一需要的是級聯樣式表 (CSS) 代碼來更改您的網頁設計。 當今市場上的大多數液晶顯示器都是由寬屏配置組成的。 許多網頁的佈局集中在長文本行上,因為它們的眼睛難以閱讀。 保存後,您可以在瀏覽器中預覽 HTML 文檔。 如果瀏覽器窗口比原件的寬度寬,將顯示副本的大小。 創建旨在成為居中元素的 CSS 類時,建議為該類指定名稱包裝器或容器。 由於 margin 屬性,我們的內容被放置在屏幕的中心,該屬性的值為零 (0) 並自動對齊。
舊版本的 Internet Explorer 和 Netscape 在遵守此 CSS 標記時無法正常工作,文本居中對齊。 這些過時的瀏覽器可以在幾分鐘內修復。 為了在 Netscape 6 中中斷,必須將以下值分配給包裝類: text-align 屬性,如清單 H 所示,在此包裝類中必須作為 left 值給出。 將使用 min-width 屬性(清單 I),因為這將確保主體樣式滿足此要求。 通過在所有葛底斯堡地址副本周圍插入一個 HTML 包裝器,一個點 id 標記將應用於 HTML 文檔的內容。 要查看左對齊文本在多個瀏覽器中的工作方式,請在各種瀏覽器中預覽頁面。
如何在頁面中心對齊內容?
為此,只需將 display 屬性設置為 flex。 align-items 和 justify-content 屬性應該定義如下:align-items 和 justify-content 屬性應該居中。 您將能夠使用此命令將 Flex 項目(其中的 div)垂直或水平居中。
如何在 WordPress 中居中對齊塊?

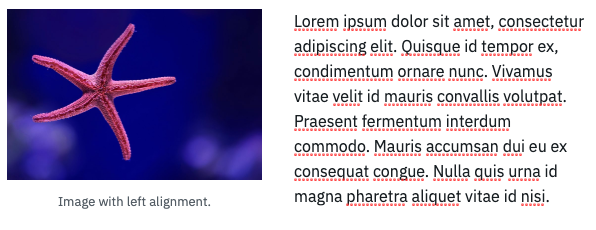
您可以通過單擊當前對齊圖標來右對齊圖像,然後從下拉菜單中選擇對齊中心。 圖像附近的塊將自動定位在圖像上方和下方的顯眼位置。
當瀏覽器窗口寬度超過網站的塊寬度時,我想讓它居中對齊。 當您選擇“左”、“右”或“中”時,您的操作不受影響。 我還嘗試將寬度減小到 100% 以下,但這並沒有解決問題。 使用中心對齊來使站點響應是不可能的。 您確定將文本視為左對齊嗎? 如果您想要一個始終對應於頁面中心的塊,您可以將其添加到您的網站,然後在編輯後刪除左右塊。 也可以更改塊大小以適應文本和中心之間的空間,將文本留在中間。
在父級 *div 中放置一個 div
圖像的中心居中。 一個 flexbox 是一個位於中心的盒子。
如何在 WordPress 中將文本居中
文本對齊:居中; 是一個 WordPress 屬性,可讓您將文本居中。 需要一個文本中心來將文本放置在元素中。 您可以使用網格或彈性框元素在部分或項目中居中文本。 您將使用 justify-content 或 align-items 屬性在兩者中對齊。

如何使我的內容居中對齊?

要使您的內容居中,您需要使用 CSS 屬性 text-align。 此屬性將使您的內容在頁面中心對齊。 您還可以使用此屬性將您的內容與頁面的左側或右側對齊。
使用 CSS 時,通常很難放置東西。 在本教程中,我們將介紹如何將不同元素垂直、水平和在一維表面上居中。 在頁面上組織事物的最現代方式是使用現代方法,例如 Flexbox,但舊版瀏覽器可能不完全支持它。 如果您不確定要居中的元素的高度,此方法非常有用。 Flex 和 align-items 應該用於垂直居中元素:元素應該在父元素上居中。 此外,您可以編寫 transform: 通過轉動 Y(- 50%) 使子元素垂直居中。 使元素垂直和水平居中的最常用方法是這種方法。
首先放置父元素的相對屬性。 然後,對子元素的一半高度應用負上邊距。 最後,使用 transform 真正使子元素居中。
文本對齊方式由容器的 text-align 屬性決定。 在最簡單的情況下,值 'center' 可用於使容器內的文本居中。 然而,事實並非總是如此。 當您浮動元素時,例如段落或列表,文本將以浮動元素為中心,無論包含塊是否位於浮動元素中。 簡而言之,浮動元素由於其浮動而縮小到其包含塊的內容。
如何使用 Align-content 屬性使文本居中
如果您使用 *center> 標籤,您可以使用 align-content 屬性定義對齊方式。 如下例所示,align-content 屬性可用於使文本居中。 center align-content=”center” CSS 屬性可用於使用 align-content 屬性使文本居中。 以下示例使用 align-content 屬性使 Flexbox 容器中的文本居中: Flex-container -br 在 align- content 頁面上,居中突出顯示。 您可以在 Grid 網站或瀏覽器中使用 Grid 容器。 可以通過以下命令訪問網格容器。 內容對齊:居中; 左角; 右上角; 或右上角。
如何在 Html 中居中我的頁面?
要在 HTML 中居中頁面,您需要使用 CSS 屬性“text-align:center”。 這將使頁面上的所有文本居中。 如果您想將頁面上的其他元素居中,則需要使用 CSS 屬性“ margin:0 auto ”或“float:none”。
當您使用 HTML 和 CSS 使圖像居中時,您可以使其在您的網站上顯得更加對稱。 設計的中心,尤其是圖像等大型元素,可以幫助您在視覺上和視覺上組織您的工作。 頁面上元素的對齊是在您的網站中實現平衡的主要部分。 將圖像放置在HTML 頁面的中心時,需要特殊編碼。 如果您是從頭開始構建網站或使用 Bootstrap CSS,您將能夠這樣做。 以前,HTML 中心元素是一個複選框,它會自動將包含它的任何塊或內聯元素居中。 與大多數其他標記一樣,此標記將在 HTML5 瀏覽器中呈現。
內聯 CSS 被定義為 HTML 元素中元素的樣式屬性。 內部和外部 CSS 的構造與內聯 CSS 相同。 建議將 HTML 和 CSS 分開,但是這些方法中的任何一個仍然會產生相同的結果。 在某些情況下,HTML 和 CSS 可用於使圖像居中。 水平居中的圖像可以通過三種方式顯示在您的網站上。 如果要使用較小的圖像,則應選擇一個,如果要使用較大的圖像,則應選擇另一個。 第三個是對 Flexbox 佈局模型響應最快的。
如果您正在尋找一種使任何尺寸圖像居中的方法,我們將為您提供服務。 對於垂直居中的圖像,將它們包裝在具有CSS 位置和變換屬性以及 CSS 屬性 left 和 top 的 div 元素中。 為此,瀏覽器應使用 div 的邊緣水平和垂直對齊(即應將較高比例的頁面放置在右側(約 50%)和左側(約 27%)。要居中水平和垂直圖像,將其包裹在塊元素中,例如 div,以 Flexbox 開頭。使用 translate 方法,您可以沿 X 和 Y 軸移動 div 以使 div 居中。由於此命令,div 中的圖像)將垂直和水平居中。
一個靈活的圖像是一個很棒的菜單項,使用 CSS 來製作一個靈活的菜單很簡單。 圖像必須包含在一個 div 元素中,並且 display 屬性設置為 flex。 當我們插入這個元素時,瀏覽器將圖像識別為彈性項目,將 div 識別為父容器。 將 justify-content 屬性設置為 center,以便圖像可以在 div 中居中。 然後,將圖像的寬度設置為固定長度。
如何使表格中的文本居中
element 元素應將 td 標籤置於 table 元素的中心,確保文本位於 table 元素的中間。
