CSS 居中實用指南
已發表: 2022-04-18- 內聯和塊元素:文本對齊
- 以固定寬度居中塊元素
- 居中固定寬度的內聯元素
- Grid & Flexbox:現代方式
- 垂直和水平:通用解決方案
- 絕對居中:變換
正如我在 CSS 數學函數的介紹中簡要提到的那樣——在發表了有用的 CSS 技巧文章之後——我看到訪問該網站的關鍵詞是“如何使 CSS 居中”等關鍵字。 所以,只有我自己最終整理出這樣一篇文章才有意義。
我確信使用 CSS 居中的問題不在於記住justify-content: center; 財產。 這更多是因為不同的佈局結構有自己的規則,並且可能不尊重某種方法。
但是,首先,本指南是為誰創建的:
- 對 CSS 的“規則和規定”感到不知所措的前端開發人員。
- 任何發現很難讓 div 一勞永逸地居中的人。 啊啊啊!!
- 被結構不佳的模板/主題所困擾的網站所有者。
在 CSS 中,居中通常被稱為垂直、水平或垂直和水平。
您也可以將其解釋為 Left、Right 和 Left & Right。 在某些情況下,您可能還會看到它被稱為頂部和底部。 這些也將是我們在本指南中使用的術語。 話雖如此,讓我們從最受追捧的方法開始。
內聯和塊元素:文本對齊
一開始可能看起來並不明顯的一件事是text-align: center; 不僅僅適用於段落。 作為一個屬性,它可以應用於任何被視為塊的元素。 這意味著只要您的內容包含在<div>或類似元素中,就可以使用text-align 將其居中。
CSS & HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>這種方法的好處是它適用於 Grid 和 Flexbox。 只要您將內容包裝在 div 中,它對於諸如圖像之類的內容也同樣適用。

它也適用於列表:
- 我是列表項#1。
- 這是列表項#2。
讓我們看看如果我們嘗試將<span>元素居中而不首先將其包裝在塊容器中會發生什麼。
CSS & HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>結果是:
這個<span>元素沒有居中的原因是因為它是一個內聯元素。 對於內聯元素,您總是希望設置一個parent 。
因此,如果我們返回並獲取span-demo-center類並將其應用於<div> - 結果將如下所示:
如果您使用大型代碼庫或使用結構不佳的模板,這通常是居中不起作用的第一大原因。 因此,請始終檢查塊和內聯元素並查看它們是否正確嵌套。
以固定寬度居中塊元素
另一種使元素居中的流行方法是使用margin: auto; ,最常用於具有固定寬度的塊元素。
所以,想想一個更大的容器內的自定義 div。 然後,您嘗試將內容放在該自定義 div 元素中並使其居中。


讓我們做一個活生生的例子來看看它的實際效果:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> 在本例中, margin-auto-container類從這篇博客文章中獲取容器——然後我們創建一個名為margin-auto-inner的新類,並使用自定義樣式對其應用固定寬度。 最後,我們應用margin: 0 auto; 確保我們的內部容器相對於主容器保持居中。
為什麼是0? 我們添加 0 是因為我們想保持垂直(頂部和底部)邊距不變,並將自動邊距應用於水平(左右)視圖。 您可以更改它以指定單個邊距,例如“margin: 25px auto 50px;” 這將在頂部留下 25px 的邊距,在底部留下 50px 的邊距。 重要提示:您的保證金的原因:自動; 不居中是因為您沒有為要居中的元素設置固定寬度。
我們還指定text-align: center; 因為這將使內部容器內的文本居中。
居中固定寬度的內聯元素
對於內聯元素,自定義設置的寬度將被忽略。
讓我們看一個演示:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>結果是:
如您所見,儘管設置了margin: auto; span 內聯元素未居中。
幸運的是,有一個簡單的解決方法。 通過添加display: block; 屬性到我們的margin-auto-inner-span類 - 我們可以告訴瀏覽器我們希望將該特定元素視為一個block 。 現在它應該居中:
此時,您可能想知道哪些 HTML 元素被視為塊,哪些被視為內聯。 可以理解。 我建議查看 MDN 參考:
- 塊級元素
- 內聯元素
如果您知道 Inline 和 Block 之間的區別,將更容易找到適合您問題的居中解決方案。
Grid & Flexbox:現代方式
Grid 和 Flexbox 是現代網頁設計中使用的兩個佈局模塊。 Flexbox 是一維佈局系統,而 Grid 基於二維方法。
只需兩行代碼,就可以將兩種佈局的 div 居中。
垂直和水平:通用解決方案
對於 Grid 和 Flexbox 佈局,您可以使用place-content: center; 財產。
CSS & HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>place-content屬性是align-content和justify-content的簡寫。
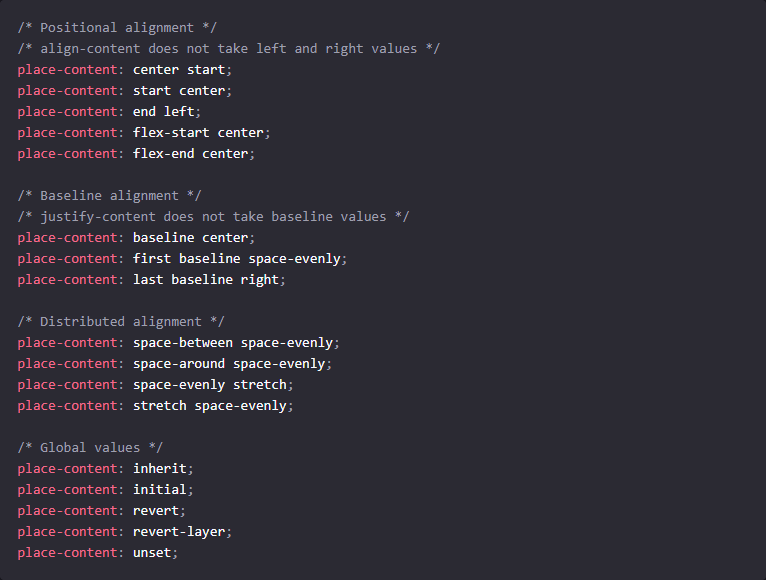
使用place-content ,您可以根據您正在使用的佈局樣式進行多種放置變化:

如需完整參考,請參閱此 MDN 頁面。
總體而言,在極少數情況下,概述的居中技術是不夠的。 如果您使用的是古老的佈局,最好的辦法是在樣式表本身內部查找類名的不一致。 然後找到正確嵌套元素的方法,以便正確執行指定的居中邏輯。
絕對居中:變換
當您希望某物居中“死在中心”時,使用transform屬性——水平和垂直(左、右、上、下)。
CSS & HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>示例:CSS 變換
這可以通過將您希望居中的子元素的位置設置為絕對來實現。
父元素具有相對位置很重要,否則,transform 屬性將使用主佈局作為其父元素。
我們使用top和left來設置相對於左上角的位置。 之後,可以使用translate()將元素拉到中心。
邊距和內邊距應設置為0,否則您會遇到位置偏移。
我們的教程/參考到此結束。 如果您想掌握 CSS 居中功能,請啟動您最喜歡的代碼編輯器並開始測試這些示例。
