如何使用 ProductX 在 WooCommerce 中更改產品頁面佈局?
已發表: 2022-05-11您是否渴望知道如何使用 ProductX 在 WooCommerce 中更改產品頁面佈局? 如果是這樣,那麼您就來對地方了。
WooCommerce 是創建在線商店或電子商務業務的最受歡迎的電子商務平台之一。 它為您提供強大的功能來運行在線商店。
但除了功能之外,您還需要有吸引力的產品佈局來推動更多銷售。 ProductX 通過提供驚人的自定義 WooCommerce 塊和在 WooCommerce 中更改產品頁面佈局的能力來解決這個問題。
在本文中,我們將詳細向您展示如何使用 ProductX 更改 WordPress WooCommerce 網站上的產品頁面佈局。
事不宜遲,讓我們開始吧。
為什麼要更改 WooCommerce 中的產品頁面佈局?
毫無疑問,吸引人且具有視覺吸引力的產品頁面佈局將幫助您提高轉化率。 並進一步增加現有訪問者對您網站的銷售額。
因此,談到默認的 WooCommerce 產品頁面,它是使用非常基本的 WordPress 模板構建的。 它是功能性的,涵蓋了產品頁面的基本要素。 但是,WooCommerce 並沒有提供太多的定制方式。
但是您完全不必擔心! 可以利用不同的 WooCommerce 主題來改變產品頁面的外觀。
不僅如此,還有 WooCommerce 插件可幫助您自定義基於 WooCommerce 的網站。 當您想要在不更改主題的情況下進行特定調整時,它們是完美的選擇。
在這些插件中, ProductX是一個很好的選擇。 它帶有許多自定義 WooCommerce 塊來設計您的 WooCommerce 商店。 另外,您可以輕鬆更改產品頁面的佈局。
所以,讓我們從了解更多關於 ProductX 插件的知識開始。
介紹 ProductX – WooCommerce 自定義塊插件
ProductX 是 WooCommerce 的一個簡單而復雜的 Gutenberg 塊插件。 也就是說,它是一個 WooCommerce 擴展插件,可為您的 WooCommerce 商店提供自定義塊和額外功能。

這個插件本質上是向您的 WooCommerce 產品頁面添加各種產品塊。 例如,產品列表、滑塊、類別列表、輪播等。
此外,它還具有快速查看、產品比較、圖像翻轉、願望清單等許多有用的功能。 您還可以展示您最近的產品、暢銷產品、特價商品、特色商品、分類商品等。
您可以使用它為您的 WooCommerce 商店創建漂亮的佈局設計,包括單個產品頁面和存檔頁面。 最終,增加更多的優雅,以便能夠在您的電子商務商店中大量銷售任何東西。
更不用說,它提供現成的設計來創建理想的產品頁面,而無需從頭開始。
因此,使用 ProductX,您可以完全控制您希望如何製作產品頁面。 您可以將您的產品排列在列表或有吸引力的網格或滑塊中。
ProductX 的主要亮點:
讓我們更深入地了解這個插件的主要功能,以便更好地理解它:
- 您可以利用各種標準(包括類別、標籤、訂單、過濾器、偏移量等)來展示產品
- 憑藉其廣泛的定制可能性,輕鬆將您的設計嵌入到網格塊中。
- 提供高級查詢生成器,讓您可以創建自己的定制查詢來顯示您的產品。
- 使用 Ajax 過濾器可以在顯示過多產品的情況下快速查看所需的產品。
- 激活銷售狀態功能,讓消費者及時了解他們的訂單狀態。
- 允許您以網格格式查看貨物的當前庫存狀態。
- 帖子列表和帖子網格的分頁和“加載更多”功能使導航產品變得輕而易舉。
- 由於 ProductX 與 WPML 和 Loco Translate 等多語言插件配合使用,您可以在全球範圍內本地化您的產品。
ProductX 定價:
ProductX 是一個免費增值插件,可用於免費和高級版本。 從 WordPress.org 目錄,您可以將免費版本直接下載到您的儀表板。 也可以通過公司官網獲取。
但是,您可以升級到高級版本以解鎖全套功能。 高級版可通過以下定價方案獲得:
- 1 個站點許可計劃:單個站點許可的費用為 39 美元/年或 119 美元/一次性付款。
- 5 個站點許可計劃:5 個站點許可的費用為 63 美元/年或 199 美元/一次性付款。
- 無限站點許可計劃:無限站點許可的費用為 79 美元/年或 311 美元/一次性付款。
此外,所有定價方案都附帶高級支持和更新,以及所有專業功能。
如何使用 ProductX 在 WooCommerce 中更改產品頁面佈局?
您可以通過幾個簡單的步驟更改 WooCommerce 中的產品頁面佈局。 因此,在我們帶您進行這次冒險時,請堅持我們。
第 1 步:安裝和激活 ProductX 插件
ProductX 可以像任何其他 WordPress 插件一樣安裝在 WordPress 上。 設置要容易得多。
澄清一下,要使用 ProductX 的高級版,您必須先安裝免費版。 首先,我們將看到免費版安裝過程,然後轉向高級版。
I) 安裝並激活 ProductX 插件(免費版)。
首先要做的是登錄到您的 WordPress 儀表板,我們將從那裡下載插件。
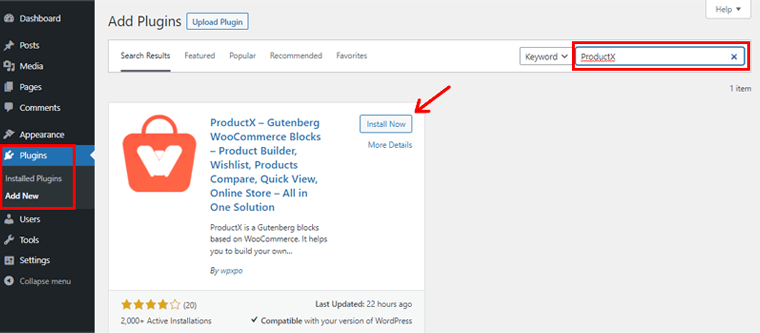
現在,在儀表板的左側導航中,轉到“插件”部分,然後單擊“添加新”按鈕。

在儀表板的右上角,在搜索字段中輸入“ProductX”插件。 找到插件後,單擊“安裝”按鈕。
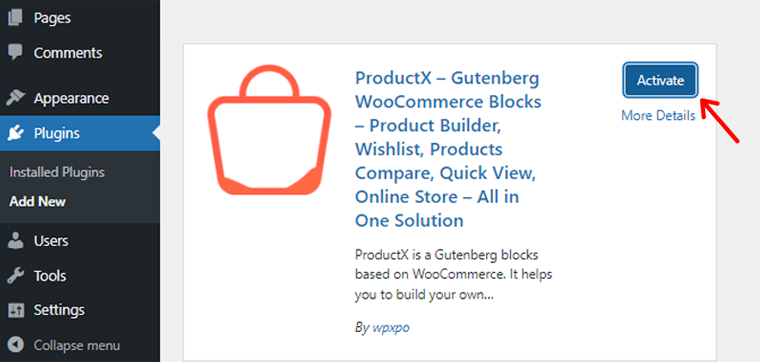
安裝完成後,您將看到“激活”選項,如下圖所示。 單擊按鈕以激活它。

ProductX 插件的免費版本現已成功安裝。 之後,歡迎頁面將出現,左側導航框中的“ProductX”菜單。
II) 設置 ProductX 插件。
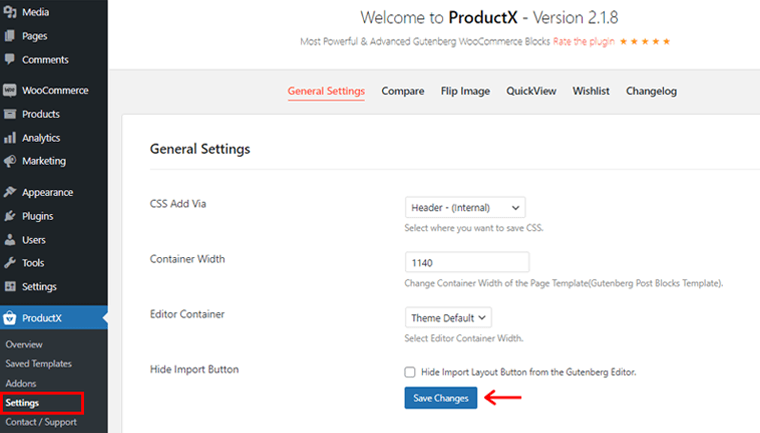
在 ProductX 部分下方,還有幾個子菜單。 在那裡,您會找到“設置”選項。
有常規設置選項以及比較、翻轉圖像等其他插件設置。

之後,您可以調整內容以適應您網站的需求。 最後,單擊“保存更改”按鈕以保存您所做的任何更改。
由於 ProductX 插件是 WooCommerce 擴展插件,它通過提供各種所需的塊來擴展 WooCommerce 的功能。
因此,您需要安裝 WooCommerce 插件才能使用 ProductX 插件。
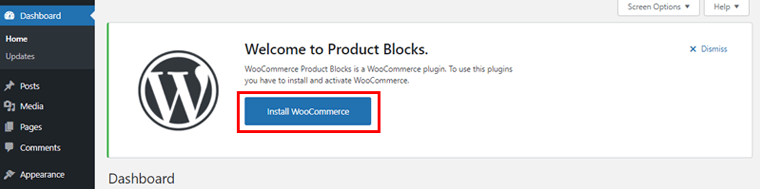
如果您還沒有這樣做,您還可以在儀表板上收到安裝 WooCommerce 插件的通知。

只需單擊通知面板上的“安裝 WooCommerce”選項。 之後,激活並設置您的 WooCommerce 商店。
III) 購買 ProductX 插件的高級版
您應該採取的第一個行動是轉到 WPXPO 的登錄頁面併購買高級 ProductX。

然後單擊導航欄上的“立即購買”按鈕。 之後,您將被帶到 ProductX 定價頁面。

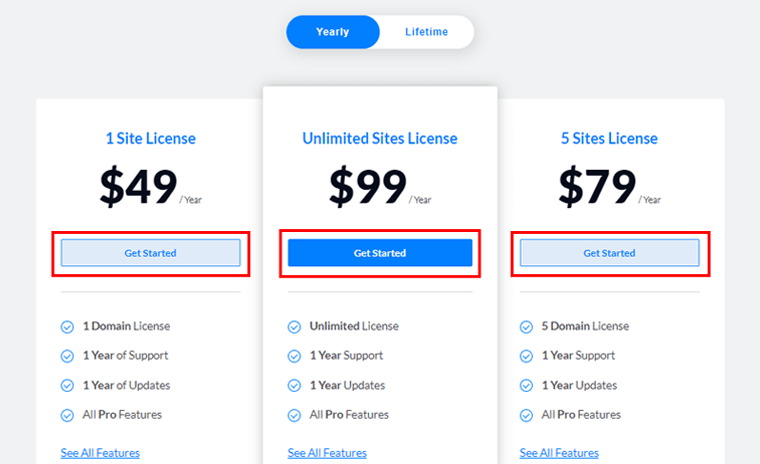
您會看到不同的定價方案可用。 選擇最符合您需求的選項,然後單擊“開始使用”按鈕。
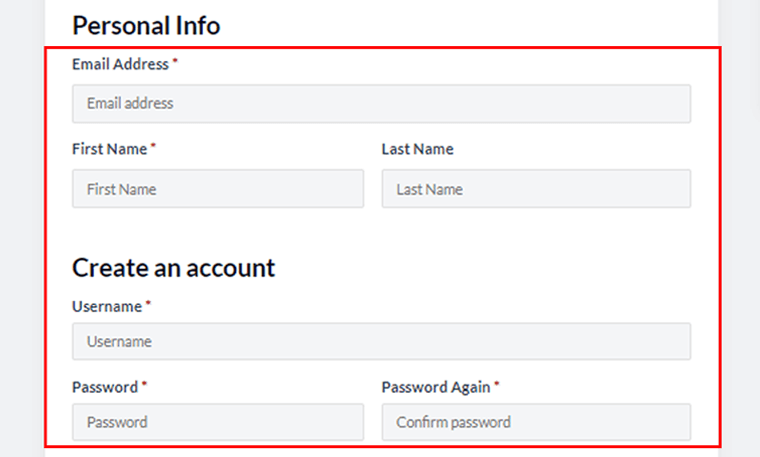
之後將出現一個新的結帳頁面。

您需要填寫所有必需的信息並在那裡創建一個帳戶。 如果您有優惠券代碼,您也可以申請折扣。

填寫完所有字段後,單擊“購買”按鈕。
成功購買 ProductX pro 後,您將收到一封包含下載鏈接和許可證密鑰的電子郵件。 然後,您可以下載高級 ProductX zip 文件。 並保存許可證密鑰以備後用。
IV) 上傳、安裝和激活 ProductX 插件(高級版)。
要安裝高級 ProductX 插件,您必須首先上傳您之前下載的 zip 文件。
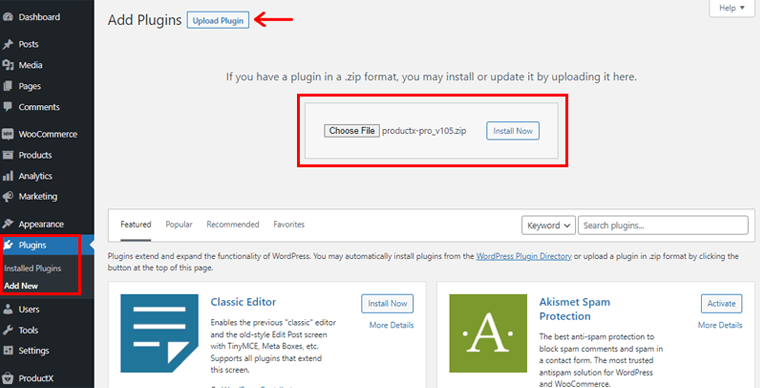
為此,請轉到您的 WordPress 儀表板,然後單擊插件菜單下的“添加新” 。

之後,單擊“上傳插件” ,然後單擊“選擇文件”選項。 現在,將下載的文件上傳到該區域。 然後單擊它旁邊的“立即安裝”選項。

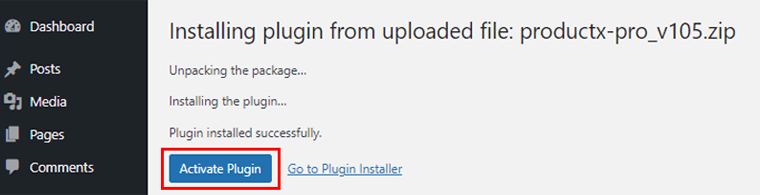
之後,您將看到“激活”選項,單擊它。
V) 插入您的許可證密鑰
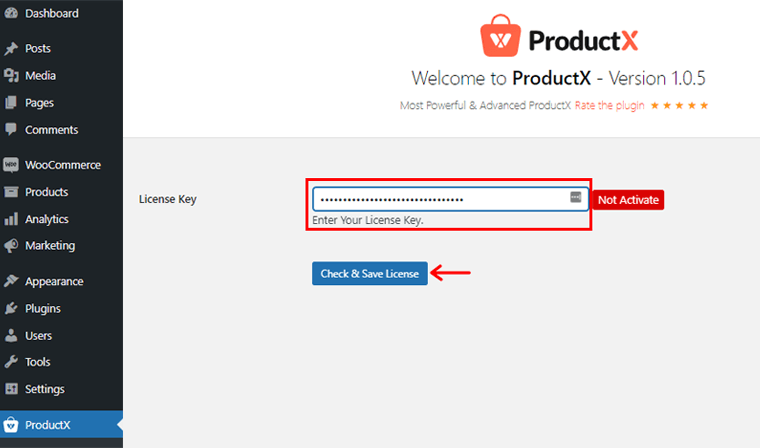
之後,您將進入許可密鑰頁面,您需要在其中輸入您之前保存的許可密鑰。

將許可證密鑰放入許可證密鑰框中,然後單擊“檢查並保存許可證” 。
而已! 您的許可證密鑰和高級 ProductX 插件均已成功啟用。
不要忘記像設置免費版本一樣設置高級版本的設置選項。
第 2 步:使用 ProductX Builder 創建單個產品頁面佈局
ProductX 高級版具有獨家 WooCommerce Builder 插件,可幫助您創建或更改產品頁面佈局。 本質上,使用此插件,您可以輕鬆創建單個產品頁面佈局。
請注意,對於您的產品頁面佈局,您必須首先創建並發佈各種類別的產品。 如果您已經擁有 WooCommerce 商店,這應該不是問題。 在我們引導您完成整個過程時,只需遵循我們的指南即可。
此外,您可以導入 WooCommerce 演示產品來測試下一個插圖的插件。
那麼,讓我們看看如何深入創建單個產品頁面佈局。
I) 激活 Builder 插件以創建模板
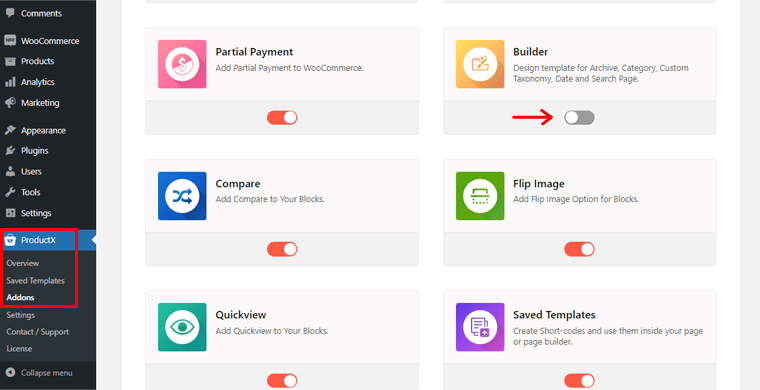
現在,您需要做的第一件事是激活 Builder 插件。 為此,請導航到左側導航中的“ProductX” ,然後導航到“插件” 。 然後,啟用 Builder 插件。

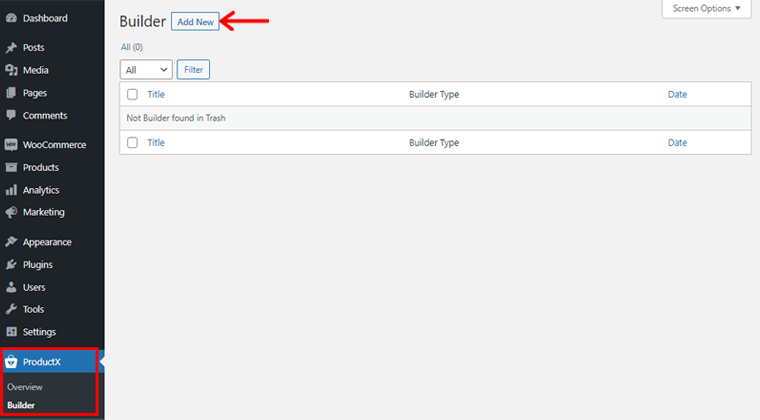
然後,在ProductX菜單下,您會注意到一個“Builder”選項。 點擊它。

之後,單擊左上角的“添加新”選項以構建新的模板佈局。
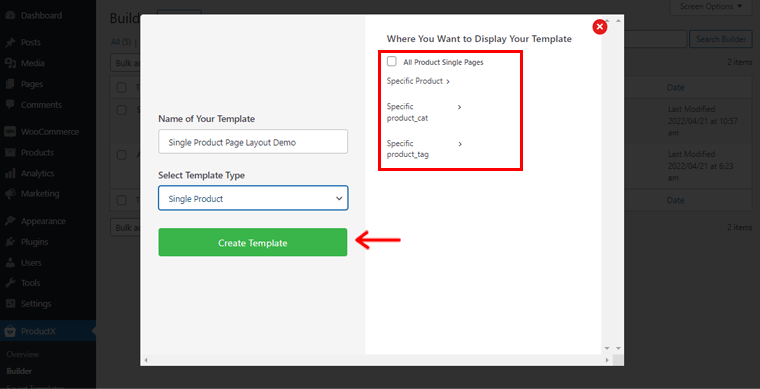
然後,您將看到如下所示的頁面。 在那裡,您需要在模板名稱和選擇模板類型字段中輸入所需信息。

因此,讓我們將名稱命名為“Single Product Page Layout Demo” 。 在選擇模板類型字段中,您將看到 3 個選項。 它們是單一產品、產品檔案和商店。 您可以根據自己的要求自由選擇其中任何一個。 截至目前,我們選擇了Single Product 。
之後,您必須確定要在何處顯示模板。 在右側,您會注意到許多選項:
- 所有產品單頁
- 特定產品
- 對於特定 product_cat
- 具體product_tag
這些設置也可能因您選擇的模板類型而異。
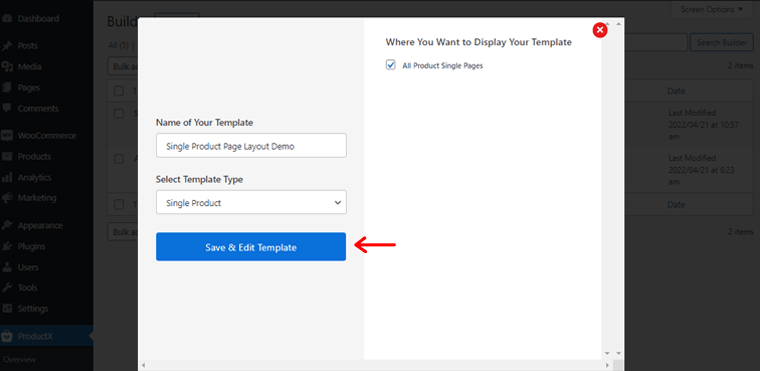
因此,我們將在此處啟用所有產品單頁選項。 然後,單擊下面的“創建模板”選項。

完成後,單擊“保存和編輯模板”選項。 只需點擊它。
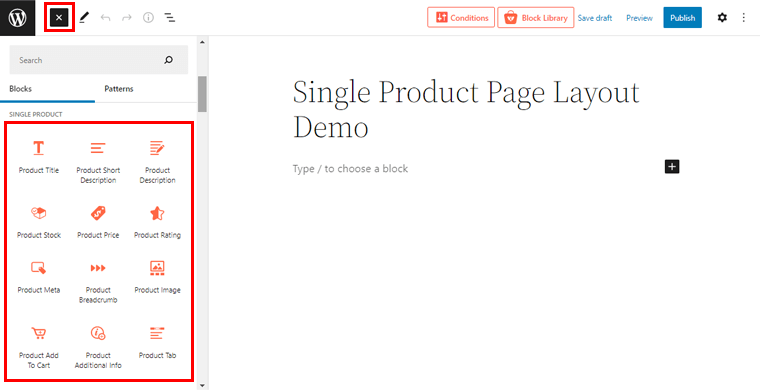
您現在將被帶到頁面編輯器。 單擊頁面編輯器左側的(+)圖標。 因此,如果您向下滾動一點,您會看到各種Single Product 塊。

準確地說,您有14 個單一產品塊可用於創建所需的單一產品頁面佈局。 此外,每個塊的設計還包括樣式和高級設計功能。 但是,根據選擇的模塊,自定義每個設計方面的選項會有所不同。
II) 添加單個產品塊
現在,讓我們添加幾個關鍵的單品塊並對其進行自定義以構建單品頁面佈局。
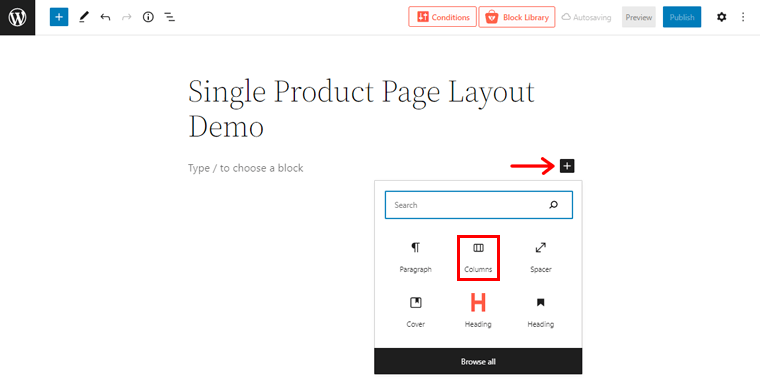
為了使我們的單個產品頁面佈局更加精確,這裡我們從塊編輯器中添加了 2 列。

為此,只需單擊(+)圖標並單擊“列”選項以選擇所需的列數。
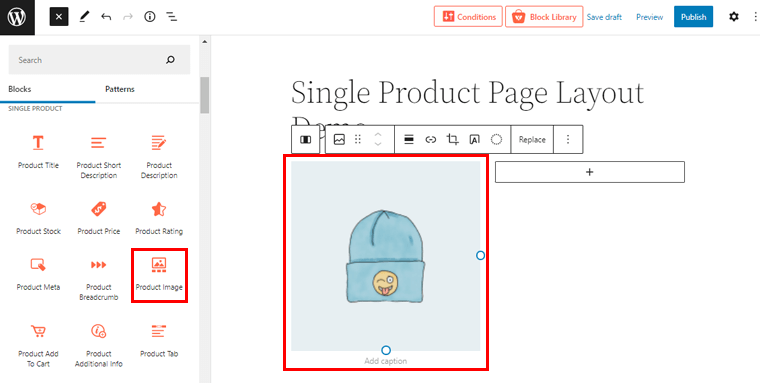
i) 產品圖片塊
現在,在第一列中,您需要添加 Product Image 塊。 從單個產品塊字段中,您可以簡單地將產品圖像塊拖到您之前創建的列中。

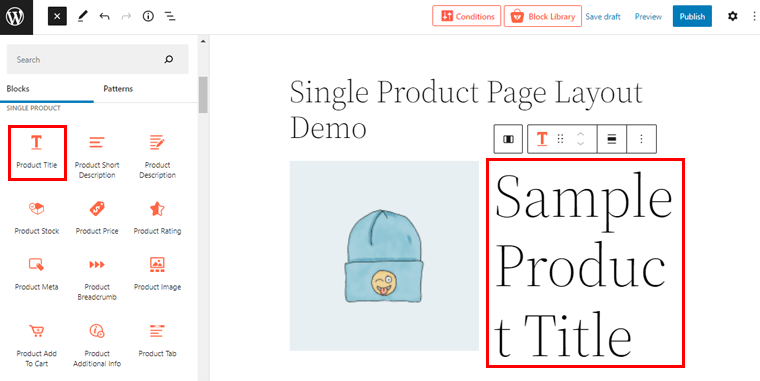
ii) 產品標題欄
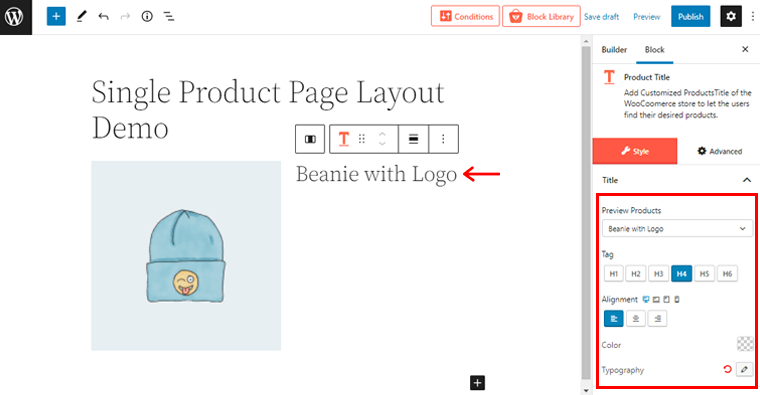
之後,您需要拖動第二列上的產品標題塊以將標題添加到您的產品中。


現在,您可能會看到 Product Title 的大小相當大。 只需雙擊它。 在右側,您可以看到自定義設置。

在這裡,您可以更改產品名稱、標題標籤、對齊方式、顏色和版式。
現在,我們在第二列中添加了一些子列以添加更多塊。
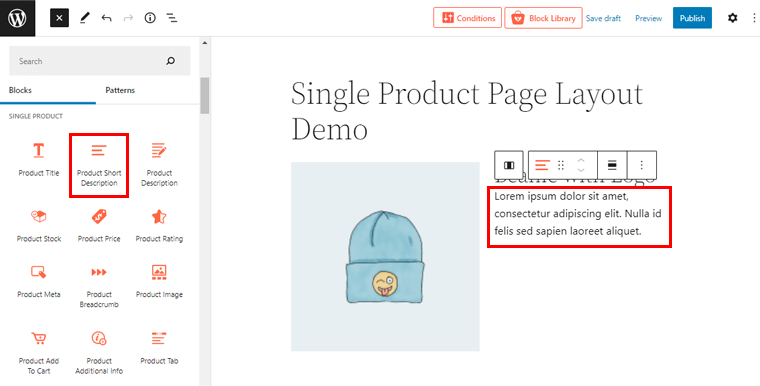
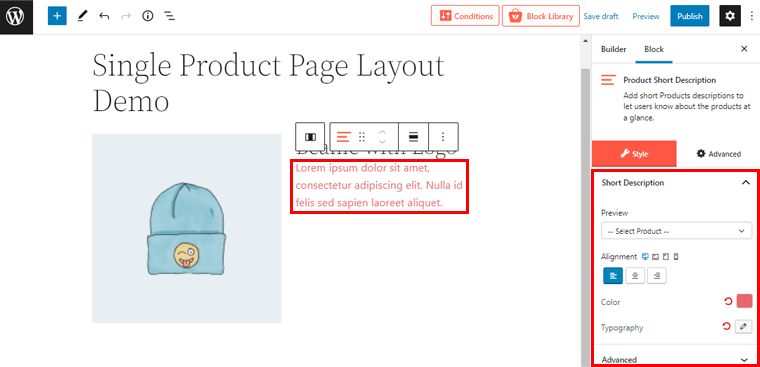
iii) 產品簡短描述塊
有了這個,您還可以使用第二列子列上的產品簡短描述塊添加產品的簡短描述。

現在,像以前一樣,只需雙擊描述即可訪問右側的自定義設置。

從那裡,您可以更改對齊方式、描述顏色、排版設置和其他高級設置。
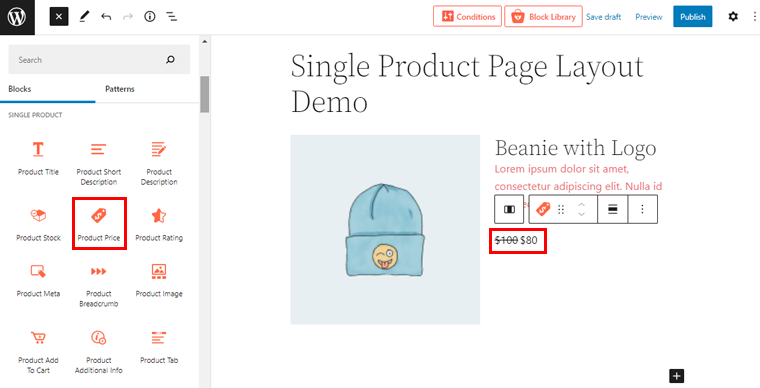
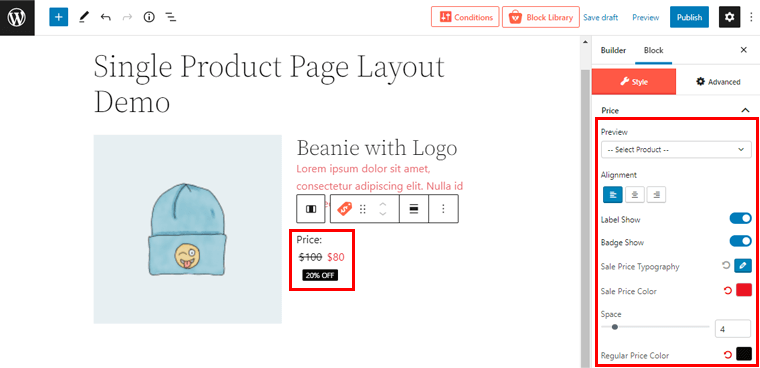
iv) 產品價格塊
眾所周知,價格是產品頁面佈局中顯示的重要因素之一。 因此,讓我們添加Product Price 塊。

您可以雙擊價格以進一步根據您的設計進行定制。

在右側,您將看到如上所示的所有自定義。 您可以顯示價格標籤、徽章、更改銷售價格排版、銷售價格顏色、正常價格顏色等等。
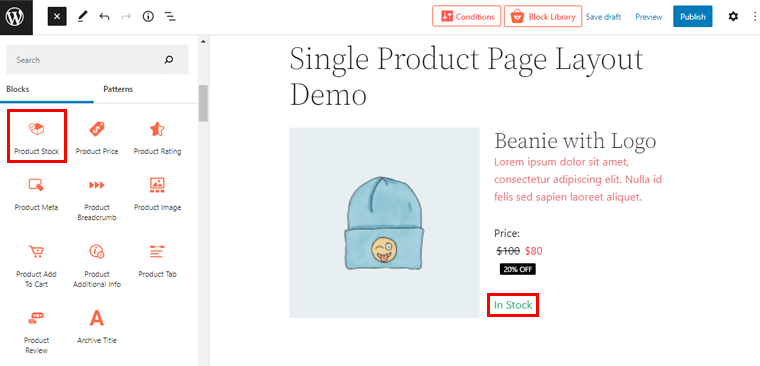
v) 產品庫存塊
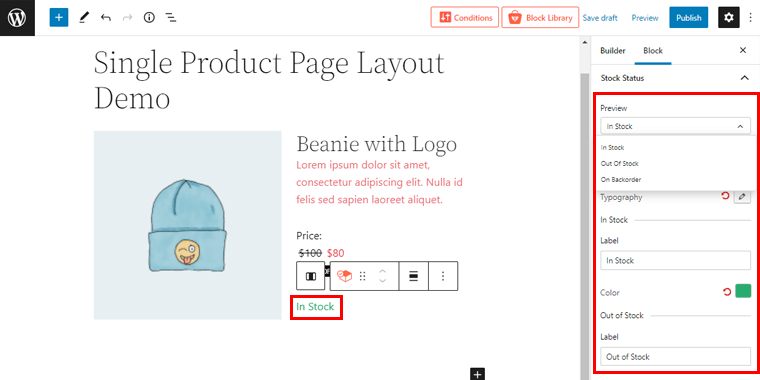
另一個關鍵塊是產品庫存塊。 您可以使用它來指定產品的可用性。 像以前一樣,您可以簡單地將 Product Stock 塊拖到您指定的位置。

通過雙擊它,您可以進一步訪問自定義。 從那裡,您可以從下拉列表中編輯產品庫存狀態。 您將在那裡看到 3 個選項:有貨、缺貨和延期交貨。

此外,您可以更改文本對齊方式、版式、相應顏色等等。
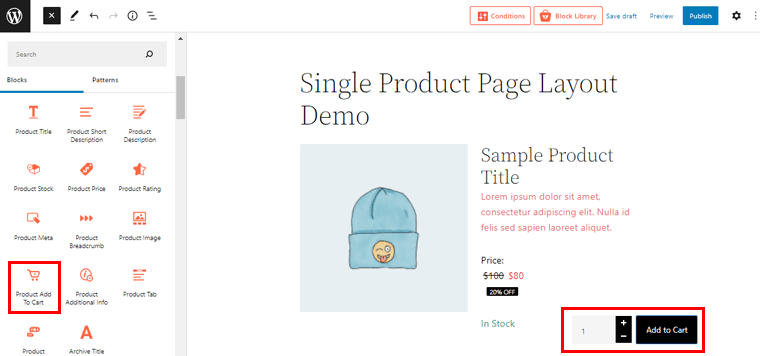
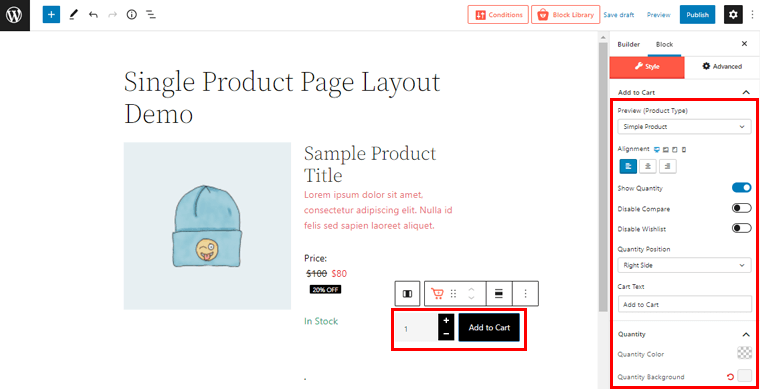
vi) 產品加入購物車塊
同樣,您只需在指定字段中拖動“產品添加到購物車塊”即可將“添加到購物車”部分。

通過雙擊塊,您可以從右側的自定義選項中根據您的選擇定制塊。

從這裡,您可以更改對齊方式、啟用/禁用比較和願望清單、設置數量位置、顏色、背景、填充設置等等。
類似地,您可以根據需要使用相同的技術添加其他單一產品塊,以構建或更改所需的單一產品頁面佈局。
您可以毫不費力地添加產品評論、產品評級、產品元、產品附加信息和許多其他此類塊。
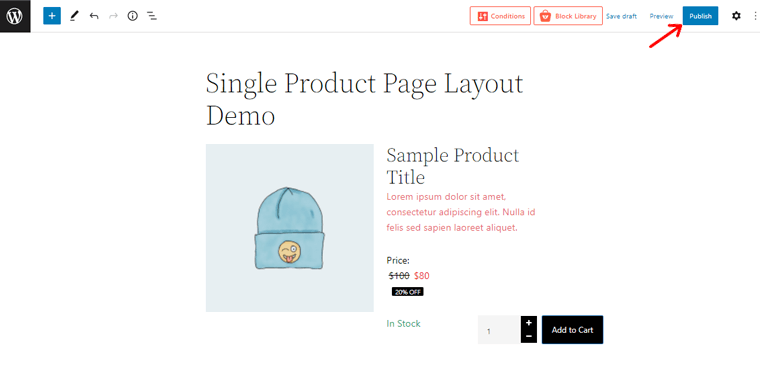
III) 發佈單品頁面模板佈局
一切完成後,您可以點擊右上角的“發布”按鈕發佈單個產品頁面佈局。

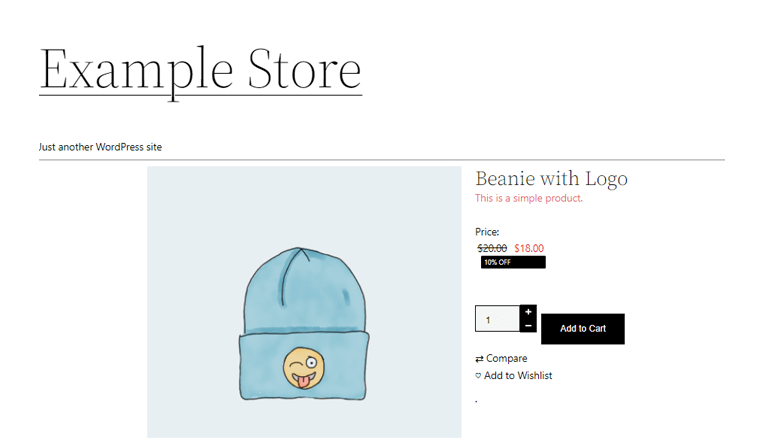
現在,如果您在 WooCommerce 商店中預覽您的單個產品頁面,您可以在那裡看到更改。 很容易,對吧?

有了這個,讓我們繼續學習構建產品存檔頁面佈局。
第 3 步:使用 ProductX Builder 構建產品存檔頁面佈局
ProductX WooCommerce Builder 插件的另一個功能是它允許您創建存檔產品頁面佈局。 因此,在本節中,讓我們看看如何做到這一點。
I) 創建新的存檔頁面模板佈局
像以前一樣,轉到ProductX菜單下的“Builder”選項並單擊它。 之後,在左上角,單擊“添加新”選項以構建新的存檔模板佈局。

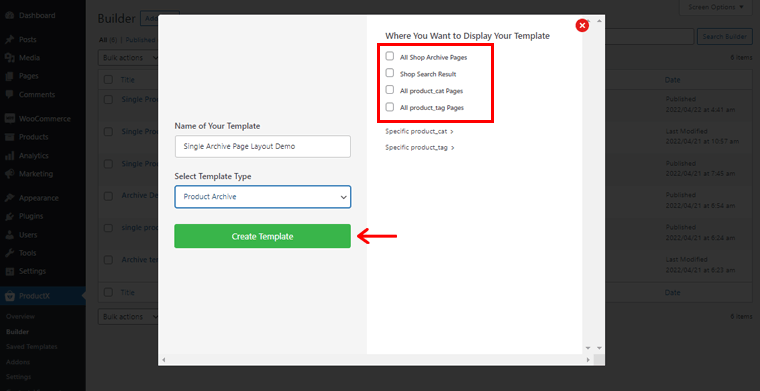
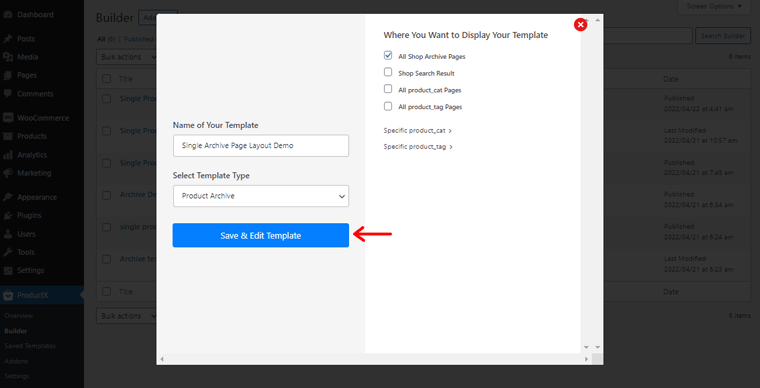
然後,您將看到如上所示的頁面。 在那裡,您需要在“模板名稱”和“選擇模板類型”字段中輸入所需信息。
因此,我們將名稱命名為“Single Archive Page Layout Demo” 。 在 Select Template Type 字段中,我們選擇Product Archive 。
然後,您應該確定要在何處顯示存檔模板。 在右側,您會注意到許多選項:
- 所有商店存檔頁面
- 店鋪搜索結果
- 所有 product_cat 頁面
- 所有 product_tag 頁面
另外,請注意,這些設置可能會因您選擇的模板類型而異。
因此,我們將在此處啟用所有商店存檔頁面的選項。 然後,單擊底部的“創建模板”選項。

完成後,您將看到“保存和編輯模板”選項。 只需點擊它。
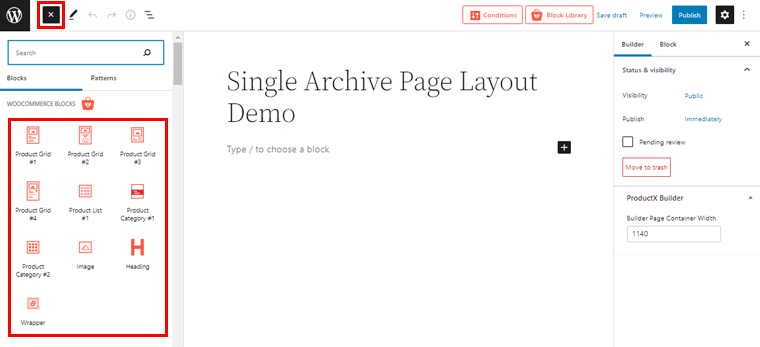
現在,您將被定向到頁面編輯器。 只需單擊頁面編輯器左側的(+)圖標。

在那裡,您將可以訪問各種WooCommerce 產品塊以創建存檔頁面佈局。
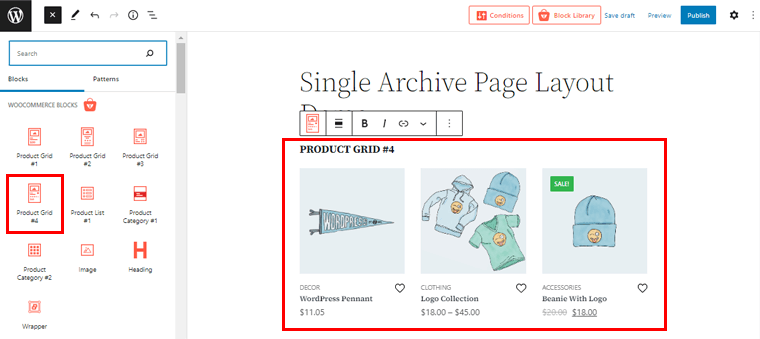
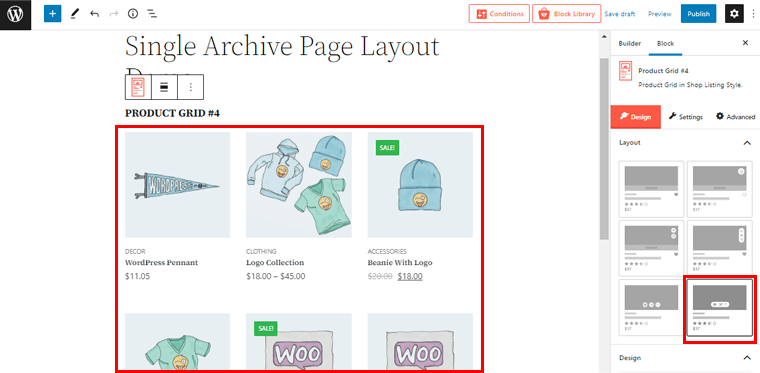
現在,我們在這里為存檔頁面選擇了Product Grid#4塊。

請注意,您還可以根據您希望存檔頁面佈局的外觀選擇其他網格。
II) 自定義存檔頁面模板佈局
到目前為止,讓我們自定義我們剛剛選擇的產品網格。
要訪問自定義可能性,只需雙擊該塊。

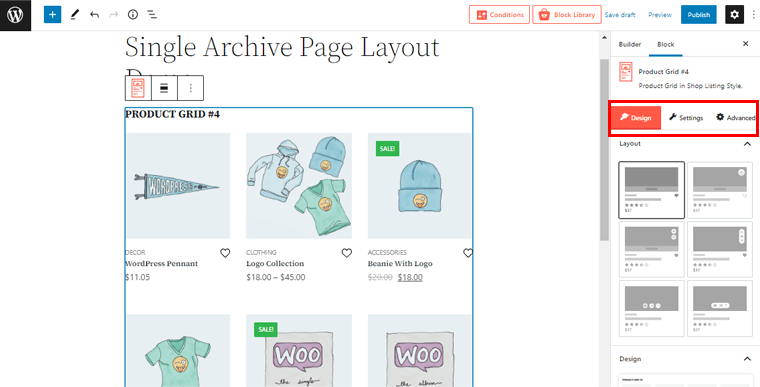
您會在右側看到 3 個不同的自定義選項。 它們是設計、設置和高級。 那麼,讓我們看看我們可以使用這些可能性對存檔頁面進行哪些更改
設計
在此字段中,您可以選擇產品網格的佈局。 有多種佈局可供選擇。

當您在右側選擇您選擇的設計時,您可以在左側看到更改。 這樣,您可以在創建存檔頁面模板時對其進行預覽。
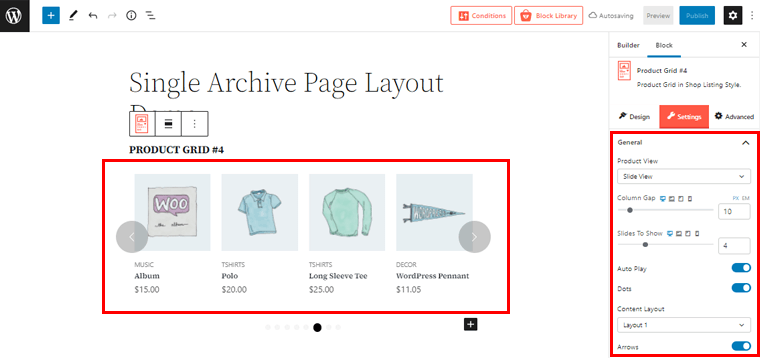
設置
使用設置選項,您可以根據自己的選擇扭曲和轉動產品塊。 單擊設置選項後,您會發現存檔頁面的各種常規和其他自定義選項。

您可以將Product View更改為Slide View ,就像我們在上面的屏幕截圖中所做的那樣。 同樣,您可以設置列間距、要顯示的滑塊數量以及大量其他設置。
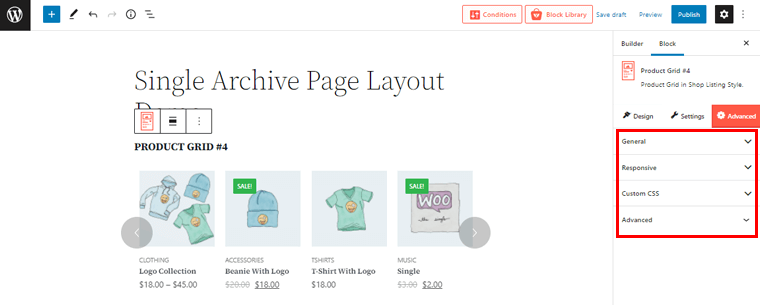
先進的
同樣,如果單擊“高級”選項,則可以看到 4 個不同的元素。 它們是通用的、響應的、自定義的 CSS 和高級的。

使用這些選項,您可以製作高級存檔頁面佈局。 例如輸入您自己的自定義 CSS,設置存檔頁面在各種屏幕寬度上的響應能力等等。
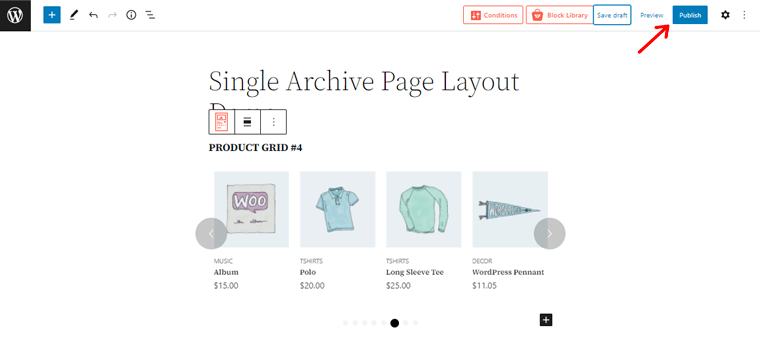
III) 發布存檔頁面模板佈局
完成所有內容後,您可以單擊右上角的“發布”按鈕發布存檔頁面佈局。

現在,如果您在 WooCommerce 商店中預覽任何存檔產品頁面,您可以在那裡看到更改。 很容易,對吧?

無論您是想更改 WooCommerce 商店中的單個產品頁面還是存檔頁面,都非常輕鬆。 感謝 ProductX 插件的 WooCommerce 構建器插件。
第 4 步:使用 ProductX Builder 創建商店頁面佈局
同樣,您也可以使用 ProductX WooCommerce Builder 插件創建商店頁面佈局。 讓我們看看如何在本節中做到這一點。
I) 創建新的店鋪頁面模板佈局
現在,像以前一樣,返回 ProductX 菜單並單擊“Builder”選項。 然後,在左上角,單擊“添加新”以創建新的商店頁面模板佈局。

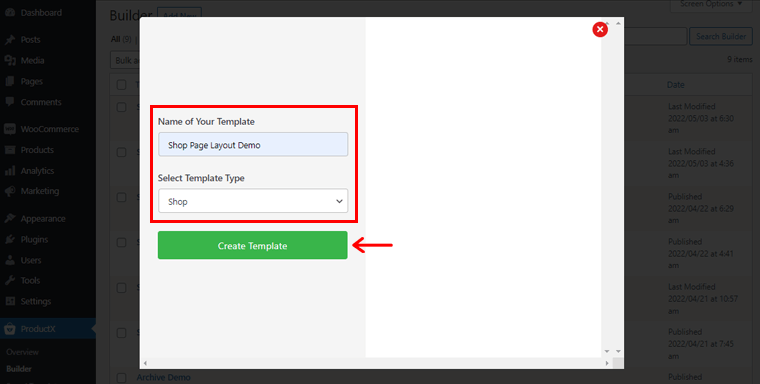
之後,您將看到如上所示的頁面。 在那裡,您需要在模板名稱和選擇模板類型字段中填寫所需信息。
因此,我們將其命名為“Shop Page Layout Demo” 。 在“選擇模板類型”字段中,讓我們選擇“商店”選項。 之後,您需要單擊底部的“創建模板”選項。

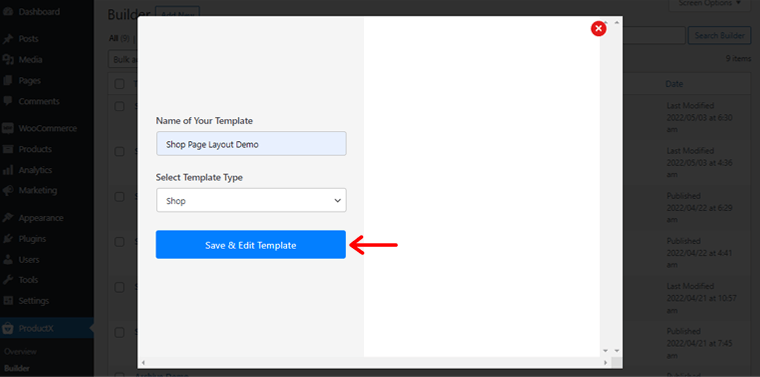
稍後,您將看到“保存和編輯模板”選項。 只需單擊按鈕。
II) 導入現成的模板創建店鋪頁面佈局
之後,您將被帶到頁面編輯器。 現在,就像您在存檔頁面上所做的那樣,您可以在此處手動設計商店頁面模板。 不過,我們將向您展示一種簡單的方法。
也就是說,您可以導入 ProductX 現成的模板,通常稱為入門包,以創建您的商店頁面模板佈局。 這樣,您就不必從頭開始,這將為您節省大量時間。

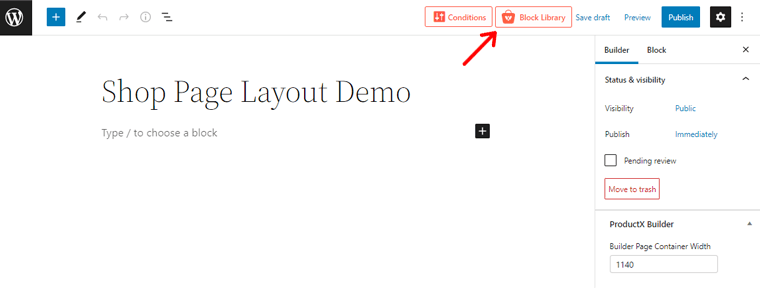
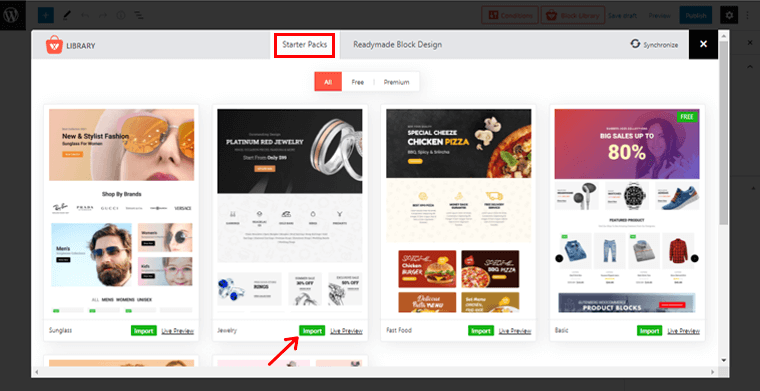
就像上面的屏幕截圖一樣,您可以在頁面編輯器的頂部找到塊庫選項。 點擊它。 這使您可以訪問可愛的入門包和現成的塊設計。
現在,讓我們看看Starter Packs部分。 您可以完全控制要用於商店頁面的現成模板。

您只需單擊“實時預覽”按鈕即可接收商店頁面任何選定模板的實時預覽。 完成後,您可以單擊“導入”按鈕導入模板。 在這裡,我們決定導入 Jewelry 模板。
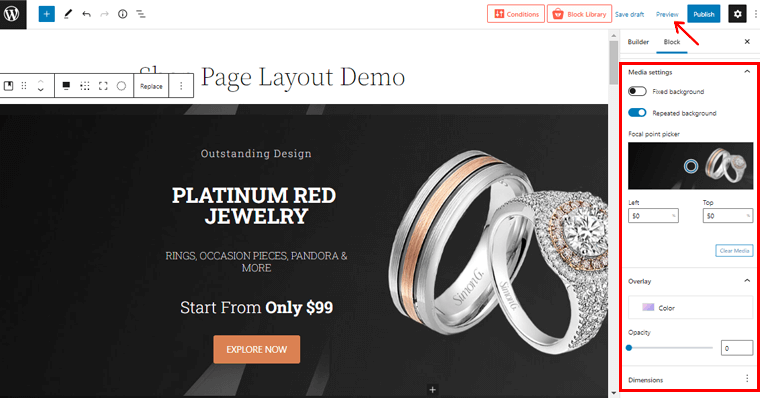
片刻之後,您選擇的模板將出現在編輯器中。 之後,從左側的塊編輯器中,您可以毫不費力地對導入的佈局進行所有必要的修改。

之後,您可以單擊“預覽”選項以清楚地了解您的商店頁面模板的外觀。
在預覽時,您會看到商店頁面的更改與您創建的商店頁面佈局完全相同。 如果您導入的佈局的某個元素上沒有內容或產品,那麼您將看到相同的演示內容。 在這種情況下,您必須手動更改這些內容。
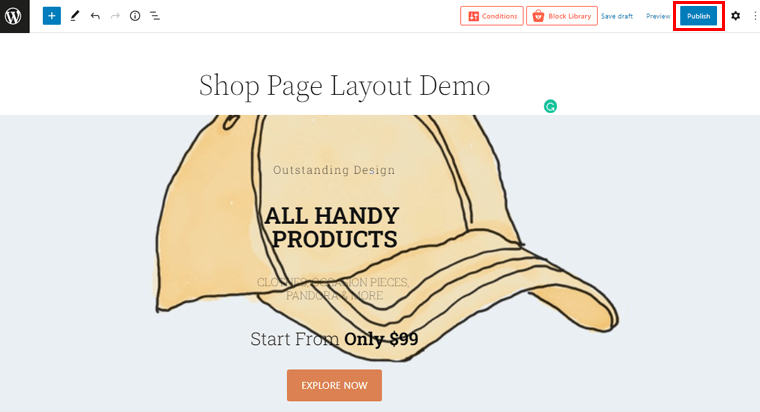
例如,由於我們的商店中沒有橫幅圖片,因此我們手動將橫幅圖片更改為我們的產品圖片。 同樣,您可以手動編輯商店頁面佈局的其他內容。
III) 發布店鋪頁面模板佈局
就是這樣! 您可以點擊右上角的“發布”按鈕發布您的商店頁面模板佈局。

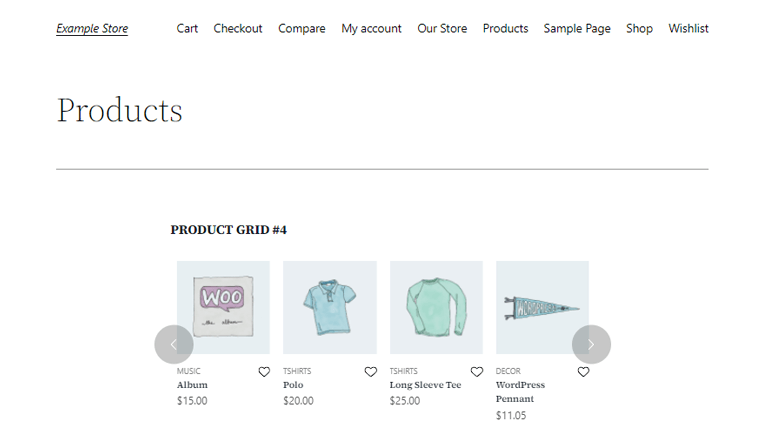
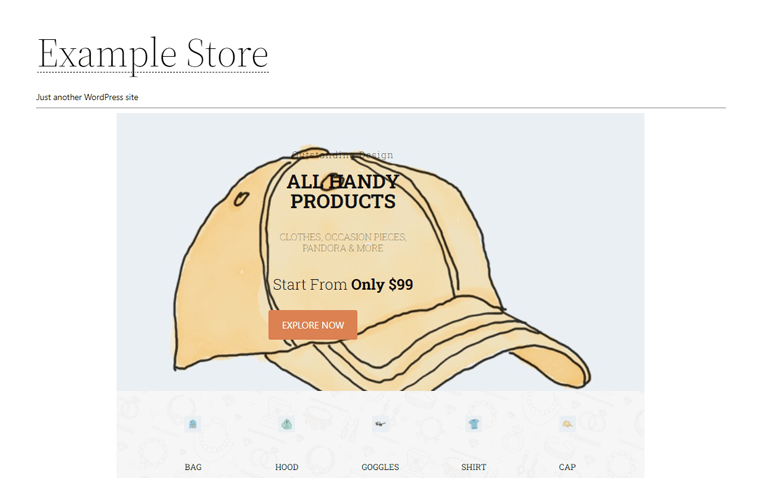
現在,如果您預覽您的商店頁面,那麼它看起來就像下圖所示。

這樣您就可以使用 ProductX 插件的 WooCommerce 構建器附加功能輕鬆更改商店的商店頁面佈局。
結論
就是這樣,伙計們! 關於如何使用 ProductX 插件在 WooCommerce 中更改產品頁面佈局的教程文章已經結束。
我們相信您現在可以使用 ProductX 創建您自己選擇的優雅和有吸引力的產品頁面佈局。 從而改變 WooCommerce WordPress 網站產品頁面的佈局。 如果你還沒有,你絕對應該試一試。
請隨時在下面的評論部分詢問您是否有任何疑問。 我們將竭盡所能為您提供幫助。 如果您之前更改過產品頁面佈局,您也可以分享您的想法。
如果您喜歡這篇文章,請不要猶豫,與您的朋友和家人分享。 另外,請查看我們最近關於如何免費使用 Semrush 的教程文章以及關於 Soledad 主題的評論文章。
記得在 Facebook 和 Twitter 上關注我們,留意類似的內容。
