如何在 WordPress 中更改頁腳 (2022)
已發表: 2021-03-15了解如何通過使用多種方法、插件和無插件來廣泛更改 WordPress 中的頁腳。
基礎知識
出於多種原因, WordPress是最受推崇的平台之一。 全球每天有數十萬人使用 WordPress。 這僅僅是因為 WordPress 提供了無與倫比的可定制性、控制性、可訪問性、定價和可靠性。
他們提供的最重要的事情之一是您在其他任何地方都看不到的高度控制。 WordPress 允許您自定義的選項和功能的絕對數量可能是壓倒性的。 這種無與倫比的控制水平使 WordPress 真正獨一無二。
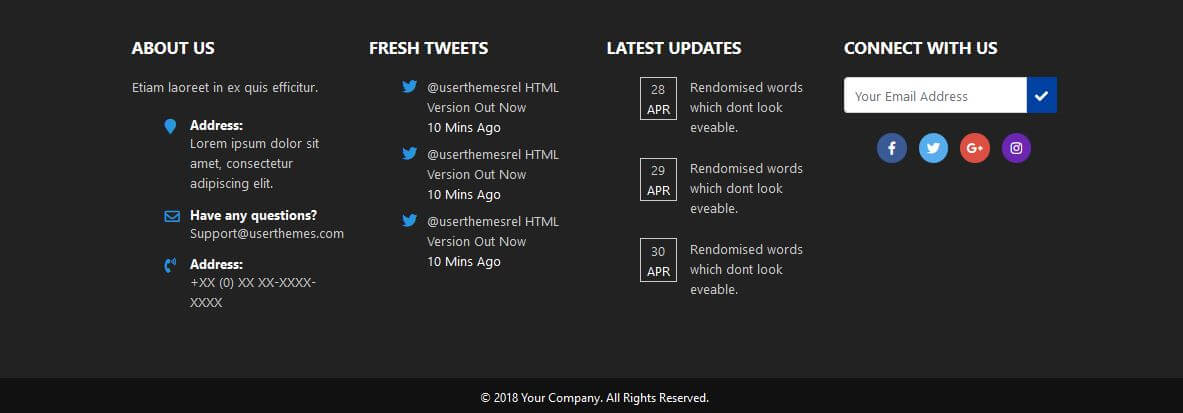
您可以更改網站的一些主要內容是設計、佈局和美學。 您網站的頁腳是其中的重要組成部分,因為它顯示在您網站上每個頁面的底部。 頁腳通常如下所示:

頁腳是網站底部的一個區域,顯示在每個頁面上,儘管許多初學者經常忽略它。 不更改頁腳可能會導致網站設計不佳,並使您的網站看起來非常不專業。
儘管大多數訪問您網站的人都看到了頁腳,但大多數 WordPress 用戶都沒有充分利用頁腳。 大多數人將其保留為默認設置並保留“由 WordPress 提供支持”文本。 在設計您的網站時,刪除信用和添加到頁腳的鏈接是至關重要的一步。
您網站的頁腳會影響您的 SEO 並在用戶訪問您的網站時吸引他們。 大多數人沒有意識到這一點,因為他們認為沒有人會看到他們網站的底部。 頁腳不僅可以改善 SEO 鏈接,還可以幫助改善流量。
幸運的是,對您網站的頁腳進行更改並不困難。 它很容易上手,並且不需要時間來完善。 然而,在我們開始之前。 我建議備份您的 WordPress 網站以確保安全。 您可能還想將您的站點置於維護模式,您可以在本文中了解更多信息。
如果您想要編輯頁腳或整個網站的最佳方式,我強烈推薦Labinator 的 WordPress 解決方案。 他們的網絡專家可以為您完成所有工作,並幫助您以最優惠的價格製作您夢想中的網站。
在這篇面向所有 WordPress 用戶的終極指南中,我將解釋如何以多種方式更改頁腳,並展示完美頁腳的構成要素。 您將學習如何輕鬆更改頁腳,無論是否使用插件。 在本指南結束時,您將毫不費力地擁有一個華麗而專業的頁腳。
使用定制器
編輯頁腳的第一種也是最常見的方法是使用WordPress 定制器。 這個內置工具主要用於更改您的 WordPress 主題,但它也可以編輯頁腳。 我強烈推薦這種方法,因為它很簡單並且不需要任何插件。
要使用定制器編輯頁腳,請執行以下步驟:
- 登錄到您的 WordPress 儀表板。
- 導航到外觀選項卡下的自定義。
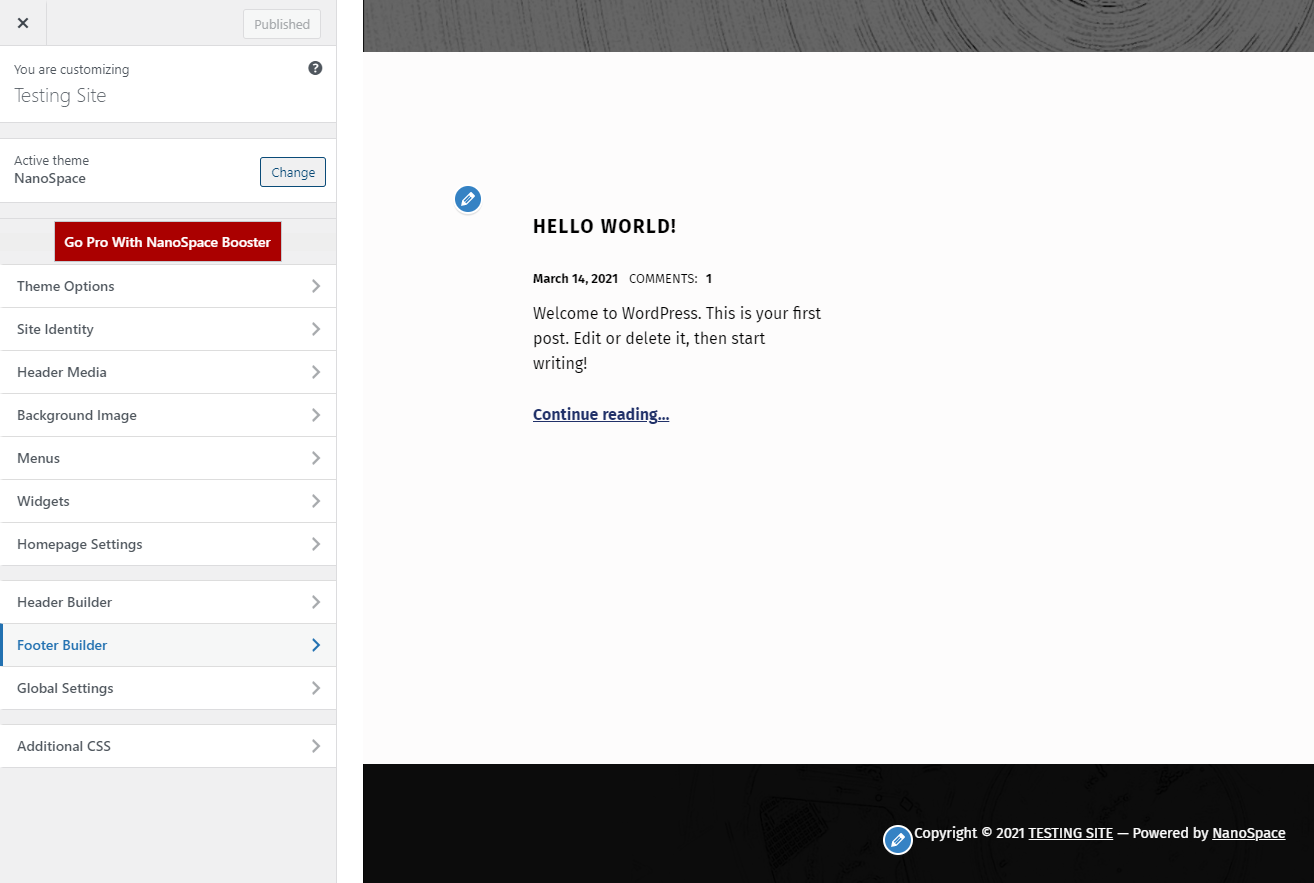
- 打開定制器並找到頁腳部分。
- 它應該看起來像這樣:

找到該部分後,您可以對頁腳進行任何更改。 只需確保保存您的更改並使用下一部分刪除信用。 如果需要,您還可以使用Elementor之類的頁面構建器或主題框架來重複此過程。
頁面構建器也非常適合編輯網站中的頁腳。 你需要一個兼容的主題,這就是為什麼我強烈推薦Labinator 的 NanoSpace 。 只需在 WordPress 儀表板上打開您的頁面構建器部分。 然後找到頁腳部分並從那裡進行編輯。
編輯小部件
更改主題外觀的下一種方法是編輯其中的小部件。 小部件為您的頁腳提供社交媒體圖標、電子郵件功能、日曆、畫廊和其他內容等功能。 這些小部件可以幫助創建漂亮的交互式頁腳,看起來令人驚嘆。
要開始該過程,請執行以下步驟:
- 首先轉到您的 WordPress 儀表板。
- 導航到外觀下的自定義。
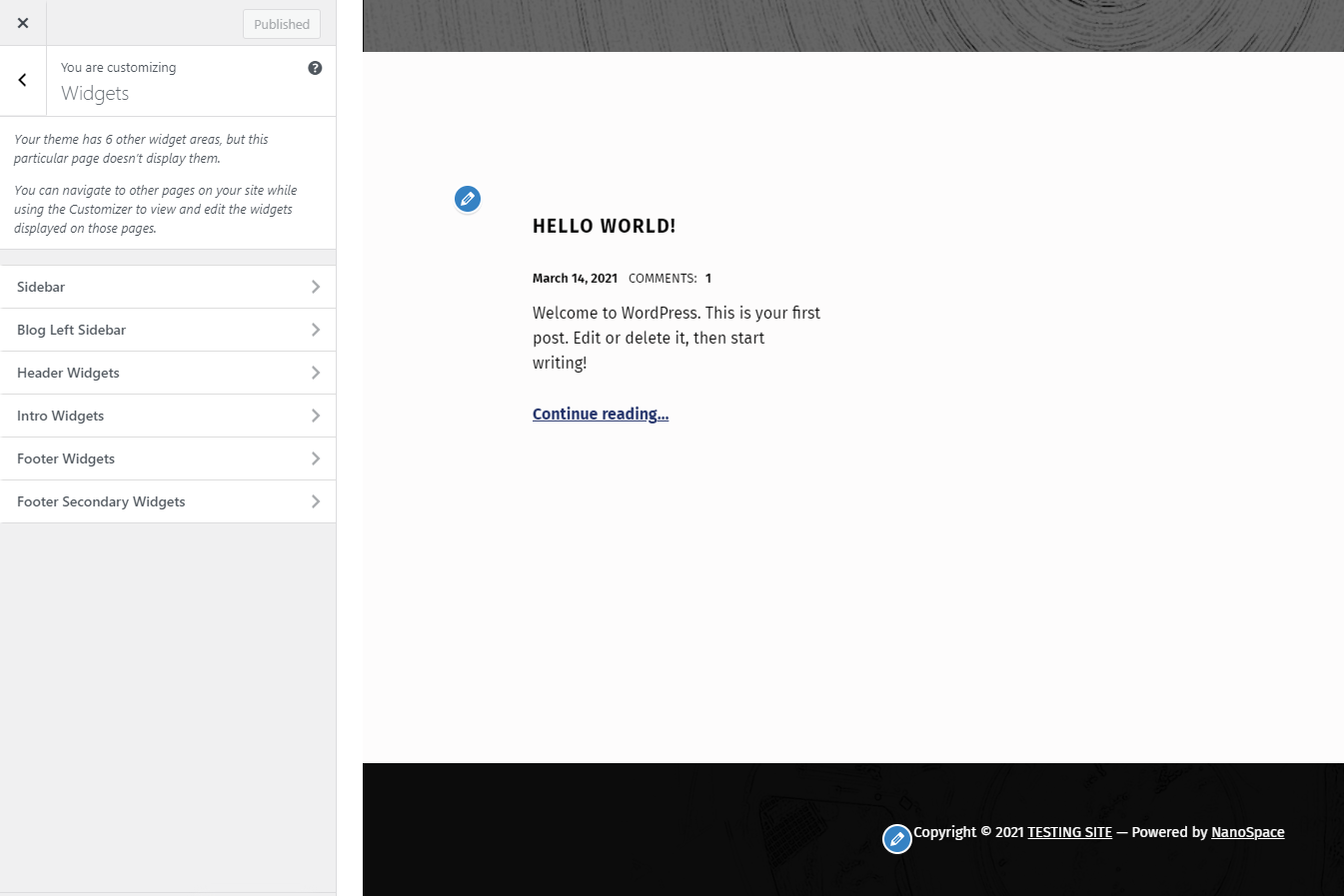
- 找到左側的小部件部分。
- 您可以從該菜單編輯、刪除和添加小部件。
WordPress 中有許多不同類型的小部件,從檔案到評論。 只要確保在添加或刪除它們時正確地重新排列它們。 您的主題還附帶一些您可能想要刪除的預先存在的主題。 以下是不同類型小部件的一些示例:

編輯頁腳代碼
對頁腳進行更改的最後一種方法是直接編輯代碼。 我不會向大多數人推薦這條路線,尤其是初學者,因為它可能會導致您的網站出現技術問題。 如果你想選擇這條路線,你需要知道你在用代碼做什麼。
但是,在您這樣做之前,我強烈建議您安全地備份您的網站。 更改代碼可能會導致嚴重問題,因此您必須採取正確的預防措施。 如果要保留更改,則需要創建子主題。 製作子主題很容易,因此我建議按照本文中的部分進行操作。
首先,您需要使用FTP 客戶端在WordPress 目錄中找到頁腳文件。 頁腳的文件稱為footer.php ,位於您的主題文件夾中。 您可以使用 FTP 客戶端編輯此文件並添加所需的任何代碼。 其餘的都是不言自明的,因為這完全取決於您來改變一切。
刪除學分
我要介紹的最後一件事是一個簡單的過程,可以在編輯頁腳時提供幫助。 WordPress 中的默認頁腳包含文本“由 WordPress 提供支持” ,您應該將其刪除。 來自其他插件的積分也可能出現,儘管對此有一個簡單的解決方法。
您可以通過更改 WordPress 網站的代碼來安裝或刪除插件。 如果您想使用插件,請安裝並激活Remove Footer Credit 。 然後轉到儀表板中工具下的插件頁面。 您需要的所有其他內容都在該頁面上。
另一種方法是直接更改您網站的代碼。 為此,請按照上一節有關訪問頁腳文件的說明進行操作。 然後找到包含創建信用文本的代碼的部分。 您所要做的就是刪除它和任何其他信用文本。
最好的 WordPress 服務
如果這個終極指南對您有所幫助,那麼您可以在這裡查看更多精彩的指南! 如果您想要高質量的 WordPress 產品和服務,我們為您提供完美的解決方案。

Labinator以實惠的價格提供令人驚嘆的主題、功能豐富的插件、專家服務等。 他們還為您提供 30 天退款保證,附帶 24/7 客戶支持和終身更新。
WordPress 指南
WordPress指南和清單的最佳集合
我們完整且最新的 WordPress 指南和資源集合,涵蓋了充分利用 WordPress 網站所需的一切。








全部下載!
我們所有的指南都將發送到您的收件箱
