如何更改 WooCommerce 每頁的產品數量
已發表: 2020-11-18本文旨在討論 WooCommerce 中的自定義可能性,從更改 WooCommerce 每頁產品數量的方法開始。
WooCommerce 最顯著的好處之一是可定制的選擇範圍。 用戶幾乎可以以任何方式配置其網站的外觀,這對於個性化產品頁面非常有用。 在 WooCommerce 商店頁面中,精確的頁數為 16,分為 4Rows*4Columns。
如果您的 WooCommerce 商店中有大量產品,您可能希望配置要在商店頁面上顯示的商品數量。 這可能是因為站點的圖片大小、小部件或其他界面因素。
更改 WooCommerce 每頁產品數量的原因
總是有理由更改每頁的 WooCommerce 產品數量。 因此,如果您仍然不清楚這樣做的主要動機。
我們列出了更改 WooCommerce 每頁產品數量的一些可能原因:
- 如果您想通過顯示每個產品的更多詳細信息來最大化您的收入,或者如果您想更改頁面的整體視圖。
- 它使您的客戶可以更輕鬆地瀏覽您的商品並找出他們正在尋找的東西,尤其是在您要展示許多產品的情況下。
- 提高您網站的可訪問性。 這可能是因為您的網站上有各種項目,並且不同的圖標或小部件無法正確顯示。
更改 WooCommerce 每頁產品數量的 4 種方法
對於 WooCommerce 用戶,有一些簡單的解決方案可以解決這個問題。
方法一:使用主題定制器
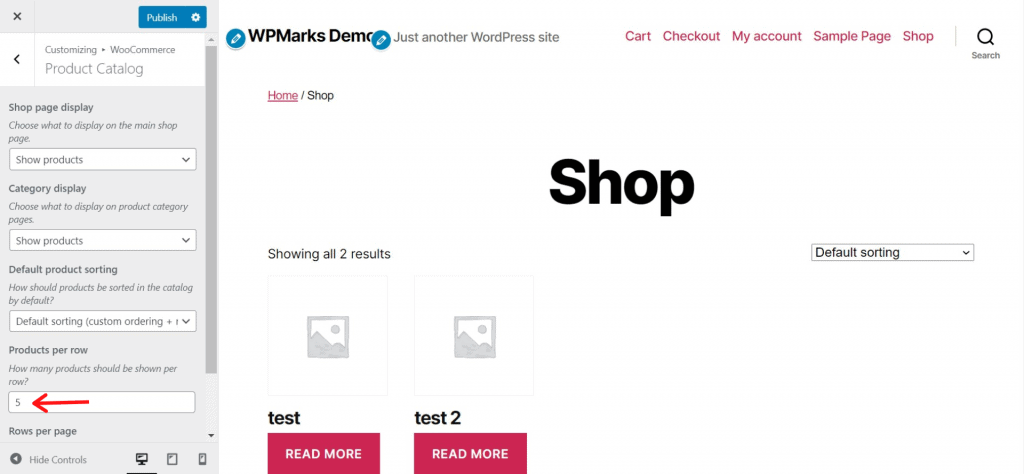
更改 WooCommerce 每頁產品數量的最佳方法是調整主題設置。 只要確保您的主題允許您這樣做。
在確保主題允許您更改每頁的 WooCommerce 產品數量之後。 只需按照給定的步驟:
- 轉到 WordPress 儀表板
- 導航到外觀 >> 自定義
- 單擊它,然後應該打開 WordPress 主題定制器引擎。

- 單擊左側邊欄中的 WooCommerce
- 現在,導航到產品目錄。 每行搜索產品
- 然後,您可以設置每個選項卡所需的項目數。 每頁的行數也可以自定義。
某些主題不允許您更改每個帖子行。 因此,如果您在主題的自定義工具中沒有找到此功能,則主題不允許您使用此功能。

方法二:使用第三方主題設置
如果您選擇其他第三方主題,您可以使用或不使用上述默認的 WooCommerce 設置。 一些主題有自己的設置來調整每個標籤的產品數量。
例如,OceanWP 主題在WooCommerce >> Archives >> Shop Posts Per Page設置下呈現此設置,如下所述。
不僅如此,這些第三方主題還提供各種自定義選項。
方法 3:使用代碼片段
如果您的主題既不顯示默認 WooCommerce 設置或不提供自定義設置來更改產品數量,您可以使用簡單的代碼片段並將其添加到您激活的網站主題的主題功能(functions.php)文件中。
複製下面的代碼片段並將其粘貼到 .php 函數的末尾。
// 更改每頁顯示的 WooCommerce 產品數量
add_filter('loop_shop_per_page', 'lw_loop_shop_per_page', 30);
功能 lw_loop_shop_per_page( $products ) {
$產品 = 16;
返回$產品;
}
將值 16 替換為您在前面的代碼片段中選擇的值。
如果上面的代碼片段對您不起作用,您可以使用以下代碼片段。
// 更改每頁顯示的 WooCommerce 產品數量
add_filter('loop_shop_per_page', create_function('$products', 'return 16;'), 30);將值 16 替換為您在前面的代碼片段中選擇的值。
更改每頁的列數
如果您的線程不共享常規的 WooCommerce 配置,您可以選擇一個簡單的代碼片段附加到您啟用的網站主題的主題功能(functions.php)文件中。
// 改變每頁顯示的列數
add_filter('loop_shop_columns', 'lw_loop_shop_columns');
功能 lw_loop_shop_columns( $columns ) {
$列 = 8;
返回$列;
}將值 8 替換為您在前面的代碼片段中選擇的值。
方法 4:使用 WordPress 插件
我們為不喜歡編碼的普通用戶提供了更舒適的解決方案。 我們推薦Woo Shortcodes Kit插件以更改 WooCommerce 每頁產品數量。
Woo 簡碼套件

該插件提供了 60 多種功能和快捷方式,用於調整您網站的多個視角,例如菜單、商店、用戶帳戶、訪問、限制、結帳等。 從這裡下載並激活插件。
以下是您需要遵循的步驟:
- 下載並激活插件
- 轉到 WordPress 儀表板
- 導航到“設置”
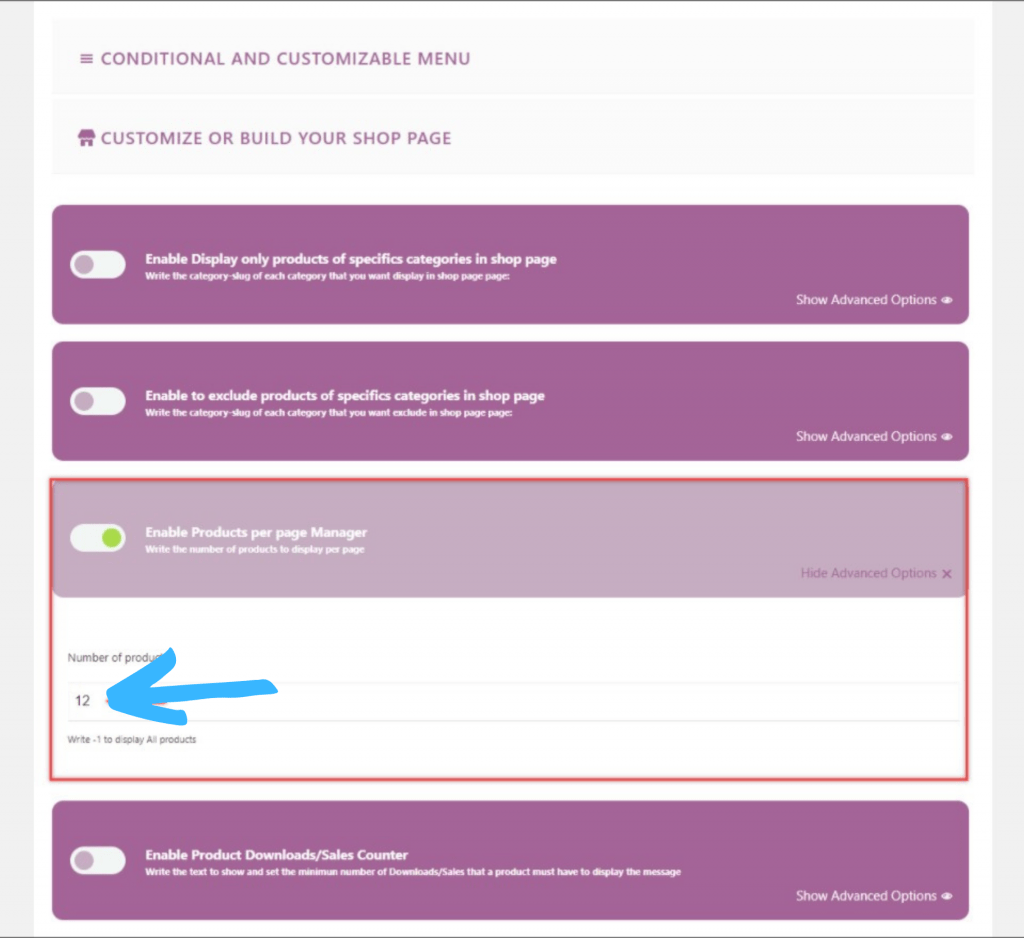
- 向下滾動以找到“自定義或建立您的商店頁面”設置。 單擊它以顯示其他子設置。
- 從設置中切換到“啟用產品每頁管理器”

- 現在,按下相應設置右下角的“顯示高級選項”以顯示不同的位置。
- 在提供的文本字段中確定每頁的產品數量。
在上面的屏幕截圖中,默認頁數是 12。您可以輕鬆自定義它。
視頻教程
總結
恭喜,您終於學會瞭如何更改 WooCommerce 每頁產品數量。 此外,一些訪問者還向我們詢問瞭如何在 WordPress 中嵌入 Vimeo 視頻。 請檢查有關此的專用文章。
如果您喜歡這篇文章,請在YouTube 頻道訂閱我們的 WordPress 視頻教程。 記得在Twitter和 Pinterest 上關注我們。
我們接受訪問者的任何建議,因為它總是激勵我們改進。 歡迎在下方發表評論。
