如何在 WooCommerce 中更改重量單位(無需代碼)!
已發表: 2022-08-09有時 WooCommerce 中的內置重量單位可能不夠用。 特別是,如果您想按重量銷售 WooCommerce 產品並更改計量單位。 閱讀更多以了解如何在 WooCommerce 中處理重量!
WooCommerce 產品重量單位
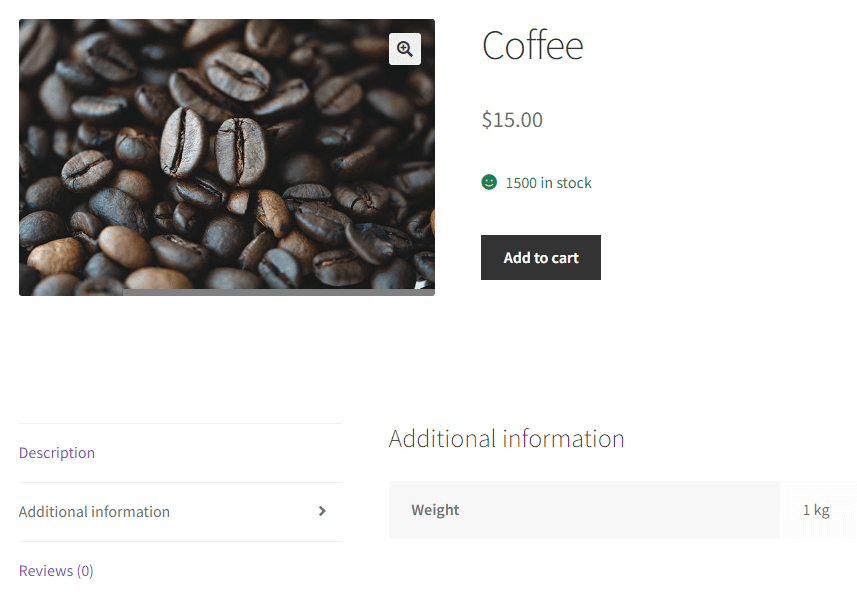
默認情況下,WooCommerce 允許您在產品頁面上顯示產品重量。

讓我們看看如何使用內置功能更改產品重量單位。 如果您想設置新的計量單位並按重量銷售產品,請參閱下面的第三個解決方案。
目錄
- 在 WooCommerce 中更改重量單位
- 解決方案1:通過內置選項
- 解決方案 2:以編程方式
- 解決方案 3:使用免費插件
- 在 WooCommerce 中更改重量單位 - 快速指南
- 按新的重量單位銷售 WooCommerce 產品
在 WooCommerce 中更改重量單位
基本上,以下每個解決方案都解決了您要解決的不同問題。
首先,您可能只想顯示有關產品重量的信息。 在這裡,您可以設置和使用標準 WooCommerce 設置來定義重量單位(解決方案 1 )。
此外,您可以使用幾行代碼為 WooCommerce 產品添加一個新的重量單位(解決方案 2 )。 當然,如果你需要一個新的重量單位。
最後,如果信息目的不夠,您可以使用插件更改重量單位,設置新的計量單位,並按重量銷售產品(解決方案 3 )。
所以,讓我們仔細看看每個解決方案。
解決方案1:通過內置選項
首先,您可以簡單地定義將在產品頁面上顯示的產品 WooCommerce 重量。
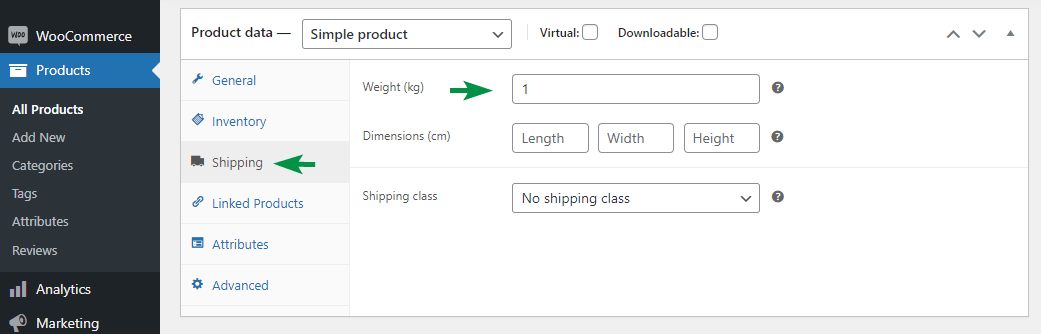
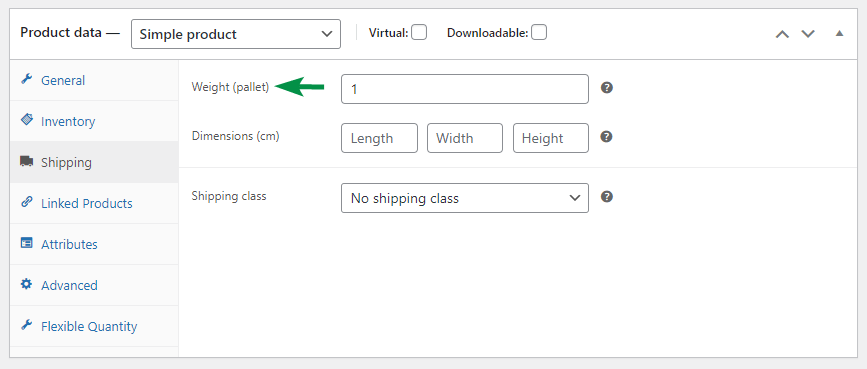
- 轉到產品編輯屏幕 -> 產品數據部分 -> 運輸選項卡並輸入產品重量。

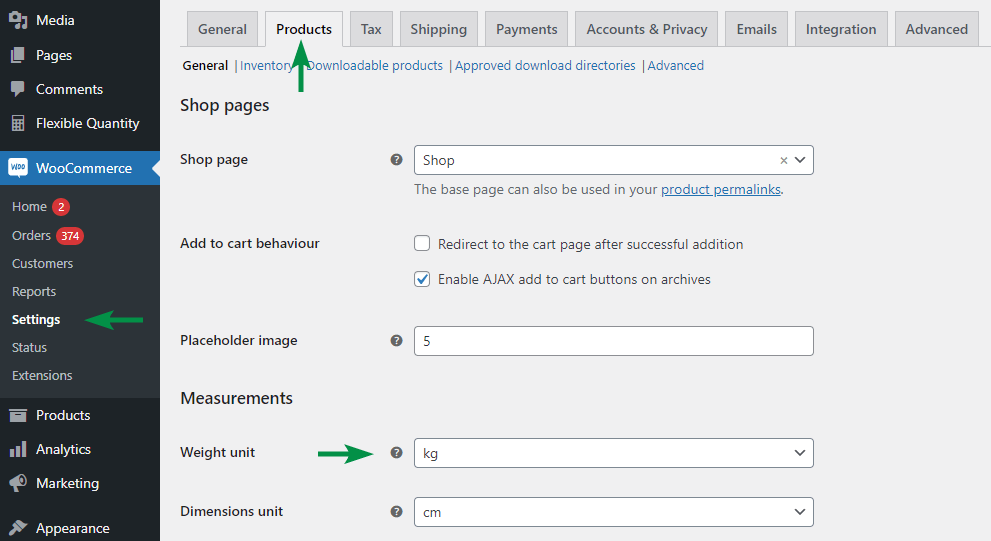
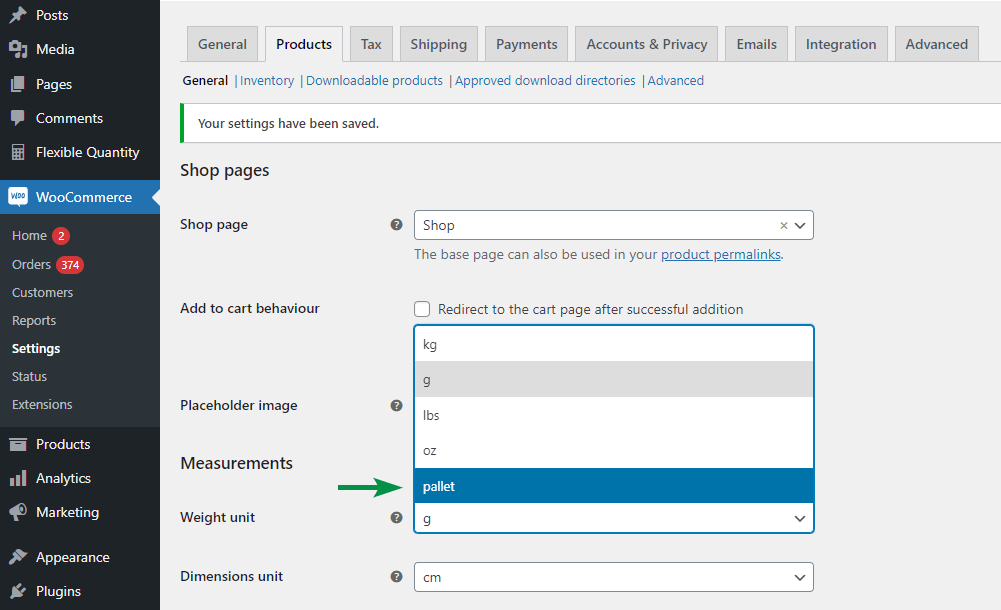
- 如果要更改所有 WooCommerce 產品的重量單位,請轉到WooCommerce -> 設置 -> 產品 -> 常規選項卡。 您可以在此處更改 WooCommerce 產品的重量和尺寸單位。
默認情況下,您可以選擇 kg、g、lbs 或 oz 作為重量單位(以及 m、cm、mm、in 或 yd 作為尺寸單位)。 請注意,此設置適用於所有產品!
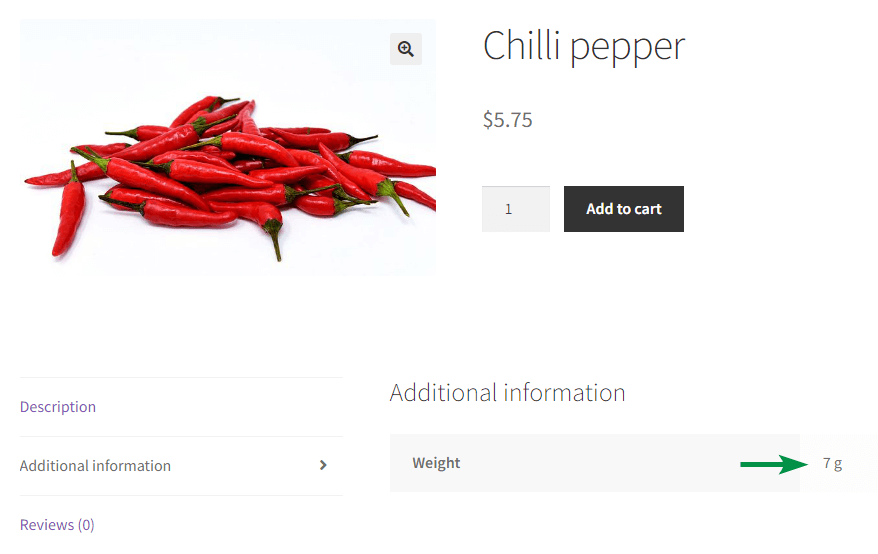
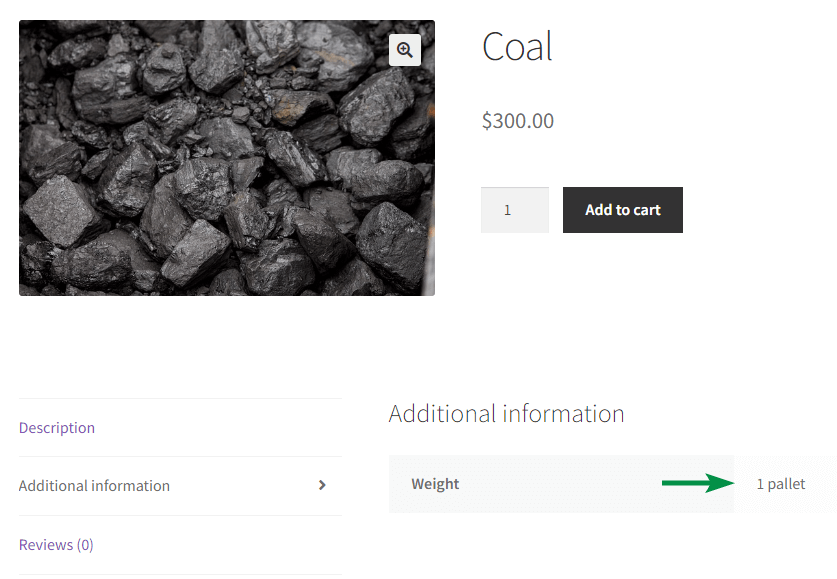
- 有關產品重量的信息將顯示在附加信息部分的產品頁面上。 在下面的示例中,我將重量單位更改為克。

在該解決方案中,您的客戶將看到有關該產品的更多信息。 但這還不是全部,當然。
因為您可能希望稍後根據產品重量計算運費(使用自定義代碼或插件)! 這將為您的運輸成本提供更大的靈活性。
解決方案 2:以編程方式
第一種方案可能就夠了,但是沒有的產品重量單位怎麼選呢? 這很簡單。 您可以使用這個小代碼添加一個新的重量單位(將其添加到您的 WordPress 主題的 functions.php 文件中或使用單獨插件中的代碼)。
然後,您將能夠將 WooCommerce 重量單位更改為自定義單位。

如果您以毫克、托盤或包裝的形式銷售產品,該解決方案顯然會很有用。

新的重量單位將出現在產品頁面上。

解決方案 3:使用免費插件
現在,如何根據重量單位本身銷售您的產品?
在這種情況下,上述解決方案是不夠的。 另一方面,您可以使用免費插件來設置產品的新計量單位(包括重量單位)。


因此,換句話說,您將能夠根據新的計量單位銷售產品。

想像一下在您的商店中使用該插件及其功能!
在 WooCommerce 中更改重量單位 - 快速指南
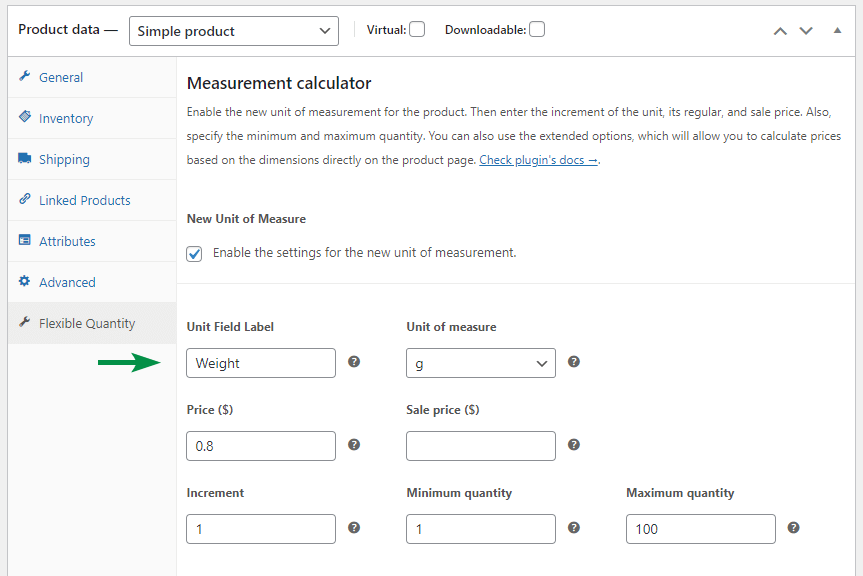
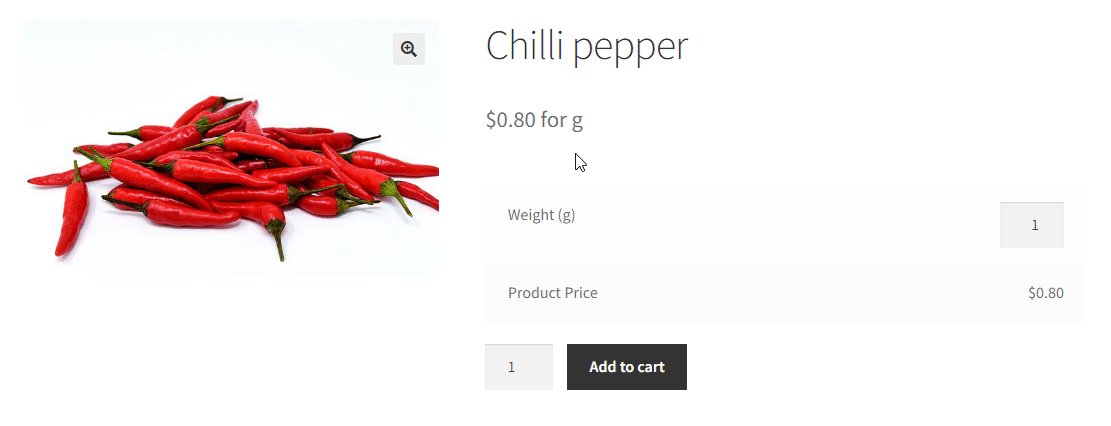
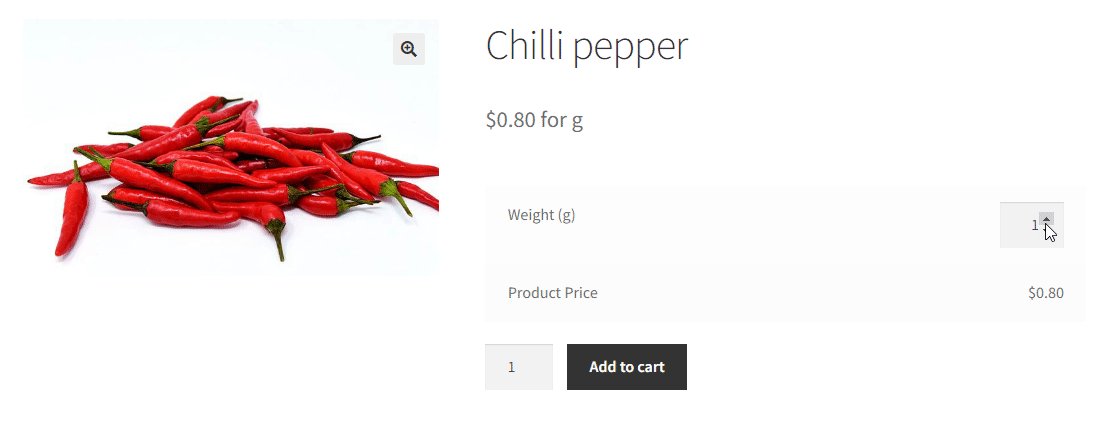
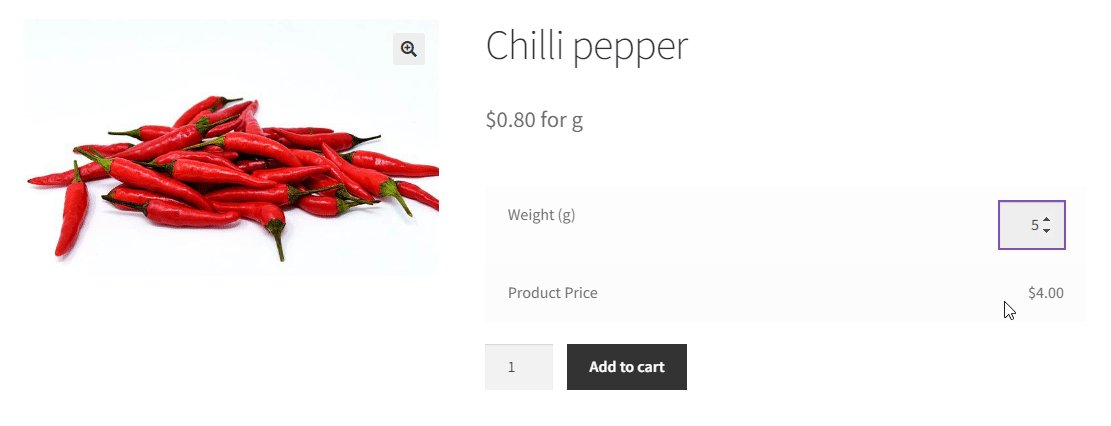
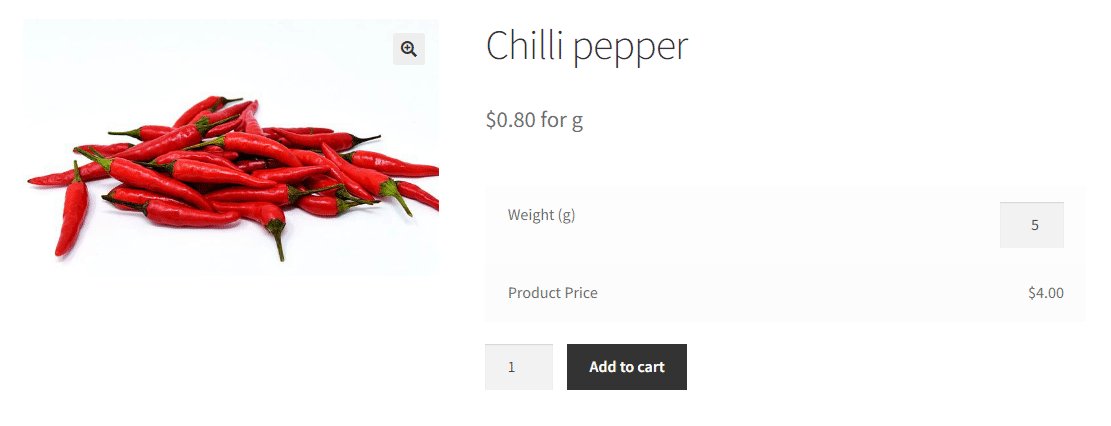
現在,讓我們看看如何使用免費的 WooCommerce 擴展輕鬆設置新的計量單位並開始根據重量銷售產品:
- 首先,從安裝免費插件開始。
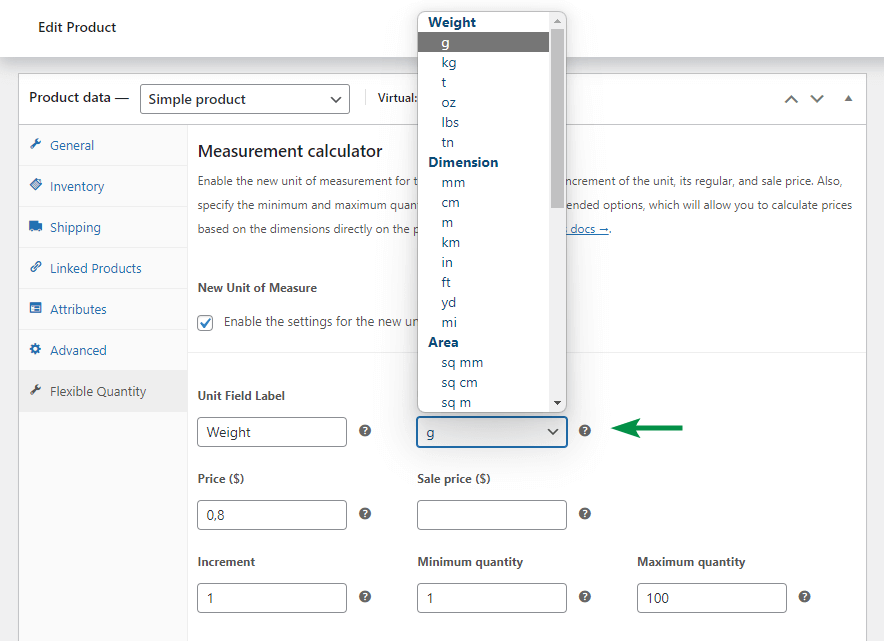
下載插件 → - 然後,為 WooCommerce 產品設置新的重量單位。

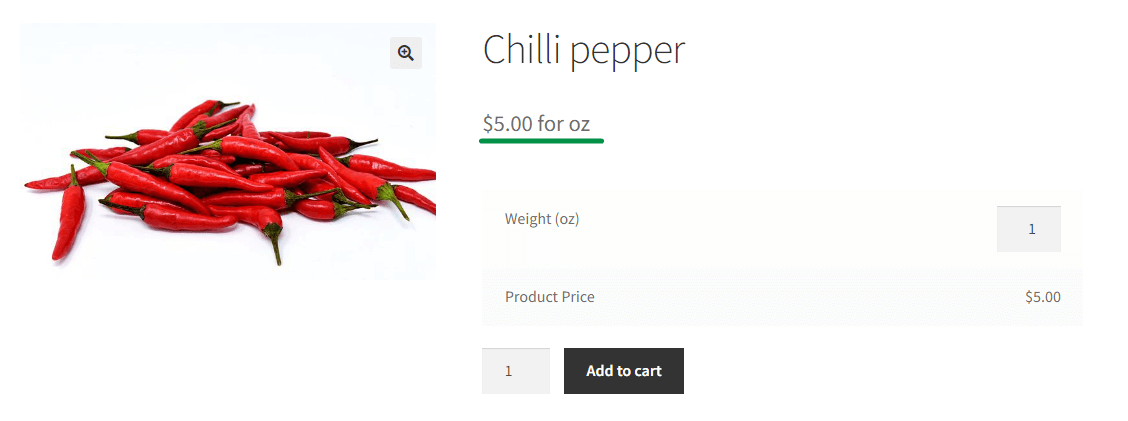
- 就是這樣! 您現在將使用新的計量單位銷售產品。

按新的重量單位銷售 WooCommerce 產品
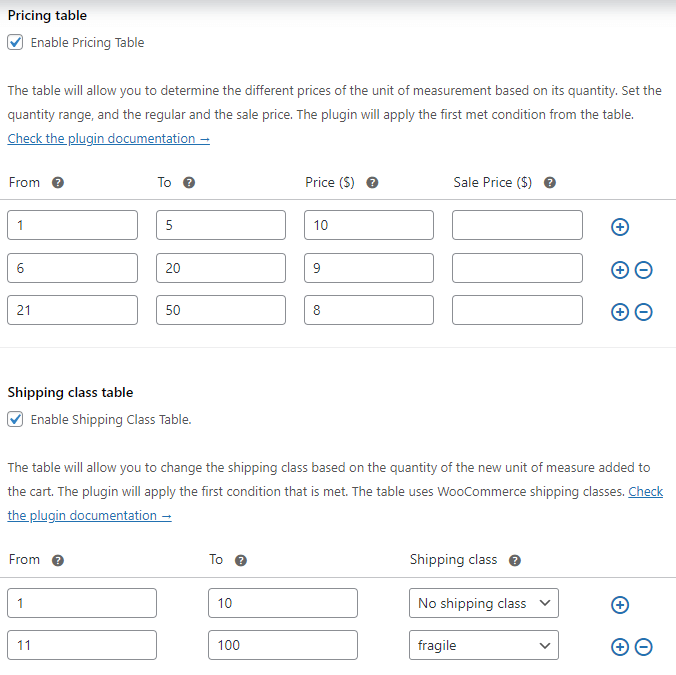
現在,如果您想根據新計量單位的數量更改產品價格和運輸等級,您也可以這樣做! 這些功能在插件的 PRO 版本中可用。

概括
今天,您已經了解到更改 WooCommerce 產品的重量單位非常簡單。 更重要的是,現在您知道了,如果您想根據幾種新的計量單位銷售產品,您可以使用插件!
下載免費插件。 此外,請參閱插件文檔中的所有功能。
最後,在免費演示中測試 PRO 版本! 而且,如果您有任何問題,請告訴我們。
WooCommerce 的靈活數量計算器79美元
啟用基於尺寸的產品價格計算在產品頁面上。 為產品數量設置價格和運輸閾值。
添加到購物車或查看詳情而且,最後一件事! 如果您想了解更多信息,請閱讀:
- WooCommerce 價格計算器免費插件和基於新計量單位的動態產品價格計算
- 為 WooCommerce 產品使用新的計量單位
- 根據用戶輸入添加產品維度並銷售一維、二維和三維產品
- 插件文檔中的所有功能和設置
