如何更改 WooCommerce 商店頁面(選項和自訂)
已發表: 2024-05-21作為標準 WooCommerce 頁面之一,商店頁面可以附帶其他設定。 在本文中,您可以了解 WooCommerce 商店頁面基礎知識、設定功能、選項、短代碼、進階自訂以及如何變更頁面。
目錄
- 調整 WooCommerce 商店頁面(基礎)
- 顯示產品並新增短代碼
- 自訂商店頁面(更多選項)
調整 WooCommerce 商店頁面(基礎)
預設情況下,WooCommerce 使用商店頁面來顯示產品。

設定頁面佈局(產品數量、列數)非常容易,這也取決於主題。

例如,Storefront 為 WooCommerce 商店頁面提供以下選項來設計頁面。

讓我們了解設定 WooCommerce 商店頁面的流程和位置。
選擇頁面
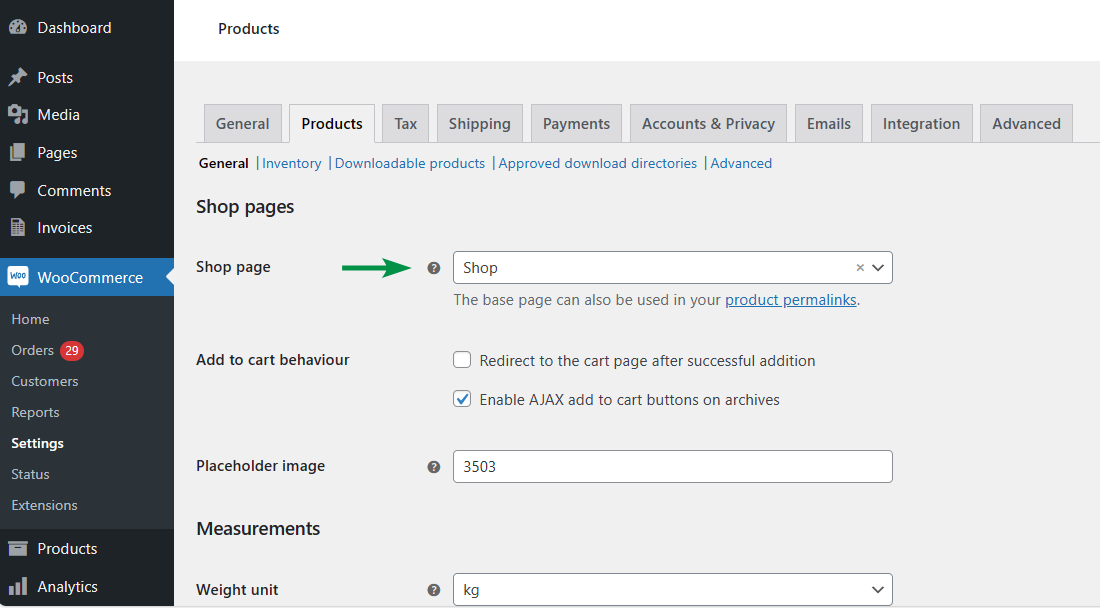
首先,您可以檢查WooCommerce → 設定 → 產品標籤。 有 WooCommerce 商店頁面的設置,包括我在上一部分中寫的一些設置。
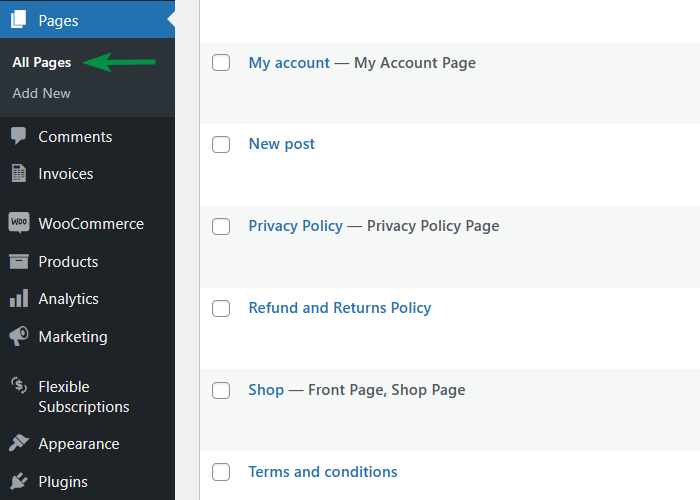
 如果您看不到任何頁面,則可能需要在「頁面」功能表中新增一個頁面,否則從資料庫檢索頁面時可能會發生錯誤。
如果您看不到任何頁面,則可能需要在「頁面」功能表中新增一個頁面,否則從資料庫檢索頁面時可能會發生錯誤。
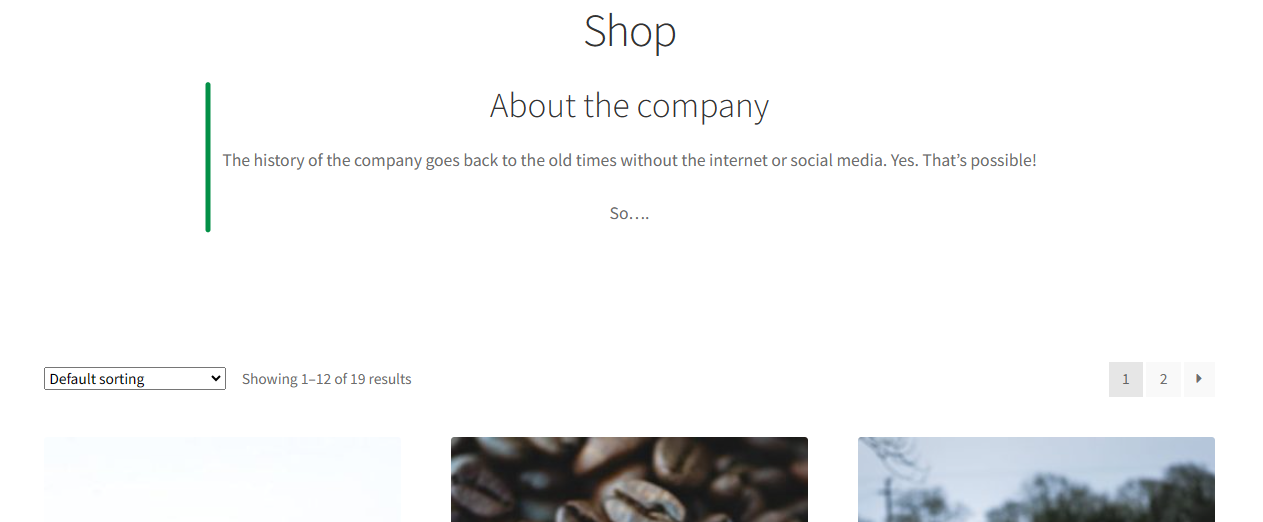
如果您使用包含內容的現有頁面,產品目錄將顯示在內容之後。

產品目錄設定
接下來,您可以前往「外觀」→「自訂」 ,然後按一下「WooCommerce」→「產品目錄」 。 它也可能取決於主題(及其與 WooCommerce 的兼容性)。

基本上,這些設定負責商店頁面佈局、要顯示的產品數量、類別、排序、分頁、產品順序和欄位。
個人化將影響 WooCommerce 商店頁面的最終形狀。
選單
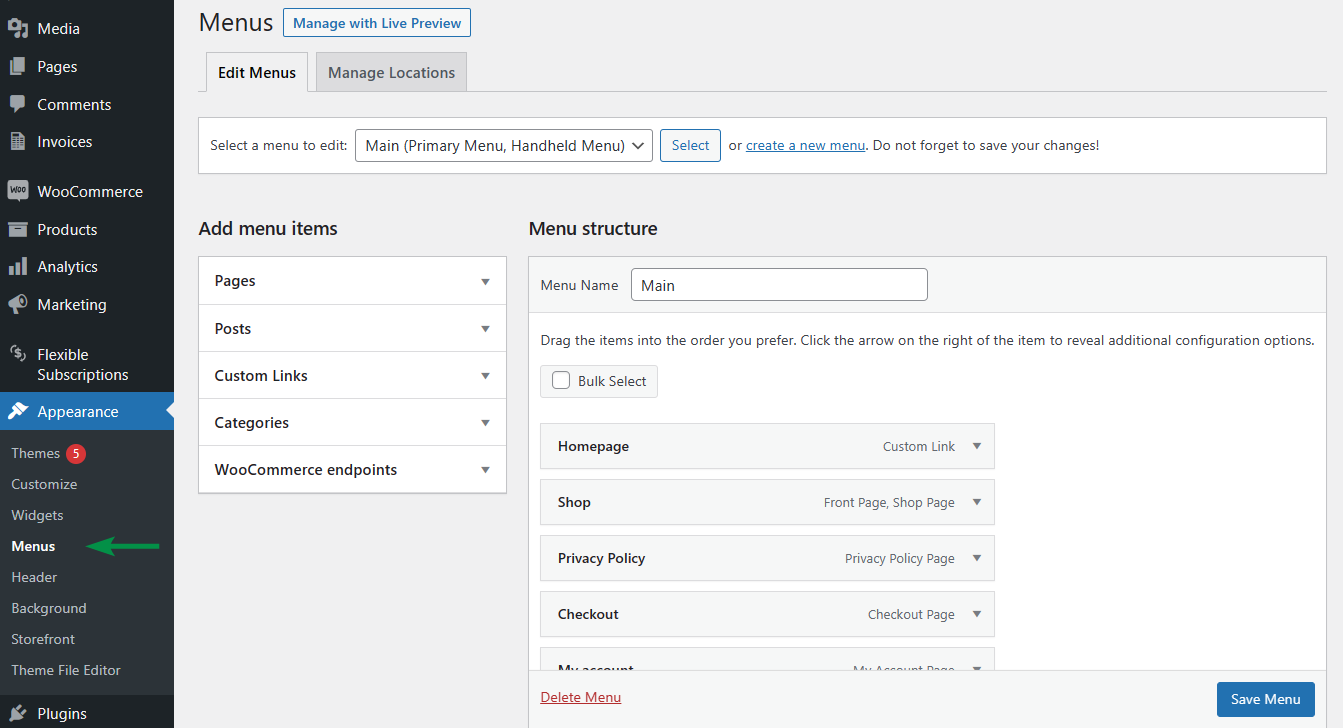
WordPress 讓我們可以建立自訂選單結構。 若要將商店頁面連結新增至選單,您可以前往外觀 → 選單。 還有一個選項可以更改選單中的標題或新增圖示/收藏夾圖示。

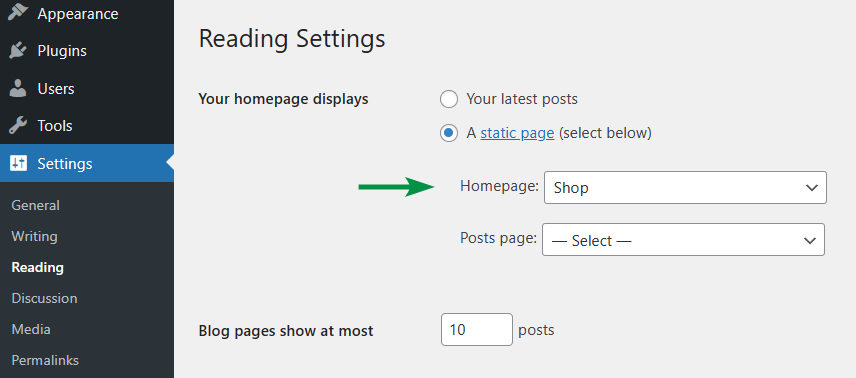
商店頁面作為主頁
可以選擇 WooCommerce 商店頁面作為首頁。 在這種情況下,選單中的一個連結可能就足夠了。

商店頁面網址
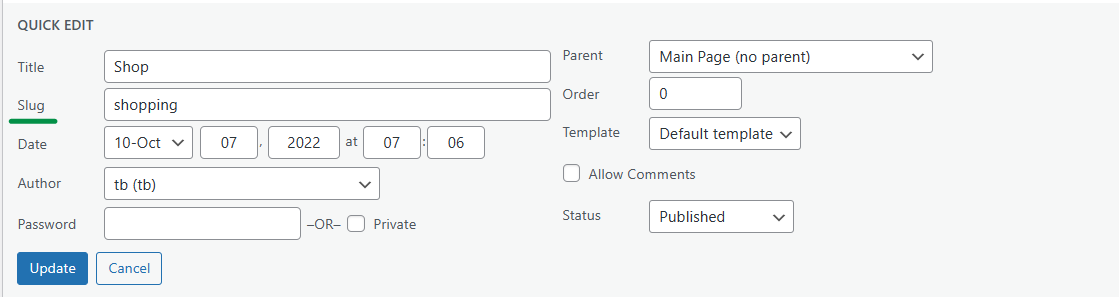
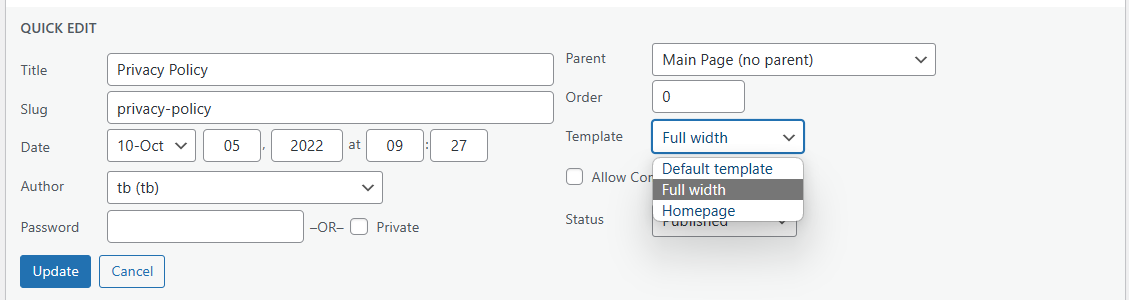
每個 WordPress 頁面或貼文都有其獨特的 URL(使用頁面 slug)。 您可以在產品編輯畫面中或透過快速編輯頁面來更改它。
 如果您也將商店頁面設定為主頁,則 URL 將被重寫為主網域(不帶 slug)。
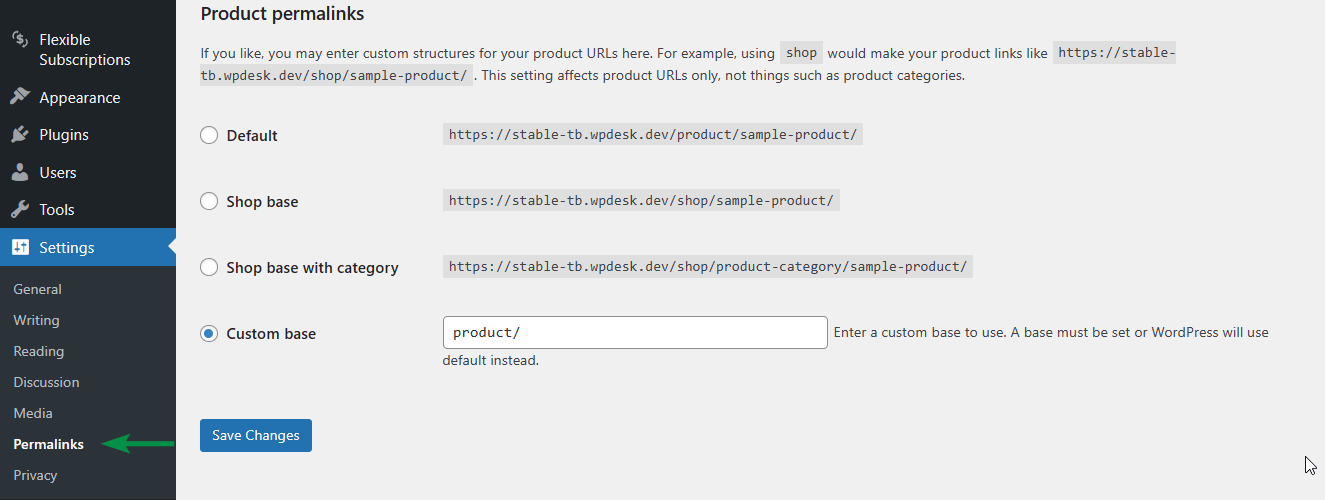
如果您也將商店頁面設定為主頁,則 URL 將被重寫為主網域(不帶 slug)。固定連結
當您點擊商店頁面目錄中的某些 WooCommerce 產品時,您將被重新導向到它們的 URL。 還可以設定產品連結的結構。

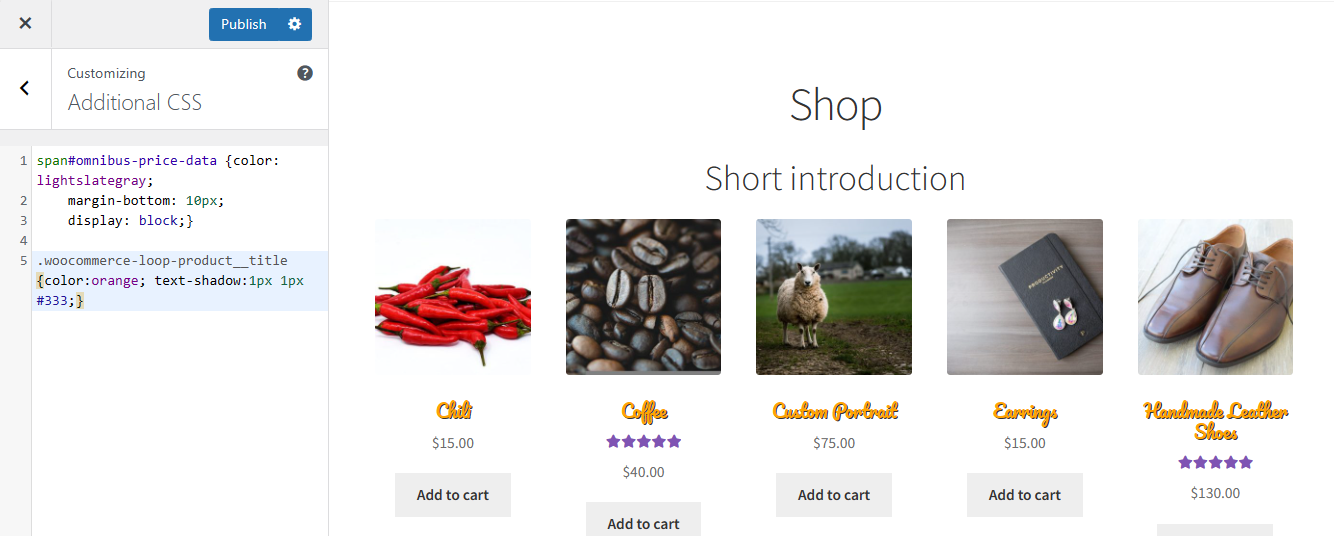
CSS
也可以使用 CSS 來調整商店頁面設計。 必要的程式碼可以放置在主題的 style.css 檔案中或透過外觀 → 自訂並插入附加 CSS。

我還可以使用 CSS 更改列寬,但我認為 WooCommerce 處理產品頁面佈局(列/產品),因此最好使用短代碼(稍後在帖子中)。
小部件
此外,主題的選項可以提供更多佈局選項,例如可以使用小部件和自訂程式碼的側邊欄。 在本文中,我使用 Storefront 全寬佈局。

好的,讓我們看看如何使用短代碼在 WooCommerce 中增強標準商店頁面。
顯示產品並新增短代碼
預設選項可能就足夠了,但可以使用其他產品、選項和類別來自訂/更改 WooCommerce 商店頁面。 最快的選擇是使用頁面編輯器選項(有些可能帶有主題)和 WooCommerce 短代碼。
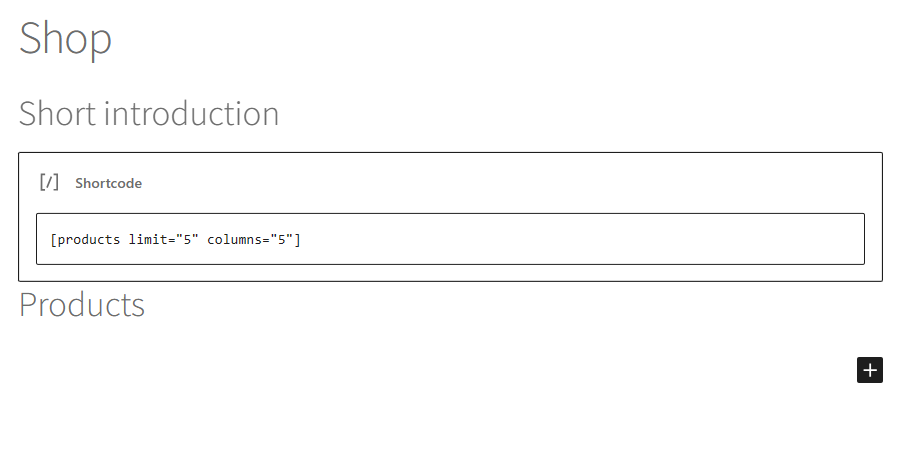
產品頁面範例的 WooCommerce 短代碼

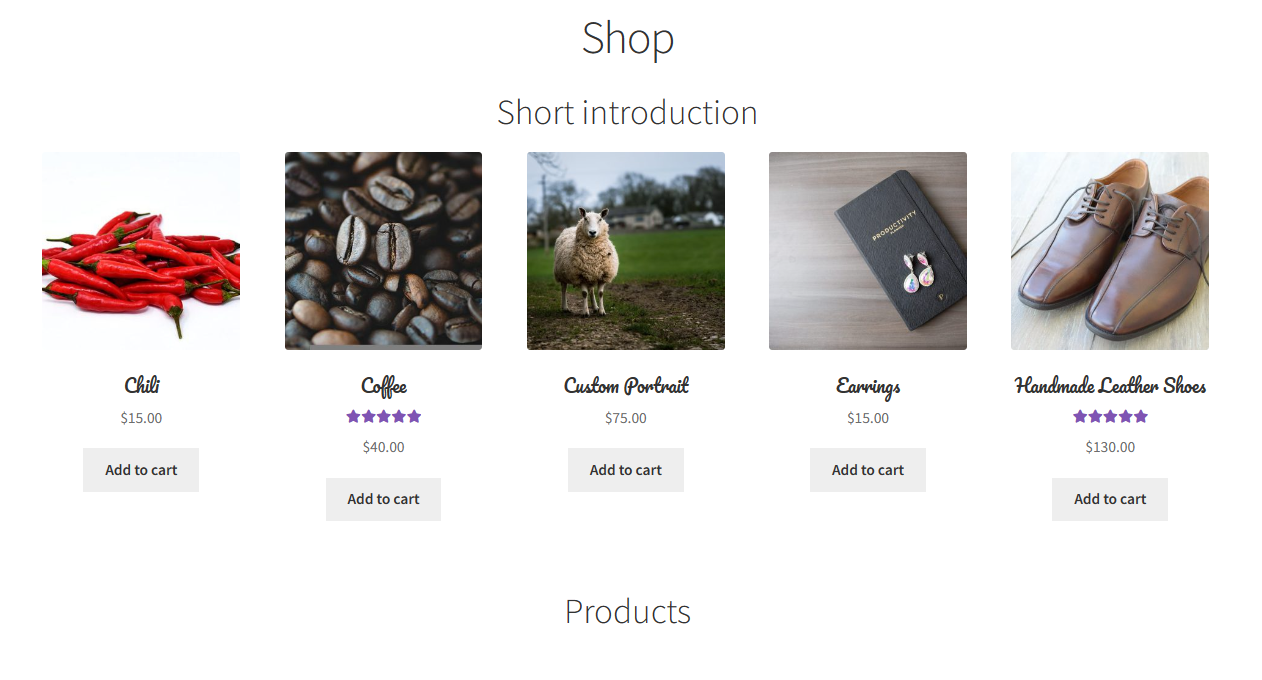
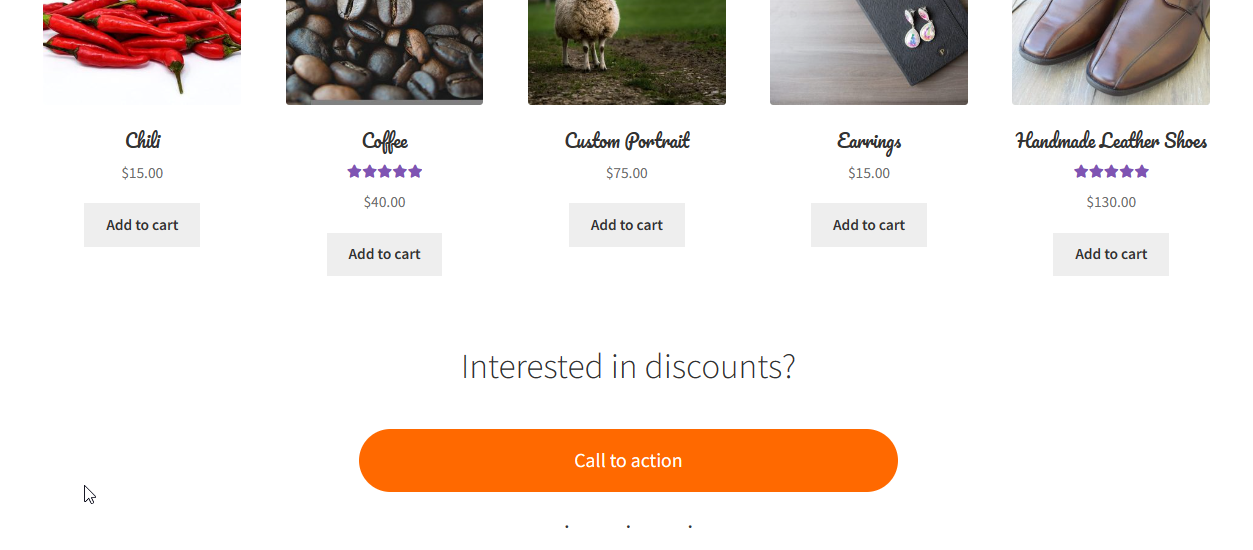
如您所見,WooCommerce 商店頁面將在其內容之前顯示額外的產品和部分。

此外,還可以使用其他 WooCommerce 和主題區塊來變更標準 WooCommerce 商店頁面。

當然,最好記住某些產品可能會多次展示。
自訂商店頁面(更多選項)
讓我們遠離可見產品並關注 WooCommerce 商店頁面的功能部分。
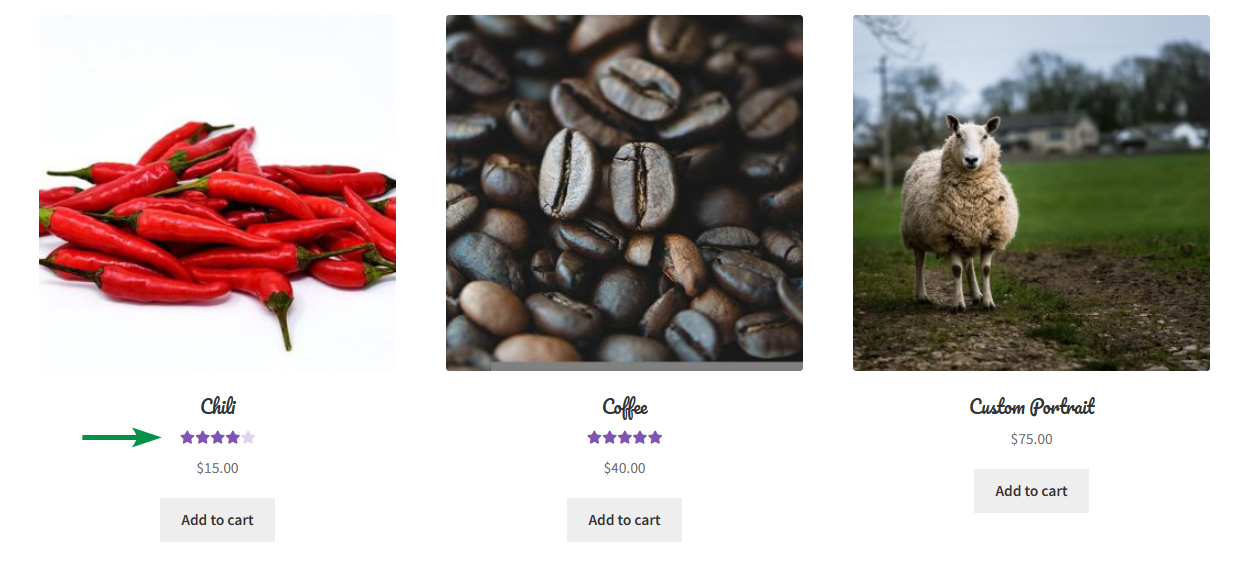
產品顯示有圖像、標題、價格、評論和添加到購物車按鈕。
重定向、AJAX、佔位符
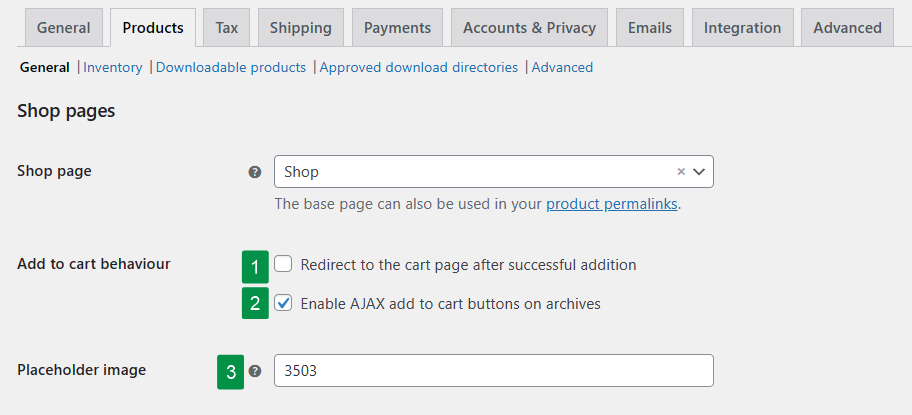
讓我們回到WooCommerce → 設定 → 產品。 如您所見,有 3 個重要選項可供使用:

- 重新導向到購物車- 此選項也可用於 WooCommerce 商店頁面。
- 為「加入購物車」按鈕啟用 AJAX - 此選項可防止將產品新增至購物車後重新載入頁面。 它不適用於先前的選項。
- 佔位符圖像- 如果產品沒有圖像,則選擇預設產品圖像的 ID(在「媒體」選單中圖像的 URL 中可見)。
自訂產品標題
正如我上面所示,可以更改產品標題的顏色。 人們也可能需要調整前端的標題,而無需使用 the_title 過濾器或更改 $title 變數的自訂程式碼更改後端中的每個產品。

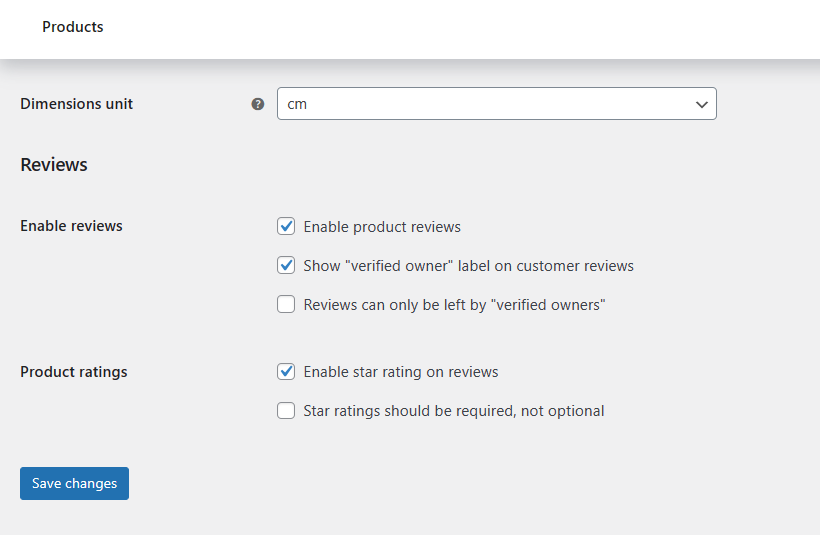
商品評論
可以在產品標題下方顯示星星 - 它們對應於產品的平均分數。

產品評論的設定位於WooCommerce → 設定 → 產品內。
 您可以閱讀有關停用 WooCommerce 產品評論的更多資訊。
您可以閱讀有關停用 WooCommerce 產品評論的更多資訊。產品價格
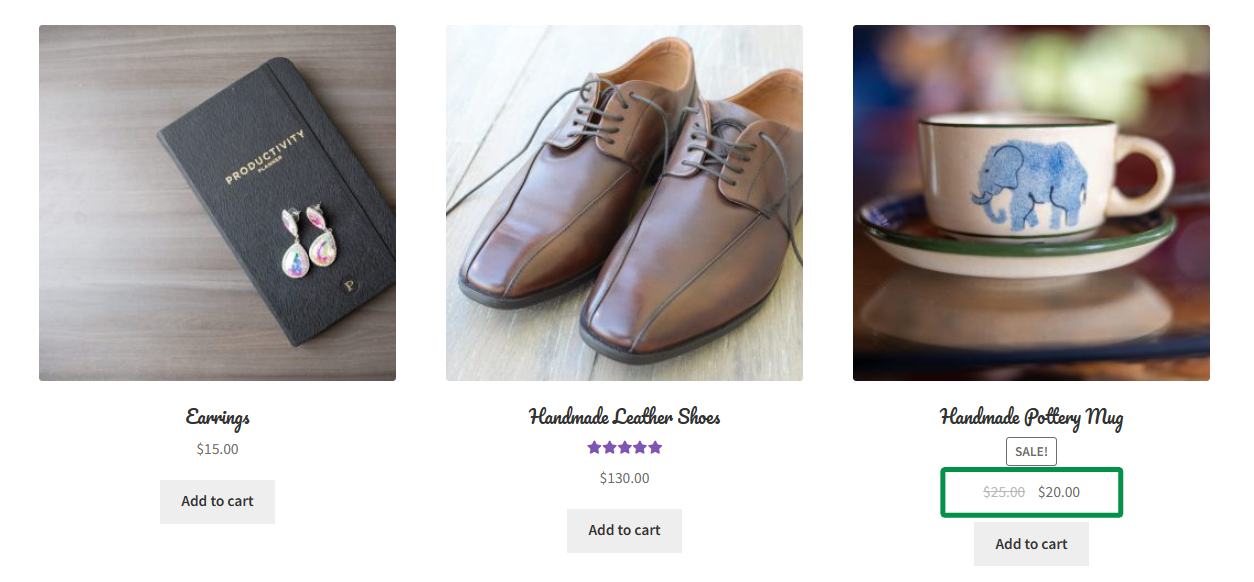
預設情況下,WooCommerce 在產品標題下方顯示常規價格和促銷價格。

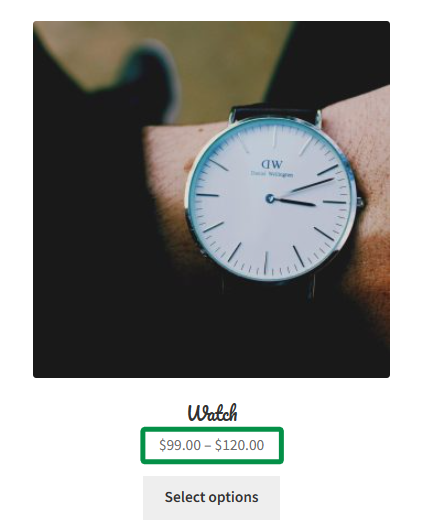
對於可變產品,將會顯示價格範圍。

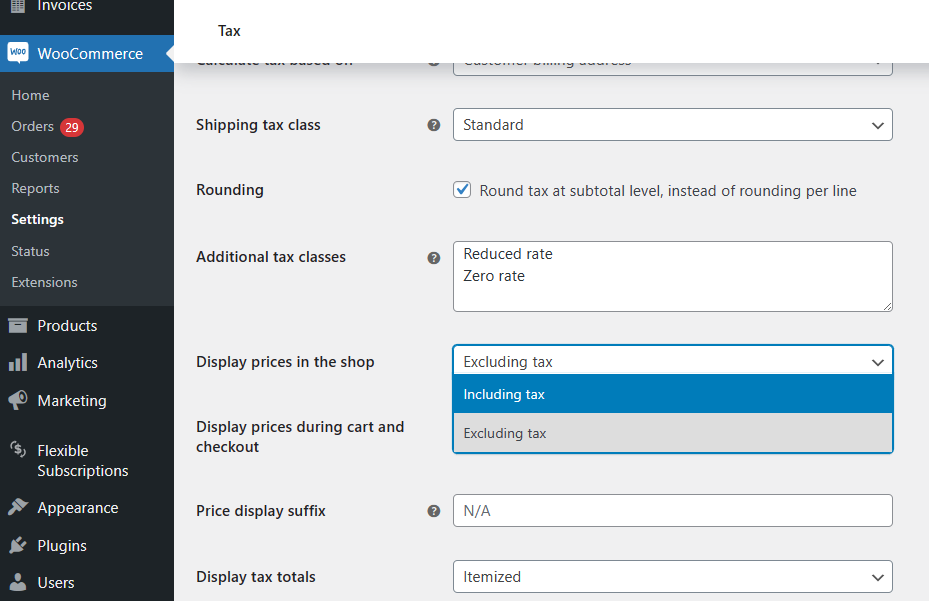
並且可以選擇決定如何顯示價格。
 您可以閱讀有關WooCommerce 產品的更多資訊。
您可以閱讀有關WooCommerce 產品的更多資訊。還有其他插件可以修改產品價格。
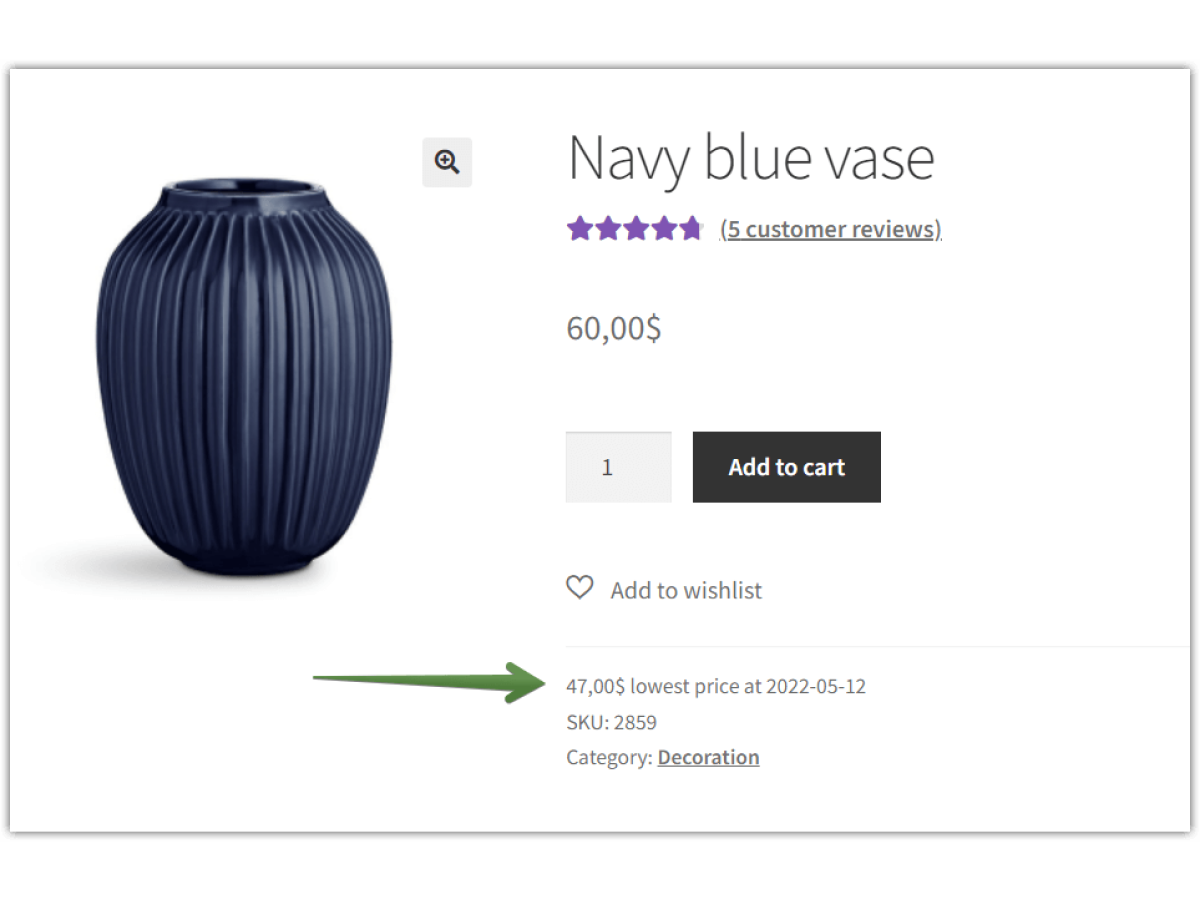
顯示最低價格
例如,WP Desk 製作了插件來提供Omnibus 指令的解決方案。
 寫字桌
寫字桌WP 辦公桌綜合69美元
確保您的 WooCommerce 商店符合歐盟綜合指令並顯示過去 30 天內的最低產品價格。 使用 WP Omnibus WordPress 外掛程式來滿足新指令並贏得客戶信任。
加入購物車或查看詳情活躍安裝:1,000+ |最後更新時間:24 年 3 月
最後更新:2024-03-04適用於 WooCommerce 8.4 - 8.6.x價格折扣
還可以設定影響 WooCommerce 產品頁面上價格的產品折扣。 例如,彈性定價可以設定買一送一折扣或整個類別、使用者角色或訂單總額的折扣。
寫字桌靈活定價 WooCommerce 79美元
客戶喜歡銷售和定價優惠。 用這個! 創建買一送一等促銷活動,以提高商店的銷售額。 WooCommerce 最具動態的定價外掛程式。
加入購物車或查看詳情最後更新時間:23 年 11 月
最後更新:2024-04-15適用於 WooCommerce 8.5 - 8.8.x加入購物車按鈕
WooCommerce 隨附「加入購物車」按鈕的通用標題。 那麼,如何更改按鈕文字呢? 你可以:
- 更改加入購物車文字的翻譯(字串),
- 使用 woocommerce_product_add_to_cart_text 和 woocommerce_product_add_to_cart_text 過濾器調整按鈕文本,
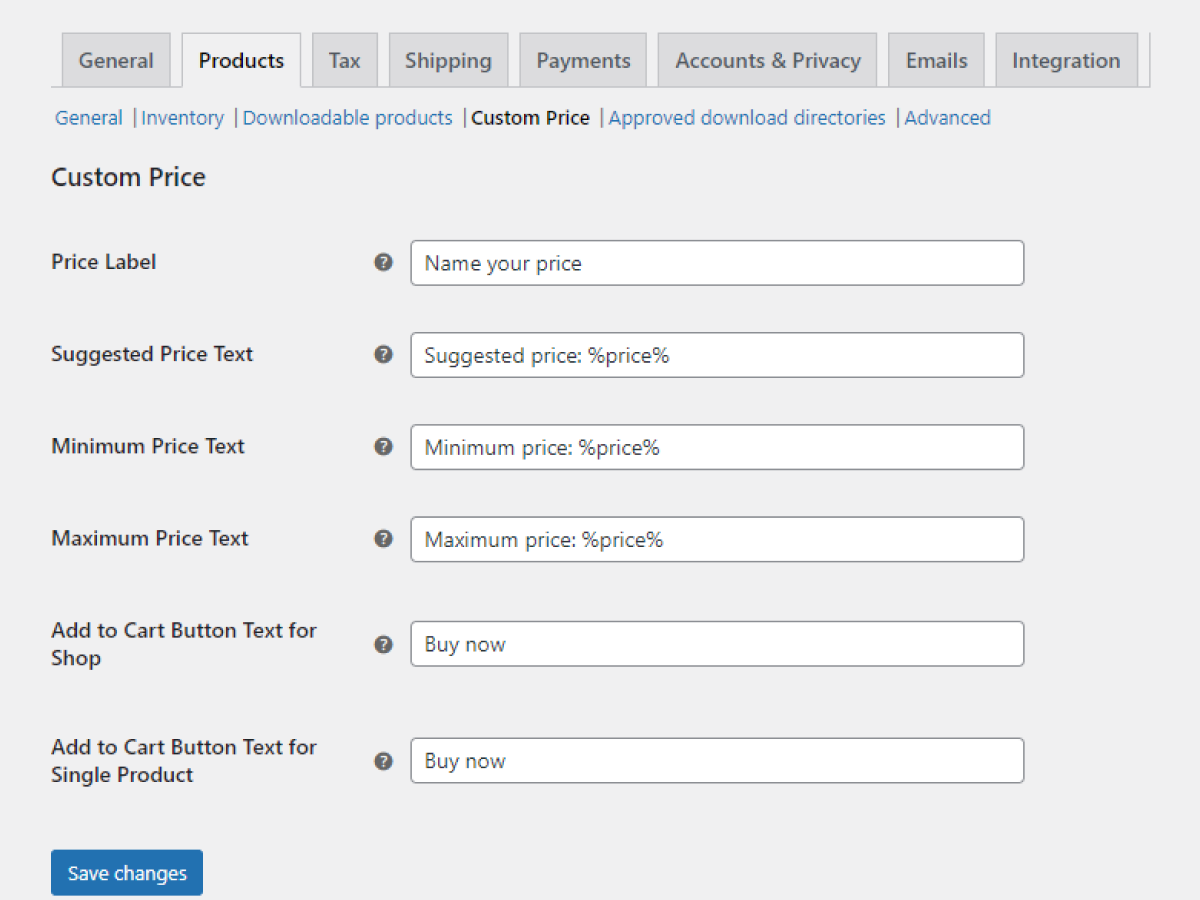
- 或嘗試該插件。
 寫字桌
寫字桌WooCommerce PRO 的客製化價格49美元
讓您的客戶支付他們想要的費用,讓他們在 WooCommerce 中指定產品價格。 新價格將基於用戶輸入。 使用自訂價格進行捐款或行銷活動!
加入購物車或查看詳情活躍安裝:2,000+ |WordPress 評分:
最後更新:2024-05-21適用於 WooCommerce 8.6 - 8.9.x從商店頁面選擇數量
在標準 WooCommerce 商店頁面上,每次點擊只能新增一種產品。 但可以使用自訂程式碼顯示數量選擇器。
如您所見,有許多用於設定 WooCommerce 商店頁面的選項。 可能性有很多,包括顯示更多資料、自訂元或圖形元素。 但我認為提供好的產品更重要。 銷售劣質或無價值的東西不能用一些選項、CSS 技巧和吸引人的設計來掩蓋。
概括
您對如何更改 WooCommerce 商店頁面有任何疑問嗎? 如果您需要自訂 WooCommerce,例如產品或結帳頁面字段,您可以查看免費的 WP Desk 外掛程式。
