幫助您為網站選擇最佳字體的 4 個提示
已發表: 2018-07-23談到網絡,文字為王。 對於許多(如果不是大多數)網站,文本構成了它們的大部分內容。 這意味著您選擇的字體會對人們對您網站的看法產生重大影響。
一個簡單的事實是,有些字體比其他字體更容易閱讀。 通過正確的字體選擇,您甚至可以使您的網站看起來更專業。 因此,在決定使用哪種字體之前,花一些時間仔細考慮您的選擇是值得的。
在本文中,我們將深入探討為什麼您選擇網絡字體很重要。 然後我們將介紹四個簡單的技巧,幫助您為您的 WordPress 網站選擇完美的字體。 讓我們談談排版!
為什麼選擇網絡字體很重要
如果我們決定使用“有趣”字體而不是這個字體,那麼您現在可能不會閱讀這篇文章。 快速瀏覽一下這種字體的外觀:

這可能看起來令人難忘,但當您希望人們密切關注您的文本實際在說什麼時,它不是使用的字體類型。 每種字體都有時間和地點,當你在網站上工作時,知道它們是什麼很重要。
如果你選擇了“錯誤”的字體,你可能會遇到一大堆問題。 例如:
- 您的訪問者可能很難閱讀您的內容。
- 整體體驗可能會嚇跑一些用戶。
- 您的網站最終可能看起來不專業或不可靠(或兩者兼而有之)。
自然,有很多因素會影響人們對您網站的看法,而不僅僅是您使用的字體。 然而,排版是一個基本且必不可少的元素,值得密切關注。
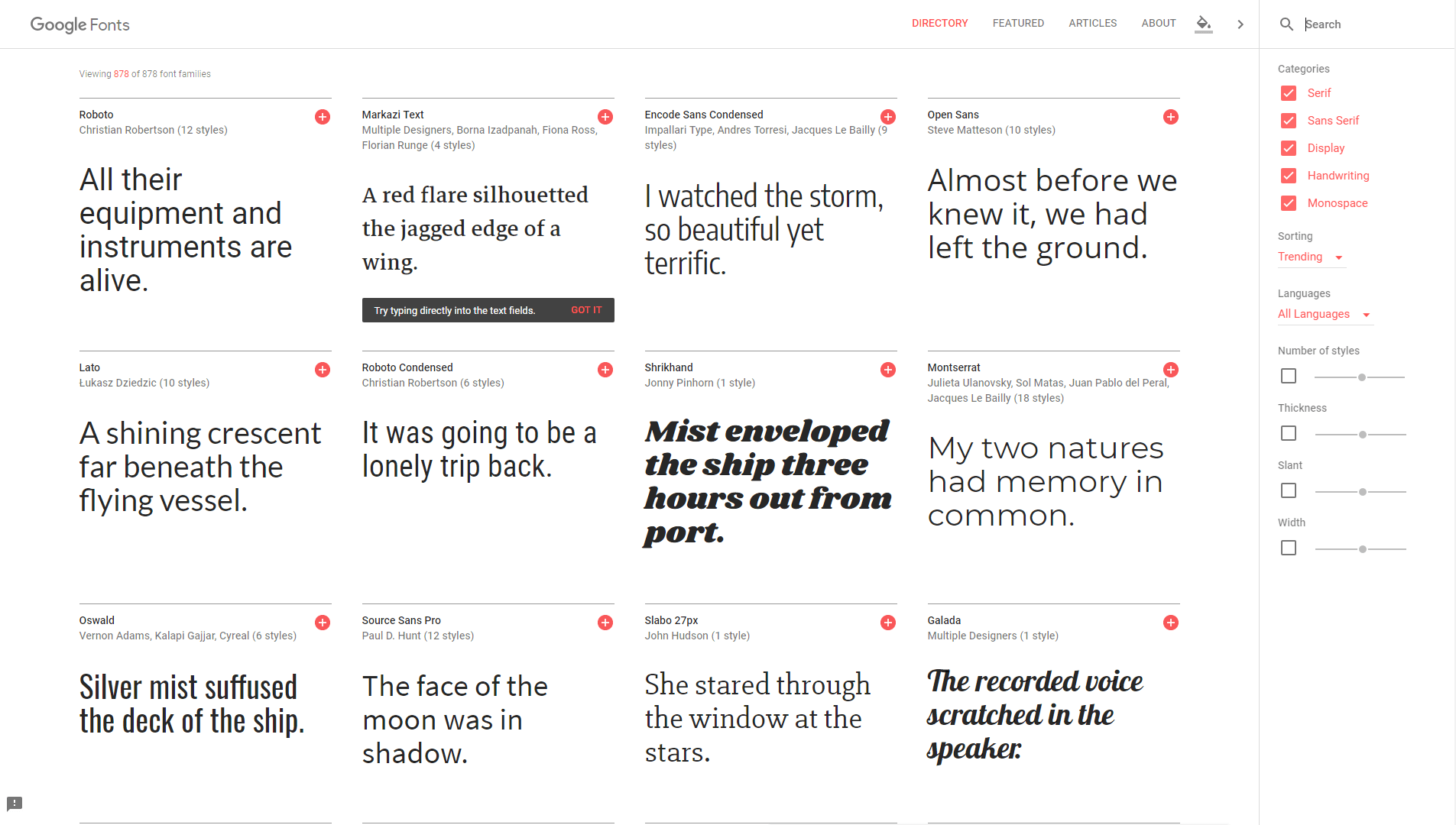
更重要的是,當涉及到字體時,您現在有很多選擇,您無需滿足於大多數網站使用的相同選擇(我們正在談論您,Times New Roman)。 僅 Google 字體和 Adobe Typekit 就提供了數以千計的免費選擇:

如果您想擺脫人跡罕至的地方,可以在線找到更多免費字體。
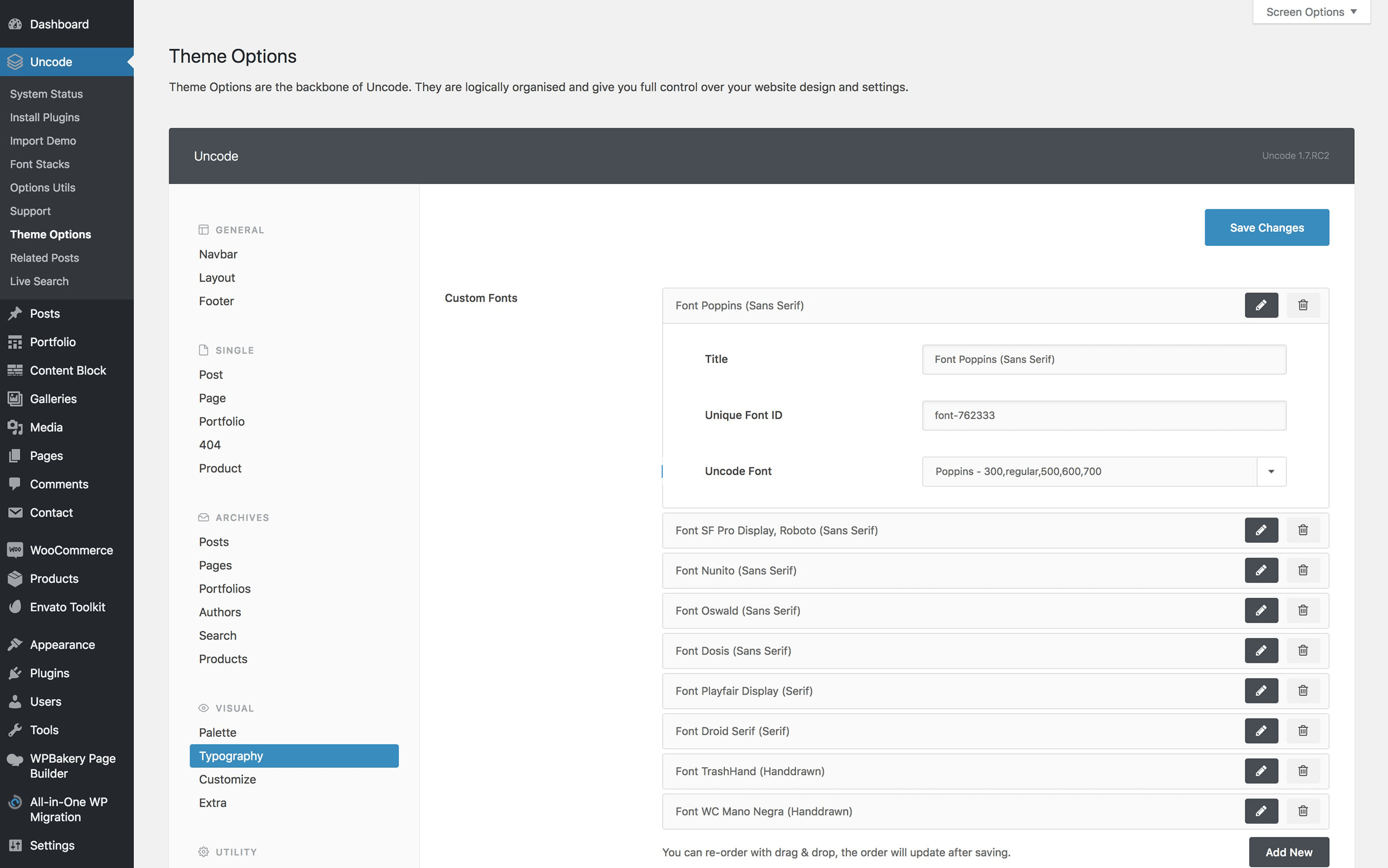
最重要的是,WordPress 讓您可以相對輕鬆地將新字體添加到您的網站。 另外,如果您使用我們的 Uncode 主題,您將可以訪問一個內置功能,該功能可以幫助您從多個平台導入字體:

除了前面提到的 Google Fonts 和 Adobe Typekit,Uncode 還允許您從 Font Squirrel 導入選項。 如果您有勇氣,您甚至可以通過您的style.css文件從其他來源添加自定義字體。 換句話說,天空是這裡的極限。
幫助您為 WordPress 網站選擇最佳字體的 4 個提示
有這麼多字體可供選擇,重要的是您不要僅根據外觀做出決定。 否則,您最終可能會得到一個看起來很棒但實際閱讀起來很痛苦的網站。 讓我們來看看一些簡單的提示,以幫助您找到最好的字體!
1. 關注可讀性
當您選擇字體時,您需要問自己的第一個問題是您打算使用它。 如果它要成為設計的一部分,例如徽標,那麼可以用你的選擇來找點樂子。 但是,如果您打算在內容、副標題或菜單中使用字體,那麼您的主要重點應該是可讀性。
如您所料,“可讀性”是指內容對於人們閱讀的容易程度。 如果您選擇使用訪問者難以理解的字體,您網站的可讀性就會受到影響。 反過來,這會對整體用戶體驗產生負面影響。
以下是在可讀性方面發現可靠選擇的字體的方法:
- 盡可能選擇襯線字體(那些是在每個筆劃末尾帶有小“腳”的字體)。
- 尋找每個字符之間有適當間距的字體,這使得它們更容易區分(我們稍後會詳細討論)。
- 留意那些對它們有一點“重量”的字體,而不是細線的輕字體。
關於在網絡上使用 serif 或 sans-serif 字體的文本存在一個健康的爭論。 更流行的思想流派認為,無襯線字體更適合標題,而襯線字體更適合常規文本。
但是,您可能已經註意到我們在整個博客中都使用無襯線字體,這並不影響其可讀性。 我們用於博客的字體稱為 Proxima Nova,它來自 Adobe Typekit。 這只是表明您可以稍微使用排版規則,只要您確保用戶體驗不會因此受到影響。
最終,測試任何給定字體可讀性的最佳方法是嘗試自己在桌面和移動設備上閱讀。 如果您覺得它會影響您網站的可用性,請繼續測試,直到找到更好的匹配項。
2. 密切關注字距調整
術語“字距調整”是指字體中每個單獨字符之間的間距。 字距調整沒有全球標準,所以一旦你開始注意,你會注意到大多數字體使用不同的空間量。
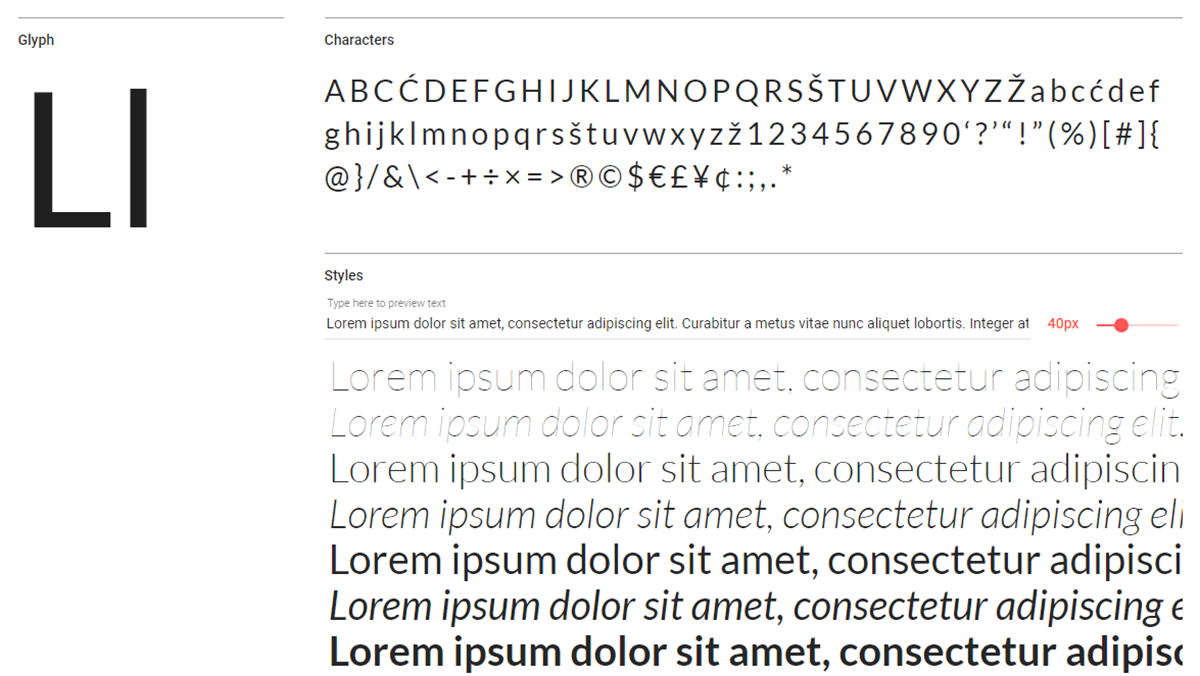
看一下 Lato 字體,例如:


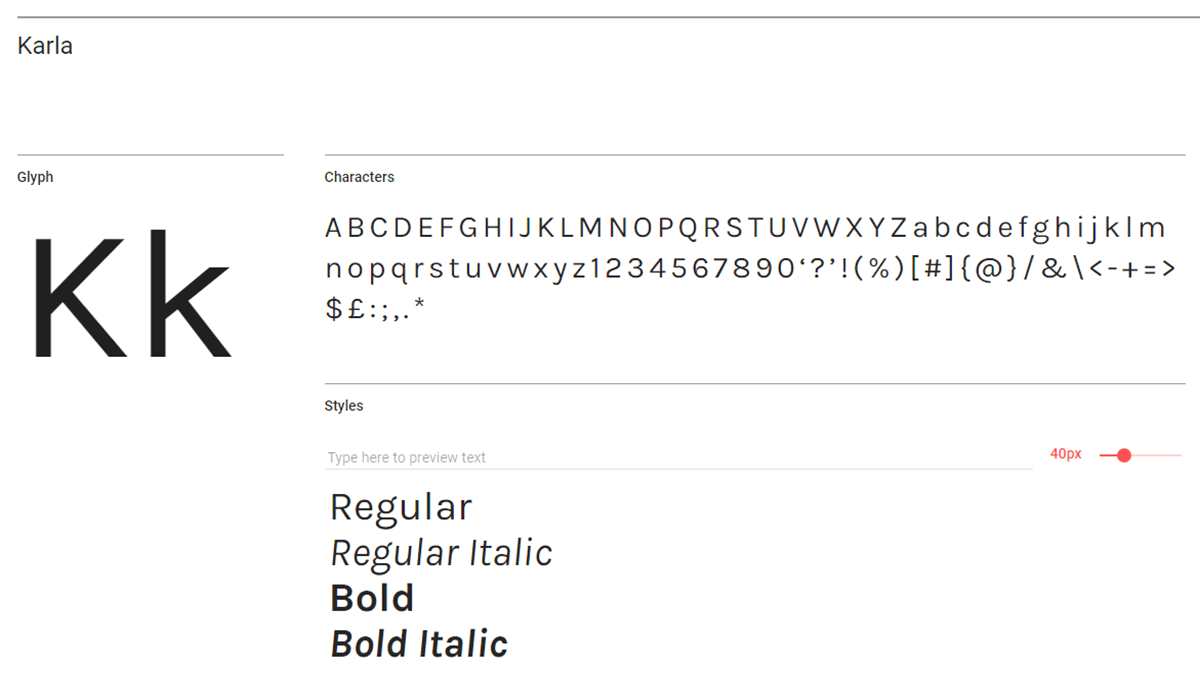
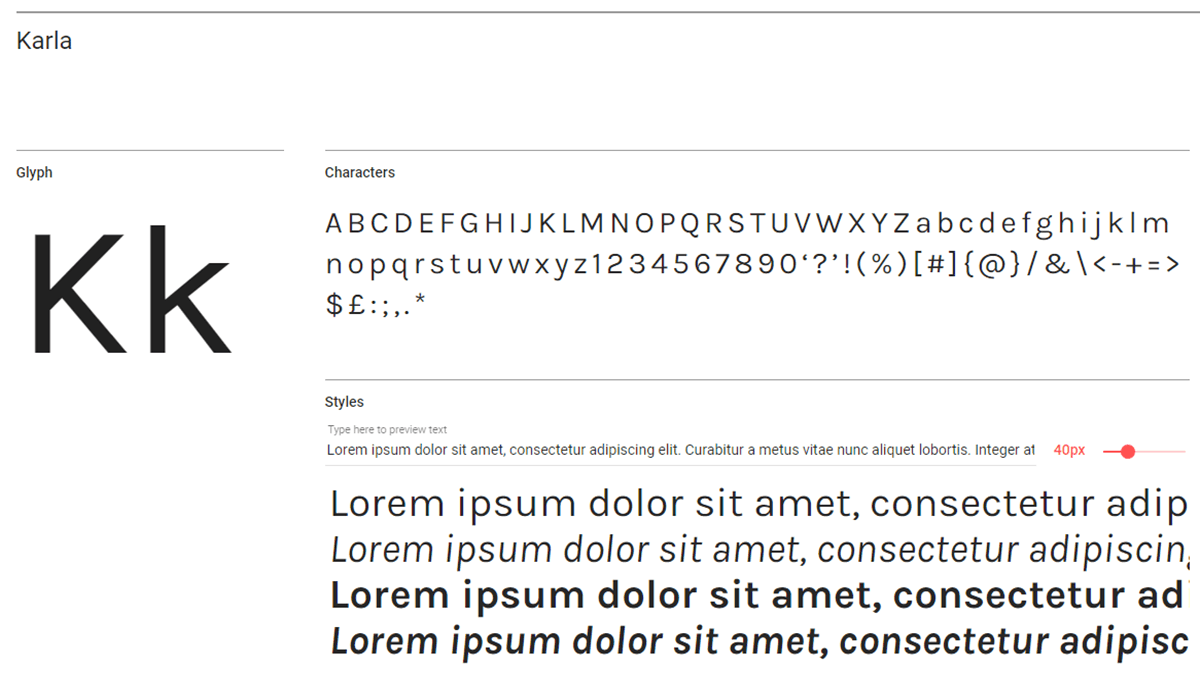
現在,將其與 Karla 進行比較:

這兩種字體之間的字距調整存在細微但明顯的差異。 Karla 的字母間距比 Lato 大。
在可讀性方面,您希望字符之間有一點空間,這樣它們就不會全部模糊在一起。 但是,一旦字距開始變得太寬,它就會開始顯得凌亂,尤其是在涉及大段落時。
讓我們回到相同的兩種字體,這次使用完整的段落。 首先,我們又得到了 Lato:

現在,這是使用 Karla 的同一段:

您可能會看到 Karla 有點難以閱讀,當頁面上有這麼多文字時,它開始看起來非常分散。 對於更長的段落,更多的字距調整意味著頁面上有很多空白空間。 因此,瀏覽內容變得更加困難。
正如我們前面提到的,對於完美字距調整的價值沒有達成共識。 每種字體的形狀也會影響每個字符之間需要多少空間,因此最終歸結為主觀判斷。 就像我們上一個提示一樣,我們建議您使用任何您想用於試駕的字體,創建一些較長的段落並檢查字距調整是否會對可讀性產生負面影響。 如果答案是肯定的,你會想要嘗試不同的字體。
3.避免過度使用字體
早些時候,我們提到大多數網站傾向於使用相同的字體。 您無疑聽說過這些中流砥柱,例如 Times New Roman、Helvetica、Verdana 等。
這些字體本身沒有任何問題,但它們很常見,以至於它們會變得無聊。 它們還可以使您的網站看起來有點像其他人的網站。 另外,這些天你有很多選擇可以選擇,限制自己使用這幾種字體沒有多大意義。
因此,此外,您可能希望遠離 Courier、Georgia、Garamond 和(當然)Comic Sans。 相反,請花點時間查看在許多可用網站和平台上可以找到的所有不同類型的字體。
我們最喜歡的起點是 Google Fonts,它提供了一個真正龐大的庫:

一旦你找到了一種你認為可以很好地與你的網站配合使用的字體,就不要停在那裡。 對於大多數網站,您需要在排版中進行一些對比。 因此,例如,您可能希望對內容使用一種字體,而對標題使用另一種字體。
這意味著您將要選擇至少兩種字體,它們看起來不應該太相似。 通過這種增加的對比,您的訪問者將更容易區分您網站的關鍵元素。 只是不要太過分——如果您在同一頁面上使用五種不同的字體,那麼可能是時候簡化了。
4.選擇大家族的字體
大多數字體都有不同的樣式,其中最常見的是斜體和粗體。 但是,某些字體包含更多變體。 此樣式集合稱為“系列”,其大小可能因您使用的字體而異。
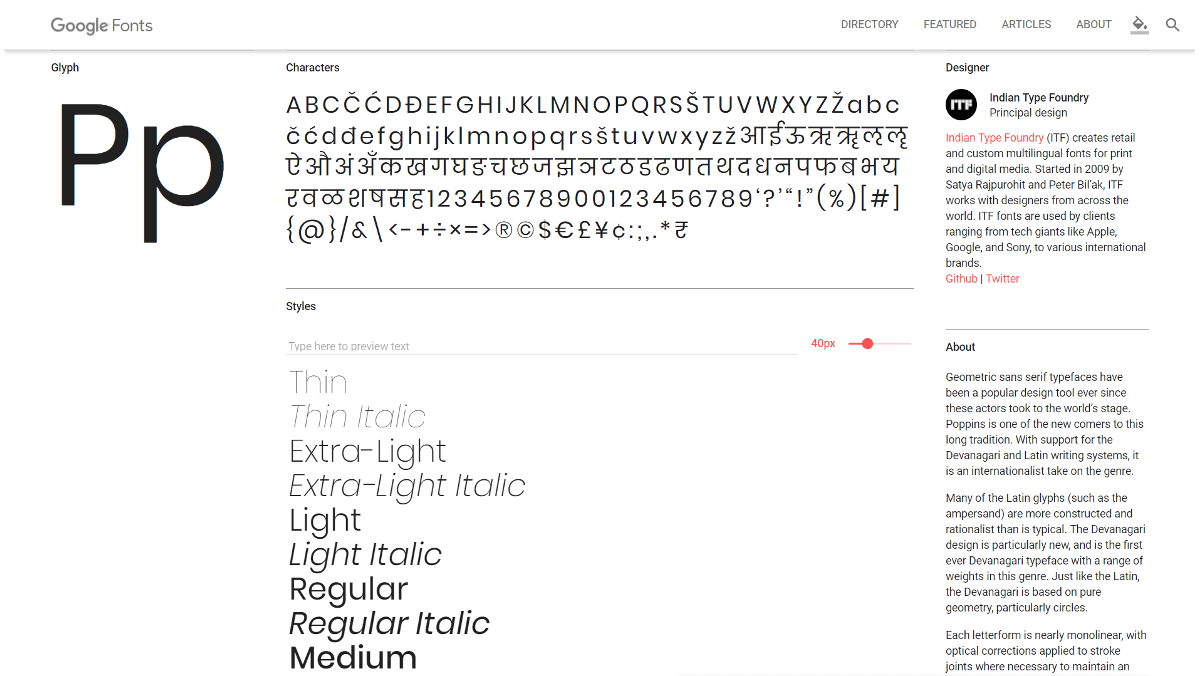
理想情況下,您會想要尋找具有大家族的字體,因此您可以在您的網站上使用很多選項。 例如,Poppins 字體有多達 18 種:

您可能不需要那麼多選擇,但是擁有很多可以玩的選擇永遠不會有壞處。 我們建議留意至少包含三種樣式的字體。
根據經驗,您應該始終為網站的正文使用字體的“正常”樣式,因為它往往是最容易閱讀的。 您可以將其他樣式用於特殊類型的內容、標題、強調以及您想要突出的其他元素。
結論
您可以在您的網站上使用數千種字體。 很多人堅持使用 WordPress 提供的默認選項,但這樣做只會限制您自己和您的網站。 幸運的是,如果您是 Uncode 用戶,您可以快速輕鬆地從各種庫中導入字體。
如果您想確保為您的網站選擇完美的字體,請記住以下四個提示:
- 專注於可讀性。
- 密切關注字距調整。
- 避免過度使用字體。
- 選擇大家族的字體。
您對如何為您的網站選擇合適的字體有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
