選擇正確的訂閱服務:Divi 還是 CrocoBlock?
已發表: 2022-10-10與市場上提供的眾多獨立 WordPress 主題和插件相比,訂閱服務具有不可否認的優勢。 通常,當您成為訂閱者時,您將獲得構建網站所需的一切,從主題(或可供選擇的主題)到各種功能強大的插件、模板、皮膚,也許還有頁面構建器。
Divi 是當今最著名和最成功的訂閱服務之一。 它由 Elegant Themes 團隊創建,該團隊擁有 10 年開發 WordPress 產品的完美經驗。 超過 700.000 名客戶試用了 Divi,因此數字不言自明。
剛剛起步的訂閱服務的另一個很好的例子是 CrocoBlock。 由 Zemez 團隊創建。 它在市場上相對較新,因為 Zemez 在大約 3 個月前,即 2022 年 7 月底啟動了該項目。但是,該團隊在開發WordPress 主題和插件方面擁有豐富的經驗,已上市近 15 年。 CrocoBlock 訂閱服務提供用於使用 Elementor 頁面構建器創建網站的產品。

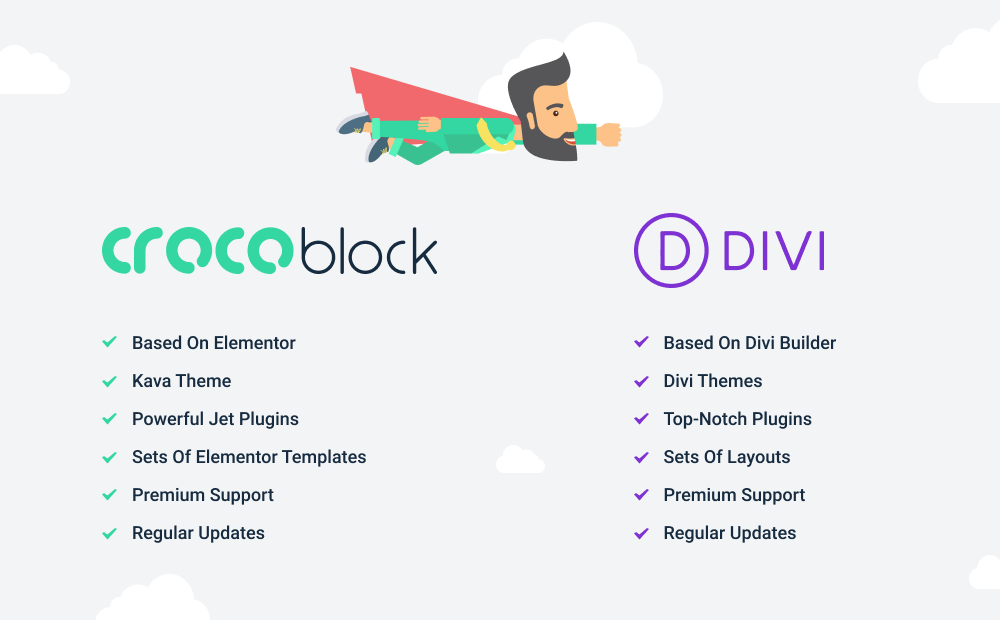
在尋找用於項目的最終產品包時,這些訂閱服務中的任何一個都不會出錯。 在這一點上,Divi 和 CrocoBlock 訂閱有很多共同點。 兩者都可以輕鬆地為您提供創建網站的所有方法,包括主題、插件、一流的支持和定期的產品更新。 然而,這兩種服務在一些同樣重要的事情上有很大不同。 而且,雖然有些人可能更喜歡Divi ,因為它更適合他們,但其他人可能真的會在使用CrocoBlock時找到救贖。
如果不先嘗試這兩種服務,可能很難立即找出答案。 Divi 或 CrocoBlock 是否會更充分地補充您的項目。 但是,在本文中,我們將嘗試揭示這兩種服務的具體細節,也許更容易決定選擇一個或另一個選項。
那麼,讓我們找出 CrocoBlock 與 Divi 共享的重要內容,以及每個訂閱服務所特有的內容。
使用不同的頁面構建器

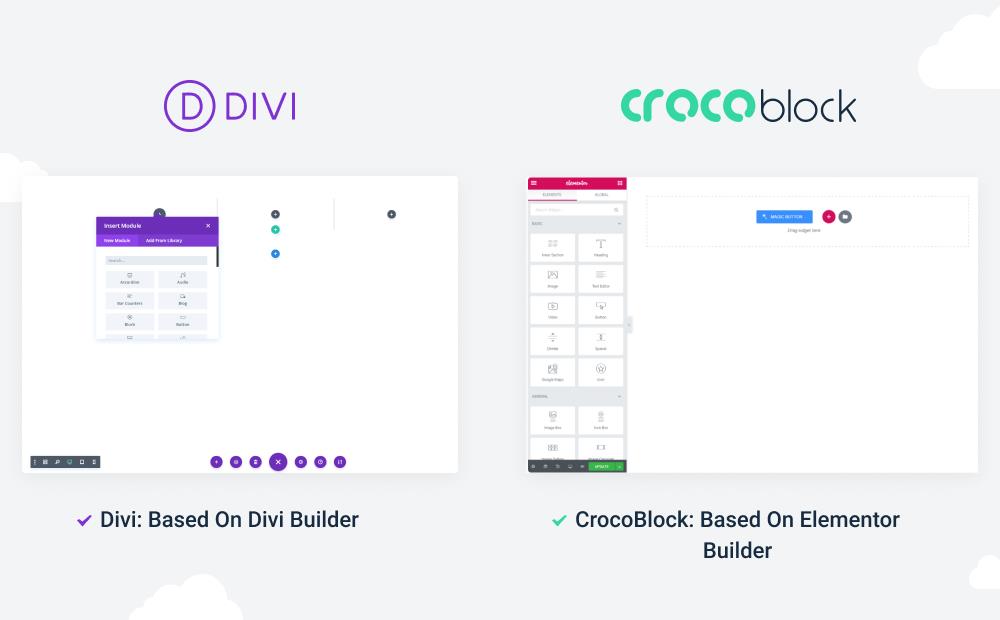
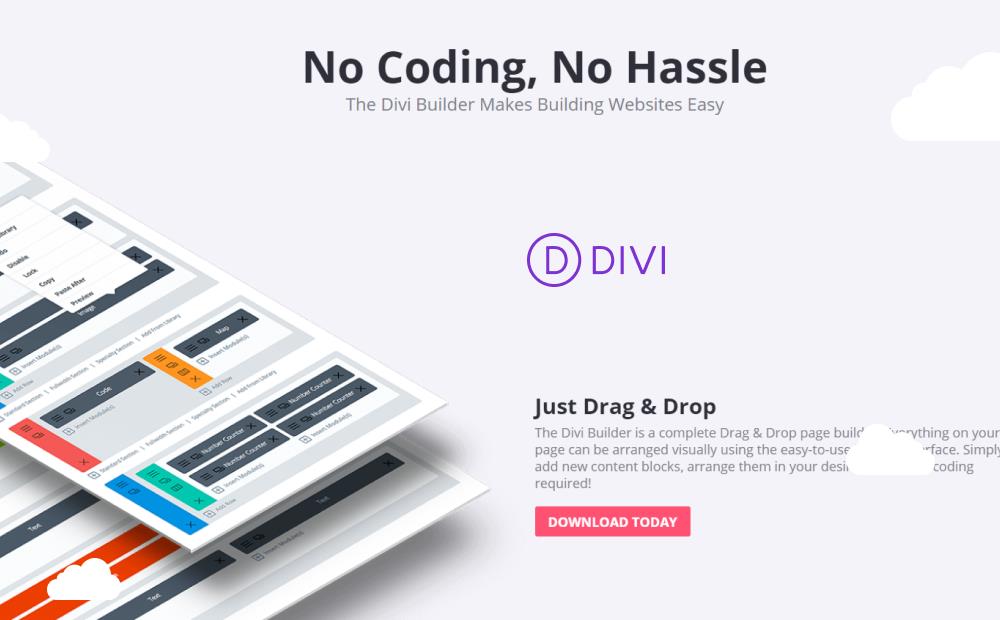
當然,首要的區別在於服務所基於的構建器。 雖然 Divi 有自己的非常足夠的 Divi 構建器,但 CrocoBlock 基於流行的 Elementor 頁面構建器。
我想說的是,大多數使用 WordPress 的公司都曾嘗試為 WordPress 創建構建器。 當然,有些嘗試比其他嘗試更成功。 這意味著市場上至少有幾種頁面構建器真正廣泛流行。
雖然 Elegant Themes 團隊創建了一流的直觀視覺 Divi 構建器,但它一直在不斷改進。 CrocoBlock 團隊決定繼續專注於為 Elementor 實時頁面構建器創建產品,而不是發明完全不同的東西。

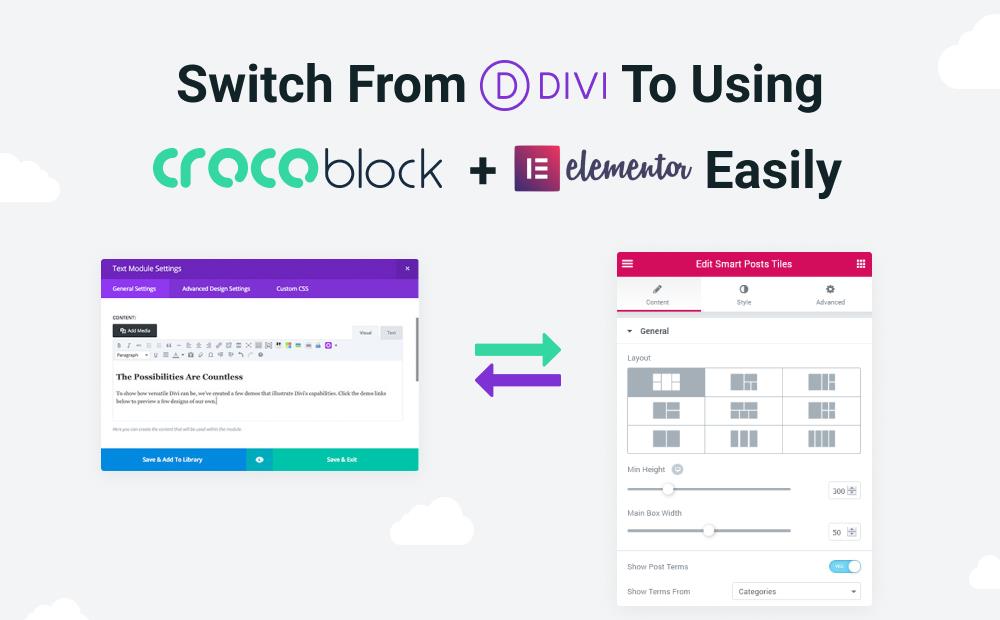
對我們來說,這意味著當您正在尋找一種從 Divi 構建器平穩過渡到 Elementor 的方法時,您可以使用提供非常相似功能的 CrocoBlock 輕鬆實現。 然而,一切都基於 Elementor 而不是 Divi。
順便說一句,在使用 CrocoBlock 的同時,您可以繼續使用Elementor 免費版。 您不需要 Elementor Pro 即可訪問 CrocoBlock 中的額外功能。 如果您想在某個時候升級 Elementor,CrocoBlock 訂閱也將與 Elementor Pro 完美配合。
但是,如果您要問,如果想從 Divi 切換到 Elementor,為什麼不直接選擇 Elementor Pro,我會說 CrocoBlock 與 Divi(至少在這一點上)比 Pro 有更多共同點元素的版本。 它還具有 Elementor 頁面構建器的所有優點。
價格問題

選擇正確訂閱的最重要方面之一是可以在訂閱服務上花費的預算。 CrocoBlock 和 Divi 提供非常相似的定價選項,價格也有點像。

您可以在 Divi 以 89 美元的價格獲得無限制項目的年度訂閱。 在 CrocoBlock,包括無限項目的年度訂閱費用為 79 美元,略低一些。
Divi 的年度訂閱功能:
- 在使用年內訪問所有主題和插件;
- 一年的主題和插件的所有更新;
- 高級支持;
- 無風險保證。
CrocoBlock 的年度訂閱提供:
- 每年訪問 Elementor 的所有插件和 Kava 主題;
- 訪問一年的所有皮膚和頁面和部分模板;
- 一年內插件、皮膚和模板的所有更新;
- 高級支持;
- 30 天退款保證。

這兩種訂閱服務都有終身定價計劃,它提供上面列出的所有內容,但您只需支付一次,然後就可以在無限數量的項目上使用所有產品,想用多久就用多久。
Divi以 249 美元的價格提供終生訪問權限。 在 CrocoBlock,您可以299 美元購買無限制許可。 貴一點 CrocoBlock給客戶持續開發保證,確保所有產品及時更新。 將來會有更多的產品出現。

CrocoBlock 訂閱還有另一個定價選項,這對初學者和非開發人員來說非常方便。 以及那些只想試用 CrocoBlock 並決定是否要升級定價計劃的人。 您可以僅以 49 美元的價格購買帶有單個許可證的訂閱。 單一年度許可證包括其他許可證計劃所做的一切。 所有產品只能用於一次安裝。
在 Divi,我們沒有這樣的機會,因此,要使用訂閱,您必須購買年度無限制許可。
如您所見,Divi 和 CrocoBlock 訂閱服務在支持、更新和訂閱中包含的產品方面確實有很多共同點。
讓我們看看這些產品是否具有相似的功能。
常見的款待

說到 CrocoBlock 和 Divi,您會情不自禁地發現這些訂閱服務的共同點。 該功能的實現方式不同,它基於不同的頁面構建器——但是,它就在那裡,並且在您需要時同樣易於使用。
讓我們比較 Divi 和 CrocoBlock 訂閱,找出這些基本相似之處。
1.基於Live Page Builder
Divi 和 CrocoBlock 訂閱服務都基於實時頁面構建器。 Divi 有自己的可視化構建器,而 CrocoBlock 基於在全球流行的 Elementor 免費開源頁面構建器。
- 在 Divi 中,您有一個彈出窗口,可讓您訪問模塊設置。 通常分為內容、設計和高級塊。
- 在 Elementor 和 CrocoBlock 中,有一個側邊欄也可以訪問部分、列或小部件。 這些塊非常相同:內容、樣式和高級。
- 這兩個構建器都同樣易於使用,非常直觀,並使您能夠構建頁面佈局並用各種內容填充它。
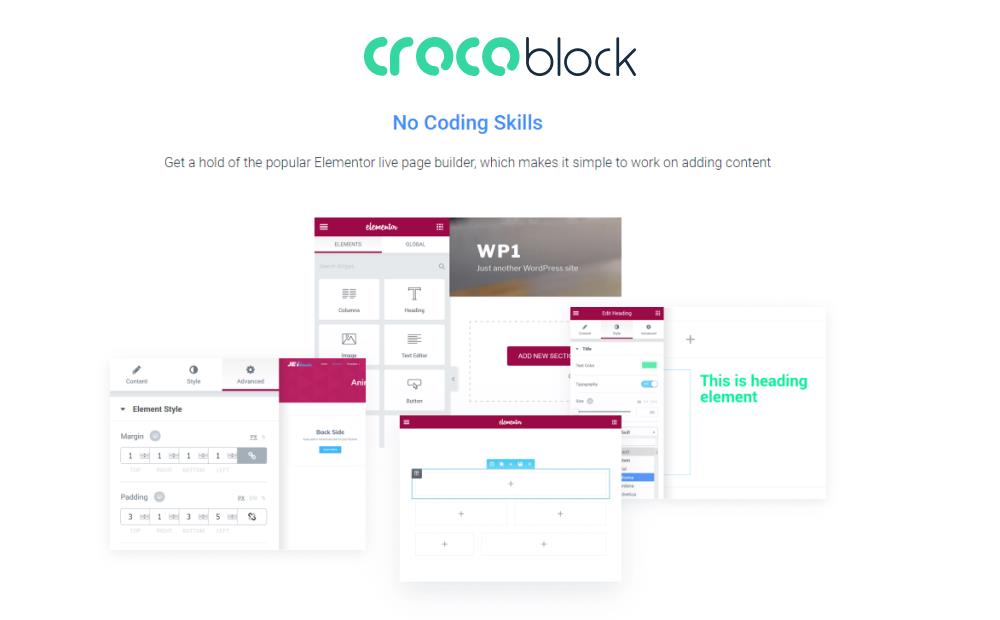
2. 無需編碼技能

使用 CrocoBlock 時,您根本不必使用編程語言。 為每個內容小部件、列和部分提供的設置。 以及豐富多樣的內容,有助於最大程度地減少與 CSS 的接觸。 真的,當您可以拖放小部件並自定義外觀和內容而不使用任何屬性或類時,為什麼還要使用 CSS?

Divi builder 也非常方便且相當直觀。 它很靈活,因此您可以在默認情況下無法訪問外觀設置的情況下使用代碼。 如果您對現有功能或標記不滿意。 您也可以使用簡碼來添加內容。 然而,Divi 不一定需要編碼。 在保持簡單的同時,無需編程語言也能完美完成。 所以,是的,Divi 也不需要突出的編碼技能。
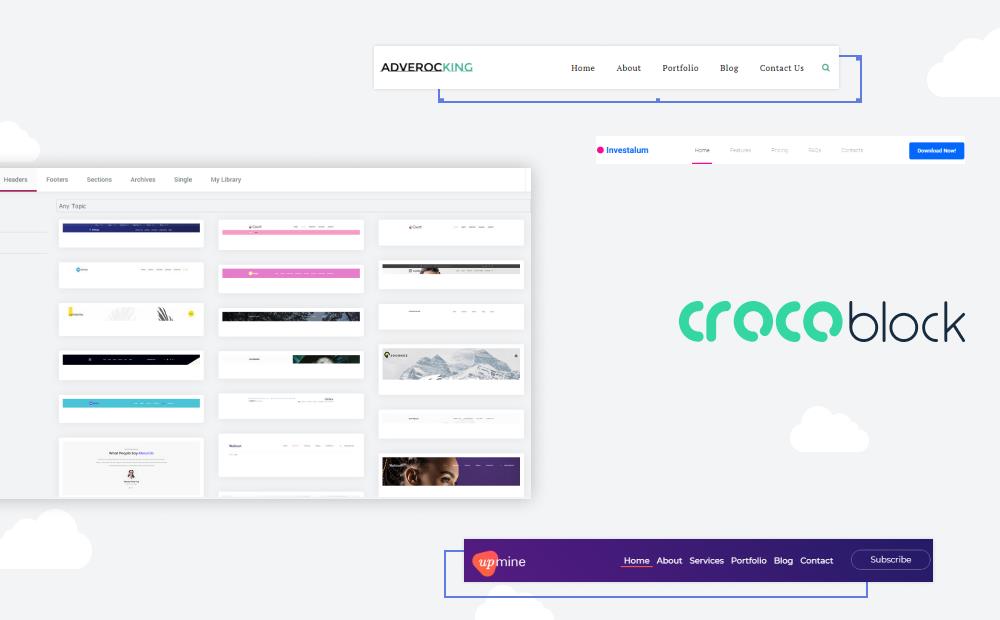
3.提供預先設計的模板

Divi 訂閱包括數百個或 pe 風格的佈局集合和不同主題的模板。 它們易於導入和導出,並且可以在眨眼之間進行更改以適應一個人的需要並展示您自己的內容。 這種現成的設計非常方便,因為它們可以用作樣品。 當一個人研究如何使用 Divi 構建頁面時,或者當您真的需要關於特定主題的現成部分並且只想在您的網站上使用它們時。 設計非常現代和精緻,並且有不同用途的頁面,例如關於我們、服務、主頁等。
CrocoBlock 還有一個巨大的預設計頁面和部分庫,可用於任何主題。 事實上,還有一些皮膚由現成的頁面模板集合組成。 所有模板都可以輕鬆應用於任何 WordPress 主題,並且可以直接從 Elementor 編輯器使用魔術按鈕訪問它們。
皮膚也可以安裝在任何 WordPress 主題上,並且設計精美。 在這裡,您會找到專門用於服務、項目、關於我們的頁面集,當然,還有許多采用流暢、優雅的響應式設計的登錄頁面。
此外,在 CrocoBlock 部分的庫中,您將能夠找到 1000 多個關於通用主題的獨立部分,這些主題可以在使用 Elementor 構建的任何頁面上進行編輯和使用。

Divi 和 CrocoBlock 每週更新模板集合,每週您都會將新內容添加到模板庫中。
4. 訪問多個內容模塊

Divi 擁有 +40 個內容模塊,涵蓋了人們可能想要放置在使用 Divi 構建器創建的頁面上的最基本類型的內容。 有用於添加聯繫人表單、按鈕、公文包、地圖、圖庫等的模塊。您一定會對使用可視化編輯器處理內容的如此多的可能性印象深刻。

CrocoBlock 為 Elementor 提供了 10 個插件,可以為幾乎任何目的添加更多內容小部件。 內容小部件的選擇是巨大的。 +80 小部件允許添加幾乎任何類型的內容並對其進行樣式設置,而無需觸及一行代碼。 這兩個小部件都允許添加靜態和動態內容類型、博客小部件、WooCommerce 頁面等。
5. 可以與任何 WordPress 主題一起使用

Divi 和 CrocoBlock 都提供訂閱包中的主題。 然而,有時您可能想堅持使用您方便的主題,而不是切換到使用 Divi 主題或 CrocoBlock 提供的免費 Kava 主題。
這兩種訂閱服務都不是以主題為中心的,您可以安全地使用您認為方便的任何主題的產品。 這意味著,您可以使用所有包含的插件、皮膚、佈局集合等。
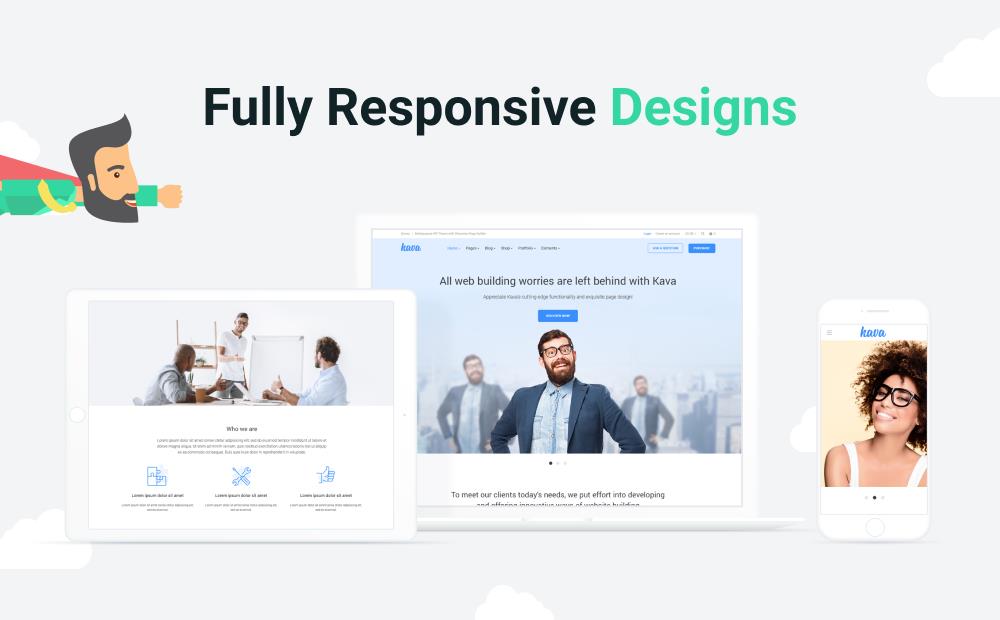
6. 非常適合創建響應式設計

在使用 Divi 時,由於幾乎每個頁面元素都可用的響應性設置,您可以確保構建的內容完全響應。
我們可以對 CrocoBlock 產品說同樣的話。 使用 CrocoBlock 時,您實際上是在 Elementor 頁面構建器環境中工作。 預覽頁面在不同設備上的外觀很容易。 此外,大多數內容元素都有響應式填充、邊距、間隙、大小值等。
如您所見,雖然功能在細節上有所不同,但主要工作原理是相同的。
重要的差異
我發現了 Divi 和 CrocoBlock 訂閱服務共享的點心。 但是,這兩種服務之間存在很多差異,可能會以某種方式影響您的決定。 讓我們更仔細地研究一下差異。
獨特的 Divi 功能

- 靈活的 CSS,前後屬性
如果您需要對內容部分的 CSS 進行額外更改,或使用 Before 和 After 屬性。 使用 Divi,您無需離開可視化構建器的界面即可輕鬆完成。
在 CrocoBlock 中,您將無法更改 CSS,除非您在定制器的高級 CSS 中添加。 因此,Elementor 構建器沒有直接更改。
對於 Before 和 After 屬性,JetTricks Element Satellite 小部件添加了類似的功能。 區別在於您在添加 Before 或 After 元素時不必使用代碼。
- 使用 Divi Leads 進行 A/B 測試
加入 Divi 後,您可以創建內容的多個變體,並將第一個變體展示給一組人。 而第二個變體將顯示給另一組。 之後,您將獲得有關每個設計變體的分析。 這將幫助您決定哪個頁面(或元素)的設計更成功。
- 能夠部分保存全局元素
如果您正在尋找一種簡單的方法來保存您喜歡的部分或模塊的設計,然後繼續使用它,您可以使用 Divi 輕鬆做到這一點。 您不必像通常在 Elementor 中那樣保存整個模板並更改其中的內容。 使用 Divi,您可以選擇是否要保存高級、設計或內容設置。
- 非常適合管理用戶角色
使用 Divi,您可以指定具有不同角色的用戶可以訪問和使用的模塊。 當多個編輯或作者同時在站點上工作時,這非常方便。
當然,Divi 沒有 CrocoBlock 中可用的那麼多內容模塊。 然而,有幾個模塊是 Divi 獨有的:有音頻播放器、視頻播放器、視頻播放列表、代碼和評論模塊。
但是,CrocoBlock 不斷更新現有插件並添加更多內容小部件。 不久前有報導稱,CrocoBlock 中的 JetElements 插件將接收音頻播放器和視頻播放器小部件。
獨特的 CrocoBlock 功能


此功能並非 Elementor Pro 獨有(它還能夠使用頁眉和頁腳模板)。 CrocoBlock 也提供它,使用它自己的功能和強大的 JetThemeCore 插件。 使用 CrocoBlock,您可以輕鬆創建頁眉或頁腳模板,並將其分配給您想要的任何特定頁面或頁面模板。 您可以在 Magic Button 模板庫中找到預先設計的頁眉和頁腳模板。
- 存檔和單頁模板
CrocoBlock 提供了一種創建單篇文章頁面模板的簡單方法。 此外,如果您要使用存檔頁面並希望使用 Elementor 創建博客頁面,這也是完美的選擇。
在 CrocoBlock 中,您會找到用於顯示動態內容(包括自定義帖子類型)的小部件。 您將能夠在創建存檔頁面時使用它們。
此外,最重要的功能之一是將自定義查詢應用於自定義帖子類型。 CrocoBlock 中每個可以展示帖子的小部件都為您提供了此功能。 因此,您將能夠使用最複雜的查詢方法選擇要顯示的帖子,而無需任何編碼。
- 能夠創建自定義帖子類型和分類法

CrocoBlock 包含 JetEngine 插件,可以非常輕鬆地創建自定義帖子類型(如“項目”、“服務”等)。 除了常見的“類別”和“標籤”分類法之外,您還可以為您的帖子類型創建不同的分類法,例如“項目類型”、“項目主題”。
- 使用帖子類型和術語列表模板
使用 CrocoBlock 可以輕鬆創建單一帖子類型模板並將其應用於特定類型的所有帖子。 為此,創建了非常具體的內容小部件以顯示動態圖像、字段、鏈接和轉發器。
此外,CrocoBlock 允許創建具有不同佈局的帖子和術語列表模板。 最有趣的是,您在創建模板時不必使用編程知識。 使用本機 WordPress 儀表板界面或 Elementor 可視頁面構建器創建的所有內容。
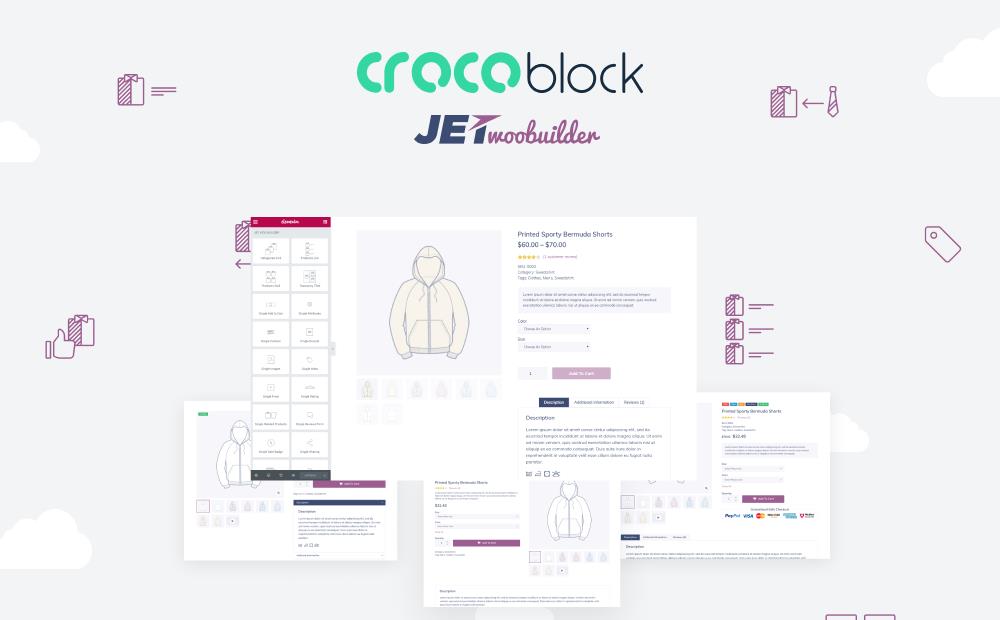
- 使用 Elementor 無限編輯 WooCommerce 頁面的能力

CrocoBlock 協助創建 WooCommerce 頁面模板。 不僅用於單一產品頁面的模板,您還可以使用 Elementor 編輯商店頁面模板。 該服務為此目的提供了大量的小部件。 它會在顯示動態內容時派上用場。
而且,當然,您可以輕鬆地應用這些具有樣式設置的小部件,並幫助創建產品佈局。 它可以在任何地方輕鬆使用,以短代碼的形式或作為您可以導入或導出的模板。
- 非常適合創建元字段
使用 CrocoBlock,您可以毫無問題地為不同的內容類型創建元字段。 您將能夠創建畫廊,添加顏色選擇器、圖標選擇器或選擇,將其添加到任何帖子類型或分類,然後使用 Elementor 顯示它。
- 允許創建包含任何內容的超級菜單
CrocoBlock 包括 JetMenu 插件,該插件允許添加大型菜單,其中使用 Elementor 構建的模板放置在大型菜單項中。
借助 CrocoBlock 服務,您可以創建水平或垂直的完全響應式大型菜單,同時使用您想要的任何主題和 Elementor 頁面構建器。
- 粘性標題和部分功能
使用 Divi,您可以在列上添加一個粘性部分,但並非沒有編碼技巧和一些技巧。 相反,CrocoBlock 提供了此功能,將其添加到 Elementor 頁面構建器中,因此您無需離開它即可使標題部分或特定列保持粘性。 此外,當滾動頁面時,粘性部分可用於其他設計設置。
CrocoBlock 中有更多可用的內容小部件。 此外,它們具有更深刻的程式化設置。 這是有道理的,因為在 CrocoBlock 中,您無法直接從 Elementor 訪問 CSS,並且您仍然需要具備根據需要設置小部件樣式的完整能力。
CrocoBlock 中包含的最生動的小部件是:
- 滾動導航;
- 圖像比較;
- 內嵌 SVG;
- 垂直時間軸;
- 桌子;
- 價目表等
其中一些在 Divi 額外插件中有替代品。 然而,在 CrocoBlock 中,它們都包含在訂閱中,您無需支付兩次費用即可獲得額外功能。

總結一下
隨著訂閱服務的日益普及,Divi和CrocoBlock都已經有了自己的粉絲。
在這篇文章中,我試圖對 Divi 和 CrocoBlock 進行公正的比較,它們有很多共同點,但每個產品都有一些非常不同的地方。
這兩種服務都聲稱易於使用,並且都專注於頁面構建器。
但是,當您使用 Divi 構建器並決定切換到 Elementor 和 CrocoBlock 時,您應該為使用 CrocoBlock 的插件做好準備。 這增加了不同類型的功能,並且是截然不同的。 起初,這可能看起來令人困惑,尤其是當您不知道哪個插件添加了這樣或那樣的東西時。 另一方面,通過 CrocoBlock 提供的不同插件,您可以輕鬆禁用不需要的功能,只使用項目所需的小部件和選項。 它使工作更加簡單和輕鬆。 此外,您可以輕鬆禁用不使用的小部件。
使用 Divi,您可以獲得全部,而不是單獨的插件。 有時使用它更容易。 有時,不是。 這在很大程度上取決於您需要在項目上工作的功能。

這兩種訂閱服務本身都很強大。 兩者都讓人們的生活變得更加輕鬆,為您提供創建網站所需的一切。
問題沒有簡單的答案,選擇哪種服務更好。 但是,無論您的最終選擇是 Divi 還是 CrocoBlock,這兩種選擇都將極大地幫助您的工作。
如果您不確定 CrocoBlock 或 Divi 是更好的選擇,您可以閱讀我們完整的 Divi 主題評論以了解其優缺點以及它如何與 Astra 和 Elementor Page Builder 等其他流行主題競爭。
如果您喜歡這篇文章,請告訴我們。
