Chrome DevTools:10 個有用的提示和技巧
已發表: 2022-07-07- 阻止資源以在沒有 CSS/JavaScript 的情況下呈現站點
- CSS 更改一目了然(使用導出)
- 更改 Grid 和 Flexbox 佈局結構
- 使用內置工具調試可訪問性
- 將縮小的 JavaScript/CSS 格式化為可讀代碼
- 使用 designMode 編輯(文本)和刪除元素
- 從設備模擬器捕獲屏幕截圖
- 從瀏覽器外部選擇顏色
- 使用 copy() 作為偽刮板
- 如何更改 Chrome DevTools 顏色主題
- 一瞥開發強國
我已經使用 Chrome 十多年了,早在 Mozilla 設法解決他們的內存洩漏問題之前。 而且,作為一個每天都在做前端開發的人,我也是 Chrome DevTools 的狂熱用戶。 無論是進行最基本的 CSS 檢查還是性能測試,DevTools 都是我作為開發人員日常工作中不可或缺的一部分。
多年來,我既學習了又收集了各種技巧和竅門,其中一些並不十分明確。 如果您想了解 DevTools 可以做的所有事情,我建議您參考官方文檔。 但更重要的是,DevTools 中的新增功能頁面,因為在那裡您可以一目了然地獲得所有新功能和工具。
瀏覽此資源的最佳方式是使用CTRL+F並查找您感興趣的“關鍵字”,或者您也可以切換上面的目錄,然後直接跳轉到特定示例。 隨著我學習新事物,我相信這個頁面會隨著時間的推移而增長,所以請隨時為這個頁面添加書籤以供將來參考。 讓我們從一些實用但非常有用的東西開始吧。
阻止資源以在沒有 CSS/JavaScript 的情況下呈現站點
我們認為 JavaScript 是理所當然的,但有很多人在他們的瀏覽器中阻止 JS,其中大多數是出於與可訪問性、隱私和安全相關的原因。
您還必須考慮由於網絡問題或瀏覽器無法獲取特定資源而無法訪問 JS/CSS 的情況。 那麼,當特定文件/庫被阻止時,您的網站會是什麼樣子?
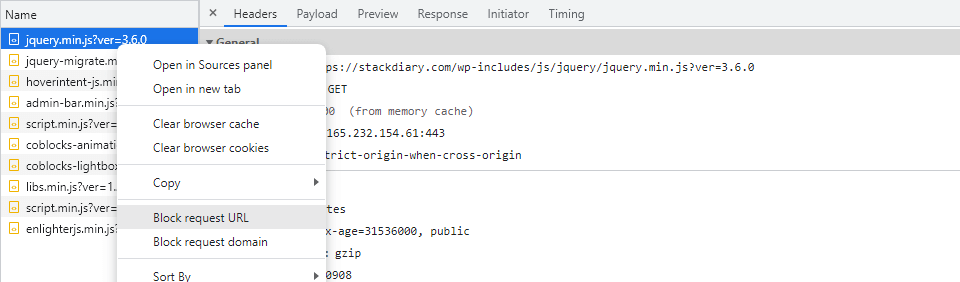
- 打開 DevTools 並轉到Network選項卡。
- 重新加載您所在的頁面以獲取所有資源。
- 單擊任何資源並選擇阻止資源 URL 。
- 再次刷新頁面以查看結果。

我相信這也適用於 Firefox 和 Edge 開發者工具。
CSS 更改一目了然(使用導出)
您是否曾經對從 DevTools 中更改 CSS 感到厭煩,只是意識到您現在必須回溯到 10 個不同的屬性來保存這些更改? 是的。 去過也做過。
值得慶幸的是,有更好的方法來解決這個問題。

- 轉到自定義和控制 DevTools -> 更多工具。
- 選擇更改。
- DevTools 中將出現一個永久選項卡,展示您所做的代碼更改。
也可以通過CTRL/CMD+Shift+P快捷方式訪問“更改”面板,然後在“運行”控制台中輸入“更改”。 在更改界面的底部,您有一個複制按鈕,可用於直接導出您在該會話中所做的所有更改。
更改 Grid 和 Flexbox 佈局結構
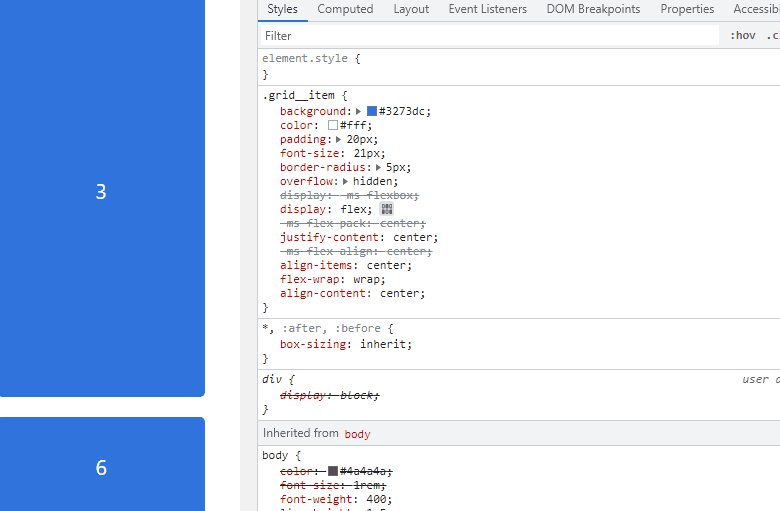
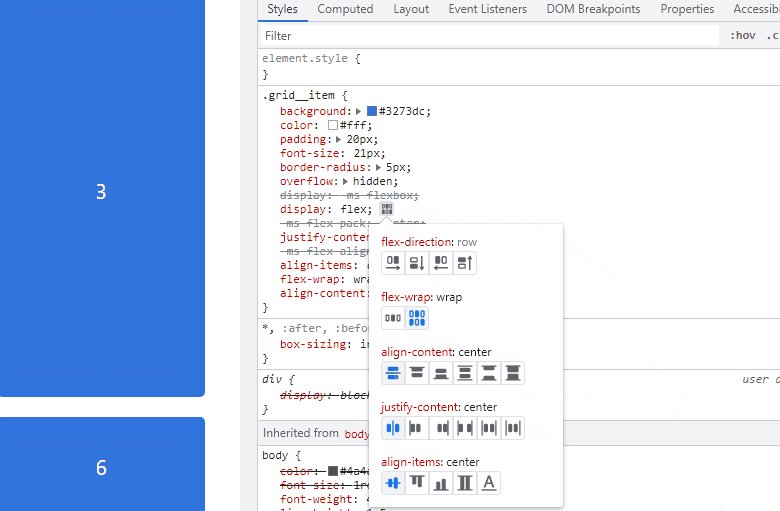
我最近寫了一篇關於一些最好的 CSS 佈局生成器的文章,所以下一個技巧與那篇文章密切相關。 首先,檢查Grid 或 Flexbox 支持的任何容器,然後查找已分配的具有display: flex;的屬性。 或相反亦然。

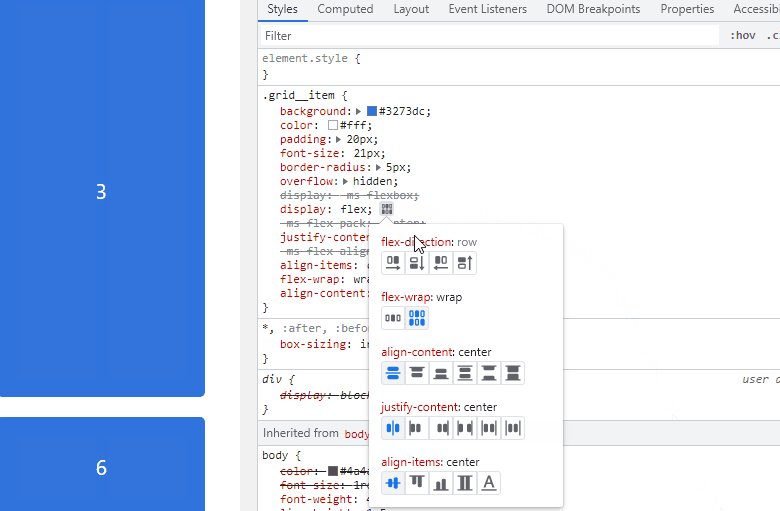
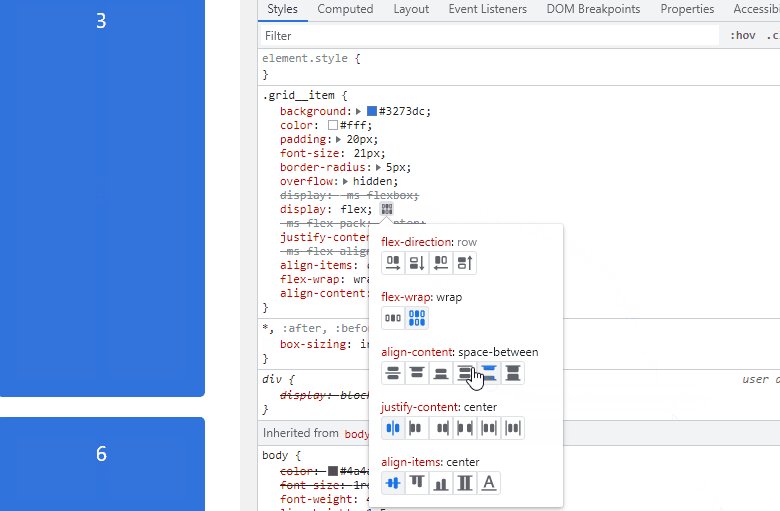
在屬性旁邊,您會看到一個可點擊的小圖標(編輯器)——點擊它會打開一個面板,您可以在其中使用 Grid 或 Flexbox 中指定的定位屬性。
當您想要實時測試新的佈局對齊時,此功能很有用。 還有一個叫做 CSS Grid Inspector 的東西,Chrome 開發團隊已經為此做了一篇文章。
使用內置工具調試可訪問性
可訪問性是前端開發者圈子中非常熱門的話題。 以至於大多數組件庫和 UI 工具包都預先構建了可訪問性最佳實踐。 像 WordPress 這樣的 CMS 平台也接受了可訪問性,並開始實施優先考慮設計包容性的功能。 DevTools 也不例外。
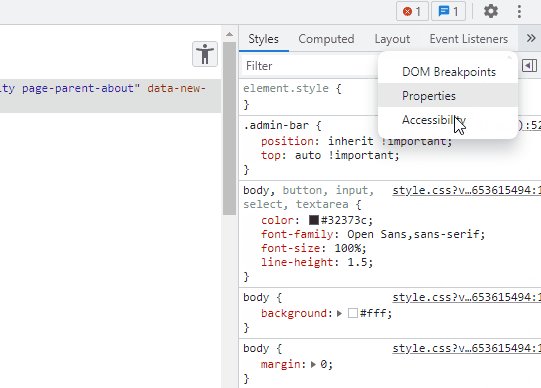
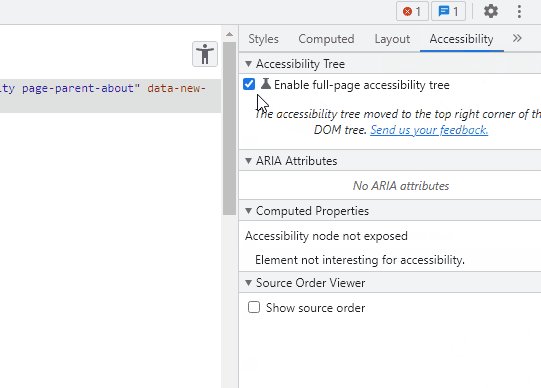
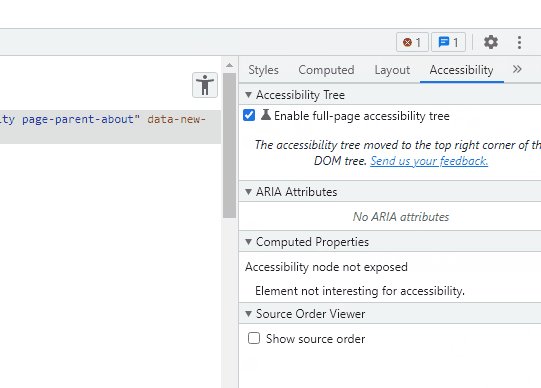
»在 Chrome DevTools 中啟用輔助功能樹

選中啟用複選框後,您需要重新加載 DevTools。 在這個階段,您將在元素窗口的右上角看到一個可訪問性圖標。 單擊此圖標將在 DOM 樹視圖中顯示整個站點的結構。 然後,您可以檢查各個站點部分和元素,並查看它們是否具有分配給它們的 ARIA 標籤。
» 源訂單查看器
在上面 GIF 所示的同一面板上,還有另一個複選框。 該複選框稱為Show source order 。 它的作用是什麼——一旦啟用——它可以讓你看到元素出現的順序,訪問者可能會使用輔助工具訪問你的頁面。


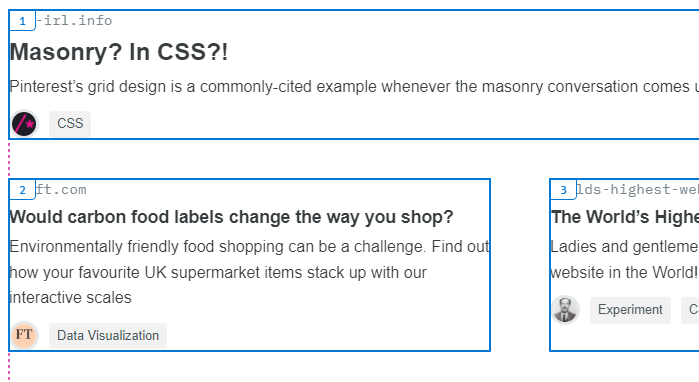
啟用後,您可以選擇頁面的任何區域並查看項目出現的順序。
這在使用 Grid 或 Flexbox 時特別有用,它們都具有用於重新排列項目顯示順序的屬性。 例如order: 1;
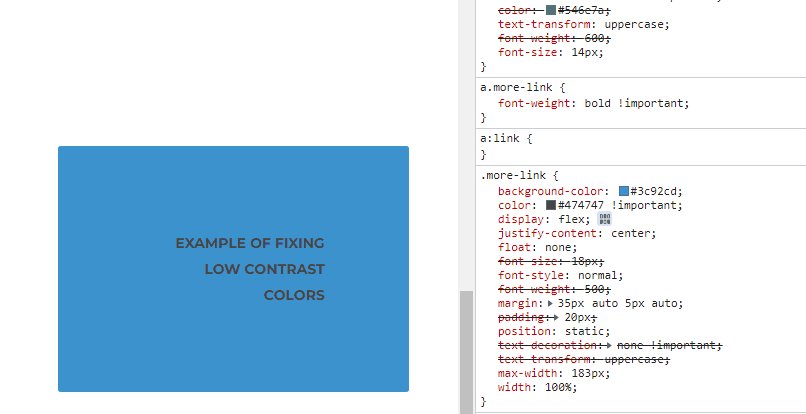
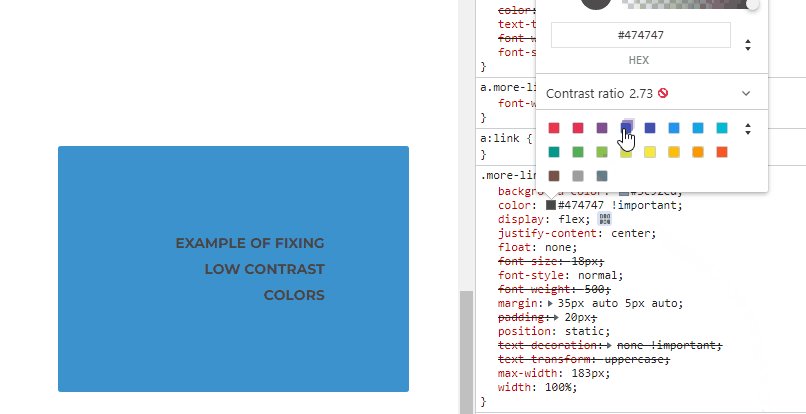
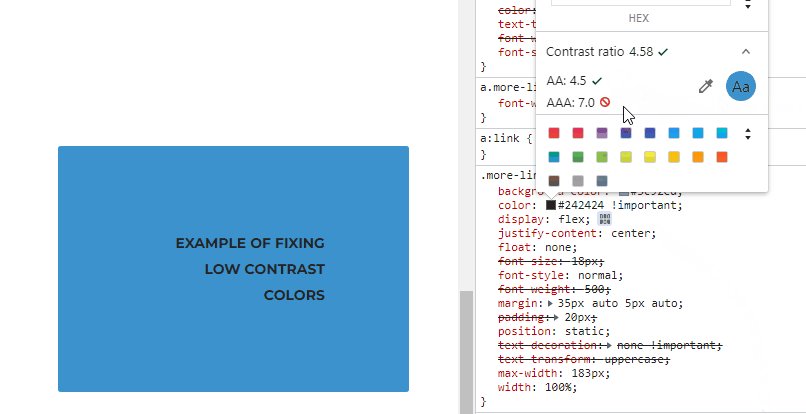
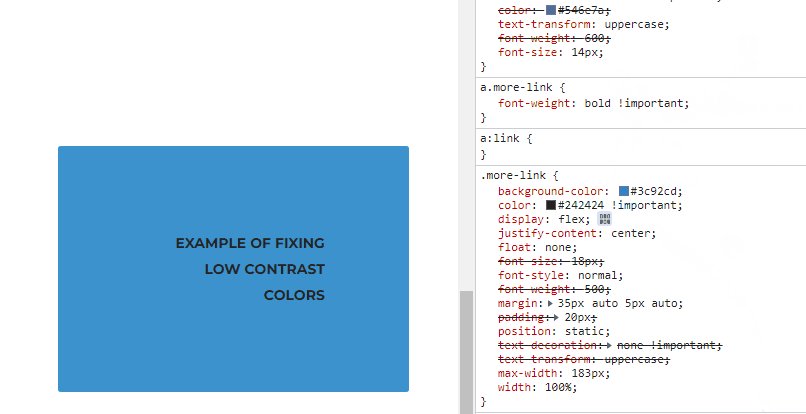
» 低對比度文本的顏色建議
顏色對比度是主要的可訪問性問題之一,即使對於不一定患有嚴重視力障礙的人也是如此。 我遇到過一些情況,我的視力開始變差,我需要為我的眼鏡找一個新的處方,而導致它洩露的東西是低/高對比度的顏色讓我的眼睛感到疲倦。 紅底白字,藍底綠字等。
web.dev 團隊已經完成了關於以下方法如何工作的完整文章。

此方法適用於任何頁面元素。 即使您認為對比度很好,對比度算法也可以提出微妙的建議來提高整體對比度的可見性。
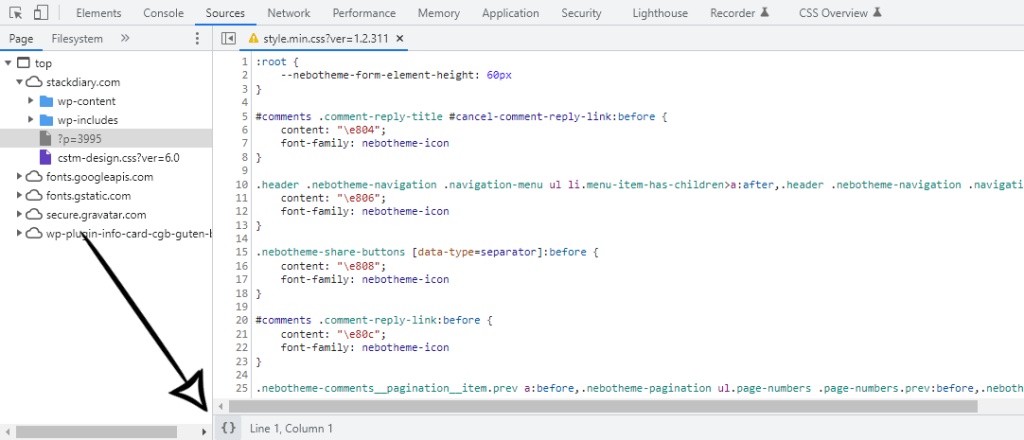
將縮小的 JavaScript/CSS 格式化為可讀代碼
將壓縮後的代碼導入 VS Code 然後應用 Prettier 只需要幾秒鐘,但是當您可以直接從 DevTools 控制台格式化(取消壓縮)時,何必費心呢。

為了使這項工作:
- 打開 DevTools 中的Sources面板。
- 打開任何已縮小的文件。
- 單擊控制台底部的{ }圖標。
- 代碼現在已格式化。
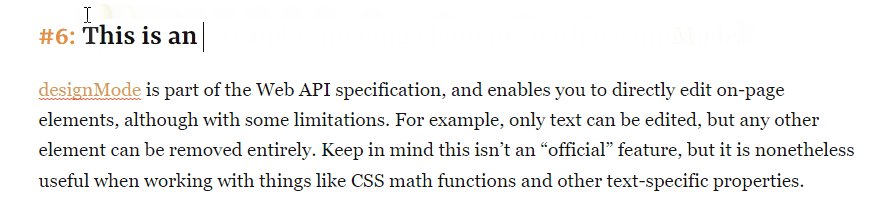
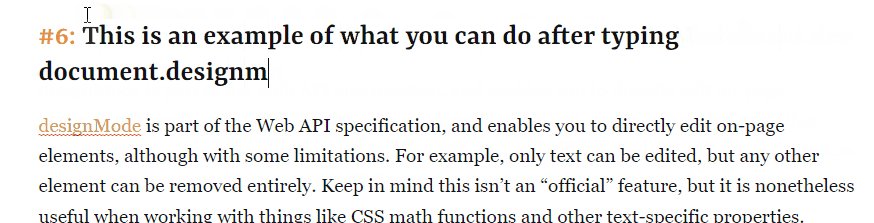
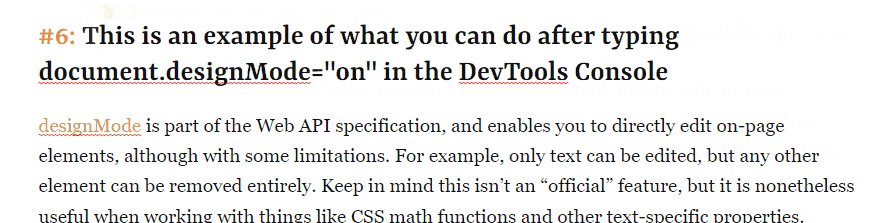
使用 designMode 編輯(文本)和刪除元素
designMode 是 Web API 規範的一部分,使您能夠直接編輯頁面元素,儘管有一些限制。 例如,只能編輯文本,但可以完全刪除任何其他元素。 請記住,這不是“官方”功能,但在處理 CSS 數學函數和其他特定於文本的屬性之類的東西時,它仍然很有用。

自己嘗試一下:
- 打開 DevTools控制台。
- 輸入document.designMode=”on”並提交。
- 返回頁面並開始編輯。
當您想要禁用設計模式時, off屬性也適用。 如果您在 GIF 中沒有註意到,這也非常適合對您的頁面內容進行拼寫檢查。
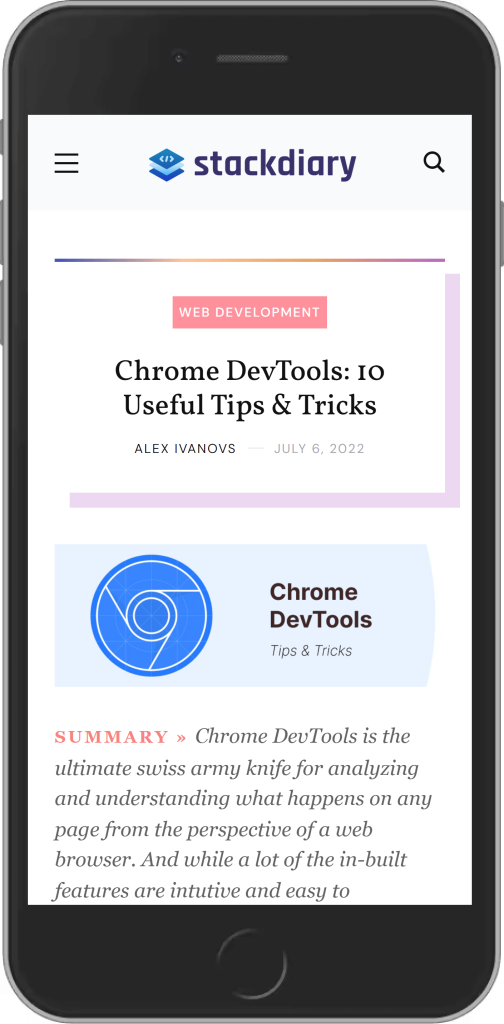
從設備模擬器捕獲屏幕截圖
這是我最長時間沒有想到的功能。 我通常的截圖工作流程是 Snip 或 Awesome Screenshot 擴展。 事實證明,您可以直接從設備模擬器捕獲移動/平板電腦和其他分辨率的屏幕截圖。
但是,這不是此功能有用的唯一原因。 您實際上可以捕獲包括設備框架在內的屏幕截圖。 在我進入更多細節之前,這裡有一個例子:

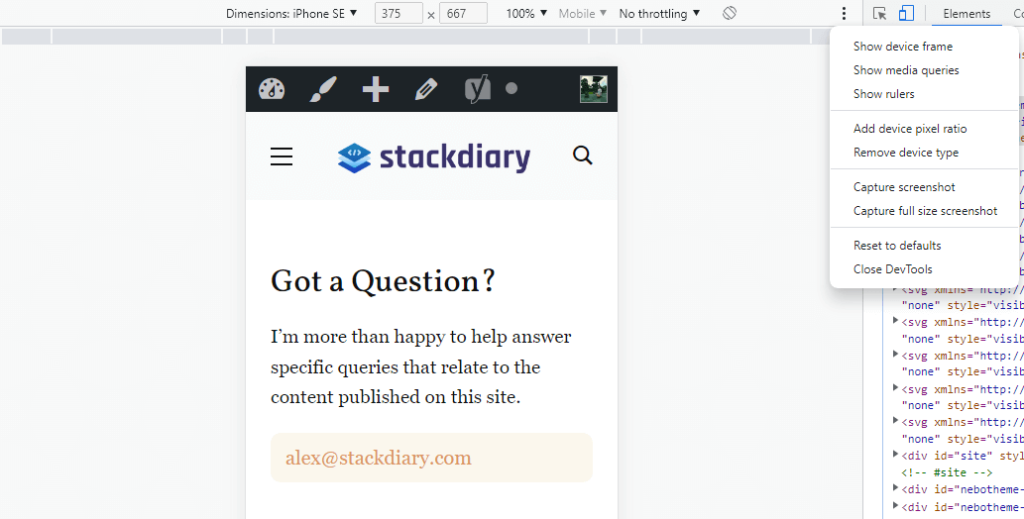
那麼,如何為手機/平板截圖啟用設備框架呢?
- 打開開發工具。
- 單擊切換設備工具欄圖標。
- 導航到右上角的菜單圖標(三個點)。
- 選擇顯示設備框架。
這是一個視覺預覽:

問題是,即使您單擊按鈕,設備框架也不會顯示。 這是因為只有少數設備顯示了框架。 事實上,您需要從Dimensions -> Edit中的可用菜單中手動啟用這些設備。 這些設備類型有一個框架:
- iPhone 5/SE
- iPhone 6/7/8 和 Plus
- 連結 5 & 5x
- 連結 6P
- iPad
感謝 StackOverflow 用戶 RoCk RoCk 的澄清。
從瀏覽器外部選擇顏色
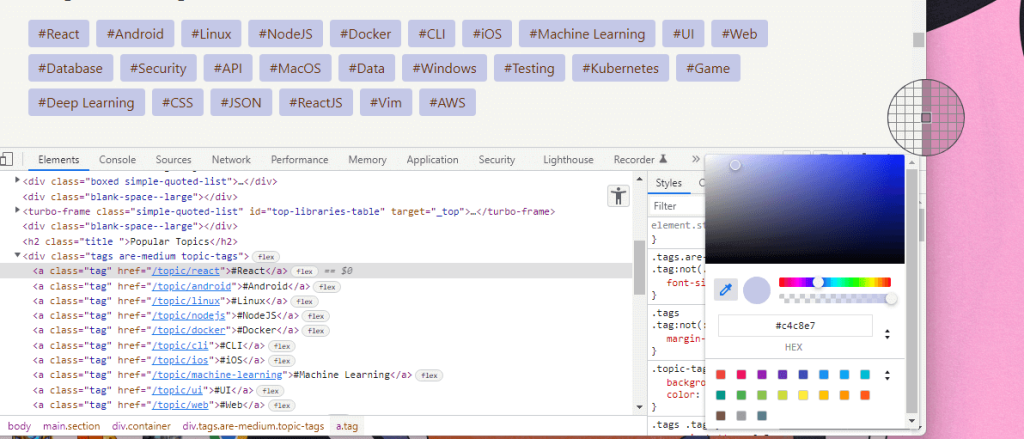
這是添加到 DevTools 的最新功能之一。 假設您已經熟悉顏色選擇器- 現在可以選擇瀏覽器中沒有的顏色。 換句話說,您可以直接從桌面選擇顏色,無論是圖像還是特定圖標。

現在,您可以更快地從您喜愛的照片中獲取顏色。
使用 copy() 作為偽刮板
copy()函數可用於批量獲取頁面上的對象。 對我來說,這是快速抓取頁面上所有 URL 的最快方法。
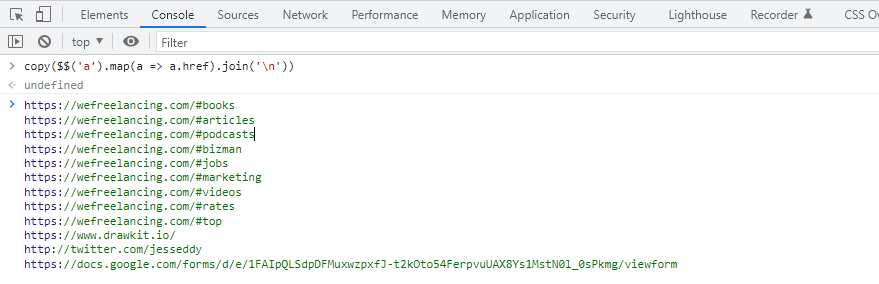
在您的控制台類型中:
copy($$('a').map(a => a.href).join('\n'))結果是:

替代 JavaScript 函數如下所示:
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)如何更改 Chrome DevTools 顏色主題
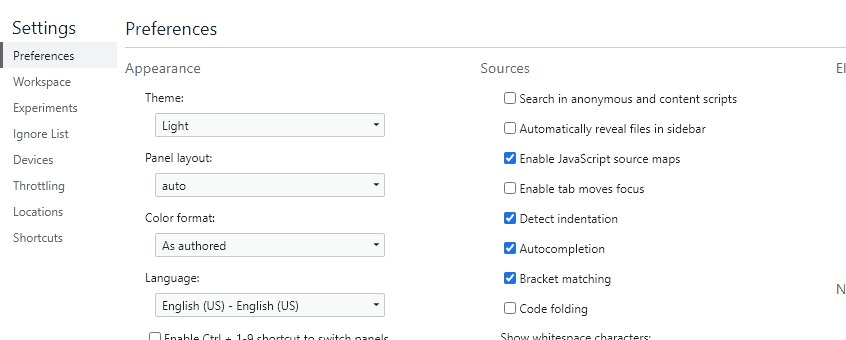
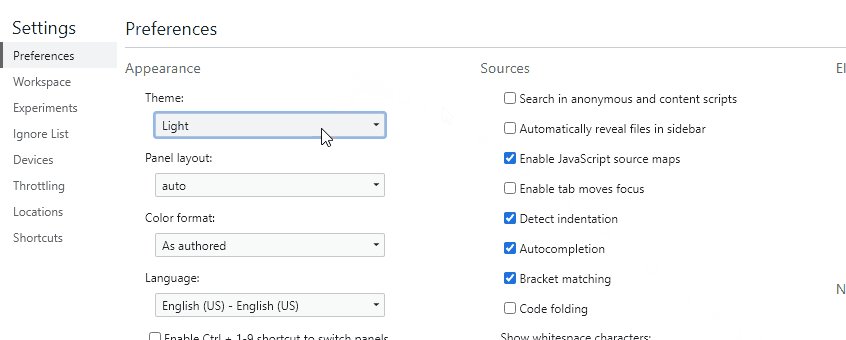
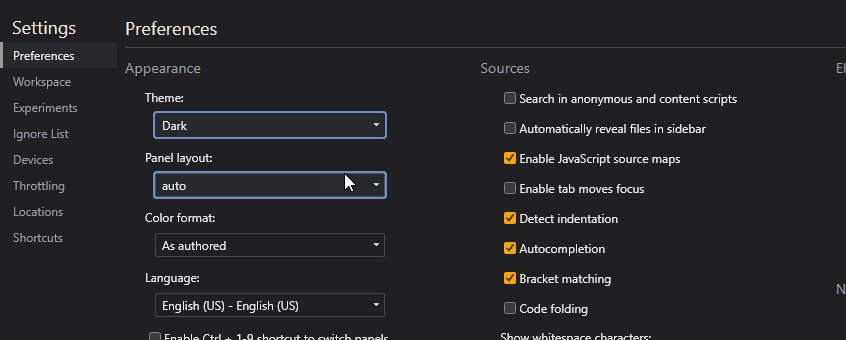
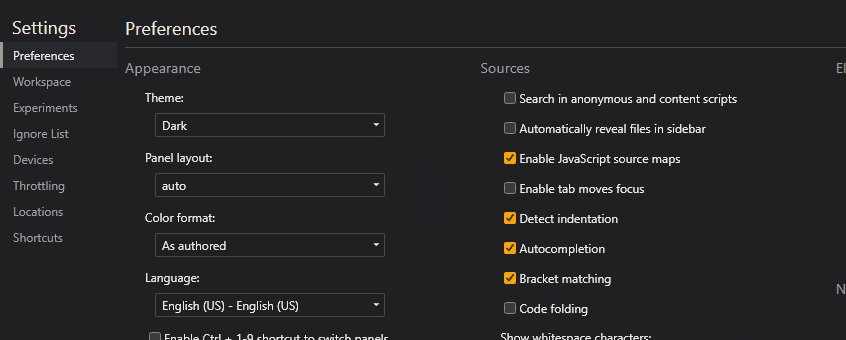
我想知道有多少開發人員將他們的 Chrome 瀏覽器主題更改為深色,但沒有意識到您必須為 DevTools 單獨執行此操作。 我敢肯定有不少。

DevTools 打開後,您可以按F1打開設置。 這將打開默認的首選項面板,您可以在其中選擇淺色或深色主題,或使用系統首選項。
一瞥開發強國
這絕不是 DevTools 可以做的所有事情的詳盡列表。 隨著時間的推移,我希望添加更多我遇到的有趣的技巧。 我希望這些技巧中至少有一兩個足夠有趣,可以讓你添加到你的筆記中。 如果沒有,請稍後再回來查看!
