每個 Web 設計師都應該使用的 Chrome 擴展程序
已發表: 2018-07-05互聯網瀏覽器變得越來越好,無論您使用哪一個,您都應該始終嘗試尋找改進其功能的方法,從而提高您自己的工作效率。 今天,我們將重點關注作為最受歡迎的瀏覽器之一的 Google Chrome,以及值得一試的 Chrome 插件和 Chrome 擴展——尤其是如果您是網頁設計師或開發人員。
Chrome 擴展程序的數量一直在不斷增長,但這並不意味著您需要所有這些擴展程序。 但是,選擇正確的瀏覽器可以讓您的整個瀏覽體驗更好、更輕鬆。 此外,如果您希望刪除或調整它們或以任何方式管理 Chrome 擴展程序,您可以隨時在 Chrome 插件設置中執行此操作。
因此,事不宜遲,讓我們來看看每個網頁設計師應該使用的 Google Chrome 擴展程序以及為什麼! 您可以在 Chrome 應用商店和/或 Google Chrome 網上商店中找到所有這些。
寫得好

WriteWell 是一款免費的在線寫作軟件,也是最有用的 Chrome 插件之一。 你可以從谷歌網上商店下載它,你的寫作會比以往更容易。
這個出色的 Chrome 擴展程序不僅可以檢測任何拼寫或上下文錯誤,而且還提供了許多有用的模板,可以幫助您更有效地編寫。
DomFlags

DomFlags 是專門為開發人員創建的插件之一,用於創建 DOM 元素的鍵盤快捷鍵。 如果您正在尋找更快的 devtools 工作流程,那麼您絕對應該將 DomFlags 添加到您的 Chrome 瀏覽器中。
高度熒光筆

在 Chromestore 上查找高度熒光筆可立即保存和分享精彩片段,而無需經歷截屏和編輯截屏的過程。 通過他的添加,您可以在閱讀時突出顯示。
轟隆隆!

轟! – Dribbble Enhancement Suite 旨在使 Dribbble.com 更快、更易於使用。 使用此 Chrome 擴展程序,您可以獲得無限滾動、列表中更大和更高分辨率的照片、GIF 的自動播放等。
CSS 小屋

CSS-Shack 是 Googlestore 上為設計師提供的最佳 Chrome 擴展程序之一。 它可以幫助您創建圖層和不同的樣式,然後您可以將其導出到單個 CSS 文件中。
狨猴

在 Google 上購買 Marmoset 并快速輕鬆地創建快照。 您還可以從各種效果和主題中進行選擇,以應用它們來製作更令人印象深刻的快照。
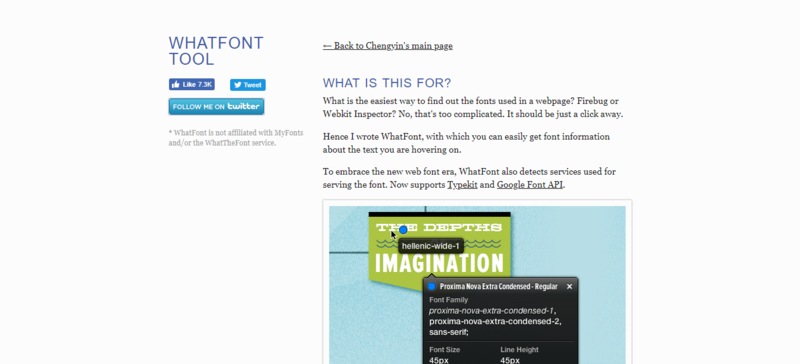
什麼字體

如果您是設計師和/或開發人員,您可能會發現自己處於嘗試識別網頁中使用的字體但沒有運氣的情況。
幸運的是,您可以將識別該字體的最佳擴展字體之一添加到您的 Google 瀏覽器中,讓您的工作更輕鬆!
WhatFont 可以在 Google 網站上找到,您只需將鼠標懸停在其上即可識別幾乎任何字體,以及檢測用於提供特定字體的服務。
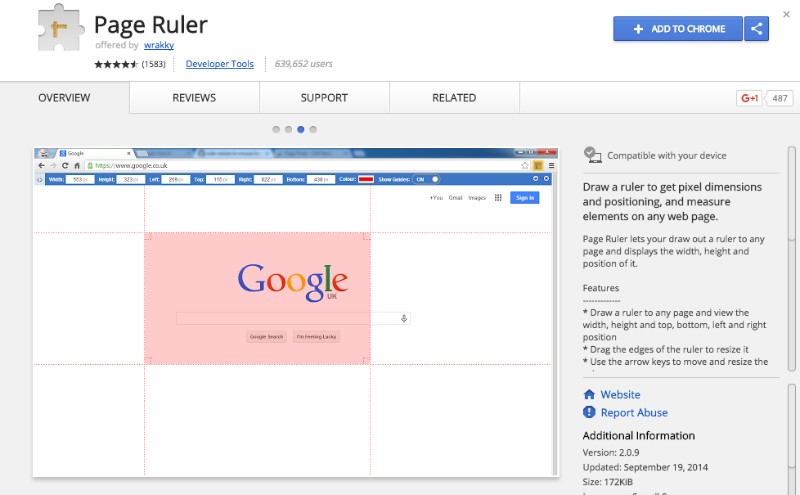
頁尺

Page Ruler 是用於測量任何網頁上的元素以及檢測其像素尺寸和位置的最佳 Google 插件之一。
您只需在任何頁面上繪製一個標尺,拖動邊緣來調整它的大小,然後查看頂部、底部、右側和左側的位置以及寬度和高度。
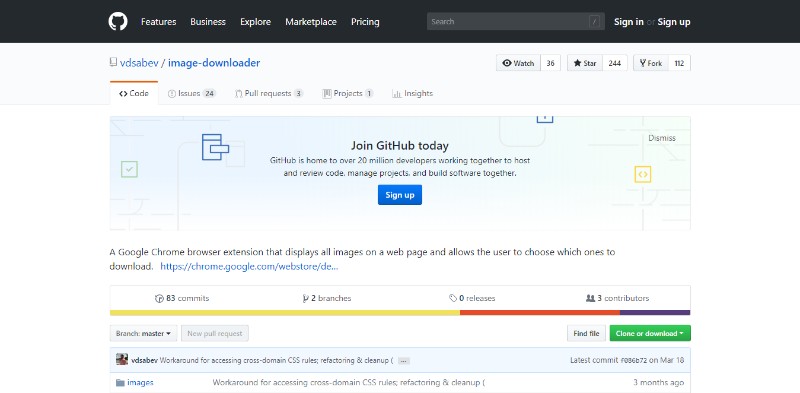
圖片下載器

如果您正在尋找用於下載圖像的最佳 Chrome 擴展程序,您應該考慮 Image Downloader。
此插件將幫助您從任何網頁批量下載圖像,按高度、寬度和 URL 過濾它們,查看圖像的鏈接等。
用這個谷歌擴展下載圖片也特別容易; 您只需單擊圖像或使用複選框即可。

如果您想自定義圖像顯示,您也可以這樣做。 請記住,您必須設置默認下載目錄才能使一切順利快速地運行。
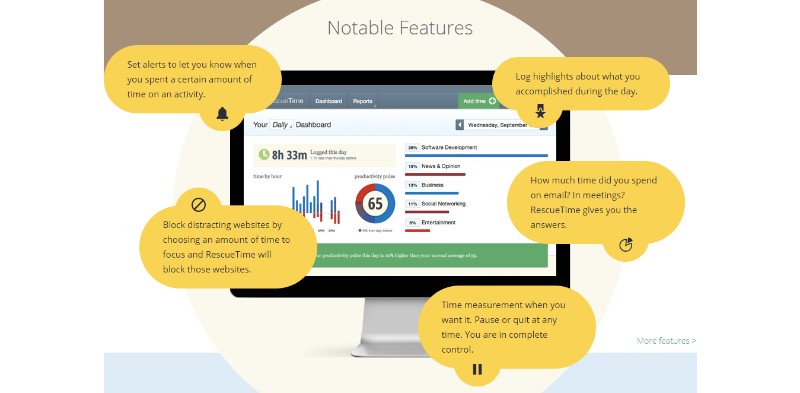
Chrome 和 Chrome 操作系統的 RescueTime

獲得 Chrome 後,您可能想知道自己花了多少時間使用它,並更好地了解您使用瀏覽器的具體情況。
RescueTime 會跟踪您在計算機上花費的時間,它還會自動計算您何時離開並停止跟踪。 如果您不想跟踪任何時間,您可以簡單地刪除它。
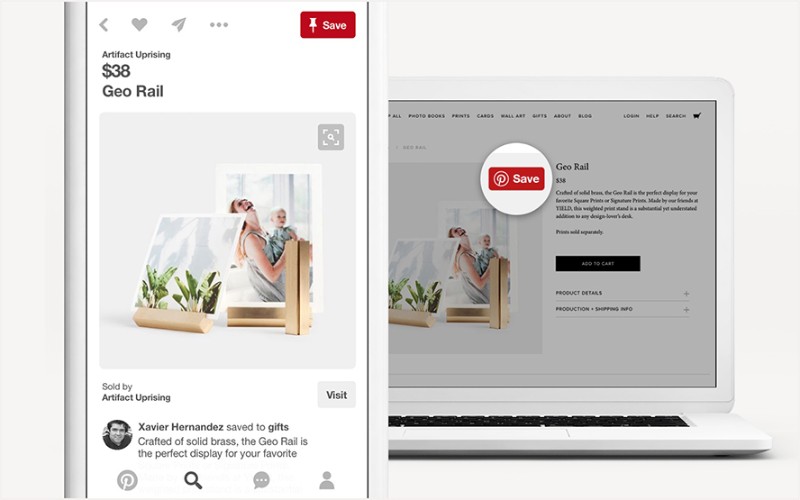
適用於谷歌瀏覽器的 Pinterest

如果您是 Pinterest 粉絲,Pinterest for Google Chrome 將成為您最喜歡的 Google Chrome 插件之一。 在 App Store Chrome 上找到它,隨時享受從任何網站固定的樂趣!
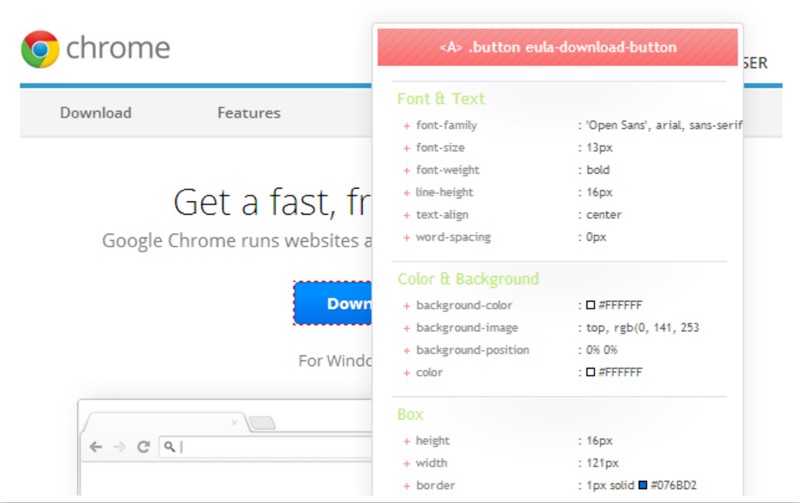
瀏覽器

您可能已經猜到了,CSSViewer 是一個簡單的 CSS 屬性查看器。 如果您想檢查當前頁面中的任何元素,只需單擊工具欄圖標並將鼠標懸停在它上面。
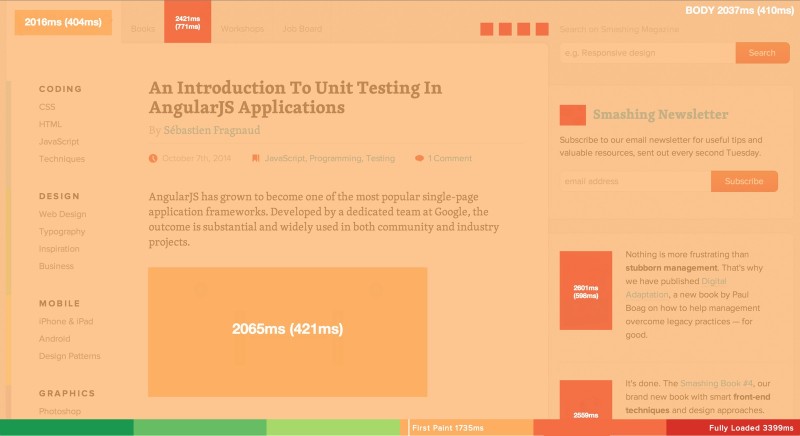
性能圖

Perfmap 是一個用於創建性能熱圖的 Chrome 插件。 通過查看熱圖顏色,您將知道圖像何時完成加載。
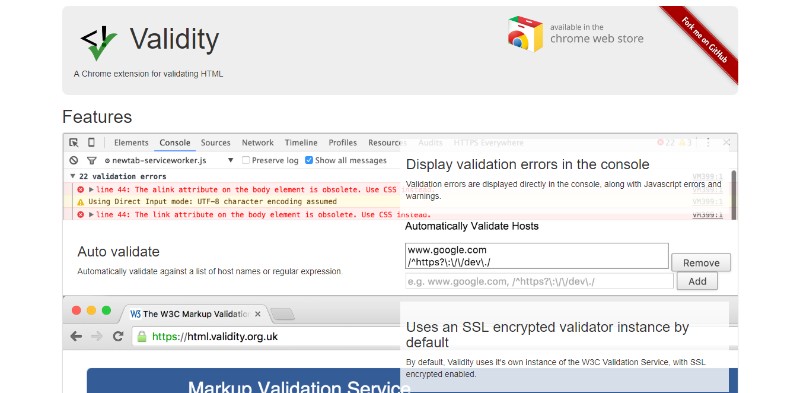
有效性

如果您想要驗證某個網頁,Validity 是最好的 Chrome 商店擴展之一。 您將能夠在控制台選項卡中看到所有詳細信息,而錯誤將顯示在工具提示中。
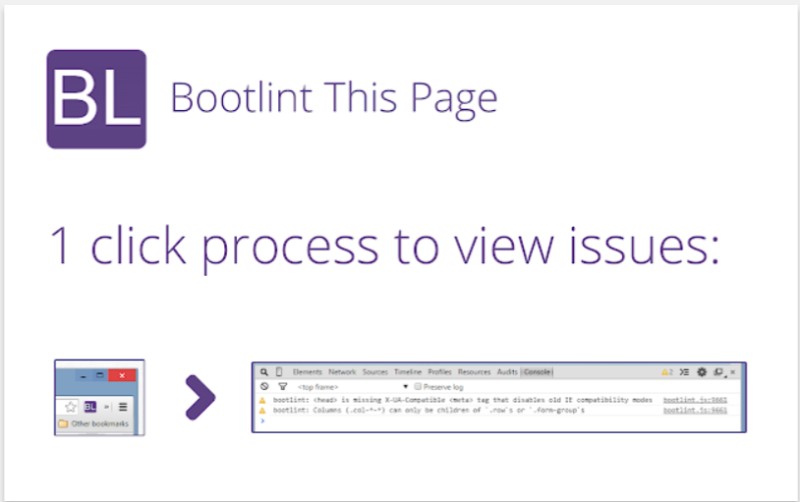
引導本頁

Bootlint This Page 是一個附加組件,它具有一個簡單的功能——檢查 Bootstrap 站點的常見錯誤。
ColorZilla

如果您覺得需要更多顏色工具,ColorZilla 是您絕對應該檢查的 Chrome 擴展程序之一。 它添加了各種有用的工具,例如漸變生成器、顏色選擇器、吸管、調色板查看器等。
顏色選項卡

每當您打開新標籤時,Color Tab 都會為您提供全新的配色方案,讓您的瀏覽體驗更加愉快和有趣。
字體忍者

Fontface Ninja 是識別字體及其大小和行距的有用工具之一。
45到75

就像這個插件的名字所暗示的那樣,45to75 是一個計算文本中字符數的工具。 如果數字低於 45 或高於 75,將通知您調整。
由WellDoneCode 提供的 PerfectPixel

PerfectPixel 是開發人員和標記設計人員的擴展,它使他們能夠在已開發的 HTML 頂部放置半透明的圖像覆蓋。
結束對網頁設計師的 Chrome 擴展的想法
隨著新 Chrome 擴展的數量不斷增加,很難選擇最實用和最有效的擴展。 但是,一旦找到它們,它們就可以使您的工作變得更加輕鬆和快捷。
