如何使用 Elementor 模板包創建咖啡店網站
已發表: 2020-09-07如今,使用 Elementor 創建咖啡店網站變得比以前更快。 您不必從頭開始開發網站,因為您可以隨時選擇現成的設計並立即發布您的網站。 在這裡,在此博客中,您將深入了解為您製作的完整咖啡店網站模板包。 開始吧!

目錄
為什麼要創建咖啡店網站?
目前,在線咖啡店網站正在大肆宣傳。 誰想要推廣他們的初創企業或知名企業,現在都從網站開始。 由於每個人現在都試圖在網絡上找到他們的每一個問題的解決方案,所以你必須讓你的網絡展示具有交互性,這樣客戶就會被第一眼所吸引。
例如,客戶可以提前預訂座位或通過咖啡店網站在線訂購送貨上門。 如果他們想要別的東西,他們可以很容易地在那裡進行查詢。
您可以在任何場合推廣任何特別優惠,這將立即通知您的客戶擁有一個網站。 您可以通過社交網站或任何其他首選媒體傳播新聞,以搶購咖啡店並獲得最大利潤。
此外,如果您有咖啡店網站,客戶可以通過地圖上正確的網站方向輕鬆進入您的位置。 通過使用他們可以快速到達的站點地址,他們不必進行任何口頭交流。
此外,他們可以向其他潛在客戶推薦您的咖啡店網站。 在這個過程中,您可以立即創造您的品牌價值並獲得巨大的在線曝光率。
這就是為什麼咖啡店企業主現在更多地建立一個網站來加速他們的在線和離線業務利潤。

咖啡快遞
Elementor 的咖啡店模板包
獲取訪問權限  如何在幾分鐘內使用 Elementor 模板包創建咖啡店網站
如何在幾分鐘內使用 Elementor 模板包創建咖啡店網站
最好的頁面構建器Elementor為您提供令人驚嘆的即用型模板設計,可幫助您在幾分鐘內構建您的咖啡店網站,無需任何編碼,也無需他人幫助。 您必須在每個創意部分添加您的內容,如果需要拖放小部件,您就可以毫不拖延地發布它。

在這裡,我們將向您介紹由Templately使用 Elementor製作的完整的預製咖啡店網站“Coffee Express”高級模板包。 它可以讓您在幾分鐘內創建一個具有指導性、功能齊全的交互式網站,而無需添加任何一行代碼。
觀看視頻教程
Coffee Express 為您提供什麼?
Templately 的 Coffee Express 模板帶有五個響應式、準備好的頁面和四個單獨的塊,可以立即創建一個令人印象深刻的整個咖啡店網站,而無需付出額外的努力。 它將幫助您使您的咖啡店業務在線業務與您的目標受眾相互關聯,以促進銷售。
主頁
Coffee Express 的即用型主頁設計模板內容豐富且製作精美。 它帶有一個交互式號召性用語按鈕、由許多令人驚嘆的動畫小部件組成的創意部分、整個網站的平滑滾動效果等等,讓您的潛在客戶一目了然。
咖啡配件頁面
Coffee Express 為您提供了一個單獨的、吸引人的頁面,用於向您的老客戶展示您的咖啡配件,並使您的網絡形象獨一無二。
特殊菜單頁面
您將獲得一個完整的、令人驚嘆的“特殊菜單頁面”模板,讓您的訪問者清楚地了解每種咖啡的價格,並立即做出購買決定。

我們的畫廊頁面
Coffee Express “我們的畫廊頁面”模板將幫助您在一個有條理的地方通過創意部分精美地展示您驚人的作品視覺表現。
預訂頁面
Coffee Express的“預訂頁面”模板可讓您在客戶到店之前為您提供座位預訂設施。 它帶有一個功能齊全的表單佈局,並在底部有一個訂閱表單,供您的訪問者在其他人之前向他們提供有關特別優惠、菜單、定價等的定期電子郵件更新。
使用 Elementor 創建咖啡店網站之前必須獲得的東西
在開始使用Templately的“Coffee Express”高級模板包之前,您必須完成一些事情。 讓我們檢查一下您需要擁有的必要插件:
- Elementor :您必須在您的網站上安裝並激活 WordPress 流行的頁面構建器 Elementor 才能使用這個令人驚嘆的現成咖啡店網站包。
- Essential Addons :之後,您需要為 Elementor 激活 Essential Addons——這是一個擁有 700K+ 快樂用戶和 70 多個全功能小部件的最佳庫,然後再探索“Coffee Express”。
- Templately :如您所知,“Coffee Express”隨 Templately 一起提供,所以現在您只需註冊一個帳戶並在您的 WordPress 網站上安裝“Templately”即可完成設置。
讓我們開始使用 Templately 創建您的咖啡店網站
讓我們假設您已經激活了上述所有插件,現在您可以按照以下一些簡單的分步指南使用 Elementor 探索“Coffee Express”咖啡網站模板:

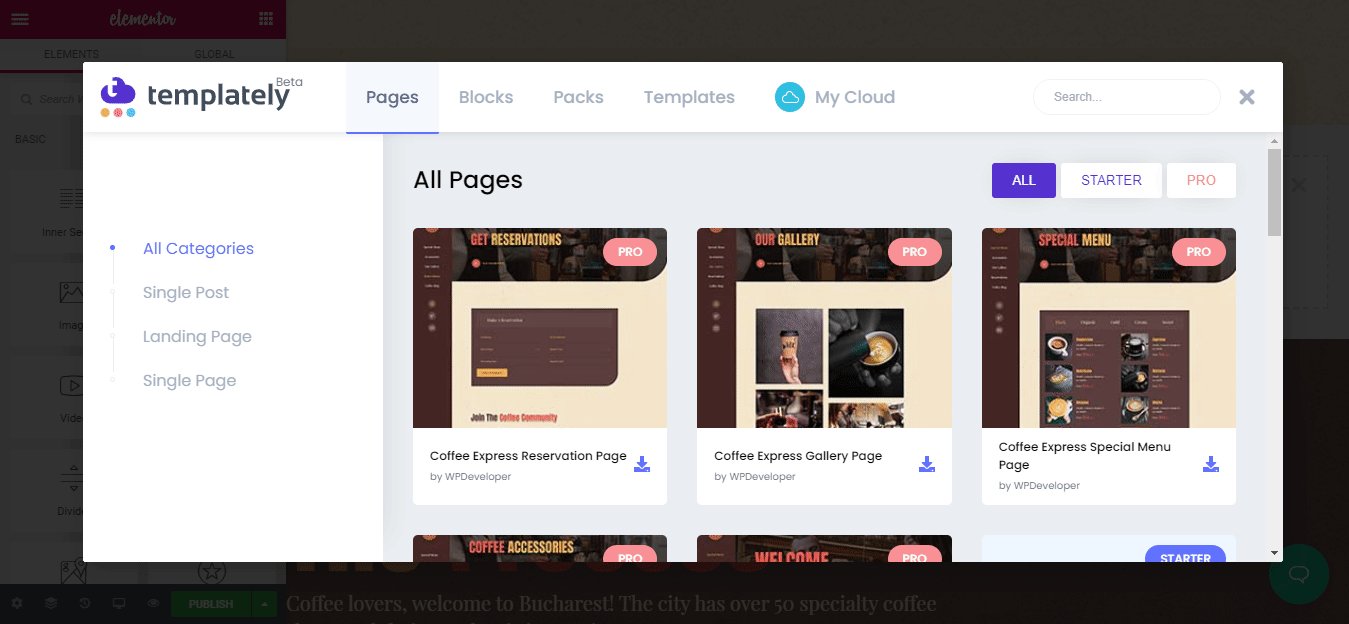
第 1 步:插入Coffee Express模板
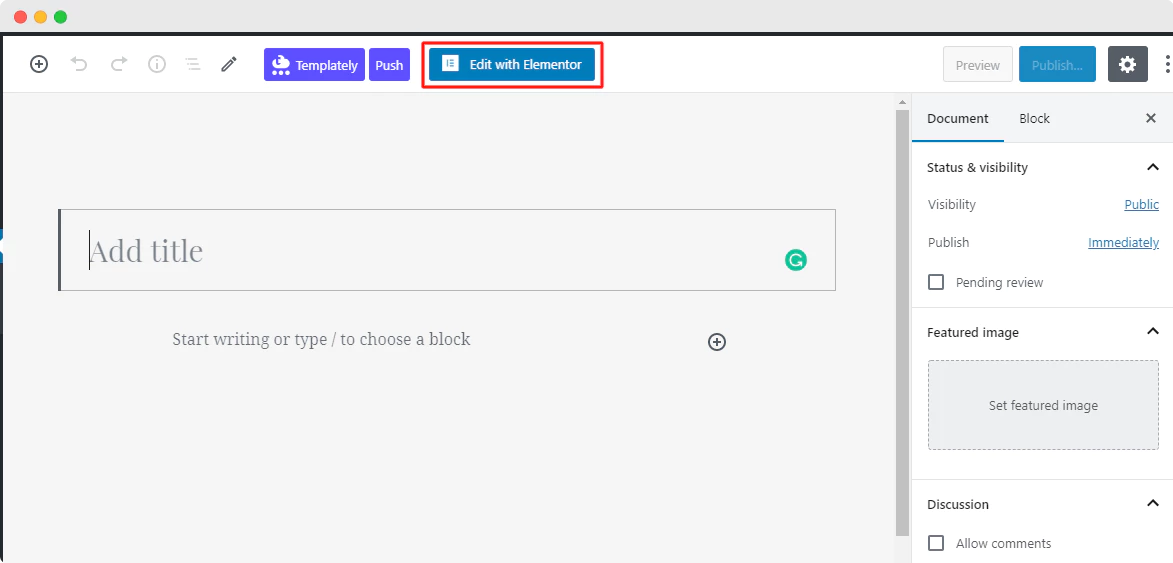
單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。

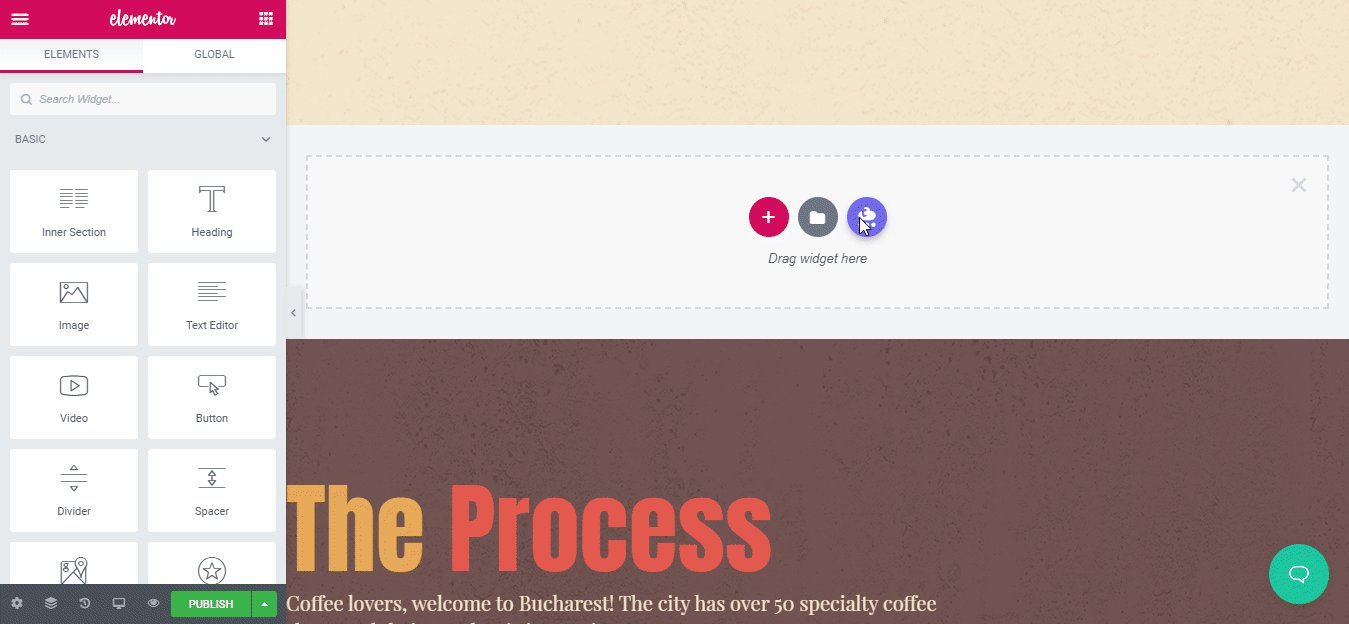
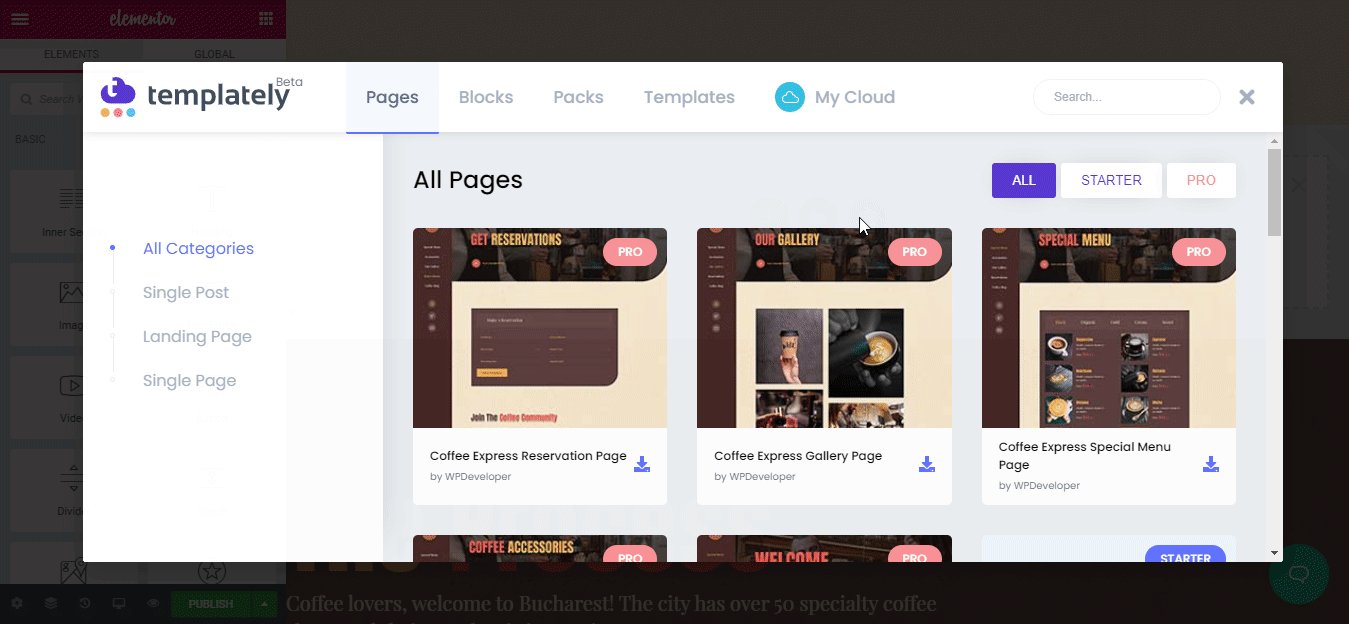
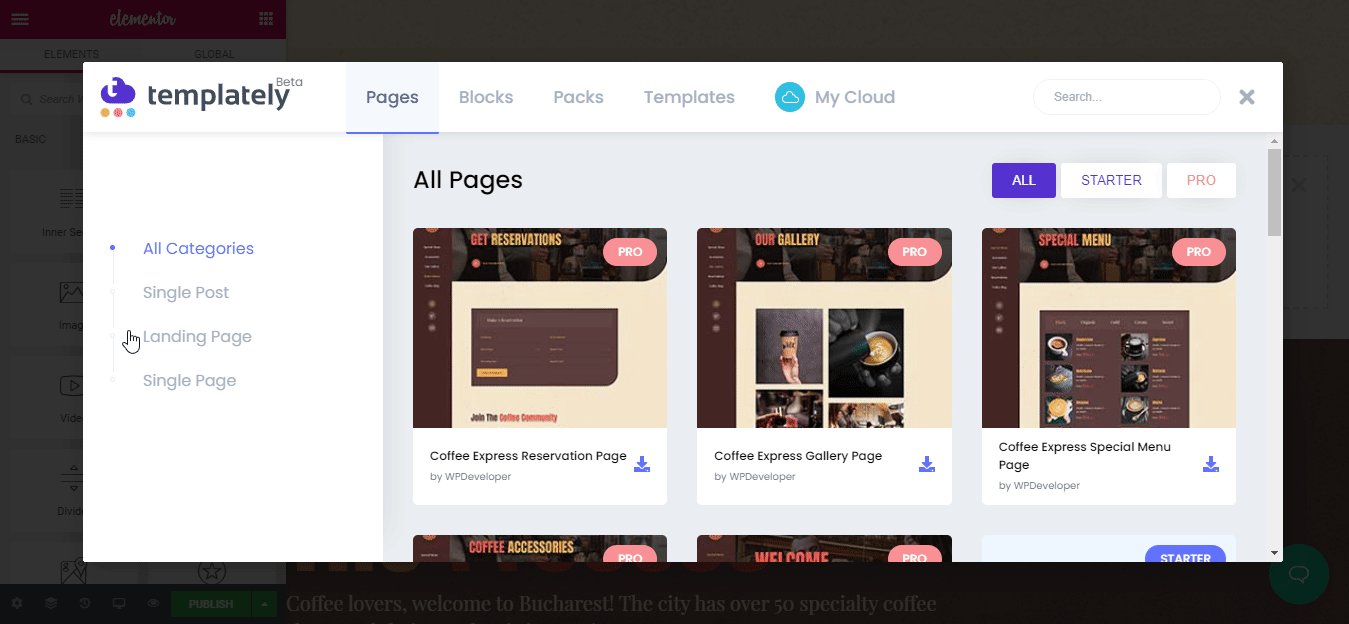
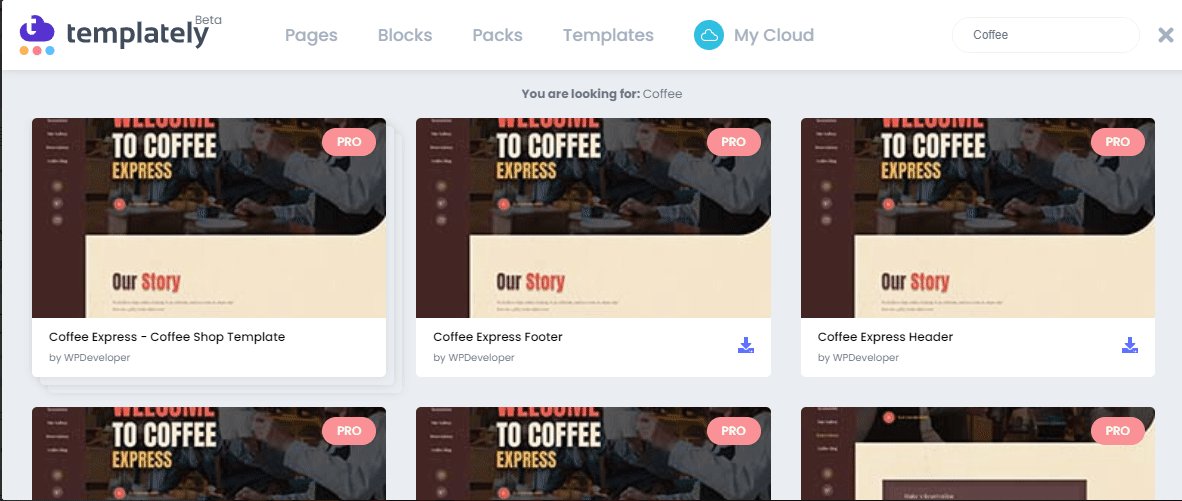
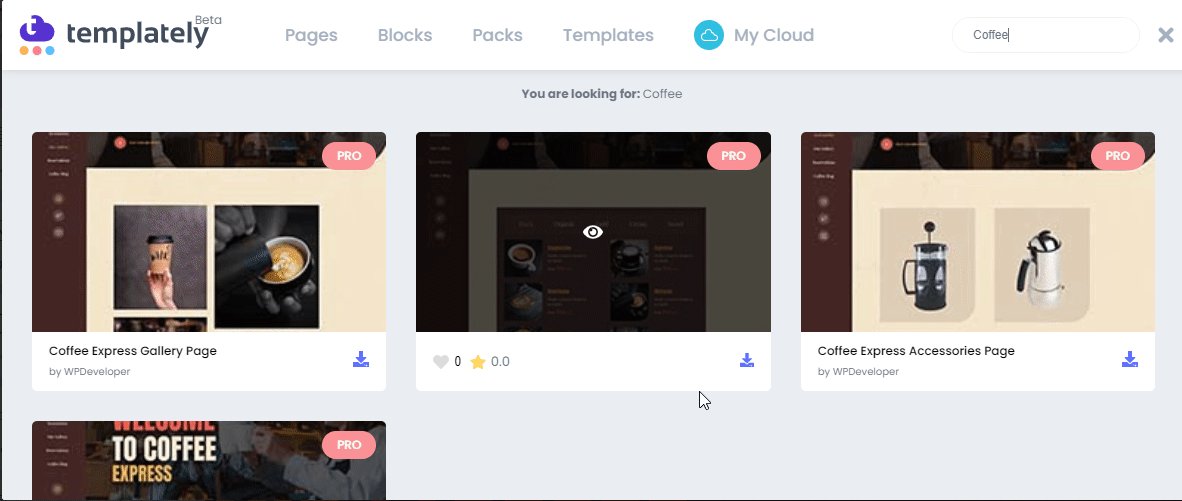
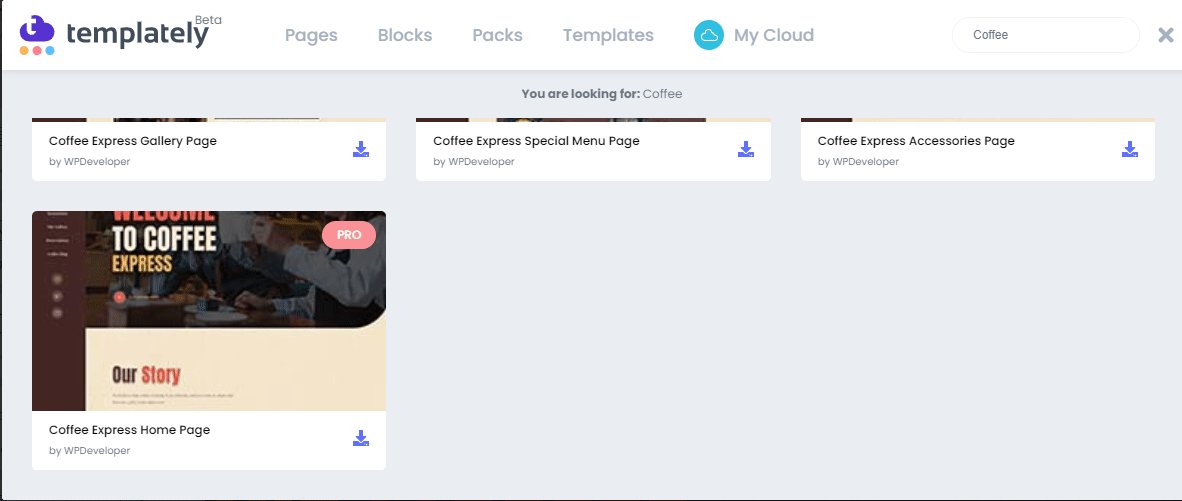
它將在片刻後出現一個新頁面。 然後,單擊帶有“模板”圖標的頁面中間。 然後它將展示您所有的模板就緒集合。 您必須搜索“ Coffee Express”或輸入“Coffee Shop”。 然後它將自動展示該類別下與其相關的所有塊和頁面。

之後,選擇“ Coffee Express”主頁設計,點擊“插入”按鈕,然後開始定制。

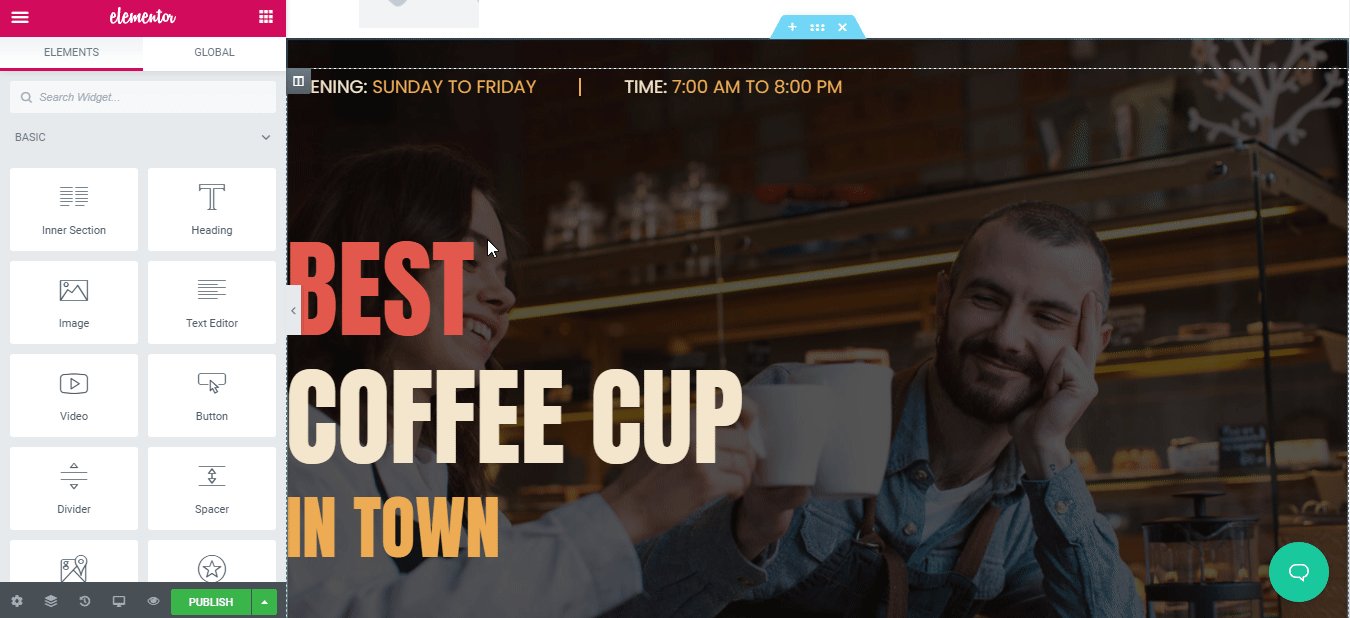
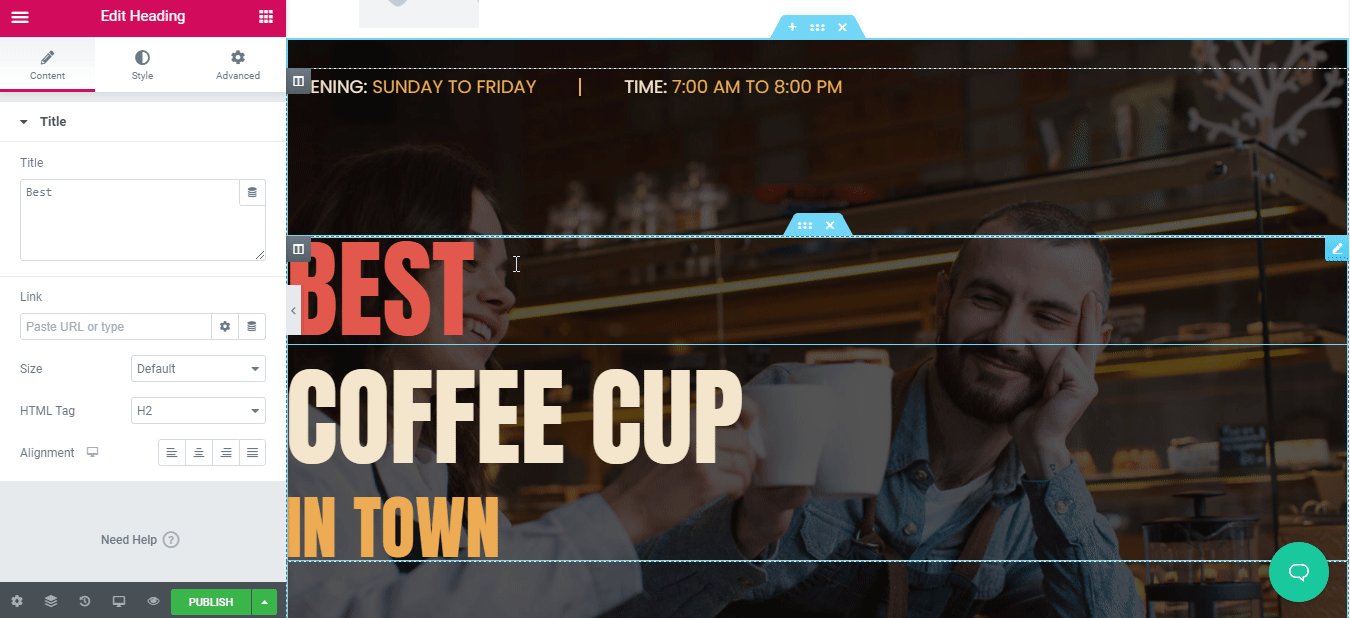
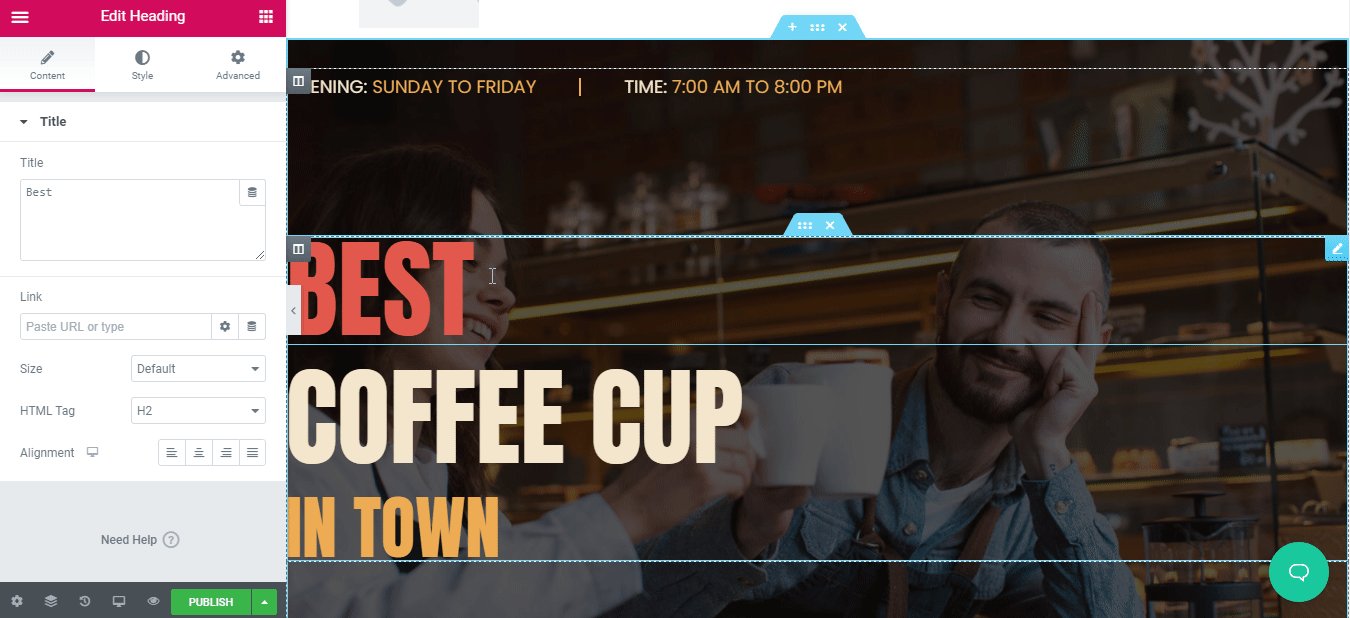
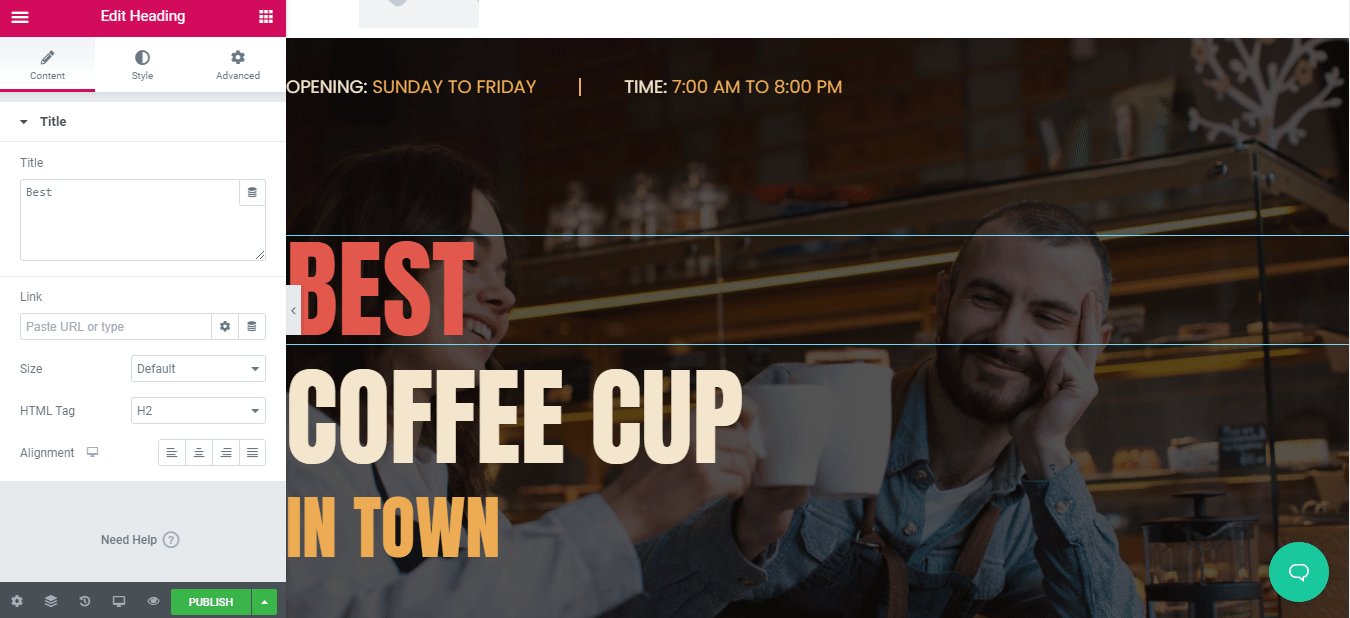
第 2 步:開始修改模板設計
在Elementor 編輯器上獲得現成的咖啡店模板包後,您現在可以開始以您想要的方式對其進行修改。 您可以拖放每個創意部分,在其中包含您喜歡的內容,並且通過一些自定義,您可以使其生效。

第 3 步:在雲端保存並保護您的就緒設計
當您完成上述所有步驟後,您現在可以通過將咖啡店網站模板保存在 Templately 的“MyCloud”存儲中來使用另一個設施。 為此,您必須右鍵單擊設計並按“將頁面保存到模板”以將其保護在雲空間中。

甚至您可以在多個站點上多次重複使用您保存的模板設計。 此外,它還允許您在雲上進行無縫協作,使用Templately WorkSpace與其他團隊成員共享您準備好的模板設計。
最終結果:
恭喜! 您現在已成功使用咖啡店網站模板創建您的網站,而無需在 Elementor 中進行編碼。

立即獲取模板準備好的模板,讓我們通過下面的評論分享您的經驗。 如果您遇到任何問題或需要任何進一步的幫助,您可以隨時聯繫我們的支持團隊。
