帶有免費插件的 WooCommerce 產品色板
已發表: 2021-05-28為 WooCommerce 產品啟用顏色樣本和更多產品選項可以增加您的銷售額。 最受歡迎的解決方案是具有變體的 WooCommerce 產品。 今天,我將向您展示如何使用免費的 WooCommerce 插件為簡單和可變產品更改產品顏色樣本並添加自定義字段!
不提供產品選項會阻止您的客戶購買。 另一方面,如您所知,可變產品並不總是最佳選擇。
讓我向您展示如何使用色板、更多產品選項和自定義字段來豐富 WooCommerce 產品。 重要的是,我將為 WooCommerce 使用免費的產品構建器插件。 讓我們開始!
目錄
- WooCommerce 中的可變產品
- 帶有免費插件的 WooCommerce 色板!
- WooCommerce 色樣 - 分步指南
- 關於自定義字段的摘要和更多信息
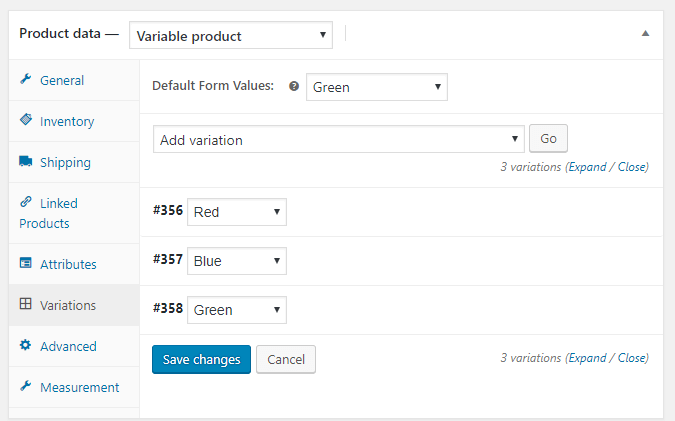
WooCommerce 中的可變產品
默認情況下,您可以使用一些WooCommerce 產品類型,包括簡單和可變產品。
WooCommerce simple 產品易於設置,但如果您想添加顏色選項,它們可能還不夠。 當您需要添加色板時,WooCommerce 變量產品可能是更好的選擇。

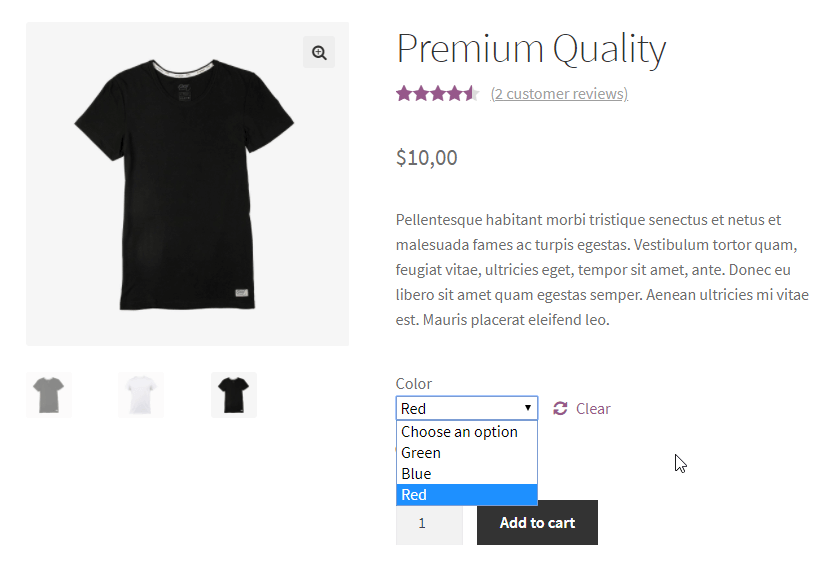
您的客戶將看到帶有 3 個選項的 WooCommerce 產品。

我想你可能想添加更有吸引力的色板!
帶有免費插件的 WooCommerce 色板!
您可以根據需要輕鬆添加任意數量的色板。

可視化客戶選擇的選定選項將比文本本身產生更好的效果。 當涉及到產品的顏色時,這條規則就更加重要了。 為 WooCommerce 產品插入色板將最大限度地減少對錯誤顏色選擇的不滿,並使網站看起來更好。
下載 Flexible Product Fields 的免費版本並添加帶有顏色字段的新 Radio。
WooCommerce 的靈活產品字段
更改 WooCommerce 顏色,添加帶顏色的單選字段。 WooCommerce 樣本通過靈活的產品字段變得簡單。
下載或轉到 WordPress.org另外,請觀看視頻,它將向您展示此插件在免費版本中的功能:
WooCommerce 色樣 - 分步指南
添加這樣一個字段非常簡單,並且借助 CSS 可以對其進行調整,例如更改形狀或大小。 請按照以下步驟操作:
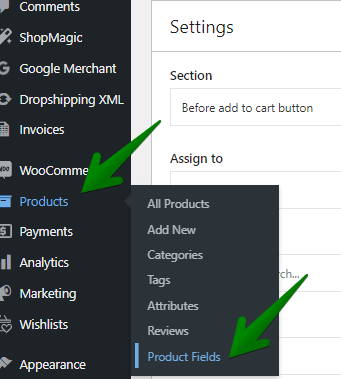
首先,轉到WordPress 儀表板 → 產品 → 產品字段。

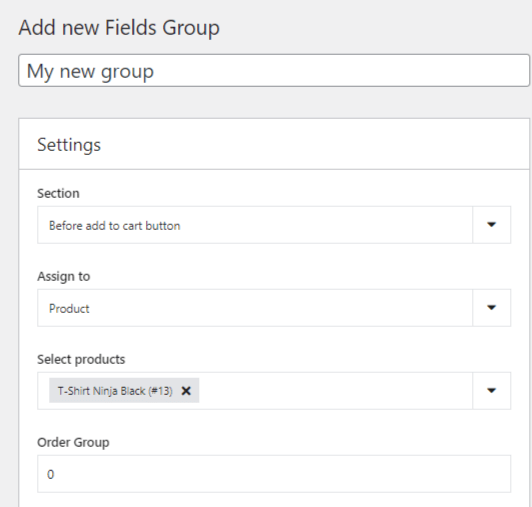
然後,添加一個新組或選擇一個現有組。 如果該組是新組 - 為其命名(例如“顏色選項”)並將其添加到產品/類別或標籤中。

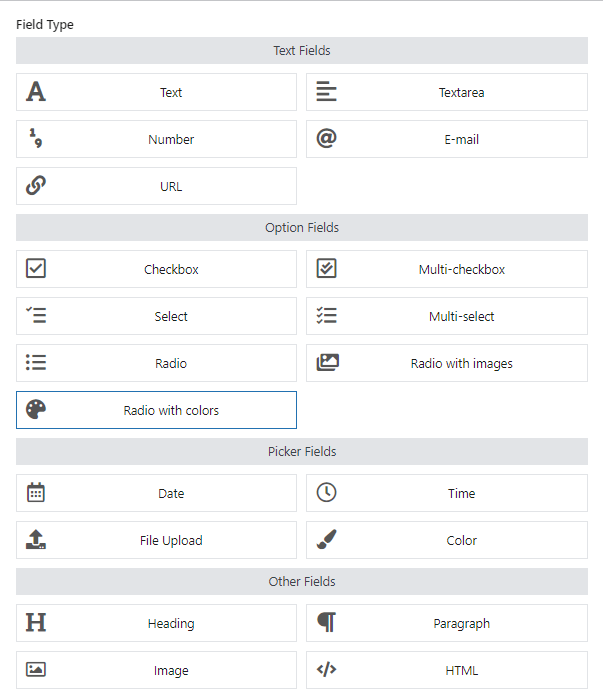
接下來,添加一個新字段。 轉到選項字段類別,然後從選項列表中選擇帶顏色的單選按鈕。

最後,輸入字段標籤,這也是您的字段名稱。 比方說,“產品顏色”。

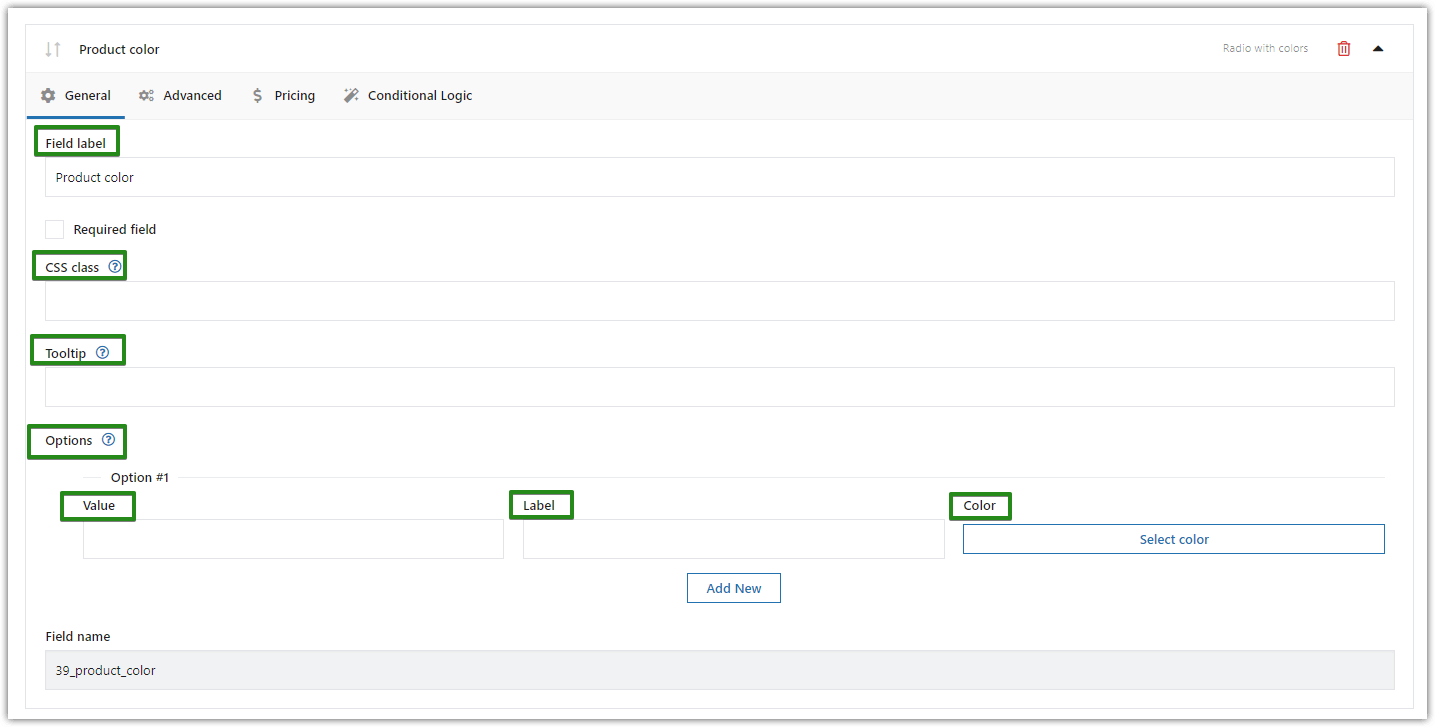
產品領域定制
現在讓我們看看附加的插件選項:
- 此外,如果您需要有關此時將看到的每個字段的更多信息,請閱讀我們的文檔:

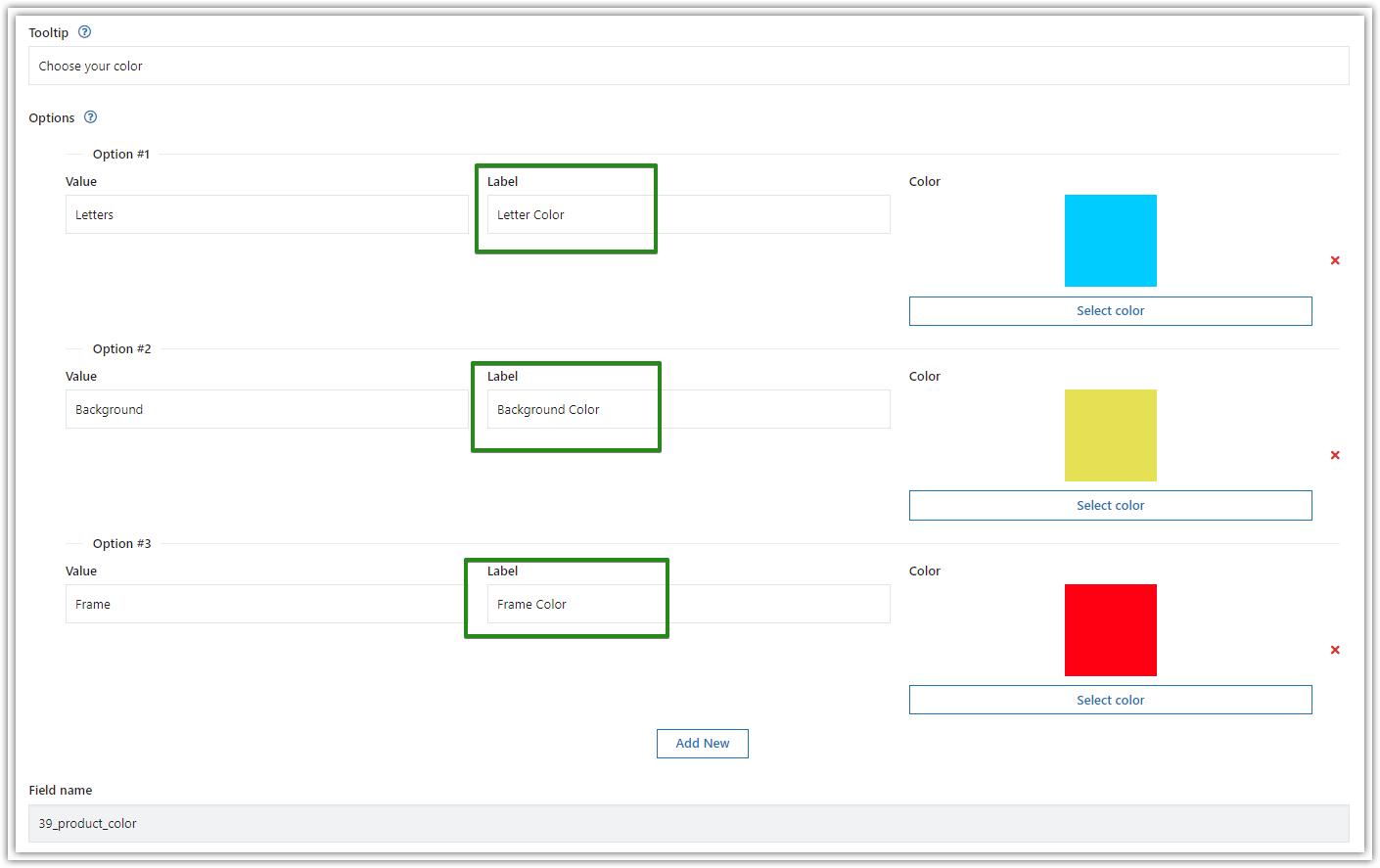
顏色樣本:不同的字段類型 - 使用要在 WooCommerce 產品頁面上顯示的信息填寫字段。

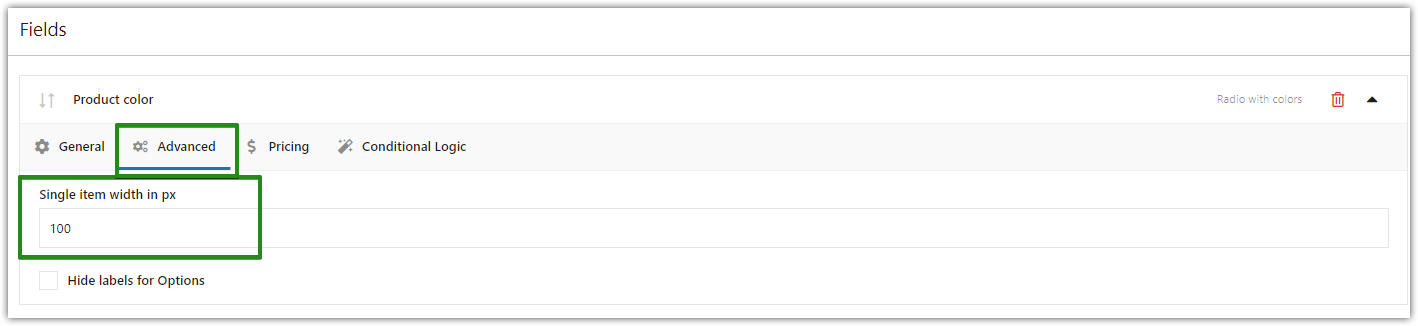
顏色樣本配置 - 轉到“高級”選項卡。 您可以在此處更改單項寬度(以 px 為單位):

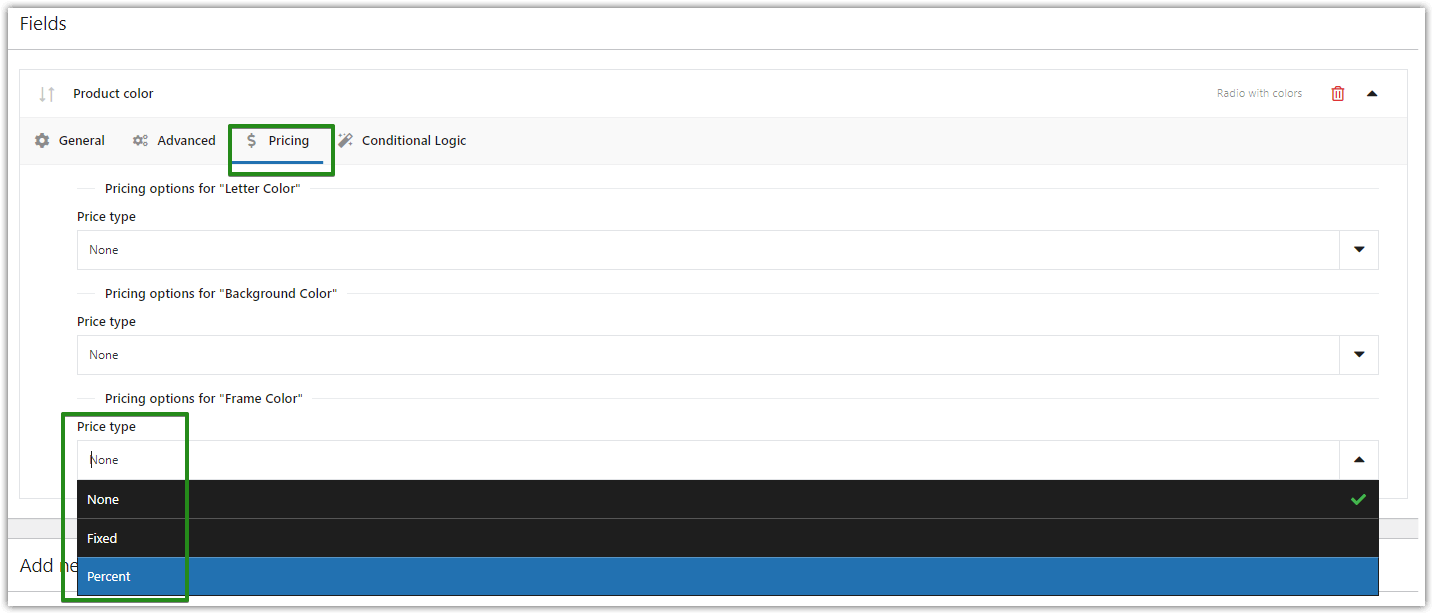
帶有顏色字段類型的無線電 WooCommerce 產品頁面 - 如果需要,您還可以設置定價(固定或百分比)或使用其他選項(例如條件邏輯)。 例如,讓我們添加一個 CSS 類,例如“custom-color-swatches”來自定義字段樣式。

設置顏色樣本的定價。 您可以為每個選項選擇固定或百分比價格類型。
- 此外,如果您需要有關此時將看到的每個字段的更多信息,請閱讀我們的文檔:
使用 CSS 自定義 WooCommerce 顏色樣本
這不是必需的,但可以在頁面上粘貼 CSS 代碼來自定義顏色字段。 但是,當然,您可以使用在第 4 步中指定的 CSS 類,例如custom-color-swatches 。

隱藏圖片下方的標題
div.fpf-radio-images p. 自定義顏色樣本輸入+標籤跨度{
顯示:無;
}
將圖像大小更改為50 px ,將框架大小更改為10 px
div.fpf-radio-images p. 自定義顏色樣本輸入+標籤{
寬度:計算( 50px + 2* 10px );
}
div.fpf-radio-images p. 自定義顏色樣本輸入+標籤 img {
寬度:計算( 50px + 2* 10px );
高度: 計算( 50px + 2* 10px );
邊框: 10px實心透明;
}
將邊框顏色(選中時)更改為#d3d3d3
div.fpf-radio-images p. 自定義顏色樣本輸入:選中+標籤 img {
邊框顏色: #d3d3d3 ;
}
將圖像的形狀更改為圓形
div.fpf-radio-images p. 自定義顏色樣本輸入+標籤 img {
邊界半徑:50%;
}
產品頁面上的 WooCommerce 樣本
現在讓我們看看 WooCommerce 產品頁面上的最終效果和色板選項!

關於自定義字段的摘要和更多信息
WooCommerce 產品的色板是吸引客戶注意力的重要元素。
當然,此解決方案適用於範圍廣泛的商店,因為它很容易適應特定網站。 此外,還可以插入圖案或圖像(例如顯示產品的紋理)而不是顏色。
多虧了帶有顏色字段類型的無線電,您可以實現您正在尋找的效果,您可以在使用靈活的產品字段插件時輕鬆添加和自定義。
此外,您可以在插件的免費版本中找到更多字段類型,例如:
- 文本字段 -電子郵件和URL
- 選項字段 -多選框和帶顏色的單選按鈕
- 選擇器字段 -時間和顏色
- 和其他用於格式化產品頁面的字段 - 用於插入文本和圖像的段落或HTML