網站上常見的 UX 可訪問性錯誤
已發表: 2022-10-01
萬維網的發明者蒂姆·伯納斯-李(Tim Berners-Lee)說,網絡適合所有人。 不幸的是,情況並非總是如此。
糟糕的設計決策會給許多不同的人群帶來障礙。 事實上,WebAIM 的研究發現,在 100 萬個主頁中,有超過 50,000,000 個“明顯的可訪問性錯誤”,平均每頁超過 50 個。
這些錯誤不僅使人們感到被邊緣化; 它們阻止了數十萬人與您的品牌互動或購買您的產品。
很少有網站管理員願意故意邊緣化人們或限制對其網站的訪問。 這就是為什麼了解最常見的 Web 可訪問性問題並學習如何通過簡潔的設計解決這些問題如此重要的原因。
讓我們開始吧。
為什麼 UX 可訪問性很重要?
由於互聯網已成為超過 10 億人日常生活的重要組成部分,因此網站所有者必須採取措施確保每個人都能平等地訪問它。 然而,這不僅僅是人權問題。 有一個明顯的財務案例可以讓您的網站易於訪問。 鑑於美國有 6100 萬人患有某種形式的殘疾,無法訪問的網站可能會損害您的底線。 使您的網站易於訪問,您可能會為成千上萬的客戶打開大門。
遵守 UX 可訪問性設計趨勢可以提高公司的聲譽。 努力迎合特定的弱勢用戶群體證明您的公司關心所有客戶。 這一增加的步驟可能會鼓勵潛在客戶與您的品牌開展更多業務。
還有法律合規的小問題。 儘管關於 1990 年《美國殘疾人法案》是否包括網站和實體店存在爭議,但這並沒有阻止每年向聯邦法院提起數千起訴訟。 您可能不會因缺乏 ADA 網站合規性而受到懲罰,但法律訴訟的威脅是顯而易見的。
最終,使用 UX 可訪問性進行設計不僅可以改善殘障用戶的瀏覽體驗; 它改善了每個人的用戶體驗。 即使是視力完美的用戶也能從更好的顏色對比度和更多標籤中受益——而您的 SEO 肯定會受益於添加的替代文本和更好的鏈接描述等內容。
7 個最常見的 Web 可訪問性錯誤
讓您的網站更易於訪問既是為了避免常見問題,也是為了整合新技術。 避免以下七個錯誤,您將大大有助於使您的網站比競爭對手更易於訪問。
1:圖像上缺少替代文字
替代文本是一個 HTML 屬性,用於描述圖像所代表的內容。 從可訪問性的角度來看,替代文本為屏幕閱讀器提供信息,以便向視障用戶準確描述圖像。 如果您不提供替代文字或替代文字不是很具有描述性,那麼您就沒有讓所有人都可以使用您網站的圖片。
空替代文本和缺少替代文本之間存在差異。 有時圖像可以用於純粹的裝飾目的。 在這種情況下,可以使用空的 alt 標籤,顯示為 alt=""。 屏幕閱讀器會忽略這一點,並且不會影響可用性。
通常,替代文本不是空的,而是完全丟失。 當屏幕閱讀器遇到缺少的 alt 屬性時,它將假定圖像很重要並註入文件名。 對於圖形和信息圖表等對用戶理解網頁至關重要的圖像,文件名是不夠的。 這就是為什麼必須為所有圖像創建替代文本的原因。
2:色彩對比弱
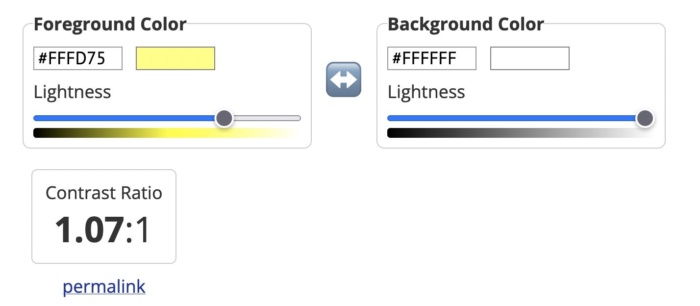
你有沒有試過在黃色背景上閱讀白色字體? 不容易,是嗎? 但這可能是用戶每次訪問您的網站時的感受。 事實是有些人很難閱讀文本,除非字體和背景之間的顏色對比非常明顯。 這就是為什麼白色背景上的黑色字體如此受歡迎的原因。
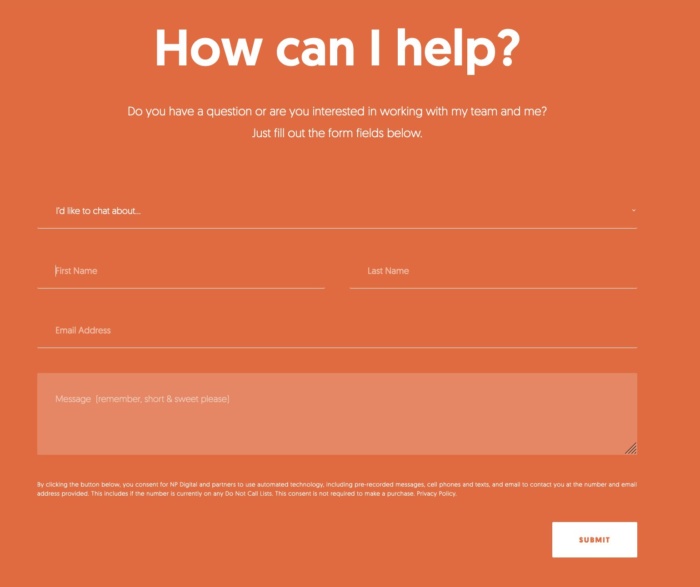
提高顏色對比度的最簡單方法是避免在背景和文本中使用相似的顏色。 這意味著紅色背景上沒有橙色字體。 或藍色背景上的綠色文本。 還要特別注意網站標題或表單上的提交按鈕等設計功能。 這些功能往往會包含品牌顏色,並且更有可能導致對比度問題。
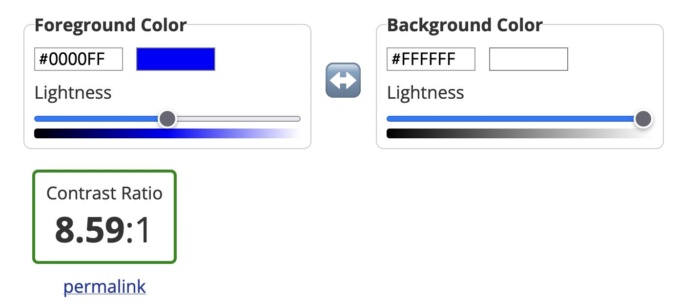
或者,您可以使用 WebAIM 的對比度檢查器等工具來量化對比度。 您的比率越高,對比度就越好,您的網站的可讀性就越高。 該工具會告訴您您的顏色是通過還是失敗。 通常,對於大文本,文本和背景顏色的對比度應至少為 3:1,對於正常大小的文本,對比度至少應為 4:1。
從下圖中可以看出,白色背景上的深藍色文本具有很高的對比度。

但是白色背景上的黃色文本具有可怕的對比度。

3:糟糕的鏈接文本
無論是從用戶體驗的角度還是對於 SEO,鏈接都是網頁的重要組成部分。 但是您需要使用鏈接文本準確地描述它們以使其有效。
雖然精通 SEO 的人可能永遠不會夢想錯過在內部鏈接中添加關鍵字的機會,但缺少鏈接文本卻非常普遍。 徽標、按鈕和圖標都沒有文字,這意味著屏幕閱讀器會忽略它們。 如果您希望用戶點擊您的 CTA 按鈕,那就不好了。
模糊或模棱兩可的鏈接文本也是一個問題。 像“點擊這裡”這樣的短語不僅沒有提供 SEO 價值,而且還會阻礙用戶通過屏幕閱讀器訪問您的網站。 包括整個 http:// 鏈接而沒有任何錨文本更糟糕。 這兩個版本都不包含這些用戶需要的信息。
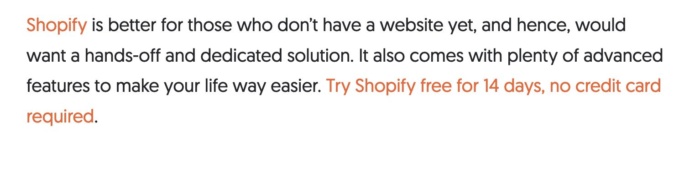
相反,請確保可點擊的文本準確地描述了用戶可以在下一頁找到的內容。 例如,在下面的示例中,您知道通過單擊鏈接,您將被定向到一個頁面,您可以在其中獲得 Shopify 的 14 天免費試用。

然後是導航鏈接。 如果編碼不當,這些也會給屏幕閱讀器帶來問題。 這是因為屏幕閱讀器不會跳過它們,這意味著用戶每次打開新頁面時都必須收聽您的導航菜單。 通過將 ARIA 角色分配給您的導航菜單以指示其目的來解決此問題。 這將有助於屏幕閱讀器在必要時避開它們。
4:缺少表單標籤
我幾乎可以肯定您的網站上至少有一個表格,即使它只是在您的聯繫頁面上。 但是每個字段都有一個標籤告訴用戶他們需要輸入什麼信息嗎? 如果沒有,您的表格並非所有人都可以訪問。

就像鏈接文本一樣,表單輸入字段需要一個標籤,以便屏幕閱讀器和其他輔助設備可以理解它們並幫助用戶導航它們。 但是,標籤不僅僅是您可以在表單字段中看到的佔位符文本。 您還需要在表單的代碼中添加描述。 這是因為佔位符文本通常會被屏幕閱讀器忽略。 佔位符文本通常缺乏強烈的顏色對比也無濟於事。

理想情況下,您將在 <label> 元素中有一個可見的標籤,這樣每個人(用戶、屏幕閱讀器、機器人)都可以理解每個字段的含義。
5:數據表沒有標記
對於屏幕閱讀器和其他無障礙設備來說,表格是一場噩夢。 當屏幕閱讀器遇到一個表格時,他們會告訴用戶有一個包含給定數量的列和行的表格,然後繼續列出所有數據。 不幸的是,可能無法以正確的順序讀取該數據。 更糟糕的是,屏幕閱讀器無法讀取包含一組以上行或列標題的表格。
事實上,使表格易於訪問的最佳方法是根本不擁有它們。 當然,這不適用於某些網站。 因此,在需要表格的地方,您需要使它們盡可能簡單並使用正確的標記。 ID、HEADERS 和 SCOPE 屬性應該用於正確標記表格的每個部分。 您還可以使用表格標題向用戶提供有關如何最好地理解您的表格的附加信息。
另一種選擇是將您的數據顯示為圖像文件,並使用適當的替代文本列出數據。 但是,對於復雜的表,這可能不可行。
6:屏幕閱讀器缺乏鍵盤輔助功能
不是每個人都會使用鼠標來瀏覽您的網站。 許多視障人士會使用鍵盤或其他輔助設備在您的網站上移動。 這意味著您在設計和創建網站佈局時需要特別注意。
具體來說,用戶必須能夠使用空格鍵和 Tab 鍵瀏覽您的網站。 用語義正確的 HTML 構建的簡單網站無需任何調整就可以實現這一點,但更複雜的網站需要在數字地標中編碼,以便更好地允許鍵盤用戶和屏幕閱讀器移動。
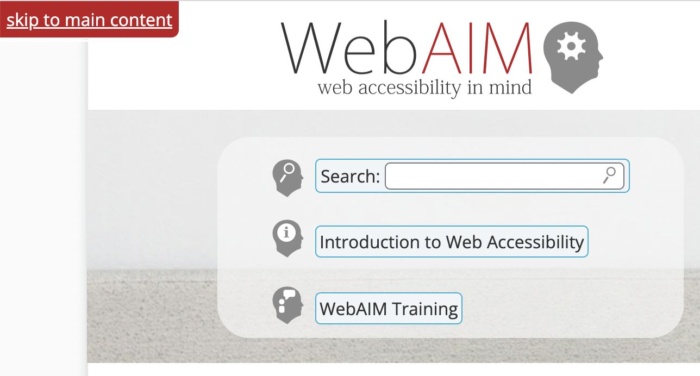
在每個頁面的頂部添加跳轉到內容的鏈接還可以使您的用戶不必在每次打開新頁面時都在每個菜單項之間切換。 這些按鈕在您按下 tab 鍵時出現,允許用戶使用 tab 鍵和空格鍵來瀏覽網站,以跳過導航並直接進入頁面的主要內容。

7:沒有適當標記的非 HTML 內容</h3>
在優化網站的可訪問性時,很容易忘記非 HTML 元素。 但 PDF 和 Word 文檔等內容也可能是個問題。 開箱即用,用戶無法自定義這些文檔以使其更易於閱讀,也無法很好地使用輔助技術。 當文檔生成為純圖像 PDF 時,可訪問性問題會更加嚴重。
一種解決方案是通過標記這些資源以供屏幕閱讀器導航來解決導航錯誤。 另一種方法是使用 Office 的內置輔助功能檢查器來提高創建這些文檔時的輔助功能。
滑塊、手風琴和拖放小部件等交互式內容也會影響可訪問性。 彈出框和確認消息等動態內容也是如此。 如果屏幕閱讀器無法理解這些內容何時加載,它就無法告訴用戶這些內容。
再一次,您可以使用 ARIA 屬性來解決此問題。 使用正確的 ARIA 屬性標記這些交互式和動態元素將通知屏幕閱讀器頁面內容已更改。 或者,您可以通過避免彈出窗口和其他形式的動態內容的方式來設計您的網站。 靜態網站可能看起來不那麼華而不實,但它們更容易訪問。
常見問題
Web 內容可訪問性指南建立在 POUR 的四個原則之上:可感知、可操作、可理解和穩健。
如果您的網站符合 ADA 標準,則它符合 1990 年美國殘疾人法案中規定的建議,並且可供殘障人士訪問。
您可以通過改善顏色對比度、添加替代文本或為屏幕閱讀器添加鍵盤可訪問性來使您的網站更易於訪問。
允許用戶使用鍵盤而不是鼠標來瀏覽您的網站是網站可訪問性的一個示例。 為您網站上的每張圖片添加替代文字也是如此。
結論
不幸的是,即使是最好的設計師和網絡企業家也可以創建無法訪問的網站。 這就是為什麼在您構建網站或創建新內容時不斷回顧這些錯誤如此重要的原因。
在所有圖像上包含替代文本、將標記數據添加到表格並提高鏈接文本的質量會付出更多努力,但數百萬用戶會為此感謝您。
但不要止步於此。 接下來,學習如何創建包容性內容並改善您網站的整體用戶體驗。
您首先要糾正哪些 UX 可訪問性錯誤?

了解我的代理機構如何為您的網站帶來大量流量
- SEO – 釋放大量 SEO 流量。 看到真實的結果。
- 內容營銷——我們的團隊創建了可以分享、獲取鏈接和吸引流量的史詩內容。
- 付費媒體– 具有明確投資回報率的有效付費策略。
預約電話
