使用這張方便的桌子比較產品
已發表: 2023-04-14正在尋找將 WooCommerce 比較產品功能添加到您的商店的最佳方式?
提供強大的產品目錄可以幫助您覆蓋更多的受眾。 但是,如果您的客戶面臨太多選擇,他們可能很難做出購買,而這正是比較功能可以提供幫助的地方。
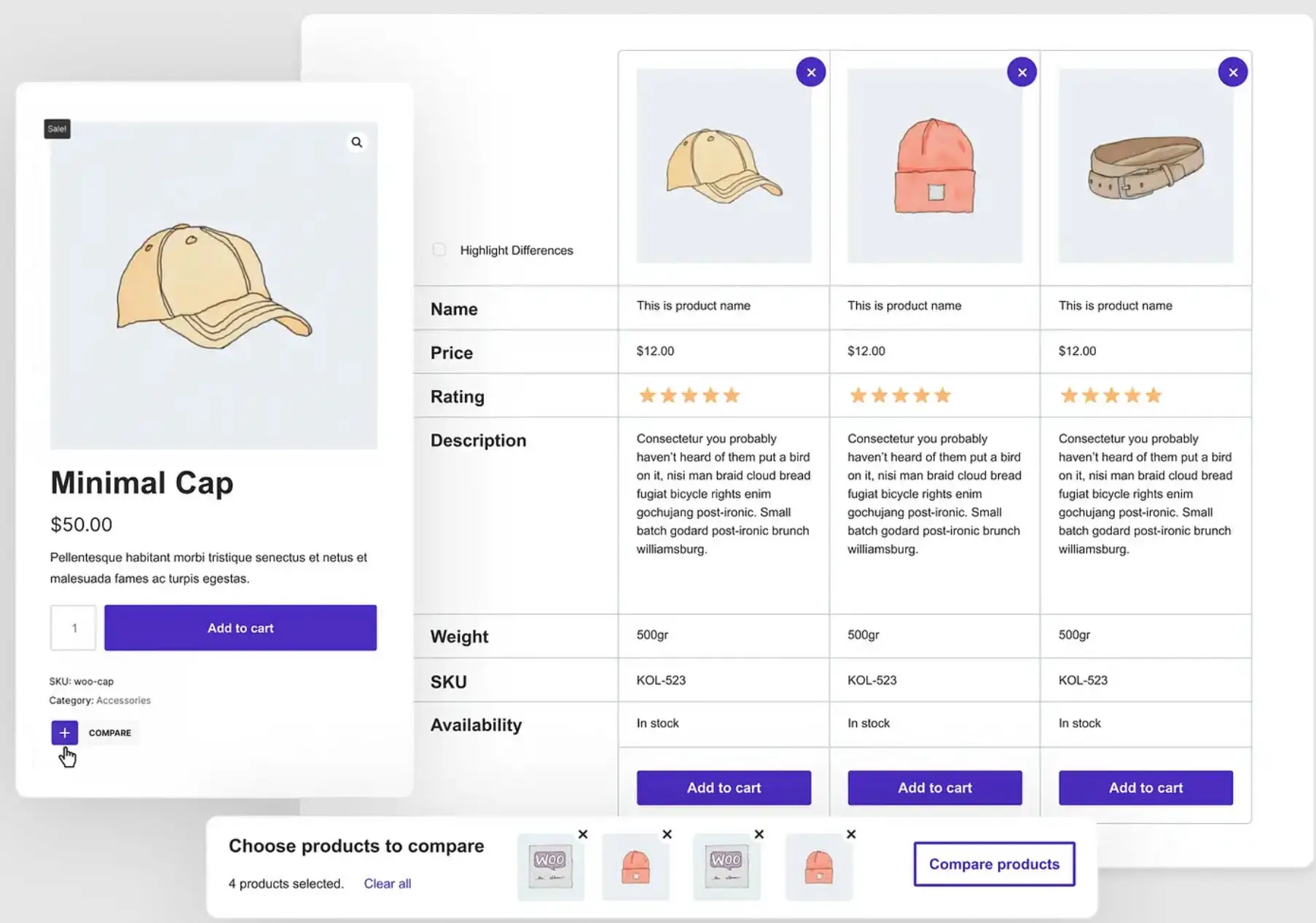
在這篇文章中,您將學習如何使用Sparks for WooCommerce插件創建一個可自定義的 WooCommerce 比較產品表,如下所示:

客戶將能夠通過單擊商店或單個產品頁面上的圖標輕鬆地將產品添加到表格中。 更重要的是,您可以根據您的需要定制所有的細節和設計。
為什麼您可能想要添加 WooCommerce 比較產品功能
如果您想發展在線商店,擴大產品選擇可能是一種有效的策略。 當您提供更多產品時,您可以通過吸引不同的價格點和偏好來吸引更廣泛的人群。
此外,您還可以解鎖交叉銷售和追加銷售的機會。 因此,您將能夠提高轉化率和平均訂單價值 (AOV)。 但是,如果您的客戶對您的選擇不知所措,您可能很難獲得這些好處。
事實上,研究表明在線購物者已經在應對搜索疲勞[1] 。 因此,大型目錄可能會使事情變得更糟。
這就是產品比較表派上用場的地方。 當您提供具有不同技術規格的類似產品時,此功能特別有用。
例如,流行的音頻設備公司 Bose 允許您選中一個框來比較多達四種產品:

這會在頁面底部生成一個水平面板,您可以在其中查看所選項目。 然後,當您單擊“比較”按鈕時,您將獲得一個自定義比較網格:

這使客戶可以輕鬆比較輔助插孔、配對潛力和藍牙選項等內容——所有這些都集中在一個地方! 一些產品比較表甚至具有高級導航元素,如粘性標題:

這樣,當您向下滾動以細讀一長串產品詳細信息時,您就不會忘記哪個產品是哪個。 這可以大大增強用戶體驗 (UX) 並提示客戶點擊“立即購買”按鈕。
不幸的是,沒有內置的 WooCommerce 比較產品功能。 但是,您可以使用提供此功能的插件。
如何設置 WooCommerce 比較產品功能
如您所見,當您將 WooCommerce 比較產品功能添加到您的商店時,您可以獲得很多好處。
現在,讓我們看看如何通過幾個步驟創建一個時尚的產品比較表!
第 1 步:為 WooCommerce 安裝並激活 Sparks
由於 WordPress 沒有內置的產品比較表,您需要選擇一個高級工具,如Sparks for WooCommerce,才能獲得這個方便的功能。 我們的插件使您能夠為您的在線商店設計自定義比較表:

它還附帶了一系列旨在優化您的在線商店和提高轉化率的工具。 例如,您可以創建願望清單、顯示高級產品評論等。
要開始使用Sparks for WooCommerce ,您需要選擇訂閱計劃並註冊。 然後,您將能夠登錄到您的帳戶並下載高級插件的文件。
之後,轉到您的 WordPress 儀表板並導航到插件>添加新插件。 然後,單擊屏幕頂部的上傳插件按鈕:

選擇選擇文件並上傳您剛剛下載的插件文件。 然後,點擊立即安裝,然後點擊激活。
最後,您需要轉到“設置” > “火花” 。 輸入您的許可證密鑰並點擊Activate 。 現在,您已準備好進行下一步!
第 2 步:激活和配置產品比較模塊
正如我們之前提到的, WooCommerce 的 Sparks帶有一整套電子商務功能。 這些都被方便地組織到一個模塊庫中,所以你所要做的就是打開它們。
要激活產品比較模塊,您需要轉到“設置” > “Sparks”以訪問“Sparks 選項”頁面:

您應該會立即看到產品比較模塊。 只需單擊“激活”按鈕。
現在,將出現配置鏈接。 但是,在配置對比表之前,讓我們先看看默認設置在前端的樣子:

目前,所有產品都有一個加號 ( + ),即比較圖標。 當您選擇項目時,您會看到它們列在屏幕底部:

然後,您可以點擊比較。 自定義列表出現在專用的比較表頁面上,並顯示Name 、 Price和Rating等詳細信息:

要從列表中刪除產品,只需單擊每個項目右上角的X。
向下滾動,您可以查看更多詳細信息並將商品添加到購物車:

要自定義比較表的外觀,請返回Sparks 選項頁面並點擊產品比較面板中的配置。 在General Settings下,您需要選擇產品比較表的顯示位置:


默認情況下, WooCommerce 的 Sparks使用專用的比較表頁面。 但是,您可以通過從下拉菜單中選擇另一個頁面來更改此設置。
您可能還想更改用戶可以比較的最大產品數量。 此外,您可以調整比較複選框的位置。 您可以選擇將其放置在產品圖片的頂部或底部。
第 3 步:自定義表格的樣式和佈局
您可能已經註意到,產品比較模塊生成的所有新視覺元素都可以無縫地融入您網站的設計中。 那是因為它們的所有顏色都繼承自您主題的調色板。
不過,您可能希望調整視覺效果以更好地匹配您的品牌或客戶的需求。 在 Sparks 設置頁面中,找到表格樣式行並單擊箭頭以展開您的選項:

在這裡,您可以修改背景、文字顏色、邊框等。 只需從預先建立的顏色中選擇一個選項或輸入自定義的十六進制代碼。 您還可以切換按鈕以啟用交替行顏色。
再往下,您可以限制類別並修改表格的佈局。 只需單擊表格佈局行即可查看您的選項:

在這裡,您可以重新排序您的字段或通過單擊眼睛符號隱藏它們。 當您隱藏一個字段時,它會移動到列表底部並變灰。 最後,您可以將表視圖類型更改為行或列。
第 4 步:使用更多功能個性化您的產品表
您可能會注意到,還有一些其他方法可以使產品比較表個性化。 例如,您可能想要添加“相關產品”部分。 這將使您能夠向客戶交叉銷售並最大限度地提高銷售額。
您還可以選擇自定義粘滯欄的顏色和按鈕:

請記住,粘性標題是一個至關重要的設計元素,因為它使您的產品比較表更易於瀏覽。
最後但同樣重要的是,您可以為您的表格選擇一個時尚的比較按鈕:

請注意,您的編輯將自動保存。 當您對更改感到滿意時,您可以繼續預覽您的產品比較表!
立即設置 WooCommerce 比較產品表
隨著電子商務商店的發展,您可能會決定向目錄中添加更多產品,從而為客戶提供更多選擇。 這可以幫助您擴大客戶群並增加收入。 然而,一些購物者可能會對所有這些選擇感到不知所措。
幸運的是,您可以通過四個簡單的步驟將 WooCommerce 產品比較表添加到您的商店:
- 安裝並激活Sparks for WooCommerce 。
- 激活並配置產品比較模塊。
- 自定義表格的樣式和佈局。
- 使用更多功能個性化您的產品表。
️ 對於改善商店的其他一些方法,您還可以瀏覽我們針對所有不同類型的用例收集的最佳 WooCommerce 插件。
您對如何在 WooCommerce 中比較產品有任何疑問嗎? 在下面的評論部分讓我們知道!
