如何在 WooCommerce 結帳頁面添加確認電子郵件地址字段並進行驗證?
已發表: 2020-05-22在某些情況下,默認的 WooCommerce 電子郵件驗證不夠好。 您的客戶是否經常在結帳頁面輸入錯誤的電子郵件地址? 然後為 WooCommerce 結帳頁面添加用戶電子郵件地址驗證的確認結帳字段。 在本文中,我將向您展示如何使用免費插件執行此操作,以便客戶可以確認電子郵件地址,並且您的 WooCommerce 確認電子郵件可以安全地送達他們!
您是否收到過客戶電子郵件地址中有拼寫錯誤的 WooCommerce 訂單? 它會導致額外的工作並使您的買家感到沮喪,而您不希望這樣,對嗎?
閱讀如何讓您的客戶使用額外的 WooCommerce 自定義結賬字段和直接驗證地址來確認電子郵件地址。 它將減少錯誤並防止您將 WooCommerce 訂單確認電子郵件發送到無效!
目錄
- 讓我們使用 WooCommerce 的免費結帳定制器
- 讓用戶在 WooCommerce 結賬時確認電子郵件地址
- WooCommerce 的用戶電子郵件地址驗證
對於每個電子商務來說,購買過程都是一個非常複雜和脆弱的元素。 想像一下,你所有的辛勤工作都被一個微不足道的錯誤毀掉了,比如在結賬頁面上拼錯了電子郵件地址。
在最好的情況下,您將不得不花一些時間來回答您的客戶。
在最糟糕的情況下,您的客戶會很生氣。 即使這不是您的錯,您也會損失時間或金錢。
讓我們使用 WooCommerce 的免費結帳定制器
有一個簡單的解決方案,可以使用我們的免費插件來實現! 它是靈活的結帳字段,人們喜歡它。 我們收到了很多來自用戶的積極反饋,全球超過 80,000 家商店都在使用這個插件!
靈活的結帳字段插件允許您:
- 更改字段的名稱,
- 更改字段的順序,
- 創建新的自定義字段,
- 向字段添加驗證,
- 更改字段的外觀。
觀看此視頻,了解此插件的設置面板在以下方面的外觀:
讓用戶在 WooCommerce 結賬時確認他的電子郵件地址字段
按照以下步驟添加一個新字段,用於確認用戶電子郵件地址並進一步驗證 WooCommerce 結帳表單!
獲取插件
工作台靈活的結帳字段 WooCommerce
WooCommerce 驗證電子郵件地址插件。 添加、編輯和重新排列帶有驗證的自定義結帳字段。
免費下載或前往 WordPress.org最後更新:2023-03-13適用於 WooCommerce 7.1 - 7.6.x添加新的結帳字段
如果您安裝並激活了插件,則可以轉到WooCommerce > Checkout Fields 。

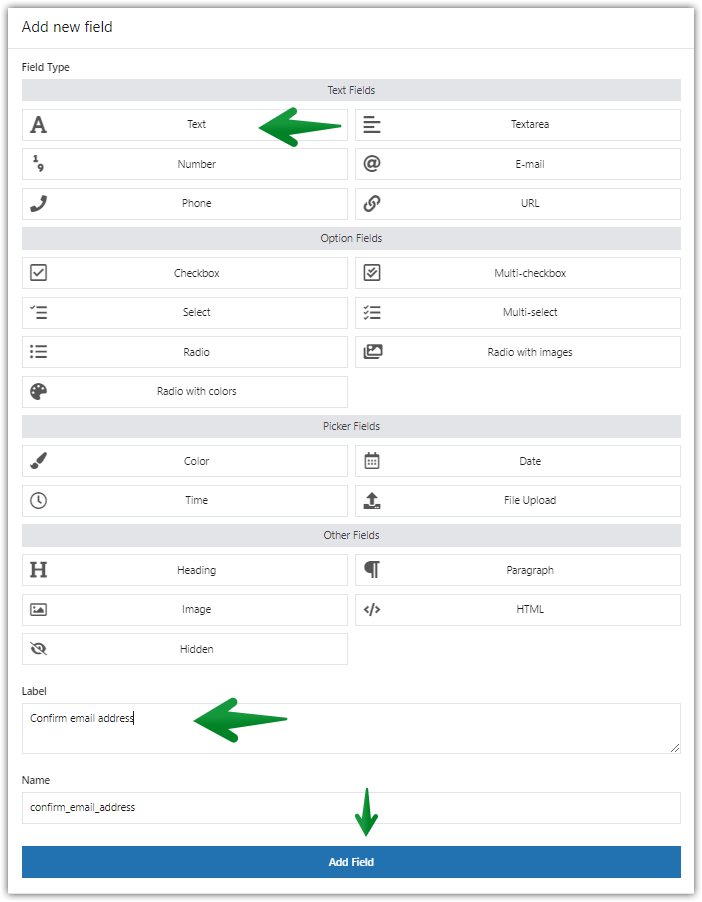
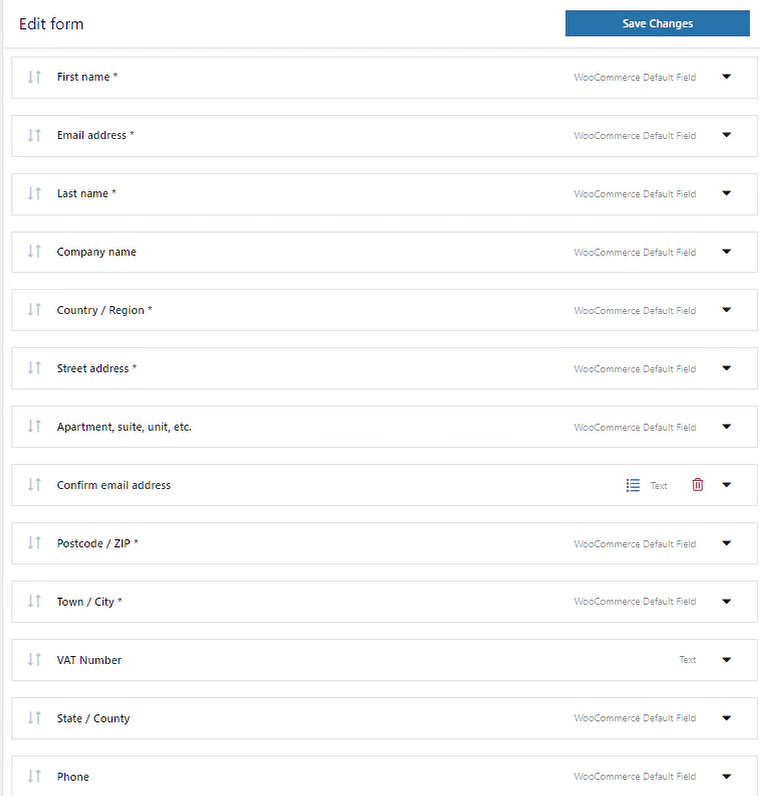
儀表板中的靈活結帳字段 在賬單部分,添加一個新的文本字段。 添加標籤並單擊“添加字段”按鈕。

添加文本字段以在結帳時驗證電子郵件地址 將確認電子郵件字段移至電子郵件地址附近
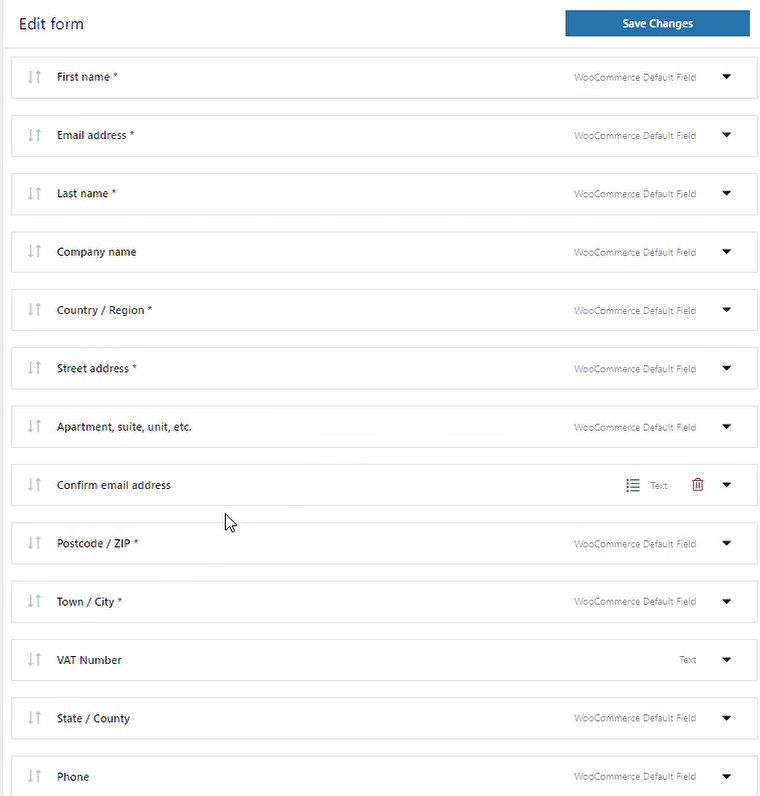
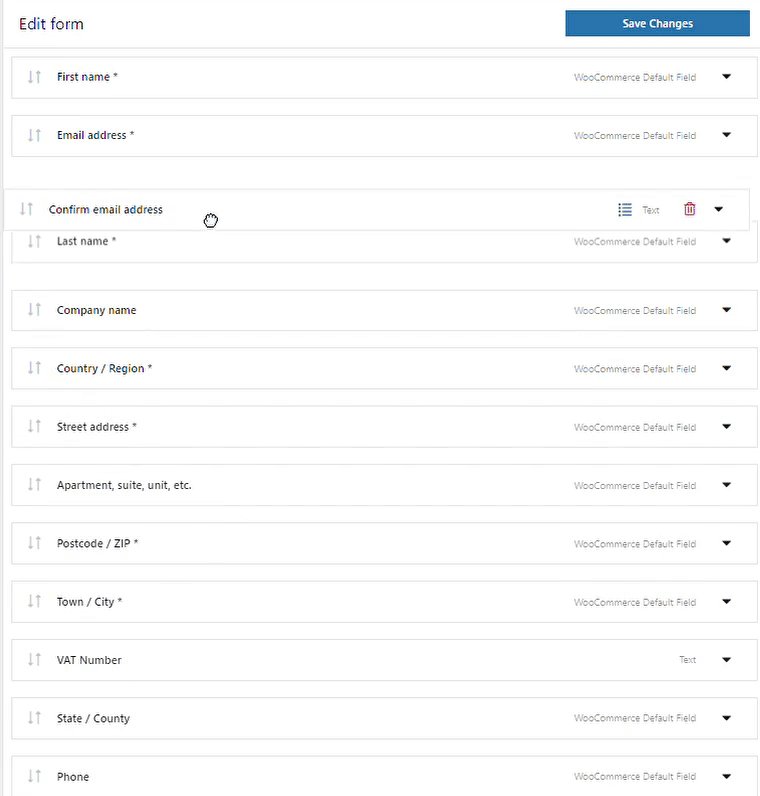
接下來,將新字段放在您的電子郵件地址字段下方。 您可以通過簡單的拖放來完成此操作。

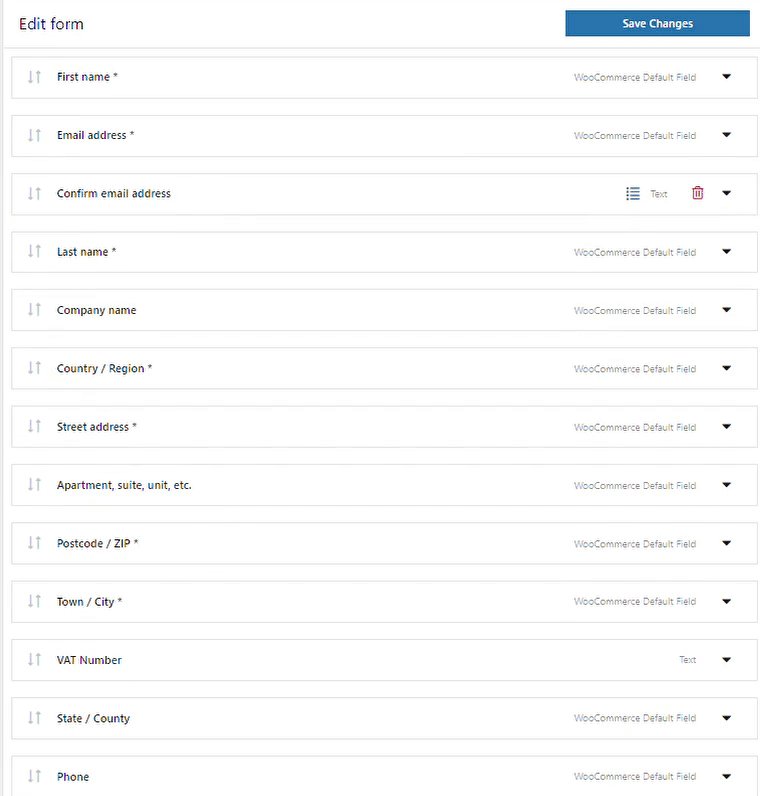
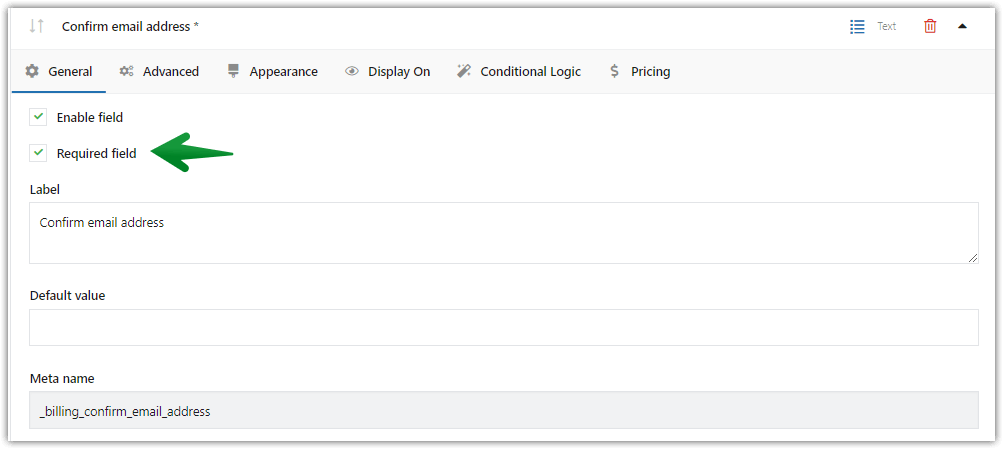
移動 WooCommerce 電子郵件確認電子郵件地址字段 將字段設為必填
將此字段設置為Required 。

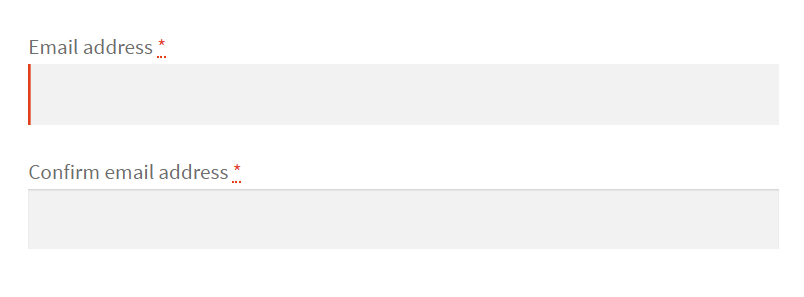
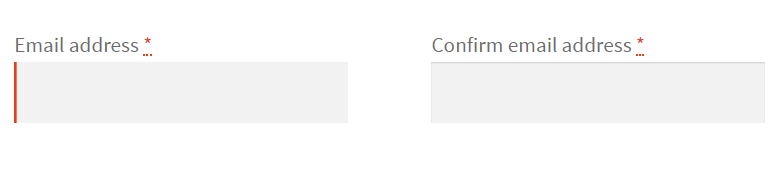
根據需要設置確認電子郵件地址字段 用戶電子郵件地址和確認電子郵件地址 - 示例
使用此設置,兩個電子郵件地址字段將顯示在另一個下方。

WooCommerce 的用戶電子郵件驗證。 最後結果。 更多定制選項
如果您想並排顯示它們,可以使用 CSS 類來實現。 只需在外觀部分添加一個特殊類即可。

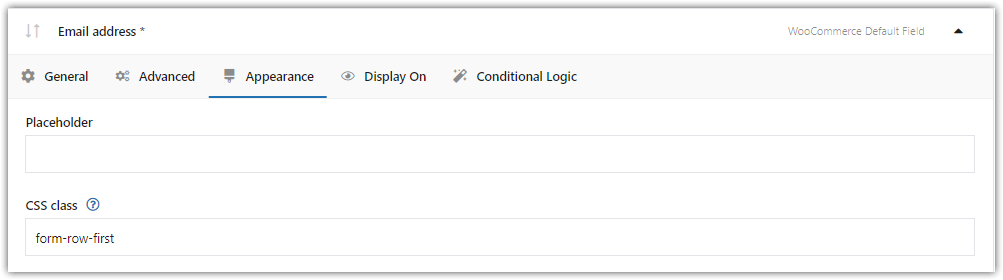
在第一個字段中,將其設置為form row first 。

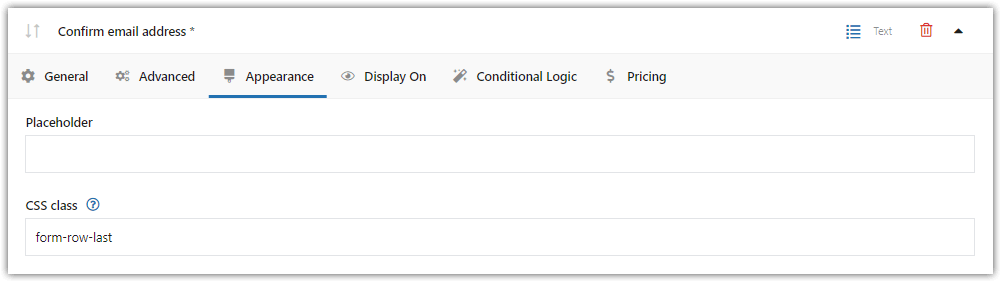
CSS 類:電子郵件地址字段 在第二個中,表格最後一行。

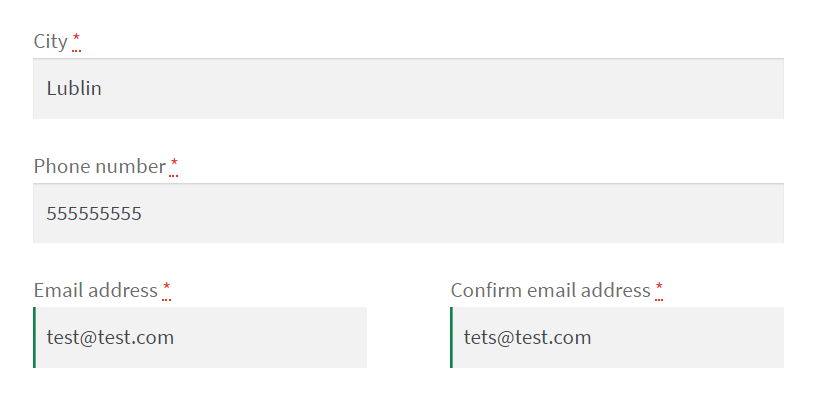
CSS 類:確認電子郵件地址字段 使用這些 CSS 類,兩個字段將並排顯示。

用於電子郵件地址驗證的 CSS 樣式
WooCommerce 結帳字段的用戶電子郵件地址驗證
如果您有自己的字段,現在是時候添加自定義驗證了。
使用自定義代碼進行電子郵件地址驗證
為了確認 WooCommerce 的用戶電子郵件地址字段,從而驗證客戶輸入,我們將使用此代碼。
將代碼添加到您的 functions.php 文件
如果您更新或更改主題,請記得再次添加代碼!
確認電子郵件地址字段
接下來,返回您的結帳字段頁面,並刷新它。
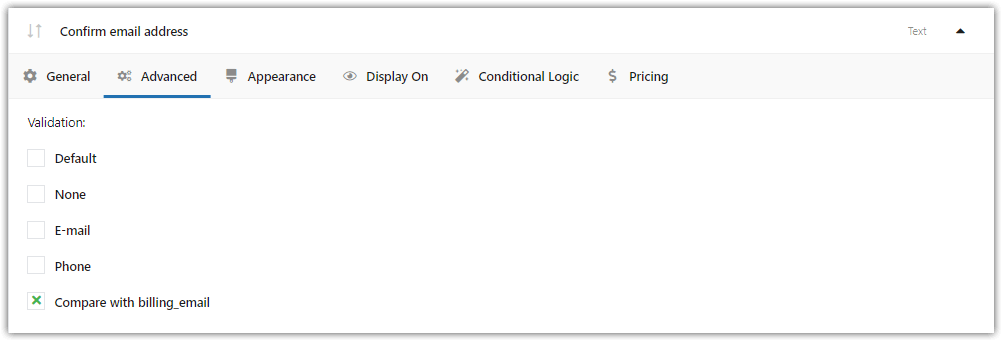
現在,您應該能夠在驗證字段中選擇Compare with billing_email選項。 當您這樣做時,保存更改。

選擇 Compare with billing_email WooCommerce 電子郵件驗證 確認 WooCommerce 結帳中的電子郵件地址字段
讓我們看看它在結帳頁面上的工作原理。 兩個電子郵件地址字段不相同。

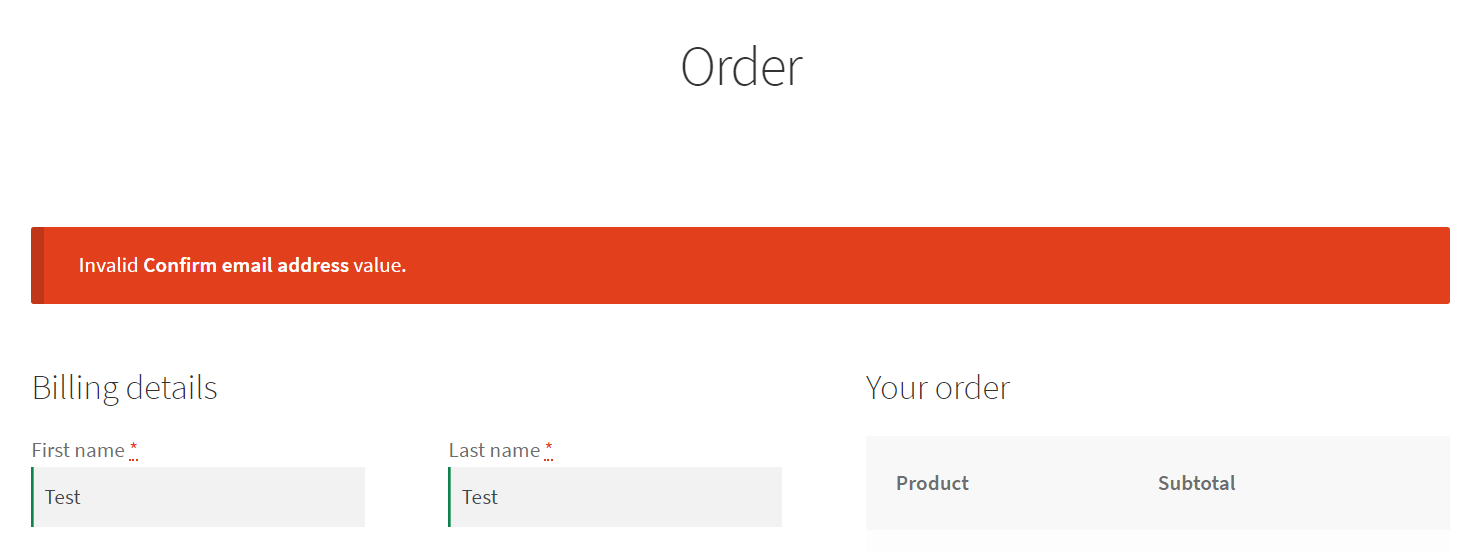
WooCommerce 的用戶電子郵件驗證已準備就緒 因此,當我嘗試下訂單時,我收到一條錯誤消息。

確認電子郵件地址值無效 - 結帳時出現錯誤消息 驗證錯誤信息
您還可以通過編輯此代碼來更改默認錯誤消息。
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )為此,只需更改
'Invalid %1$s value.'.確認其他結帳字段
您可以類似地檢查其他字段。 只需編輯以下代碼:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );更改其他字段的
billing_email,例如billing_my_custom_field。閱讀有關使用 WooCommerce 插件進行結帳電子郵件驗證的更多信息。
概括
在本文中,我向您展示瞭如何為 WooCommerce 結帳頁面添加用戶確認電子郵件地址字段。
該功能將幫助您減少客戶的錯誤,並確保您的購買過程安全。
我希望這篇文章對您有所幫助。 祝你好運!