將 Authorize.Net 連接到 WordPress 表單的簡單步驟
已發表: 2020-11-13
如今,隨著網上購物的興起,對銷售產品或服務的需求很高。
現在,如果您將 WordPress 平台用於您的在線業務,那麼您可能會考慮使用 WooCommerce 集成來銷售您的產品,對吧!
但是,如果您通過您的 WordPress 網站向某些有限範圍的產品出售您的服務怎麼辦?
在這種情況下,通過您的在線 WordPress 網站通過另一種創建在線訂單或付款 WordPress 表單的好方法來銷售此類產品和服務,可以證明是一種更可靠的選擇,可以輕鬆確保付款!
因此,使用支付網關創建 WordPress 表單是直接從您的客戶和客戶那裡獲得報酬的好方法。
因此,如果您希望使用支付 WordPress 表單創建一個支付 WordPress 表單,創建並構建您想要的令人驚嘆的 WordPress 表單,那麼您最好關註一些具有所有功能的終極 WordPress 表單構建器插件高級功能以及為 WordPress 創建和構建付款表單的能力。
但是,另一方面,您將需要一個終極的 WordPress 表單構建器插件,它可以讓您與最流行的支付網關集成,讓您可以接受來自 WordPress 表單的付款。
讓我們首先了解您的企業使用 WordPress 在線支付表單的原因!
為什麼使用 WordPress 在線支付表格來銷售產品/服務?
首先,付款表格是在線銷售服務或產品的最簡單方式!
WordPress 在線支付表格考慮了以下重要事項:
來回,當涉及通過您的 WordPress 表單接受在線支付時,您必須使用 WordPress 表單構建器插件。
話雖如此,有 WordPress 表單構建器插件不僅可以讓您以簡單易用的方式與最知名的支付網關無縫集成!
但是,我們採用 ARForms WordPress 表單構建器插件,這是一個終極 WordPress 表單構建器插件,可讓您將各種流行的支付網關(如 Authorize.Net、PayPal、PayPal Pro、Stripe 等)無縫集成到您的 WordPress 表單中。
因此,今天,在本文中,我們將向您展示使用 ARForms WordPress 表單構建器插件為您的 WordPress 表單輕鬆集成 Authorize.Net 支付網關。
所以,事不宜遲,讓我們開始吧!
在 ARForms WordPress 表單構建器插件中使用 Authorize.Net 選項創建 WordPress 表單
創建一個新的 WordPress 付款表格
最初,如果您想在任何 WordPress 網站頁面上添加新的 WordPress 付款表單,那麼首先,您必須下載並安裝 ARForms WordPress 表單構建器插件。 您可以從 ARForms WordPress 表單構建器插件的安裝、激活和更新步驟中輕鬆找到。
完成 ARForms WordPress 表單構建器插件安裝步驟後,您需要從頭開始創建您選擇的 WordPress 付款表單。
為此,您需要從 WordPress 管理面板輕鬆導航到 ARForms > Add New Form 下的 Add New form 選項卡。
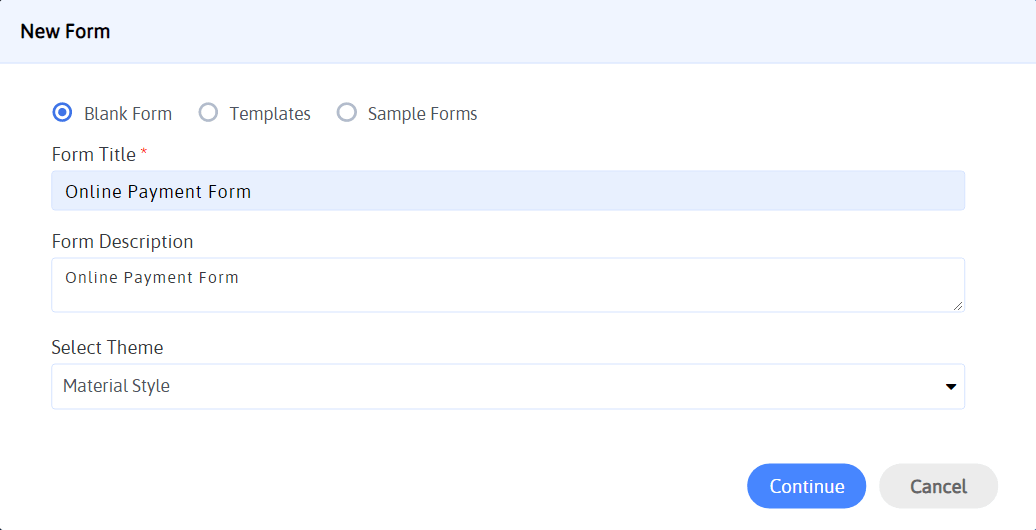
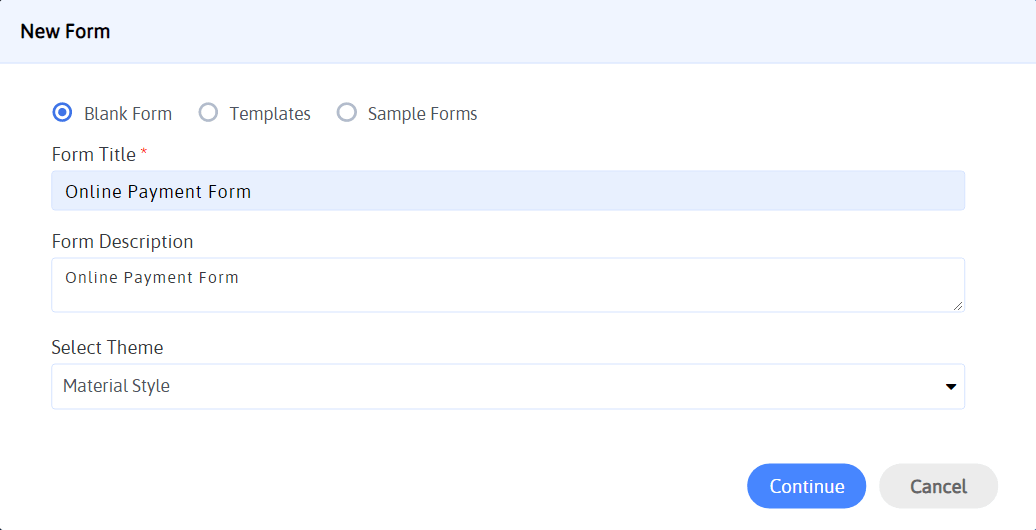
就在您單擊 ARForms WordPress 表單構建器插件中的添加新表單時,您需要做的下一件事就是從您看到的新屏幕中選擇空白表單單選按鈕選項。
此選項最終將允許您從頭開始創建和構建您自己的 WordPress 付款表單!

第 1 步:在 ARForms WordPress 表單構建器插件中創建所需的表單字段
要命名一些必須添加到 WordPress 在線支付表單的重要表單字段,包括詢問客戶的個人信息,例如:
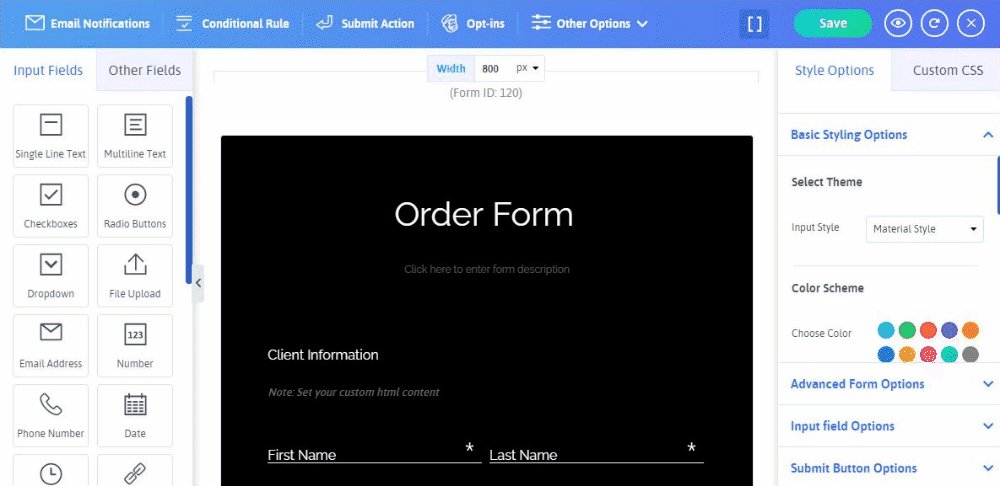
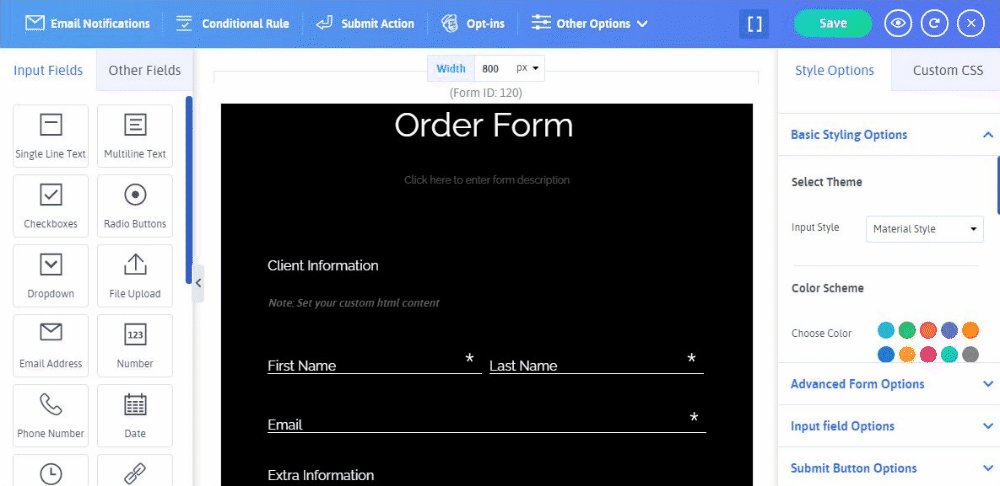
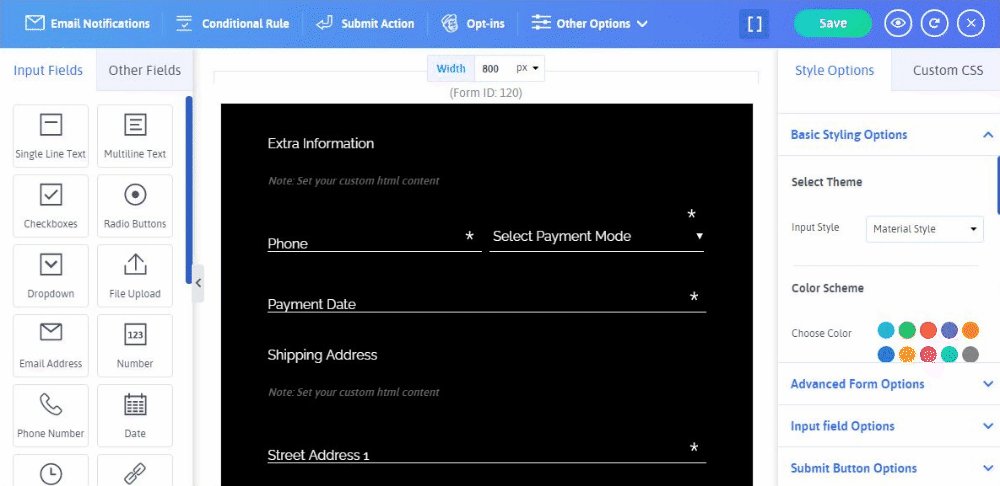
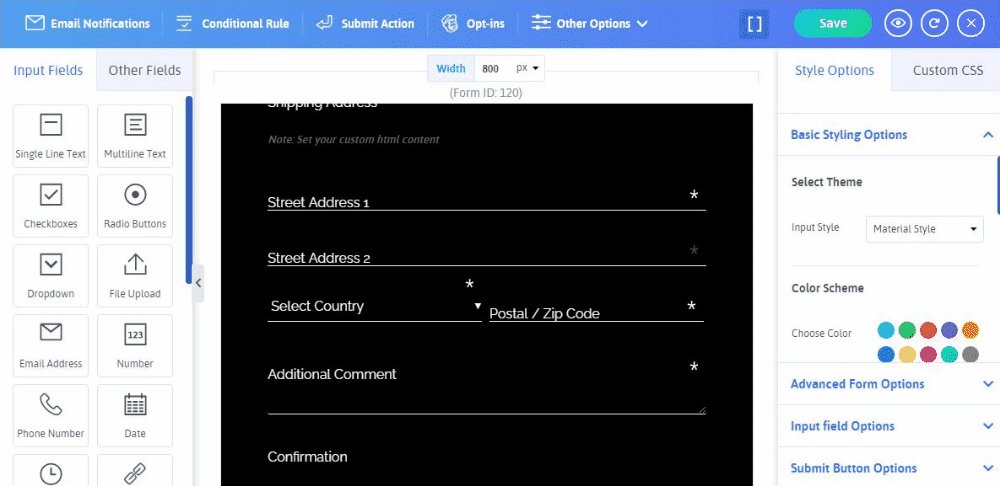
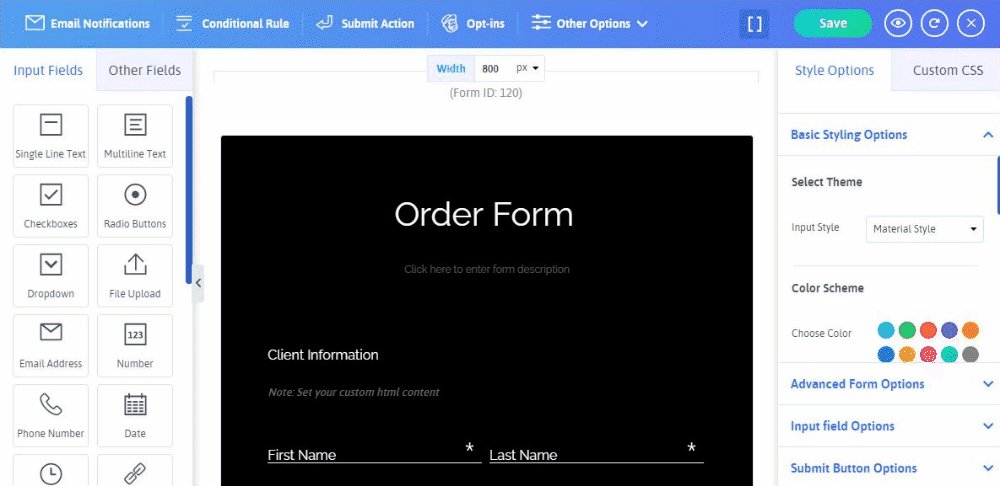
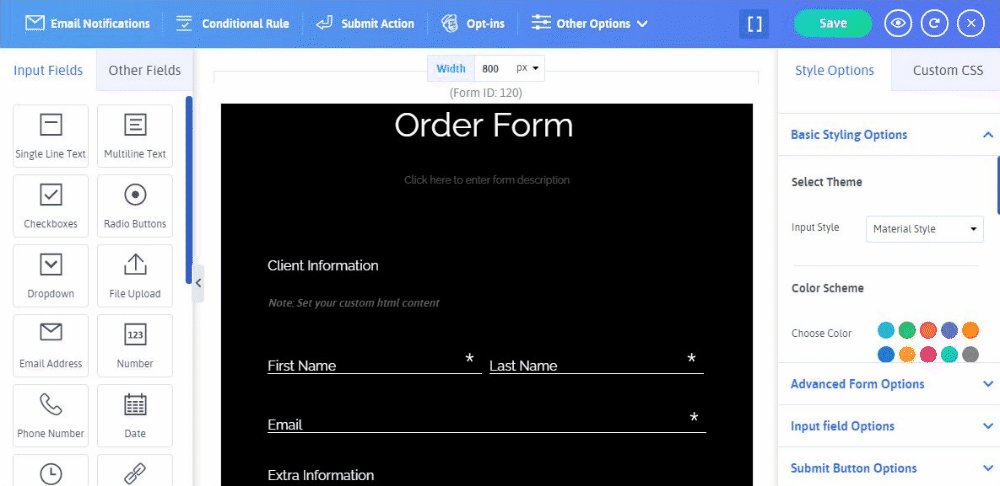
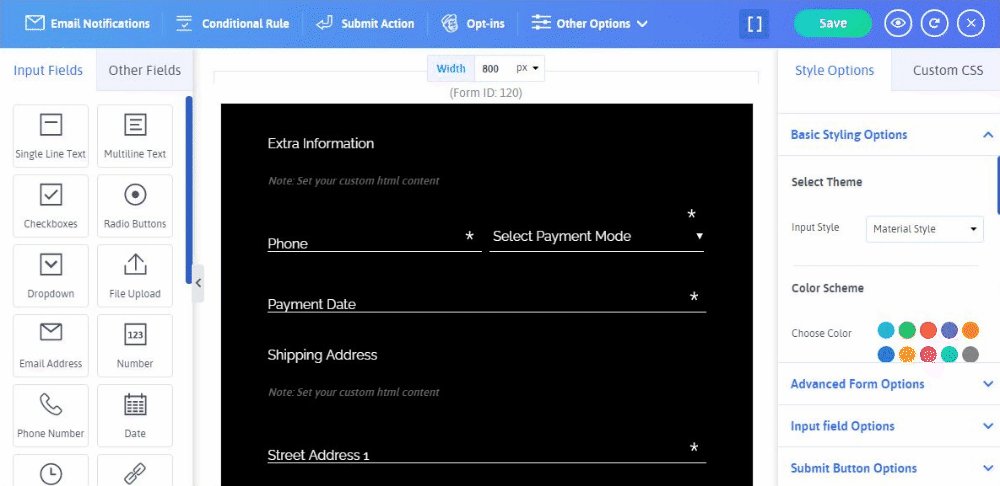
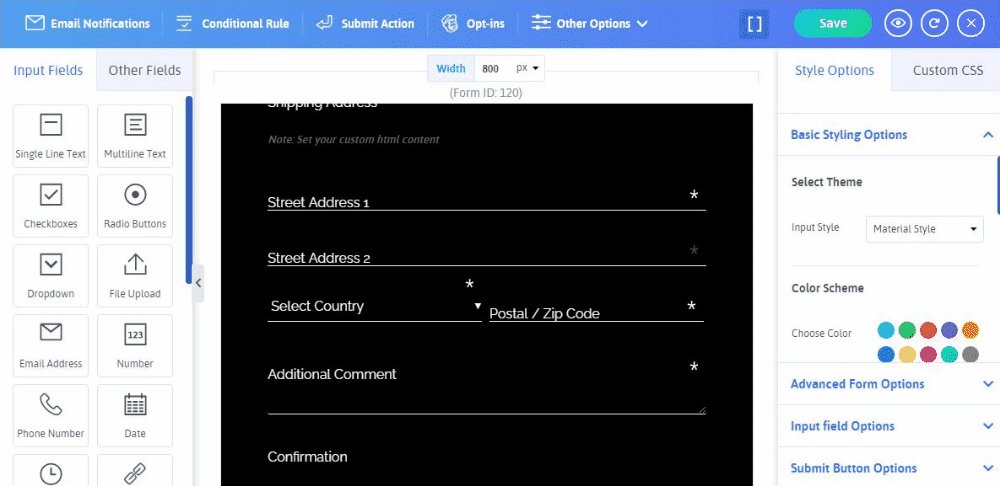
讓我們看一下顯示 WordPress 支付表單的 WordPress 表單字段的圖像:
除此之外,您甚至可以添加產品字段以顯示客戶可以購買的商品。

為了進行設置,您將需要使用不同產品的顏色變體、不同的顏色變體,以及您的客戶希望通過您的在線訂單 WordPress 表單購買的總質量(件數)選項。 在 WordPress 付款表單中完成添加表單字段和其他選項後,最後,您需要確保付款方式配置。
為此,讓我們轉到您可以從 ARForms WordPress 表單構建器插件中的預定義示例表單中選擇的訂單表單!
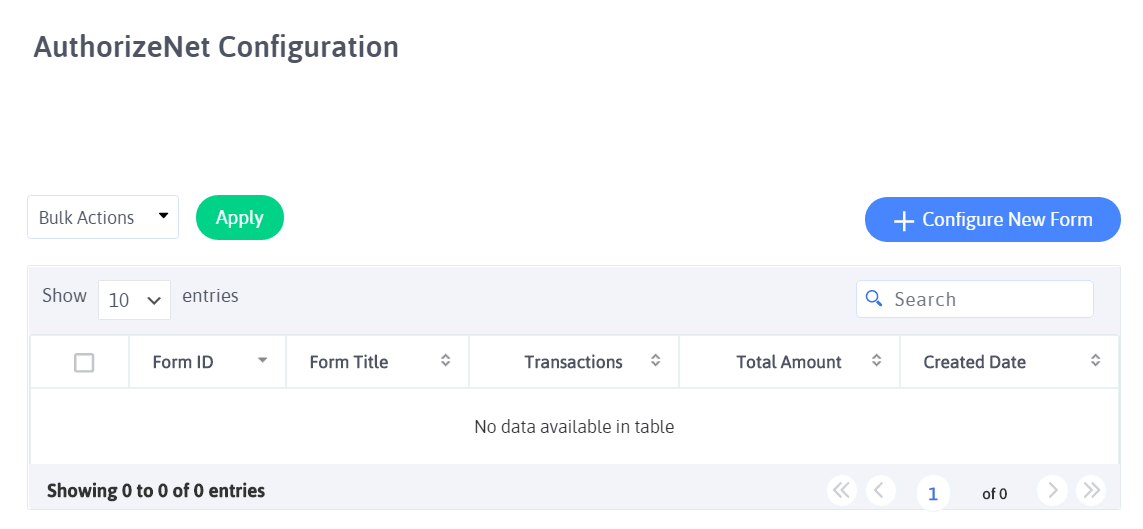
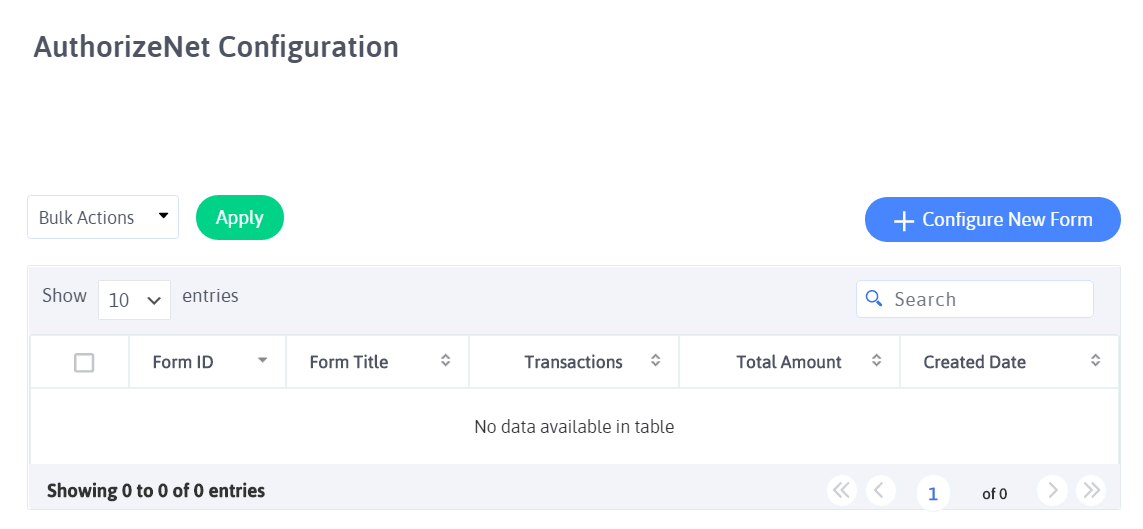
檢查下圖的 Authorize.Net 配置屏幕,當您選擇上述選項時,您將看到!

此外,您將需要單擊“配置新表單”藍色按鈕,該按鈕將帶您進入 Authorize.Net 配置屏幕。 現在,這是您可以使用 Authorize.Net 使用您選擇的各種設置輕鬆配置保存的訂單的屏幕!

此外,我們將更多地討論您可以從 ARForms WordPress 表單構建器插件中的 Authorize.Net 配置為您的 WordPress 訂單設置的不同類型的設置和付款類型選項。
第 2 步:設置和配置 Authorize.Net 設置
最好地說,ARForms WordPress 表單構建器插件提供了多種支付網關集成。 但是,在這裡,我們將使用各種類型的設置和支付類型來覆蓋支付網關(如 Authorize.Net)的 WordPress 支付表單配置。
ARForms WordPress 表單構建器插件中的 Authorize.Net 作為附加組件提供,您可以輕鬆安裝和激活。
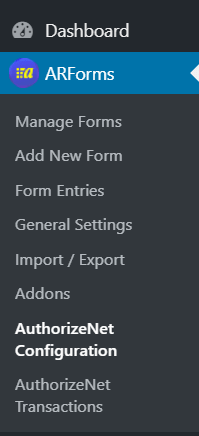
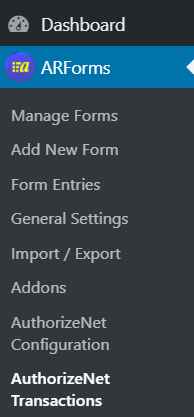
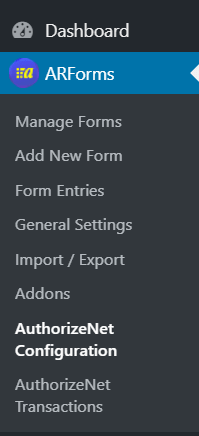
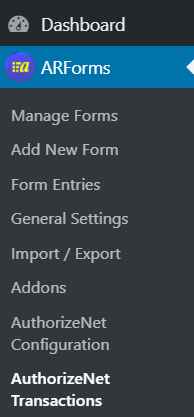
因此,首先,您需要確保 Authorize.Net Add-on 已激活,您可以通過導航到 ARForms> Addons 輕鬆完成此操作,然後您將找到 Authorize.Net Addon 選項。

此外,Authorize.Net 支付網關將幫助您無縫集成您創建的 WordPress 支付表單條目和其他字段的選項,以便在您的客戶通過您的在線支付表單選擇他們想要購買的物品並安全支付時工作得很好它。
我們將向您展示 Authorize.Net 配置和其他設置在 ARForms WordPress 表單構建器插件中的工作原理!
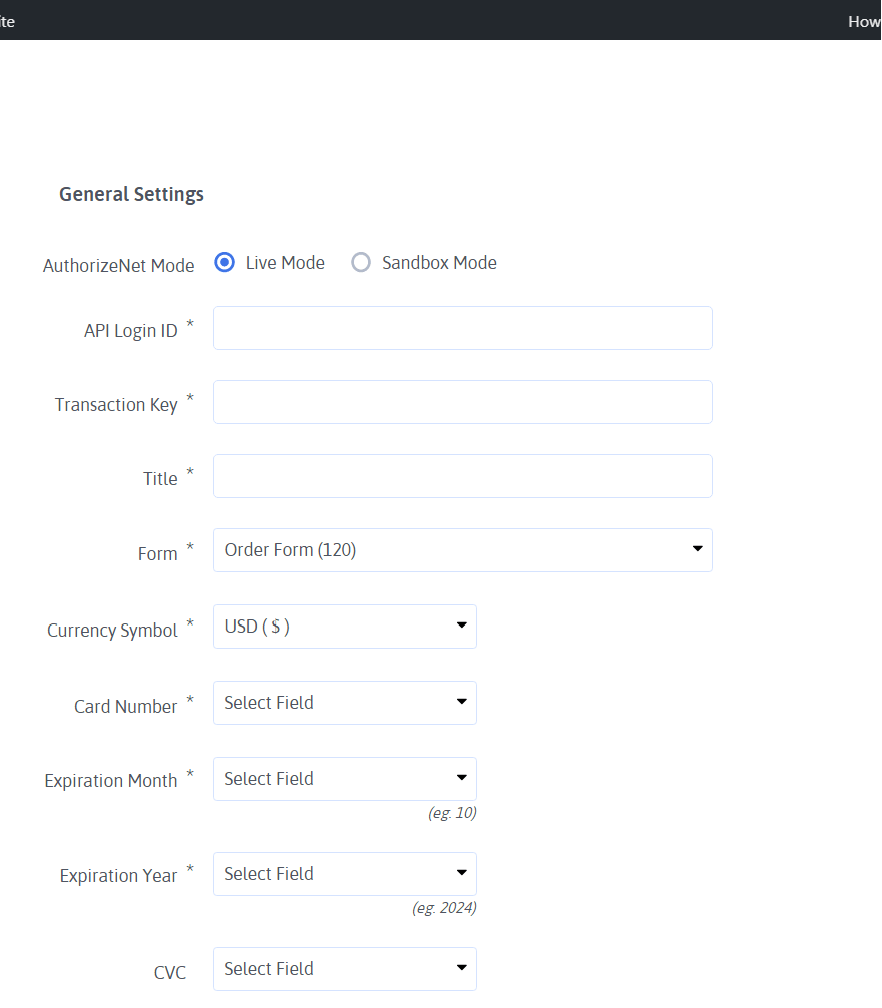
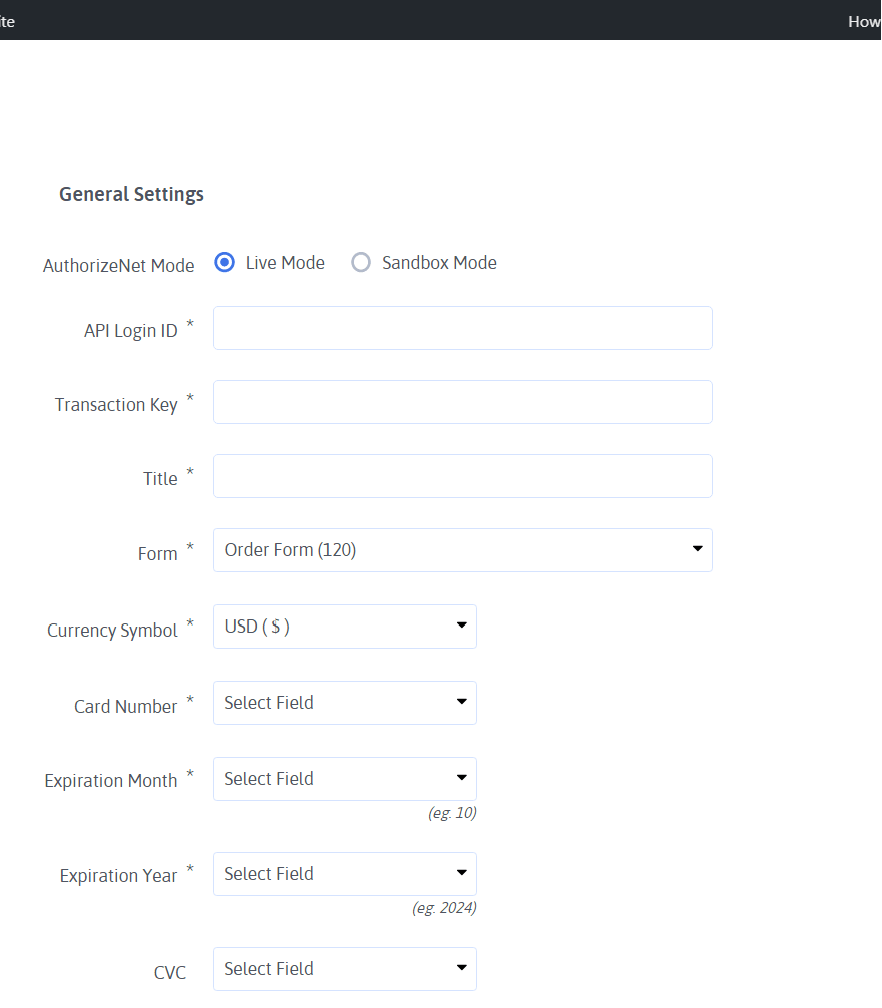
此 Authorize.Net 配置為您提供各種常規設置選項,例如輸入您的 API 登錄 ID、事務密鑰和標題。 然後,有一個選項可以選擇要與 Authorize.Net 集成的已保存訂單。 此外,您可以選擇貨幣符號、卡號、到期月份、到期年份和 CVC 以將其映射到您保存的訂單。

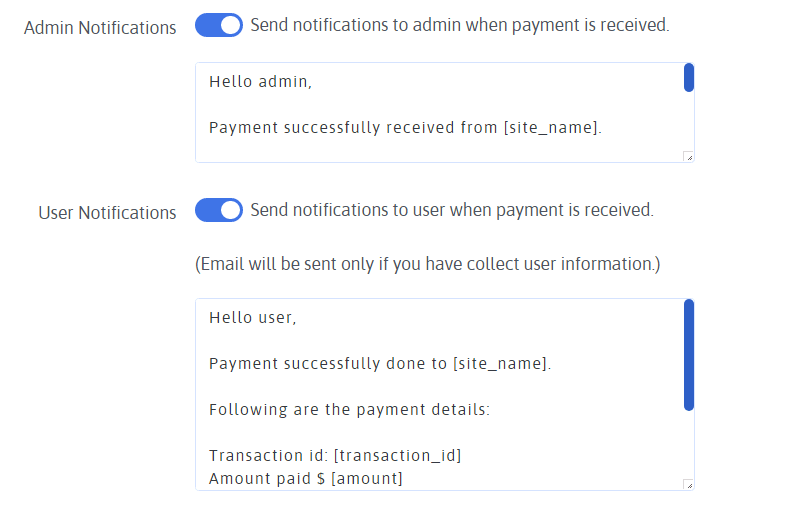
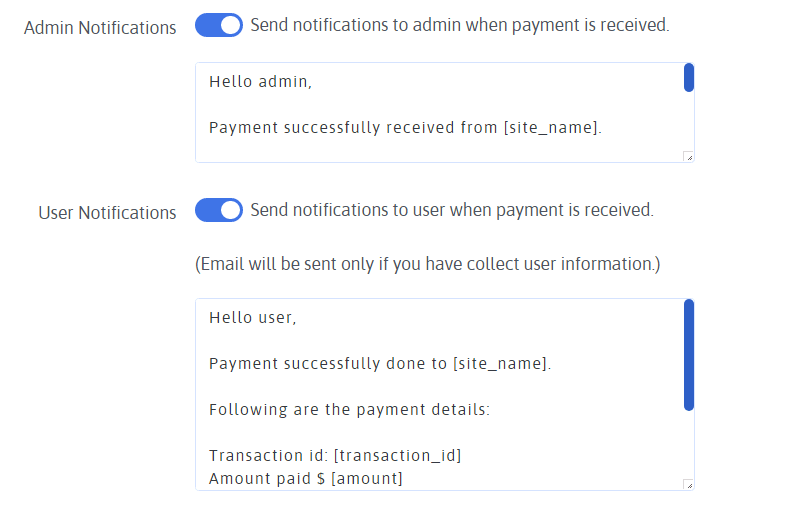
此外,還有一個切換選項,可在收到付款時向管理員和用戶發送通知!
看看下面給出的圖像:

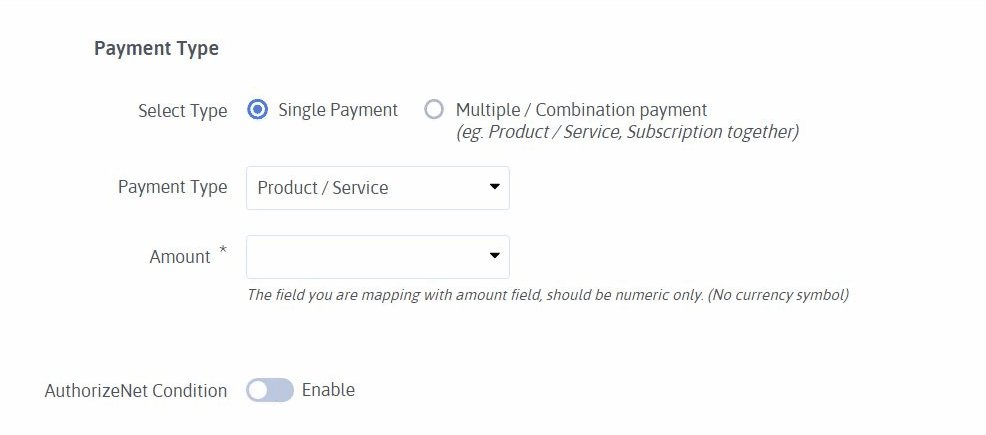
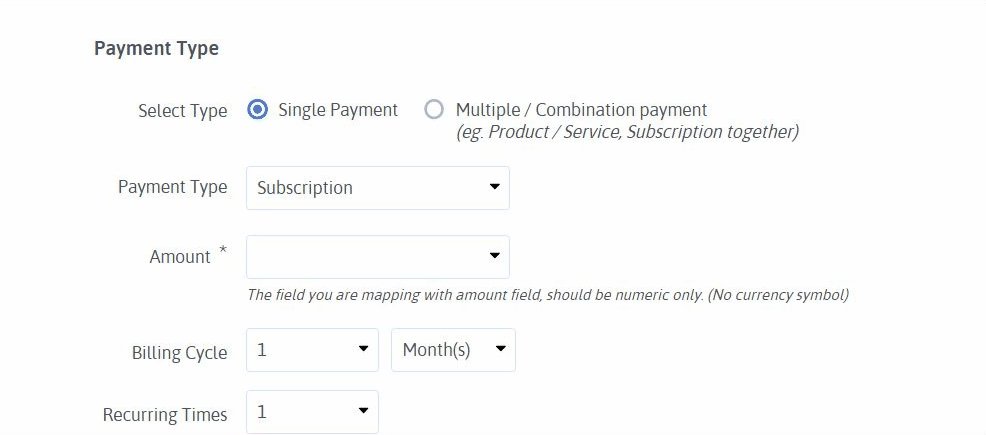
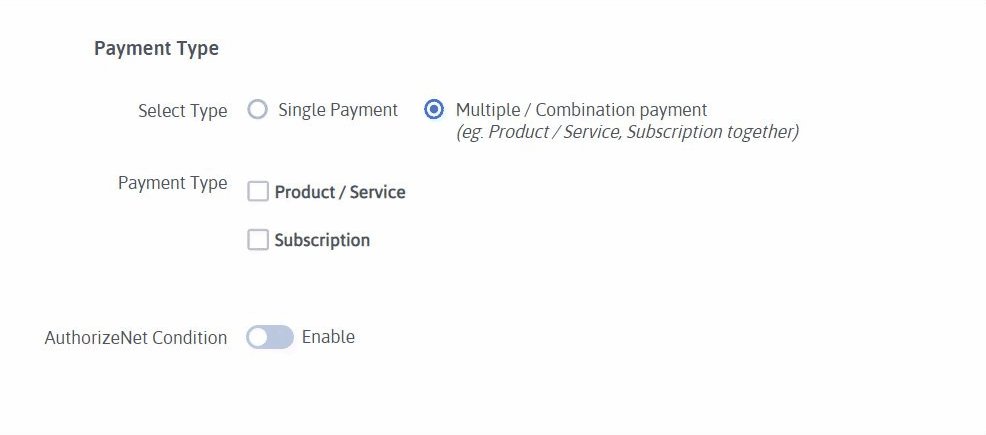
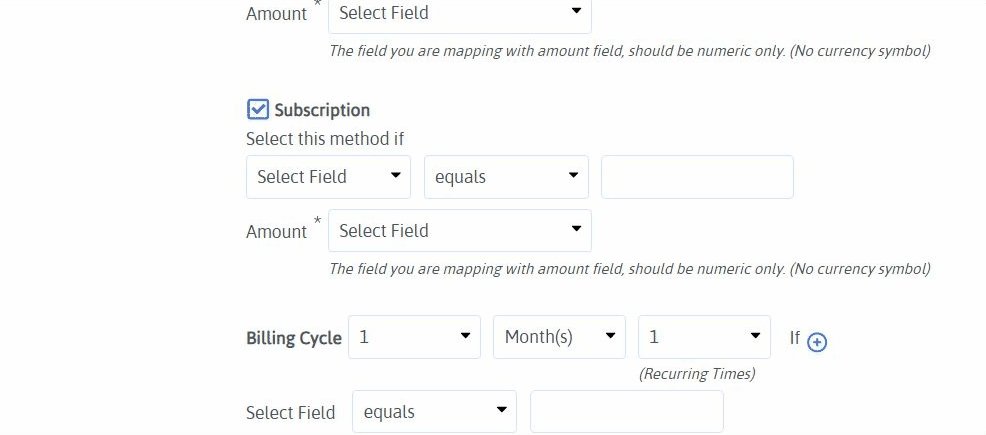
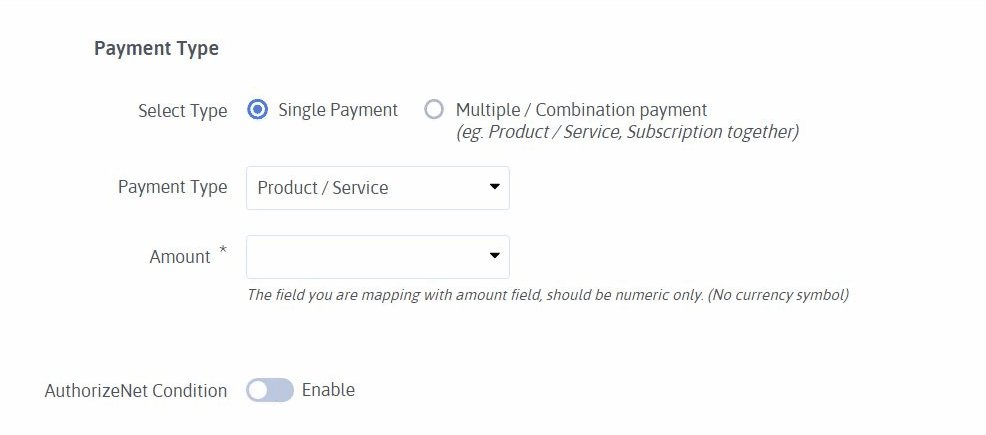
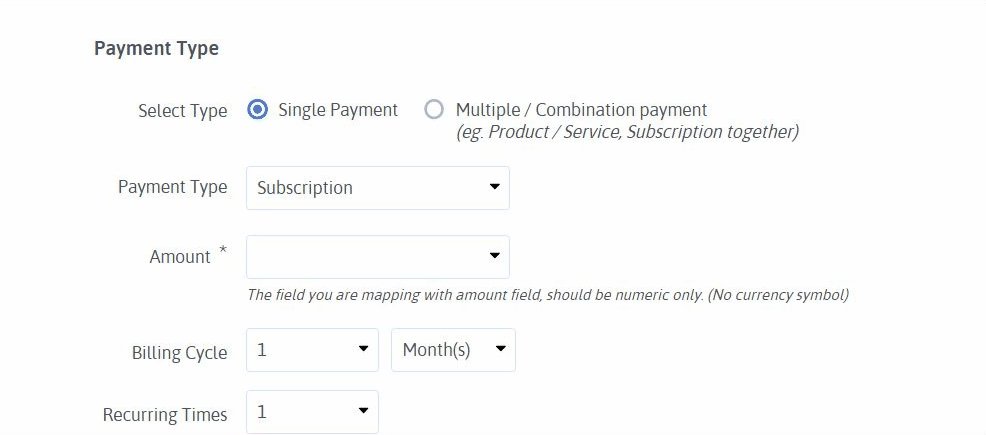
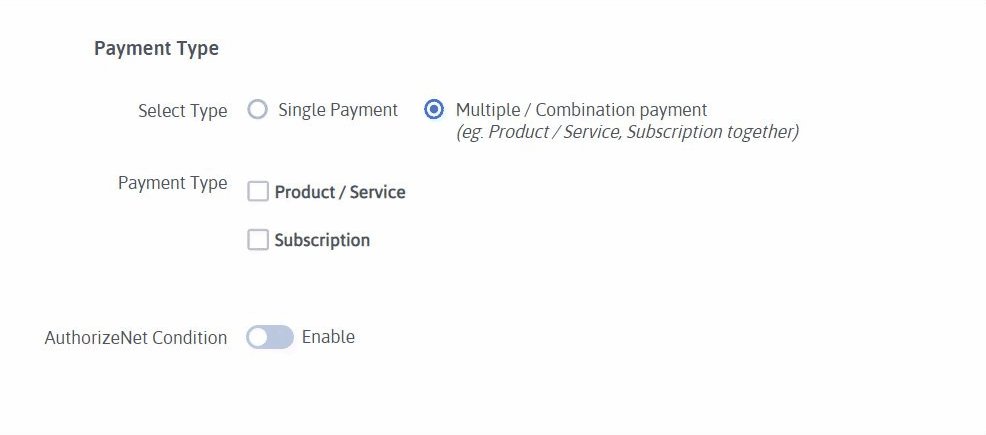
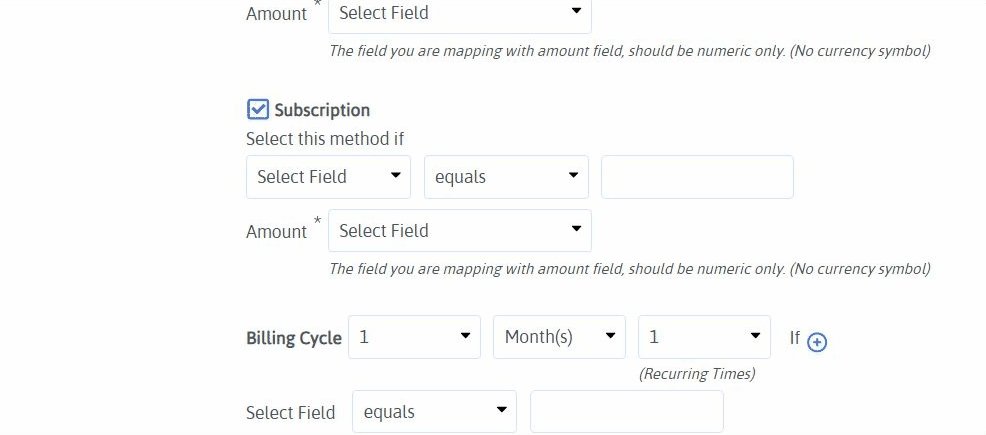
有趣的是,通過 ARForms Authorize.Net 集成,您可以獲得這種驚人的付款類型選項,讓您可以通過以下兩種方式接受付款:

有關 ARForms Authorize.Net 中的支付類型如何工作的更多詳細信息,您可以查看 ARForms Authorize.Net 文檔
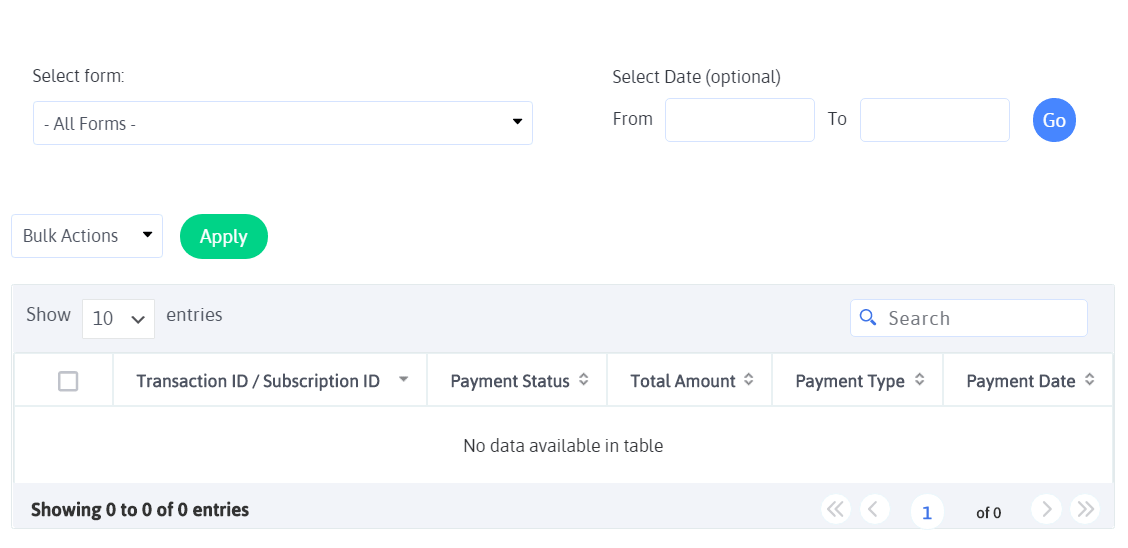
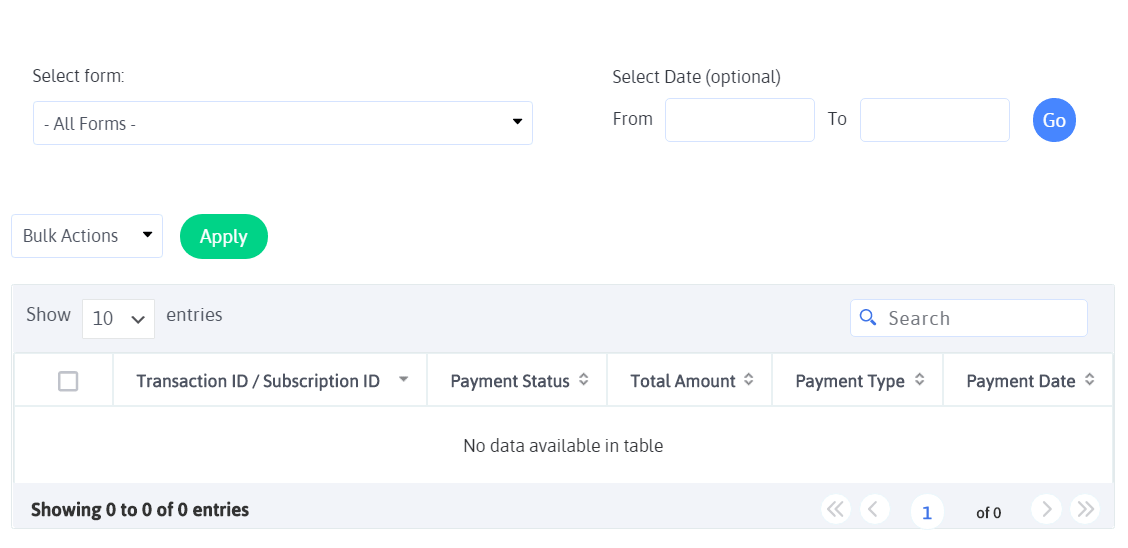
第 3 步:檢查 Authorize.Net 配置的表單事務
最後,如果您想在 ARForms WordPress 表單構建器插件中查看您的訂單已經發生的交易,那麼您只需轉到 ARForms> Authorize.Net Transactions。

這是 Authorize.Net Transactions 屏幕的顯示方式,您可以在其中選擇您創建的訂單或付款表格,並查看其交易詳細信息,例如交易 ID、付款狀態、總金額、付款類型和付款日期。

最終包裝
這就是本文的內容! 完成上述所有步驟後,您可以輕鬆地在 ARForms WordPress 表單構建器插件中配置 Authorize.Net,並為您創建的 WordPress 訂單或付款表單獲得更多轉換。
如果本文對您一直在尋找的內容有所幫助,請在您的社交媒體渠道上分享!
現在,如果您將 WordPress 平台用於您的在線業務,那麼您可能會考慮使用 WooCommerce 集成來銷售您的產品,對吧!
但是,如果您通過您的 WordPress 網站向某些有限範圍的產品出售您的服務怎麼辦?
在這種情況下,通過您的在線 WordPress 網站通過另一種創建在線訂單或付款 WordPress 表單的好方法來銷售此類產品和服務,可以證明是一種更可靠的選擇,可以輕鬆確保付款!
因此,使用支付網關創建 WordPress 表單是直接從您的客戶和客戶那裡獲得報酬的好方法。
因此,如果您希望使用支付 WordPress 表單創建一個支付 WordPress 表單,創建並構建您想要的令人驚嘆的 WordPress 表單,那麼您最好關註一些具有所有功能的終極 WordPress 表單構建器插件高級功能以及為 WordPress 創建和構建付款表單的能力。
但是,另一方面,您將需要一個終極的 WordPress 表單構建器插件,它可以讓您與最流行的支付網關集成,讓您可以接受來自 WordPress 表單的付款。
讓我們首先了解您的企業使用 WordPress 在線支付表單的原因!
為什麼使用 WordPress 在線支付表格來銷售產品/服務?
首先,付款表格是在線銷售服務或產品的最簡單方式!
WordPress 在線支付表格考慮了以下重要事項:
- 它傾向於收集有關客戶及其購買的必要信息。
- 能夠以高度安全的方式接受客戶的付款!
- 當您有多種產品/服務的多種選擇時,WordPress 付款表格可以很好地工作,並且具有多種付款選擇,例如訂閱選項以及同時選擇產品/服務。
- 借助眾多自定義選項,此類 WordPress 表單可以接受客戶的定期付款和訂閱。
來回,當涉及通過您的 WordPress 表單接受在線支付時,您必須使用 WordPress 表單構建器插件。
話雖如此,有 WordPress 表單構建器插件不僅可以讓您以簡單易用的方式與最知名的支付網關無縫集成!
但是,我們採用 ARForms WordPress 表單構建器插件,這是一個終極 WordPress 表單構建器插件,可讓您將各種流行的支付網關(如 Authorize.Net、PayPal、PayPal Pro、Stripe 等)無縫集成到您的 WordPress 表單中。
因此,今天,在本文中,我們將向您展示使用 ARForms WordPress 表單構建器插件為您的 WordPress 表單輕鬆集成 Authorize.Net 支付網關。
所以,事不宜遲,讓我們開始吧!
在 ARForms WordPress 表單構建器插件中使用 Authorize.Net 選項創建 WordPress 表單
創建一個新的 WordPress 付款表格
最初,如果您想在任何 WordPress 網站頁面上添加新的 WordPress 付款表單,那麼首先,您必須下載並安裝 ARForms WordPress 表單構建器插件。 您可以從 ARForms WordPress 表單構建器插件的安裝、激活和更新步驟中輕鬆找到。
完成 ARForms WordPress 表單構建器插件安裝步驟後,您需要從頭開始創建您選擇的 WordPress 付款表單。
為此,您需要從 WordPress 管理面板輕鬆導航到 ARForms > Add New Form 下的 Add New form 選項卡。
就在您單擊 ARForms WordPress 表單構建器插件中的添加新表單時,您需要做的下一件事就是從您看到的新屏幕中選擇空白表單單選按鈕選項。
此選項最終將允許您從頭開始創建和構建您自己的 WordPress 付款表單!

第 1 步:在 ARForms WordPress 表單構建器插件中創建所需的表單字段
要命名一些必須添加到 WordPress 在線支付表單的重要表單字段,包括詢問客戶的個人信息,例如:
- 名
- 姓
- 電子郵件地址
- 電話號碼
- 送貨地址
讓我們看一下顯示 WordPress 支付表單的 WordPress 表單字段的圖像:
除此之外,您甚至可以添加產品字段以顯示客戶可以購買的商品。

為了進行設置,您將需要使用不同產品的顏色變體、不同的顏色變體,以及您的客戶希望通過您的在線訂單 WordPress 表單購買的總質量(件數)選項。 在 WordPress 付款表單中完成添加表單字段和其他選項後,最後,您需要確保付款方式配置。
為此,讓我們轉到您可以從 ARForms WordPress 表單構建器插件中的預定義示例表單中選擇的訂單表單!
- 首先,您需要從 ARForms WordPress 表單構建器插件中選擇預構建的示例表單。 您可以從 ARForms> Add New Form> Sample Forms 輕鬆選擇它。
- 您將能夠通過自定義找到最適合您的付款表格或訂單表格。
- 選擇訂單後,在完成自定義訂單後,您需要單擊保存按鈕來保存該表單。
- 完成後,最後,您現在可以導航到 ARForms> Authorize.Net 配置選項。
檢查下圖的 Authorize.Net 配置屏幕,當您選擇上述選項時,您將看到!

此外,您將需要單擊“配置新表單”藍色按鈕,該按鈕將帶您進入 Authorize.Net 配置屏幕。 現在,這是您可以使用 Authorize.Net 使用您選擇的各種設置輕鬆配置保存的訂單的屏幕!

此外,我們將更多地討論您可以從 ARForms WordPress 表單構建器插件中的 Authorize.Net 配置為您的 WordPress 訂單設置的不同類型的設置和付款類型選項。
第 2 步:設置和配置 Authorize.Net 設置
最好地說,ARForms WordPress 表單構建器插件提供了多種支付網關集成。 但是,在這裡,我們將使用各種類型的設置和支付類型來覆蓋支付網關(如 Authorize.Net)的 WordPress 支付表單配置。
ARForms WordPress 表單構建器插件中的 Authorize.Net 作為附加組件提供,您可以輕鬆安裝和激活。
因此,首先,您需要確保 Authorize.Net Add-on 已激活,您可以通過導航到 ARForms> Addons 輕鬆完成此操作,然後您將找到 Authorize.Net Addon 選項。

此外,Authorize.Net 支付網關將幫助您無縫集成您創建的 WordPress 支付表單條目和其他字段的選項,以便在您的客戶通過您的在線支付表單選擇他們想要購買的物品並安全支付時工作得很好它。
我們將向您展示 Authorize.Net 配置和其他設置在 ARForms WordPress 表單構建器插件中的工作原理!
此 Authorize.Net 配置為您提供各種常規設置選項,例如輸入您的 API 登錄 ID、事務密鑰和標題。 然後,有一個選項可以選擇要與 Authorize.Net 集成的已保存訂單。 此外,您可以選擇貨幣符號、卡號、到期月份、到期年份和 CVC 以將其映射到您保存的訂單。

此外,還有一個切換選項,可在收到付款時向管理員和用戶發送通知!
看看下面給出的圖像:

有趣的是,通過 ARForms Authorize.Net 集成,您可以獲得這種驚人的付款類型選項,讓您可以通過以下兩種方式接受付款:
- 產品/服務或訂閱付款類型的單次付款
- 通過設置您選擇的條件,您可以同時使用產品/服務和訂閱付款類型的多次付款。

有關 ARForms Authorize.Net 中的支付類型如何工作的更多詳細信息,您可以查看 ARForms Authorize.Net 文檔
第 3 步:檢查 Authorize.Net 配置的表單事務
最後,如果您想在 ARForms WordPress 表單構建器插件中查看您的訂單已經發生的交易,那麼您只需轉到 ARForms> Authorize.Net Transactions。

這是 Authorize.Net Transactions 屏幕的顯示方式,您可以在其中選擇您創建的訂單或付款表格,並查看其交易詳細信息,例如交易 ID、付款狀態、總金額、付款類型和付款日期。

最終包裝
這就是本文的內容! 完成上述所有步驟後,您可以輕鬆地在 ARForms WordPress 表單構建器插件中配置 Authorize.Net,並為您創建的 WordPress 訂單或付款表單獲得更多轉換。
如果本文對您一直在尋找的內容有所幫助,請在您的社交媒體渠道上分享!
