如何創建免費的建築網站 Elementor 模板
已發表: 2020-08-11尋找使用 Elementor 創建建築網站的完美解決方案? 我們為您服務! 在這裡,您將了解有關完整的預製模板設計的詳細信息,以便在幾分鐘內構建您的整個網站,並在最後釋放 Elementor 模板。

介紹Templatey的Artesian 模板包 – WordPress 的終極模板雲。 使用這個出色的預製模板,您將能夠吸引潛在客戶。 該模板可以幫助從事建築業務並希望輕鬆創建網站的客戶。
是什麼讓它不可思議? 好吧,它是完全免費的,這個預製模板包可以幫助您構建整個網站,而無需觸及任何一行代碼。 您可以根據需要稍微自定義內容,並使您的網站立即上線。
目錄
為什麼要建立建築網站?
擁有一個令人驚嘆的網站可以成功地擴大您的企業名稱。 如果您有一個信息豐富、完整的網站來展示您的業務詳細信息、服務等來啟發您的客戶,那麼您不必通過電話、消息傳遞、面對面交流來分享基本信息。
因此,對於建築公司、建築翻新企業、建築、室內或其他相關服務,這也不例外。 擁有一個有啟發性、方便、功能齊全的網站可以作為助推器,在在線媒體上精美地推廣您的服務。 您將能夠將客戶的注意力吸引到您的網站上,使他們永遠成為您的永久客戶。
如何使用模板創建建設網站?
如果您必須從一開始就開發建設網站,那將是昂貴且耗時的。 當用戶從不同類型的設備查看網站時,您必須檢查響應能力。 所以你必須小心每一個細節。 但是,如果您考慮使用Artesian ,則不必擔心響應性,您可以立即通過位自定義使其生效。
Templately 的Artesian模板帶有多個頁面,您可以立即快速創建和發佈建築網站。

自流
Elementor 的構造模板包
獲取訪問權限
使用 Artesian 模板可以獲得什麼?
Artesian 模板帶有5 個令人印象深刻的預製頁面和單獨的塊,用於使用 Elementor 創建一個建築網站。 只需單擊幾下,您就可以構建一個信息豐富、方便、直觀的網站。
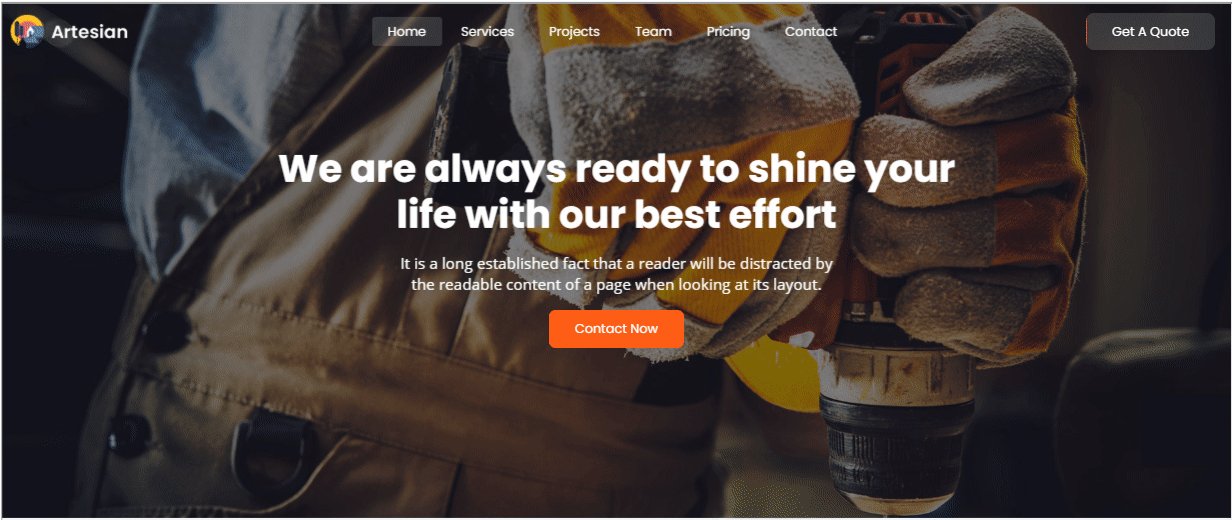
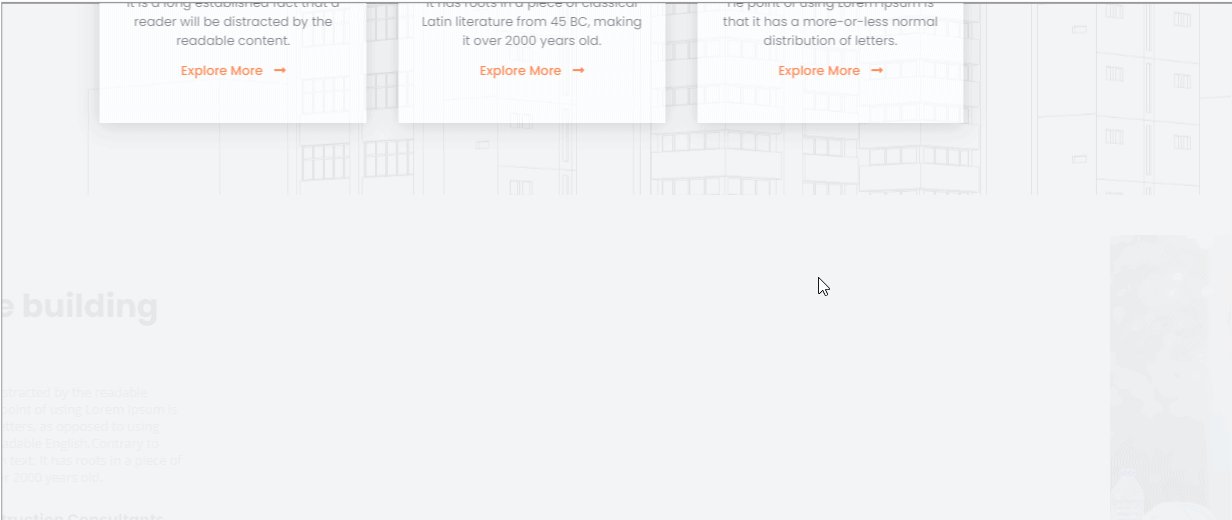
主頁
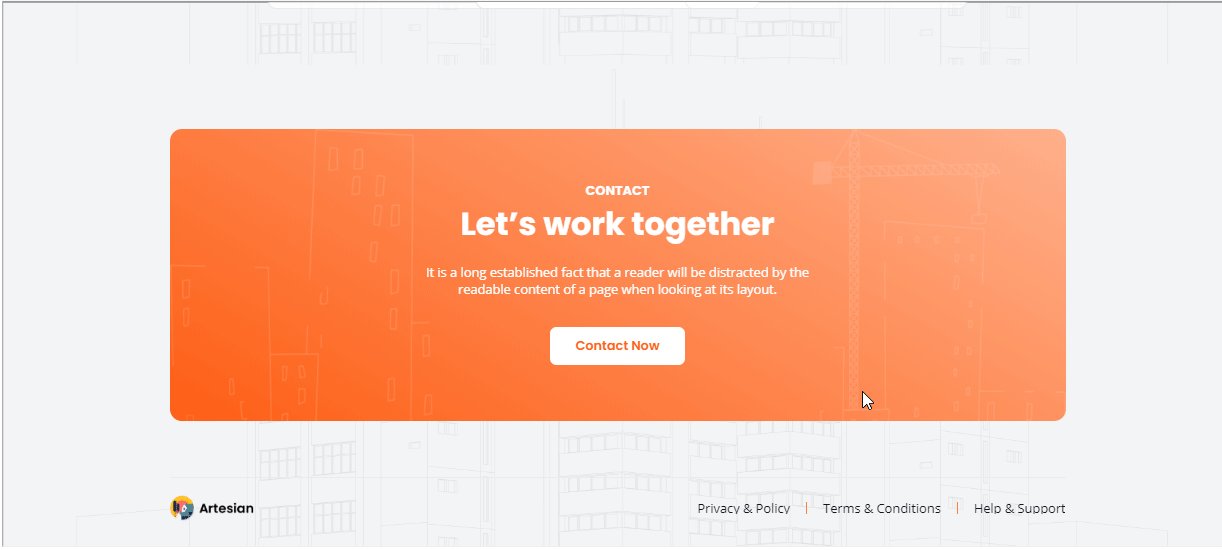
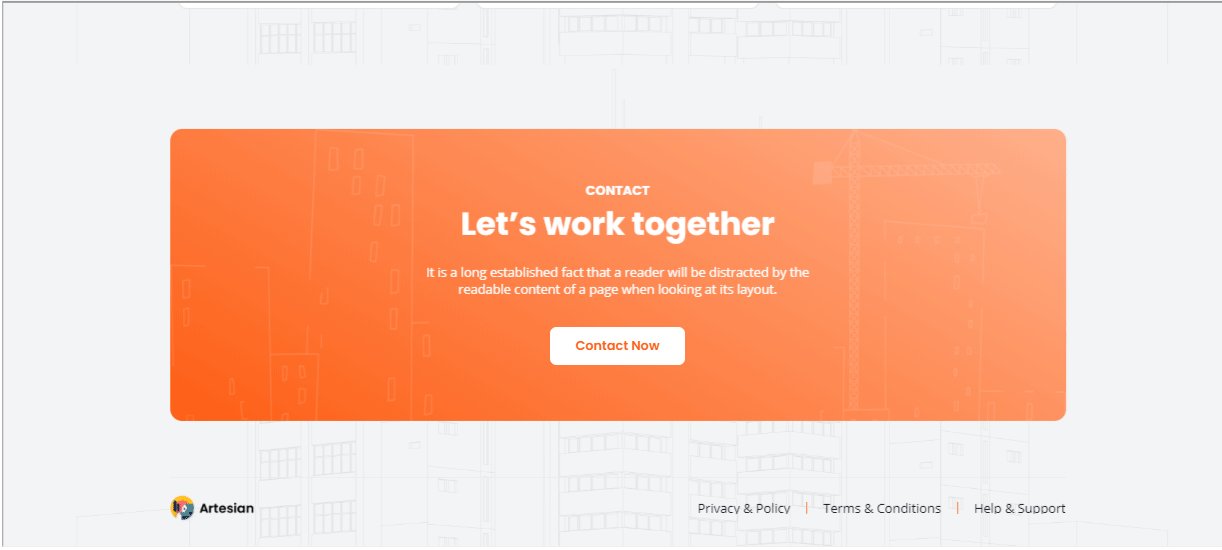
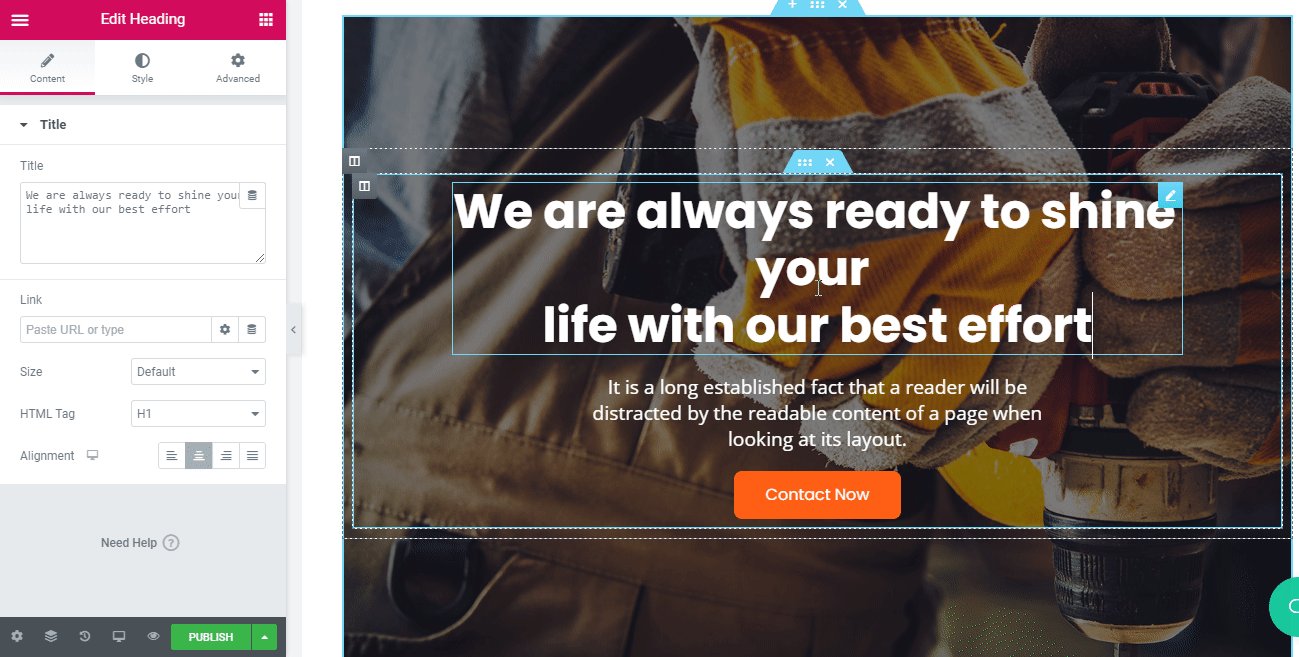
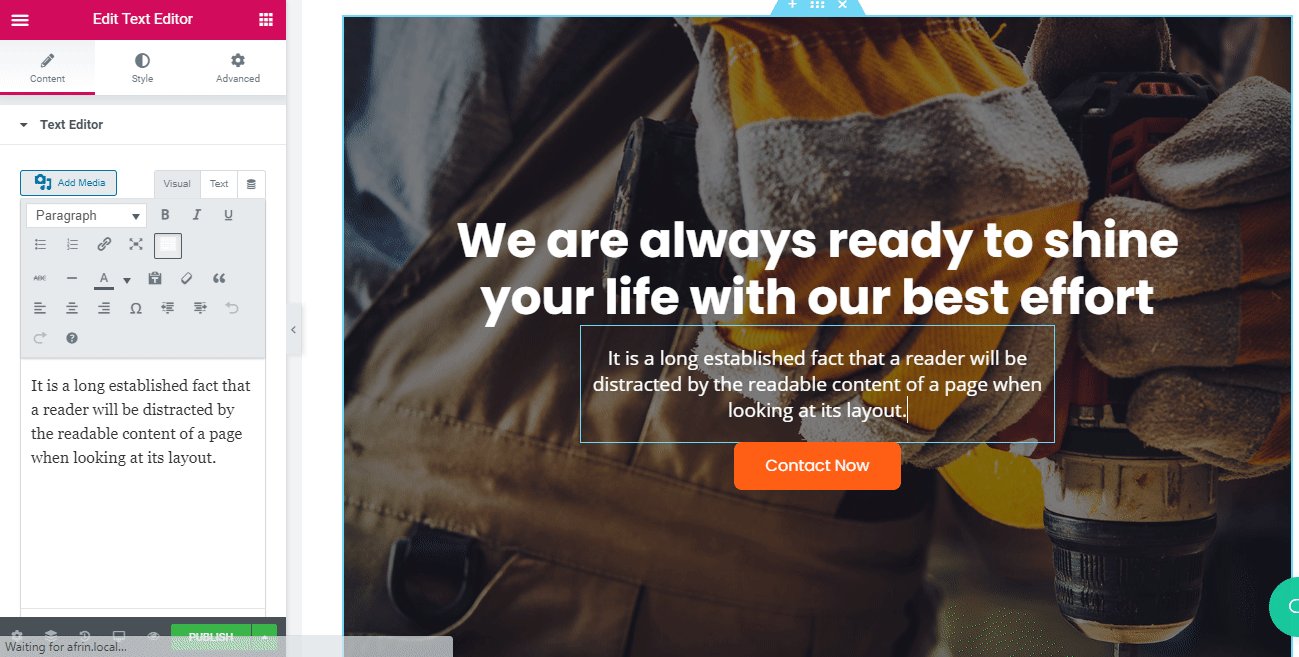
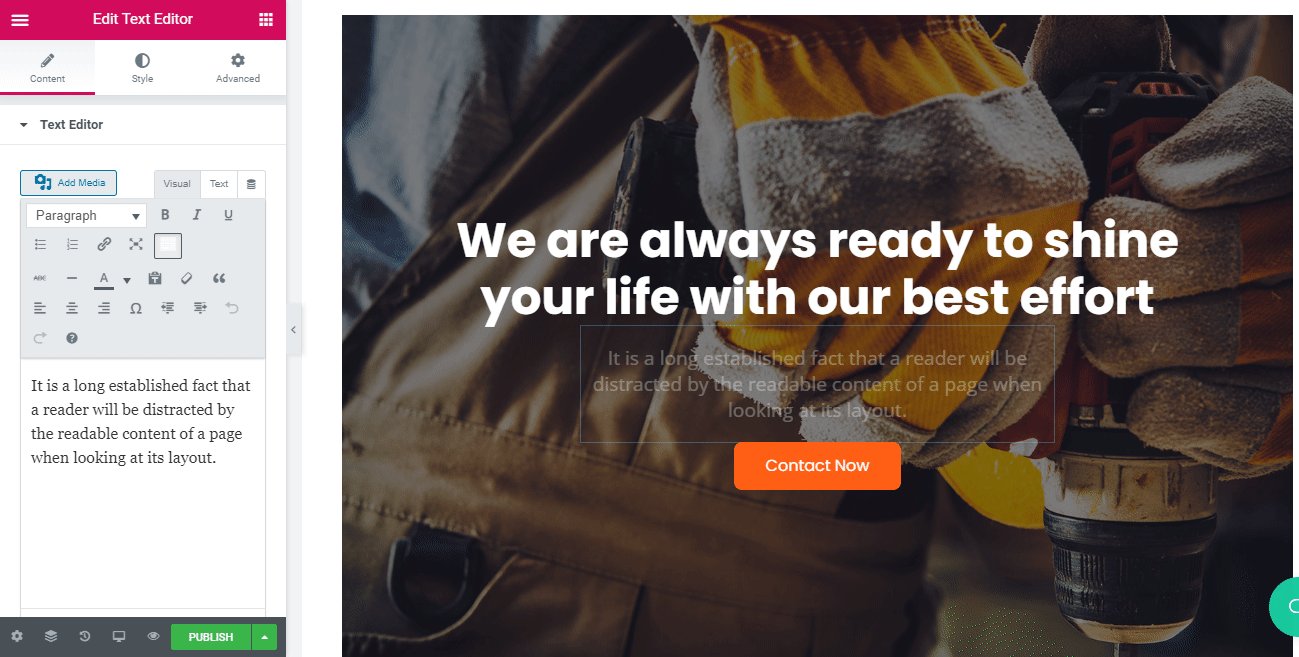
其優秀的建設網站首頁設計具有吸引力、互動性和解釋性。 每個部分都富有創意、引人入勝,並由具有滾動效果的動畫小部件組成,可為您的客戶打造出色的登錄頁面。
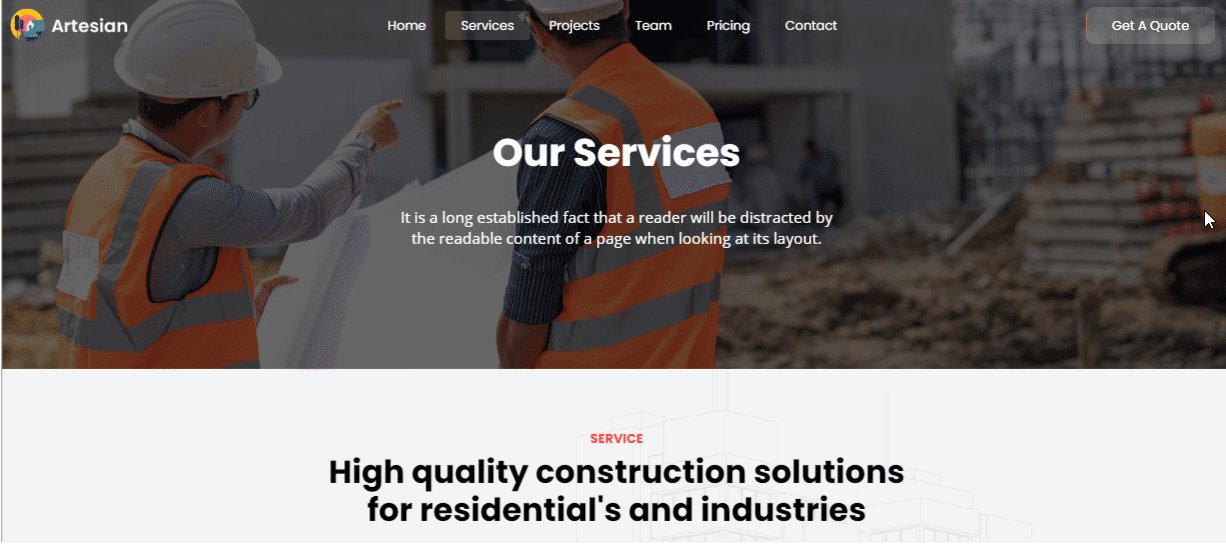
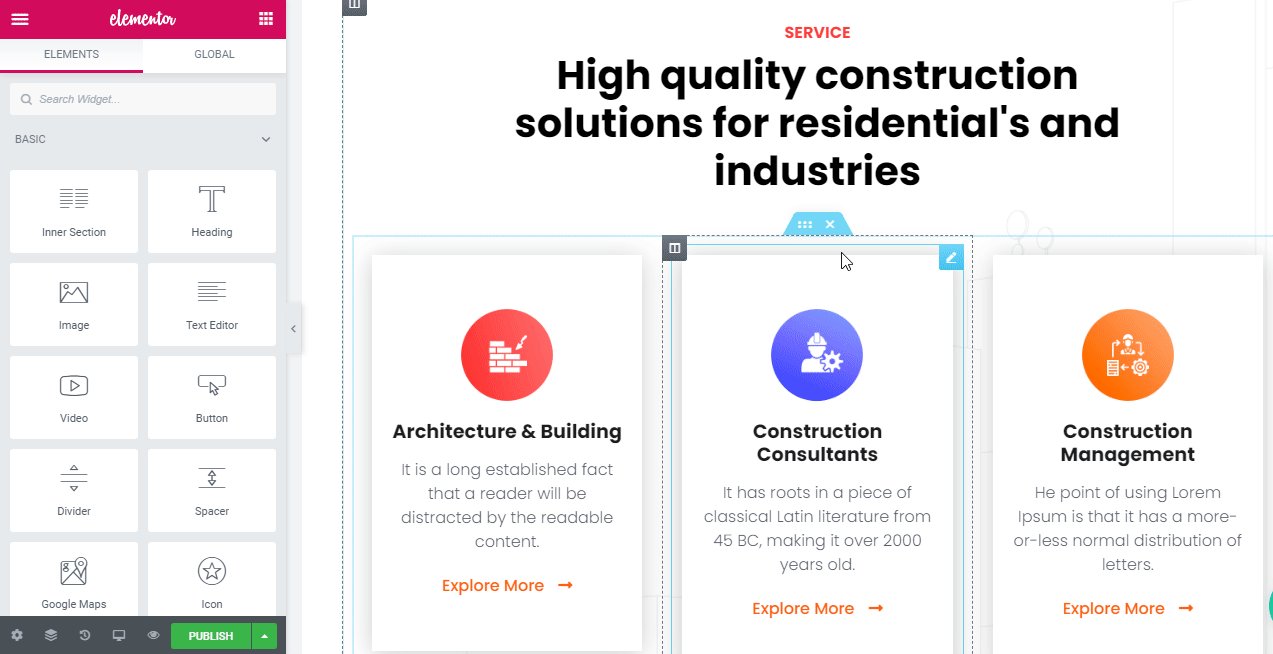
服務頁面
服務頁面將通過其交互式動畫小部件詳細展示您的建築服務。 您的客戶將立即了解您提供的服務,並對您的作品和服務的創新表現感到驚訝。

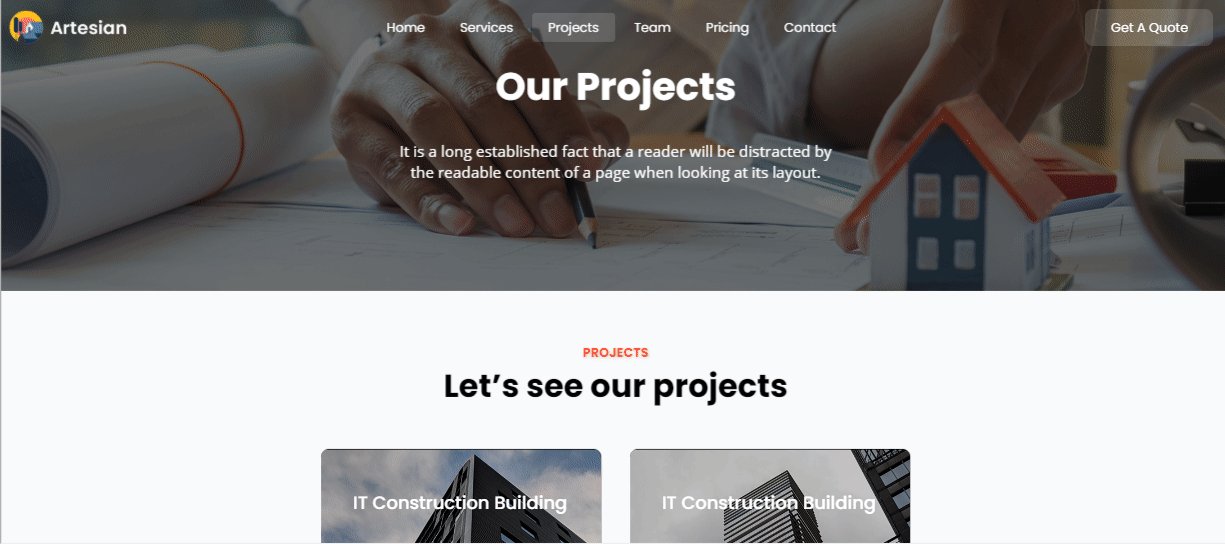
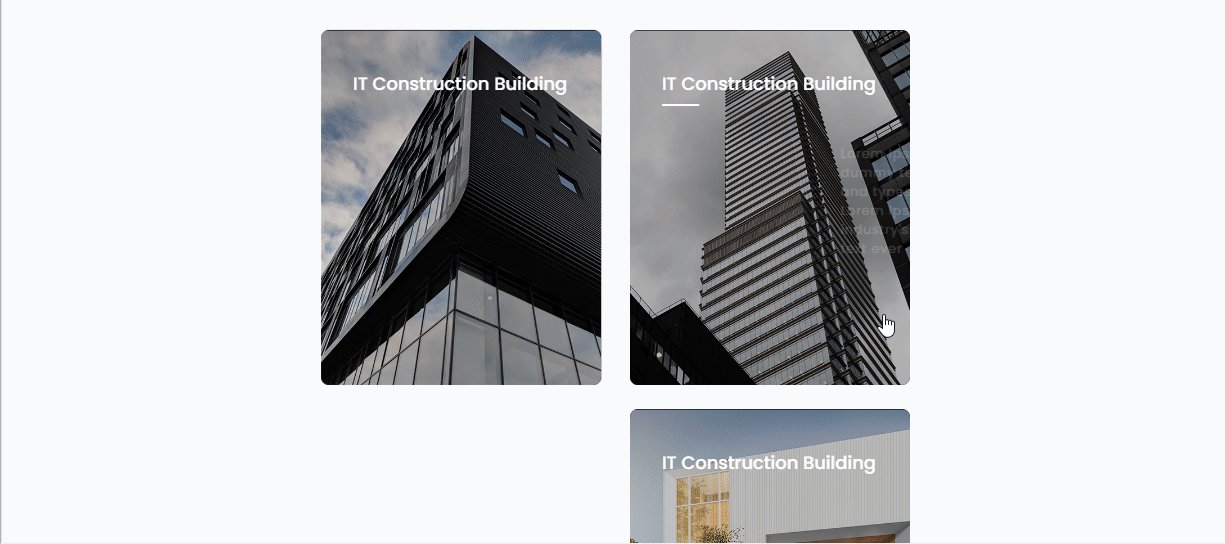
項目頁面
Artesian Projects Page將幫助您通過創意動畫部分突出您之前完成的傑出作品,以吸引您的潛在客戶毫無疑問地接受您的服務。

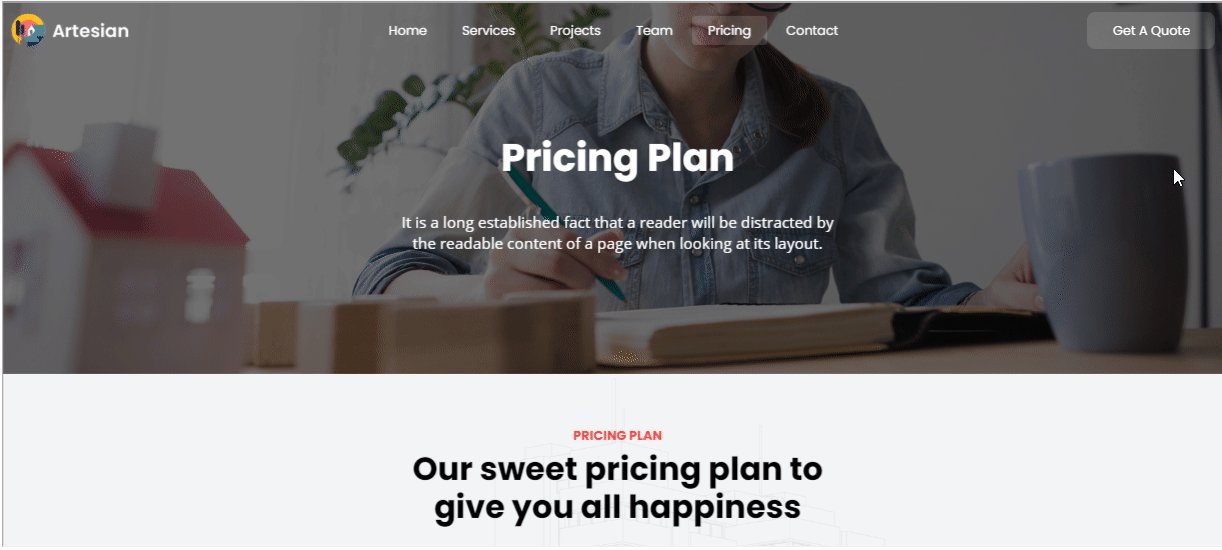
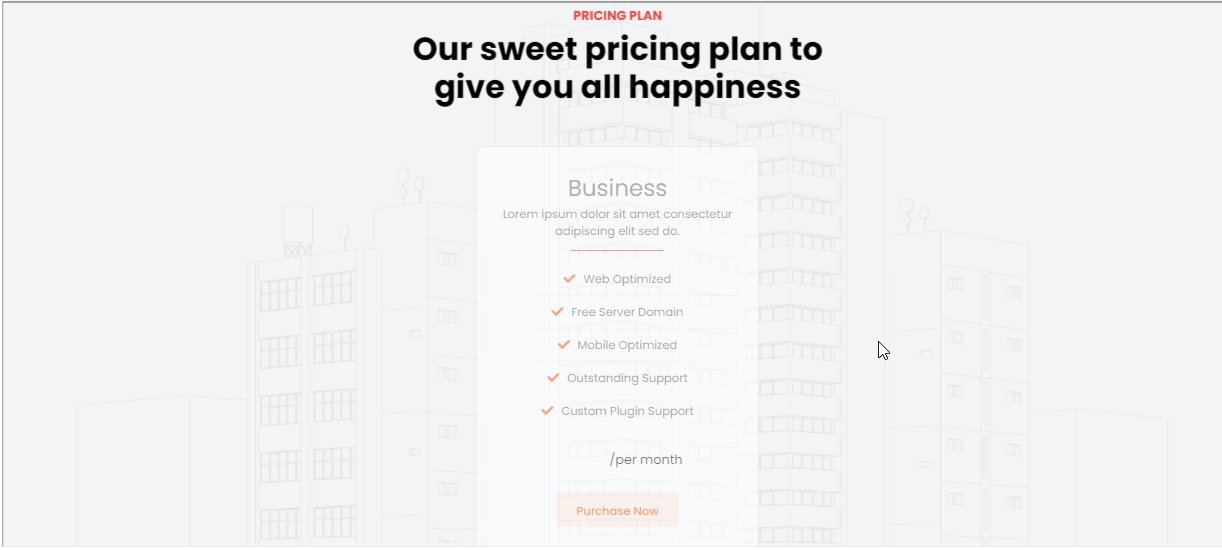
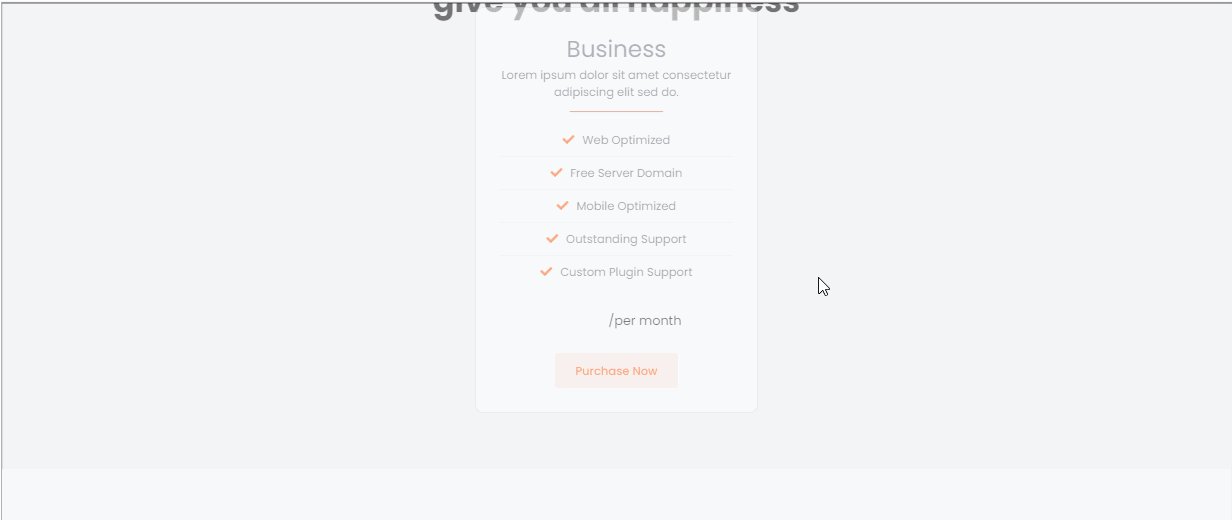
定價頁面
您將獲得詳細的價格頁面,以突出顯示您的服務費,以靈活的定價啟發您的受眾。 客戶不必詢問或處於兩難選擇是否接受您的服務,可以立即做出決定並擁有它。

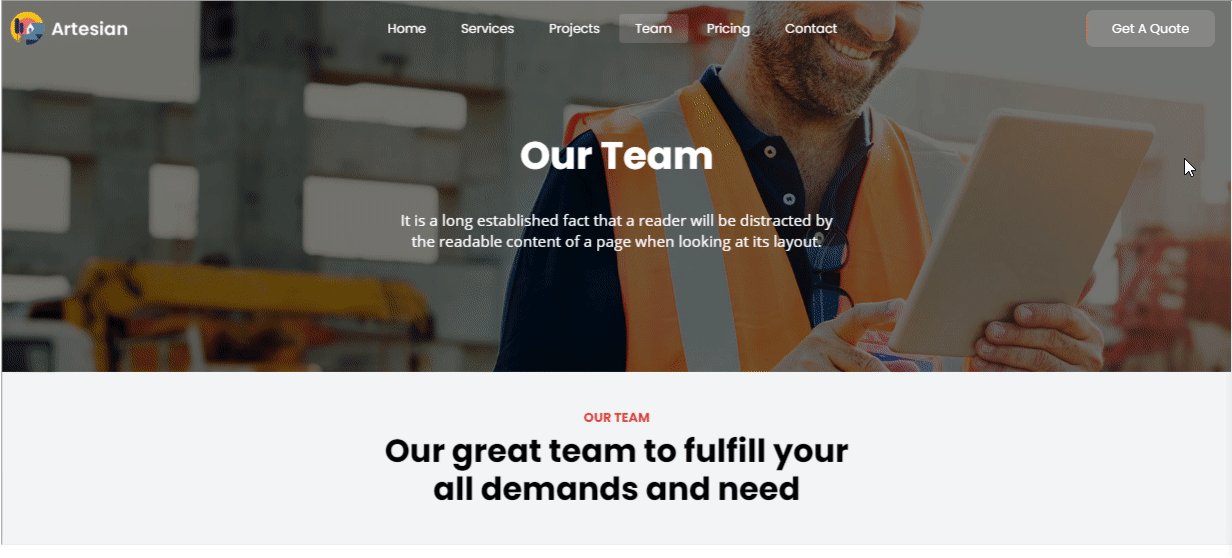
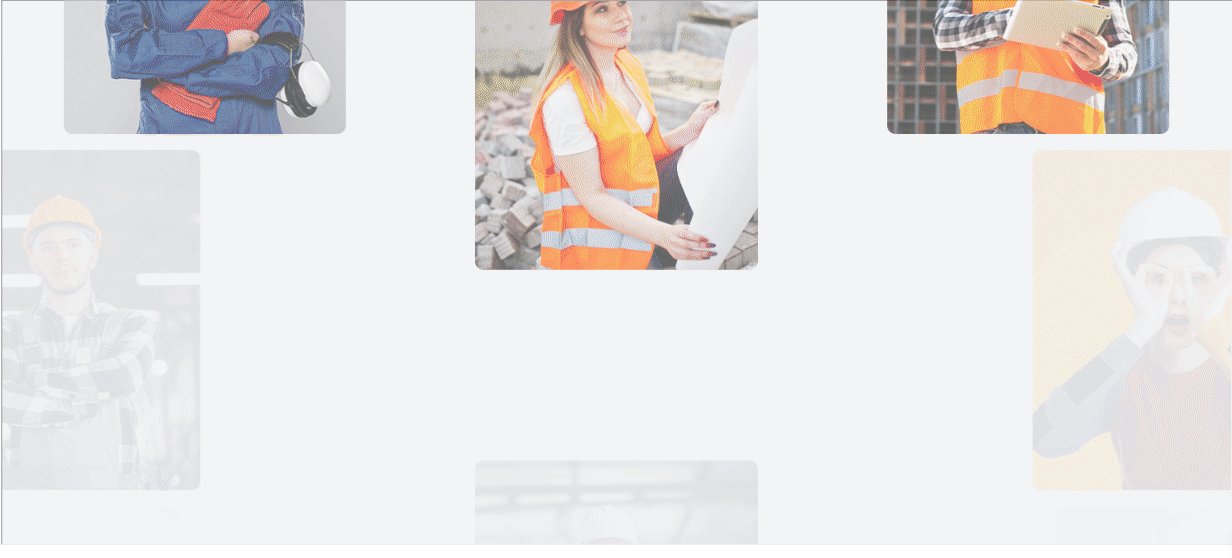
團隊頁面
Artesian Team Page可以通過其交互式、指導性、動畫小部件部分展示您的真實團隊,以及您的創意構建作品。 一目了然,您的客戶將認識您的每個隊友,這將為您的在線建築業務增加可信度,並幫助您獲得他們的信任。


建立建築網站之前應該得到的東西
在藉助Templately 的預製模板使用 Elementor 創建您的“建設網站”之前,您必須確保已經完成了一些事情。 讓我們看一下安裝和激活所需的必要插件:
- Elementor:確保您已經在您的網站上激活了 WordPress 流行的頁面構建器Elementor 。
- Essential Addons:您還必須為 Elementor 激活免費版和專業版Essential Addons,這是 Elementor的最佳庫,擁有 70 多個創意小部件和 70 萬多個活動安裝,以使用 Artesian 模板並提前自定義佈局設計。
- Templately:由於 Templately 附帶“Artesian”,因此您只需註冊一個帳戶並在您的 WordPress 網站上安裝“Templately” 。
如果您已成功安裝所有提到的插件,您現在就可以開始使用 Elementor 創建您的建設網站了。
開始使用模板創建一個完整的建設網站
要在 Artesian 的幫助下開始使用 Elementor 創建您的建設網站,您必須遵循以下分步指南:
第 1 步:從 Templately 中選擇 Artesian 模板
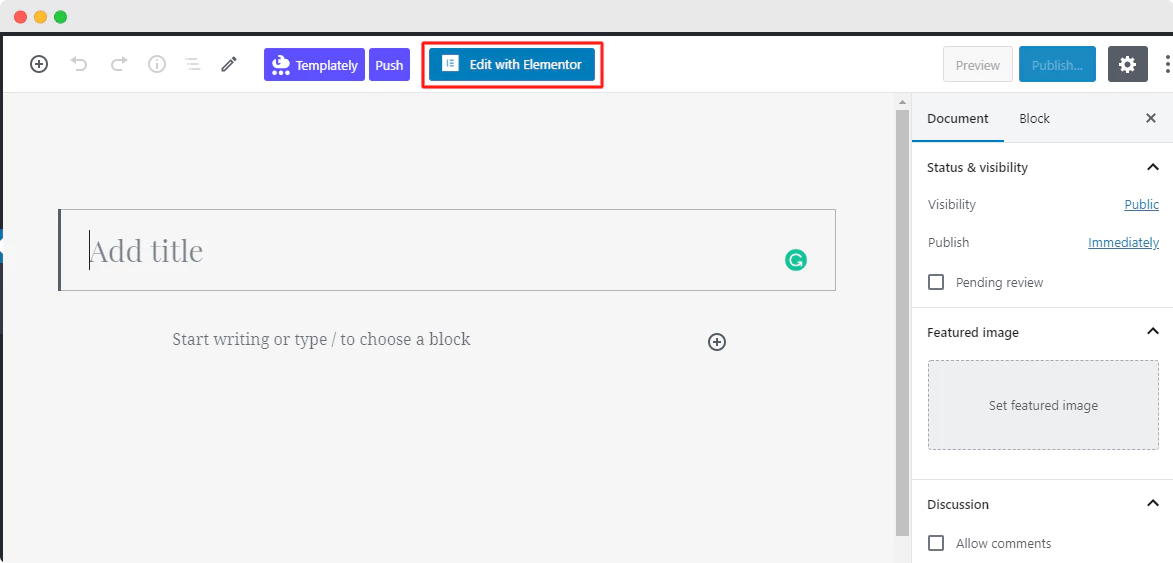
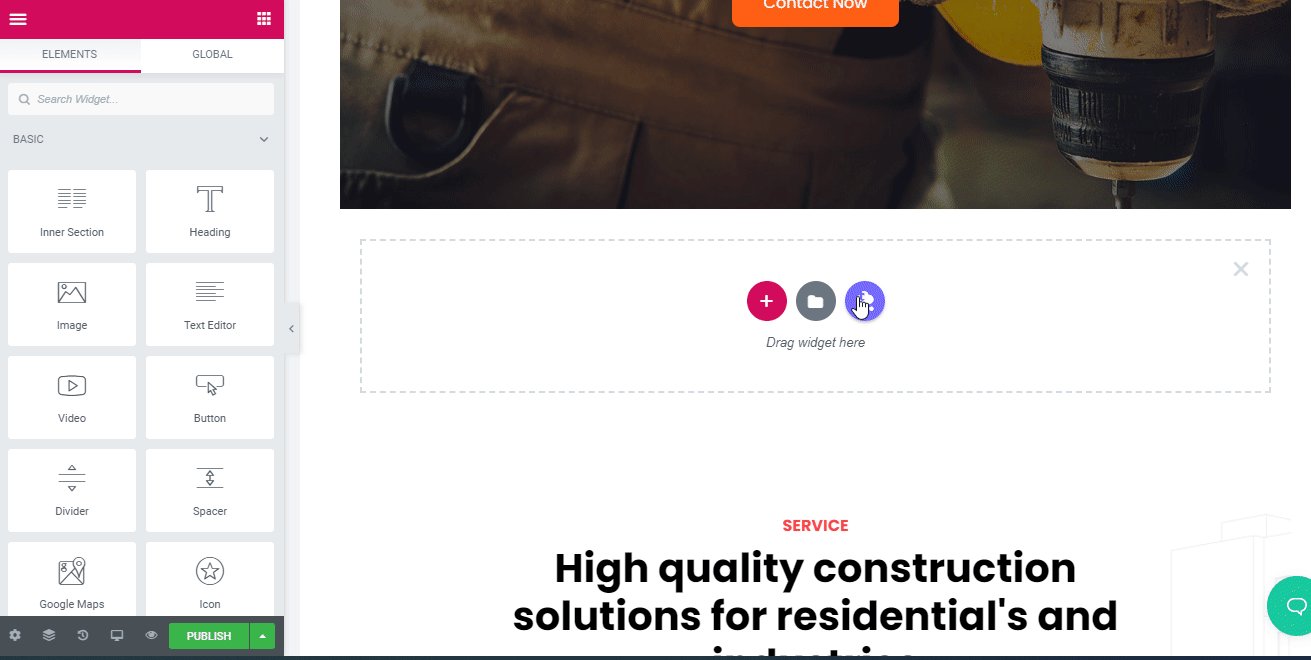
您必須首先從 WordPress 儀表板創建一個新頁面,然後單擊使用 Elementor 編輯。

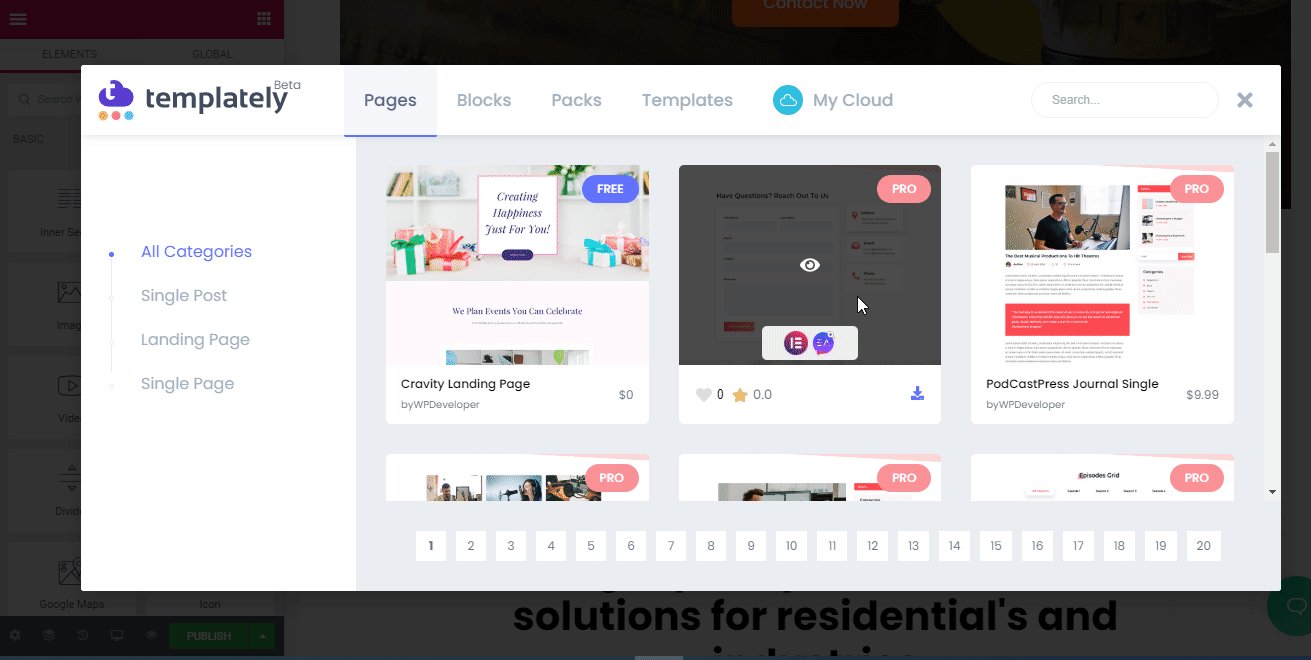
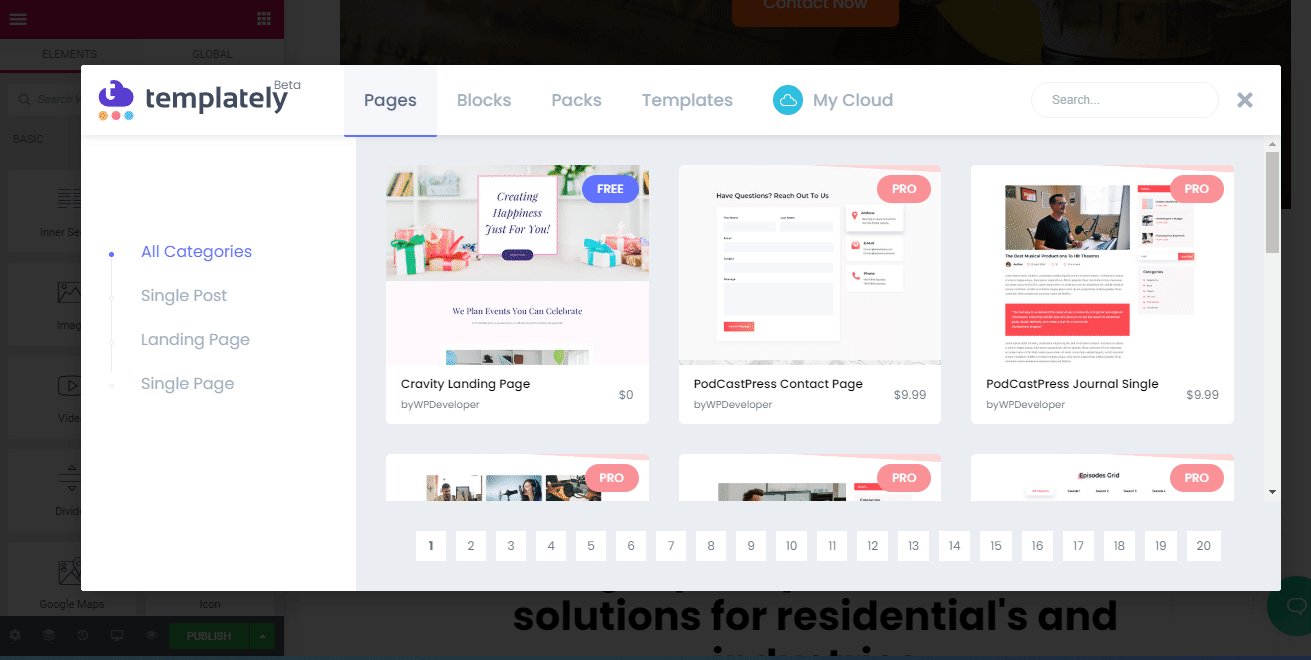
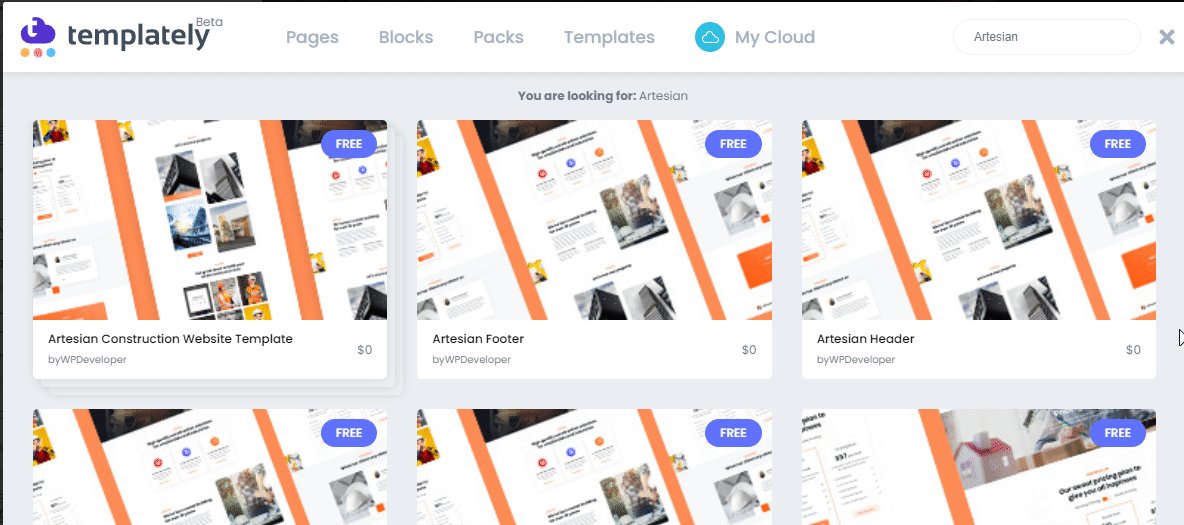
使用 Elementor 打開後,單擊中間的Templately 圖標,該圖標將展示所有令人驚嘆的預製模板集合。 之後,您必須搜索“Construction”或直接查找“Artesian”。 然後,它將在該類別下提供其完整的包模板和塊設計。

您可以通過單擊INSERT圖標獲取其任何頁面模板,在網站上稍等片刻即可加載整個頁面設計。

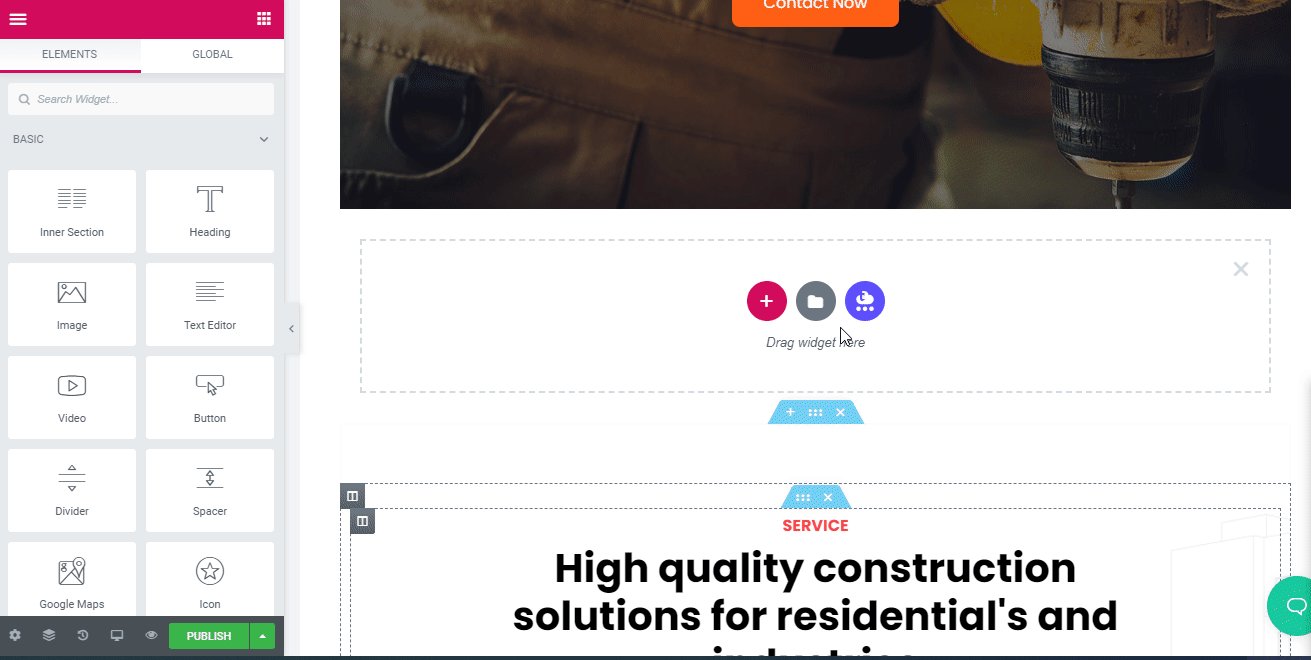
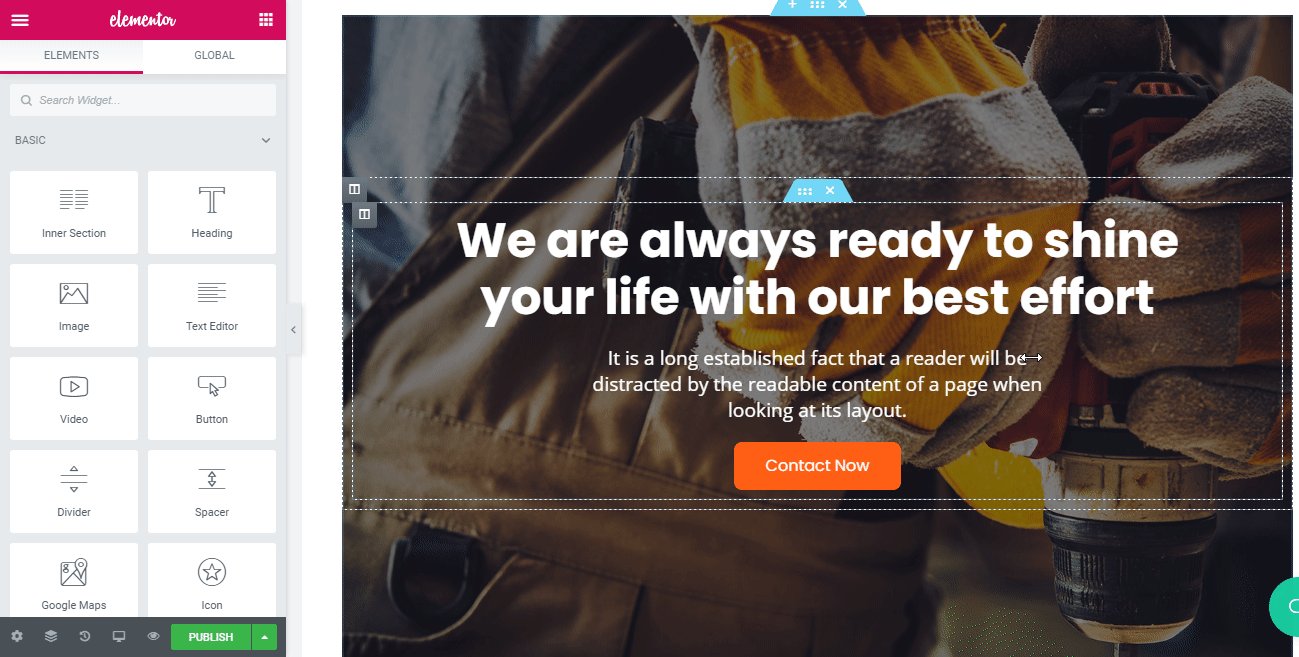
第 2 步:修改模板佈局
您現在可以修改這個現成的模板設計,在其中添加您喜歡的內容。 您可以拖放每個創意部分、自定義文本、視覺效果、玩弄顏色、更改排版和其他樣式,並提前設置樣式以使其在幾分鐘內適合您的網站。

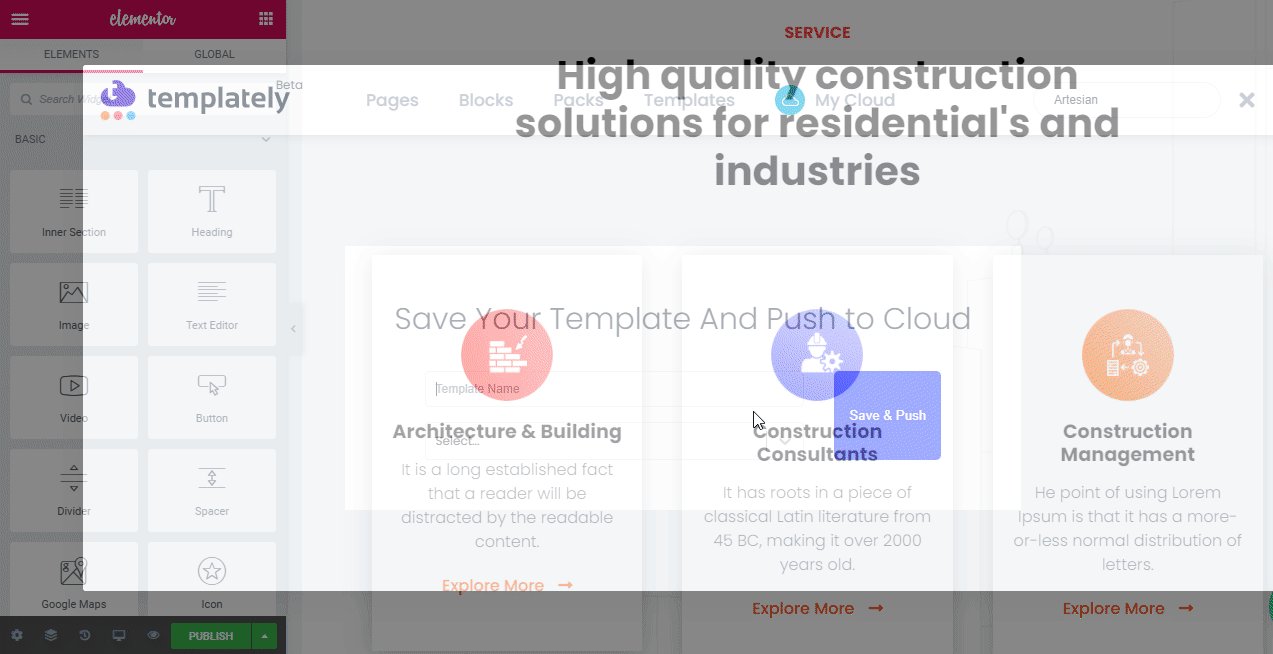
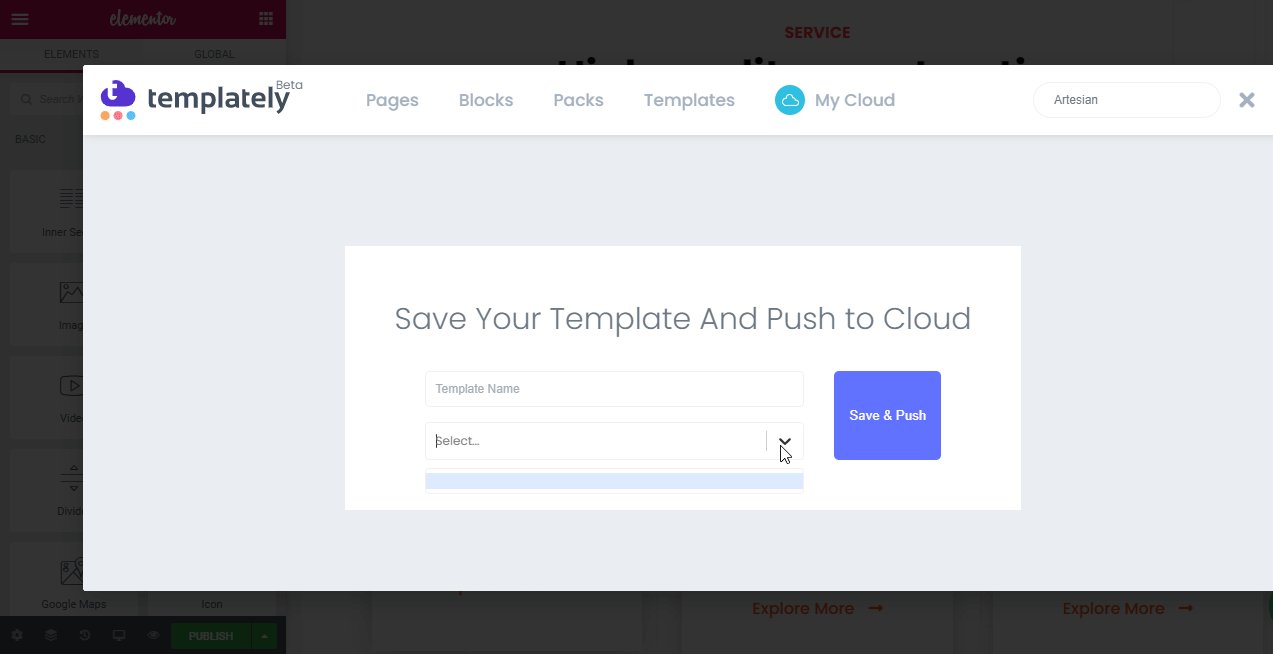
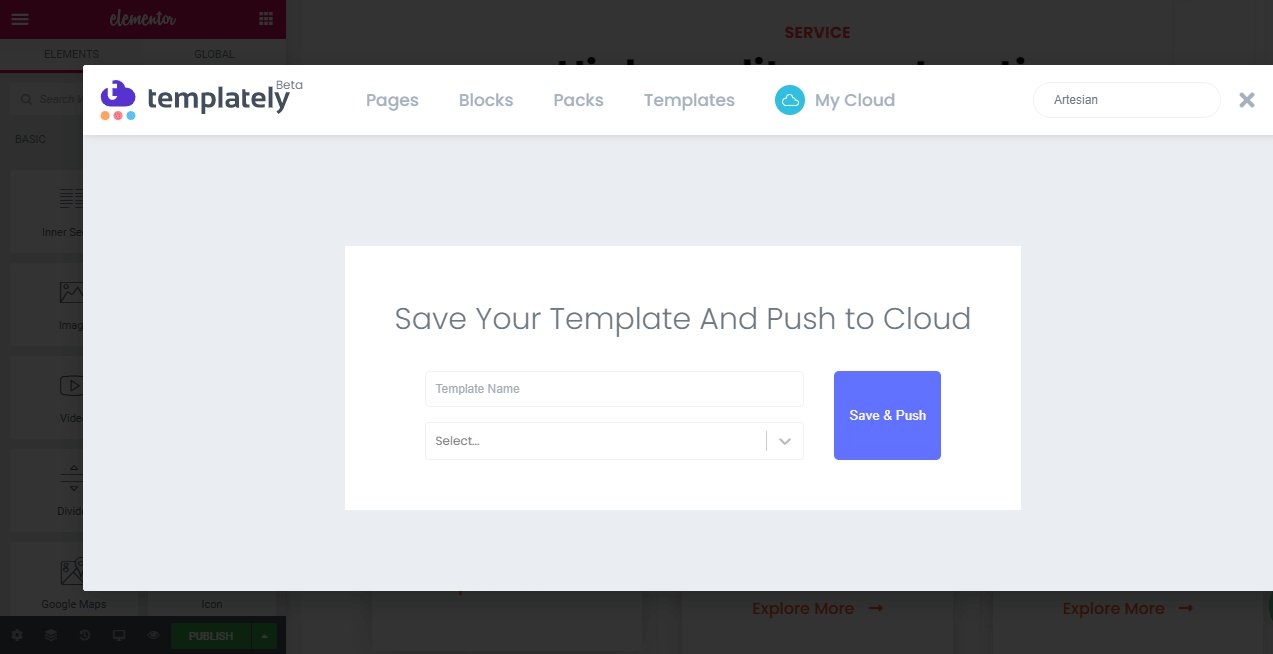
第 3 步:在 MyCloud 上保存模板
自定義模板設計後,您可以使用 Templately 卓越的雲功能將其保存在“MyCloud”存儲中。 您必須右鍵單擊並選擇“將頁面保存到模板”選項,並在雲上保護設計。

此外,如果您擁有多站點或計劃創建更多建設網站來滿足您的目的,您可以多次重複使用此佈局。
否則,您可以使用Templately WorkSpace在雲中與您的團隊構建、共享和創建無縫協作。 在一個井井有條的地方,您將獲得所有獨有的特性和功能來提前管理您的工作。 聽起來很吸引人,對吧?
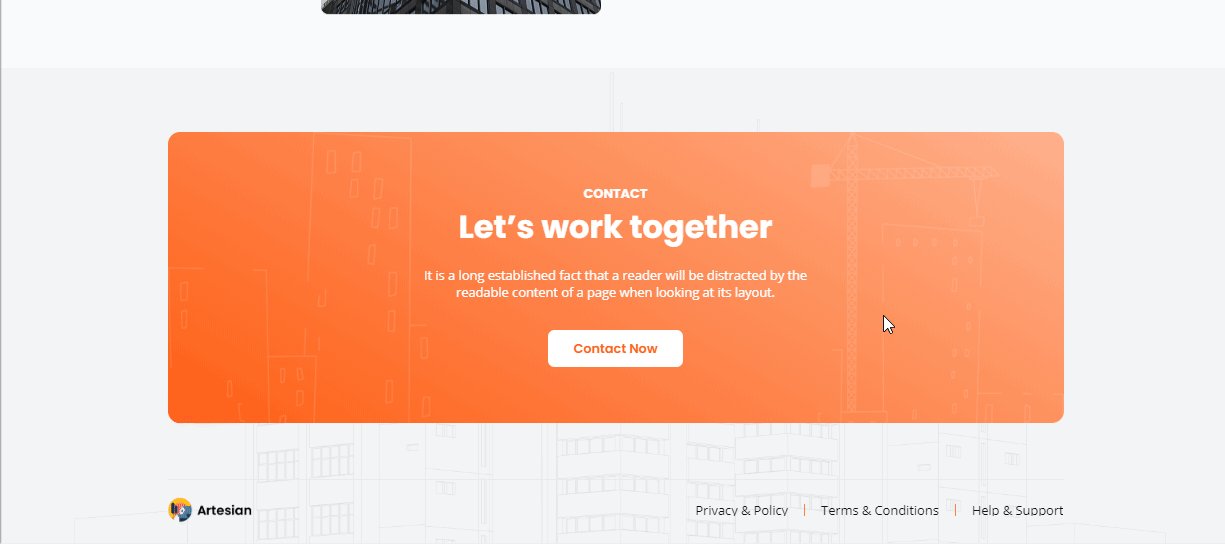
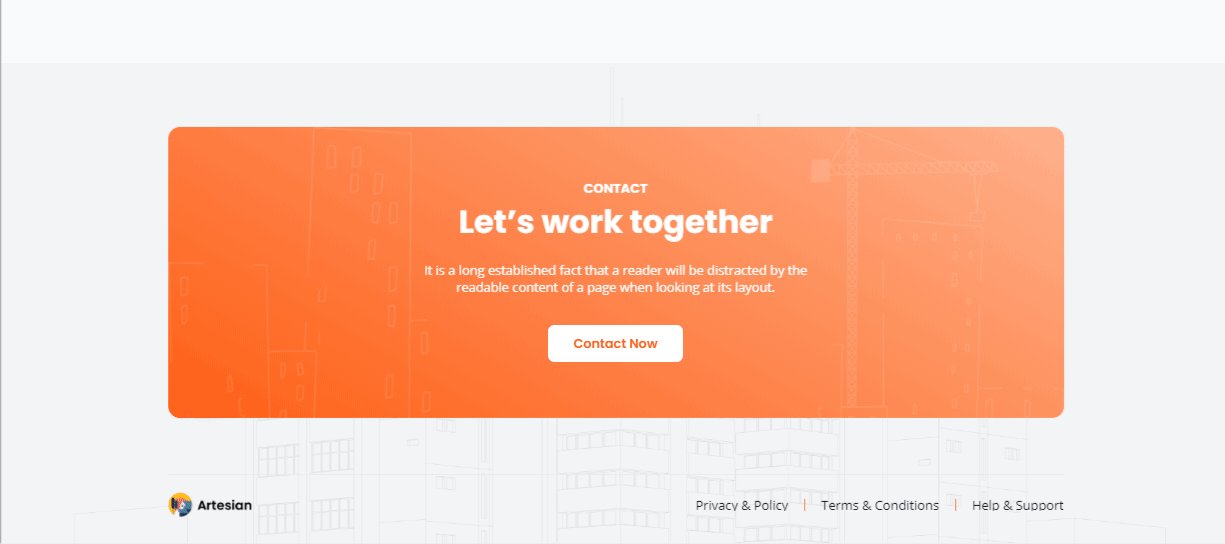
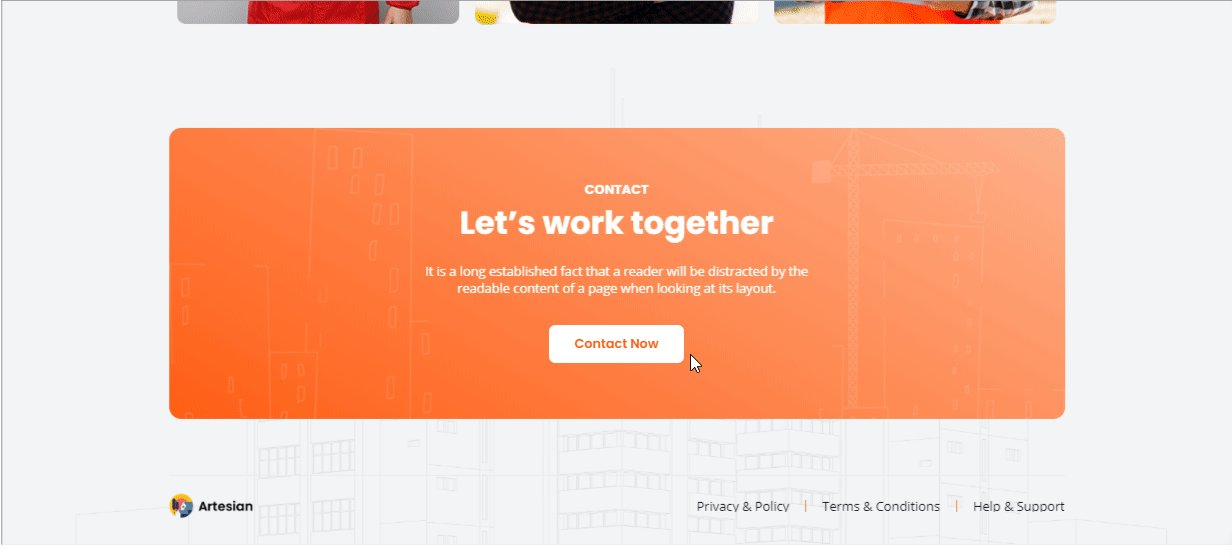
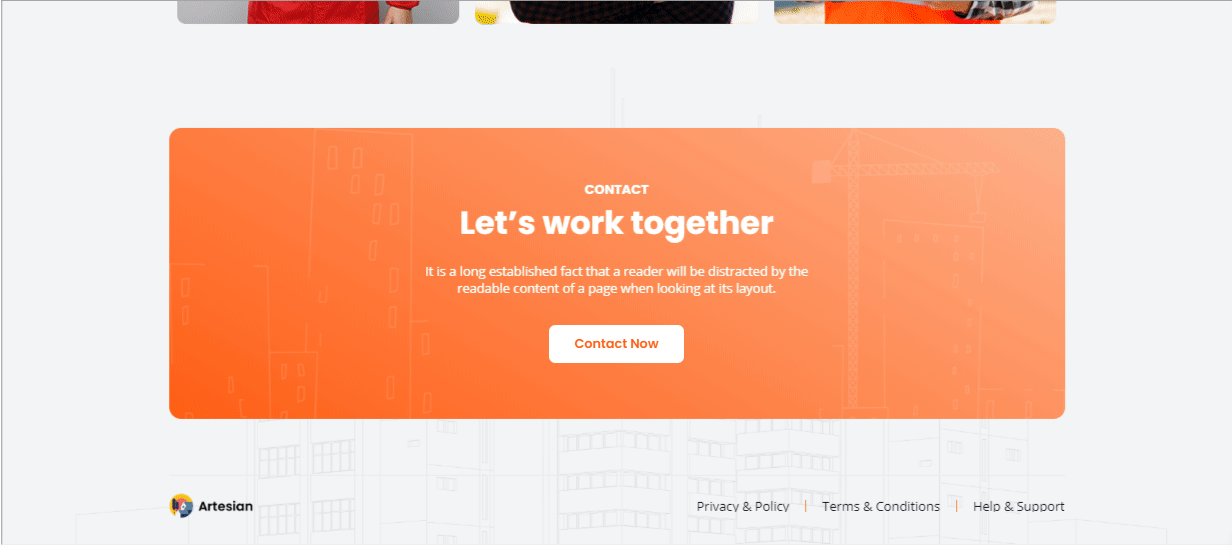
最終結果
如果您按照所有分步說明進行操作,您應該能夠在 Templately Artesian 預製模板的幫助下使用 Elementor創建一個令人驚嘆的建築網站。

包起來
獲得一個完整的建設網站使用 Artesian將幫助您以創新的方式推廣您的業務,並使您的在線形象與眾不同。 您無需接觸任何一行代碼,即可輕鬆構建您的網站以加速銷售。
如果您還沒有嘗試過,請立即獲取Templately以探索這個預製模板中心,並讓我們在下方評論分享您的經驗。 此外,如果您遇到任何問題或需要任何進一步的幫助,您可以聯繫我們的支持團隊。
