您網站的聯繫頁面網頁設計是否值得關注?
已發表: 2022-03-03是否值得關注聯繫頁面網頁設計? 為什麼不能只留下電話號碼或電子郵件地址? 如果您至少問過自己一次這個問題,我們的 Web 開發團隊會在本文中為您提供一些建議。
每個人都知道帶有公司信息的頁面是任何網站的必備部分。 事實是,您的聯繫頁面越原始,訪問者就越有可能對您提供的產品感興趣,無論您屬於哪個行業。
工作聯繫頁面對任何領域都有好處。
- 它可以通過此頁面幫助解決客戶的問題,從而提高客戶的滿意度。
- 它可以通過從客戶那裡獲得有價值的反應來幫助改進您的產品和服務。
在現代 IT 世界中,通信應該是雙向的。 您已經熟悉了單向通信的示例,例如電視、報紙、廣播和雜誌,但是雙向通信更好。
這包括公司和潛在買家之間的閒聊。 結果,雙方都從中受益。 這就是為什麼一個好的頁面如此重要。
了解如何以正確的方式製作此類頁面非常重要。
它應該如何工作? 讓我們來看看!
聯繫頁面應包括 6 個主要組成部分
讓我們從主要的開始,考慮應該在那裡提供的關於聯繫頁面網頁設計的信息。
1. 聯繫表
表單是通過您的網站與您交流的最簡單方式。 大多數網站在其頁面上使用表單。
但是,有些形式是:
- 太複雜
- 對普通用戶太不友好
不管觸摸形式看起來多麼簡單,它實際上是幾個組件的組合。 他們都需要共同努力,以實現最佳的用戶體驗。 網站訪問者更有可能填寫簡短的表格,因為他們需要更少的努力。
關於如何創建最佳表格的建議:
- 您應該盡可能少使用表單框,並特別注意複雜的文本區域和下拉列表
- 通過指定正確的格式來刺激您的潛在買家填寫字段
- 電話號碼和日期可能是一個陷阱,尤其是對於外國遊客
- 指出必須填寫的必填字段(它們通常用星號 * 突出顯示)。 清楚地標明必需和可選框是最安全的。
- 突出顯示活動字段會很有用。 它可以根據您的需要以微妙或明亮的方式顯示。
2. 地址
下一步是地址。 擁有傳統商店的企業不應忘記提及其地址。 如果您有很多地址,請將它們全部添加到“諮詢我們”頁面。 這對您的客戶來說會更方便。

3. 電話
電話號碼的出現喚起了一種信任感。 這通常被視為真實公司的標誌,可以真正幫助您的業務。
4. 社交網絡
許多網站開始將指向其社交網絡的鏈接添加到聯繫頁面。 這對 97% 的站點來說是一個好處。 對於現代遊客來說,這很重要。
企業越來越大,許多企業通過各種社交網絡(有時甚至一周 7 天,全天候)提供客戶支持,這使得社交媒體聯繫尤為重要。
5. 電子郵件
使用電子郵件不是很方便。 填寫簡單而簡短的表格比點擊鏈接更容易。 但是,在某些情況下,客戶只需要通過電子郵件與您溝通。 當他們需要附加文件時,尤其會發生這種情況。 由於他們不能在表格中完成,所以最好使用電子郵件。
6. 按鈕
沒有提交按鈕就沒有聯繫表格。 它應該在最後。
- “發送消息”而不是
- “發送”
無意中讓客戶知道他們在做什麼。
去年聯繫頁面網頁設計的一個趨勢是打開重置按鈕或清除表單。 不要這樣做,因為用戶會隨機點擊它。
沒有什麼比打印深思熟慮的詳細信息並由於重置按鈕而丟失它更糟糕的了。
在頁腳或頁眉中找到您的聯繫我們頁面
如果用戶找不到它,那麼擁有世界上最好的頁面是沒有意義的。 堅持一些聯繫頁面網頁設計傳統來幫助他們!
一般來說,您的聯繫信息的所有鏈接都可以位於兩個位置:
1. 基本導航是鏈接到聯繫人頁面的完美位置
訪問者通常希望在右上角找到您的聯繫頁面,因為它被視為次要價值元素。
因此,您只會將此頁面的鏈接視為站點導航中不太重要的元素之一。 我們還可以查看顯示器右上角的子導航。
這也是聯繫頁面的實用位置。
順便說一句,最好避免將它放在下拉菜單中,因為在那裡很容易錯過它。
2.頁腳是另一個受歡迎的地方
頁腳可能包含指向頁面或有關您的最重要信息的鏈接。 很難預測頁面的訪問者流量,因此在其中至少兩個位置放置鏈接會覆蓋您。
現在您可以放心,您的訪問者可以找到您的主要信息的路徑
14 條有效提示,應適用於您自己的“與我們聯繫”頁面!
製作一個好的“聯繫我們”頁面沒有一站式的解釋。 任何網站或業務都需要某些元素,這些元素在其他類型的網站上可能是多餘的。 此頁面上還有許多其他信息或屬性可以證明是有用的。
- 對於傳統商店,包括營業時間。
- 較大的公司可以鏈接到他們的實時聊天。
- 電子商務網站可以通過發布增值稅號來建立用戶信心。
Tips 1. 方便您的信息
易於使用的信息將保護您的訪問者不會對聯繫頁面感到失望。
- 而不是圖像,包括您的信息作為 HTML 文本。 可以復制和粘貼 HTML 文本,方便訪問者保存您的信息。
- 電子郵件地址必須使用 mailto 鏈接。 這使訪問者有機會單擊它並發送消息,而無需複制地址。
但是,使用此技術可能會出現問題,因為垃圾郵件程序會收集與 mailto 鏈接關聯的電子郵件地址。
但是,您可以在各種特殊服務的幫助下擺脫垃圾郵件機器人。
Tips 2. 電話號碼應該是互動的
得益於一小段代碼,智能手機可以識別電話號碼並提供呼叫功能。 對於移動用戶來說真的很方便。
Tips 3. 給一個交互式的谷歌地圖
嚴重依賴傳統商店的企業通常從交互式地圖的使用中受益匪淺,使遊客能夠立即找到前往零售店的路。
顯示店鋪地址就好了,加上互動地圖就更好了!
感謝谷歌地圖,您可以粘貼這個有用的功能。 您應該在 Google 地圖中輸入您的地址,然後單擊側欄中的鏈接圖標。 這並不容易,但您可以致電網絡開發人員來幫助您。
你知道你可以為自己調整卡片嗎? 您可以編輯地圖顏色、向地圖添加自定義指針並創建圖例。
Tips 4. 不要忘記搜索引擎優化
作為訪問者,您會立即識別頁面上的地址。 搜索引擎在識別各種元素時需要一點幫助。 這個問題可以通過應用結構化數據來解決。
結構化數據是一種 HTML 標記表單,可為搜索引擎提供有關內容核心含義的更多信息。 您可以採取另一個步驟並將此塊包裝在地址元素中。
Tips 5. 使用表單驗證
內部驗證可以防止某些表單失敗。 由於數據不正確或數據格式錯誤而需要提交和重新提交表單是非常煩人的。
Tips 6. 回复消息發送成功
訪客輸入他們的私人信息,寫一條消息,然後單擊“發送”按鈕。
- 下一步是什麼?
- 你有沒有收到消息?
通過顯示適當的消息向您的訪問者保證消息已成功發送。 使用確認電子郵件也是一個好主意。

同樣的建議也適用於錯誤。 在發送消息時顯示失敗錯誤是必要的,可以防止將來發生任何爭議。 錯誤消息應該是友好的,因此避免顯示令人震驚的錯誤代碼。
提示 7. 你的客戶應該是優先考慮的
您的潛在客戶應該是公司的優先事項。 通過將網站訪問者轉化為潛在客戶,向他們展示他們是您的主要關注點。 設計您的網站以方便您的客戶。 設身處地為客戶著想。
提示 8. 檢查頁面上的所有內容
這很明顯,但請花時間檢查頁面上的所有內容。 損壞和不正確的鏈接會對您的業務產生不利影響。 如果電子郵件或電話號碼不起作用,那麼我們為什麼需要聯繫頁面?
提示 9. 進行有效的網站設計
它應該看起來很棒。 包含您的信息的頁面不應該是網站上最有趣的東西,但您不應該忽視它。 如果“聯繫人”頁面設計不佳,那麼人們很可能不想與您進一步合作。
提示 10. 用寫得好的文本填滿頁面
您可以使用包含號召性用語和有關您的品牌向用戶提供的信息的文本來吸引和留住頁面上的訪問者。 這將幫助您與客戶建立長期關係。
- 你不應該用冗長的無信息文本使頁面超載;
- 使用帶有關鍵字的描述性標題。 主頁頂部的標題要么是描述性的,要么是無用的。 標題應包含關鍵字。 如果訪客問自己他們在哪裡,設計就失敗了。
- 標題是使用目標關鍵字詞組的獨特機會。
- 一個清晰的標題總比一個聰明的標題好。 它只需要解釋主要思想。
Tips 11. 必須是自適應的
由於移動通信現在佔據了互聯網流量的很大一部分,因此您應該確保您的“聯繫人”頁面在所有訪問者的移動設備上都能正常顯示和工作。

此外,要查找您的實際位置,用戶可以在手機上使用地圖。
提示 12. 詢問最相關的信息
聯繫我們 文本功能可以創建或破壞聯繫頁面。 只要求最相關的信息。 您可以通過顯示正確的輸入字段格式並應用內部驗證來避免頭痛。
Tips 13. 避免不同顏色的豐富
嘗試遵循一種配色方案而不添加額外的顏色。
Tips 14. 發布真人照片
人們的面孔具有獨特的心理力量。 他們是最好的表達方式,與我們交流!
從出生開始,一個人就不斷地看到不同的人的面孔。 在他們的一生中,這些人加起來有數百個完全不同的個體。 它們具有某種磁力。 這是網頁設計中需要的主要內容。
NN Group 的分析師發現,用戶更關注包含相關信息的照片和其他圖像,但忽略了從公共來源獲取的庫存圖像。 真實人物的照片不僅吸引註意力,而且有助於轉化。
最佳 9 聯繫我們頁面示例
說到好的表單設計,讓我們看看這些例子來尋找靈感。
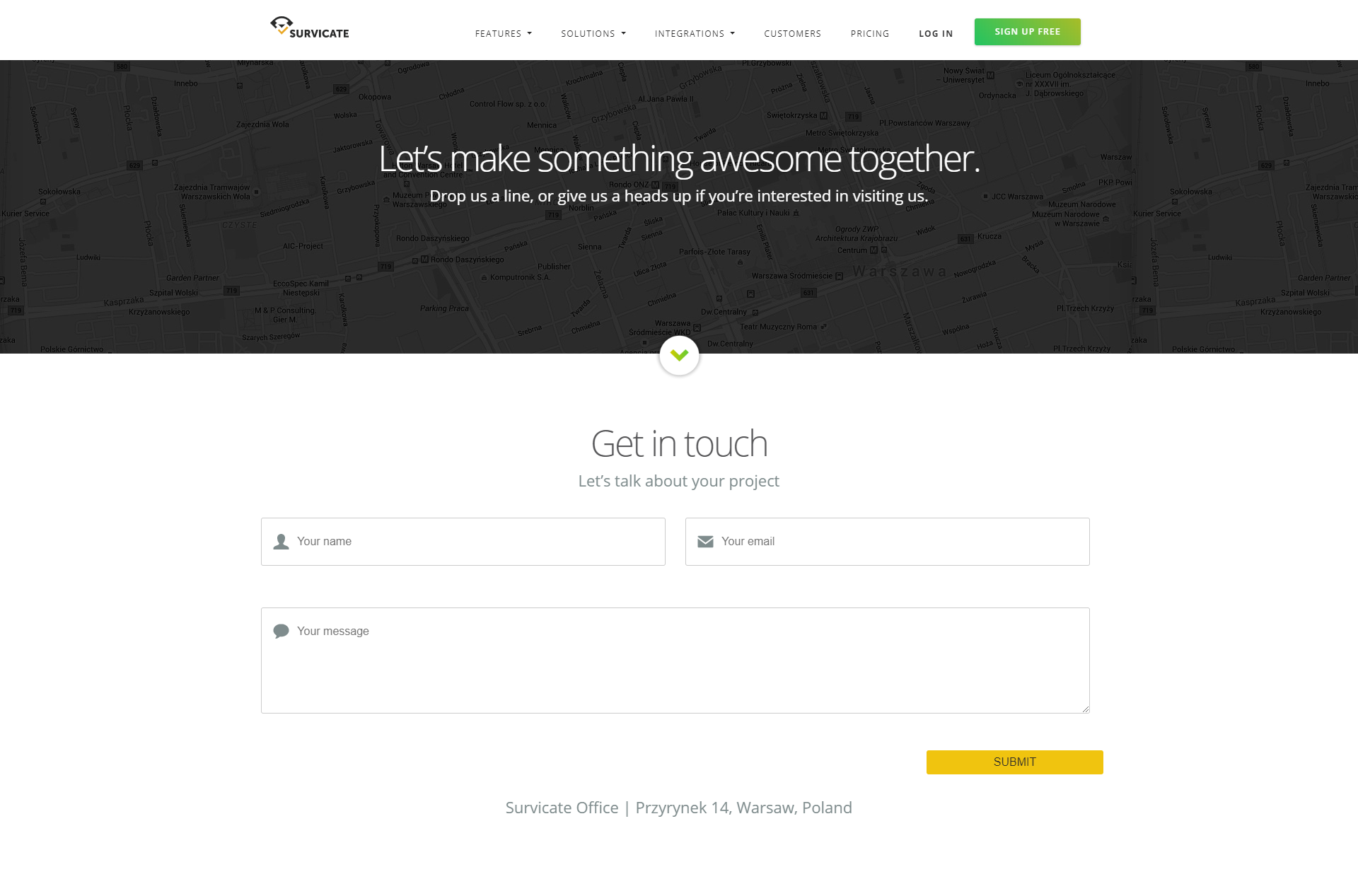
1. 求生
數字營銷公司 Survicate 的這個頁面有一種非常非正式的氛圍。 他們知道什麼是表單頁面。 但不要被愚弄! 此頁面仍然有助於實現業務目標,讓您有機會描述您的項目。 公司只要求您提供姓名和電子郵件,這一點很重要。 填寫少量字段是吸引用戶註冊的絕佳技術。

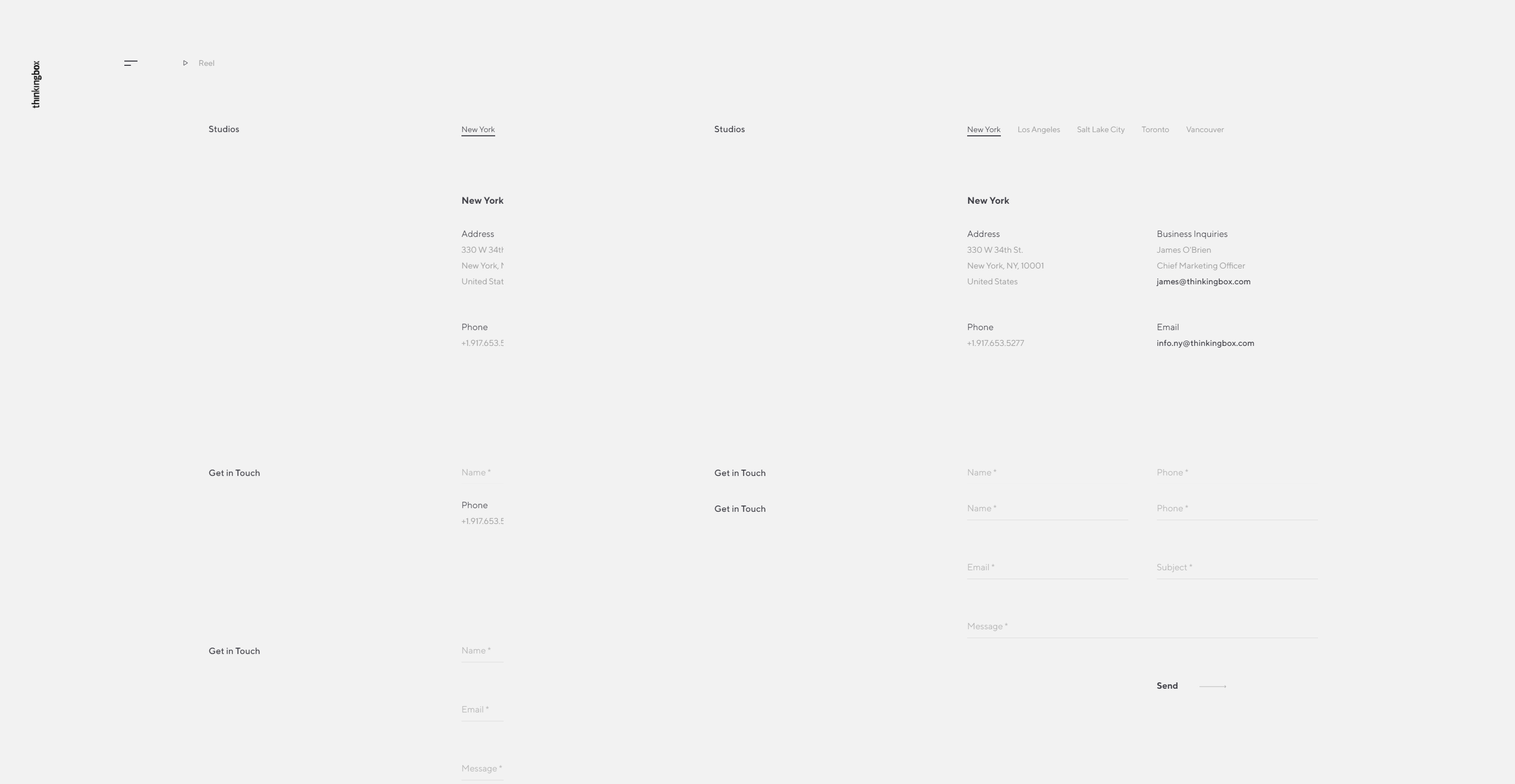
2. 思維盒
我們真正喜歡 Thinkingbox 的是他們使用現代視覺設計的商業頁面。 這是有效的,尤其是當您考慮人們嘗試使用智能手機尋找公司的頻率時。 在這個例子中真正有趣的是 Thinkingbox 使用了他們聯繫我們頁面的柔和背景。 除此之外,所有必要的信息看起來都非常清晰易懂。

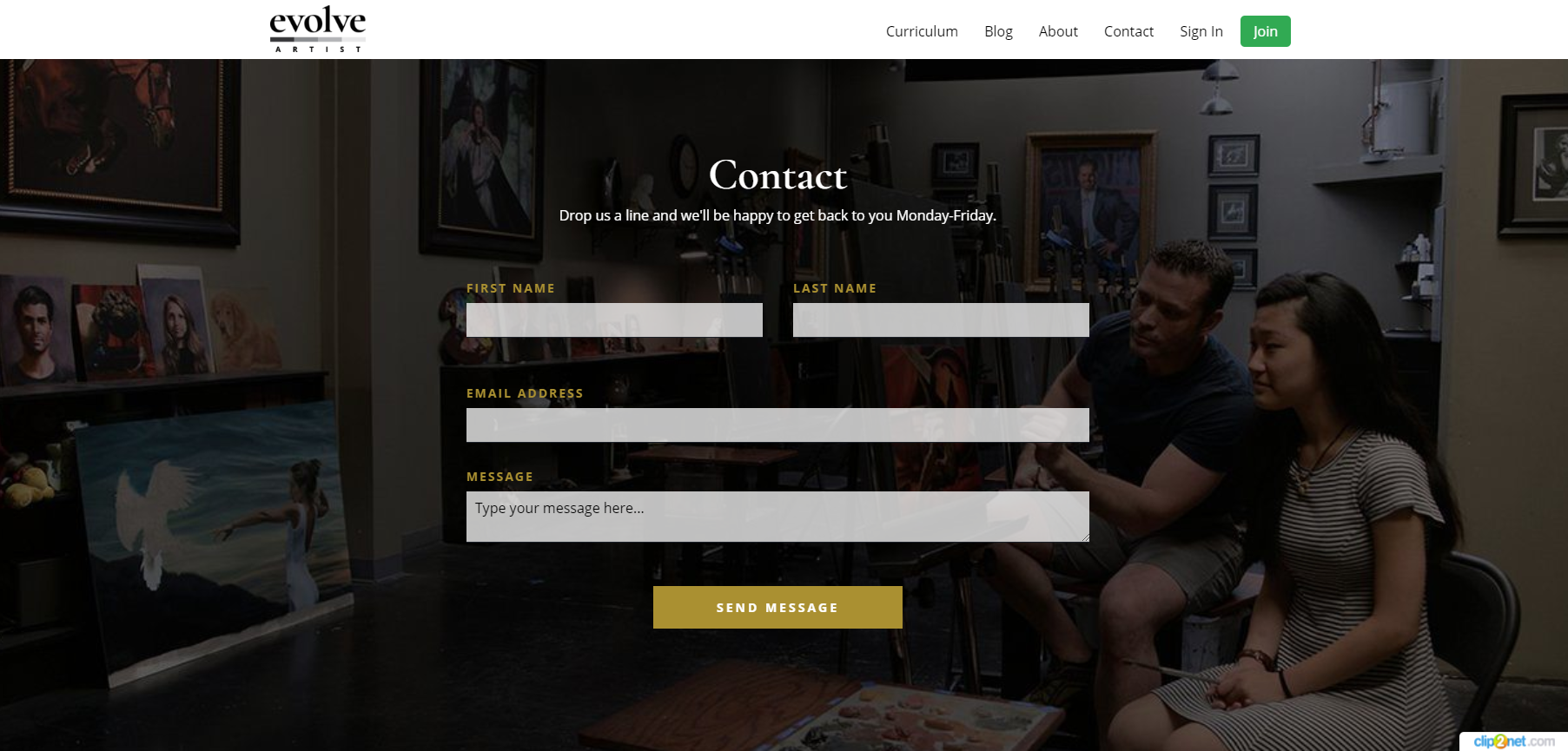
3. 進化藝術
如前所述,了解用戶聯繫的目的非常重要。 Evolve Artistic 為客人提供了一種快速了解他們應該提供哪些信息以進行進一步交流的方式。

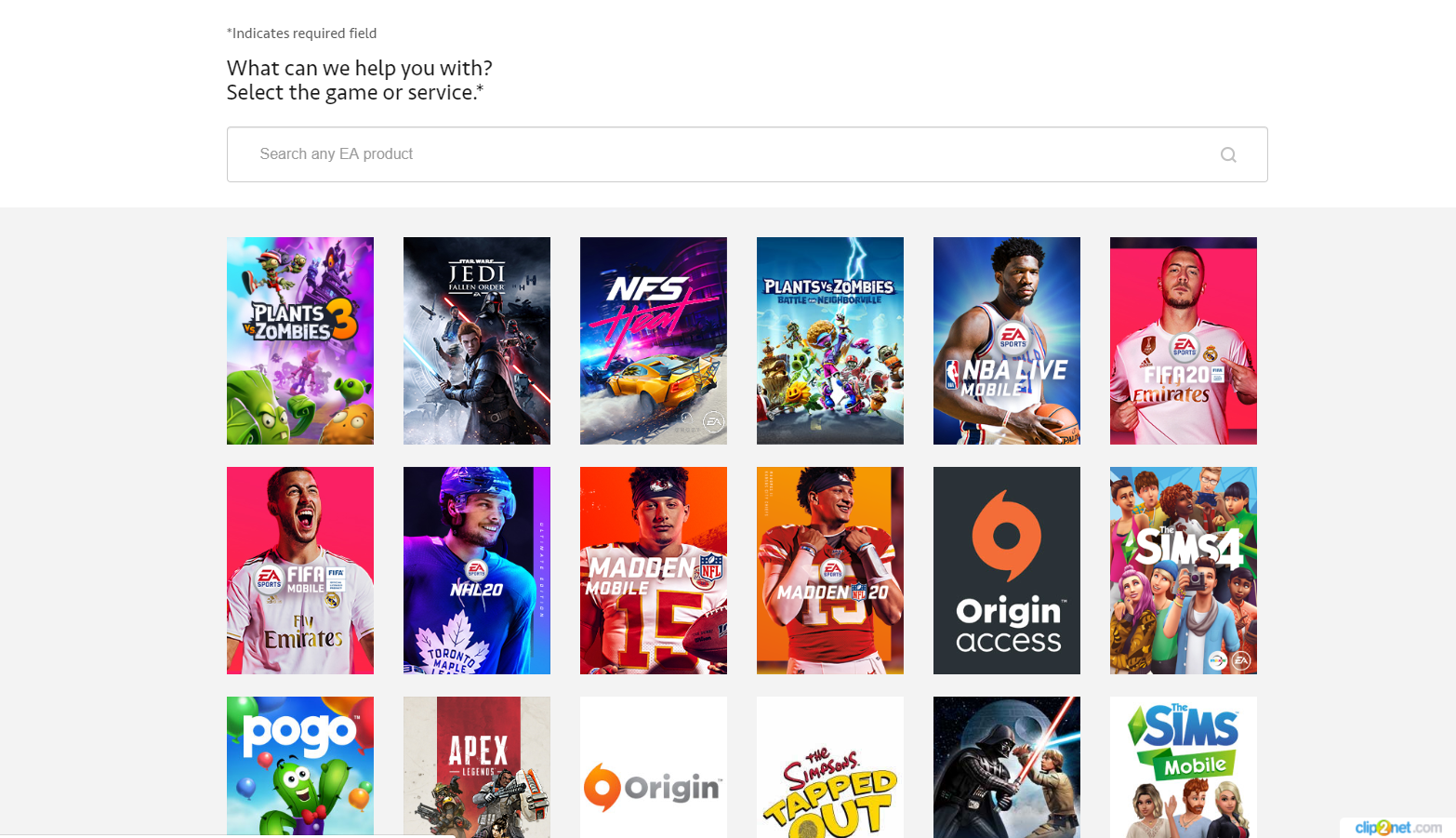
4.幽靈遊戲
Ghost Games 成功地創建了一個突出品牌本身的頁面。 任何遊戲玩家都會立即認出 Electronic Arts 徽標,並能夠將公司與電子遊戲世界聯繫起來。 這是持續營銷的一個很好的例子。

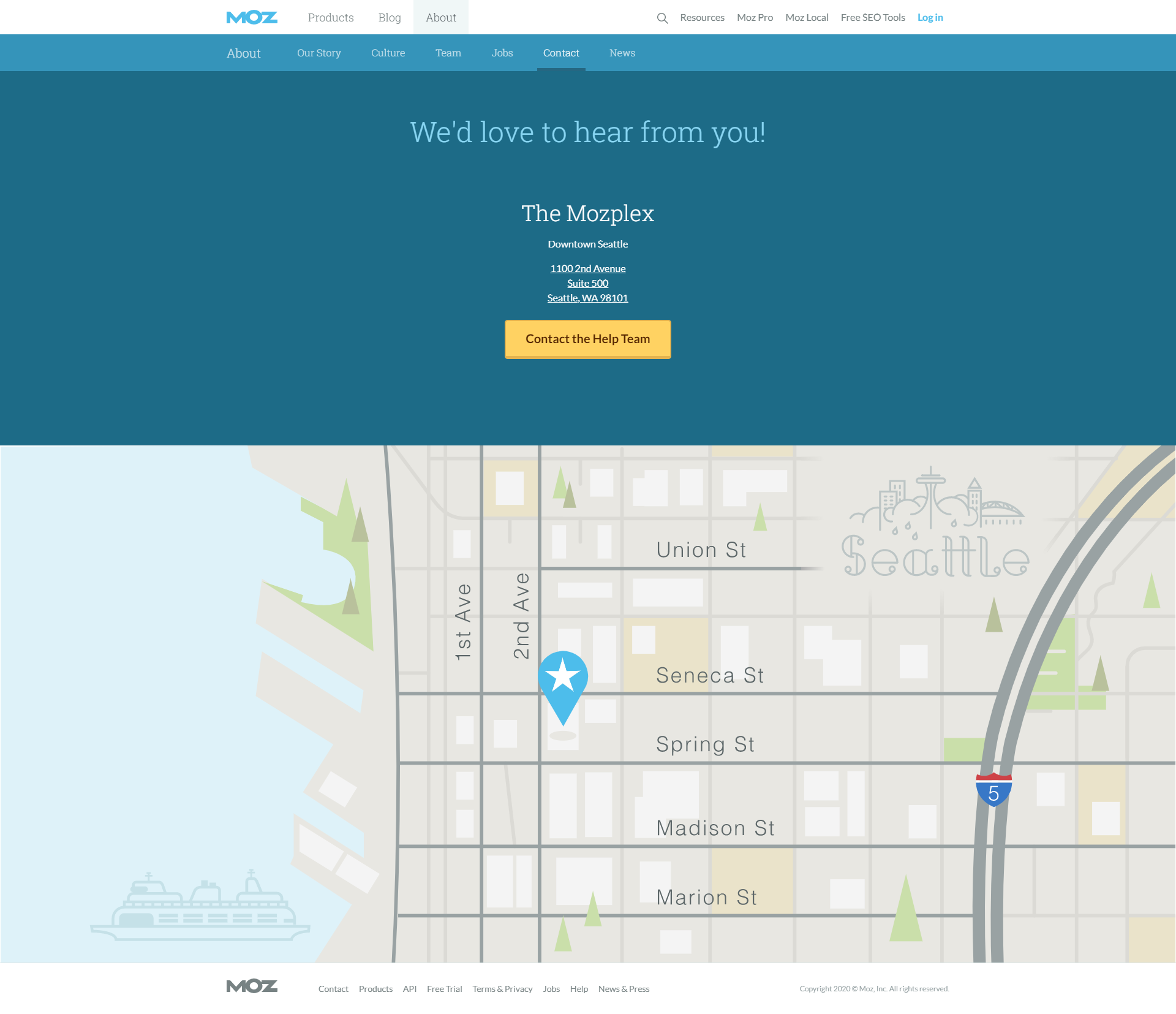
5.莫茲
你不需要一個華麗的設計來擁有一個很酷的反向通道頁面。 Moz 決定讓它簡單易懂。 他們使用了漂亮的藍色背景和醒目的黃色 CTA。 表格本身簡單明了。 下面是一個類似於卡通框架的地圖。 僅此而已 - 它表明您不需要超載用戶。

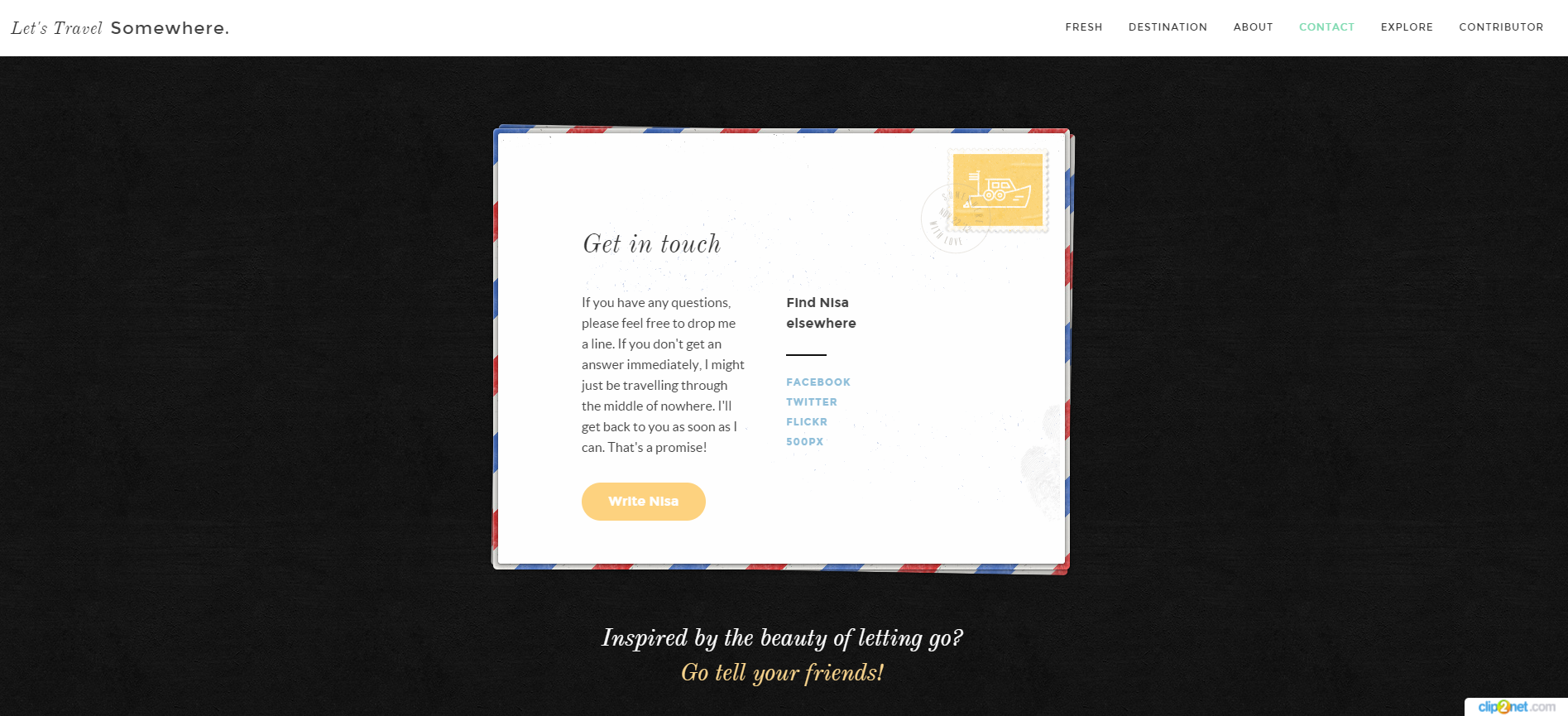
6.讓我們去某個地方旅行吧
當然,以某種對象的形式設計的觸摸頁面,比如郵件信封或明信片的形式,看起來非常原始。 這是一個非常有趣的解決方案,讓您沉浸在網站的氛圍中。

我們之前還告訴過您為什麼旅遊網站需要響應式設計。
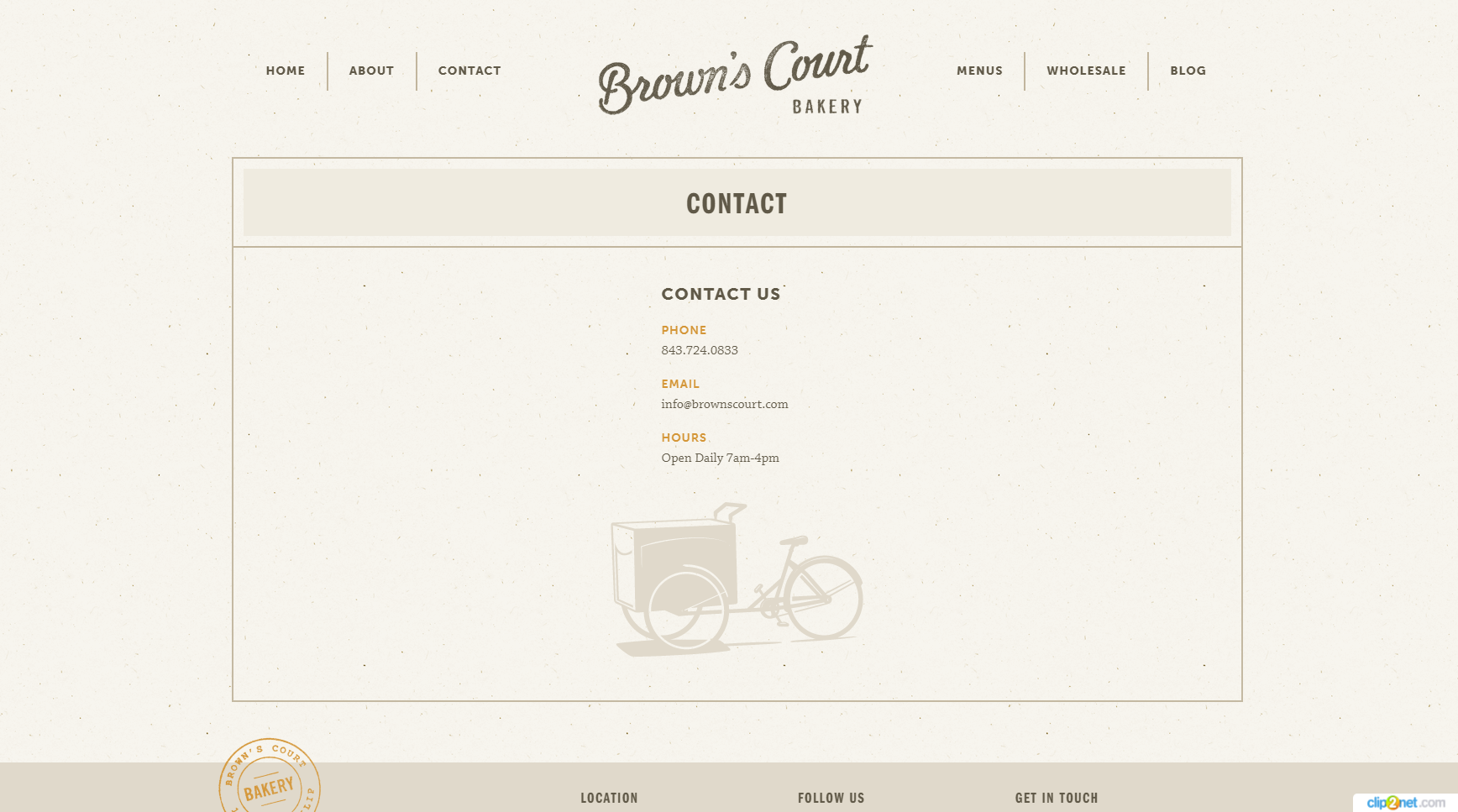
7. 布朗法院麵包店
這是一個簡潔而復古的頁面,設計精美。 重要的是不僅要註明電話號碼、電子郵件和 Facebook、Twitter 和博客的鏈接,還要註明營業時間和實際地址。
Brown's Court Bakery 還指出,他們每天下午 5 點到 7 點都有歡樂時光。

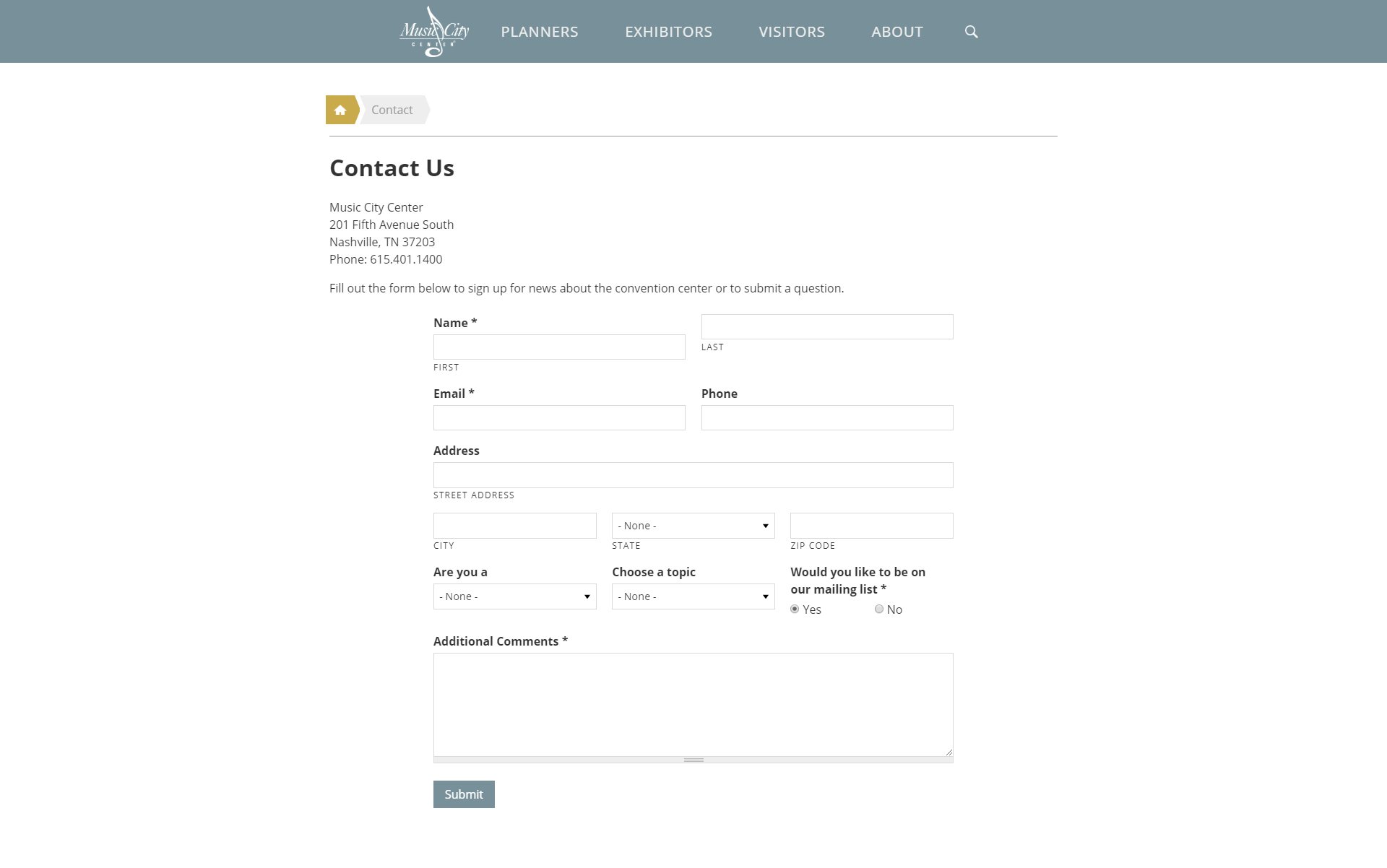
8. 音樂城
這是一個既專業又信息豐富的頁面的一個很好的例子。 這個頁面非常舒適,需要直接溝通。

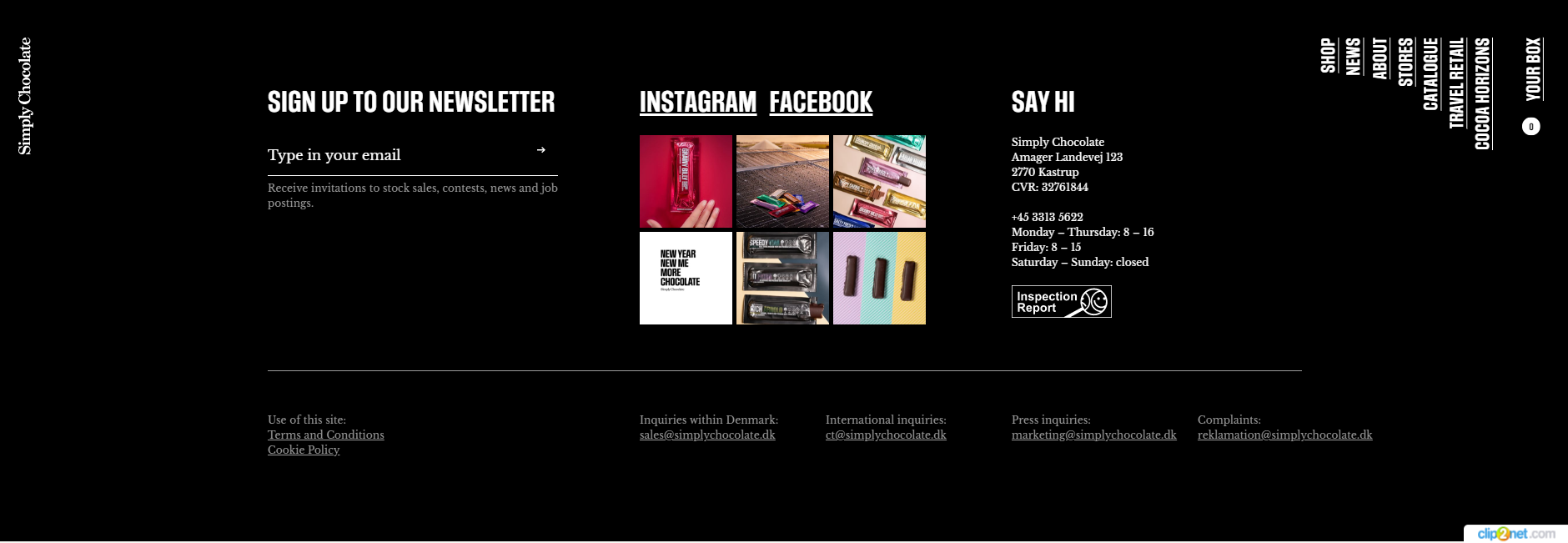
9. 純巧克力
顧名思義,該網站的主題是基於巧克力的,因此設計師主要使用了深色調色板。 您可以在我們的網站上找到如何評估您公司的 Web 調色板的可訪問性。
該頁面具有獨特的圖形和滾動功能,可以顯示各種巧克力。 每個主題的背景都強調了特定類型巧克力中使用的成分,這有助於用戶在選擇巧克力時做出明智的決定。
此外,頁腳設計得足夠大,可以詳細包含所有聯繫信息。

顯而易見的事實是,您在創建“觸摸我們”頁面時越有創意就越好。 但是,您仍然應該遵循某些標準。
聯繫我們頁面“標準”包括以下內容:
許多技術要求適用於頁面的設計,但讓我們記住最重要的一點是視覺樣式。
- 領域廣泛,友好和誘人
- 自由空間和縮進會很好地為您服務
- 表單垂直排列所有字段,而不是將它們彼此相鄰放置。 這減少了填寫表格時訪問者視線的必要移動次數
- 頁面應與網站的視覺特徵相結合
- 徽標位於左上角
- 水平導航在標題中
- 搜索欄位於頁面頂部
- 社交網絡的鏈接位於網站底部
- 響應式設計
大多數客戶對“聯繫我們”頁面有何看法?
- “我喜歡簡單而現代的設計”,這是大多數客戶在討論未來網站的外觀時所說的。 他們經常以蘋果為例。 訪問者不喜歡混亂的頁面。
- 他們熱愛太空。 換句話說,電子商務網站應該力求視覺簡潔。
- 谷歌進行了一項大規模的研究,研究觀眾的口味。 分析人士得出的結論是,左側導航欄、中間內容區和右側邊欄的傳統網頁設計效率低下。
- 大多數用戶傾向於簡單明了的單列模式。 因此,最好在屏幕上展示一個重要元素,即在滾動時改變焦點。
- 谷歌的研究表明,“高原型性”與模板的感知美感相關。 換句話說,奇怪並不總是美麗的。 遵循網頁設計標準的網站更有可能吸引客戶。
- 根據民意調查,被認為最美麗的網站具有高原型性和低視覺複雜性。 它們乾淨而簡單。 如果你想在競爭中脫穎而出,這很好。
- 嘗試使用徽標和標語,但不要使用模板。 這裡不是試驗的地方。
一般來說,就聯繫頁面網頁設計提出建議是一項艱鉅的任務,因為許多難以預測的因素會影響企業的最終成功。 即使有 1000 多個成功的 Web 項目,也很難說什麼最有效以及出於什麼原因。
使用上面提到的技巧來使您的頁面網頁設計更好。 確保所有信息都遵循這些標準並且運行良好。 如果沒有,那麼,您肯定需要我們的幫助。 您可以隨時與 Wishdesk 網頁設計師聯繫,製作一個新的、吸引人且易於訪問的聯繫我們網頁!
