如何將 WordPress 與內容交付網絡 (CDN) 集成
已發表: 2018-06-20內容交付網絡 (CDN) 是您可以用來提高網站性能的最佳工具之一。 但是,首先要弄清楚要使用哪一個以及如何將其與您的 WordPress 網站集成起來似乎有點不知所措。
幸運的是,您可以在 WordPress 中使用許多出色的 CDN,並且通常很容易將您的網站與這些服務集成。 這是個好消息,因為您的網站的性能應該會顯著提高。 畢竟,CDN 通常能夠處理比常規服務器更多的流量。
在本文中,我們將解釋 CDN 是什麼以及使用 CDN 如何使您受益。 然後,我們將教您如何通過三個簡單的步驟將 WordPress 與我們最喜歡的 CDN 之一集成。 讓我們開始工作吧!
內容交付網絡 (CDN) 簡介

通常,當有人訪問您的網站時,他們的瀏覽器會向您的服務器發送請求。 服務器處理該請求,並發送顯示相關頁面所需的所有數據。 嘗試同時訪問您網站的人越多,您的服務器就必須越多地完成這項任務。 在某些情況下,這可能會導致您的網站加載時間更長,因為服務器無法足夠快地處理所有這些請求。
內容交付網絡 (CDN) 所做的是將您網站的副本存儲在各種外部數據中心中。 這被稱為“緩存”。 優質的 CDN 將在世界各地擁有數據中心,因此無論您的訪問者位於何處,它都可以更快地提供內容。 如果您將您的網站與 CDN 集成,當有人嘗試訪問它時,CDN 將處理該請求並從其服務器提供您網站的存儲副本。 這減少了傳輸所有數據所需的時間,從而帶來許多次要好處。
當然,這是簡單的版本。 CDN 的工作方式很複雜,但它們提供的好處非常簡單。 使用 CDN,您將獲得:
- 更快的加載時間。 在大多數情況下,CDN 可以比託管服務提供商更快地顯示您的網站。
- 減輕服務器的壓力。 由於 CDN 將首當其沖地處理您的流量,您的服務器應該能夠處理更多的訪問者。
- 幫助處理流量高峰。 預算託管計劃通常無法應對意外的流量高峰,但 CDN 是為此類事件而構建的。
- 內置圖像優化功能。 一些 CDN 更進一步,幫助您優化網站的圖像以加快加載時間。
總而言之,CDN 非常值得您花時間。 但是,正如您可能想像的那樣,他們提供的服務通常並不便宜。 有一些 CDN 提供有限的免費計劃,但大多數都會讓你退縮。 畢竟,可以從使用 CDN 中受益最多的網站類型(例如在線商店和服務網站)通常可以負擔得起它們的價格。
但是,如果您的預算有限,請不要擔心。 在下一節中,我們將向您介紹一個可以免費使用的 CDN,並教您如何設置它。 如果您正在尋找其他選擇,還有很多 CDN 提供基本且價格合理的計劃,例如 MaxCDN 和 Amazon CloudFront。
但是,重要的是要了解,雖然 CDN 非常出色,但在優化網站加載時間方面,它們並不是唯一的途徑。 有很多因素決定了您的網站的速度。 例如,您使用的網絡託管服務提供商扮演著重要角色,您在 WordPress 中使用的主題也是如此。 某些主題(例如 Uncode)甚至包含可以幫助您縮短加載時間的特定功能。 當與 CDN 配對時,您的 Uncode 站點應該能夠處理幾乎任何事情。
如何將 WordPress 與 Cloudflare 集成(分 4 步)
現在,讓我們看一下在您的站點上實際設置 CDN 的過程。 我們選擇在本節中介紹 Cloudflare,因為它是一個強大、可靠的 CDN,它提供了一個您可以試用的免費計劃。 此外,它很容易上手。 讓我們看看它是如何工作的!
第 1 步:創建 Cloudflare 帳戶並設置官方插件
您需要做的第一件事是訪問 Cloudflare 主頁並註冊一個新帳戶。 這部分過程很簡單——只需填寫所有要求的信息,然後在到達新的 Cloudflare 儀表板後停止:

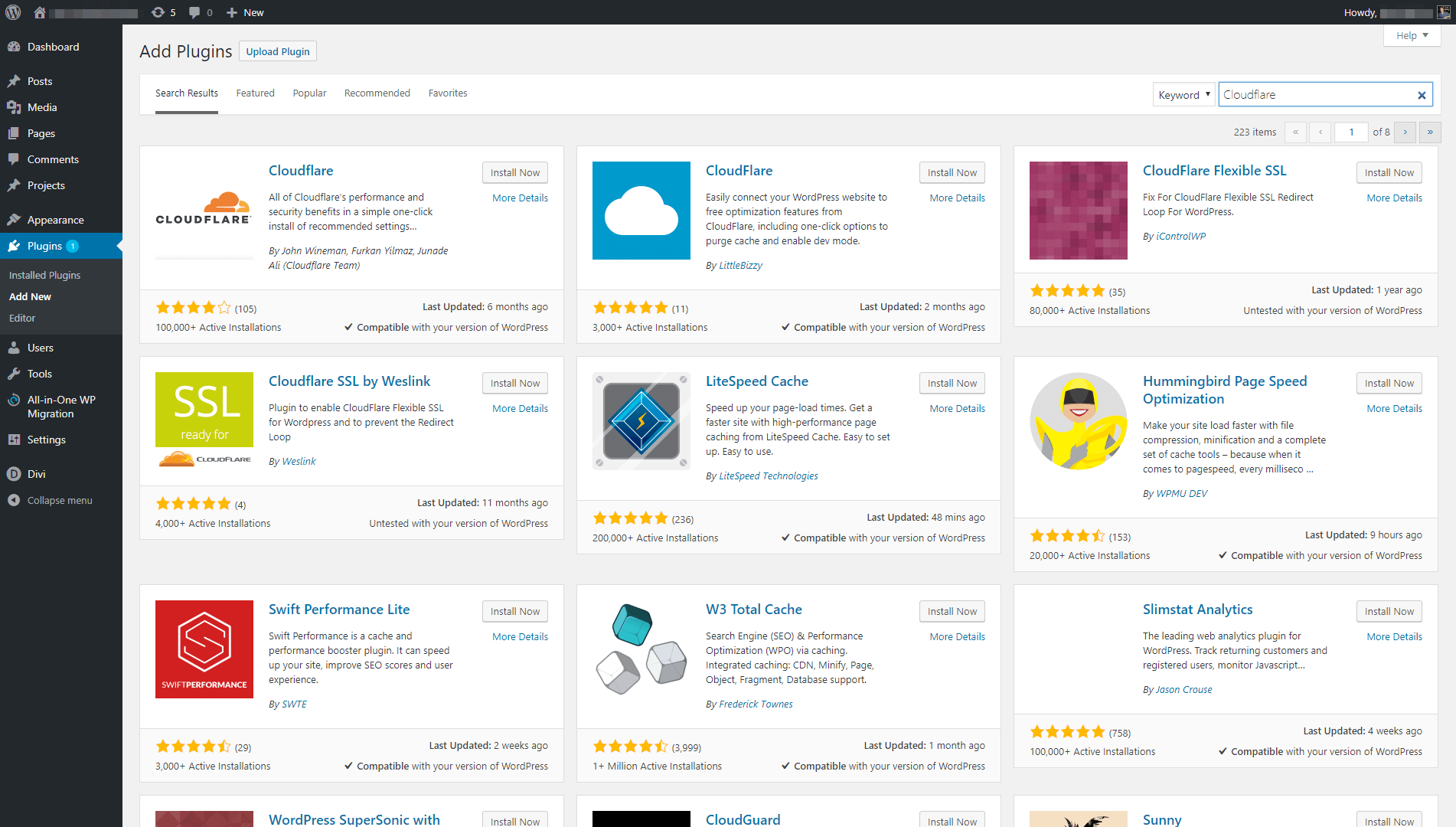
現在,您需要登錄您的 WordPress 儀表板並安裝官方 Cloudflare 插件,這是將兩個平台鏈接在一起所必需的。 為此,請導航到插件 > 添加新屏幕。 進入後,在搜索欄中輸入Cloudflare ,然後查找帶有 Cloudflare 官方徽標的插件:

單擊插件名稱旁邊的立即安裝按鈕,然後等待 WordPress 設置所有內容。 當插件準備就緒時,您會看到一個藍色的激活按鈕。 單擊它,您就可以進行下一步了。
第 2 步:將插件連接到 Cloudflare
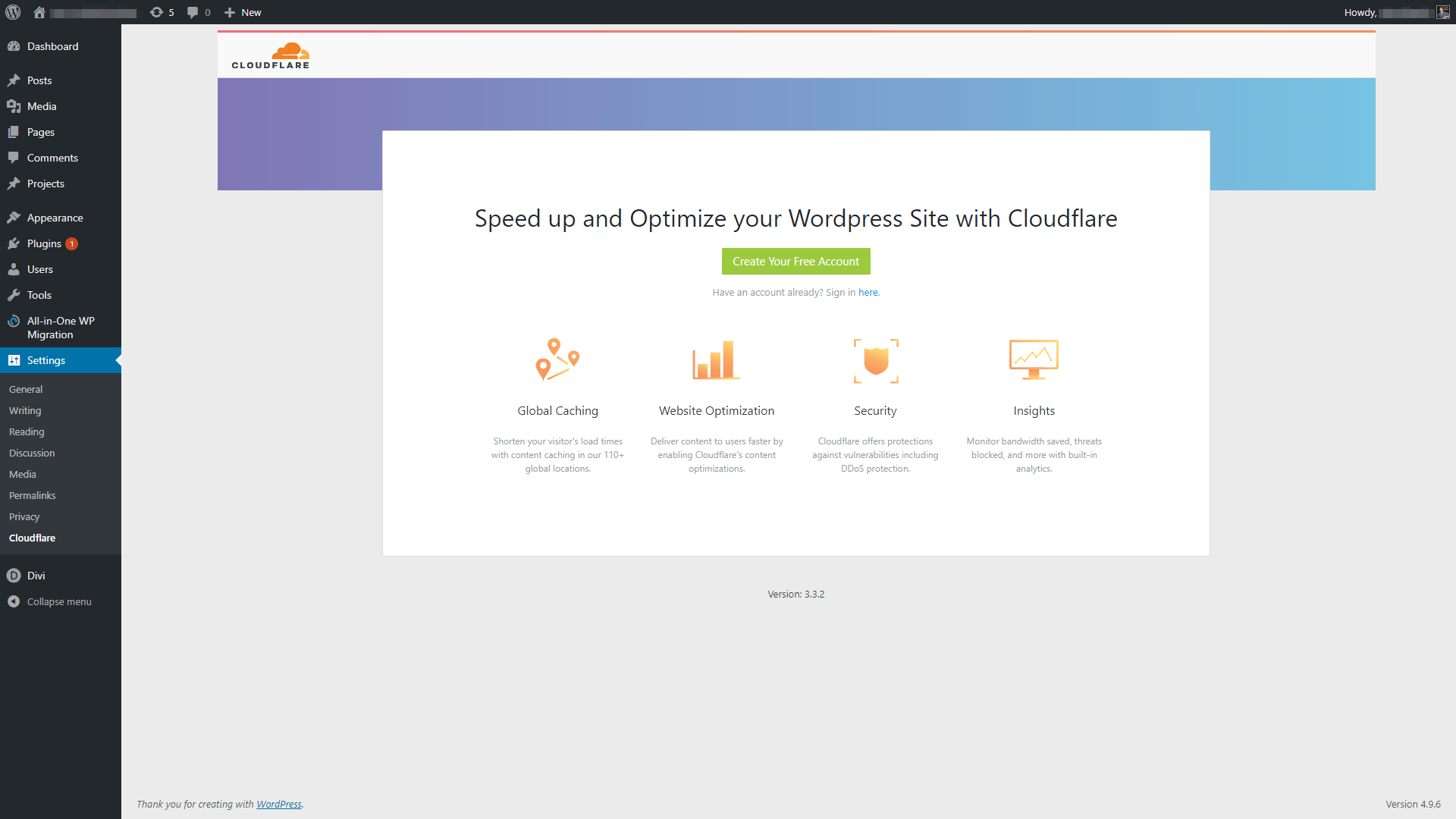
一旦 Cloudflare 插件準備就緒,一個新選項卡將出現在您的 WordPress 儀表板中Settings > Cloudflare下。 去那裡,你會看到一個屏幕提示你登錄到你的 Cloudflare 帳戶:

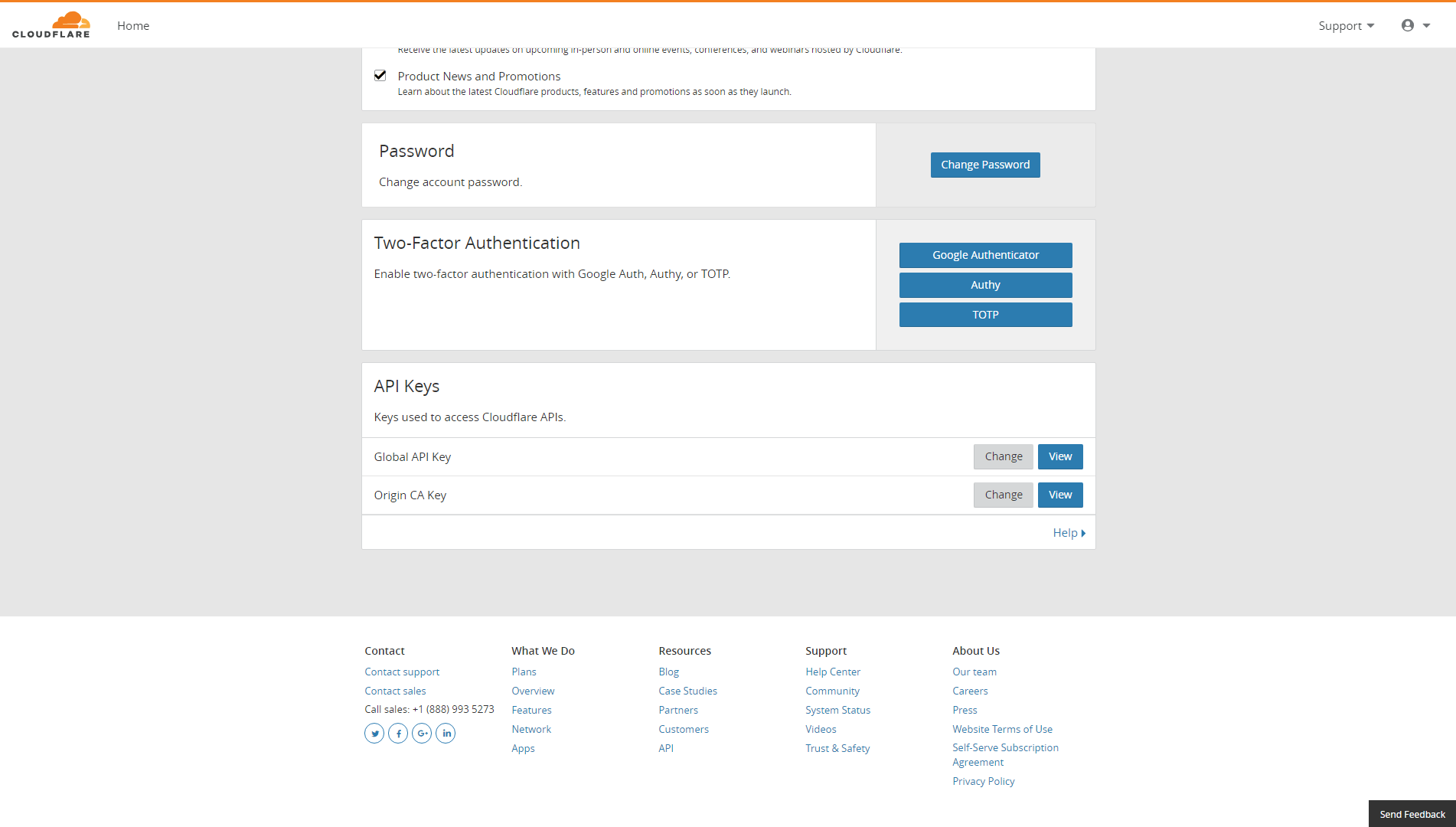
您會注意到該插件要求您提供 Cloudflare 電子郵件和 API 密鑰,而不是您的密碼。 要找到您的密鑰,請返回您的 Cloudflare 儀表板並單擊右上角的帳戶圖標。 然後,選擇標記為“我的個人資料”的選項。 在下一個屏幕上,一直滾動到底部,直到看到名為API Keys的部分:

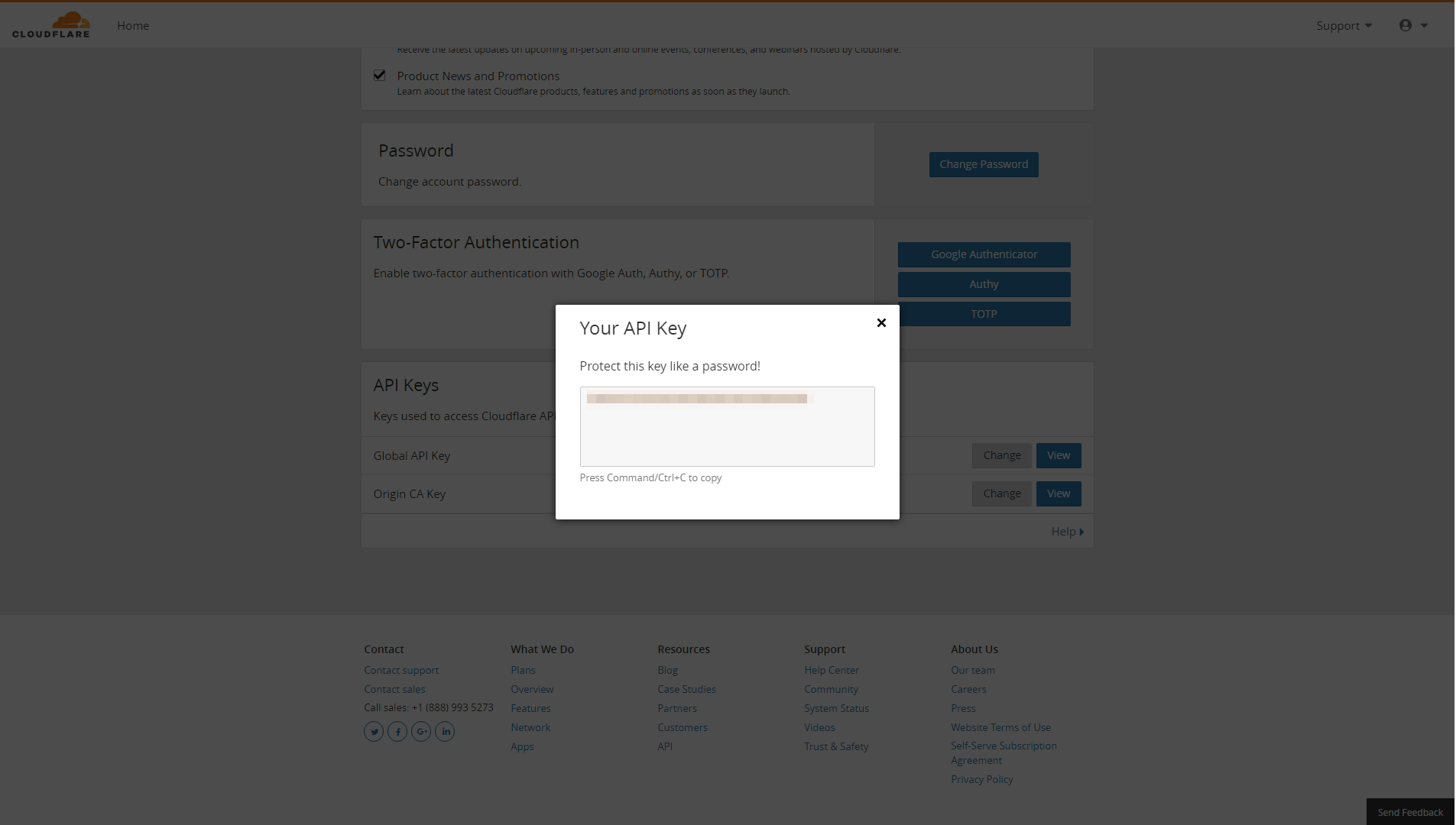
您要查找的密鑰是全局 API 密鑰,因此請單擊該選項旁邊的查看按鈕。 Cloudflare 會詢問您的密碼,因此請輸入密碼,然後復制您的 API 密鑰:


現在,返回 WordPress 並將您的密鑰粘貼到 Cloudflare 插件的設置中。 這會將其連接到 Cloudflare,但您仍然必須將您的網站添加到平台。
第 3 步:將您的 WordPress 網站添加到 Cloudflare
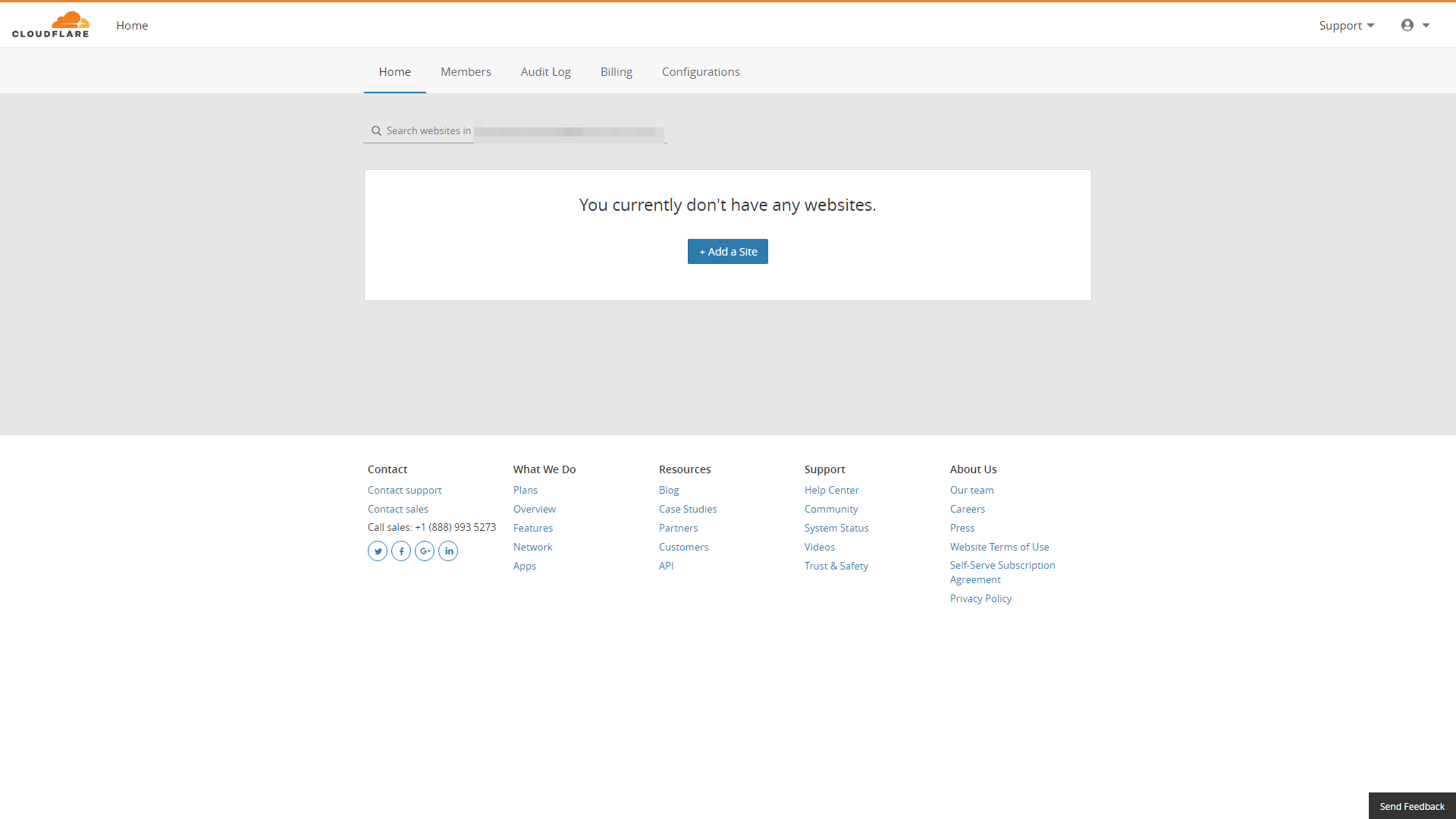
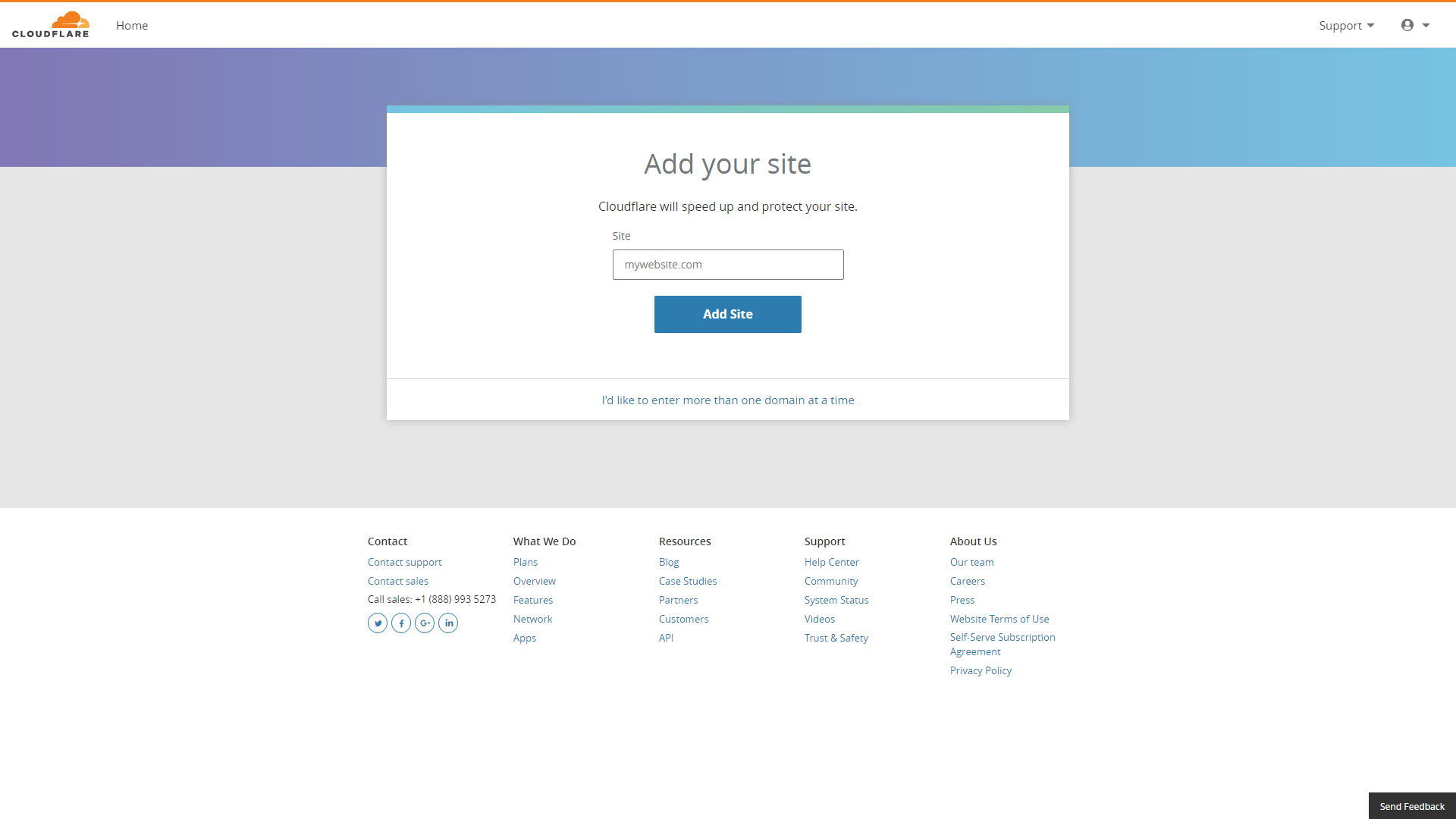
此時,您需要返回 Cloudflare 儀表板。 單擊顯示Add a Site的大按鈕。 然後,平台會要求您提供 WordPress 網站的 URL:

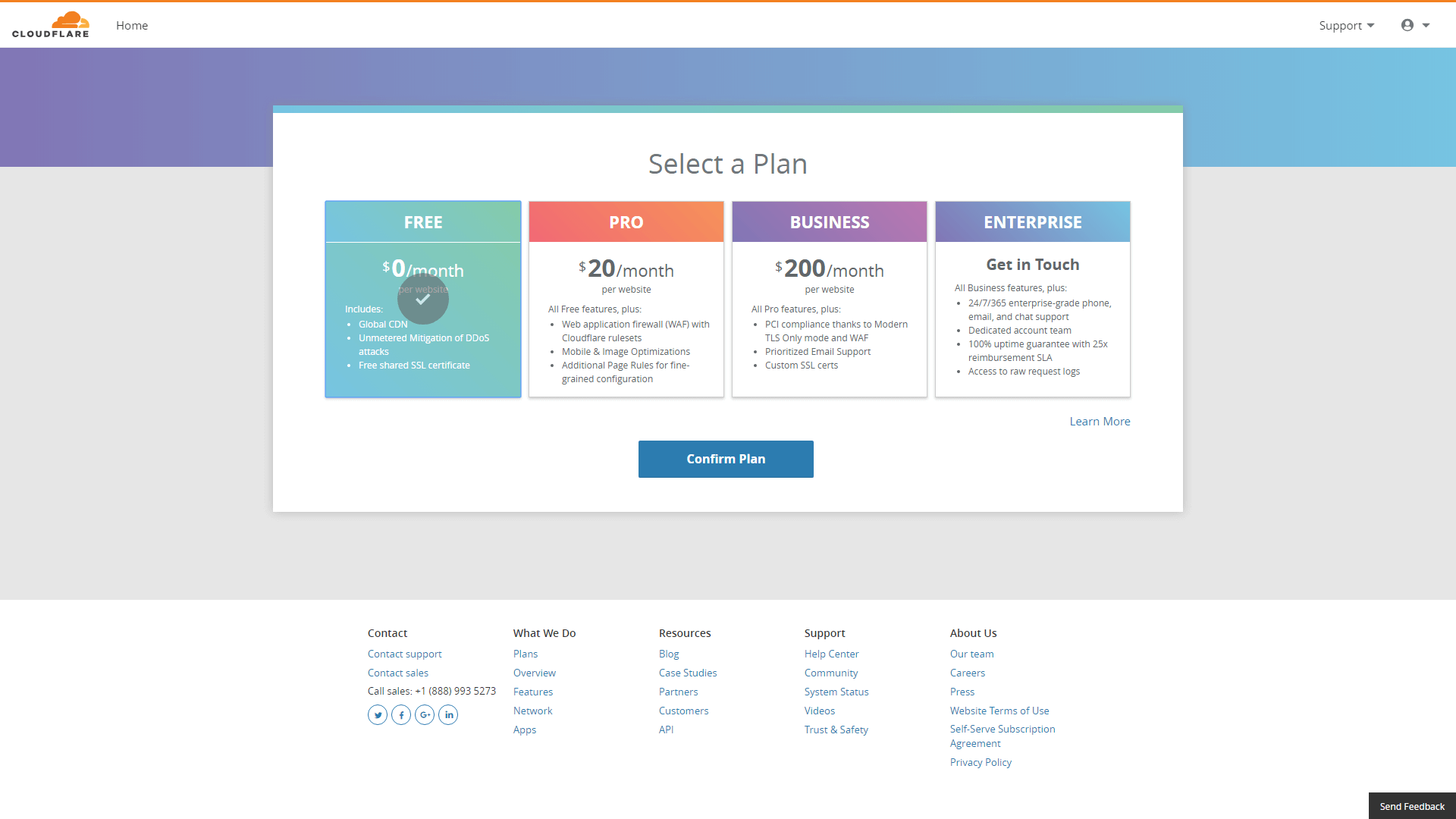
Cloudflare 會警告您,它將嘗試手動導入您站點的 DNS 記錄,並解釋接下來的步驟將涉及什麼。 如果您感到有些失落,請不要擔心——我們將引導您完成整個過程。 在下一個屏幕上,您需要選擇用於您的網站的計劃。 現在讓我們繼續使用免費套餐(您以後可以隨時升級):

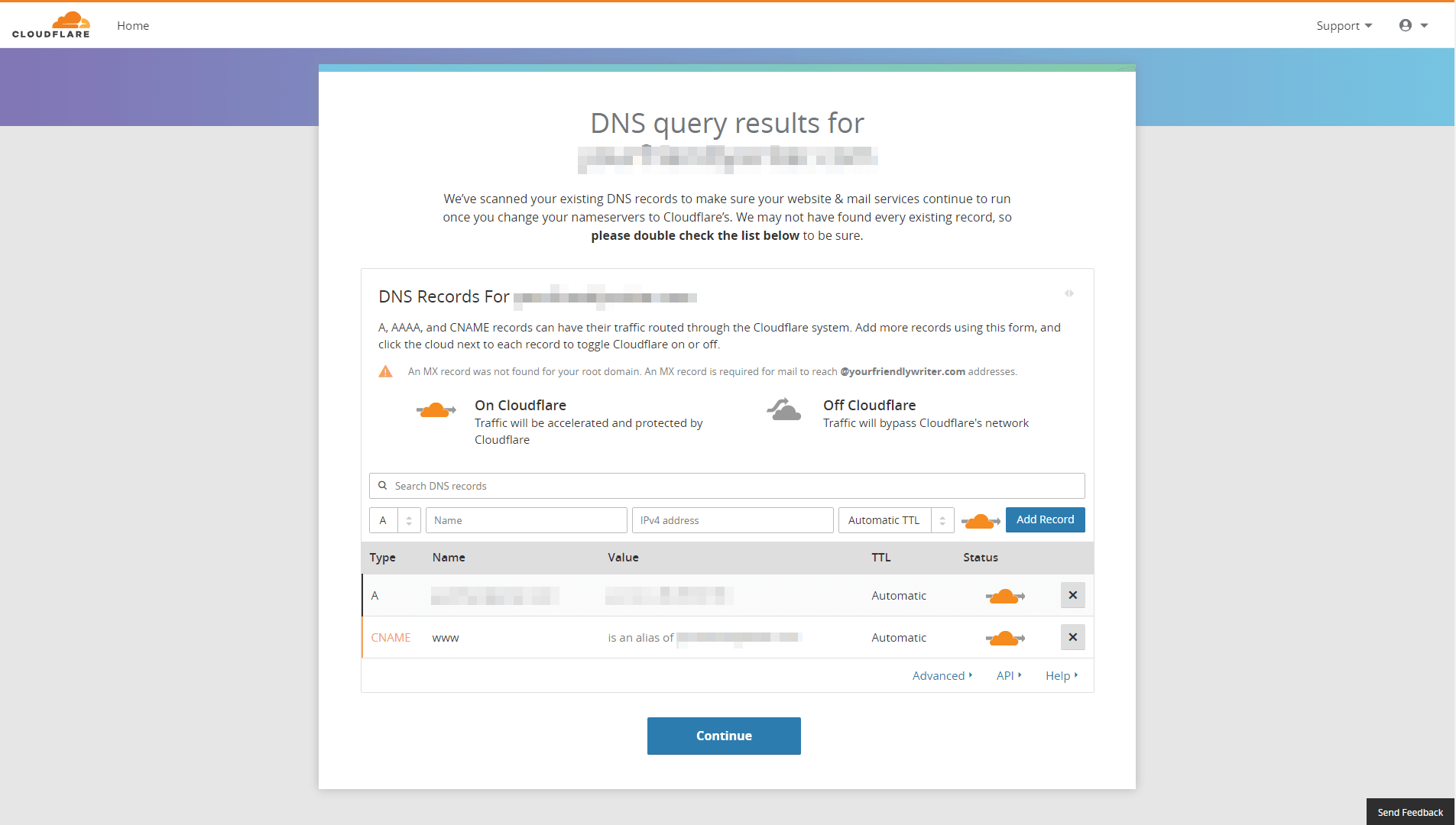
之後,Cloudflare 將要求您查看您的 DNS 記錄。 該平台非常好,這裡沒有遺漏任何東西,所以繼續點擊繼續按鈕:

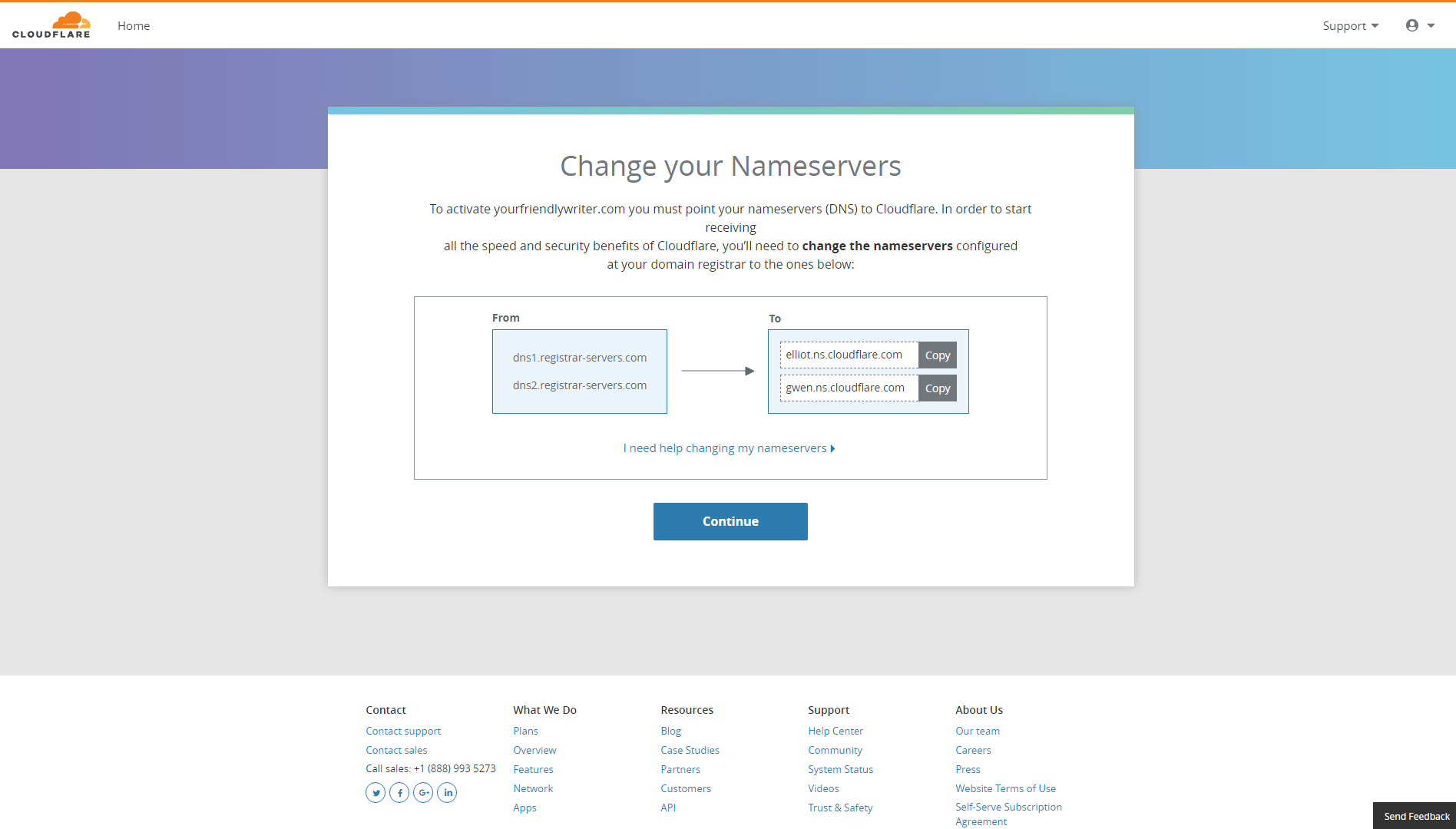
這就是事情變得有點棘手的地方——Cloudflare 會要求您用自己的域名服務器替換您網站的域名服務器:

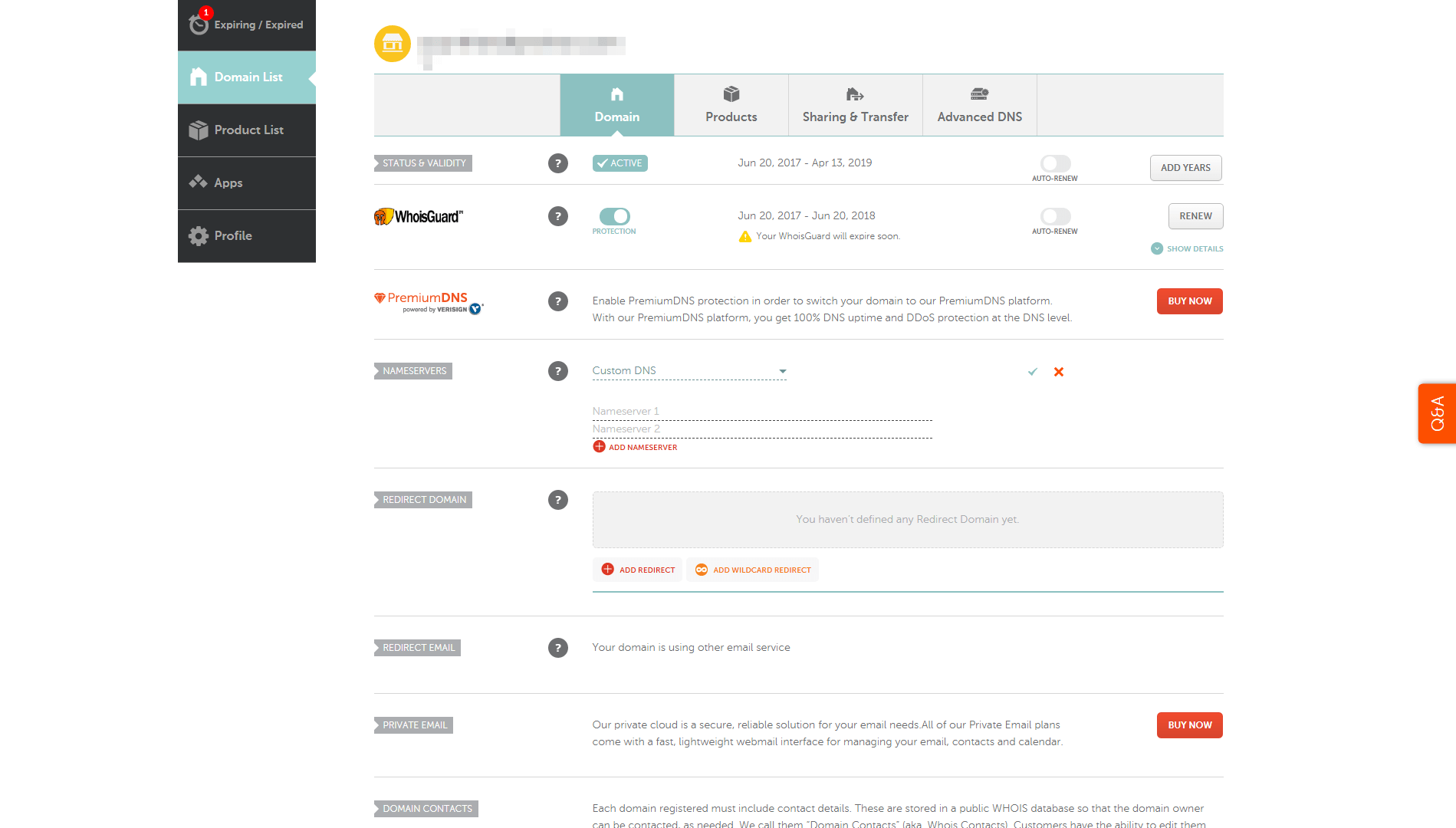
此步驟是 CDN 正常工作所必需的。 要處理它,您需要登錄用於註冊站點域名的平台。 在那裡,找到您的名稱服務器設置屏幕並將那裡的信息替換為 Cloudflare 提供的信息:

執行此操作的確切過程將根據您使用的域註冊商而有所不同,因此您可能需要檢查他們的文檔。 如有必要,您還可以聯繫註冊商的支持團隊以幫助您進行更改。
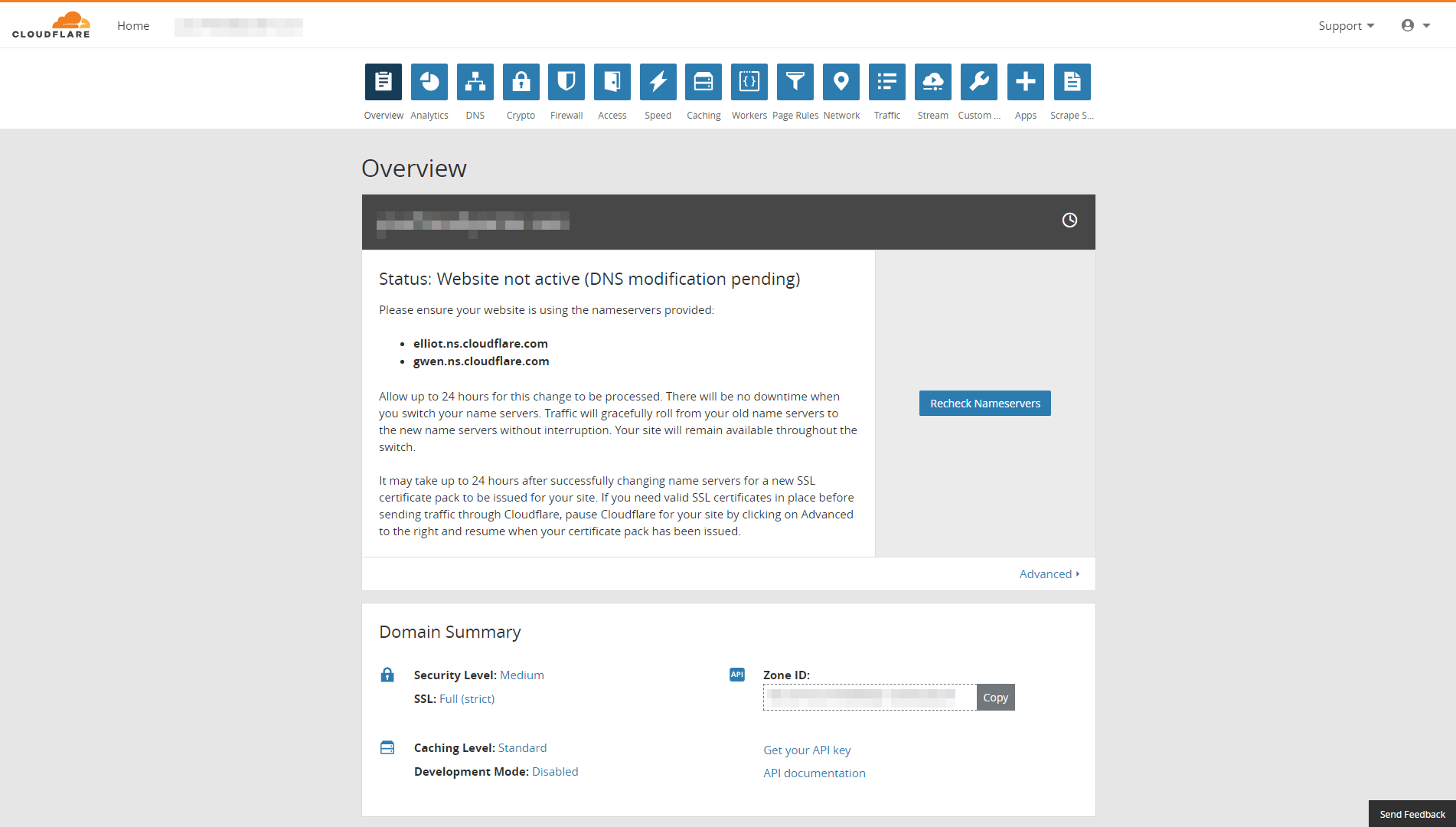
完成後,返回 Cloudflare 並單擊Continue按鈕。 Cloudflare 現在將在您的網站上處於活動狀態! 剩下要做的就是調整一些選項。
第 4 步:配置您的 Cloudflare 設置
在這個階段,Cloudflare 已經開始工作了。 但是,在開始使用它們之前,您可能需要更多地了解它的設置。 當您登錄 Cloudflare 儀表板時,您會注意到您可以訪問超過十個選項卡的選項,這可能會讓人不知所措。
幸運的是,您不需要知道所有這些都做什麼,儘管當然建議您閱讀平台的文檔。 在大多數情況下,您將花時間在Overview 、 Speed和Caching選項卡上。
如果需要,您可以在“概覽”選項卡中暫時暫停 Cloudflare,或從服務中刪除您的網站:

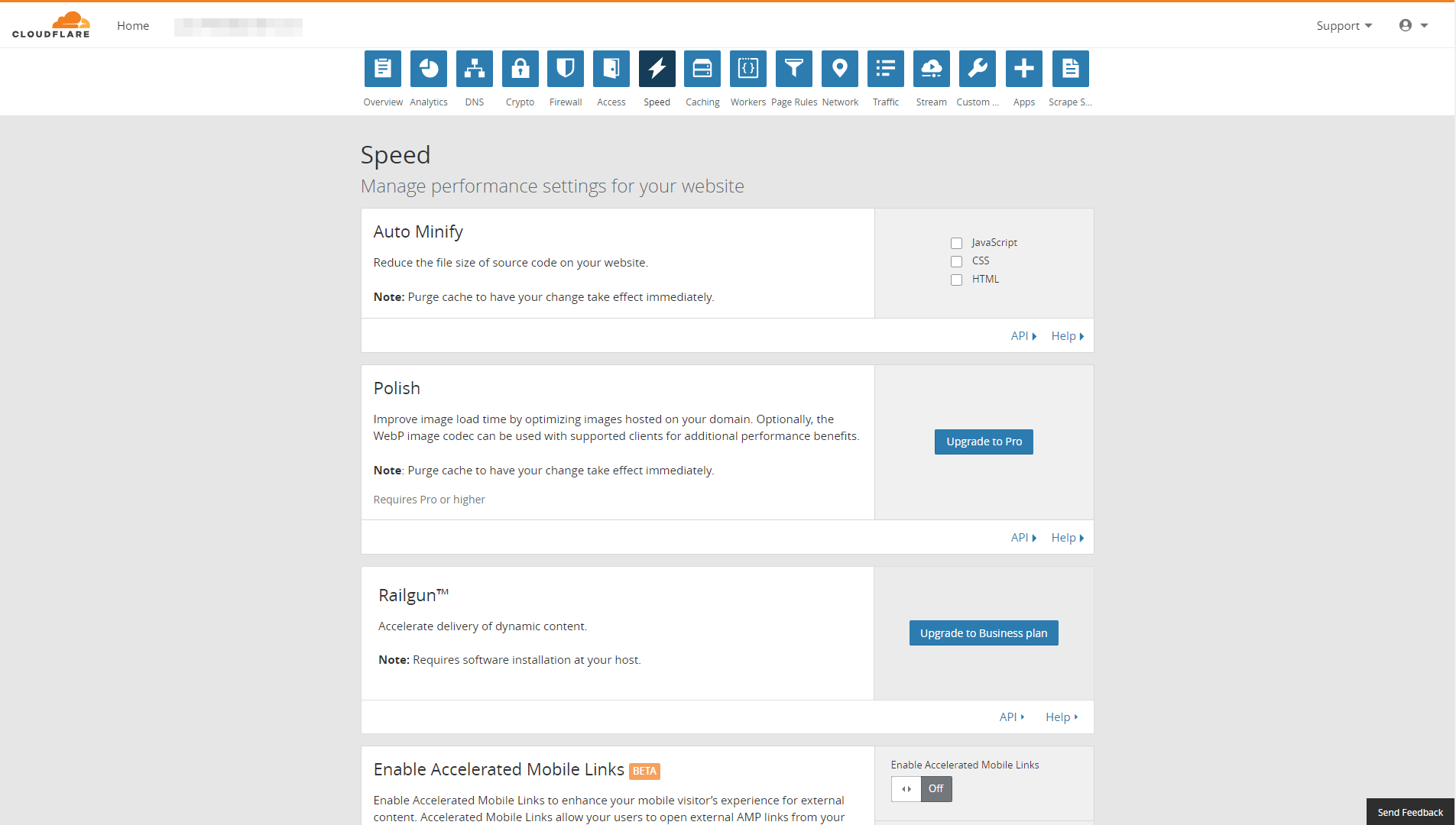
在“速度”部分,您可以為網站的元素啟用縮小功能,這可以縮短您的整體加載時間。 這裡還有許多其他功能,但它們大多僅限於高級計劃:

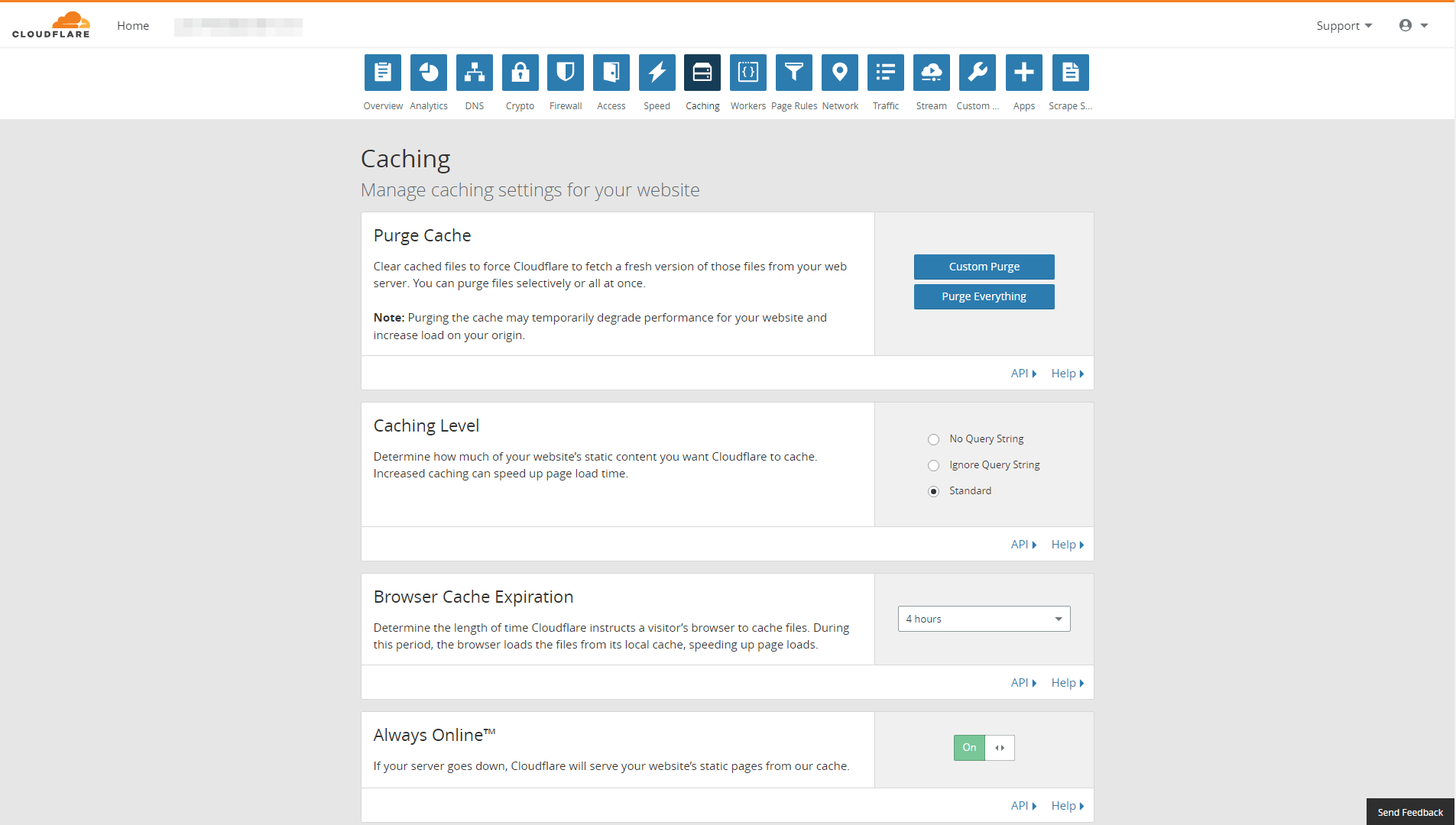
最後是緩存選項卡。 在這裡,您可以手動清空站點的緩存,並配置 Cloudflare 應保存的內容。 更重要的是,您可以決定訪問者的瀏覽器將存儲您網站的緩存版本多長時間。 默認設置為 4 小時,但如果您的網站正在積極開發中,則再延長一點(例如一兩週)不會有任何影響:

如果您要對站點進行大量更改,則需要啟用名為Development Mode的功能,它可以讓您繞過 Cloudflare 的緩存。 請記住,此功能應謹慎使用。 因此,完成更改後不要忘記將其關閉!
結論
如今,即使是小型網站也可以從使用 CDN 中受益。 有很多提供免費計劃的服務,將它們與您的網站集成可以幫助您處理比常規服務器處理更多的流量。 如果用戶喜歡一件事,那就是一個快速的網站,所以使用 CDN 並沒有真正的缺點。
如果您使用的是 WordPress,只需四個步驟即可輕鬆地將您的網站與 Cloudflare 集成:
- 創建一個 Cloudflare 帳戶並設置官方插件。
- 將插件連接到 Cloudflare。
- 將您的 WordPress 網站添加到 Cloudflare。
- 配置您的 Cloudflare 設置。
您對如何配置新 CDN 有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
文章圖片:Pixabay。
