14+ 立即使用的轉換率優化最佳實踐
已發表: 2023-12-14想知道您網站的轉換率優化最佳實踐是什麼? 或想提高您目前的轉換率? 如果是,那麼您來對地方了。
轉換是將您的使用者或訪客轉變為客戶或在網站上實現所需的操作。 這有助於業務成長和創收。 但提高轉換率並不那麼容易。
為此,您需要進行適當的轉換率優化(CRO)。 這是提高採取所需操作的網站訪客百分比的系統流程。 這些操作可以是購買或填寫表格。
此外,CRO 實踐有很多,因此選擇哪一種效果更好可能會令人困惑。 因此,在這裡,我們將引導您了解可以在網站上使用的轉換率優化最佳實踐。
讓我們開始吧!
什麼是轉換率優化?
轉換率優化 (CRO)是一個專注於提高採取所需操作的網站訪客百分比的過程。
如果你問想要的動作是什麼? 這是一種轉換,可以是進行購買、填寫表格、訂閱電子報或任何其他特定目標。

此外,轉換率優化的首要重點是增強使用者體驗和潛在客戶開發。 它涉及分析用戶行為、確定需要改進的領域以及實施更改以優化轉換管道。
以下是 CRO 如此重要的一些關鍵原因:
- 增加收入:透過提高轉換率,企業可以產生更多收入,而不必增加行銷預算。 將更高比例的現有流量轉換為客戶或潛在客戶。
- 更好的投資回報 (ROI): CRO 讓您可以充分利用現有的流量和行銷工作。 透過優化轉換管道,您可以將訪客轉化為客戶,從而獲得更好的行銷投資回報。
- 增強的使用者體驗:改善整體使用者體驗。 讓您的網站或登陸頁面易於導航、視覺吸引力並針對使用者互動進行最佳化。 它將提高轉換率並提高用戶滿意度。
- 數據驅動決策: CRO 涉及數據收集、分析和實驗。 透過依賴數據,您可以就網站改進做出明智的決策,而不是依賴假設。
- 提高行銷效率:透過識別最有效的元素和管道來幫助完善行銷策略。 這種優化可以提高行銷活動的效率和成本效益。
- 降低跳出率:優化使用者體驗、頁面載入速度和相關性可以降低跳出率。 當訪客輕鬆找到他們想要的內容時,他們更有可能留在網站上並完成所需的操作。
話雖如此,讓我們繼續學習如何計算網站的轉換率。
如何計算轉換率?
到目前為止,我們知道什麼是轉換。
現在,如果您想計算轉換率,那麼首先您需要知道您要計算的內容。 正如我們之前討論的,它可以是您的任何類型的業務目標。
因此,要計算轉換率,請將特定時間範圍內實現的目標數量除以網站訪客總數,然後將結果乘以 100。
轉換率 =(轉換次數或實現的目標數 / 訪客總數)* 100
例如,如果您的目標網頁收到了 10,000 名訪客,其中 3,000 人完成了所需的操作,那麼您的轉換率為 30%。
那現在你一定很好奇什麼是最佳轉換率。 我們也來看看吧!
什麼轉換率好?
找到理想的轉換率並不是一件簡單的任務。 這取決於您的業務、競爭對手以及您的目標是消費者還是企業等因素。
雖然沒有一個答案,但比目前的轉換率更高的轉換率通常是可取的。
儘管不存在通用範例,但您仍然可以從行業標準中獲得見解。
- B2B 產業:典型指標為 1-2%。
- B2C電商:標準約1%。
- 中等價值的 B2C:通常目標是 2% 左右。
- 在低價值 B2C 中:目標約 3-4%。
(來源)
如果您的電子商務轉換率低於這些基準,則表示市場競爭激烈。 或者您需要使商店符合行業最佳實踐。
無論原因如何,識別和解決這些問題至關重要。 因此,分析問題並實施新策略來提高轉換率。
立即使用的 14 種轉換率優化最佳實踐
改進事情可能很困難,無論是關鍵字還是提高轉換率。 增強您當前的情況和網站可能看起來有點過分。
為了簡化事情,我們分享了一些轉換率優化的最佳實踐,可以提高您的轉換率。
1. 分析您目前的轉換效果
了解網站目前的轉換效果是開始優化的基本步驟。 首先研究您的分析工具,其中 Google Analytics 是一個流行的選擇。
您可以查看整體轉換率,即像我們之前那樣完成所需操作的網站訪客的百分比。 此外,確定轉換率最高和最低的特定頁面。

此外,分解你的流量來源。 訪客來自自然搜尋、社群媒體還是付費廣告? 分析這一點有助於確定哪些管道帶來高轉換訪客。
您可以輕鬆地將您的網站與 Google Analytics 連接並取得這些指標。 此外,使用內容管理系統中提供的插件和擴充功能可以輕鬆連接 Google Analytics。
例如,您可以使用 Google 的 Site Kit 或 WordPress 的 MonsterInsights 外掛。
如何追蹤當前轉換率?
因此,在這裡我們將討論如何追蹤當前的轉換率。
轉換報告可幫助您了解您的網站在實現目標方面的表現。
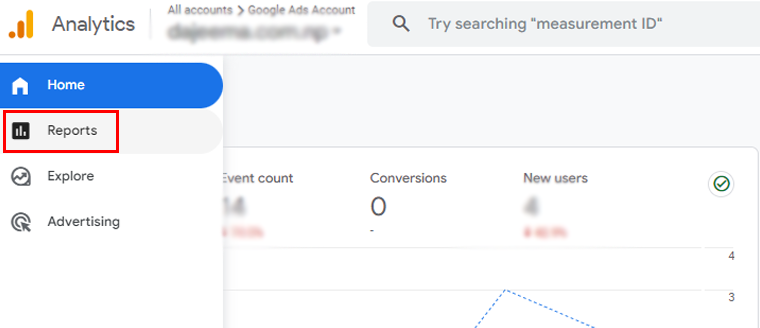
首先,請登入Google Analytics ,然後從左側選單中選擇報表。

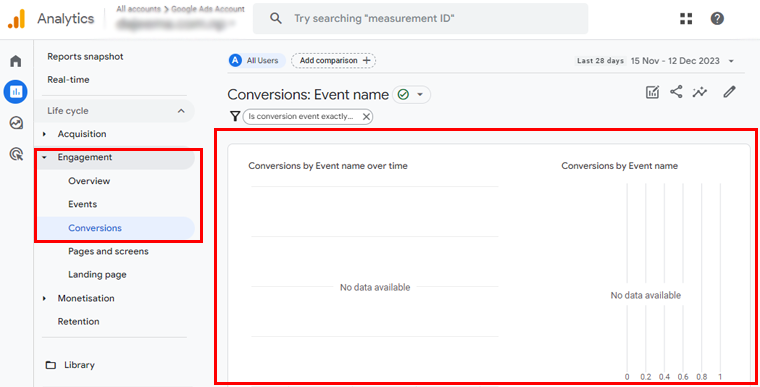
現在,點擊左側的「參與度」>「轉換量」。

然後,您將可以按事件名稱查看一段時間內的轉換報告。 您還將獲得僅按事件名稱的單獨報告。
還有您網站的轉換報告!
但是,如果您在左側沒有看到該報告,則該報告可能已被刪除,或該報告未包含在您的預設報告集中。 如果您是編輯者或管理員,則可以將報告新增至左側導覽列。
怎麼做呢? 很簡單,只要按照以下簡單步驟操作即可!
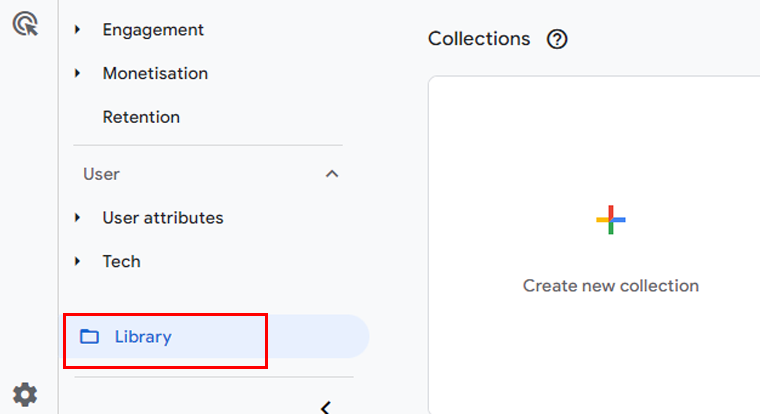
在左側導覽中,按一下「庫」 (位於左側導覽底部)。

注意:如果您看不到該庫,則您沒有編輯權限。
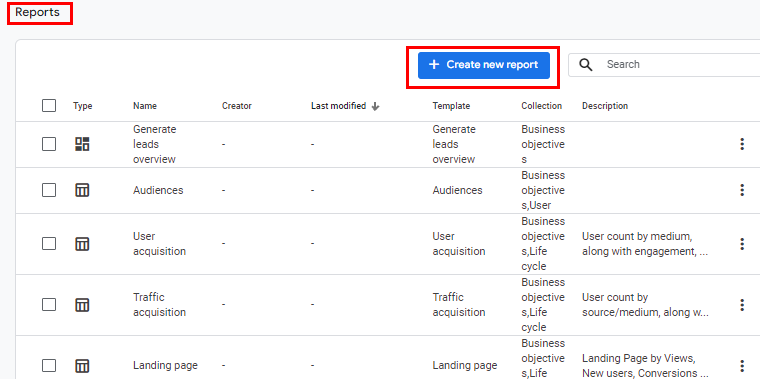
在「報告」部分中,找到要新增至左側導覽的報告或建立報告。

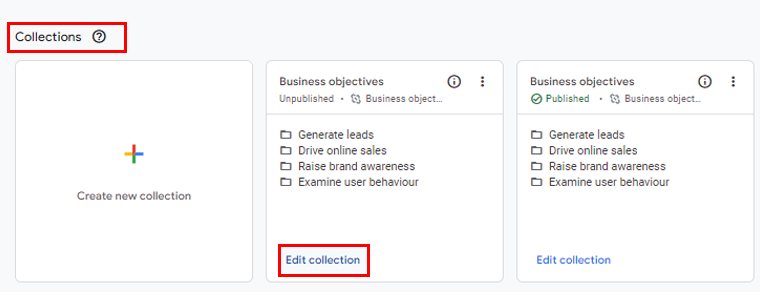
現在轉到「集合」部分,找到要新增報表的報表集合。 確保報告集合已發布,以便報告顯示在左側導覽中。
接下來,在報表集合底部,按一下「編輯集合」 。

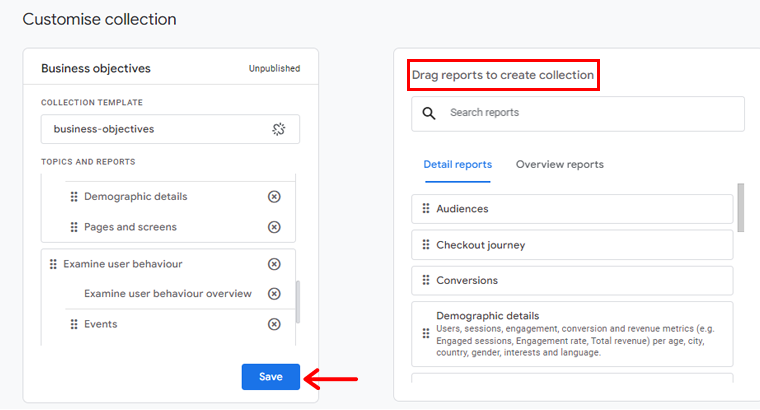
之後,將詳細或概述報告從右側的卡片中拖放到左側的主題下。 然後,點擊“儲存”按鈕。

這就是你的報告!
透過這些見解,您可以自訂 CRO 策略,以解決目前轉換績效中的特定弱點和優勢。
要獲得更多見解,請查看我們有關如何使用 Google Analytics 的文章。
2.優化網站設計以提高轉換率
如今,每次點擊在數位行銷中都很重要,優化網站設計是必須的。 此外,轉換率優化的藝術和科學也成為網站設計的重點。
因此,為了提高您的轉換率,讓我們深入研究以下最佳實踐來優化您的網站設計。
無縫導航
網頁設計超越了外觀! 如果點擊率下降,那麼您的導航也可能存在一些問題。 因此,從網站地圖開始,優先考慮使用者體驗。 當您了解自己的目標、內容和受眾時,導航設計就會變得更加順暢。
透過更好的導航策略,您將擁有:
- 更好地增加銷售額。
- 跳出率更低。
- 增加訪問時長。
- 更好的用戶參與度。
以下是一些更好的導航提示:
- 限制頂級導航頁面:保持簡潔,4 到 7 個頂級項目,優先考慮重要的項目。
- 保持簡單:主標題不應連結到每個頁面。 對內頁使用子選單。
- 避免太大的標題:限制標題高度,因為內容也很重要。
- 組合項目:您可以隱藏登入名稱和搜尋輸入。 最好在滾動時懸停時顯示。
- 固定標題:這有助於使用者快速導航,並作為號召性用語的主要地點。
- 下拉式選單:對於較小的網站,堅持使用簡單的下拉式選單而不是大型選單。
- 行動選單:如果您的網站尚未回應,請通知用戶有關行動選單的信息,以獲得更好的體驗。
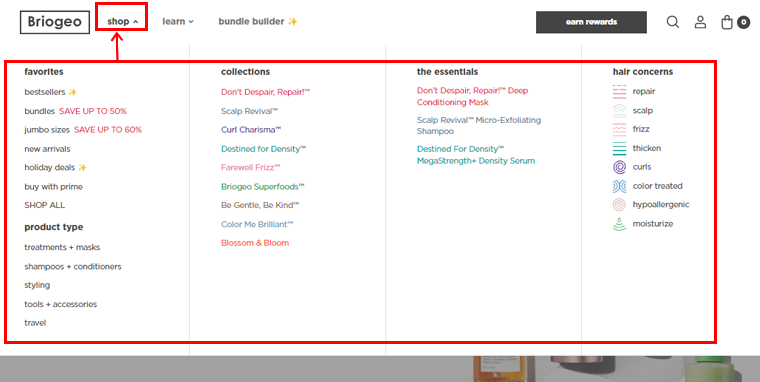
例如,Briogeo 具有水平導航選單。 當您將滑鼠懸停在項目上時,它會顯示不同的導航選項。 「商店」項目顯示一個大型選單,而「學習」選項使用簡單的下拉式選單。

這種方法增強了用戶參與度並有效地展示了品牌的產品。
了解如何在 WordPress 中製作下拉式選單。
打造無縫行動體驗
大多數訪客都是透過智慧型手機來的,因此響應靈敏且直觀的行動設計不是奢侈品,而是必需品。 此外,從桌面到行動裝置的無縫過渡確保用戶遇到一致且用戶友好的介面。
以下是一些確保您的網站適合行動裝置的提示。
- 避免彈出窗口,因為它們在桌面版本的網站上運作良好,但在行動裝置上則不然。
- 行動用戶使用拇指進行導航,因此必須確保按鈕的大小足以方便拇指互動。
- 雖然建議桌面友善的字體大小至少為 14 像素,但對於較小的螢幕可能會有所不同。 所以測試一下字體大小在手機上是否好看。
- 最好盡量減少連結數量,防止出現壓倒性的藍色。
- 此外,限制重定向到外部網站有助於提供更流暢的行動瀏覽體驗。
- 避免在單一頁面上出現大量號召性用語,從而使您的網站變得混亂。
- 不要忘記測試您的網站的行動響應能力。
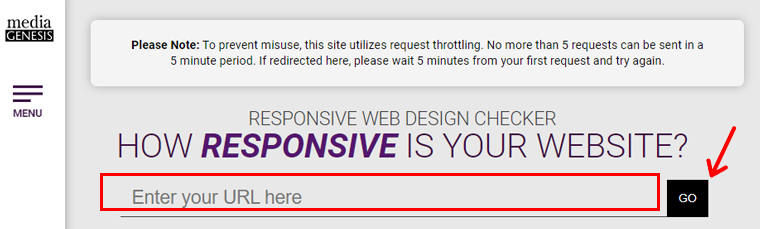
此外,您還可以使用許多工具來測試網站的行動響應能力。 在本指南中,我們將示範如何使用 Media Genesis 的響應式設計檢查器。
如果您造訪該網站,只需新增您的網站 URL 並點擊「前往」即可。

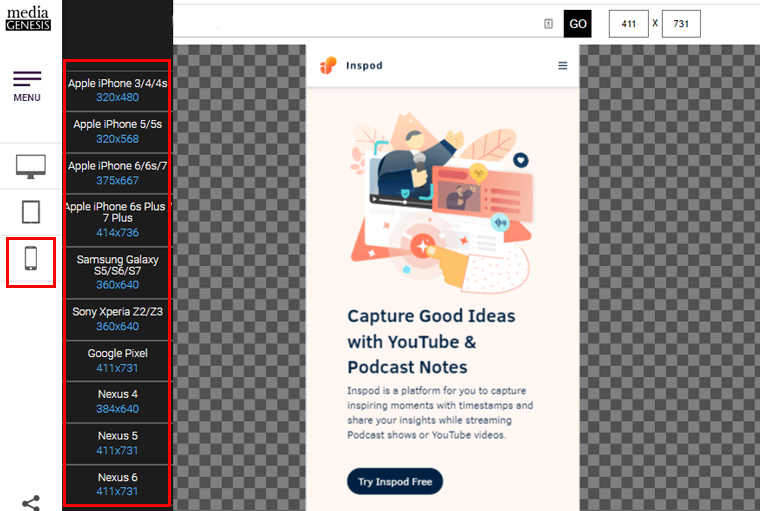
之後,您的網站將加載,並在左側功能表列上選擇移動圖示。 現在,您可以選擇您喜歡的裝置螢幕尺寸。

如果您的網站完美契合,那麼恭喜您的網站具有行動響應。
加快加載速度
如今,分秒必爭,網站訪客也變得不耐煩。 因此,加載緩慢的網站可能會迅速將他們拒之門外。
因此,透過壓縮圖片、清除瀏覽器快取和最小化不必要的腳本來優化網站的載入速度至關重要。 一個快速的網站不僅能吸引用戶,還能對搜尋引擎排名產生正面影響。
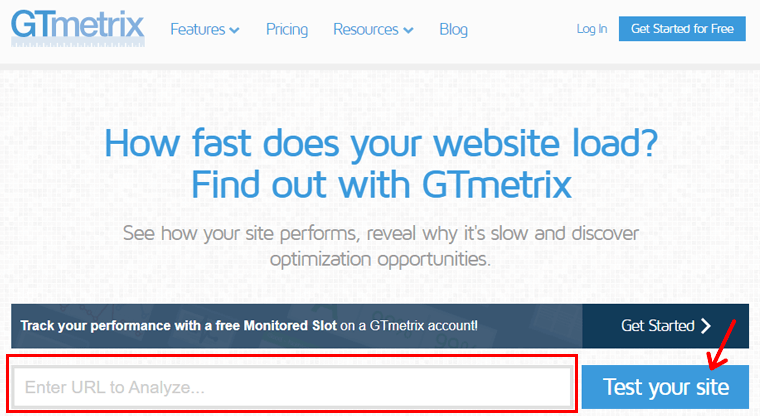
此外,還有一些工具可以幫助您檢查網站的速度。 在這裡,我們將在本指南中使用 GTmetrix。
您可以先造訪 GTmetrix 網站。 在主頁上新增您的網站 URL,然後按一下「測試您的網站」選項。

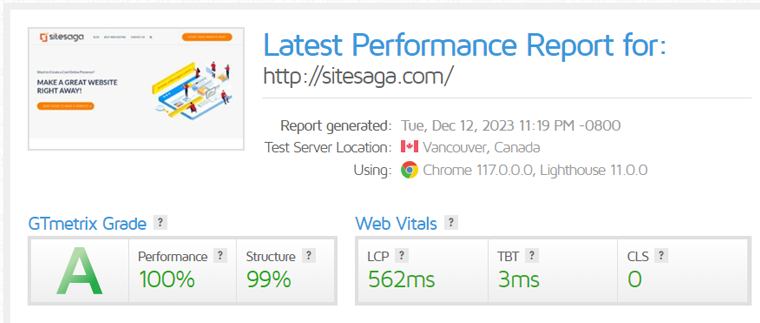
該工具將運行測試,您很快就會看到結果。 在那裡您將獲得網站速度結果以及 GTmetrix 等級和網路重要分數。

確保所有使用者的可訪問性
網站可訪問性不僅僅是法律要求;也是法律要求。 這是以使用者為中心的設計的一個基本面向。 實施輔助功能可確保殘障人士可以無縫瀏覽您的網站並與之互動。
以下是一些確保可訪問性優化的提示:
- 首先,僅使用<H1>作為主標題。 請勿將其用於帖子標題以外的任何用途。 另外,切勿跳過標題級別,即從 <H1> 到 <H3> 等等。
- 為您的圖像添加ALT 文字以更好地描述它。 這使得視障人士可以存取您的內容。
- 透過以「聯絡我們以獲取更多資訊」等描述性替代詞取代「點擊此處」等模糊短語來改善使用者體驗。
- 選擇高對比的顏色,例如白底黑字,以確保網站上的各個元素之間有清晰的差異。
- 避免使用細字體,因為它們難以閱讀。
- 確保網站上的重要內容沒有使用濃重的顏色。
- 為視障用戶提供鍵盤導航,使他們能夠利用點字鍵盤來增強網站的可訪問性。
除了這些提示之外,您還可以隨時測試您的網站以檢查網站的可訪問性。 您可以使用大量工具。
在本指南中,我們將使用輔助功能檢查器工具,這是一個線上工具,可以免費使用。
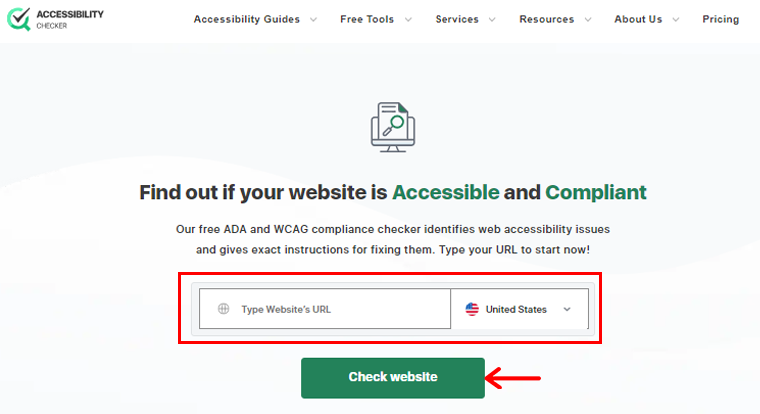
首先造訪輔助使用檢查器網站,並在方塊中填寫您的網站 URL。 之後點擊“檢查網站” ,它將運行測試。

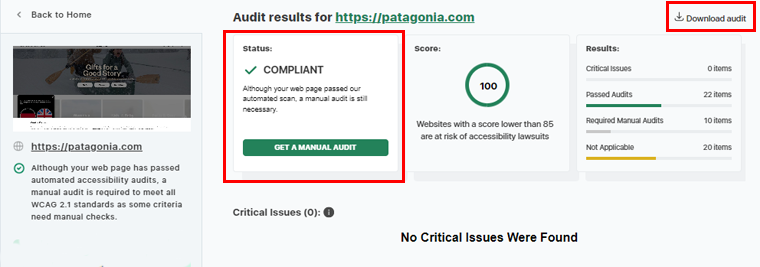
在很短的時間內,您將獲得狀態為「合規」的結果,如果不合規,則結果為「不合規」。 此外,您還將獲得可訪問性分數。 根據此網站,如果您的網站得分低於 85 分,則不合規。

最好的部分是,您還可以下載網站可訪問性測試結果的審核報告。
您也可以使用輔助使用插件來改善網站的使用者體驗。 有關更多詳細信息,請查看我們關於最佳 WordPress 輔助功能插件的文章。
號召性用語 (CTA) 的策略佈局
號召性用語的策略佈局可以顯著影響使用者行為。 因此,請深思熟慮地放置 CTA,讓它們引人注目。 此外,利用引人注目的語言來推動訪客採取所需的行動。
精心設計的 CTA 可以充當虛擬指南,引導使用者轉化,而不會讓他們感到不知所措或感到困惑。
以下是您在網站上新增 CTA 時可以使用的一些提示。
- 讓 CTA 按鈕可見:確保網站上 CTA 按鈕的可見性對於促進用戶參與並有效推動所需的操作至關重要。
- 使用引人注目的 CTA 按鈕顏色:鮮豔的顏色可以吸引註意力、促進參與並增強用戶互動,從而有可能增加轉換率。
- 在一頁上僅包含一個 CTA:有助於 保持專注並引導用戶實現明確的目標,減少混亂並提高轉換率。
- 讓您的 CTA 簡短而甜美:它們可以快速吸引訪客的注意力並鼓勵用戶立即參與您的網站。
- CTA 按鈕前的支援線: CTA 按鈕前的說服性訊息可增強使用者理解並鼓勵參與。
不僅如此,您還可以隨時透過測試來衡量您的 CTA 表現如何或是否可以做得更好。
熱圖是追蹤網站上用戶互動的絕佳功能。 它顯示人們在您的頁面上互動最多和最少的地方。 它還有助於查找熱門部分並發現影響 CTA 點擊的干擾因素。
有許多熱圖測試工具,例如 Hotjar、Heatmap.com 等。雖然這些都是高級工具,但您也可以獲得免費試用。 那為什麼不嘗試呢?
3.優化登陸頁面
轉換的途徑通常在於著陸頁的設計。 然而,創建令人驚嘆的登陸頁面是一門結合美學和用戶體驗的藝術。
讓我們深入探討透過策略性著陸頁優化來提高轉換率的核心最佳實踐。
吸引人的頭條新聞
創建吸引受眾興趣的標題,讓他們對即將發生的事情有一個簡短而有趣的了解。 使用吸引註意力並符合用戶需求的詞語,為有意義的互動奠定基礎。
此外,一個吸引人的標題可以在幾個方面為您提供幫助:
- 它有助於吸引用戶的注意。
- 讓您的內容脫穎而出。
- 還可以透過提高點擊率來增加流量。
- 最終有助於提高轉換率。
在這裡,我們將為您提供一些改進並使標題引人注目的技巧。
- 添加數字:標題中的數字吸引註意力。 讀者喜歡簡短、直接的文章。 如果你的標題有數字,讀者會期待提示或建議。
- 號召性用語: CTA(號召性用語)對於吸引人的標題至關重要。 它指導讀者下一步該做什麼,促使他們採取行動。
- 使用強力字詞:使用經過驗證的策略來建立標題,例如使用「經過測試」和「經過驗證」等強力字詞來吸引註意力的可信度。
- 寫很多,選擇一個:創建一個完美的標題需要努力。 一篇文章至少寫10個標題,選擇最好的,並保持簡潔。
- 傾聽使用者的聲音:調查有助於了解人們的想法。 進行民意調查以獲取受眾對頭條新聞的回饋。 票數越多越好。
- 分析標題: CoSchedule Headline Studio 等工具有助於製作有效的標題、優化參與度並提高內容效能。
- 您的競爭對手:要製作吸引人的標題,請查看其他人在搜尋結果中所做的事情。 即興發揮競爭對手的想法,而不是從頭開始。
有說服力且相關的內容
內容對於您的目標網頁至關重要,其品質可以決定使用者參與度。 因此,要清楚地表達您的產品或服務的價值,並展示它如何滿足他們的需求。
那麼如何創作更好的內容呢? 讓我們來看看!
- 跳過明顯的建議。
- 使用細節,它將幫助您的讀者描繪您的故事。
- 添加生動的細節和情感故事來吸引人。
- 使用具體的、感官形容詞和隱喻來幫助理解。
完成這些後,就該學習如何吸引讀者了。
- 透過了解觀眾的恐懼、夢想和慾望來與他們建立聯繫。
- 寫作時就像在與朋友交談一樣,使用對話式且引人入勝的語氣。
- 直接使用「您」來稱呼您的讀者,以建立更牢固的聯繫。
- 透過分享您的觀點和個人故事來脫穎而出。
- 使用讀者熟悉的語言,避免使用行話並選擇簡單的語言。
- 表達清楚,但不要低估你的聽眾,並專注於提供幫助和慷慨。
成為優秀的作家並不重要,重要的是掌握編輯能力。 以下是將平庸內容變成精彩內容的技巧:
- 提前規劃:在編輯之前留出時間讓初稿休息。
- 向後閱讀:透過向後閱讀文字來發現拼字錯誤。
- 使用拼字檢查器:這是基本但有效的; 抓住那些錯字。
- 紙上校對:透過紙上校對減少略讀。
- 大聲朗讀:透過大聲朗讀文字來辨識障礙點。
- 簡化:刪除不相關的想法並記住你的目的。
- 避免常見錯誤:檢查是否有常見錯誤,例如「There's 和 Theirs、補充和恭維」。
- 避免陳腔濫調:消除對您的內容沒有任何價值的無意義的陳腔濫調。
- 縮短第一句:用簡潔的第一句吸引讀者。
- 刪除過多的單字:刪除不必要的單字以保持清晰和簡潔。
- 取代複雜的單字:選擇更簡單的單字以便於閱讀。
- 檢視參與度:確保您的內容以讀者為中心,盡量減少使用「我」和「我」。
最後,重新審視你的標題。 檢查你是否兌現了你的承諾。 另外,檢查您的讀者是否會從您的內容中受益。
另外,請閱讀我們關於最佳人工智慧重寫工具的文章,以實現更好的內容轉換。
視覺元素的策略性佈局
登陸頁面上的視覺元素充當敘述者,一目了然地傳達訊息。 因此,策略性地放置圖像、影片和資訊圖表有助於補充內容。

您可以使用與您的品牌形象產生共鳴的視覺效果。 正確的圖像可以增強整體用戶體驗並強化您的訊息。
如何正確使用呢? 讓我們來看看!
I)選擇正確的視覺效果
為您的內容選擇合適的視覺效果對於製作引人注目的登陸頁面至關重要。 因為,不同的視覺效果傳達不同的訊息和情感,影響使用者對您品牌的看法。
- 照片非常適合展示真實的人物和地點,從而增加觀眾的信任。
- 插圖非常適合傳達抽象概念或營造有趣的基調。
- 資訊圖表擅長以視覺方式呈現複雜的資訊。
- 影片有效地展示了產品或服務的實際應用。
此外,在選擇視覺效果時,請考慮目標網頁的整體基調和訊息。 確保所選的視覺效果不僅看起來有吸引力,而且能夠補充您的訊息。
II) 使用高品質影像
在著陸頁上使用高品質影像很重要,原因有幾個。
- 首先,高品質的視覺效果賦予專業且迷人的外觀,提高使用者參與度和信任度。
- 其次,這些與您的品牌相符的圖像可以強化您的身份和訊息。
您是否好奇選擇影像時該怎麼做? 這裡有一些提示!
- 優先考慮高解析度以避免模糊。 低品質的視覺效果會損害專業精神並淡化您的訊息。
- 選擇反映您的品牌和訊息的圖像。 例如,環保產品與自然主題的視覺效果一致。
此外,您始終可以聘請專業攝影師來獲得高品質的影像。 或者您可以購買庫存圖像,或使用 AI 圖像生成器(例如 Midjourney 工具)。
III) 優化影像
雖然高品質的圖像可以增強您的著陸頁,但優化圖像的大小對於加快載入速度至關重要。 因為大圖像會降低頁面速度,讓使用者感到沮喪。 如果載入時間超過三秒,他們甚至可能會放棄您的頁面。
所以為了優化,
- 使用影像優化工具來減小檔案大小而不影響品質。
- 明智地考慮影像格式,JPEG 適合照片,而 PNG 則適合具有透明背景的圖形。
如果您對如何優化感到好奇,那麼這裡有一個簡單的演示:
對於本博客,我們在從線上圖像優化器添加圖像之前優化了圖像。 我們首先要做的是根據部落格指南的大小創建圖像。
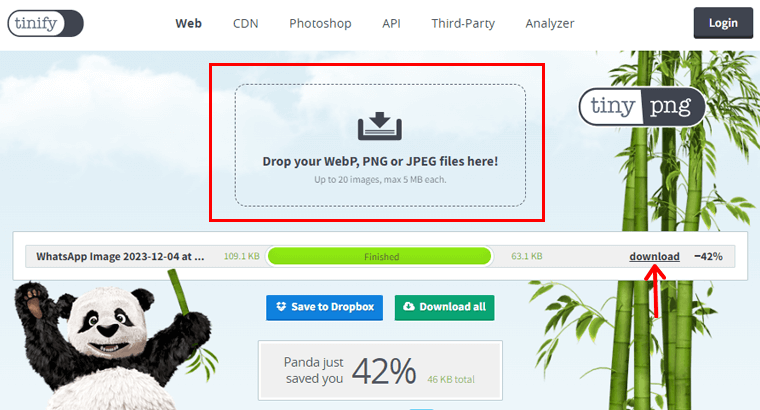
然後我們使用線上圖像優化器 TinyPNG 壓縮圖像。 該工具可將您的 WebP、JPEG 和 PNG 影像優化 50-80%。 最好的部分是,您不會失去內容的品質。

您可以透過造訪其網站「https://tinypng.com/」來使用此工具,放下圖像,然後簡單地壓縮它們。 現在下載您的圖像,您就擁有了完美優化的圖像。
IV) 使用影像來突出顯示訊息
在著陸頁上使用影像是有效引導注意力和引導使用者的好策略。 另外,策略性地放置影像會創造視覺層次結構,強調關鍵內容。

此外,在登陸頁面上添加引人注目的圖像可以作為焦點,吸引使用者的注意。 圖像還可以建立一種流動感,引導用戶無縫地瀏覽頁面的不同部分。
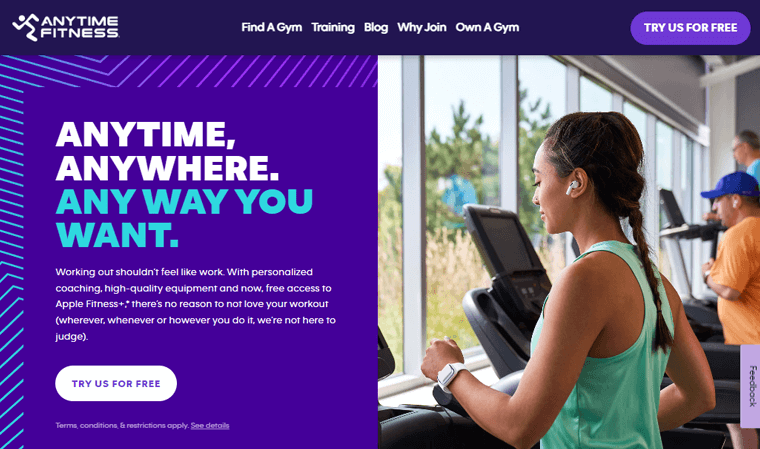
舉個例子,讓我們來看看 Anytime Fitness 網站的登陸頁面。 他們的登陸頁麵包括引人注目的標題以及右側健身房鍛煉的人。

影像不僅能引導使用者的視線,還能突顯重要資訊。 無論是強調 CTA 按鈕還是說明關鍵產品或服務優勢。
V) 創造配色方案
目標網頁上的顏色對於使用者如何看待您的品牌和體驗您的網站發揮重要作用。 要製作具有視覺吸引力的頁面,請選擇與您的視覺效果和整體品牌相符的顏色。
考慮您要傳送的訊息:
- 充滿活力的色彩帶來能量。
- 柔和的色調帶來平靜。
將視覺效果中的色彩與整體品牌協調起來,打造統一的外觀。 使用色輪等工具進行試驗並找到與觀眾產生共鳴的最佳組合。
這樣,您的目標網頁不僅看起來不錯,而且可以有效地傳達您的訊息並提高品牌認知度。
無縫互動的優化形式
表單是登陸頁面的互動階段,需要仔細優化以方便使用者。 目標是在收集必要資訊和確保無縫互動之間保持平衡。
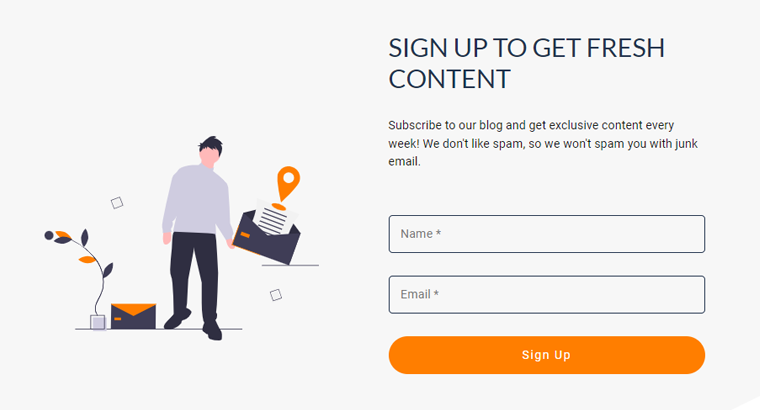
例如,如果您查看我們網站 SiteSaga 上的註冊表單,那麼它非常乾淨。 我們的網站僅收集所需的資訊。 就像下圖一樣。

此外,線上表單在使用者互動中發揮著至關重要的作用,充當有價值數據和重要流程的入口網站。 無論是訂閱電子報還是完成購買,精心設計的表格都是必不可少的。
當表單令人困惑或耗時時,它們就會成為轉換的重大障礙。
因此,了解表單優化很重要!
現在我們知道了優化表單的重要性,讓我們來看看增強表單的實用建議:
- 保持簡單:將表單欄位減少到必需的部分。 只請求重要資訊。 例如,對於免費電子書,電子郵件地址可能就足夠了。
- 清晰的標籤:為每個表單欄位使用清晰的標籤。 用戶應該立即掌握需要什麼。 避免使用行話或含糊不清的內容。
- 漸進式使用者分析:在收集大量使用者詳細資料時,透過多次互動逐步收集數據,而不是一次收集全部數據。
- 錯誤處理:實作使用者友善的錯誤訊息,指導使用者修正錯誤。 避免出現「無效輸入」等通用訊息。
- 行動優化:確保表單的行動友善性。 行動用戶應該體驗無縫的過程,而無需過度縮放或滾動。
了解了這些之後,您一定很好奇在著陸頁上放置表單的位置。 好吧,這就是答案!
您可以做 4 件事:
1. 位於頂部:將其放置在頂部可確保立即可見,吸引訪客的注意並鼓勵參與。
2.具有引人注目的內容:除了引人注目的文字或視覺效果之外,還可以創建無縫流程,引導訪客完成表單。
3.說服性句子結束:此時訪客可能會相信您的價值主張,從而增加他們採取行動的意願。
4.彈出或滑入表單:適時彈出或滑入表單會在頁面上的特定時間之後或訪客離開之前觸發採取操作。
如果您正在建立著陸頁,請查看我們關於最佳著陸頁主題的文章。
4、優化產品頁面
您的產品頁面就像訪客決定購買的階段。 它不僅僅是一個顯示器,它需要仔細改進以獲得更好的效果。
讓我們探討如何讓您的產品頁面更具吸引力,將訪客轉變為客戶。
I) 以精美的圖片展示您的產品
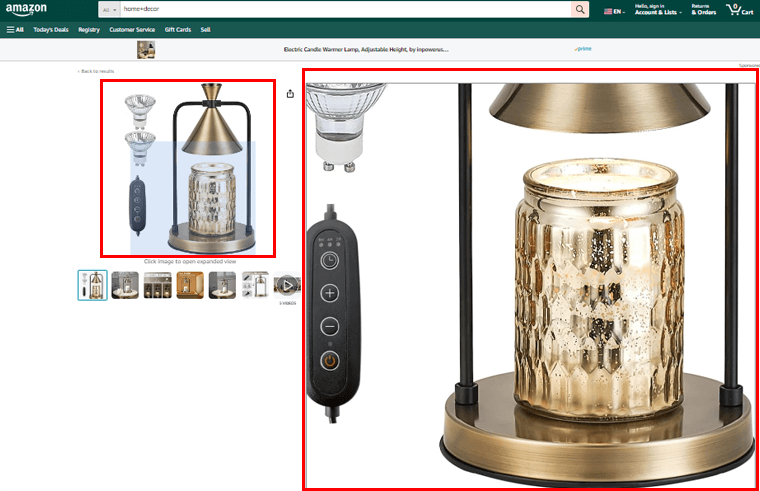
從不同角度使用清晰、有吸引力的產品圖片。 讓訪客放大查看細節。 每張圖片都應該講述一個故事並引起潛在客戶的購買慾望。
例如,如果您查看亞馬遜上的產品,如果您將滑鼠懸停在任何圖像上,它會自動縮放。 這樣您就可以看到圖像上的每個角度。

II)寫出暢銷的描述
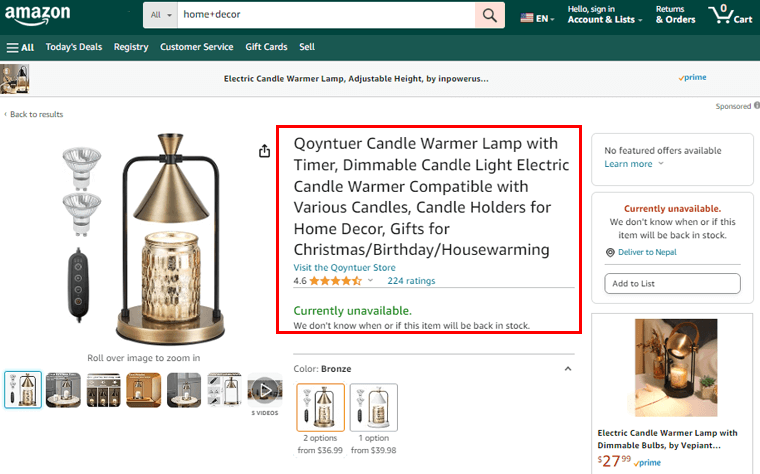
讓您的產品描述不僅僅是事實。 講述一個關於您的產品如何融入某人生活的故事。 使用能夠說服並創造體驗的詞語,而不僅僅是描述。
舉個例子,亞馬遜、 eBay等每個線上市場都有每個產品的描述。 因此,如果您單擊任何產品,您就可以看到它們的功能並知道您要購買什麼。

III) 讓導航變得簡單
讓訪客可以輕鬆地在您的產品頁面上移動。 新增篩選器和排序選項,以便使用者可以找到他們想要的內容。 從查看產品到購買產品的過程應該很順利。
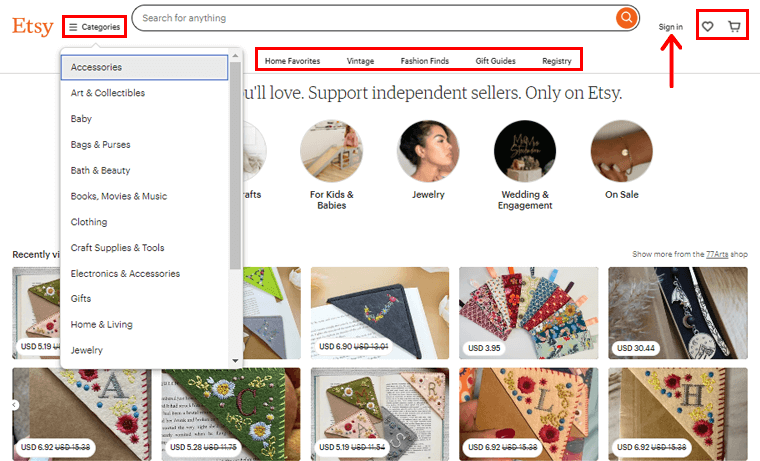
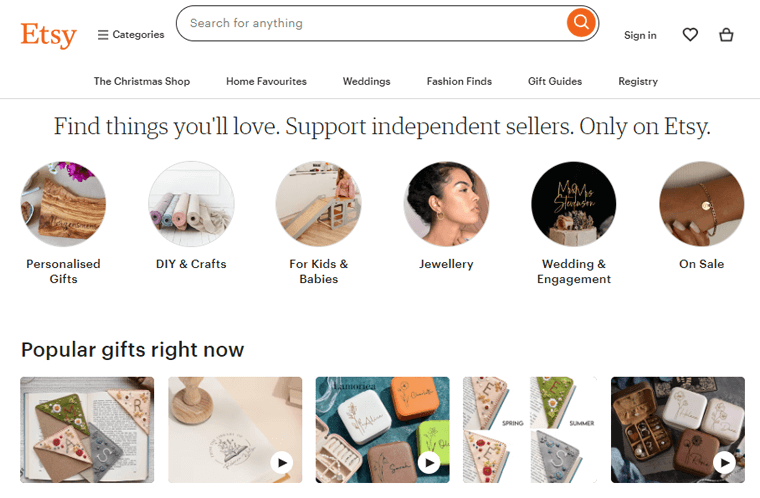
例如,如果您造訪 Etsy 網站,您可以在標題上看到簡單的選單。 如果您將滑鼠懸停在「類別」功能表上,它會顯示下拉式選單,顯示您需要的類別。

此外,標題頂部還有一個易於使用的搜尋框。 此外,您還會發現購物車圖標,您可以在其中找到我們所有選定的產品。 在購物車旁邊,您會看到一個收藏夾圖標,它將顯示您標記為收藏夾的所有產品。

此外,使用者可以看到「登入」選項來建立帳戶。
IV) 分享其他人的想法
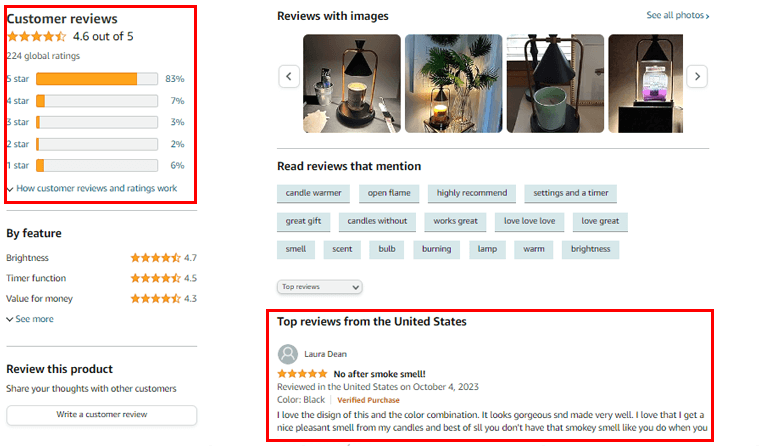
展示其他客戶對您的產品的看法。 在產品頁面上包含評論、評分和推薦。 讓潛在客戶看到其他人對您的產品有良好的體驗。
亞馬遜是電子商務巨頭提升評論重要性的典型例子。 人們經常求助於亞馬遜,即使他們進行線下購買,以確定產品的價值。

V)將按鈕放在正確的位置
放置按鈕,有策略地引導訪客進入下一步。 無論是加入購物車、查看其他產品或進行購買。 確保按鈕順利引導使用者進行下一步操作。
VI) 讓它在手機上運作良好
許多人使用手機購物。 確保您的產品頁面在行動裝置上看起來不錯並且運作良好。 此外,圖像應該快速加載,描述應該簡短,按鈕應該易於點擊。
5.根據使用者的互動進行更改
立即開始追蹤客戶的行為。 為什麼? 因為它揭示了您的網站的運作方式、他們喜歡什麼、哪些產品賣得最多以及它們來自哪裡。 了解客戶行為至關重要。
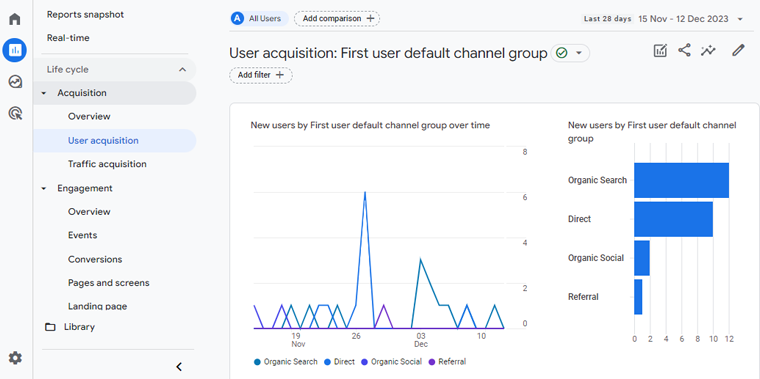
為此, Google Analytics是一種廣泛使用的工具,用於追蹤人們在網站上的行為。

即使是免費版本,也可以幫助您查看有機搜索,直接搜索,直接社交和推薦。
如果您問為什麼我們需要這些數據? 答案是,為更好的用戶體驗創建網站,不僅會引起注意,還將其轉化為有意義的轉換。
6.適當的競爭對手分析
了解您的競爭對手對於改善網站將訪客變成客戶的程度至關重要。 簡而言之,適當的競爭對手分析可以幫助您向他人學習,使您的網站更好,並最終讓更多的人從您那裡購買。
當您研究競爭對手的工作時,您會得到:
- 什麼是有效的:您可以看到哪些策略可以成功吸引人們購買。
- 什麼不起作用:您可以識別他們可能犯的錯誤,而您可以避免這些錯誤。
- 新想法:您可能會發現可用來改善您的網站的創新想法。
- 客戶體驗:透過檢視競爭對手如何對待客戶,您可以改善客戶服務。
在深入研究之前,了解您的競爭對手是誰至關重要。 最簡單的方法是查看目標客戶可以找到類似服務或產品的企業。
確定競爭對手
–直接競爭對手:這些企業銷售與您相同的產品。 例如,如果你賣書,另一家書店就是直接競爭對手。
– 間接競爭對手:以書店為例,文具是間接競爭對手。 他們滿足圖書需求,但有不同的專業。
因此,了解這兩種類型至關重要。
現在,要找到您的研究的主要競爭對手,請考慮以下方法:
- 線上搜尋:在搜尋引擎上尋找與您類似的企業。
- 取得客戶回饋:查看客戶提到的替代方案或選項。
- 查看行業報告:查看您所在行業的關鍵參與者的報告。
- 社群媒體:探索社群平台以識別活躍的競爭對手。
- 網路:與行業內的其他人聯繫以發現競爭對手。
識別競爭對手可以幫助您進行有效的研究並隨時了解您的業務狀況。
體驗競爭對手的產品
檢查競爭對手的另一個重要部分是親自嘗試他們的產品或服務。
對於線上商店,下訂單並完成整個購買流程。 注意他們做得好的地方以及可能犯錯的地方。
也許他們添加了一個聊天機器人來有效地幫助購物者。 為了提高轉換率優化,請考慮在您的網站上加入聊天機器人。
評估競爭對手網站上的使用者體驗 (UX)。 問你自己:
- 在他們的網站上移動方便嗎?
- 他們的頁面上是否有乾擾因素?
- 文本的易讀性如何?
- 購買過程簡單嗎?
另外,檢查他們在購買後處理客戶投訴的情況。 它可以讓您發現需要改進的地方。 以及了解競爭對手網站的優點和缺點。
您也可以收集朋友、家人或去過該線上商店的客戶的意見。
7. 免費試用或慷慨的退貨政策
制定明確的退貨和免費試用政策就像為訪客提供安全的購物體驗一樣。 此策略使他們對購買充滿信心並提高您的轉換率。
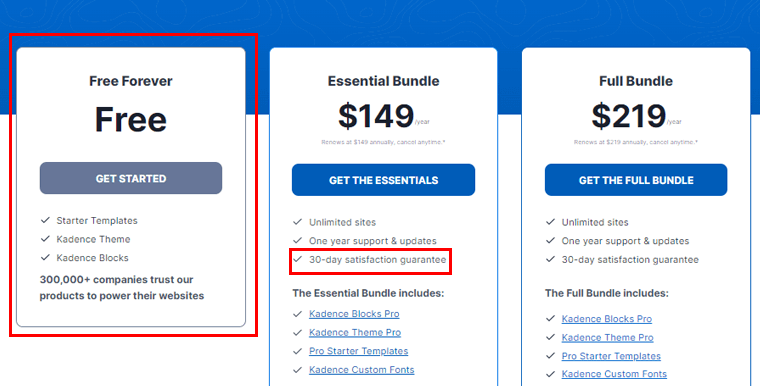
例如,如果您看下圖,這是 Kadence 主題的定價方案。 該主題不僅提供免費版本,還提供 30 天退貨保證。 所以用戶很可能會嘗試這個主題。

此外,以客戶為中心的退貨政策是強大的,它不僅可以促進銷售,還可以減少購物車的放棄。 當買家知道他們可以毫無疑問地購物時,他們更有可能完成購買。
如何制定更好的退款和退貨政策? 以下是一些提示:
- 您的退貨政策應該採用清晰的語言,如果令人困惑,客戶可能會猶豫。
- 在每個產品頁面上保持易於訪問,以告知和影響購買決策。
- 處理退貨有成本,但也有好處,因為免費退貨可以增強客戶信心並增加潛在銷售。
- 每份訂單均附有預先列印的裝箱單,以便輕鬆退貨,並提供所有處理資訊。
- 當顧客喜歡某件產品但尺寸或顏色不合適時,輕鬆的交換可以帶來滿意度並增加回頭客。
- 當顧客退貨時,為他們提供一個簡單的方式來分享原因。
- 使用回饋來改善和防止常見問題,例如產品頁面上的尺寸混亂。
因此,您的客戶在與那些不方便退貨或改變主意的商店打交道時會猶豫不決。 因此,透明的退貨、退款和換貨政策有助於促成銷售或將訪客轉變為忠實客戶。
8.透過快速折扣創造緊迫感(FOMO)
害怕錯過(FOMO) 是指人們因無法參與令人興奮或有益的事情而感到焦慮。 企業利用「錯失恐懼症」來鼓勵快速採取行動,例如購買限時優惠。
此外,這種恐懼在社群媒體上更加強烈,因為人們在社群媒體上看到其他人享受事物。 因此,透過營造緊迫感或排他性感,您可以讓客戶快速採取行動。
為了提高轉換率,透過快速折扣來引發緊迫感的策略是必須的。
讓我們探討一下創建 FOMO 會如何影響轉換:
| 因素 | 描述 | 範例和統計數據 |
|---|---|---|
| 引入限時稀缺 | 透過限時折扣來吸引註意力,營造稀缺感。 | 標示「限時」的商品 轉換率提高了30% 。 |
| 創造難以抗拒的優惠 | 令人信服的折扣不僅在於數字,它們還會引發人們對錯過的恐懼。 | 例如,亞馬遜的秒殺活動是有時間限制的,會產生緊迫感並推動購買。 |
| 使用策略性訊息傳遞 | 在訊息中傳達緊迫性,以提高對快速折扣的渴望。 | 具有明確緊急訊息的行銷活動可以將轉換率提高 22%。 |
| 增加獨家折扣 | 讓產品快速折扣或限量版感覺獨特,增加了對獨特商品的緊迫感。 | 航空公司採用的策略是將座位銷售限制在短時間內,從而促進快速預訂。 |
| 以有說服力的 CTA 結束 | 透過引人注目的號召性用語 (CTA) 來總結緊急策略,以實現立即轉換。 | 亞馬遜產品上的「限時優惠」標籤就是一個典型的例子,敦促用戶在優惠結束前購買。 |
9. 回收廢棄手推車的策略
您的線上商店的購物車放棄率很高嗎? 你不是一個人。 根據 Forrester 研究,近 88% 的線上客戶同意放棄購物車。
那麼,解決方法是什麼呢? 輸入重定向!
重新定位可確保您的廣告覆蓋最近曾造訪過您商店的客戶。 然後將商品加入購物車,但沒有購買就離開了。

您可以透過在這些重新導向廣告中包含特別優惠或折扣來達成交易。 吸引您的服裝返回並完成交易。
此外,如果您有購物車放棄者的聯絡資訊,請考慮透過電子郵件聯繫他們。 向他們發送溫和的提醒以完成購買,並考慮添加有吸引力的獎勵。 這樣您的客戶就會有理由再次光臨您的商店。
此外,還有 Criterio 和 Target2Sell 等工具,可自動化重新定位工作,減少廢棄購物車的情況。
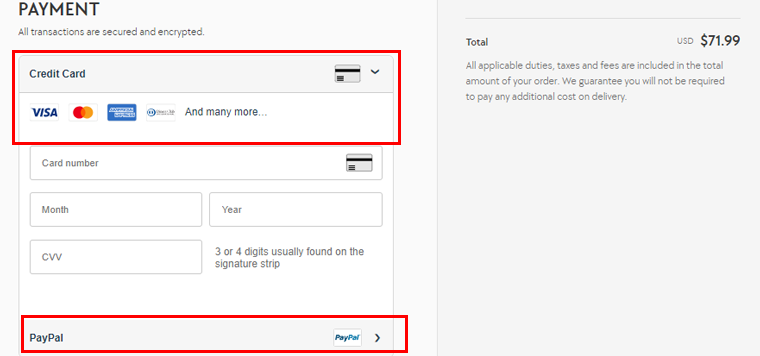
10. 多種支付方式,方便客戶
提供多種支付選項是一項策略性舉措,可提高客戶便利性並促進您的業務成功。 透過提供多種支付方式,您可以滿足不同客戶的需求,讓他們更輕鬆地完成交易。
以下是一些選項:
- 信用卡和金融卡:接受主要信用卡和金融卡是轉換的基礎。 這些廣泛使用的付款方式為客戶提供了便利,同時提供了熟悉且值得信賴的交易流程。
- 數位錢包:採用 PayPal、Apple Pay、Google Pay 等數位錢包或其他地區特定的選項。 這些平台提供快速、安全的結帳體驗,尤其受到精通科技的消費者的青睞。
- 行動支付:整合 Venmo、Cash App 或其他行動專用支付應用程式等選項,瞄準不斷增長的行動用戶。 這吸引了喜歡直接從智慧型手機管理交易的用戶。
- 線下支付:為客戶提供線下支付或貨到付款的選擇。 這對於喜歡傳統非電子方法的客戶來說是有利的。
- 國際支付選項:如果您的企業為全球受眾提供服務,請確保與國際支付選項相容。 整合支付寶、微信支付或其他特定地區的支付方式,以適應不同的客戶群。
- 應用程式內購買:如果您的企業有行動應用,請透過啟用應用程式內購買來簡化結帳流程。 這增強了喜歡透過專用行動應用程式購物的客戶的用戶體驗。
- 訂閱計費:對定期付款的產品或服務實施訂閱計費。 此選項有利於提供基於訂閱的模型的企業,確保無縫和自動化的付款流程。
例如,如果您從 Kylie Cosmetics 購買任何產品,您將有多種使用卡片的付款方式。 或選擇像 PayPal 這樣的支付網關。

11.允許客人結帳並減少結帳流程
認識到無縫線上購物體驗的重要性、允許客人結帳並優化結帳流程是提高客戶滿意度和鼓勵轉換的不可或缺的策略。
賓客結帳的好處
- 更快的交易:訪客結帳無需客戶建立帳戶,簡化了交易流程,使他們能夠更快地完成購買。
- 改善使用者體驗:簡化結帳流程可增強整體使用者體驗,讓客戶更加方便、省時。
- 提高轉換率:訪客結帳迎合衝動買家或一次性購買意願的買家,從而提高轉換率,因為客戶更有可能完成交易。
- 增加信任:提供客人結帳選項反映了透明度並尊重客戶對簡單性的渴望。 反過來,這有助於建立在線購買過程中的信任。
減少結帳流程的策略
| 策略 | 怎麼做? | 結果 |
|---|---|---|
| 優化的表單字段 | 最大限度地減少必填表單欄位的數量,僅收集必要的資訊。 | 這將減少為客戶填寫冗長表格的麻煩。 |
| 進度指標 | 透過合併進度指示器來傳達結帳過程中涉及的步驟。 | 這有助於客戶了解還需要多少訊息,管理他們的期望並減少焦慮。 |
| 自動填充和自動對焦 | 實現已知資訊的自動填充功能,並將自動焦點設定在第一個表單欄位上。 | 這將提高客戶資料輸入的效率。 |
| 行動最佳化 | 確保結帳流程針對行動裝置進行了最佳化。 | 大多數線上購物者來自行動設備,這會增加您的銷售額。 |
| 客人結帳選項 | 反白以客人身分結帳的選項。 | 這將使用戶無需註冊即可完成交易。 |
| 快速結帳選項 | 整合快速結帳選項,例如為回頭客提供一鍵式或儲存的付款方式。 | 創造更好的使用者體驗並增加產品銷售。 |
| 安全支付圖標 | 顯示公認且可信任的安全支付圖示。 | 確保客戶交易安全並減少與支付安全相關的擔憂。 |
| 即時驗證 | 對表單輸入進行即時驗證,幫助客戶及時修正錯誤。 | 這確保了所提供資訊的準確性。 |
| 訪客帳戶升級 | 如果客戶最初以訪客身分結帳,請在交易完成後提供建立帳戶的選項。 | 這為那些對未來參與感興趣的人提供了無縫過渡。 |
透過使用這些策略,您可以建立更用戶友好且高效的結帳流程。
12. 運行 A/B 測試
A/B 測試,也稱為分割測試,比較網頁、電子郵件或其他元素的兩個版本。 該測試確定哪個在實現特定目標方面表現更好。
A/B 測試有多種類型。 每個都專注於用戶體驗或行銷策略的不同方面。 以下是一些常見的類型:
- 基本 A/B 測試:此測試評估特定網頁元素的不同變體,例如標題、圖像和按鈕。 允許企業微調各個元素,以實現最佳的用戶參與度並提高轉換率。
- 多變量測試:測試各種元素的多種變體,全面了解不同組合如何影響使用者體驗。 這種深入的分析對於全面了解使用者行為至關重要。
- 拆分 URL 測試:比較不同的 URL 結構或設計,以確定有利於轉換的佈局或結構。 這提供了對更廣泛的結構改進的見解,這些改進對用戶旅程和整體轉換率產生積極影響。
- A/B/C 測試:測試網頁或元素的三個不同版本,以評估哪種設計帶來最高的轉換率。 透過這種方法,您可以探索各種設計策略並確定推動轉換的最有效方法。
- 電子郵件 A/B 測試:讓您完善電子郵件策略,以實現最大程度的參與和轉換。 良好的主旨、電子郵件文案和號召性用語有助於提高開啟率、點擊率,並最終提高轉換率。
但是,如果您擔心如何完成此測試,那麼您始終可以使用 A/B 測試工具。 其中一些是 AB Tasty、Optimizely、Visual Website Optimizer 等。
13.定期電子郵件活動
當涉及到發送人們會採取行動的常規電子郵件時,一些簡單的技巧可以產生很大的不同。 首先,您的主題行應該引人入勝且有意義。 您想立即吸引人們的注意。
以下是建立電子郵件行銷活動時應考慮的一些事項。
- 精心設計與讀者興趣相關的引人注目的主題行。
- 為了簡單起見,透過單一的號召性用語傳達清晰的訊息。
- 確保移動優化以提高小螢幕上的可讀性。
- 透過稱呼收件人的姓名並根據他們的興趣進行定制,從而個性化內容。
- 根據人口統計或行為對受眾進行細分,以進行有針對性的溝通。
- 使用引人入勝的視覺效果來補充訊息,但又不會壓倒訊息。
- 對文字和圖像等不同元素進行 A/B 測試實驗。
- 透過限時優惠或獨家優惠營造緊迫感。
- 包括社會證據,例如正面的評論或推薦,以建立信任。
- 保持電子郵件簡潔,傳達主要訊息和好處。
- 優化登陸頁面,實現從電子郵件到行動的無縫過渡。
- 定期監控分析,分析開啟率和點擊率以獲得見解。
此外,您可以使用 Mailchimp、MailerLite、Campaign Monitor 等輕鬆建立電子郵件活動。
此外,您還可以查看我們關於促進業務成長的最佳電子郵件行銷服務的文章。 如果您想將您的 WordPress 網站與Mailchimp連接,請考慮查看我們關於 WordPress 最佳 Mailchimp 外掛程式清單的文章。
14. 透過信任訊號建立信譽
在您的網站上添加信任訊號可以產生重大影響。 信任訊號是讓訪客放心您業務的可靠性和安全性的元素。
在本節中,我們將探討可以提高您的線上可信度的信任訊號的重要性。
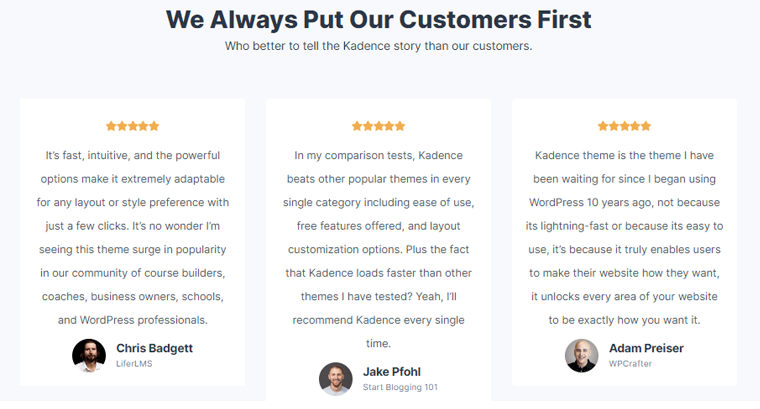
客戶評價
客戶評價是那些體驗過您的產品或服務的人發出的友善訊號。 透過展現滿意客戶的正面回饋,您可以提供企業價值和可靠性的真實證據。
此外,推薦提供了人性化的服務,幫助訪客與從您的產品中受益的其他人建立聯繫。 考慮將這些推薦策略性地放置在您的網站上,強調客戶分享的正面體驗和成果。
例如,在下圖中,您可以看到 WordPress 專家對 Kadence 的使用者評論。

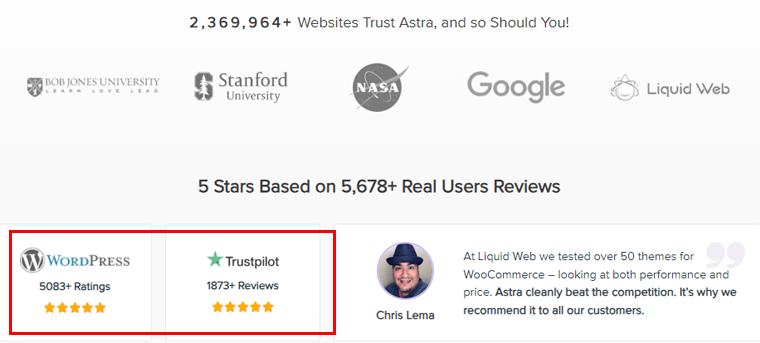
信任徽章
信任徽章是網站上顯示的小圖示或符號,旨在傳達安全性和可靠性。 常見範例包括SSL 憑證、付款方式徽標和行業認證。
這些徽章在視覺上向訪客保證您的網站是安全的,他們的資料受到保護,並且交易是安全的。 放置信任徽章,特別是靠近關鍵操作按鈕,可以表明您的網站遵循安全最佳實踐,從而有助於建立信任。
例如,在這裡,您可以看到來自 Trustpilot 和 WordPress.org 的 Astra 信任徽章。

認證證書
來自公認權威機構或行業組織的認證是對您企業信譽的認可。 因此,展示相關認證,向訪客傳達您的企業遵循行業標準和最佳實踐的訊息。
安全透明的付款方式
您處理支付交易的方式會極大地影響信任。 確保您的網站使用安全支付網關並突出顯示安全支付徽標。
清楚概述您的定價和付款流程,避免隱藏費用或不明確的條款。 因為,透明的支付選項加上安全的交易有助於創造積極的客戶體驗和對您的業務的信任。
例如,Hostinger 是最好的網站託管之一,接受 Visa、Mastercard 等付款。

15. 其他附加實踐
其他一些轉換率優化最佳實踐包括:
- 實施退出意圖彈出視窗以捕獲離開的訪客。
- 利用社會證據來建立信譽和信任。
- 提供可見的聯絡資訊以獲得客戶信任。
- 簡化語言以便於理解和存取。
- 實施即時聊天支援以提供即時客戶協助。
- 優化網站內容以提高搜尋引擎的可見度。
- 定期更新和刷新網站內容的相關性。
- 實現使用者友善且直覺的網站搜尋功能。
- 實施遊戲化元素以增強使用者參與度。
- 建立從廣告到登陸頁面的無縫過渡。
- 優化本地搜尋以吸引相關區域受眾。
- 針對各種瀏覽器和裝置優化您的網站。
- 實作使用者友善且直覺的產品過濾選項。
您可以使用的最佳轉換率優化工具
以下是您可以使用的一些最佳轉換率優化工具。
1.Google分析
Google Analytics 是一款功能強大的網路分析工具,可提供對網站流量和使用者行為的深入洞察。 它提供目標追蹤、轉換追蹤和管道分析等功能,幫助企業了解用戶如何瀏覽其網站。

透過識別用戶流失或參與最多的區域,企業可以優化其網站以獲得更高的轉換率。 這對於追蹤行銷活動的有效性、了解用戶人口統計數據以及製定數據驅動的決策也很有價值。
價錢
Google Analytics 的基本版本是免費的。 而進階版本 Analytics 360 可供企業級使用者使用自訂計費。
2.熱罐
Hotjar 是一款綜合轉換率最佳化工具,結合了各種功能,包括熱圖、會話記錄和調查。 此外,Hotjar 還可以建立現場調查以收集訪客的直接回饋。

這些資訊對於優化網站元素和改善用戶體驗以提高轉換率非常寶貴。 該服務在全球有超過 120 萬用戶。
價錢
Hotjar 提供免費和付費方案。 但是,付費定價取決於網站流量和所需功能的數量。
3.Instapage
Instapage 是一個專用的登陸頁面平台,旨在提高行銷活動的轉換率。 它提供了一個用戶友好的拖放構建器,用於創建高度自訂和優化的登陸頁面。

此外,Instapage 還提供 A/B 測試、熱圖和分析等功能,以持續改進登陸頁面效能。 該平台與各種行銷工具和平台集成,可輕鬆融入現有的工作流程。
價錢
Instapage 是一項高級服務,您可以從 4 個年度定價計劃中進行選擇。 它們如下:
- 規模:每月 79 美元,您就可以使用 HubSpot 整合。
- 優化:每月 159 美元,您可以在網站上新增多步驟表單。
- 規模:每月 239 美元,您就可以享受針對大量訪客的擴展使用套餐。
- 客製化:您可以為您的網站建立客製化計畫。
4.你好酒吧
HelloBar 是一款多功能工具,專注於透過可自訂的通知列和彈出視窗吸引訪客的注意力並推動轉換。 這些欄位可用於促銷特別優惠、鼓勵註冊電子報或將使用者引導至特定頁面。

HelloBar 包含定位選項,可讓企業向特定受眾群體顯示訊息。 HelloBar 介面簡單,設定快捷,並提供多種模板。
價錢
定價基於觀看次數,並提供具有基本功能的免費計劃和具有更高級功能的高級計劃。 讓我們來看看年度計畫:
- 成長:每月 24 美元,您將獲得每月 50,000 次彈出視圖和高級功能。
- 高級版:每月 41 美元,您將獲得每月 150,000 次彈出視圖和高級支援。
- 精英:每月 83 美元,您每月將獲得 500,000 次彈出視圖,包括設計功能和高級支援。
5.選擇怪物
OptinMonster 是一種潛在客戶生成和轉換優化工具,專門用於建立具有視覺吸引力且有效的選擇加入表單。 這些表格可以策略性地放置在網站上,以捕獲潛在客戶、減少購物車放棄並推廣特別優惠。

OptinMonster 功能包括退出意圖技術、A/B 測試和個人化訊息傳遞。 該工具與流行的電子郵件行銷服務無縫集成,使其成為建立和培養客戶關係的寶貴資產。
價錢
OptinMonster 根據所需功能等級和用戶業務規模提供 4 個年度計劃。 他們是:
- 基本:每月 16 美元,您可以在具有基本功能的單一網站上使用它。
- 另外:每月 32 美元,您可以在 2 個具有高級功能的網站上使用它。
- 專業版:每月 69 美元,您可以在 3 個具有專業版功能的網站上使用它。
- 成長:每月 99 美元,您可以在 5 個頁面瀏覽量為 10 萬的網站上使用它。
遵循 CRO 最佳實踐的網站
現在,讓我們來看看一些遵循轉換率優化實踐的網站。
1.埃西
Etsy 是著名的手工製品和復古商品線上市場,在轉換率優化方面表現出色。 該平台採用直覺的導航,使用戶可以輕鬆探索大量獨特的產品。

Etsy 利用基於使用者偏好和過去互動的有針對性的推薦來實現個人化的使用者體驗。 憑藉無縫的結帳流程和透明的產品列表,增強更好的用戶旅程,有助於提高轉換率。
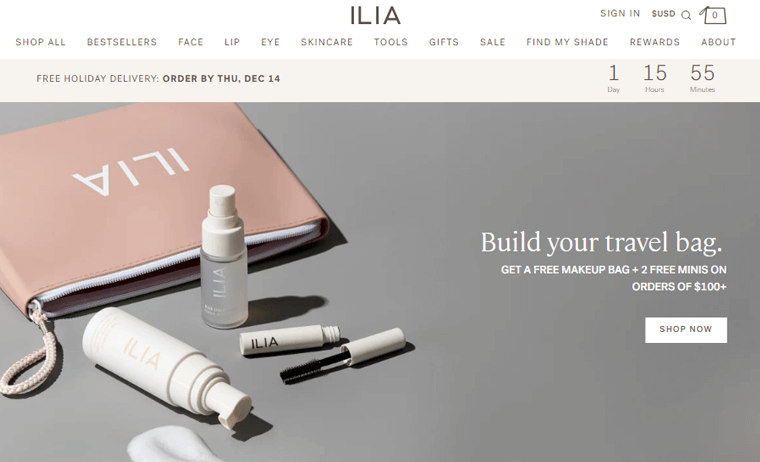
2.伊利亞美容
ILIA Beauty 是一個專注於清潔美容的化妝品品牌,在其網站上策略性地實施了 CRO 最佳實踐。 該網站具有視覺吸引力和易於導航的產品頁面。 因此您可以輕鬆探索他們的清潔美容產品系列。

它還強調針對關鍵轉換點(例如產品購買或新聞通訊註冊)的極簡主義和以用戶為中心的設計。 包含教學和成分資訊等教育內容可以增強使用者體驗並創造信任感。
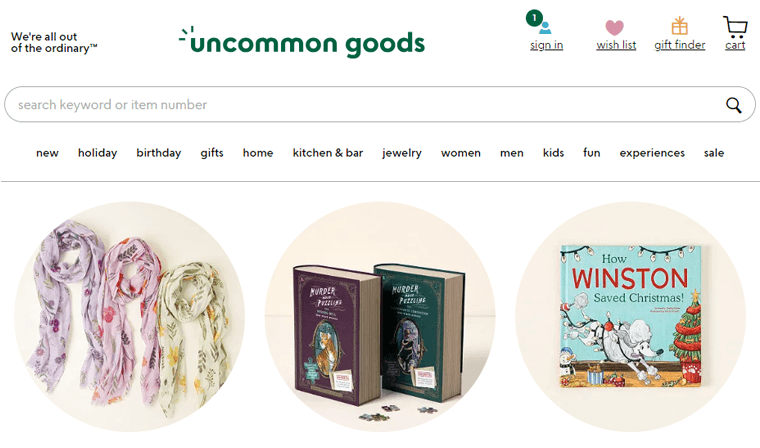
3.稀有商品
Uncommon Goods 是一個銷售創意獨特產品的線上市場,透過提供引人入勝的網站來優先考慮 CRO。 該平台擅長透過高品質的圖像和詳細的描述來展示其多樣化的產品。

他們策略性地放置了號召性用語按鈕,以引導訪客進行轉換。 此外,客戶評論和推薦提供社會證明,建立信任並影響潛在買家。
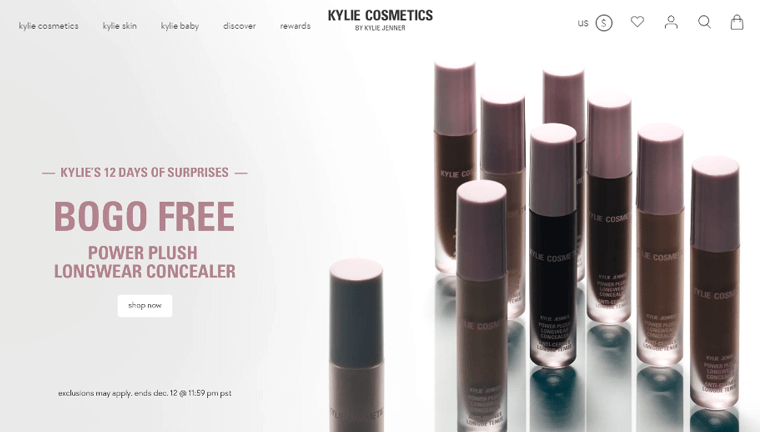
4.凱莉化妝品
Kylie Cosmetics 在其網站上實施有效的 CRO 策略,以推動競爭激烈的美容行業的轉換。 該網站擁有令人驚嘆的產品展示、迷人的圖像和簡潔的產品描述。

該網站利用限時促銷和獨家產品發布來營造一種緊迫感(FOMO)。此外,社交媒體內容和影響者合作的整合增強了品牌的知名度和可信度。
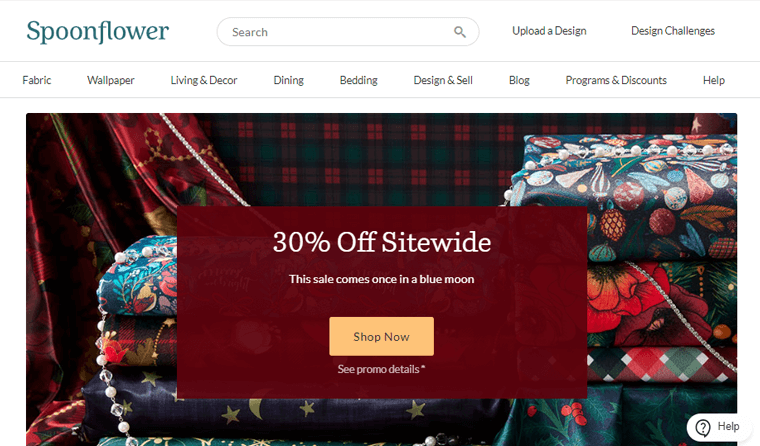
5.勺花
Spoonflower 是一個獨特的客製化布料和家居裝飾平台,憑藉其用戶友好的設計和個性化的購物體驗,在 CRO 中脫穎而出。 該網站具有直觀的搜尋和過濾選項,使用戶能夠輕鬆發現和自訂產品。

此外,該網站還納入了用戶生成的內容,例如設計評論和客戶項目,營造了一種社區感和真實性。 該平台根據用戶偏好策略性地使用產品推薦。
經常問的問題
1. A/B 測驗有哪些類型?
A/B 測試的類型包括分割URL 測試、多變量測試以及對標題或圖像等不同元素進行分割測試以比較效能。
2. 轉換率優化是SEO的一部分嗎?
轉換率優化 (CRO) 和搜尋引擎優化SEO 相關但又不同。 CRO專注於改善使用者操作,而SEO則強調增強搜尋引擎結果的可見度。
3.什麼影響轉換率?
有幾個因素會影響轉換率,例如網站設計、使用者體驗、有說服力的內容以及轉換過程的簡單性。
4. 如何解決轉換率低的問題?
為了解決轉換率低的問題,請分析使用者行為、優化網站元素、測試變體,並考慮頁面速度、信任訊號和有效的號召性用語等因素。
結論
夥計們,這就是全部! 關於您可以使用的轉換率優化最佳實踐的文章已經結束。
您現在已經了解如何計算轉換和 CRO 最佳實踐。 而且,我們相信您會採取積極主動的措施來解決這些問題並改善您的線上商店。
如果您有任何困惑或猶豫,請在下面的評論部分告訴我們。 我們很樂意為您提供協助。
您還可以探索我們的其他讀物,例如促進業務成長的最佳數位行銷和 WooCommerce 的最佳 B2B 外掛程式。
在我們的社群媒體 Facebook 和 Twitter 上關注我們,以隨時了解我們的內容。
