通過幾個簡單的步驟從 Illustrator 複製您的 SVG 代碼
已發表: 2022-12-31如果您希望從 Illustrator 複製 SVG 代碼,可以遵循幾個簡單的步驟。 首先,打開您的Illustrator 文件。 在窗口左上角的“X”旁邊,您會看到一個帶有角度的小框。 這是“顯示代碼”按鈕。 單擊它,將彈出一個包含文件代碼的新窗口。 要復制代碼,只需單擊新窗口頂部的“複製代碼”按鈕。 這會將所有代碼複製到剪貼板。 從那裡,您可以將其粘貼到文本編輯器或任何您需要的地方。 這就是它的全部! 只需單擊幾下,您就可以輕鬆地從 Illustrator 複製 SVG 代碼。
有人想出了一個很酷的技巧,允許從 Adobe Illustrator 中的任何矢量快速創建SVG 代碼輸出。 如果我不提供該短語的快速回顧,只需為其命名即可。 在 Illustrator 中復制任何矢量並將其粘貼到您選擇的任何文本區域。 您需要做的就是打印帶有 Illustrator 文件的文檔。 您可以使用矢量元素快速輕鬆地對任何 AI 或 EPS 文件進行編碼。
選擇複製SVG 標籤,然後復制外層的 HTML,之後就可以右鍵了。 您會將 SVG 的整個標記添加到剪貼板,剪貼板將被粘貼到您最喜歡的文本編輯器中,然後將 SVG 文件擴展名另存為 HTML 文件。
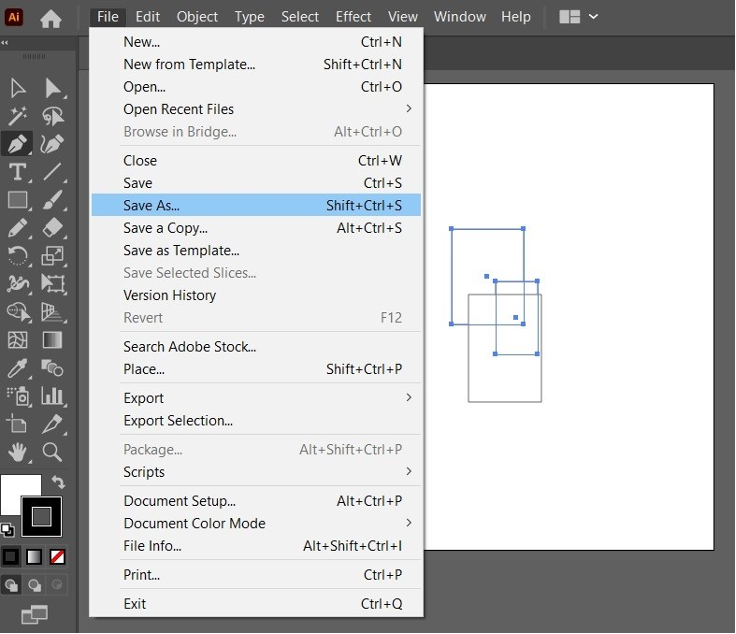
第一步是另存為。 您需要找到它應該在您的計算機上保存的位置並為其選擇一個名稱。 從“格式”框中選擇.VNG。 之後,單擊保存按鈕。
如何從 Illustrator 導出 Svg 代碼?
選擇文件 > 導出 > svg (svg) 將您的作品保存為 SVG。 如果要單獨導出畫板的內容,必須先使用 Artboards。 單擊導出可以訪問 SVG 選項對話框。
Illustrator 可用於將 sva 圖像導出到網絡。 在 Adobe Illustrator 中保存 SVG 有三種方法。 可以導出或導入文件。 黃金路徑是遵循……如果我們想要優化大量圖像文件,內部 CSS 或內聯樣式很有用。 如果您在 sva 文件中使用光柵圖形(例如 JPG),您有兩個選擇。 選擇一種字體,特別是對於大圖像,效率要高得多。 在下圖中,您可以將字母從字體轉換為矢量。
性能問題可能是顯示的原因,但可訪問性指南可能不適用。 因為你有很多類名最少的 SVG,如果你使用多個類名很少的 SVG,你最終會設計出你不想要的樣式。 當涉及到數字時,最常見的是使用 2。當我們關閉響應式時,基本 SVG 將變得更寬和更高。 當我們在 CSS 中定義寬度和高度時,CSS 中 height 屬性的值將被忽略。
如果要將圖像導出為 SVG,可以在保存文件之前指定幾個選項。 “導出”菜單上的第一個按鈕“導出為”將在保存文件之前打開一個新窗口。 該窗口的文件名、格式和分辨率都可以更改。 選擇選項後,可以訪問導出選項。 這是“導出為”窗口的末尾,您已將圖像保存到您的計算機中。
如何粘貼 Svg 代碼?

您可以使用 Atom 或 Sublime 等代碼編輯器將 SVG 代碼粘貼到 HTML 代碼中。 只需複制您要使用的代碼並將其粘貼到您的 HTML 代碼中。
Free Font Awesome 現已推出 6.1.1 版。 代碼為MIT License CC BY 4.0,字體為SIL OFL 1.1,許可證為UCC BY 4.0。 文本和內容歸 Fonticons, Inc. 所有。在 http://www.w3.org/2000/svg/viewBox=0 0 512 512.12.89 180.0 160 0S115.1 12 有一個名為“svg viewBox”的文件。方程式中總共添加了 89 104.4、32 0、53.49、448 48、448l 144 和 0 1.44。 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 由 88 136 77.25 136 64S146 組成。 我收到了一封來自免費 6.1.1 版創建者@fontawesome 的電子郵件。 代碼是 MIT 許可證(圖標:CC BY 4.0,字體:SIL OFL 1.1)。 This website is and shall remain solely the property of its owner, Fonticons, Inc. The M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.49 448 48 128v96h96L416 128zM384 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
如何在您的 Html 頁面中嵌入 Svg
要在 HTML 頁面中嵌入 SVG,只需將其包含在 HTML 頁面的 src 屬性中,即 *br*。 文件大小為 15.3 MB。 您現在可以通過按“查看 SVG”按鈕在瀏覽器中查看 SVG。 或者,您可以使用 *picture> 元素來顯示您的 SVG:*br。 此部分包含圖片和評論。 sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
如何將 Svg 代碼放入 Illustrator 中?
有沒有辦法將 SVG 代碼直接放入 illustrator 中? 使用其他來源的代碼將生成的 SVG 文件複製並粘貼到 Illustrator 文檔中。
Adobe Illustrator 是創建可縮放矢量圖形 (SVG) 文件的最佳選擇。 如果您具備必要的編碼技能並且對此感到滿意,則可以自己編寫代碼。 如果你正在製作 SVG,你應該記住一些事情。 如果您在高級選項中使用 Presentation Attributes 或 All Glyphs 屬性,則可以包括您在 CSS 文件中使用的字體。 如果您想讓屏幕閱讀器更易於訪問您的 SVG 文件,我們有一個關於如何使您的 SVG 文件更易於訪問的教程。 您可以通過單擊右下角的“確定”來創建大小自適應的 SVG 文件。
Illustrator 中的 Svg 代碼在哪裡?
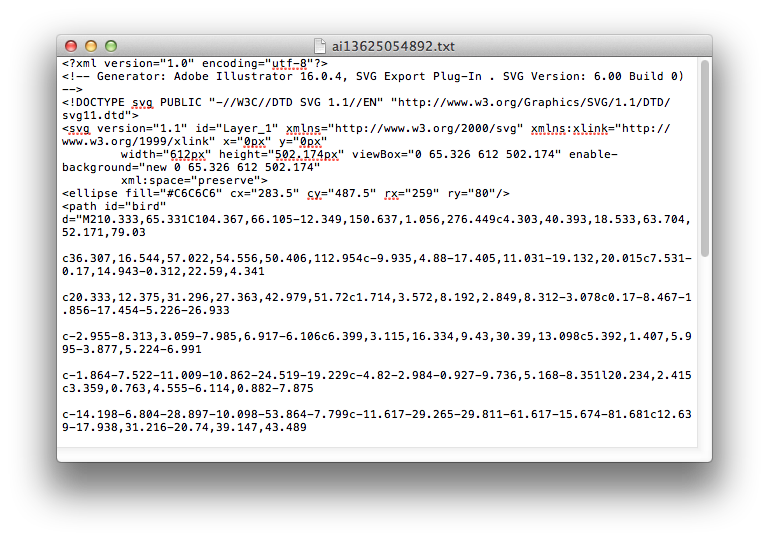
要另存為...,請導航至“文件”>“另存為...”,然後選擇“SVG”作為默認值的替代項。 Ai 是一種可以轉換為其他格式的文件格式。 因此, SVG 保存選項中有一個按鈕,指示您單擊“SVG 代碼...”以便在保存之前查看代碼,大概是為了複製和粘貼目的。
如何將 Svg 導入 Illustrator?
可以通過兩種方式導入 SVG 文件:通過文件導入,可以通過選擇導入到舞台來執行,或者通過導入到庫,可以通過選擇導入到庫來執行。 您可以使用拖放將 SVG 文件直接拖放到舞台上。
Ai 可以導出 Svg 嗎?

從 Illustrator 保存 sva 文件很簡單。 通過單擊“文件”菜單中的“另存為”並選擇“SVG”類型,可以將文件導出為 .VG。 最可靠的導出設置可以在下面顯示的保存設置中找到。
與 AI 或Adobe Illustrator 圖稿文件相比,可縮放矢量圖形 (SVG) 文件要快得多。 Windows 和 Mac 都可以使用 CorelDRAW 等工具輕鬆轉換為 SVG。 將 AI 文件轉換為 SVG 格式的原因可能因情況而異。 SVG 文件格式的目標是讓在線共享高質量的 2D 圖像變得簡單。 它不僅對 SEO 友好,而且還可以擴展並且可以輕鬆修改。 AI 文件也存在問題,因為 Adobe Technologies 持有大量股份。 CorelDRAW 可以幫助您將 Adobe Illustrator 文件轉換為 svega。
如果您使用的是 Illustrator,則可以通過選擇文件 > 另存為或文件 > 保存副本以光柵格式保存文件。 選擇您要使用的格式,例如 JPG、GIF、PNG 或 HTML。 檢查導出控件是否包含在導出為各種光柵格式時嵌入字體文件的功能。
單擊右上角的文件以矢量和光柵格式保存文件。 您可以通過選擇另存為或文件來保存副本。 之後,選擇 AI、EPS、PDF 或 SVG 格式。 您應該了解導出控制,包括在導出為矢量格式時嵌入字體文件的能力。
Adobe Illustrator 可以導出 Svg 嗎?
Illustrator 包括為最苛刻的用戶提供的最先進的文件格式。 可以通過單擊文件...或選擇 SVG 作為替代來訪問另存為...選項。 以下是Ai文件合集。
Adobe Photoshop 對比Adobe 插畫
它因其圖像編輯和創建功能而被廣泛使用。 這個圖形編輯器不僅是最通用的編輯器之一,而且還具有一組驚人的功能。 Illustrator 是一個眾所周知的矢量圖形編輯器。 它可以生成和編輯 SVG 文件,以及導入它們。
Ai 文件是 Svg 文件嗎?
AI 文件僅比 EPS 文件稍大,因為它們是 EPS 文件的有限子集。 另一方面,SVG 文件是基於 XML 的,因此您可以使用文本編輯器和圖像編輯器對其進行編輯。
Adobe Illustrator:一個強大的矢量圖形設計程序
Adobe Illustrator 是一款功能強大的矢量圖形設計應用程序,可用於多種用途。 圖形設計軟件廣泛用於創建徽標、插圖、廣告和各種其他形式的圖形。
矢量圖形和ai文件之間存在顯著差異; 矢量圖形包含一系列可以操作和編輯的線條。 另一方面,使用 Adobe Illustrator 創建的文件是可以輕鬆編輯的預製軟件。
Ai 文件被認為是有利的,因為它可以更容易地編輯並且有更多的文件要存儲。 Adobe Illustrator 是一種功能強大的圖形編輯器,可用於創建範圍廣泛的圖形。 使用 ani 文件創建的圖形編輯難度較低,需要更多存儲空間,因此對於需要更多空間的人來說,它們是更好的選擇。
如何在 Cricut 上將 Ai 文件轉換為 Svg?
您不必擔心彈出窗口中的任何選項; 只需點擊確定。 您將能夠將該文件另存為 SVG,並在 Silhouette Studio Designer Edition 或 Cricut Design Space 中打開它。 剪切後就可以使用文件了。 我怎樣才能在 illustrator 上製作 svg?
Adobe Illustrator:創建 Cricut 設計的完美工具
該程序具有廣泛的工具和功能,可用於創建設計並將其上傳到 Cricut 設計空間。 Illustrator 的主要功能之一是它能夠生成矢量。 當文件保存為矢量圖時,它會自動轉換為一系列可以編輯和修改的數學形狀。 因為它們可以在不丟失原始圖像的情況下進行編輯和修改,所以它們非常適合與 Cricut 設計空間一起使用。 因為 Illustrator 中有很多功能,所以它是在 Cricut 設計空間中創建設計的完美工具。 該功能允許您輕鬆創建形狀和設計、更改顏色和字體以及旋轉和縮放設計等。 Adobe Illustrator 軟件是一款功能強大的工具,可用於為 Cricut 設計空間創建基本圖像和矢量圖像。 廣泛的功能使其成為使用 Cricut 設計空間進行設計的絕佳選擇。 導航到格式菜單並選擇 SVG 進行保存。

svg可以在ai中打開嗎?
這種圖形格式採用基於文本的路徑和對象描述。
Gif 對比PNG比。 Svg:您應該使用哪種文件格式?
如果您只想創建一個用於 Illustrator 文件的文件,您可以使用 SVG 創建一個文件。 儘管 SVG 文件沒有 GIF 或 PNG 文件那麼詳細,但大多數瀏覽器仍然可以用它們生成漂亮的圖像。 根據瀏覽器的不同,您可以查看 SVG 文件,在 Adobe Illustrator 中對其進行編輯,或在 Adobe Photoshop 中將其轉換為另一種文件格式。
將 Svg 代碼導入 Illustrator
為了將 svg 代碼導入 illustrator,您需要先打開 illustrator,然後轉到文件 > 導入。 完成此操作後,將彈出一個新窗口,您需要選擇要導入的 svg 文件。 選擇文件後,單擊“打開”,文件將導入到 Illustrator 中。
打開 Illustrator 文件並將 SVG 插入其中。 或者,您可以使用鍵盤快捷鍵 Ctrl I (Mac) 或 Cmd I (Windows)。 在“轉換為矢量圖形”對話框的“選項”部分,您必須指定幾個參數。 矢量圖形的比例定義為它的繪圖。 矢量圖形的旋轉就是圖形的旋轉。 您可以從各種旋轉選項中進行選擇,包括度數和像素。 這個文件的文件名有點不尋常。 將轉換為 Adobe Illustrator 文件的 .svg 文件的文件名。 您可以通過選擇文件菜單項將 SVG 文件導入 Illustrator。
如何從 Svg 文件中獲取 Svg 代碼
您可以通過幾種不同的方式從 SVG 文件中獲取代碼。 一種方法是在文本編輯器中打開文件並從那裡複製代碼。 另一種方法是使用像 Inkscape 這樣的程序打開文件,然後從那裡導出代碼。
在本教程中,我們將引導您完成從任何 SVG 文件中提取 HTML 代碼所需的步驟。 要使用 SVG 文件,只需插入您的圖標即可。 接下來,將文件中的代碼複製並粘貼到代碼編輯器中。 您修改的代碼應該比圖像更靈活,以便您的圖標完美適合您的設計。 通過刪除與一種顏色對應的所有顏色(第一種顏色除外),您可以使它與您的文本顏色相同。 在第一個填充中,使用當前的顏色組合來填充空白。 如何保存 sva 代碼?
如何將您的 Svg 代碼保存為圖像
完成此操作的最常見方法是使用擴展名 .svg 保存文件。 如果願意,您還可以向現有文件系統添加另一個文件擴展名。 保存文件時,確保將其輸入到相應的字段中。 使用 SVG,您可以使用 XML 和 JavaScript 創建響應用戶操作的 Web 圖形,例如突出顯示、工具提示、音頻和動畫。
Svg 插畫家
SVG 是一種用於網絡的矢量圖形格式。 它是一種基於 XML 的格式,允許創建可以縮放和調整大小而不會降低質量的矢量圖形。 SVG 文件可以在多種程序中創建,但 Illustrator 是最受歡迎的程序之一。
這些文件非常緊湊,可以生成高質量的圖形,可以在網絡、印刷品甚至手持設備上看到。 您的圖稿將根據您在 Illustrator 中的設置方式轉換為 SVG 文件。 通過切片、映射並將 Web 鏈接添加到 .sva 文件來創建新網頁。 鍵盤和指針移動可以創建腳本功能,如翻轉效果。 本質上,效果只不過是描述各種數學運算的 XML 屬性。 生成的效果是通過與生成源圖形的方法不同的方法創建的。 當指針在元素上移動或離開元素時,onmouseover 方法會導致操作發生。
當鼠標按鈕在元素上按下時,例如通過指針選擇,它會模仿該動作。 當文檔從窗口或框架中移除時,它是 onlock 並且事件被觸發。 可以使用此事件一次性在您的網頁和屏幕設計中設置初始化函數。 您必須首先打開 Inkscape 並創建一個新文檔。
儘管您可以選擇任何大小,但請記住 SVG 文件是基於像素的,這意味著較大的文件將需要更長的時間來打開和打印。 也可以將 SVG 文件另存為 PDF 或 PNG。 在我們開始之前,讓我們製作一個 sva 文件。 鉛筆圖標可以在工具欄中找到。 打開文檔時,您將能夠使用鉛筆工具在文檔上繪圖。 如果要向現有 SVG 文件添加一行,請按住 Alt 鍵並單擊它。 您必須釋放 Alt 鍵才能選擇您的行。 現在可以將行的長度輸入到 sva 文件中,然後將其插入到 sva 文件中。 要開始繪製曲線,請在按住 Shift 鍵的同時單擊要添加到 SVG 文件的線條。 如果按 Shift 鍵,您將能夠選擇一條曲線。 使用 Inkscape,您現在可以輸入曲線的起點和終點,允許您設計自己的曲線。 通過在輸入要添加到 SVG 文件的行時按住 Control 鍵,可以創建一個矩形。 如果你按下控制鍵,你想要的矩形就會出現。 如果您選擇寬度和高度,Inkscape 將以您的名字創建一個矩形。 當您按下 Shift 鍵時,它會調出您要添加到 SVG 文件中的行。 當您按下 Shift 鍵時,您的星星就會出現。 Inkscape 現在可以根據您選擇的星星的大小和形狀創建星星。 您可以通過單擊工具欄中的文本工具將文本添加到 SVG 文件。 您可以通過單擊“文本工具”圖標來輸入文本。 要保存 SVG 文件,請從文件菜單中選擇另存為。 “另存為”對話框允許您指定要保存 SVG 文件的位置和文件名。 您可以通過單擊“保存”按鈕來保存 SVG 文件。 如果您想要一個可以放大或縮小而不丟失細節的矢量圖形文件,沒有比 sva 更好的選擇了。
為什麼 Svg 是矢量圖形的最佳選擇
除了使用 Photoshop 或 Inkscape 創建徽標、圖標和其他復雜圖形外,這些文件還可以用於創建文本文件。 您可以使用 SVG 文件為網站製作圖形或打印圖形。
可以使用 Adobe Illustrator 將這些文件導出為圖像或 PDF。 在本快速提示教程中,我們將使用 Adobe Illustrator 為 Cricut 創建 SVG 文件。
從 Illustrator 為 Cricut 導出 Svg
如果您使用 Adobe Illustrator 為 Cricut 切割機設計圖形,則需要了解一些有關將設計導出為 SVG 文件的信息。 首先,確保您的設計是在與您的材料大小相同的畫板上創建的。 接下來,轉到“文件”>“導出”>“導出為”,然後從下拉菜單中選擇“SVG”。 在下一個窗口中,選擇“使用畫板”並確保選擇了所有設計。 最後,單擊“導出”並選擇一個位置來保存您的文件。
可縮放矢量圖形文件 (SVG) 是一種存儲矢量數據的圖形文件。 因此,如果我們導入一個 SVG 文件,它可以縮放到任意大小並且只是一個文件。 這是學習如何在 Adobe Illustrator 中創建矢量項目和為 Cricut 創建 SVG 文件的第一步。 本文將引導您完成將 .sva 文件上傳到流行的圖像編輯工具 GIMP 的必要步驟。 對 .svg 文件類型的用戶有直接影響。 此處顯示的背景是透明的,已經為我們剪裁好了。 完成第 5 步後,單擊“插入圖像”以插入要使用的圖像。
上傳您的作品後,您的收藏將可見。 在第 7 步中,您將看到您的Cricut SVG 文件現在位於您的項目文件中。 您可以以任何您想要的方式使用您的圖像,只要它適合您的項目範圍。 以矢量格式查看這些矢量資產,尋找蝴蝶、鳥類和花朵。 當您在下拉格式菜單中時,選擇 SVG 進行保存。
將 Svg 或 Dxf 文件轉換為 .jpg 或 .png 用於 Cricut 設計空間
它必須先導出到 Cricut 設計空間,然後才能導出。 一些用戶在使用 Adobe Illustrator 的矢量圖形編輯器和設計軟件時遇到困難。
Svg 導出設置 Illustrator
有多種方法可以優化在 Illustrator 中使用的 SVG,最有效的方法取決於所創建的圖稿類型。 不過,一般來說,從 Illustrator 導出 SVG 時需要牢記一些關鍵設置。 首先,確保將 SVG 配置文件設置為 SVG 1.1 或更高版本。 這將確保生成的文件與各種瀏覽器和設備兼容。 其次,選擇適當的圖像位置設置。 對於將在線使用的插圖,請選擇“嵌入”。 這會將圖像數據直接嵌入到 SVG 文件中,從而使文件大小更小。 對於將用於印刷或其他高分辨率應用程序的插圖,請選擇“鏈接”。 這將為圖像數據創建一個單獨的文件,可以單獨優化分辨率。 最後,注意其他導出設置,例如縮放和抗鋸齒,以確保生成的 SVG 文件具有最高質量。 通過花時間優化這些設置,您可以創建非常適合各種應用程序的高質量 SVG。
Illustrator Svg 導出問題
從 Illustrator 導出 SVG 文件時,可能會出現許多問題。 一個常見的問題是字體可以轉換為輪廓,這可能會導致 Web 上的文本呈現出現問題。 另一個常見問題是,某些 Illustrator 功能(例如漸變)在導出為 SVG 時可能會丟失。
許多用戶因為無法將 SVG 文件導入 Adobe Illustrator 而感到沮喪。 在本指南中,我們將向您展示一些您可以嘗試解決問題的解決方法。 一位 Adobe 員工建議禁用 Minimize SVG for ID Generation 並在 Options 對話框中選擇 Layer Name 以最小化 HTML。 許多用戶報告說,該問題是在將版本號提高到 26.1 的更新後首次出現的。 開發人員已意識到該問題,但他們尚未提供解決問題的確切時間表。 問題是從 Illustrator 導出 SVG 文件有一些限制。
從 Illustrato 導出 Svg 文件的限制
例如,某些特徵(例如文本、形狀和線條)可能無法正確導出。 此外,並非所有應用程序都支持一些功能,例如過濾器和路徑。 由於 HTML5,HTML 文檔可以包含SVG 圖像的代碼。
SVG代碼
SVG 代碼是一種用於在網頁中創建圖像的代碼。 此代碼是用 XML 編寫的,可以使用任何文本編輯器進行編輯。 在網頁中使用時,SVG 代碼可用於創建靜態和交互式圖像。
這允許我們使用 JavaScript 訪問圖像的某些部分或從 CSS 創建樣式。 在本教程中,我們將瀏覽一些 SVG 的源代碼以了解它們的全部內容。 在本文中,我們將重點關注坐標系的中心。 viewBox 整體定義了圖像項在坐標系中的位置。 我們的形狀還以其外觀特徵而著稱。 與 HTML 不同,我們不為形狀使用背景顏色; 但是,我們確實使用了 fill 屬性。 我們已經知道填充和一些描邊屬性,但我們不知道的是描邊線帽。
在這種情況下,我們的線路上限會大得多。 對於邊框,我們使用 stroke 和 stroke-width。 位置屬性和定義形狀的屬性必須仍然在 HTML 中。 CSS 可以處理可以從一個應用程序移動到另一個應用程序的顏色、筆劃和字體。 每個機翼使用統一的代碼是一個絕妙的技巧,但我們不得不重複五次才能實現它。 此外,我們可以定義一個形狀,然後通過定義一個雪花的分支來重用它的 id。 在這種情況下,我們定義一個雪花的分支,然後以不同的旋轉方式使用它六次。
當您開始使用曲線時,路徑元素會變得更加強大。 當我們想彎曲一條線時,二次貝塞爾曲線(Q)是理想的,但是當我們想把它彎曲成一條直線時,它並不總是靈活的。 三次貝塞爾曲線 (C) 有兩個控制點,這意味著一個是最強大的。 我們將在下一篇文章中介紹如何將 HTML 和 voguing 合併到 JavaScript 中。 文本編輯器可以根據 XML 格式更改和修改 SVG 文件,因為它是基於 XML 的文件。
因此,SVG 文件非常適合為網站和其他平台創建自定義圖形。 可以使用 SVG 文件創建各種印刷材料,例如小冊子和海報。 SVG 文件不僅用途廣泛,而且還可以用於多種用途。
由於 XML 代碼,任何文本編輯器都可以編輯和修改 SVG 文件,使它們成為為網站和其他應用程序創建自定義圖形的絕佳工具。 還可以藉助 SVG 文件生成各種印刷材料,例如小冊子和海報。 您有多種選擇來許可您的文件。
