如何針對 Core Web Vitals 優化 WordPress 網站
已發表: 2023-08-02在搜索引擎優化和網頁設計領域,我們幾乎一直聽到這個術語。 啊,著名的 Core Web Vitals……這個東西自從 2021 年 5 月正式發布以來就一直很流行。
因此,如果您在循環中,您可能想知道如何優化 WordPress 網站上的 Core Web Vitals 。

考慮到它對用戶體驗和轉化率產生的積極影響,錯過這將是一個真正的恥辱。
閱讀本文後,您將了解有關該主題的所有信息。 您將了解 Core Web Vitals 的工作原理以及它們可以為您做什麼。
您還將獲得實用的建議,包括工具推薦,用於測試和改進 WordPress 網站上的 Core Web Vitals。
概述
- 什麼是核心網絡生命力?
- 核心 Web Vitals 指標是什麼?
- 為什麼要優化 Core Web Vitals?
- 如何在 WordPress 上測試和衡量 Core Web Vitals?
- 針對 Core Web Vitals 優化 WordPress 網站的 5 個技巧
- 結論
什麼是核心網絡生命力?
Core Web Vitals 是 Google 創建的一組指標,旨在評估訪問者在網頁上的實際用戶體驗。
正如穀歌解釋的那樣, “這些信號衡量用戶如何看待與網頁交互的體驗”。
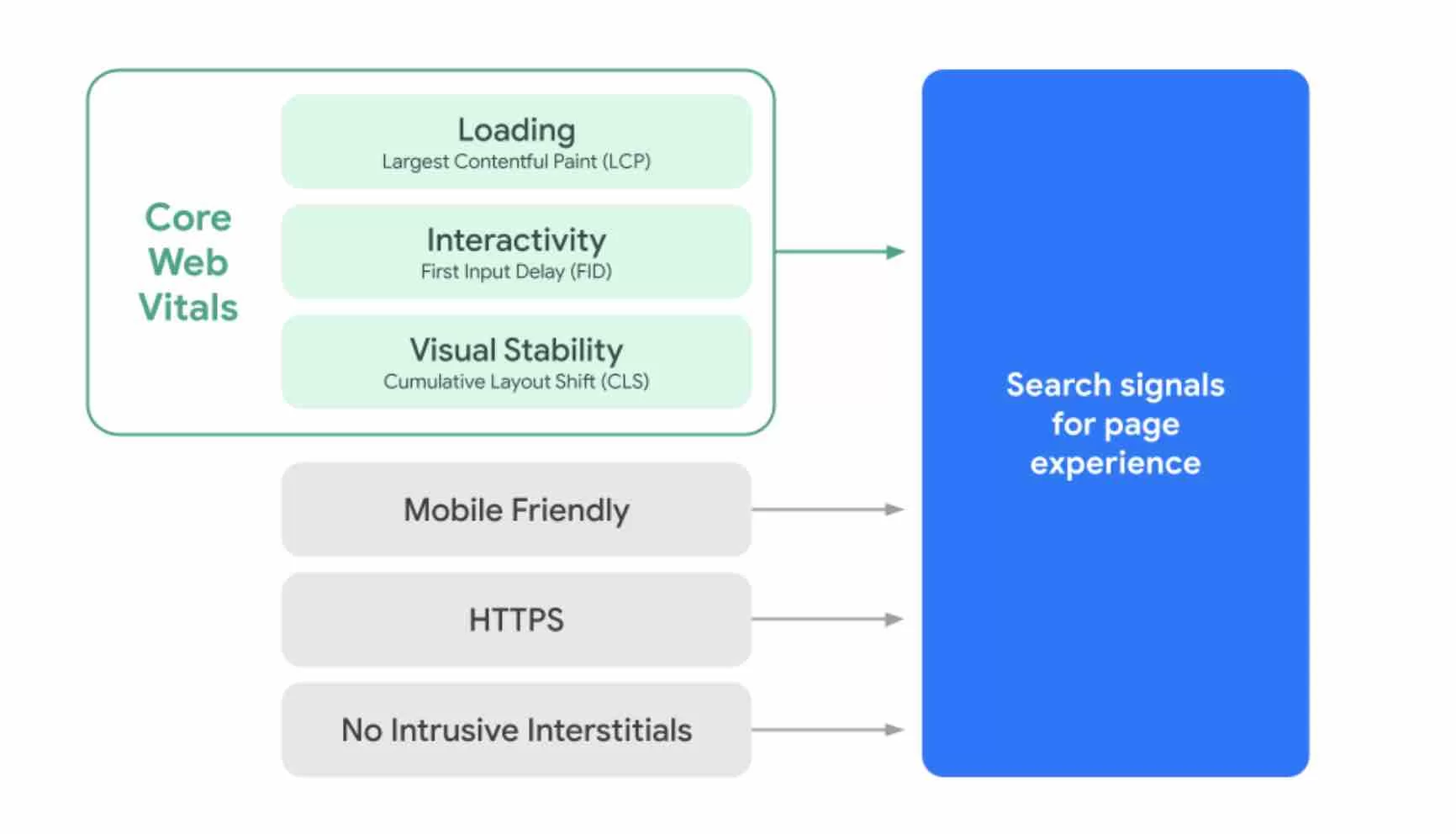
為了衡量用戶體驗 (UX),Google 會考察網頁加載性能、交互性和視覺穩定性。
Core Web Vitals 是 Google 算法於 2021 年 5 月至 8 月期間推出的頁面體驗更新的一部分。
正如穀歌指出的那樣,自 2021 年 5 月以來,在對搜索結果中的頁面進行排名時,已經考慮了核心網絡生命力,以及以下指標:
- 移動可用性(無論使用什麼設備,都可以輕鬆查看內容:台式機、智能手機或平板電腦)
- HTTPS安全性(谷歌隨後澄清該指標不再作為排名因素)
- 有關侵入性插頁式廣告的說明 (例如覆蓋頁面主要內容的彈出窗口)

讓體驗“盡可能有用和愉快”
“頁面體驗”更新和 Core Web Vitals 是 Google 總體使命的一部分,即為用戶提供“網絡上最有用、最愉快的體驗”。
事實上,根據谷歌的說法,“優化用戶體驗質量是網絡上任何網站長期成功的關鍵”。
Core Web Vitals 的推出就是為了應對這一挑戰。 為此,Google 指定任何級別的任何網站所有者都可以衡量 Core Web Vitals,而無需成為網絡性能專家。
為了證明谷歌對這些信號的重視,該搜索引擎甚至表示,它計劃“測試一個視覺指示器,突出顯示搜索結果中最用戶友好的頁面。”
截至撰寫本文時,這尚未付諸實踐。 但這可能會在未來幾週/幾個月內發生。
核心 Web Vitals 指標是什麼?
目前,Google在其 Core Web Vitals 中考慮了 3 個指標。 谷歌透露,這些指標是通過真實的用戶數據來衡量的,每個指標“代表了用戶體驗的一個不同方面” 。
為了充分理解它們是如何工作的,讓我們將它們一一分解。
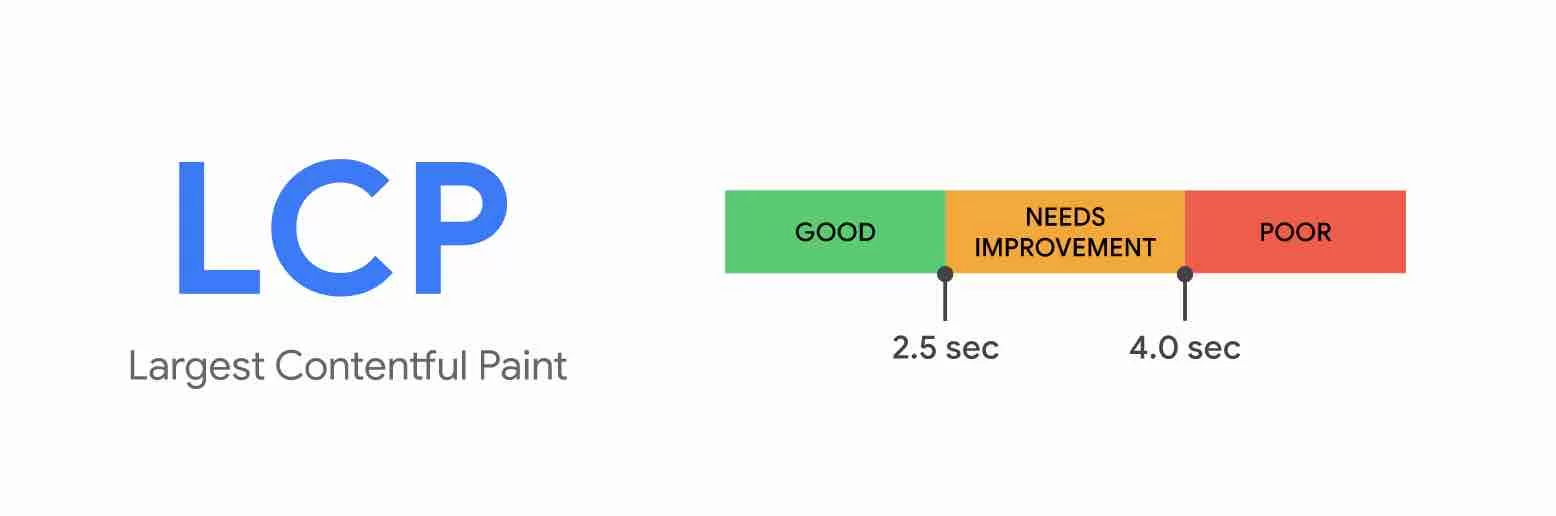
最大內容塗料 (LCP)
第一個 Core Web Vitals 指標稱為最大內容繪製 (LCP )。 它衡量頁面加載性能。
更具體地說,LCP 評估從頁面開始加載的那一刻起,在瀏覽器窗口(視口)中顯示頁面最大可見元素所需的時間。

這可以是背景圖像、視頻或主頁頂部導航下方的一大塊文本。
為了提供優質的用戶體驗, Google 建議加載時間少於 2.5 秒。
為了指導用戶(我們稍後會討論這一點),它區分了 3 種類型的性能範圍,每種類型都有其各種官方測量工具使用的相關顏色代碼:
- 良好:加載時間低於 2.5 秒(綠色)
- 需要改進:加載時間小於或等於4秒(橙色)
- 差:加載時間大於 4 秒(紅色)
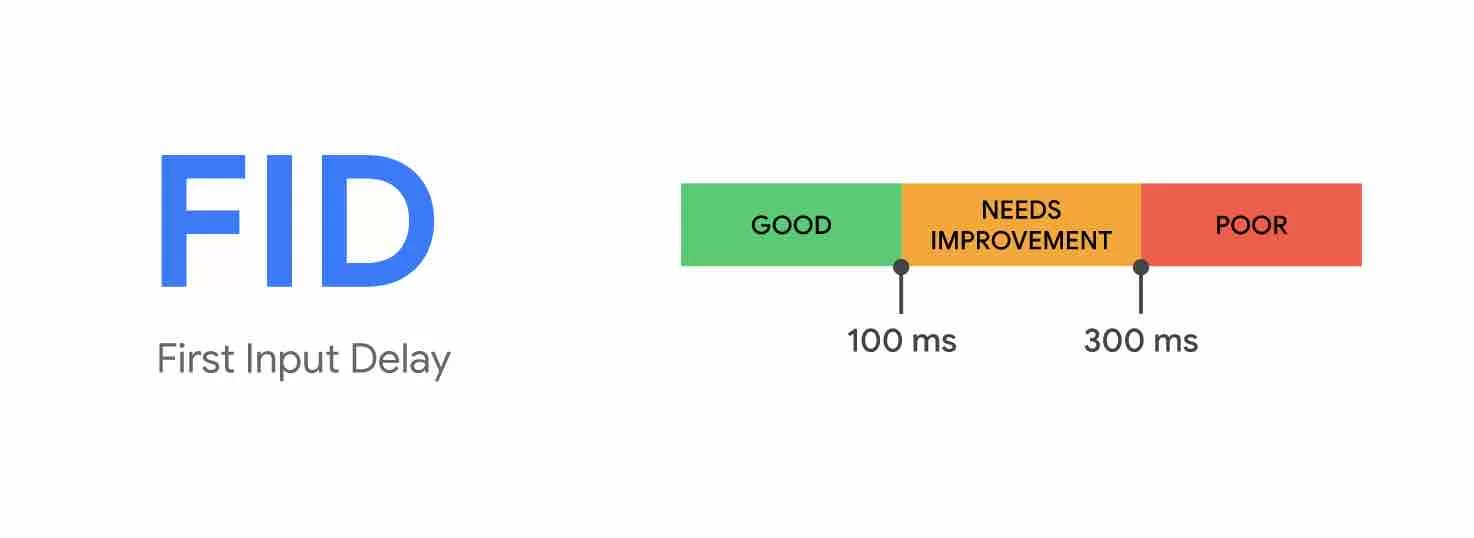
首次輸入延遲 (FID)
LCP 之後,就到了首次輸入延遲 (FID) 的時間。 谷歌解釋說,這個指標衡量的是互動性。
FID 表示互聯網用戶首次與您的頁面交互(單擊鏈接、按下按鈕等)的時刻與瀏覽器響應此交互的時刻之間的延遲,無論首先單擊哪個交互元素。

以下是 Google 為此指標設置的閾值:
- 良好:FID 小於 100 毫秒 (ms)
- 需要改進:FID 小於或等於 300 ms
- 差:FID 大於 300 毫秒
Google 表示,從 2024 年 3 月起,Interaction to Next Paint (INP) 將取代 FID,成為重要的網絡信號。如果您已經收到 Google 的電子郵件,通知您 INP 相關問題,請不要驚慌! 如果您願意,您仍然有時間改善此信號,如本文所述。
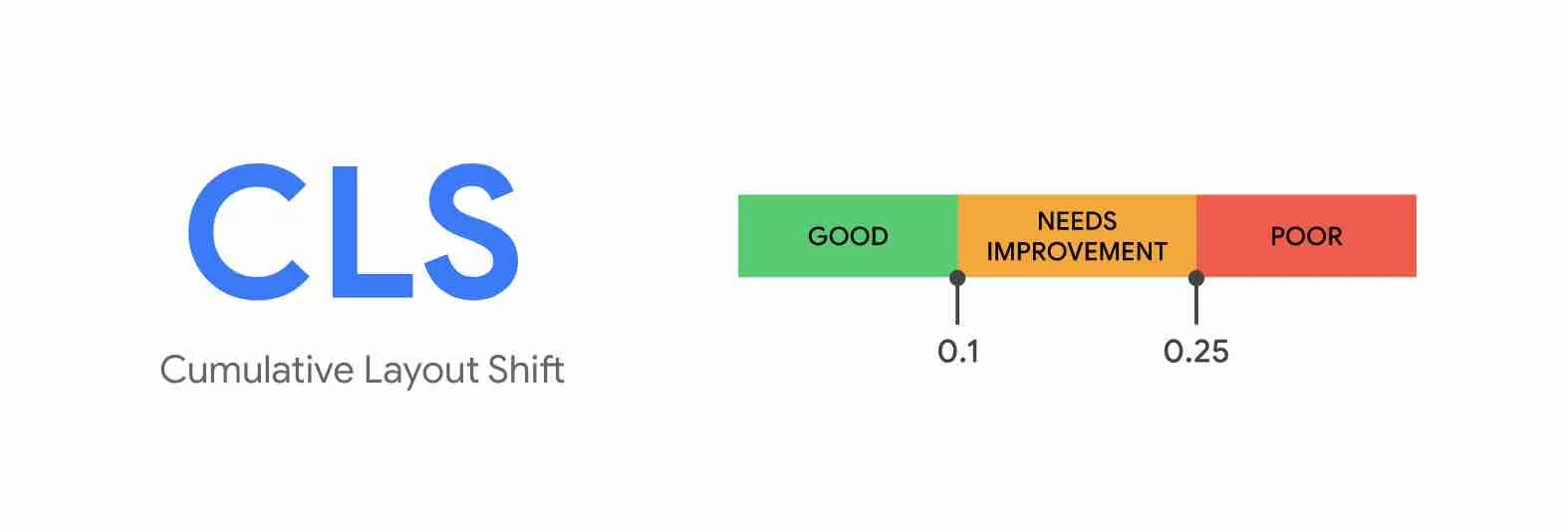
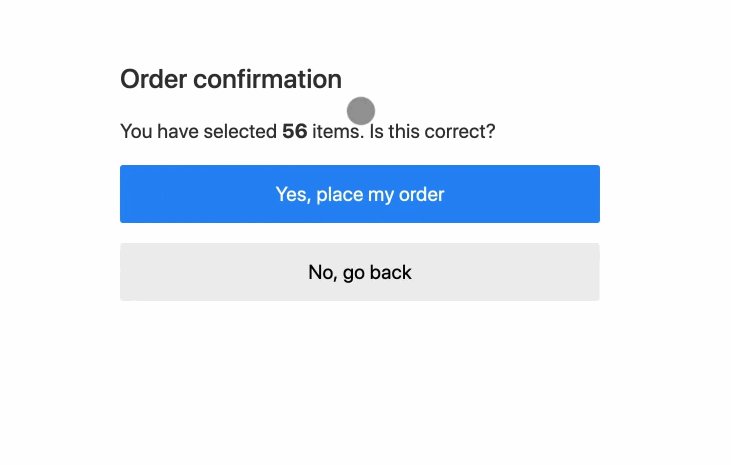
累積佈局偏移 (CLS)
第三個也是最後一個指標是累積佈局偏移 (CLS),用於衡量視覺穩定性。
CLS 會評估佈局中的每個意外變化,例如當可見元素在頁面加載期間突然改變位置時。
Google 詳細介紹了以下內容: “CLS 指標計算頁面生命週期內發生的每個意外佈局變化的總分。”

在實踐中, CLS 針對不同類型的事件:
- 您正在閱讀一篇文章,文本突然改變位置或從屏幕上消失。
- 您想要單擊鏈接或按鈕,正當您要採取操作時,鏈接或按鈕移動,因此您單擊了其他內容。

以下是 Google 為此指標設置的閾值:
- 良好:CLS 小於或等於 0.1
- 需要改進:CLS小於或等於0.25
- 差:CLS 大於 0.25
CLS 分數範圍從零到正數。 零意味著沒有偏移,數字越大,佈局偏移越大。
關於 Core Web Vitals 的總體概述就到此為止。 現在讓我們來看看為什麼您需要關注 WordPress 網站上的 Core Web Vitals。
為什麼要優化 Core Web Vitals?
提升用戶體驗和轉化率
總的來說,正如您之前所讀到的,Core Web Vitals 的核心就是優化用戶體驗的質量。
簡而言之,您為訪問者提供的用戶體驗越愉快,您就越有可能提高參與度和轉化率。
轉化是您希望用戶執行的操作。 這可能是從您的 WooCommerce 商店購買產品、註冊新聞通訊、下載白皮書、填寫表格等。
根據 Google 轉發的研究,Core Web Vitals 優化有助於改善某些業務指標:
- 如果網站滿足 Core Web Vitals 閾值(3 個關鍵指標得分為“良好”),用戶放棄頁面加載的可能性會降低 24% 。
- 雅虎! 由於累積佈局偏移減少了 0.2,日本的每個會話頁面瀏覽量增加了 15% ,跳出率降低了 1.72%。
- 通過改善核心網絡生命力,Rakuten 24將每位訪客的收入增加了 53.4% 。

照顧搜索引擎優化
優化 WordPress 網站的核心網絡生命對於 SEO 也很重要。
事實上,Core Web Vitals 是 Google 在搜索結果中定位頁面時考慮的眾多因素之一(搜索引擎在其算法中使用了大約 200 個因素)。
但要注意:核心網絡生命力遠不是谷歌眼中最重要的因素,這在這個問題上明確了以下幾點:
- Core Web Vitals 報告中的良好指標“並不能保證良好的排名”。 這意味著,如果您不改善與整體頁面體驗(例如移動可用性)相一致的其他信號,那麼您對核心 Web Vitals 優化的努力將不會產生任何附加價值。
- “谷歌搜索總是尋求顯示最相關的內容,即使頁面體驗低於標準”。
但不要忽視 Google 網站上的 Core Web Vitals! 首先,為了用戶體驗及其對轉化產生的積極影響。
其次,因為它們也可以成為 Google 用來區分內容被認為有用的頁面的標準(在“同等質量”的情況下,搜索引擎可能會更好地定位針對 Core Web Vitals 優化的頁面)。
以下是谷歌對此主題的官方立場: “對於許多查詢,有很多有用的內容。 在這種情況下,提供良好的頁面體驗有助於您在 Google 搜索中取得成功。”
無論如何,當涉及到搜索引擎優化時,請重點關注內容的質量(必須對目標受眾有用)和反向鏈接。
為了生成搜索結果,Google 依賴以下關鍵因素:
- 用戶查詢的方向(搜索意圖)
- 內容與搜索查詢的相關性
- 內容的質量(專業知識、可靠性、共享信息的官方性質等)
- 易於使用(移動人體工程學、加載速度等)
一切都有意義嗎? 然後我建議我們把理論拋在腦後,開始討論實質內容。 您的 WordPress 網站是否針對 Core Web Vitals 進行了優化? 要找到答案,請繼續閱讀。
如何在 WordPress 上測試和衡量 Core Web Vitals?
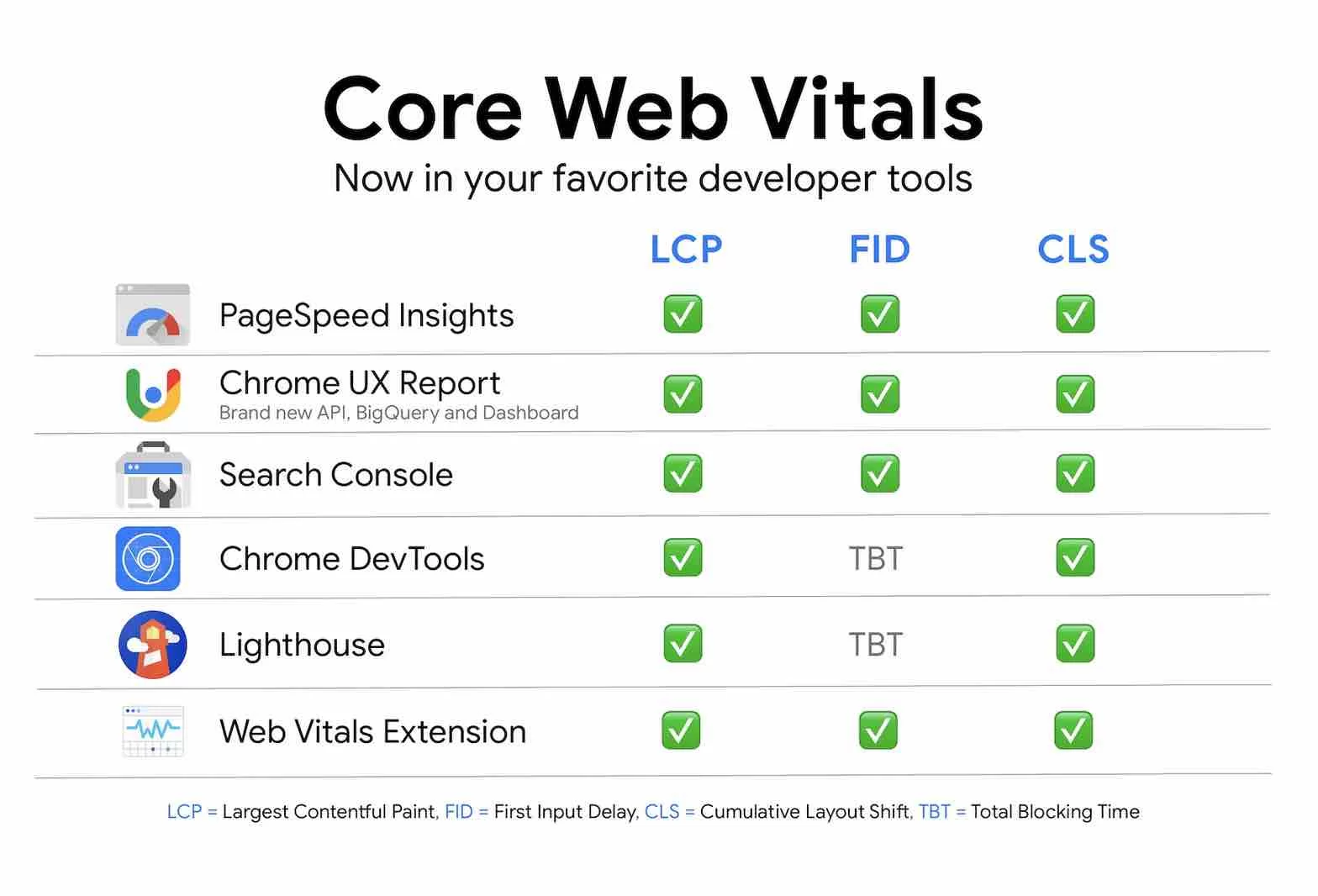
由於 Core Web Vitals 是 Google 主導的計劃,因此可以藉助搜索引擎提供的各種內部工具來測量 WordPress 上的 Core Web Vitals:
- PageSpeed 見解
- Chrome 用戶體驗報告
- 谷歌搜索控制台
- Chrome 開發工具
- 燈塔
- Chrome Web Vitals 瀏覽器擴展程序

正如穀歌所解釋的,您不需要立即使用所有這些工具。 只需使用您認為對優化核心網絡生命力最有效的方法即可。
根據您的技術水平和需求,有些可能不相關。
例如,在本地或臨時環境中開發站點時,Lighthouse 對於發現性能改進領域特別有用。
另一方面,Chrome 開發工具擴展對於初學者甚至中級人員來說過於復雜。
首先,您可以特別依賴兩個工具:
- Google Search Console首先會幫助您識別需要改進的頁面。
- 確定問題頁面後, PageSpeed Insights 將向您顯示技術難點,以及桌面和移動設備上的總體得分。 該工具將提供提高您總體分數的建議。
下面了解如何使用這兩個基本工具。
如何使用 Google Search Console 衡量 WordPress 網站的核心網絡生命力
Google Search Console 是一款免費工具,可讓您通過提供一整套信息來更好地管理您的網站並跟踪您的 SEO:
- 您網站上的錯誤
- 搜索引擎分析
- 鏈接
- 索引狀態
- 抓取錯誤
- ETC。
要利用此工具,您需要擁有一個 Google 帳戶並將其鏈接到您的 WordPress 網站。
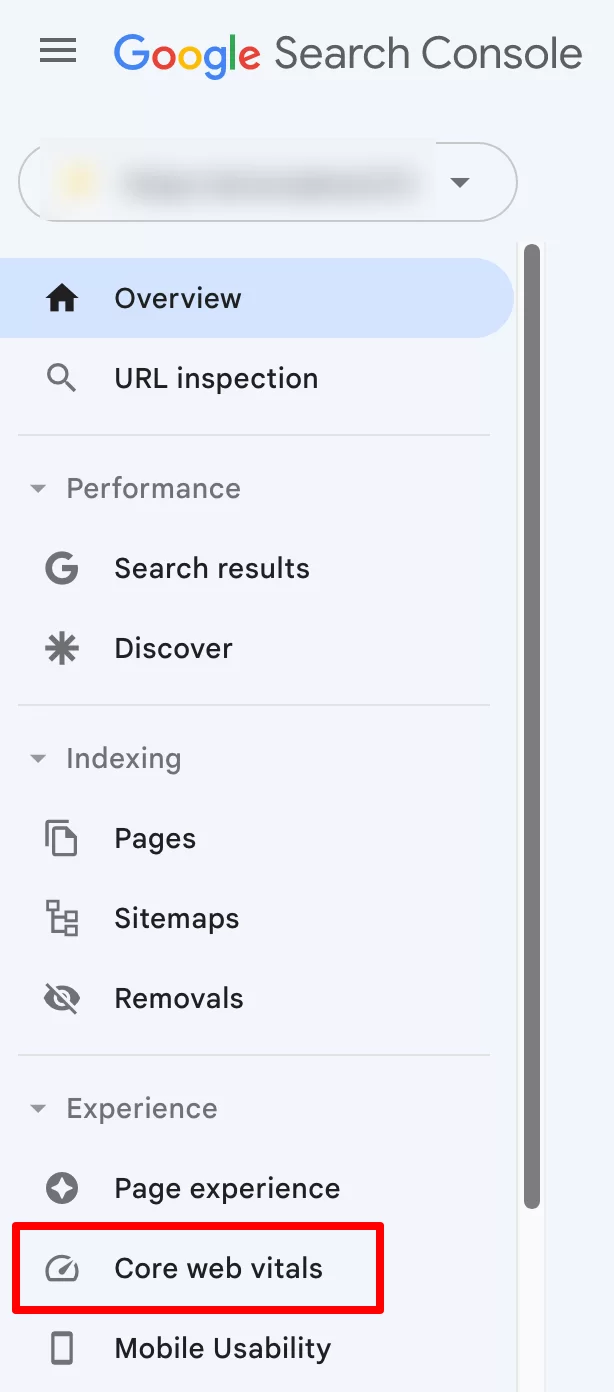
登錄 Search Console 帳戶後,轉到體驗 > 核心網絡生命週期:

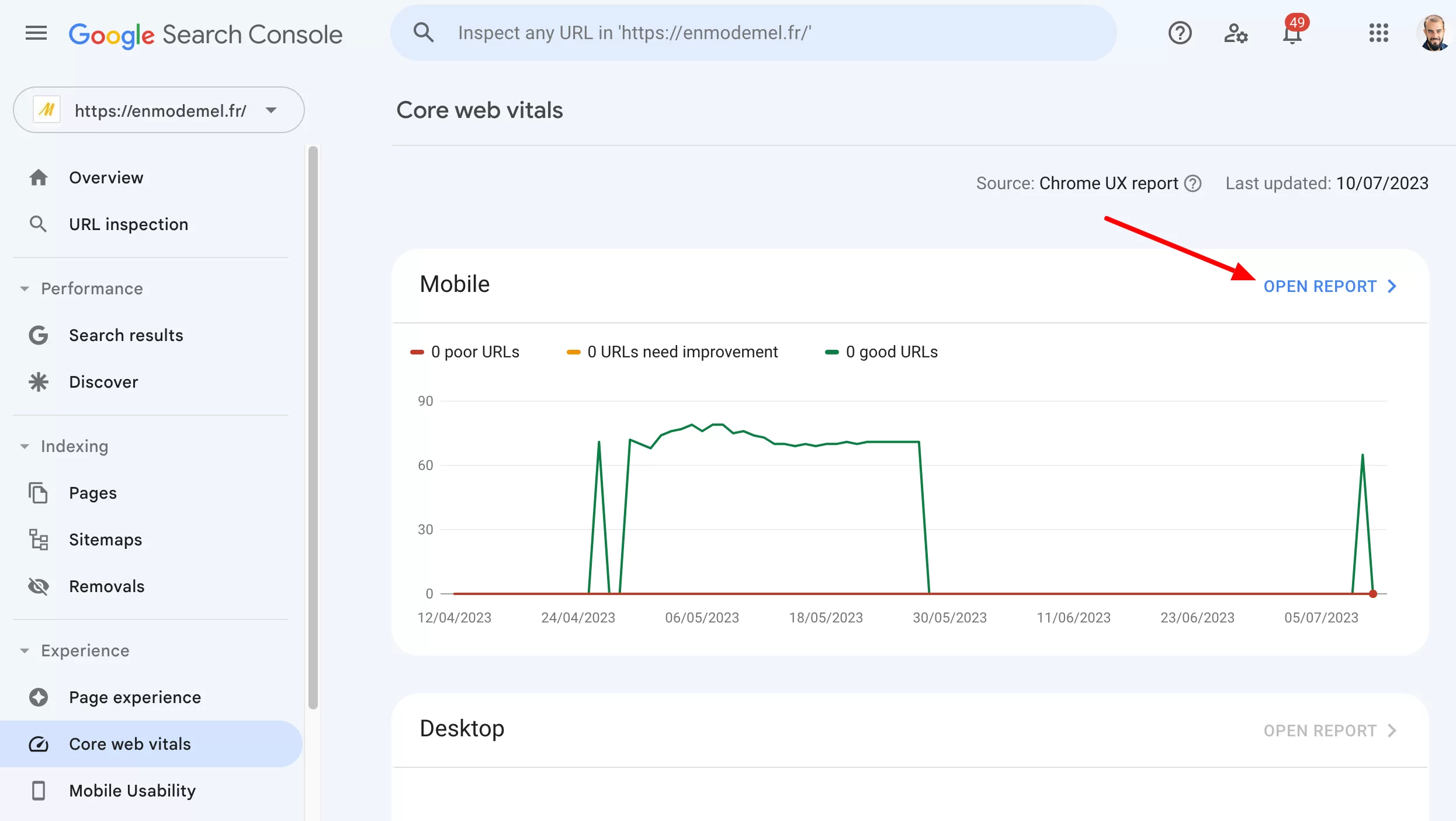
如果數據可用,您將獲得以圖表形式呈現的 WordPress 網站移動版和桌面版概述。
單擊“打開報告”鏈接以了解您的 URL 的性能:

您將看到一個概述,其中包括根據其狀態(良好、需要改進、慢)或指標類型(LCP、FCP 和 CLS)劃分的有問題 URL 組。
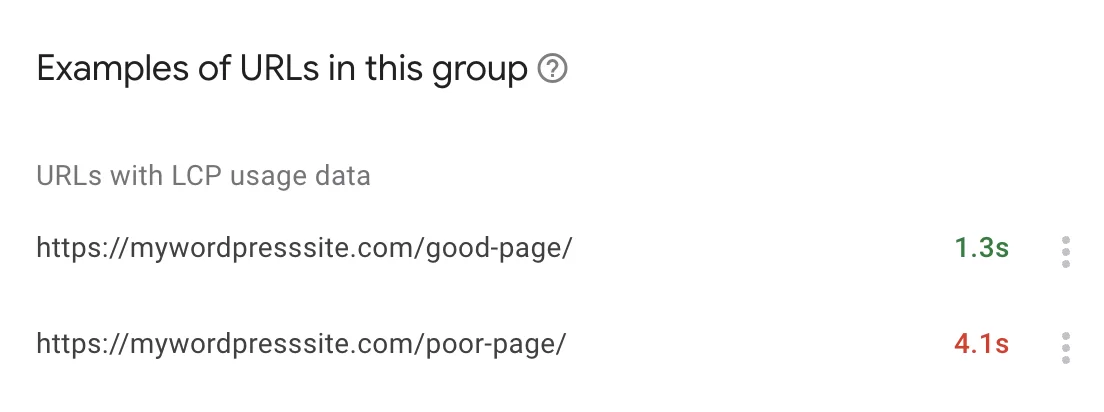
單擊您感興趣的 URL 組將帶您查看每個相關 URL 的詳細信息:

一旦發現有問題的 URL(優先考慮慢速頁面和對您的業務最重要的頁面),您就可以使用 PageSpeed Insights 獲得改進建議。
如何使用 PageSpeed Insights 衡量 WordPress 網站的核心網絡生命力
PageSpeed Insights 是 Google 的另一個免費工具。 其目的是幫助您提高所有設備上的頁面加載速度。
您可以通過兩種方式訪問它:
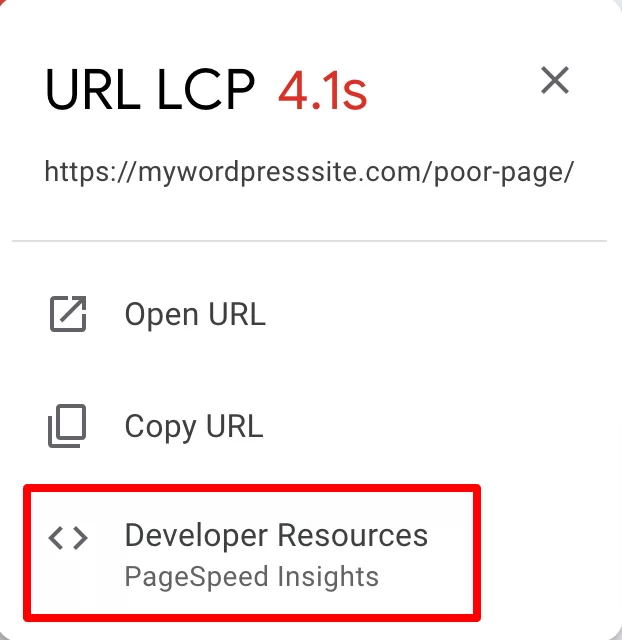
- 直接從您的 Google Search Console 界面,單擊您感興趣的 URL,然後單擊“開發人員資源”:

- 通過訪問該工具專用的官方網站
進入 PageSpeed Insights 界面後,在搜索字段中輸入您選擇的網頁的 URL,然後單擊“分析”按鈕:


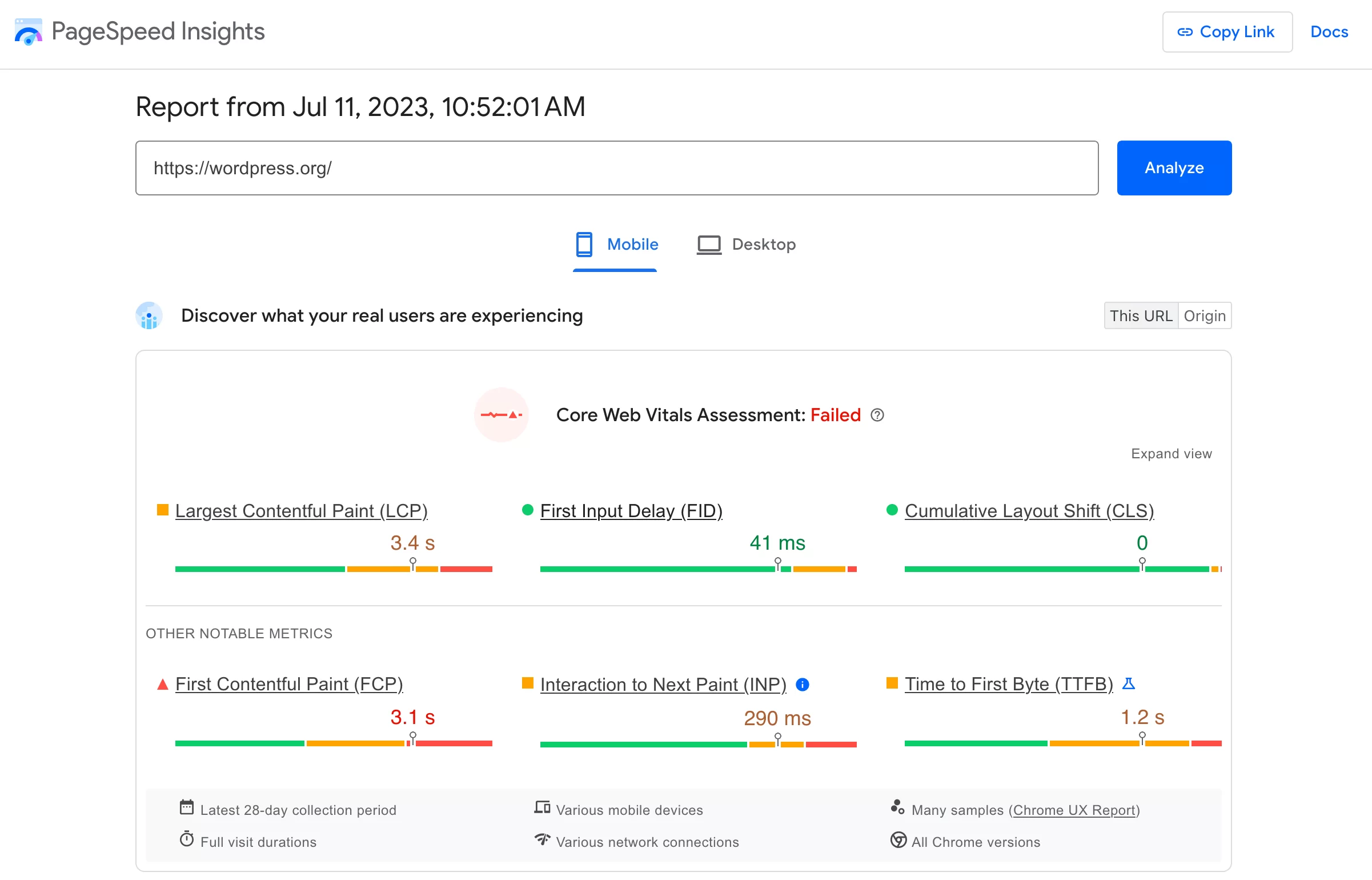
然後,您將獲得一份評估移動設備和桌面設備上的 Core Web Vitals 的報告(結果可能因設備而異):

然後,您將在 4 個主要方面獲得總分(滿分 100 分) :
- 表現
- 無障礙
- 最佳實踐
- 搜索引擎優化
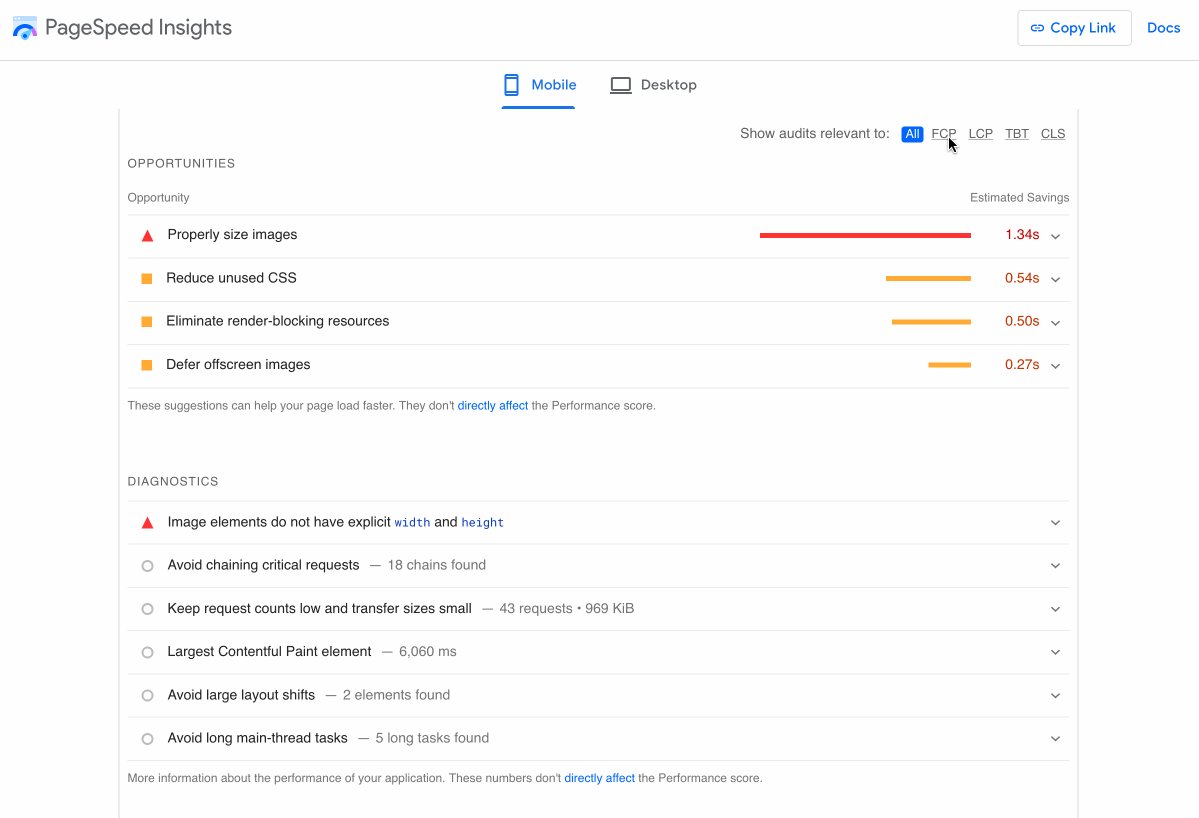
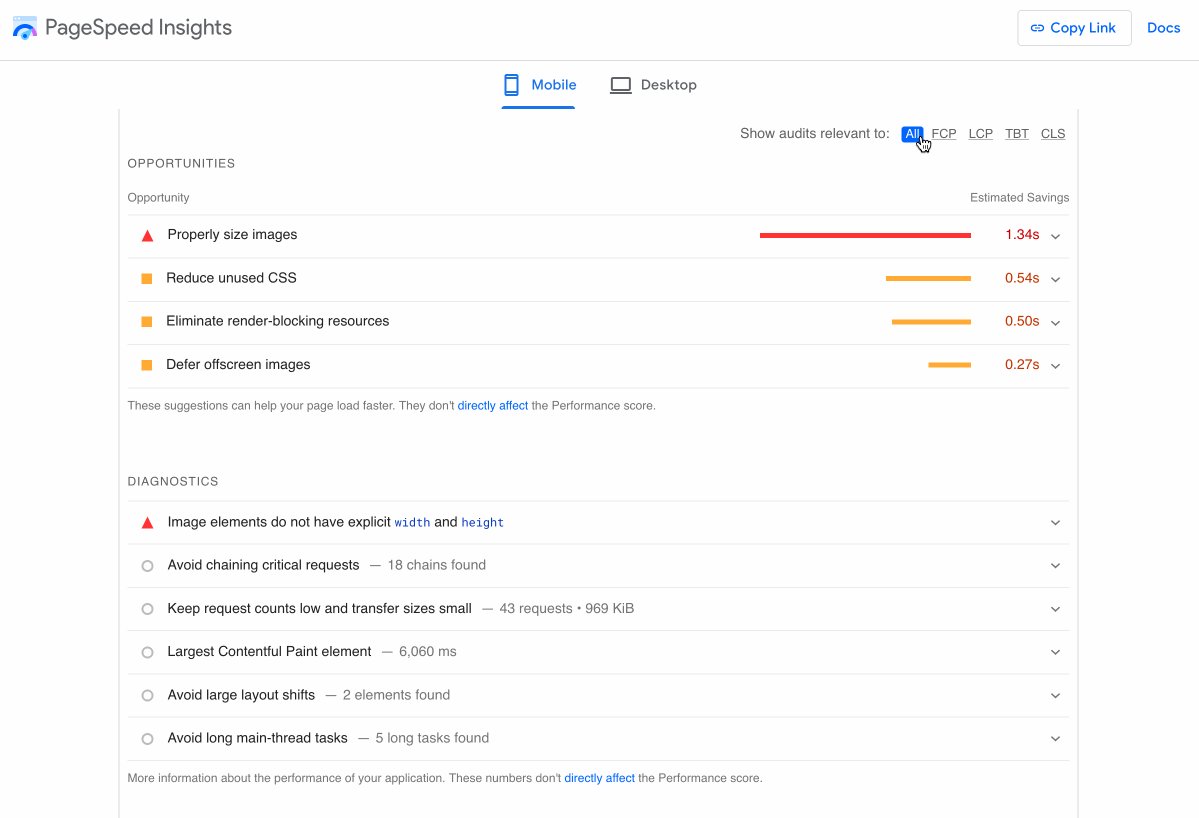
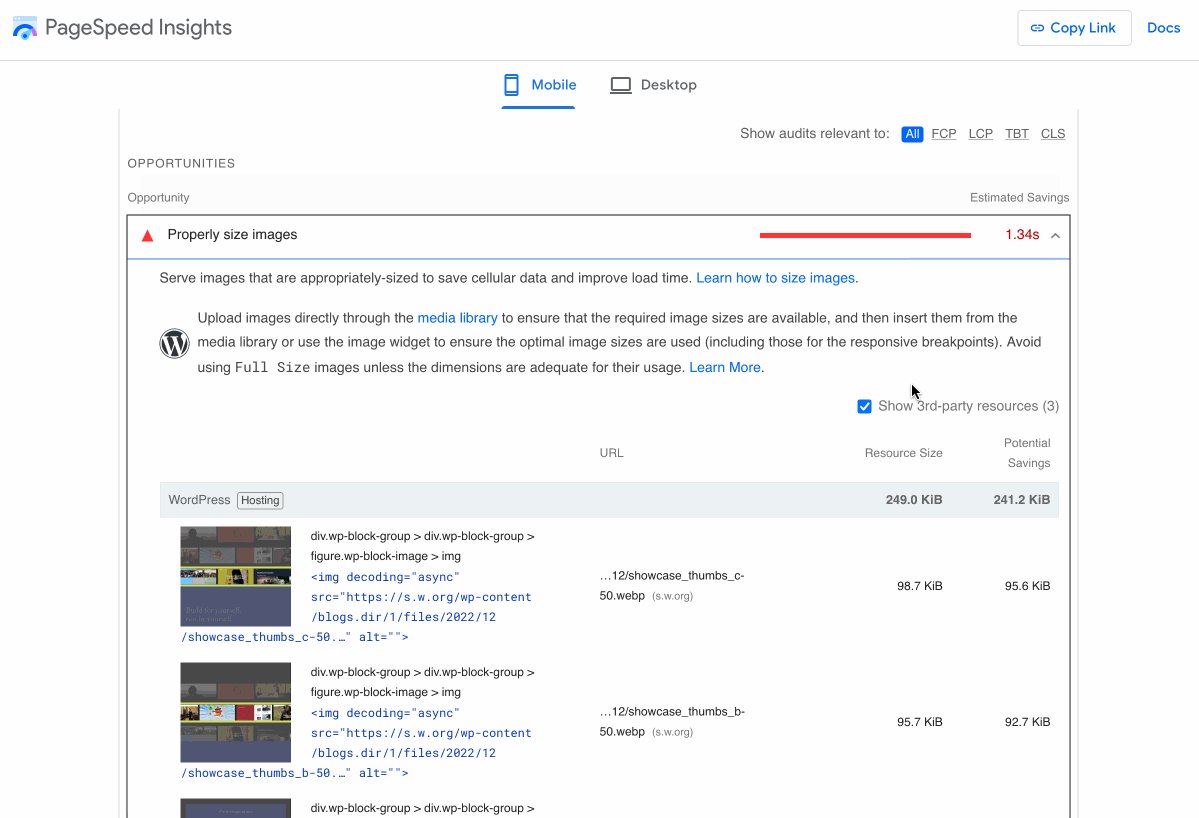
最後,如果稍微向下滾動頁面,您會發現改進的機會,您可以按指標類型(FCP、LCP、TBT 和 CLS)對這些機會進行排序。
請注意,PageSpeed Insights 還建議 FCP(首次內容繪製)改進。 Core Web Vitals 中並未考慮這些因素,但針對頁面加載速度和用戶體驗進行優化非常重要。
只需單擊小選項卡即可查看 PageSpeed Insights 檢測到的問題,以及最重要的解決方法。

借助 Google Search Console 和 PageSpeed Insights,您可以檢測並糾正與 WordPress 網站頁面的加載、交互性和視覺穩定性相關的問題。
為了最大限度地提高您獲得接近 100/100 分的機會,請查看下面關於優化 WordPress 安裝的 Core Web Vitals 的提示。
針對 Core Web Vitals 優化 WordPress 網站的 5 個技巧
提高服務器性能
首先,如果需要的話,從根本上解決最大內容繪製 (LCP) 分數不佳的主要原因之一:服務器速度慢。
換句話說,服務器需要很長時間才能響應 Web 瀏覽器發出的請求。
有多種方法可以優化網站的這方面:
- 選擇 WPMarmite 使用和推薦的高性能託管提供商,例如bluehost (附屬鏈接)。
- 使用WP Rocket (附屬鏈接)等高級插件緩存您的頁面,它會自動為您處理此問題。 順便說一句,WP Rocket 還會自行優化瀏覽器的緩存,這非常方便。
- 激活 GZIP 壓縮(或 Brotli 壓縮)。 您的託管提供商可能已經為您激活了此功能。 聯繫他們以了解更多信息。 如果沒有,WP Rocket 也會自動處理這個問題。
如果您正在尋找與 WP Rocket 相當的免費版本,請查看 WP Fastest Cache。
在我們的教程中了解如何清除 WordPress 緩存。
同時,即使您的服務器已經適當優化,緩慢的網絡也會對您的 LCP 分數產生負面影響。
如果您有國際觀眾,則可能會出現這種情況。 如果您的託管服務器位於美國,但大多數訪問者從澳大利亞訪問您的網站,則頁面加載時間可能會變慢。
一種解決方案是使用內容交付網絡 (CDN)。 但是,只有當您有一個包含大量內容的大型網站並且您的目標受眾是國際受眾時,您才應該選擇此選項。 如果您剛剛開始,請不要打擾。
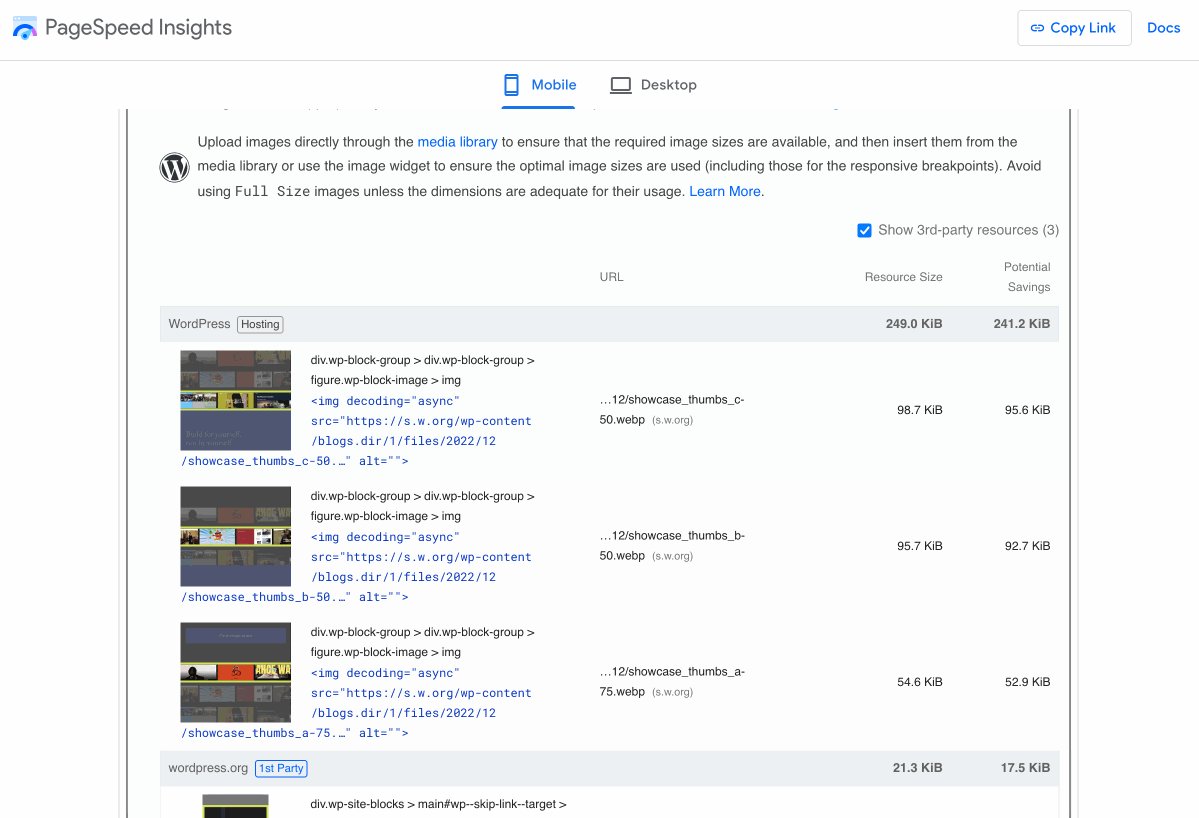
優化您的圖像
讓我們繼續討論 LCP 和另一個可能對其分數產生(非常)負面影響的元素:您的圖像。
事實上,它通常是在網頁加載開始時(特別是在主頁上)構成網頁最大可見元素的圖像。
單個圖像最多可佔頁面加載時間的 50%! 這就是為什麼您需要優化圖像。
壓縮您的圖像
您可以首先使用 Imagify 等免費增值插件壓縮圖像。
這將幫助您減輕重量,而不會降低質量。 Imagify 還具有自動批量壓縮圖像的選項,如果您有大量媒體,這會很方便。
了解我們的實用指南,幫助您像專業人士一樣設置和使用 Imagify 。
您還可以使用在線工具,例如:
- 小PNG
- 海妖大作戰
- 優化
- 壓縮器io
但是,使用這些工具時,您必鬚根據具體情況進行操作,並且無法從 WordPress 界面進行調整。

採用WebP格式
WebP 是 Google 提出的一種光柵圖像格式,它允許您比 JPG 或 PNG 進一步壓縮圖像,而不會降低質量。
根據 Google 的說法,WebP 圖像比 JPG 圖像輕 25% 到 34%,這在優化 WordPress 上的 Core Web Vitals 時絕非易事。
自 2021 年 7 月發布 5.8 版本以來,WordPress 支持 WebP 格式,但您必須首先下載並上傳此格式的圖像。
借助專用插件,您可以將媒體庫中的所有圖像轉換為 WebP 格式。 為此,請使用 Imagify 或 Converter for Media。

優化您的 WordPress 網站代碼
第三,您需要“清理”將在前端(訪問者可見的界面)上顯示的代碼,因為它可能會因元素過多而降低加載速度。
例如,較低的 FID 分數可能是由您的瀏覽器難以執行的 JavaScript 文件引起的。
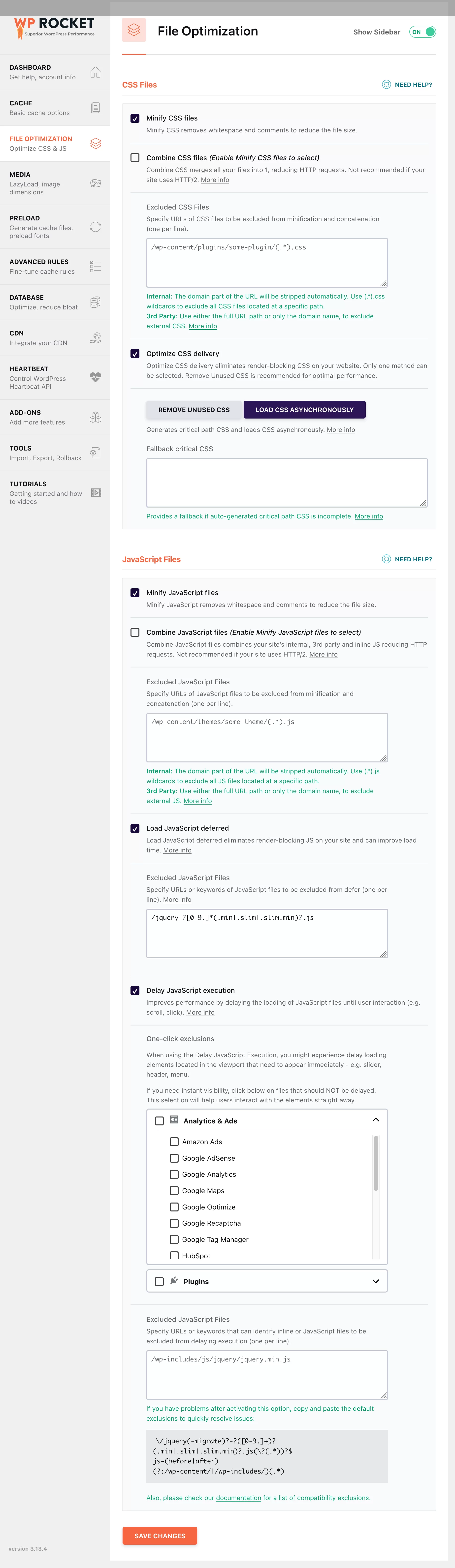
總的來說,優化代碼(HTML、CSS 和 JavaScript)非常重要。 您可以通過以下方式執行此操作:
- 縮小 CSS 和 JavaScript 文件。
- 刪除未使用的 CSS 資源。
- 延遲 JavaScript 加載,以消除阻塞頁面渲染的資源。
- 通過延遲 JavaScript 文件的加載直到用戶交互來延遲 JavaScript 執行。
這些設置可以直接通過 WP Rocket 的“文件優化”菜單進行:

如果您更喜歡免費工具,可以考慮以下幾個選項:
- 為了最大限度地減少 CSS 和 JavaScript 代碼,您可以使用 Toptal 或 Autoptimize 或 Asset CleanUp 等插件。
- 要推遲 JavaScript 執行,請使用 Flying Scripts。
- 對於有助於解決 Core Web Vitals 涉及的許多因素的一體化解決方案,請查看 Core Web Vitals 和 PageSpeed Booster。
提高網站的整體性能
通過應用上述技巧,您應該已經改善了 WordPress 網站的核心網絡生命力。
同時,請記住應用以下最佳實踐來提高頁面加載速度和用戶體驗:
- 激活一個輕鬆、編碼良好的主題。 官方目錄中最快的包括 Astra、GeneratePress、Kadence 和 Blocksy。 請參閱我們的 WordPress 主題專用頁面,找到適合您的主題。
- 刪除您不再使用的插件並僅激活您需要的插件。 對於第一個選擇,請查看我們的最佳 WordPress 插件列表。
- 在您的網站上激活最新版本的 PHP (如果您在撰寫本文時使用的是最新主要版本的 WordPress,則至少為 PHP 8.1)。
- 優化您的數據庫(例如,WP Rocket 允許您安排自動數據庫清理)。
定期測試您的 WordPress 網站的核心網絡生命力
最後,請記住定期測試 WordPress 網站的 Core Web Vitals。
即使您的分數在任何給定時間都很好,但隨著新插件或功能添加到您的網站,它可能會隨著時間的推移而改變。
一旦對頁面進行一項或多項重大更改,就安排檢查點。 這樣,您將能夠盡快糾正任何主要瓶頸。
在做了這麼多出色的工作之後,對用戶體驗和 SEO 操作產生負面影響將是一種恥辱,不是嗎?
如果您想深入研究 WordPress 上的 Core Web Vitals 主題並發現其他技巧,請查看 WP Rocket 關於該主題的優秀免費電子書。
借助WP Umbrella維護工具(附屬鏈接),您還可以實時了解 WordPress 網站的 Core Web Vitals 指標。 特別要注意的是,在該工具的界面中,您可以通過單個儀表闆對各個站點執行更新和備份。
結論
針對 Core Web Vitals 優化您的 WordPress 網站對於照顧訪問者的用戶體驗至關重要。
憑藉 Core Web Vitals 指標的良好得分,您可以提高提高轉化率的機會,並限制加載緩慢的網站可能產生的負面影響(跳出率增加、流量降低等)。
查看我們在 #WordPress 上測試和優化 #CoreWebVitals 的分步指南。 我們將向您展示如何改善用戶體驗和網站的加載速度!
感謝我們的建議(圖像優化、代碼優化、服務器優化等),您現在知道了多種在家提高 Core Web Vitals 分數的方法。
這是您已經開始做的事情嗎? 如果是這樣,您還有什麼其他建議可以與我們和 WPMarmite 讀者分享嗎?
在下面的評論區與我們分享您的反饋。