糾正“背景和前景顏色足夠的區分比”
已發表: 2023-05-25網站優化不僅僅與加載時間有關。 一個快速的網站能讓人們滿意,但前提是它同時提供了一個美妙的人際交往。 如果您的網站無法訪問,您可能會看到諸如“背景和前景色調沒有足夠的對比度”之類的警告。 這個個人錯誤意味著買家可能很難在網頁上找出特定的因素。
好消息是,這個困難真的很容易解決。 此外,如果您在 PageSpeed Insights 上查看您的網站,您甚至可以獲得一些關於如何解決錯誤和增強網站可訪問性的重要指導。
什麼是“背景色和前景色沒有足夠的區分度”信息?
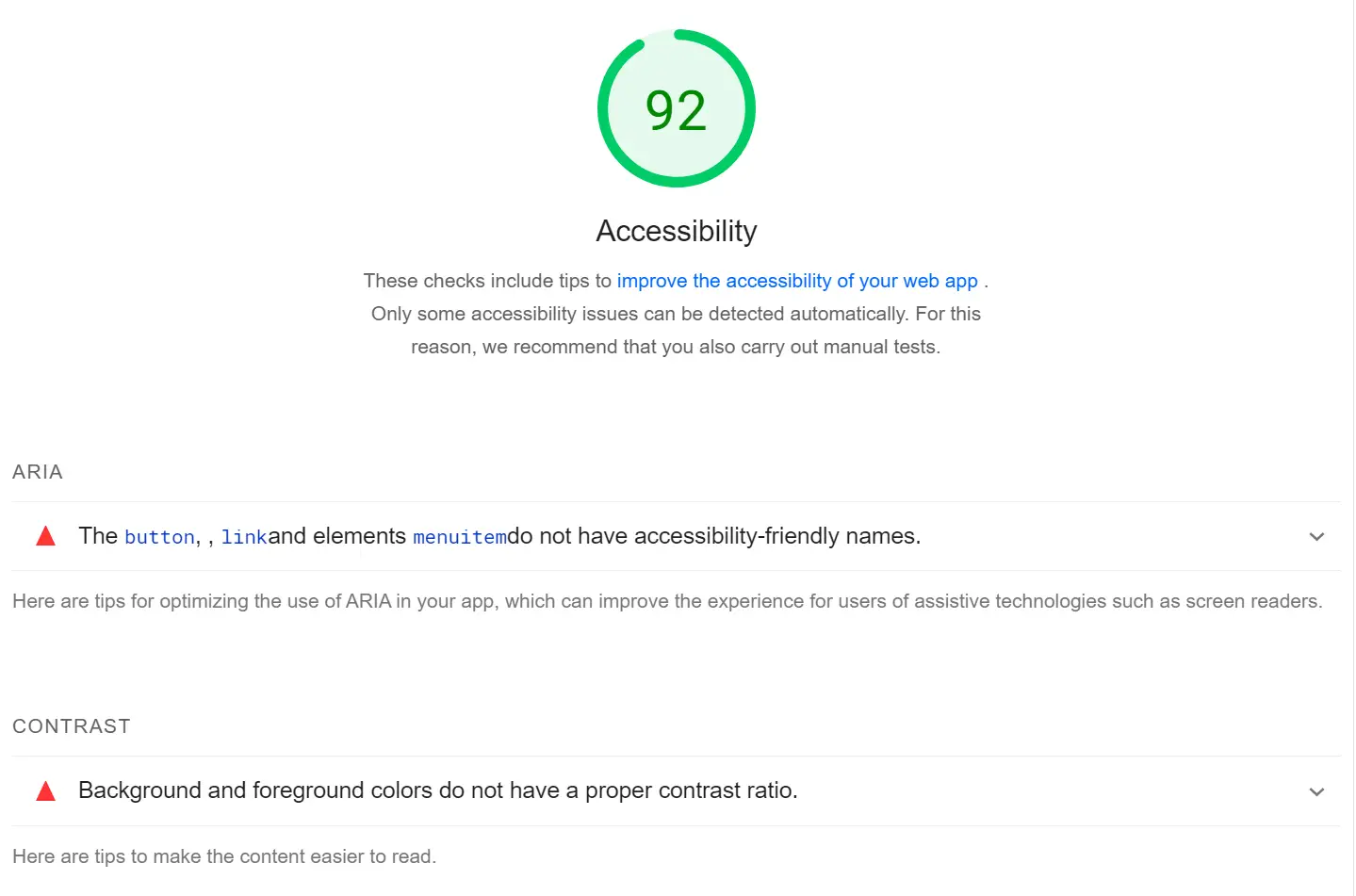
如果您使用 PageSpeed Insights 來測試網站的效率,您會發現它會返回一份報告,其中包含優化信息的建議。 這些包括加強網站無障礙訪問的建議:

可訪問性對於任何網站的成就都至關重要。 如果您的網站無法訪問或易於使用,您將擺脫您辛辛苦苦獲得報酬的訪問者。
使網站可用有很多因素。 例如,您將希望使用易於閱讀的字體、正確標記超鏈接並啟用鍵盤導航。
在您的網站上使用足夠的區別也很重要。 這建議選擇歷史色調,使客戶能夠看到網站頁面上的關鍵內容。
“背景和前景色調沒有足夠的區分度”錯誤意味著兩者之間的區分度不滿足建議的規範。 例如,您可以為跟踪記錄和文本使用非常相似的灰色陰影。
這些期望是由萬維網文章可訪問性規則 (WCAG) [1]建立的。 這是一組國際公認的技巧,可使萬維網書面內容更容易獲得。 WCAG 指示普通文本的最低對比度為 4.5:1,大文本的最低對比度為 3:1,以確保最佳的易讀性。
如果您不確定這些比率是如何運作的,請不要擔心。 我們將在教程中對它們進行更深入的搜索。
Web 可訪問性的區別價值
區別在網站可訪問性中起著重要作用。 它有助於讓消費者更容易地發現網站上最重要的功能。
以接觸動作 (CTA) 為例進行說明。 這些組件可能會使用從資格中脫穎而出的顏色,因此它們不那麼難看。
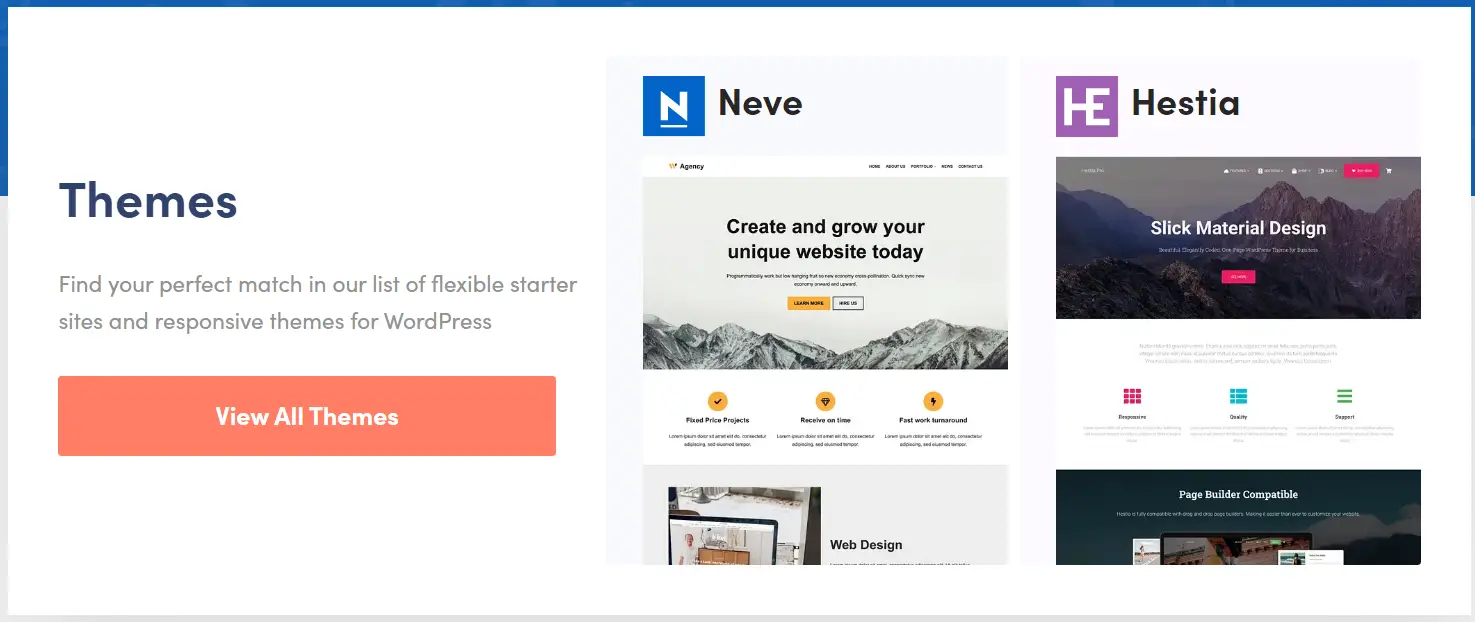
鑑於這些大膽的功能引起了您的興趣,您更有可能點擊它們:

話雖如此,出色的對比度不僅能讓您獲得轉化率或參與度。 它還將使有視覺障礙的用戶的項目難度降低到最低限度。
在大多數情況下,可以很快避免“背景和前景色調沒有足夠的對比度”錯誤。 例如,一些網站頁面構建器包含視覺顏色選擇工具,可讓您關注差異。
如何處理“背景和前景陰影沒有足夠的對比度”可訪問性錯誤
糟糕的區分度會疏遠一部分訪問者。 此外,這種可訪問性的缺陷將嚴重影響您的企業。 結果,讓我們看看如何修復它。
第 1 步:確定哪些方面表現出非常低的對比度
PageSpeed Insights 可以幫助您準確無誤地查明網站上的內容。 要開始,您需要為要測試的頁面提交一份報告。 然後,向下滾動到輔助功能部分並蒐索推薦。
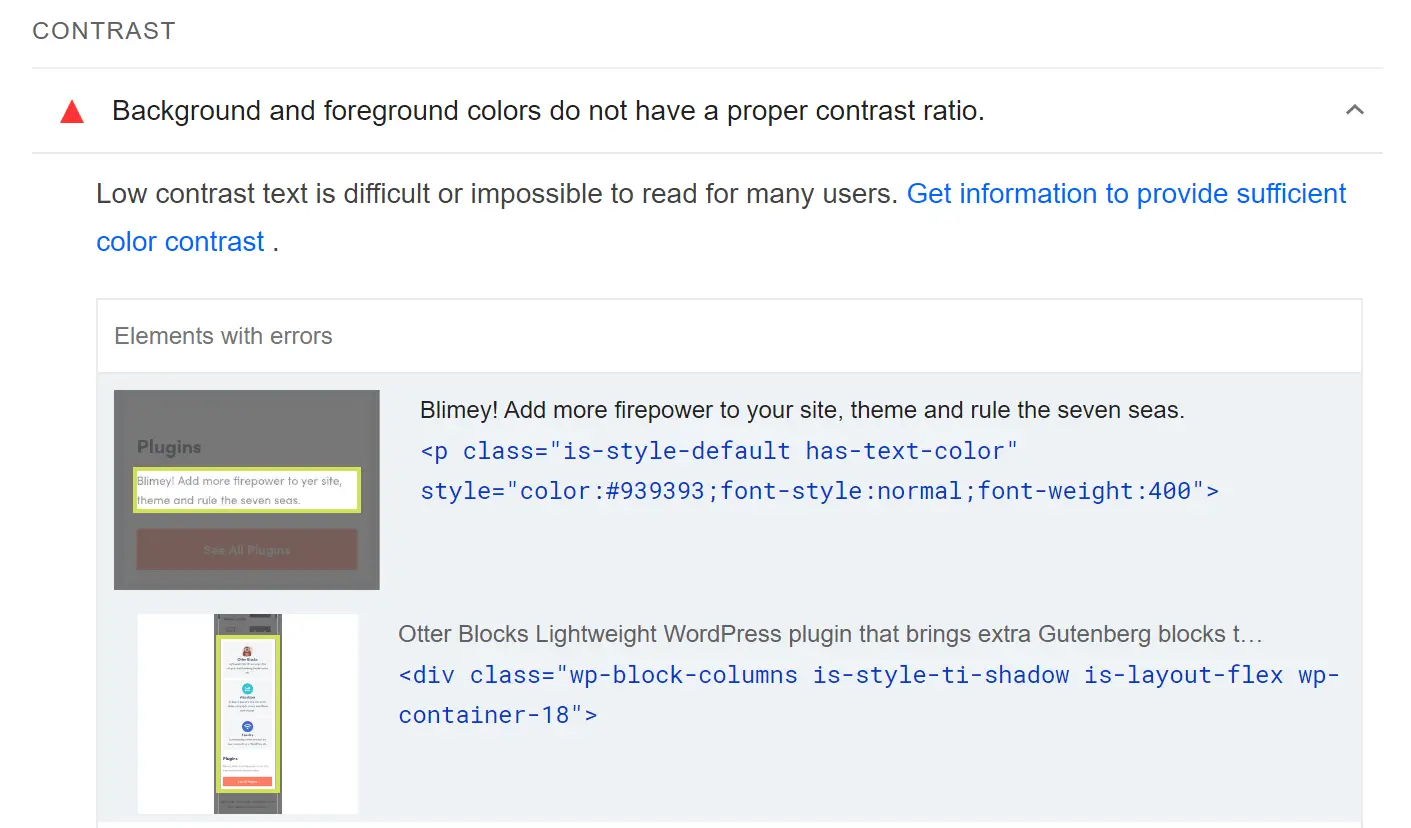
如果看到“背景色和前景色沒有足夠的對比度”的概念,可以點擊它查看查詢的方面的記錄,其中包括它們的CSS類:

考慮到 PageSpeed Insights 一次只允許您查看一個網頁,這些組件應該很容易識別。 但是,如果您不確定,可以使用瀏覽器的檢查軟件在您的網站中查找該因素的代碼。
第 2 階段:確定您的因素的對比度
這是事情變得有趣的地方。 一旦您知道必須考慮哪些因素,您就會想要在瀏覽器中使用顏色選擇器資源或擴展。 這些工具使您能夠點擊網站的精確區域並查看其特殊的十六進制代碼。
如果您使用的是 Chrome,則可以考慮使用 Chrome 擴展程序,例如 Good Color Picker 或 Geco。 對於 macOS,您可以嘗試 ColorSlurp。 無論您選擇哪種工具,您都可以使用它來獲取顯示對比度不足的前景和跟踪記錄方面的十六進制代碼。
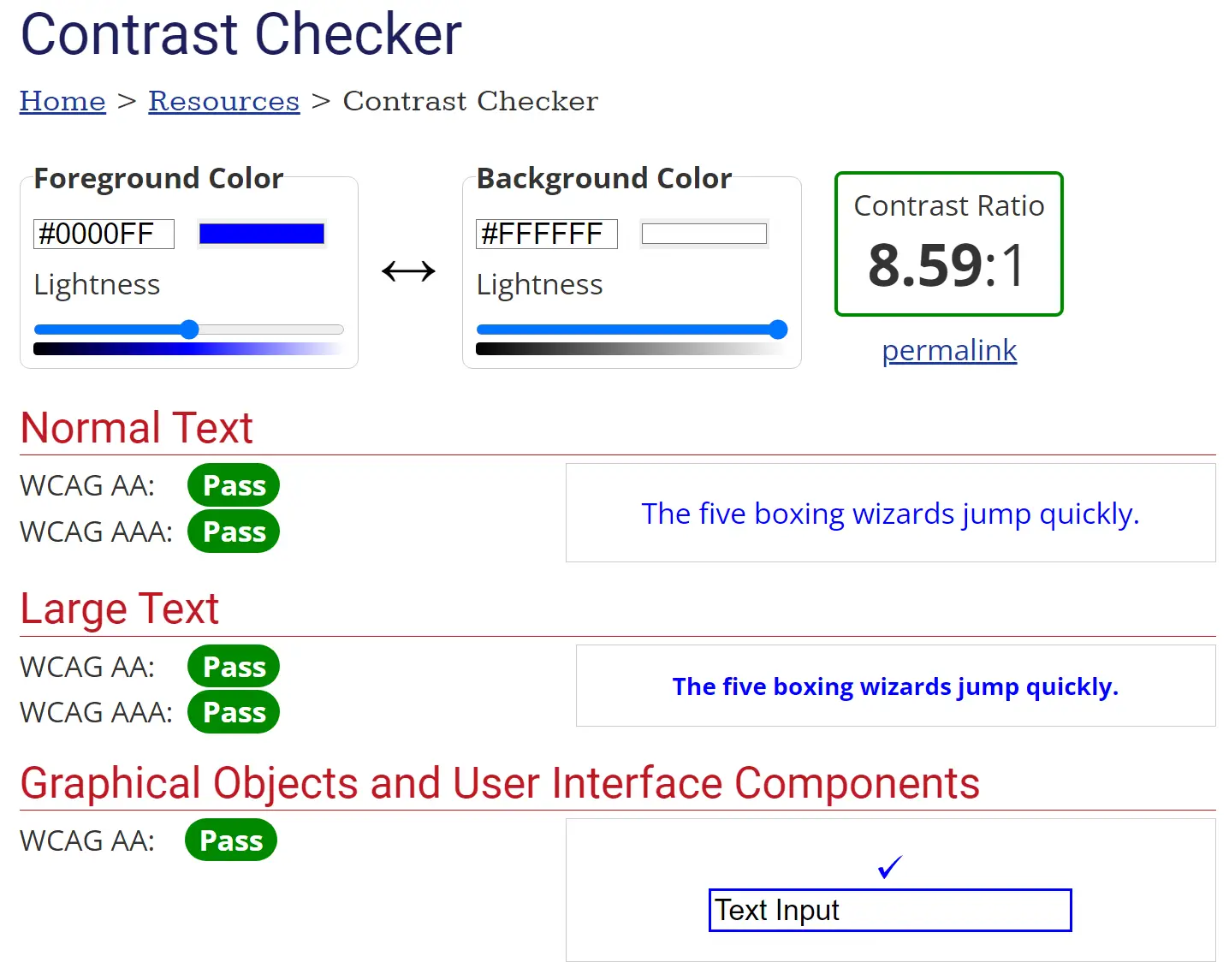
當您擁有這兩個十六進制代碼時,您將需要使用 WebAIM Contrast Checker 來檢查它們。 該資源將自動向您展示這些色調的對比度:

如果您應用的色調滿足 WCAG 可訪問性指標,它還會告訴您。 如果你得到所有的通行證,你就可以走了。 如果不是,我們建議使用代碼下方的條形修改顏色,直到您找到滿意的媒介。
第 3 階段:更改陰影以滿足建議的對比度
這個最後階段非常簡單,如果您使用的是 WordPress(這是一個真正可用的平台),則非常簡單。 具體方法將根據您編輯網頁的方式而有所不同。
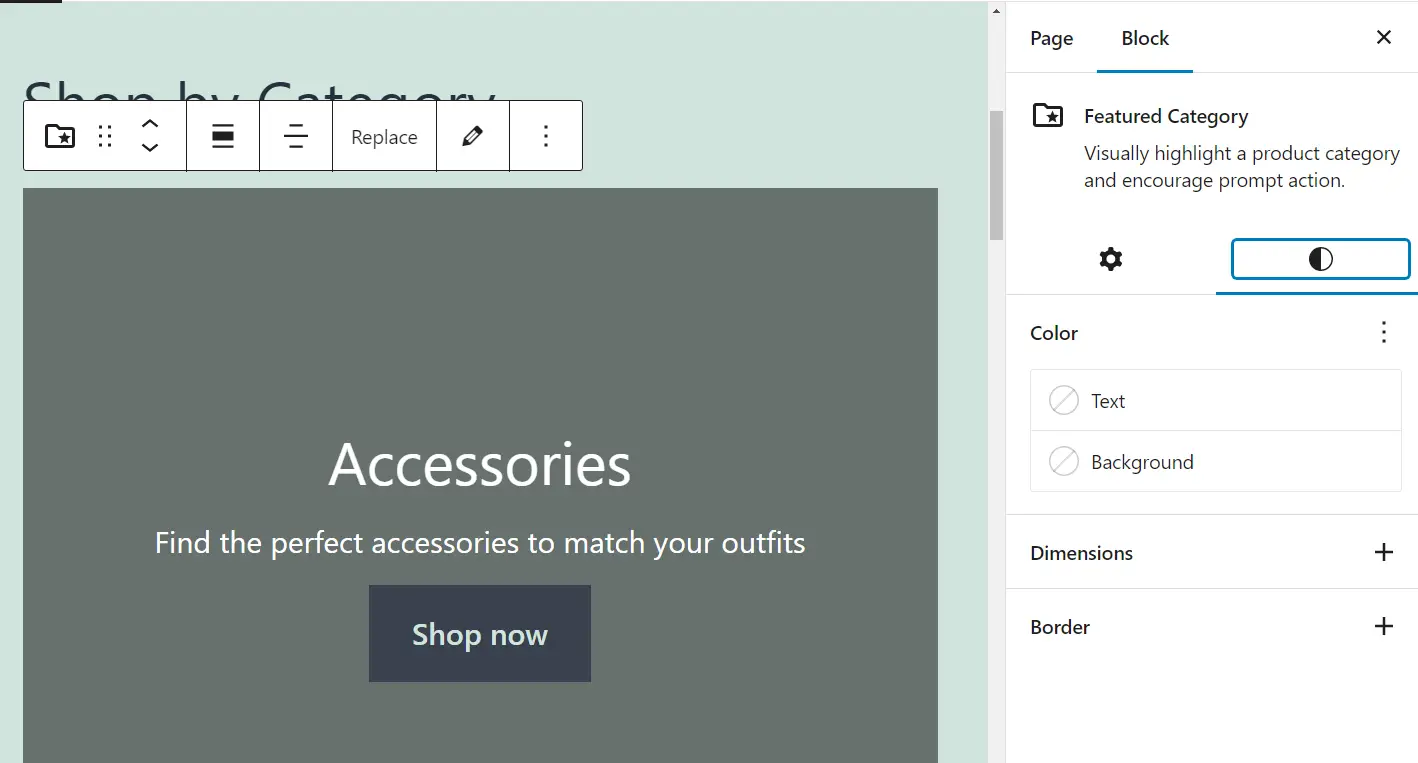
如果您使用塊編輯器,則可以單擊任何塊以獲取其配置。 從那裡,您將準備好編輯顏色:

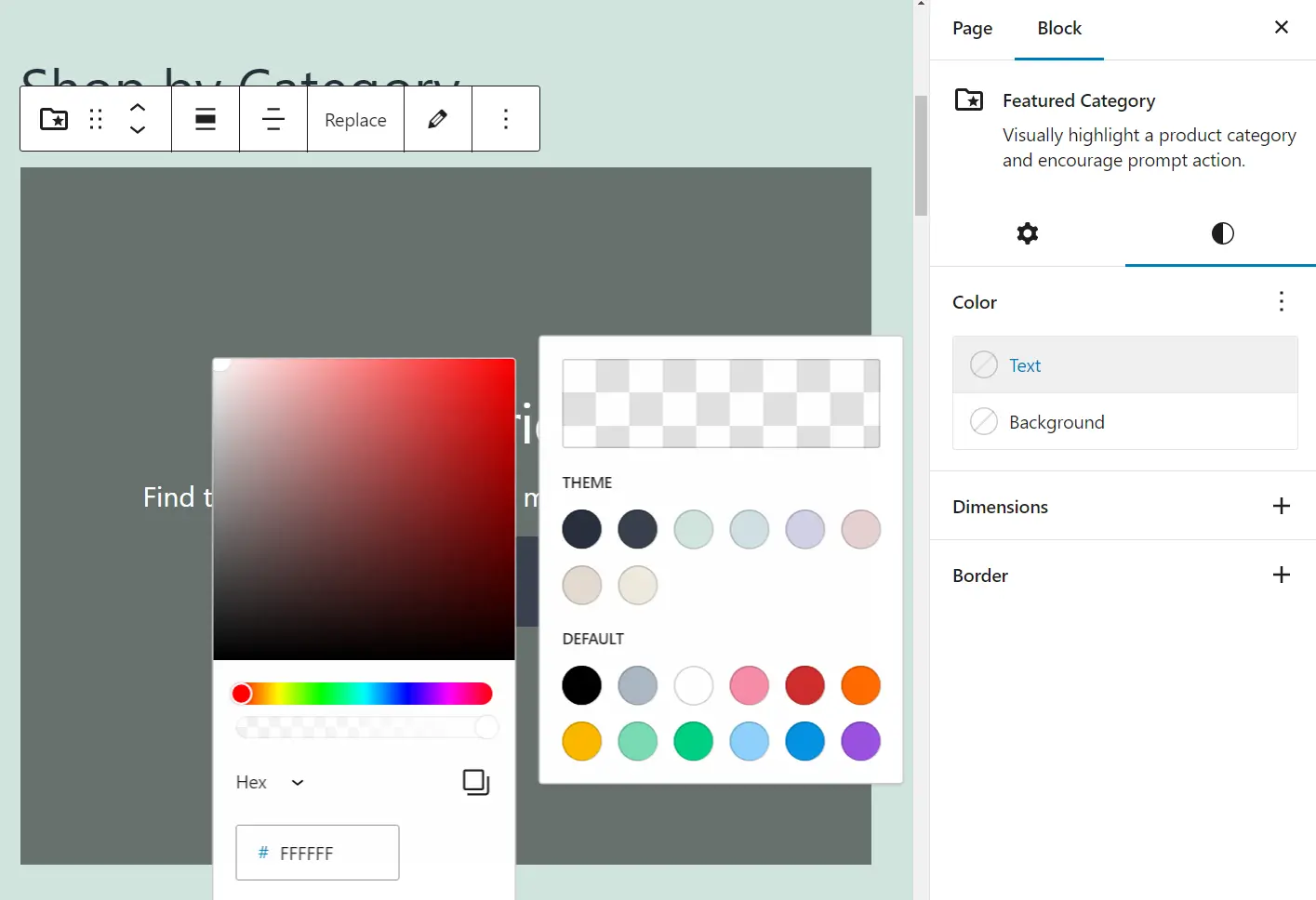
陰影菜單以外的每個選項都允許您修改塊中的特定元素,例如文本或歷史記錄。 當您選擇一種可能性時,將出現一個顏色選擇器。

現在,單擊漸變並輸入您要使用的十六進制代碼:

設置完成後,將更改保存到站點並應用 PageSpeed Insights 對其進行測試。 如果新顏色有足夠的對比度,錯誤信息就不會再看起來了。
對於其他文章,您可能需要使用定制器中的主題配置或一些個性化的 CSS 代碼來更改元素。
修復您的顏色區分比例錯誤以獲得卓越
當您使用 PageSpeed Insights 檢查網站的有效性時,您還將獲得一份可訪問性報告。 如果你看到“背景色和前景色沒有足夠的對比度”的警告,這意味著有視覺障礙的買家可能很難在網站上看到這些方面。
如果您遇到此錯誤,您需要執行以下操作:
- 確定哪些組件顯示小區別。
- 使用像 WebAIM Distinction Checker 這樣的工具來確定你的方面的區別比率。
- 修改網站上的色調以滿足建議的對比度。
您是否仍然對如何修復 PageSpeed Insights 中的“背景和前景色調沒有足夠的對比度”錯誤有任何疑問? 在回復中讓我們知道!

