如何使用 Elementor 創建優惠券/交易頁面?
已發表: 2020-01-06您是否打算在您的網站上列出交易和優惠券? 您是否正在尋找一種在您的網站上創建優惠券部分的簡化方法? 在本文中,我們將了解如何使用 Elementor 在您的網站上創建交互式且有吸引力的優惠券頁面。
在本教程中,我們將使用適用於 Elementor 的 PowerPack 插件的 Coupon Widget。 在此之前,讓我們看看 Coupon 小部件的功能。
Elementor 優惠券小部件的功能
優惠券樣式
您可以從內容選項卡中輕鬆選擇優惠券代碼的樣式。 您可以選擇您的優惠券顯示為“點擊複製”、“點擊顯示和復制”和“無需代碼”。
設計自由
您可以獲得完整的自定義選項,允許您自定義優惠券的外觀。 您可以使優惠券小部件的所有部分看起來完全符合您的要求。 樣式選項卡包含所有樣式選項,您可以使用這些選項使您的優惠券看起來完全符合您的要求。

多張優惠券
您可以通過單擊“添加項目”按鈕將盡可能多的優惠券添加到您的小部件。 您可以在小部件中添加任意數量的優惠券,並可以使用內容選項卡將自定義內容添加到這些小部件中的每一個。
雙佈局
您可以使用優惠券小部件獲得兩個佈局選項:網格和輪播佈局。 您可以從設置中選擇任一小部件,優惠券將自動顯示在該佈局中。
鏈接自定義選項
想要完全控制您的鏈接的外觀? 您可以使用鏈接設置輕鬆完成此操作。 您可以選擇將鏈接顯示為文本、按鈕,也可以向鏈接添加圖標。
借助所有這些功能,您可以使優惠券小部件的外觀和功能完全符合您的要求。 讓我們看看如何使用此小部件在您的網站上創建優惠券頁面。
所需工具:
- Elementor 頁面構建器
- Elementor 的 PowerPack 插件
使用 Elementor 創建優惠券頁面
創建優惠券頁面一點也不難,您可以自己輕鬆完成。 我們不會匆忙完成這些步驟,而是詳細查看每個步驟,並查看您可以使用 Elementor 的 PowerPack 插件的優惠券小部件進行的所有自定義。
如果您更喜歡看視頻,這裡是優惠券小部件的視頻教程。
第 1 步:添加新頁面
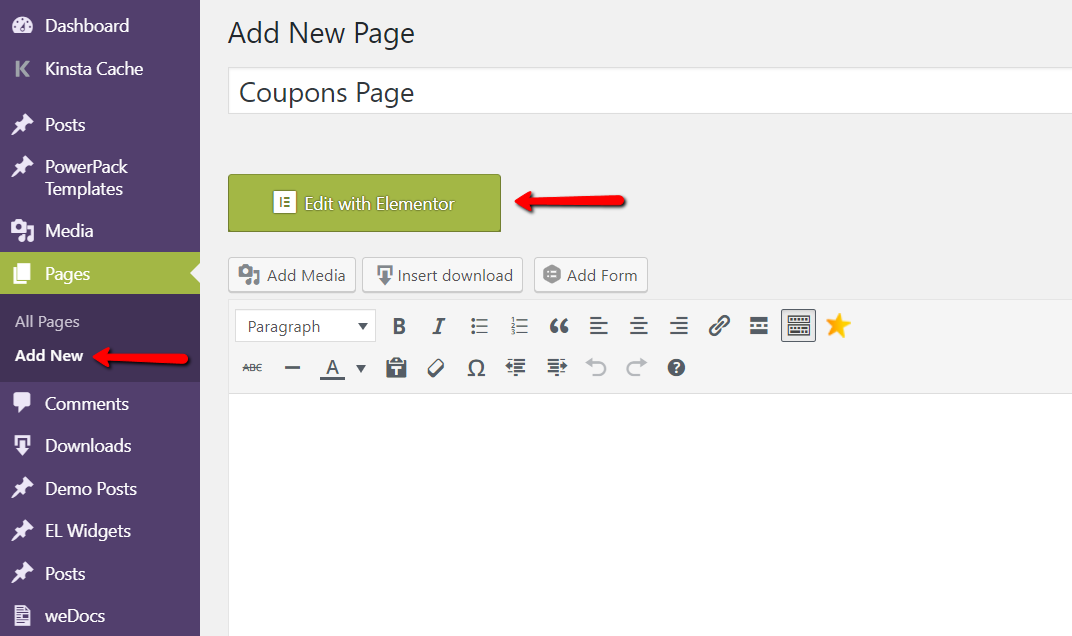
如果您想創建一個新頁面,只需轉到您的 WordPress 管理儀表板>頁面並單擊添加新按鈕即可。 給您的頁面起一個正確的名稱,然後單擊“使用 Elementor 編輯”按鈕。

如果您希望將優惠券部分添加到現有頁面,請轉到頁面打開頁面,然後在 Elementor 編輯器中打開相應頁面。
第 2 步:添加優惠券小部件
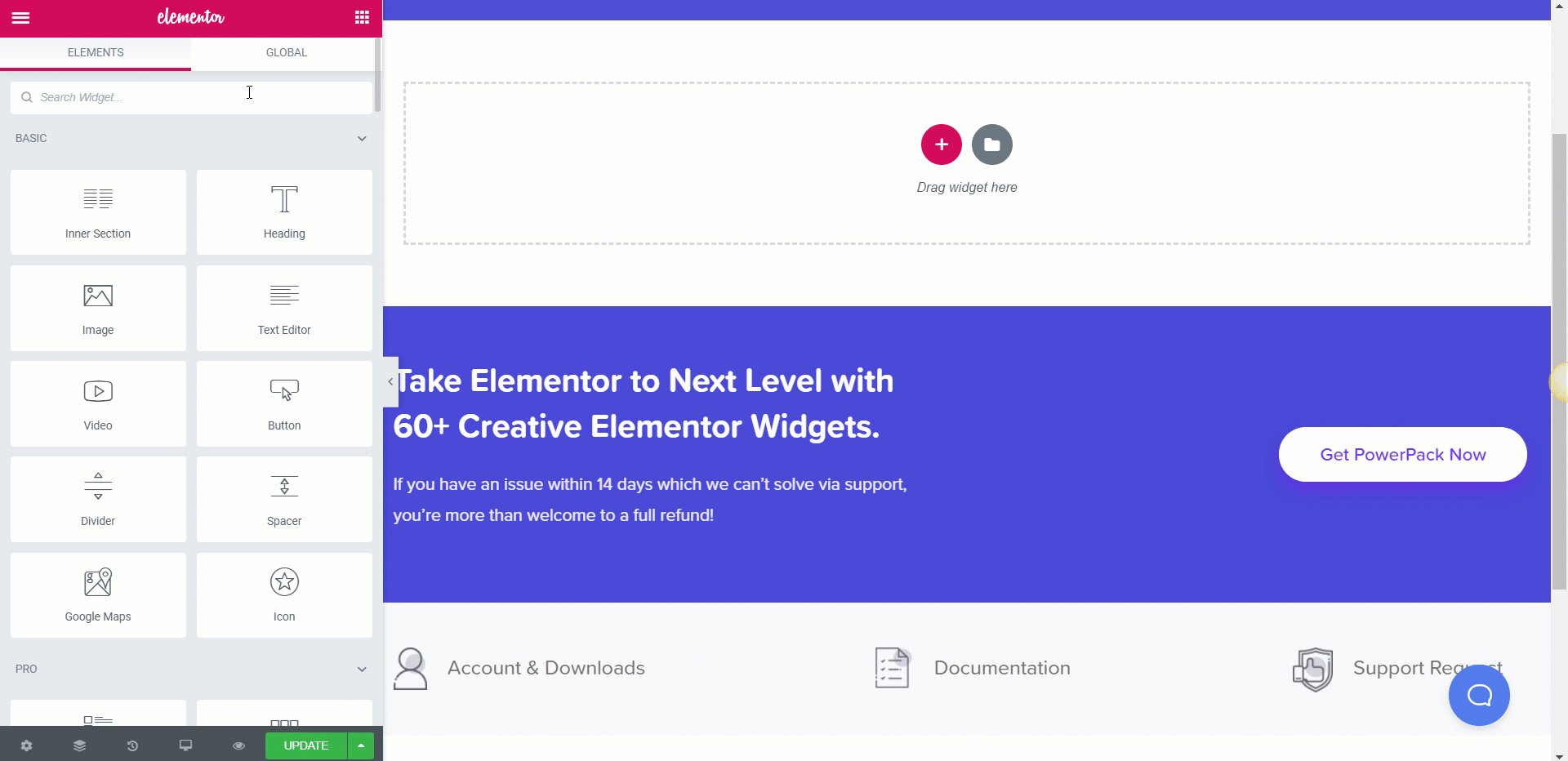
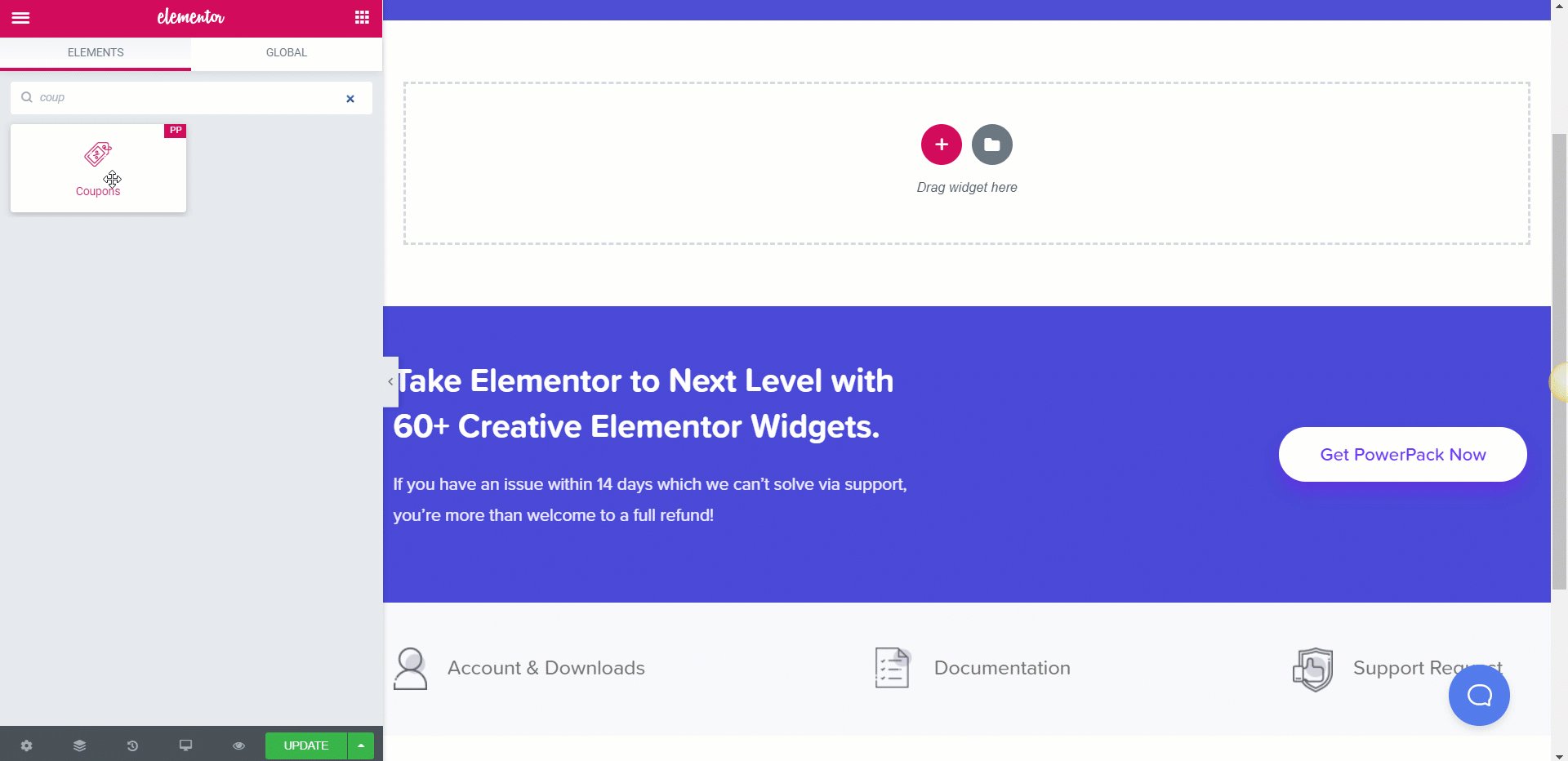
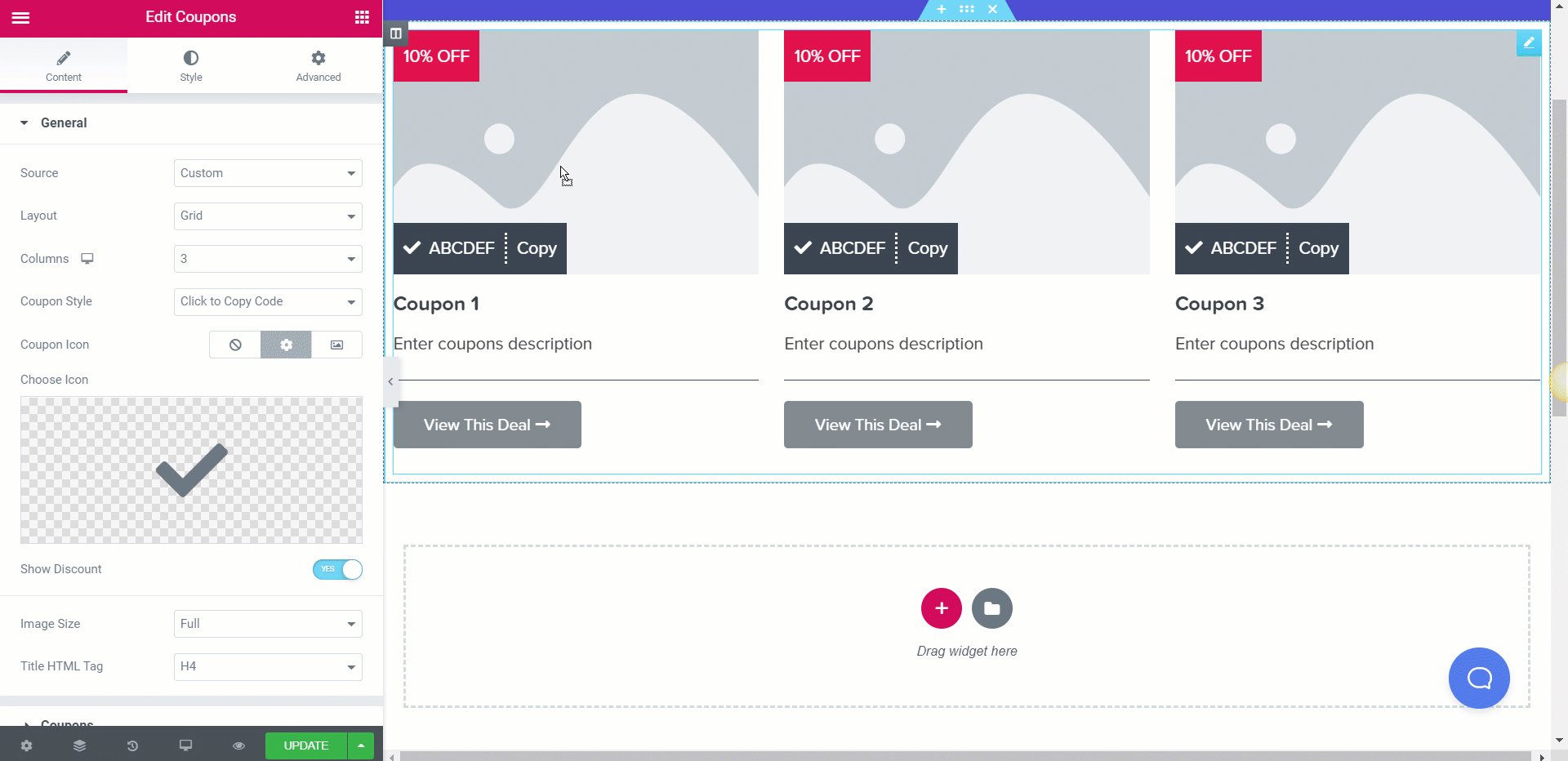
現在我們需要在我們的頁面上添加優惠券小部件。 只需查找優惠券小部件並將其拖放到頁面上您想要的任何位置。 放下小部件後,您將在頁面上看到三個默認優惠券。

第 3 步:自定義內容
我們將在這裡做的第一件事是自定義優惠券的內容,這可以從內容選項卡中輕鬆完成。 如果您將優惠券作為單獨的帖子發布,您可以將優惠券來源設置為帖子,它會自動提取數據。 在這裡,我們將手動輸入數據。


對於佈局,您可以選擇類型為網格或輪播,並可以從相應的選項中更改您希望在那裡看到的列數。
對於優惠券,您可以獲得三個選項,“點擊複製代碼”、“點擊顯示代碼”和“不需要代碼”。 選擇要顯示的。
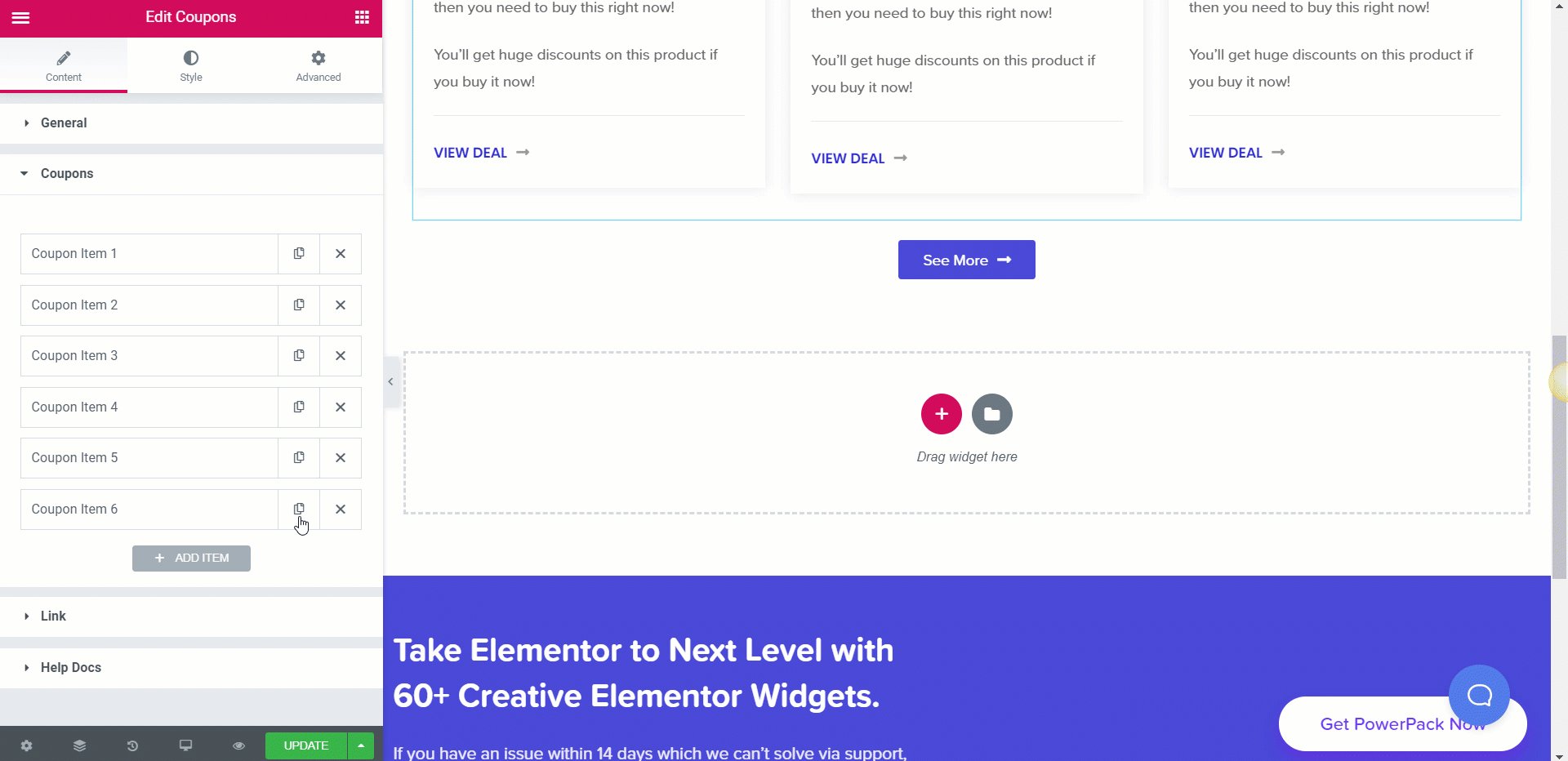
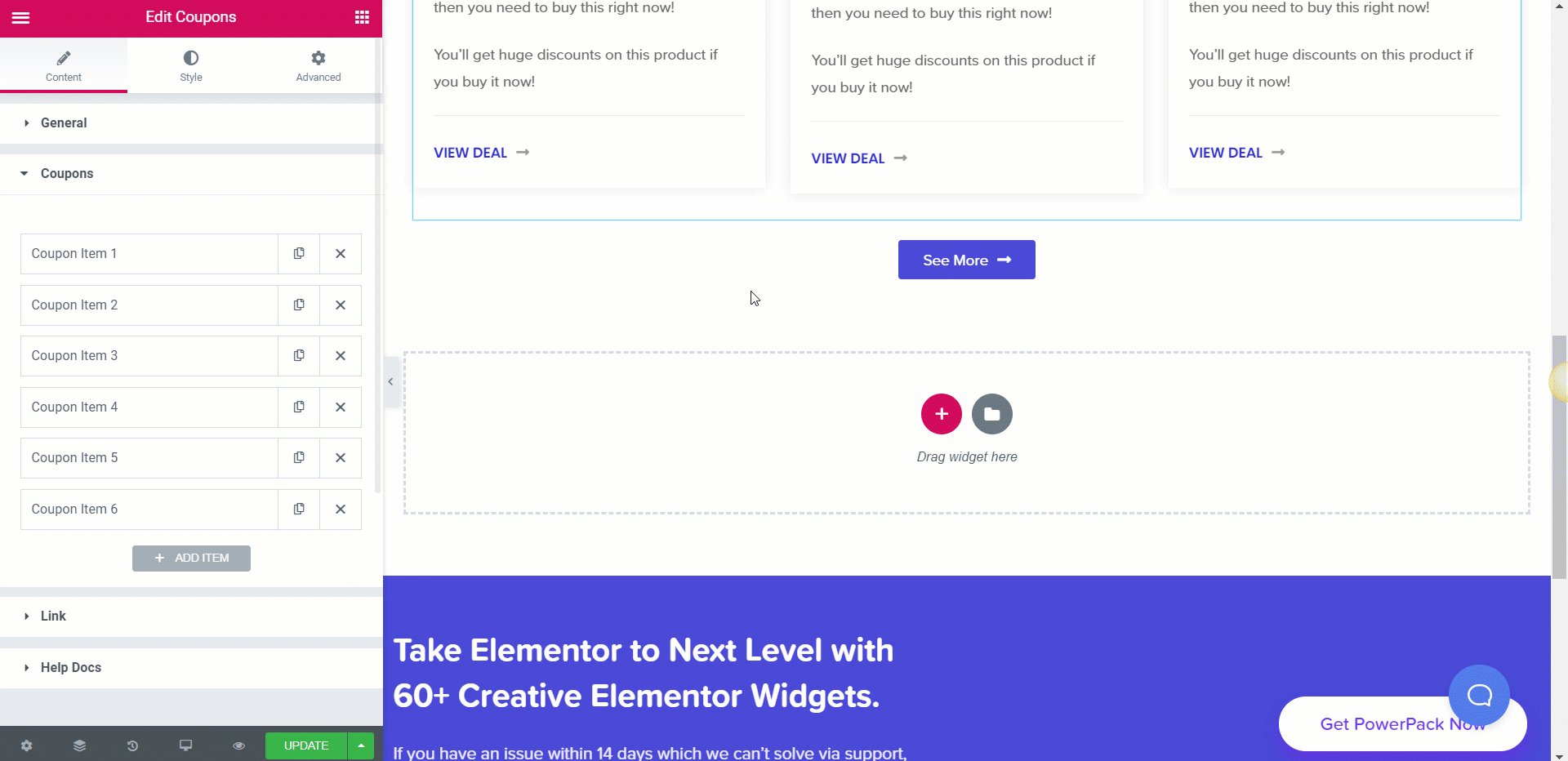
添加優惠券
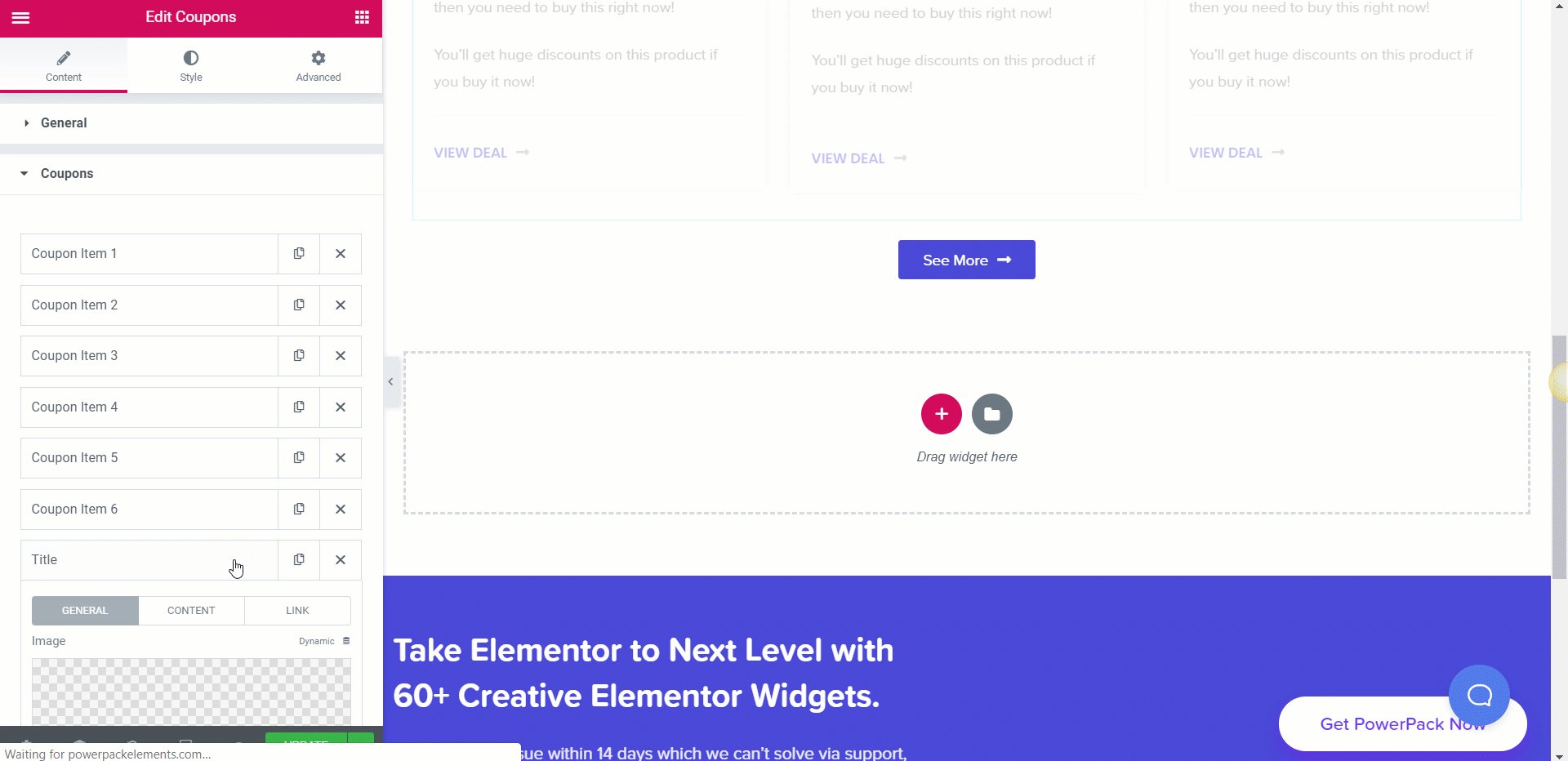
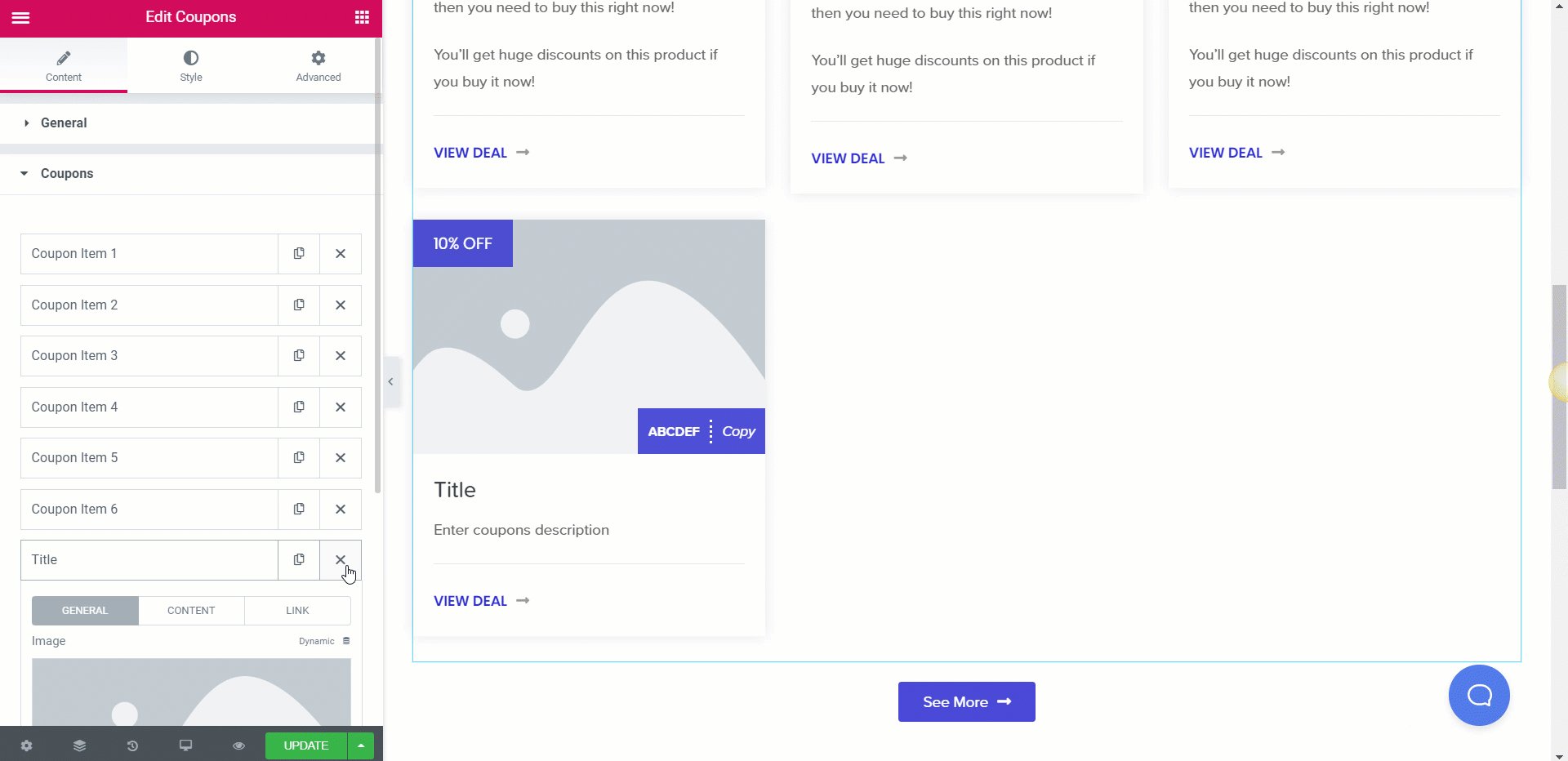
現在要添加優惠券,請轉到“內容”>“優惠券”,然後單擊“+ 添加項目”按鈕。 您可以在此處更改圖片、折扣文字、優惠券代碼、標題、描述和優惠券鏈接。 您可以在此處輸入優惠券詳細信息,並可以根據您的要求添加更多優惠券。

您可以通過在內容選項卡下的優惠券部分中向上或向下拖動優惠券來更改優惠券的排列。
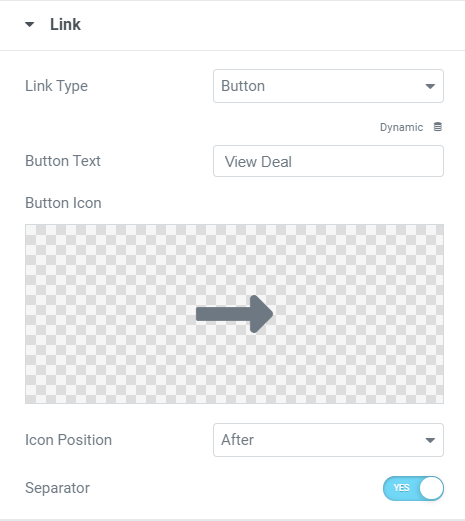
修改優惠券鏈接
現在,如果您想更改鏈接,您也可以這樣做。 您可以將鏈接類型更改為按鈕、標題或框。

第 4 步:設置優惠券部分的樣式
現在是樣式部分,在這裡您可以從樣式選項卡中輕鬆更改和更改優惠券每個部分的外觀。
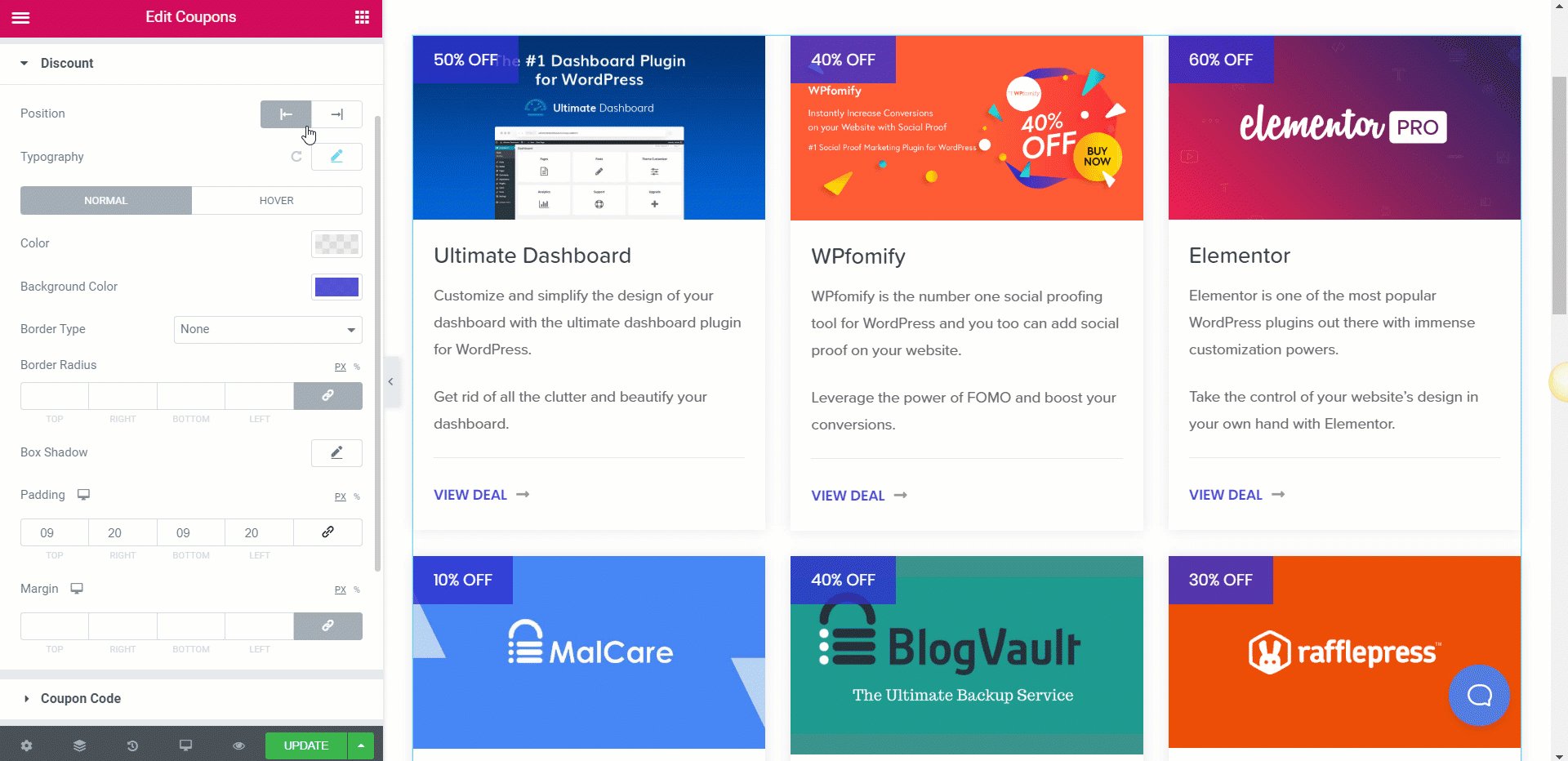
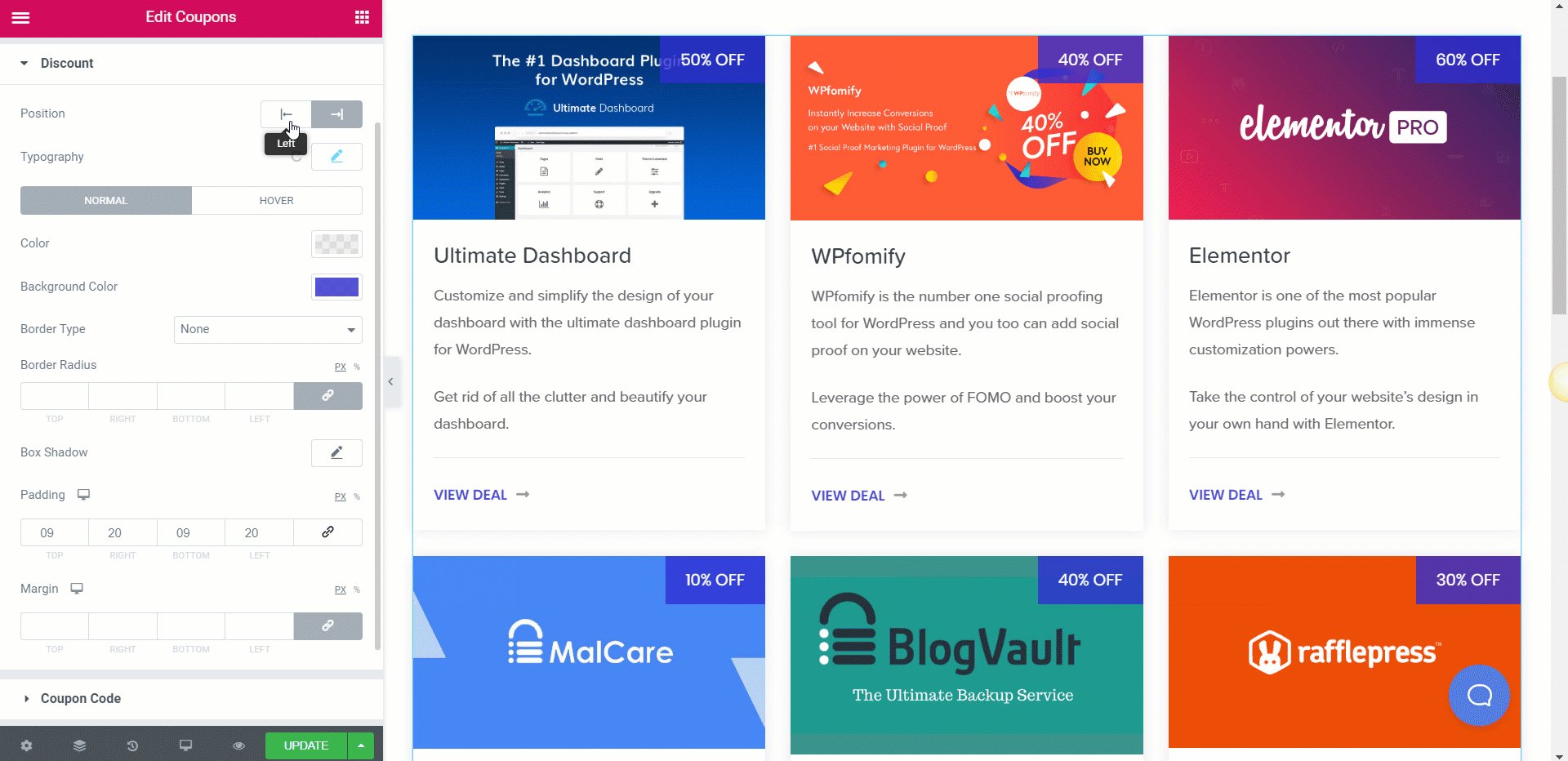
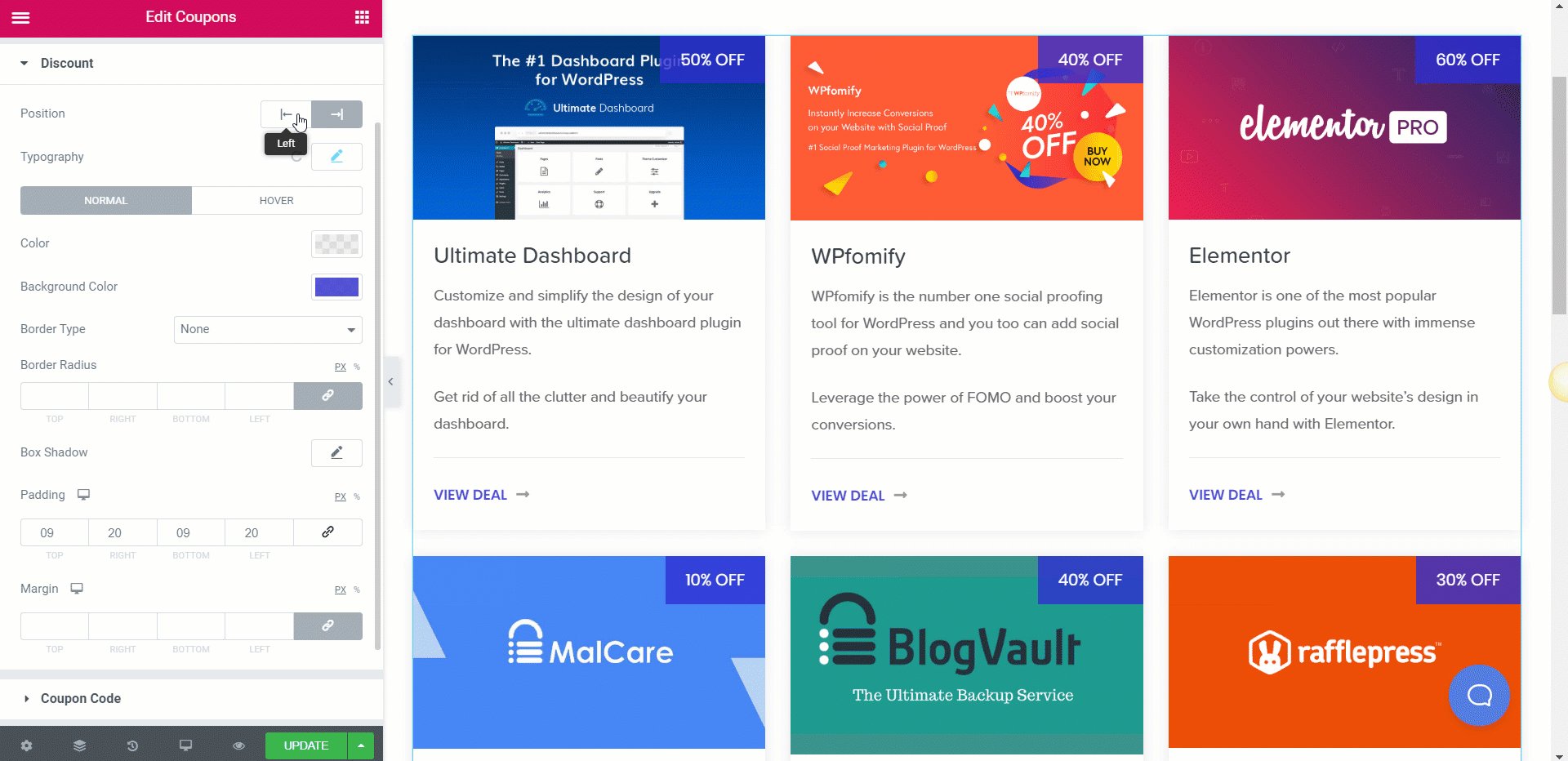
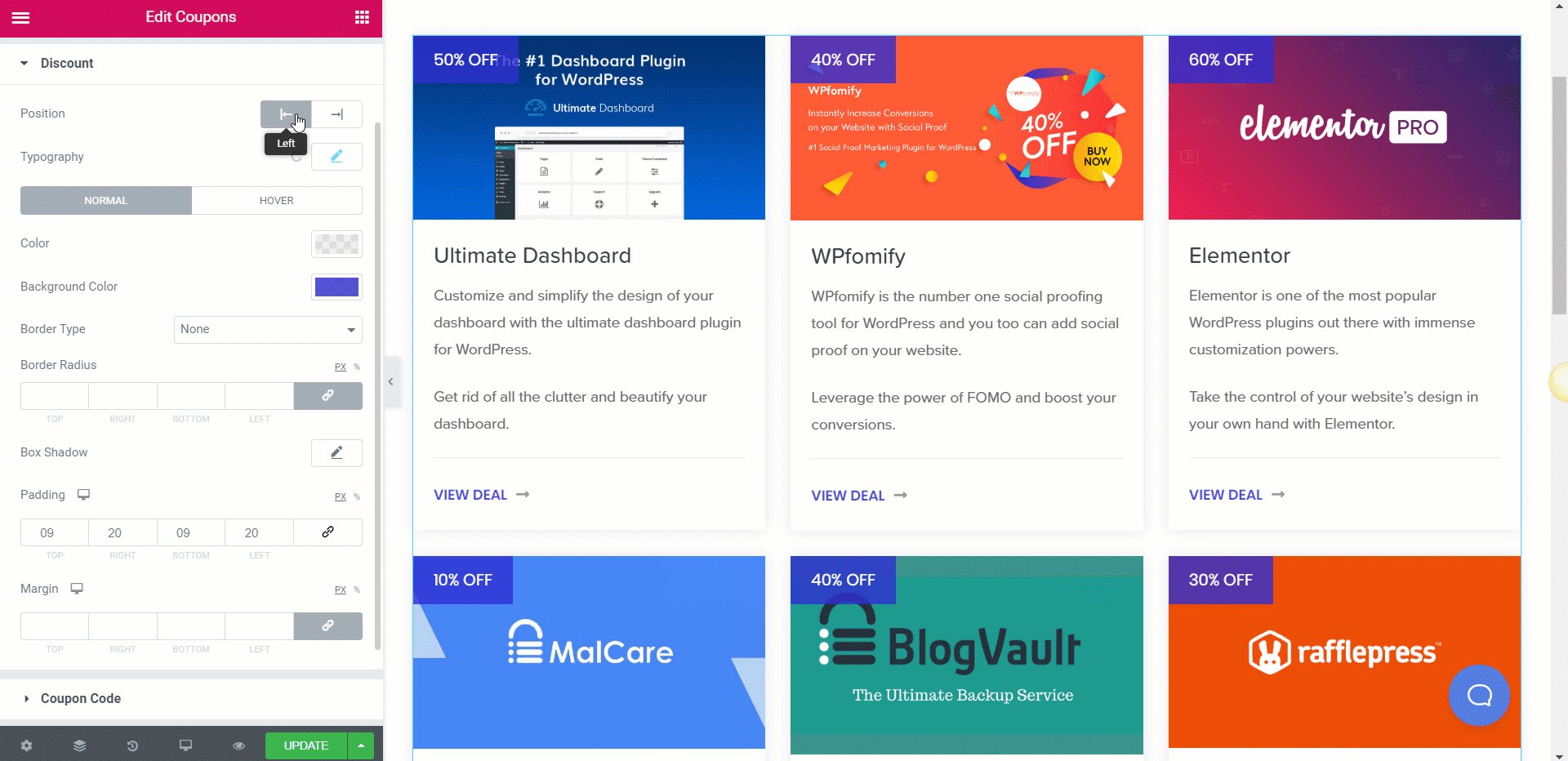
從優惠券框開始,您可以更改框的對齊方式、間距、背景、背景顏色、陰影等。 這些設置將應用於小部件中的所有優惠券框。
折扣百分比和優惠券代碼
如果您在內容選項卡中啟用了“顯示折扣”選項,您也可以自定義折扣文本。 您可以更改定位、排版、顏色選項、懸停效果、框陰影、邊距、填充等。

現在對於優惠券代碼文本,您也可以獲得自定義選項。 您可以對折扣文本進行我們討論的所有更改,此外,您還可以自定義圖標。
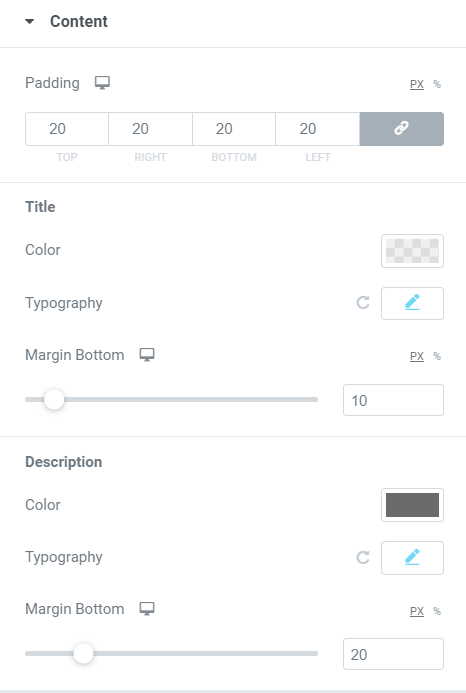
修改內容樣式
就像其他部分一樣,您也可以更改和自定義內容。 您可以根據顏色、排版、字體、粗細、顏色、邊距等更改文本的外觀。

您可以分別對標題和描述進行這些更改。
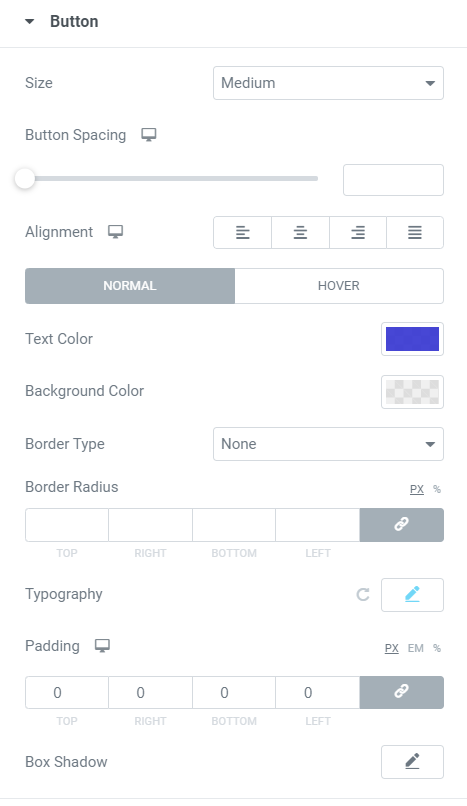
按鈕
按鈕被認為是優惠券最重要的方面。 如果它太大聲或太陰暗,用戶將不會選擇它。 盡量使其與優惠券的整體設計相匹配。 記住不要讓它太浮華。
關於樣式,您可以更改大小、間距對齊、文本顏色、半徑、排版、陰影、圖標、分隔符等。通過這些設置,您可以更改和修改按鈕以使其看起來完全符合您的要求。

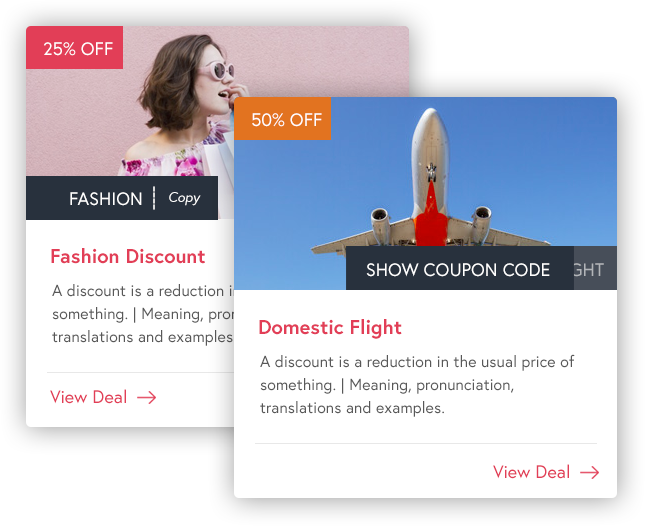
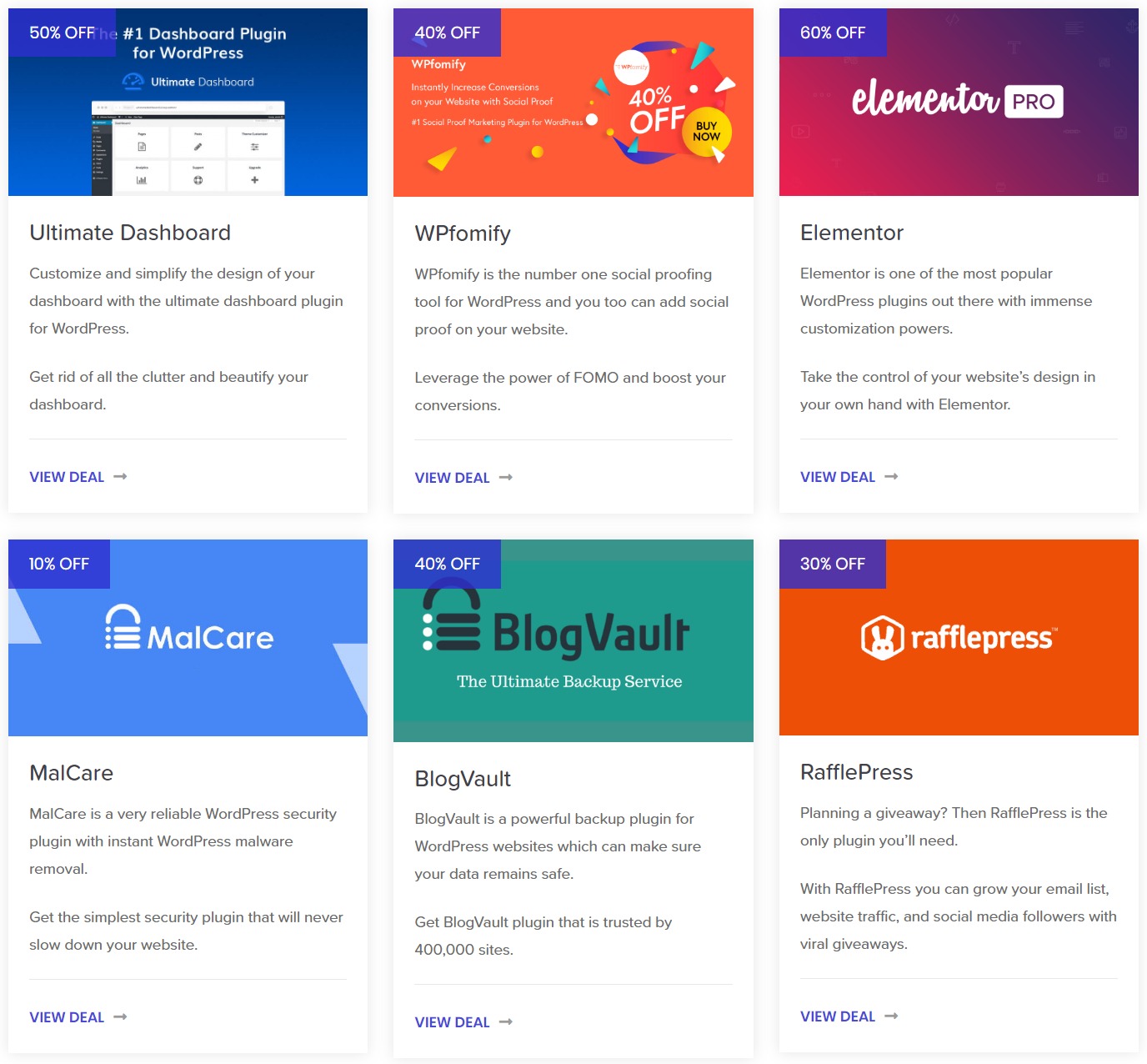
這是我們的優惠券部分在進行所有更改後的樣子:

交給你了!
使用優惠券小部件,您可以在您的網站上創建令人印象深刻的優惠券頁面,而無需觸及任何一行代碼。 您可以獲得更多創意,並可以在優惠券頁面添加更多部分。 您甚至可以對優惠券進行分類並添加多個小部件並將常見的小部件組合在一起。 您希望如何做到這一點完全取決於您的想像。
如果您沒有優惠券小部件或 PowerPack 插件,可以在此處獲取。 您將獲得 60 多個 Elementor 創意小部件,您可以立即開始使用!
通過在下面發表評論,讓我知道您對優惠券小部件的看法!
