使用 Elementor 製作快遞服務網站的 3 種方法
已發表: 2022-05-10您是否正在考慮建立一個快遞服務網站? 如果您決定創建一個完美且用戶友好的無需編碼的送貨服務網站,那麼本文適合您。 今天,您將了解3 種無需任何編碼即可在 WordPress 上製作送貨服務網站的方法。

設計快遞服務網站時要考慮的事項
快遞服務網站始終通過提供出色的交付信息和服務來幫助訪問者。 因此,除了提供最好的服務外,在設計一個令人驚嘆的送貨服務網站時,您還必須考慮以下事項。
1.有一個有吸引力的,引人注目的設計
唯一性是快遞服務網站的必備條件。 因為,如今,在線世界中有許多相關網站可用。 為了讓您在其中佔據一席之地,除了一流的服務外,您的網站還必須具有吸引力和醒目性,可以通過其前景吸引訪問者。 畢竟,第一印象往往是最後印象,因此您必須從一開始就讓您的網站訪問者驚嘆不已。
2.確保所有頁面都是響應式的
另一件事是,您的網站應該對各種設備用戶友好且方便。 一個網站除了服務頁面之外還需要幾個頁面,例如關於頁面、常見問題頁面、博客頁面、聯繫頁面等。您必須記住,訪問者可以輕鬆輕鬆地獲得所有這些頁面,這樣他們就不會有任何異議您的網站。

3. 整齊地展示有關您的服務的信息
最後但並非最不重要的一點是,您的網站必須內容豐富且有據可查。 缺乏信息可能會給快遞服務網站帶來很大的問題。 服務提供商和客戶關係對於此類服務非常重要,這實際上取決於網站上的明確信息。
是什麼讓 WordPress 成為設計一鍵式網站的最佳平台?
從這個博客中,您可以了解如何一鍵在WordPress上製作送貨服務網站。 所以,首先讓我們知道,是什麼讓 WordPress 成為創建一鍵式網站的最佳平台。
️ WordPress 平台因其簡單的功能而廣受歡迎。 您可以自己創建一個網站,甚至不需要一行代碼。 該平台允許數千個插件,這些插件幾乎包含所有功能,因此您可以輕鬆構建一個令人驚嘆的網站。
️該平台支持許多編輯器和頁面構建器,以便您可以使用自己的選擇之一。 WordPress 的流行編輯器和頁面構建器是Gutenberg 、 Classic Editor 、 Elementor等。它們都有不同的功能和自己的專長。
️ WordPress 平台最令人驚嘆的功能之一是它允許預先構建的現成模板。 WordPress 擁有龐大的第 3 方模板集合。 通過使用其中任何一個,您可以立即創建很棒的一鍵式網站。

適用於 WordPress 的前 3 個現成快遞服務網站模板
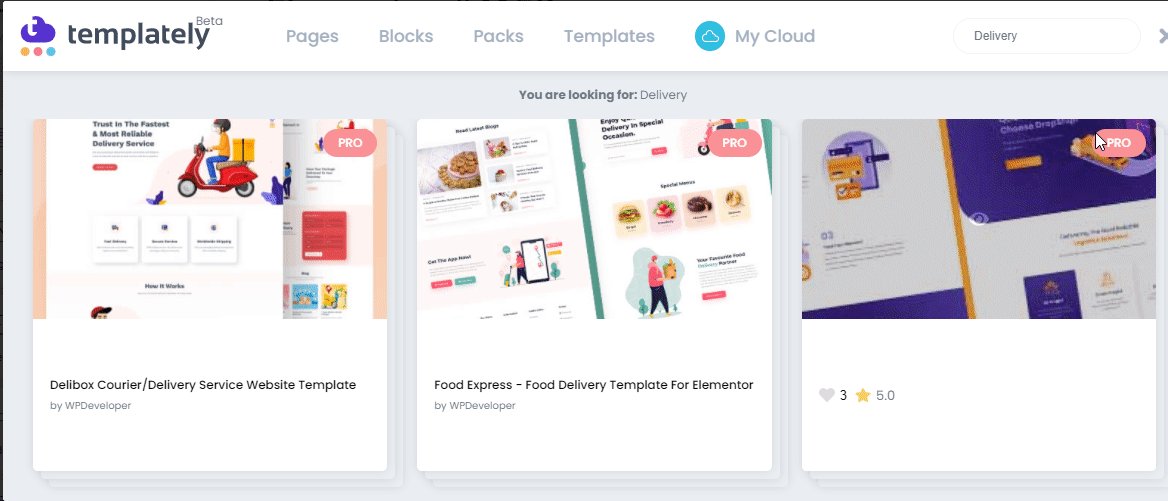
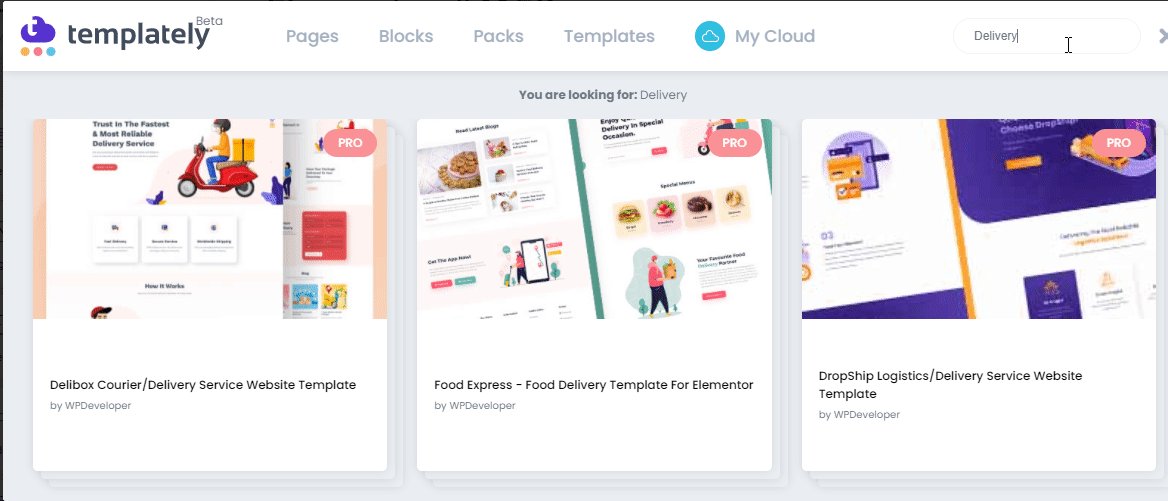
如果您想在沒有任何編碼的情況下創建一個令人驚嘆的快遞服務網站,那麼您會在 Templately 上找到大量適用於Elementor和 Gutenberg 的現成網站模板。 您可以在這個令人難以置信的資源上找到超過 2000 多個現成的模板,來自世界各地的超過 200,000 名網絡創建者都在使用該資源。
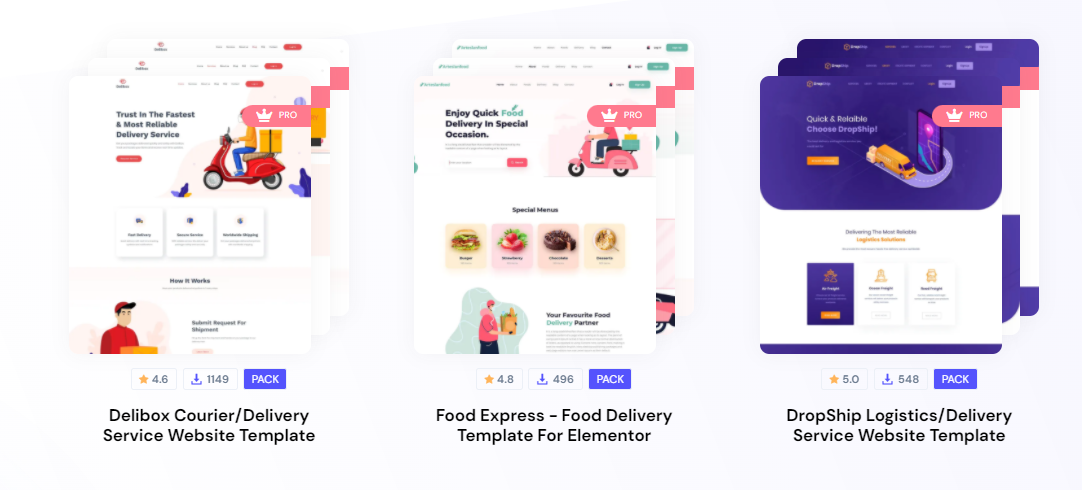
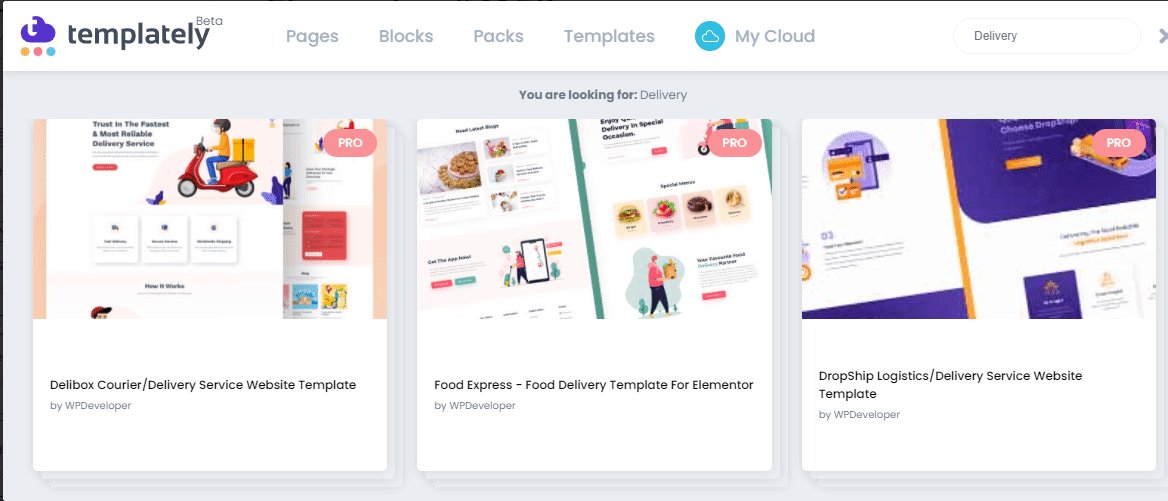
當您要使用 Elementor 製作送貨服務網站時,讓我們向您展示 3 種創建它的方法。 讓我們看看 Templately 的三個驚人的現成模板,它們可以幫助您立即設計出令人驚嘆的快遞服務網站。
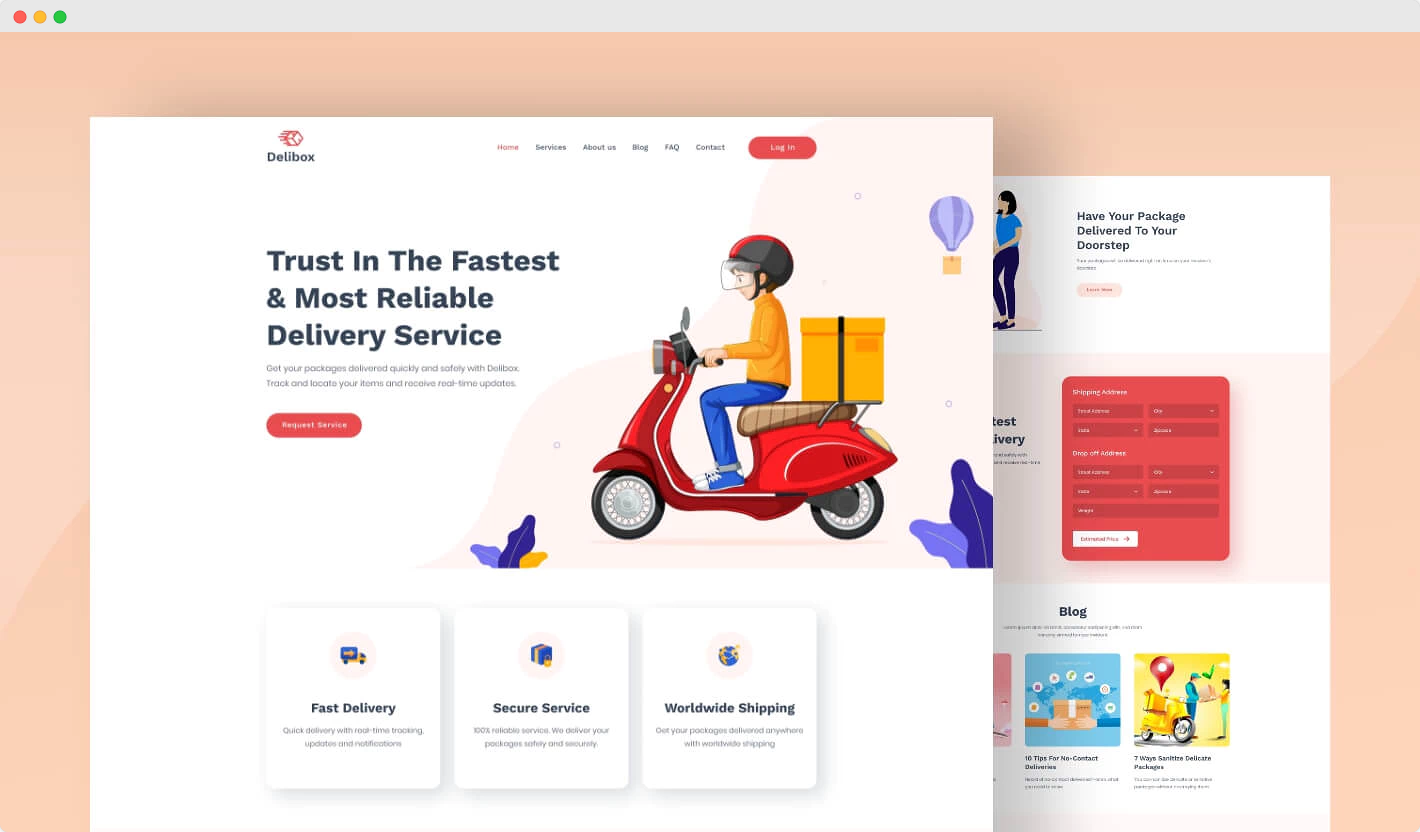
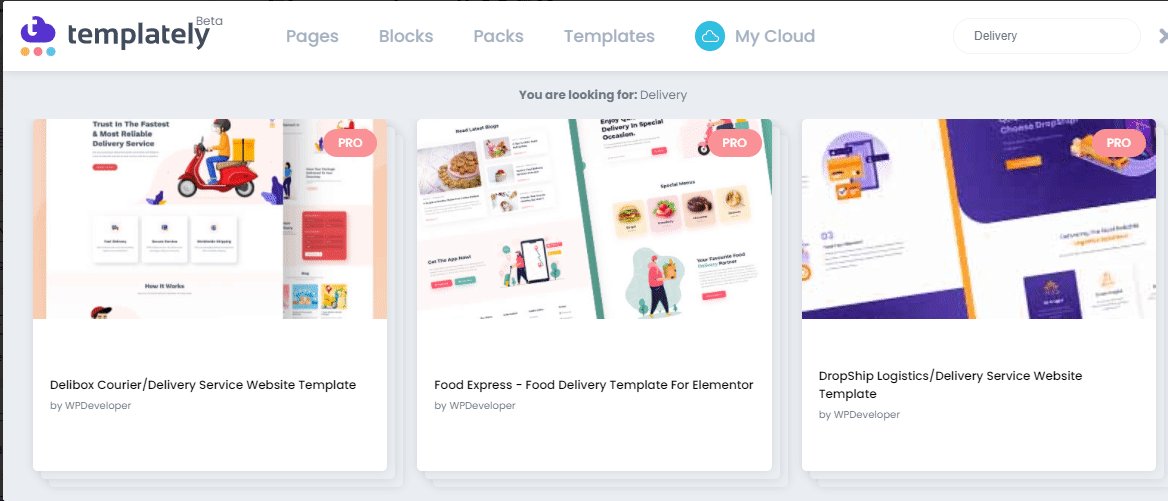
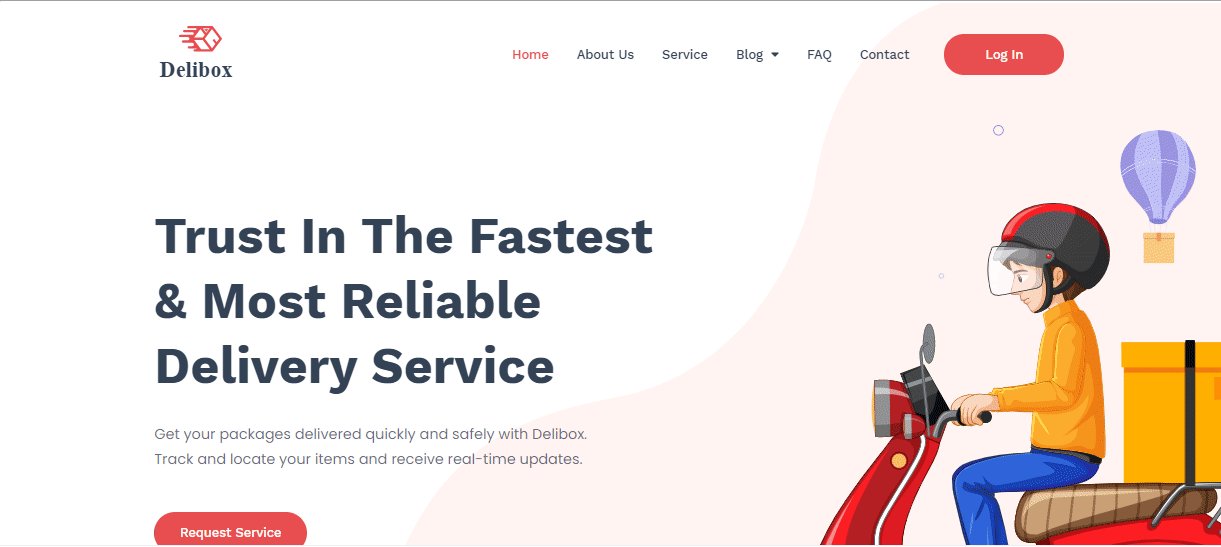
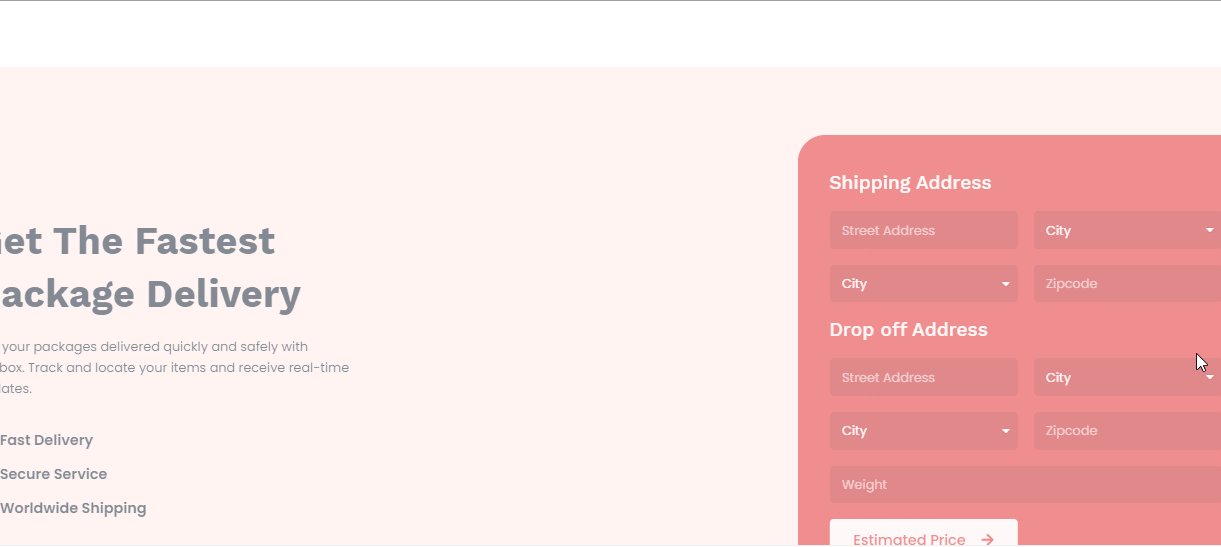
1. Delibox快遞或送貨服務網站模板
Delibox是一個有吸引力的WordPress 模板包,使用 Elementor 和 Essential Addons 製作。 它是完全可定制的,您不需要任何編碼技能。 您可以通過完全控制對其進行自定義。 此外,您可以根據需要將其他元素拖放到此模板中。

該模板帶有 7 個設計精美的預製頁面,分別用於關於頁面、常見問題頁面、服務頁面、博客頁面、博客詳細信息頁面和聯繫頁面。 它還具有引人注目的號召性用語按鈕、用於常見問題的高級手風琴、內置的聯繫表格等等。
通過使用Delibox模板,您可以設計快遞服務網站或送貨服務網站。 您還可以為快遞公司、快遞公司、運輸或物流公司等製作網站。總的來說,這對於您的任何快遞或快遞服務網站來說都是一個非常有用的模板。
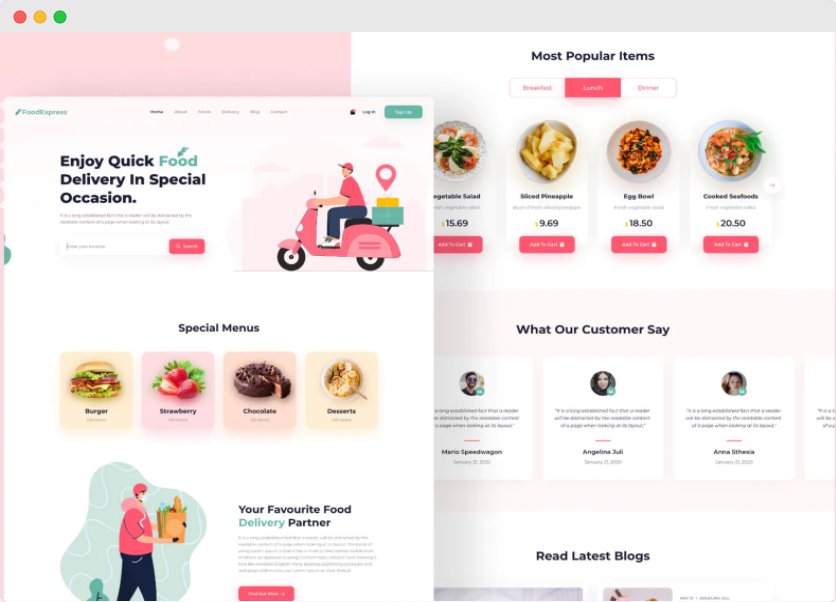
2. Food Express - Elementor 的送餐模板
Food Express是一個非常有吸引力且響應迅速的送餐模板包。 它還使用 Elementor 和 Essential Addons 構建,這就是它不需要任何編碼技能的原因。 它是完全可定制的,因此您可以展示您的創造力。

這個令人驚嘆的現成模板帶有8 個預製頁面。 您可以根據需要自定義這些頁面。 除了交互式佈局外,該模板還具有號召性用語按鈕、與WooCommerce的兼容性等等。

通過使用此模板,您可以設計用於送餐服務、在線食品服務、餐飲、外賣和其他類似服務的網站。 它具有非常通用的設計,因此除了任何餐廳業務網站外,您還可以使用它來創建快遞服務網站。
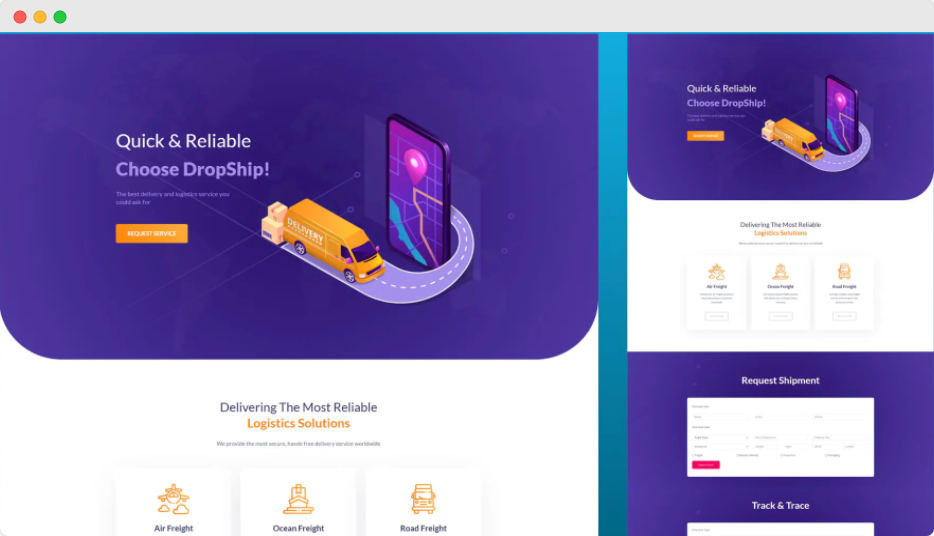
3. DropShip 物流或送貨服務網站模板
DropShip是一個非常現代和時尚的模板,也非常輕巧且響應迅速。 它採用 Elementor 和 Essential Addons 設計,這就是拖放功能允許完全自定義的原因。 此外,您不需要一行代碼。

這個模板包帶有 5 個設計精美的頁面。 它還具有令人驚嘆的號召性用語按鈕、動畫進度條小部件、聯繫表格、推薦小部件等等。 通過使用DropShip 模板,您可以為送貨服務公司、航運公司、物流解決方案企業、任何提供供應鏈解決方案的公司等創建網站。
如何使用現成的模板創建送貨服務網站?
好吧,現在您知道了製作送貨服務網站的三個漂亮的 Elementor 模板。 所有這三個模板都易於使用。 讓我們看看下面,了解在您的 WordPress 網站上使用這些 Elementor 模板的簡單快捷的步驟。
第 1 步:安裝並激活 Elementor 網站構建器
要創建無需編碼的快遞服務網站,您需要Elementor網站構建器。 首先,您必須在開始創建送貨服務網站之前安裝並激活它。 如果你已經有了這個,你可以跳過這一步。
第 2 步:激活您需要的基本插件
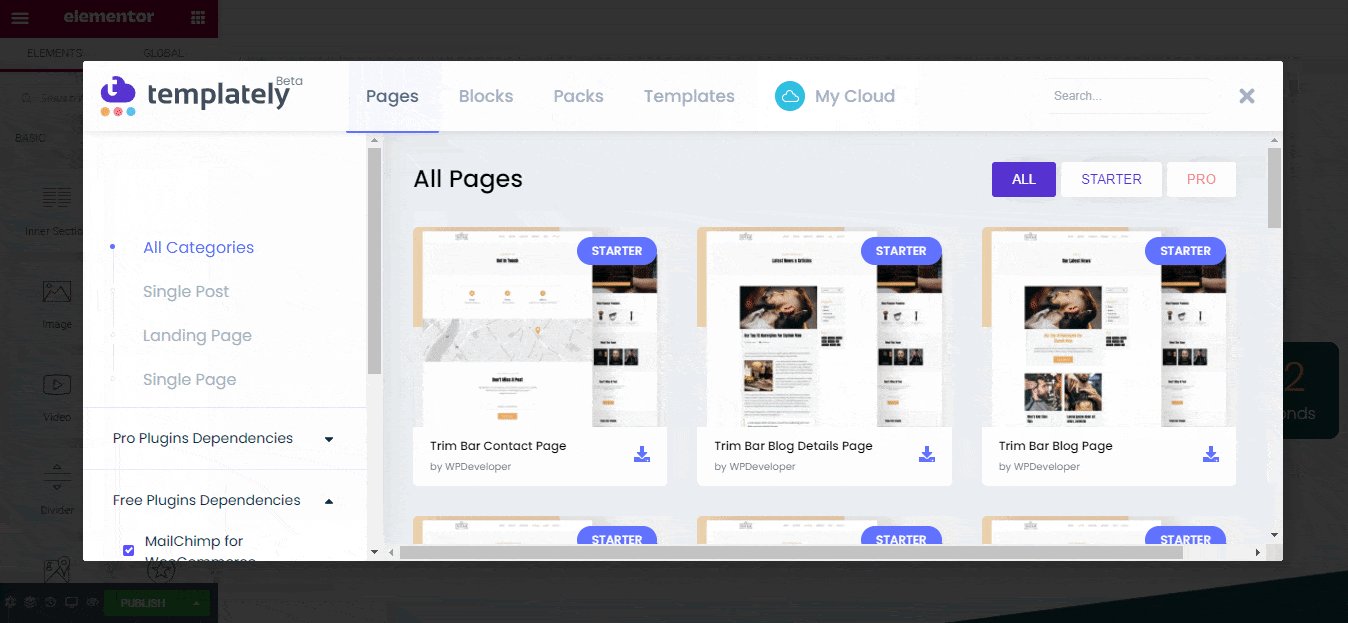
激活 Elementor 後,您就可以開始使用它了。 但是,由於您需要 Templately 模板來創建您的送貨服務網站,因此您需要以下兩個插件。
Elementor 的基本插件:您必須啟用 Elementor 的基本插件,這是具有 80 多個交互式元素的最佳元素庫。
Templately :您將用於創建交付服務網站的 Elementor 模板僅在 Templately 上可用,您必須註冊一個帳戶並在 WordPress 上安裝“Templately”插件。
第 3 步:在您的 WordPress 儀表板上創建一個新頁面
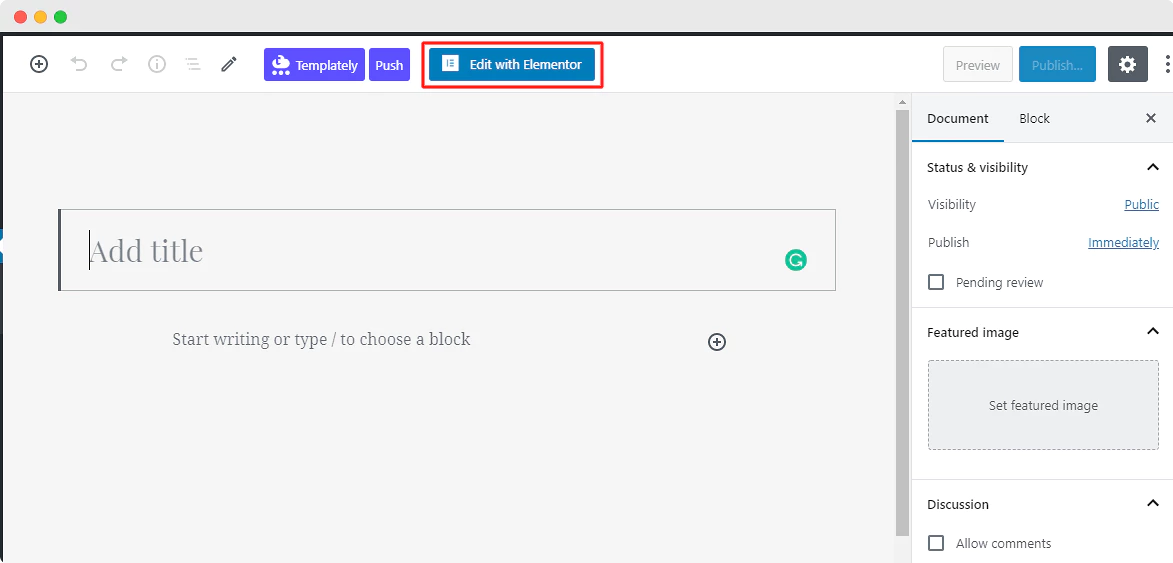
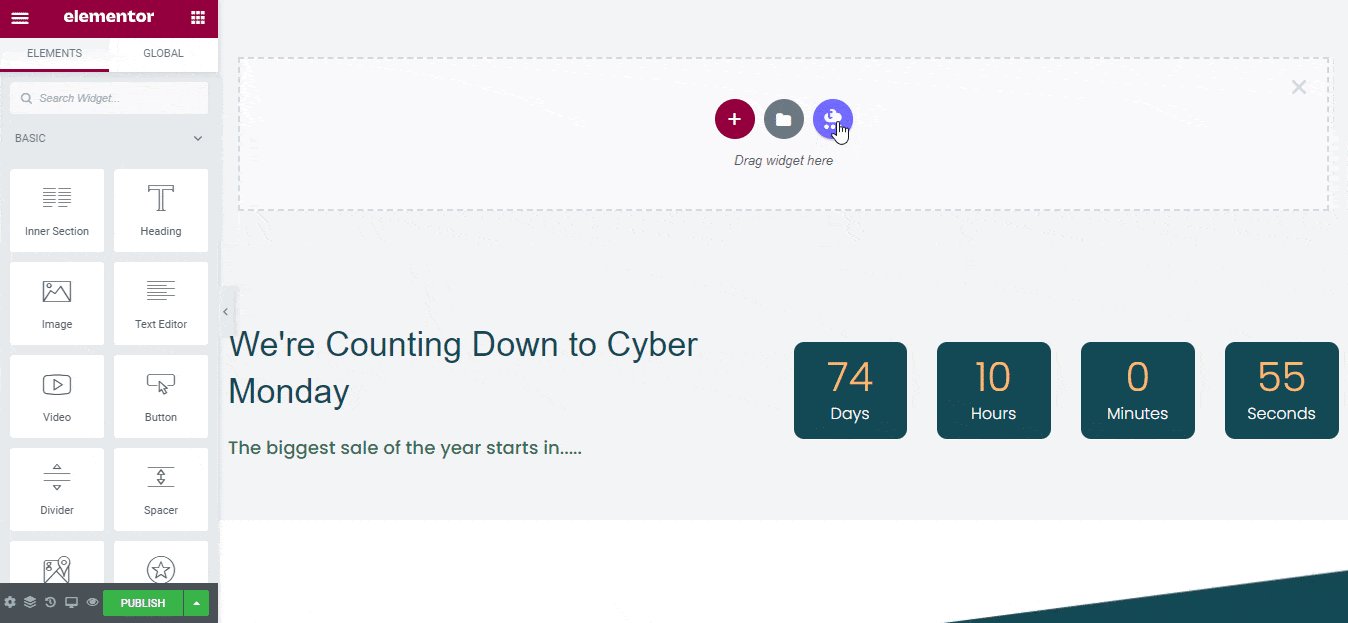
要創建一個新頁面,請轉到 WordPress 儀表板並創建一個新頁面。 創建新頁面後,單擊“使用 Elementor 編輯”以在不到幾分鐘的時間內開始在 Elementor 編輯器中工作。

第 4 步:將模板從模板插入您的頁面
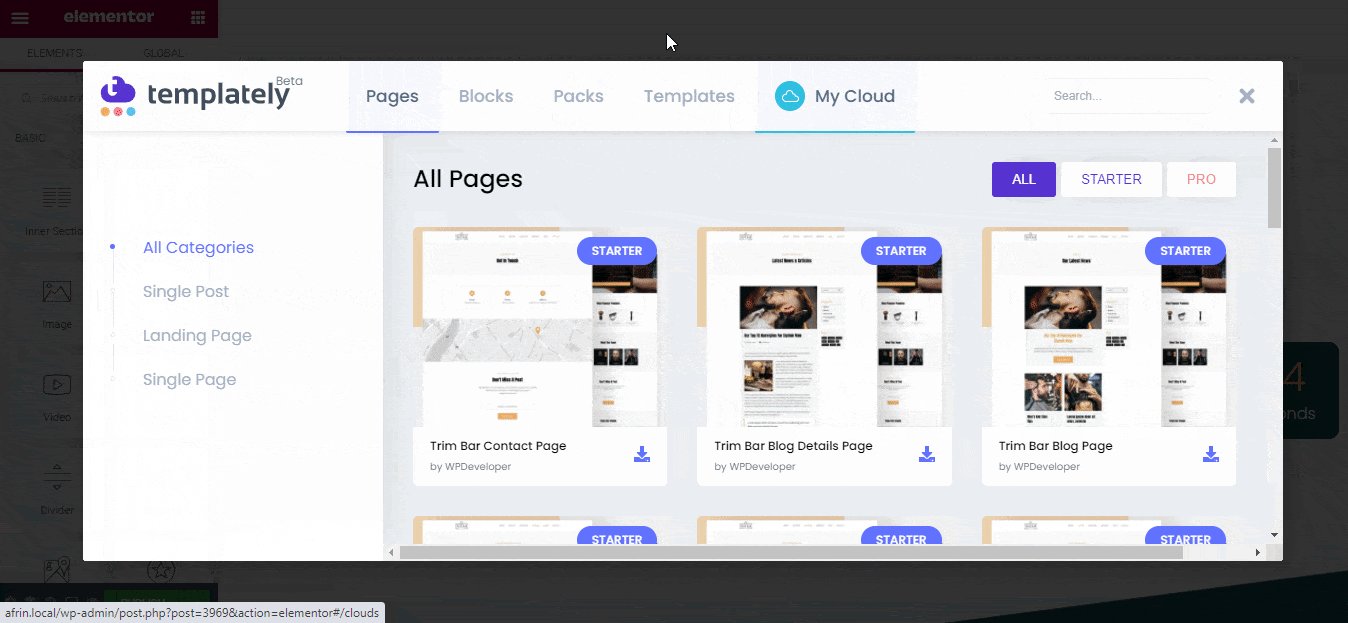
現在,您需要從模板庫中為您的站點選擇一個模板。 單擊頁面中間的藍色“模板”圖標。 它將打開一個彈出窗口,其中包含 Templately 的所有即用型集合。

現在搜索您要使用的模板,現成的登錄頁面將立即出現。 我們將選擇第一個,按“插入”選項,然後開始調整現成的模板設計以滿足我們的需求。

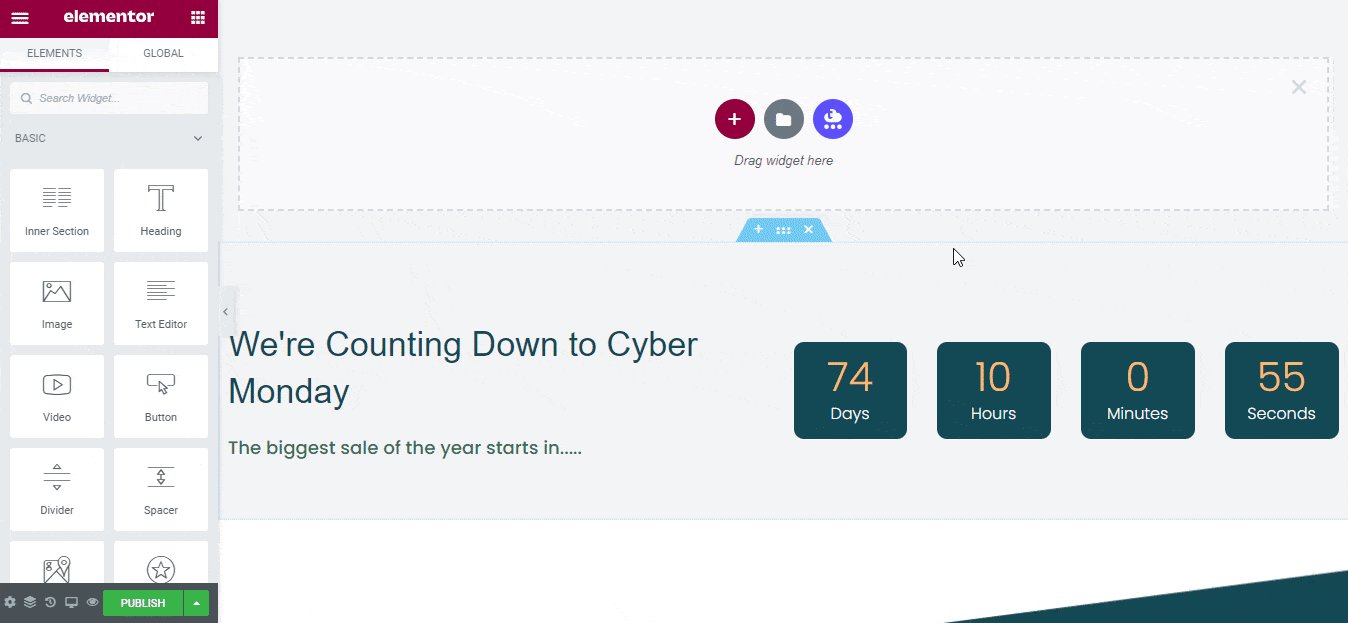
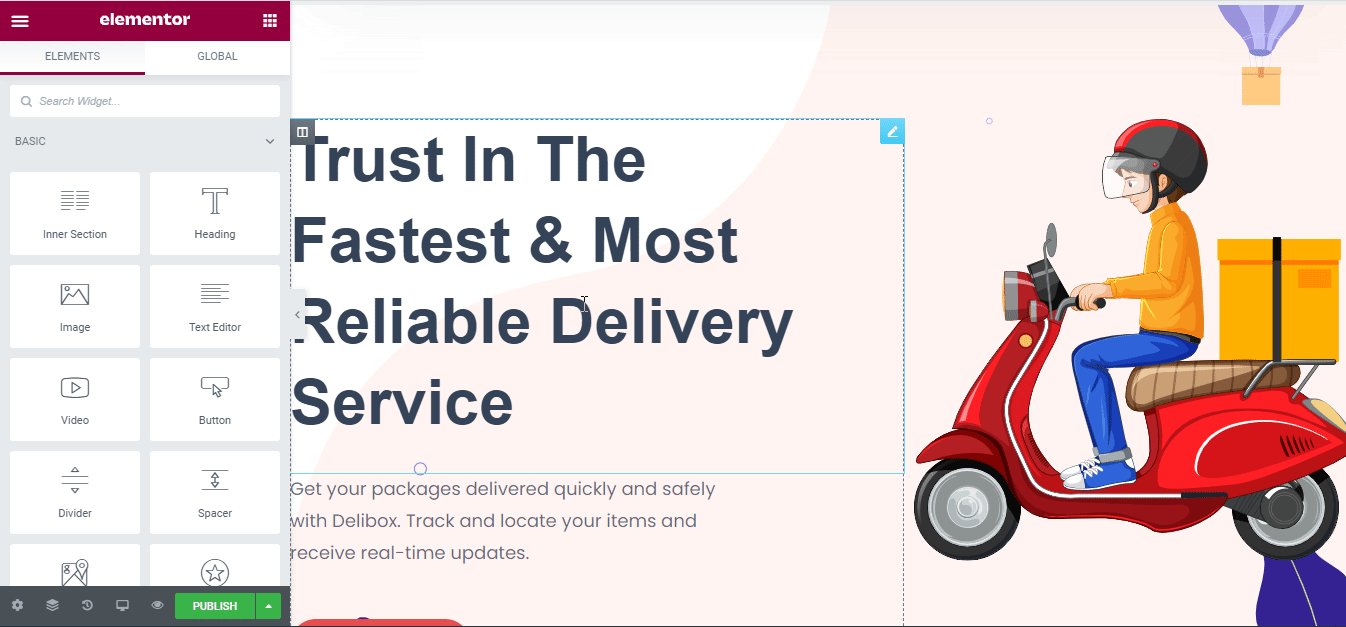
第 5 步:根據您的選擇自定義模板設計
將模板插入站點後,您可以開始從 Elementor 編輯面板自定義模板。 您可以在每個創意部分添加您喜歡的內容,拖放到另一個,並可以根據您的需要進行修改。

第 6 步:保存您的模板或發布它以使其生效
一旦您對自定義感到滿意,只需保存它,您的網站就可以上線了。 您的網站將如下所示:

使用現成的模板輕鬆構建網站
如果您現在需要一個送貨服務網站,請按照此博客的所有指南從頭開始創建您自己的 WordPress 網站,無需編碼。 希望您喜歡它,並隨時通過在下面的博客上發表評論來分享您的寶貴想法。
你覺得這個博客有用嗎? 不要忘記訂閱我們的博客以閱讀更多有趣的教程或加入我們的Facebook 社區以獲取最新消息和更新。
