2022 年 5 大 WordPress 共享辦公空間主題和 Elementor 模板
已發表: 2022-03-18剛剛建立了一個精緻且受歡迎的新聯合辦公空間,以接待獨立從事不同項目的專業人士? 現在,您需要以正確的方式宣傳該空間以吸引合作客戶和客戶。 沒有比創建一個現代的新 WordPress 網站更好的方法了,該網站可以以其令人驚嘆的佈局和設計給勤奮的白領留下深刻印象!

在從頭開始構建 Coworking Space 網站時,使用現成的主題和 Elementor 模板可以為您提供可靠的啟動和快速開發,讓您的網站盡快啟動和運行。 因此,通過這個博客,我們為您提供了最好的 WordPress 共享辦公空間主題和模板列表,這些主題和模板可以讓您的網站在 2022 年取得成功。
但不僅僅是一個列表,通過這個博客,我們還將為您提供一個快速指南,告訴您如何只需單擊幾下即可在 Elementor 中安裝令人驚嘆的模板,並在 WordPress 上創建一個功能齊全的網站。 如此興奮地了解更多信息? 讓我們潛入水中。
使模板或主題非常適合共享辦公空間的功能
但是,是什麼讓 WordPress 主題或模板非常適合您的 Coworking Space 網站? 一個外觀邋遢、設計或佈局不佳的網站可能會讓您的網站訪問者對您的空間的專業性產生錯誤的印象。 除非您選擇一個完整、靈活、輕量級但功能強大的共享辦公空間主題或模板,否則您無法讓您的網站看起來時尚、現代和充滿活力。
在為您的共享辦公空間網站選擇主題或網站模板之前,您需要牢記以下幾點:

定制——您的網站應該是 100% 可定制的,這樣您就可以創建一種立即吸引註意力並與您的企業品牌相匹配的外觀,使其脫穎而出並吸引您的員工和其他訪問者。 因此,在為您的網站選擇主題或 Elementor 模板時,請務必考慮您可以進行多少自定義或調整。
響應式設計- 您的主題必須在多個平台或設備上看起來和運行良好,這使得潛在的工作人員(或現有的工作人員)可以輕鬆地從他們的筆記本電腦或智能手機訪問網站和他們的工作空間。 如果您的用戶可以從任何設備訪問您的網站,您將立即看到流量和轉化率飆升。
豐富的功能——毫無疑問,在為共享辦公空間選擇最佳主題或 Elementor 模板時,功能是最重要的,這將為用戶提供令人驚嘆的體驗。
WordPress 的 5 大最佳共享辦公空間模板和主題
因此,我們收集了前 5 個最佳共享辦公空間主題和模板,它們檢查了所有這些品質並添加了更多內容,以幫助您在 WordPress 中創建高轉化率的網站。 繼續閱讀以了解更多信息。
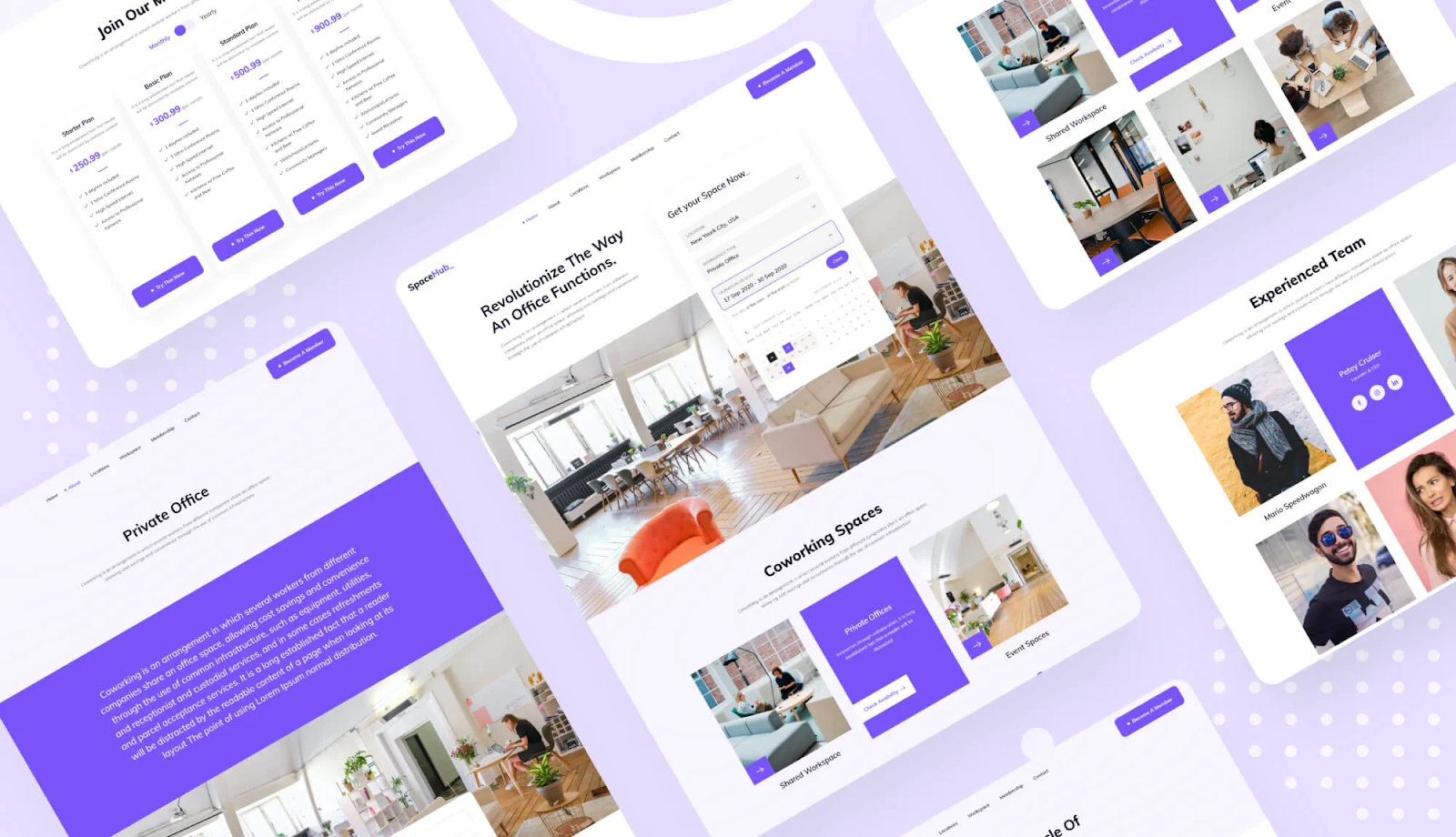
Space Hub – 來自 Templately 的 Elementor Coworking 空間模板

讓我們從一個網站模板開始我們的列表,該模板非常適合為您的聯合辦公空間 - Space Hub創建一個出色且高度專業的網站。 它是來自Templately的引人注目的 Elementor 兼容模板包,具有 2 個塊和多個登錄頁面,可幫助您輕鬆創建網站的各個方面。 最好的部分是,實現這些模板根本不需要編碼。
除了具有高度吸引力的主頁和網站簡介頁面模板外,您還將獲得單獨的登錄頁面,以與世界交互顯示工作區、會員資格和位置。 它還為您帶來有吸引力的聯繫頁面,以吸引更多訪問者訪問您的網站並實現直接溝通過程。
當然,該模板完全可以使用 Elementor 進行自定義,甚至可以使用 Elementor 小部件庫Essential Addons進行改進,使您能夠突出您的品牌並使您的網站在業內脫穎而出。 如果您想創建一個可以在所有設備上無縫快速加載的聯合辦公空間網站,那麼這是您無需再考慮的完美模板包。
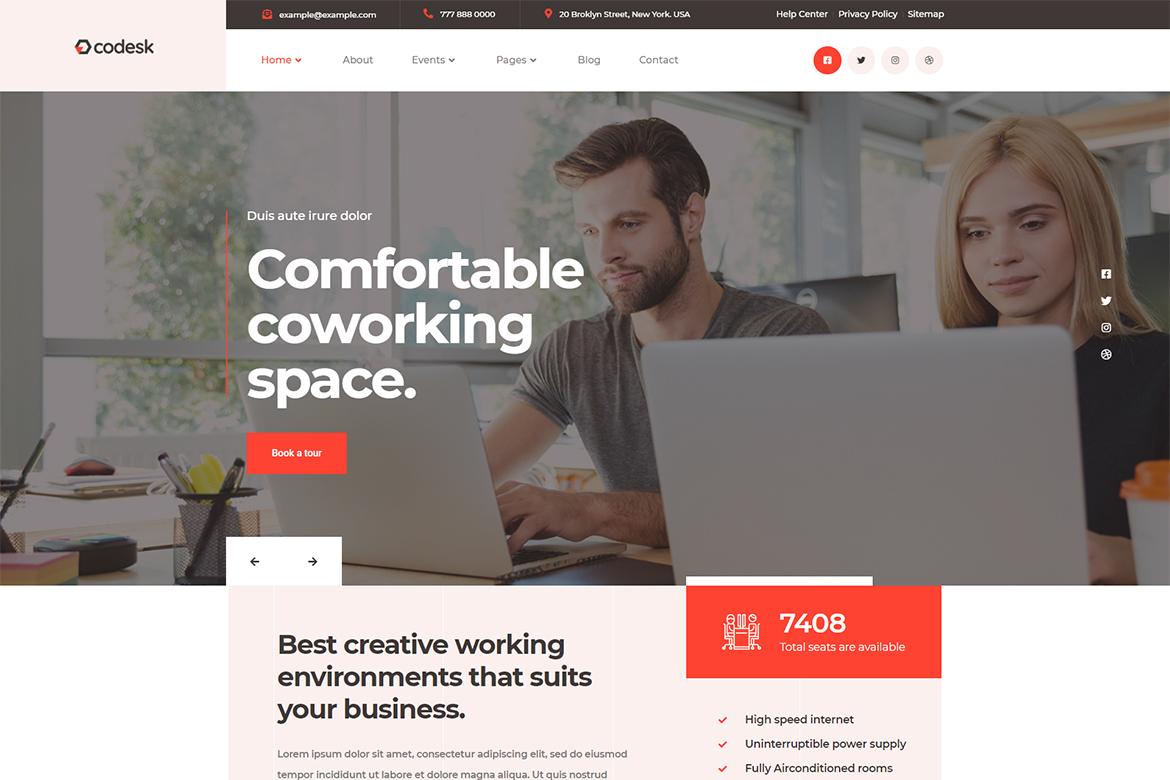
Codesk:由 Themesflat 提供的 Coworking Space Elementor 模板工具包

在我們的列表中,我們還有另一個來自 Themesflat 的 Elementor 模板工具包,它為您提供一些鮮豔的色彩和創意設計來展示您的聯合辦公空間。 它被稱為Codesk ,非常現代和專業,非常適合創建網站來宣傳您的開放式辦公室、共享辦公室或會議租賃空間。
要使用這個令人驚嘆的模板來優化您的網站,您需要確保 WordPress 中的插件 Themesflat Addons 和 MetFrom。 它還針對移動設備和 SEO 進行了全面優化,並帶有超過 3 種優雅的主頁佈局,您只需單擊一下即可實現這些佈局。 它也很容易定制,以便您可以根據需要進行盡可能多的更改。
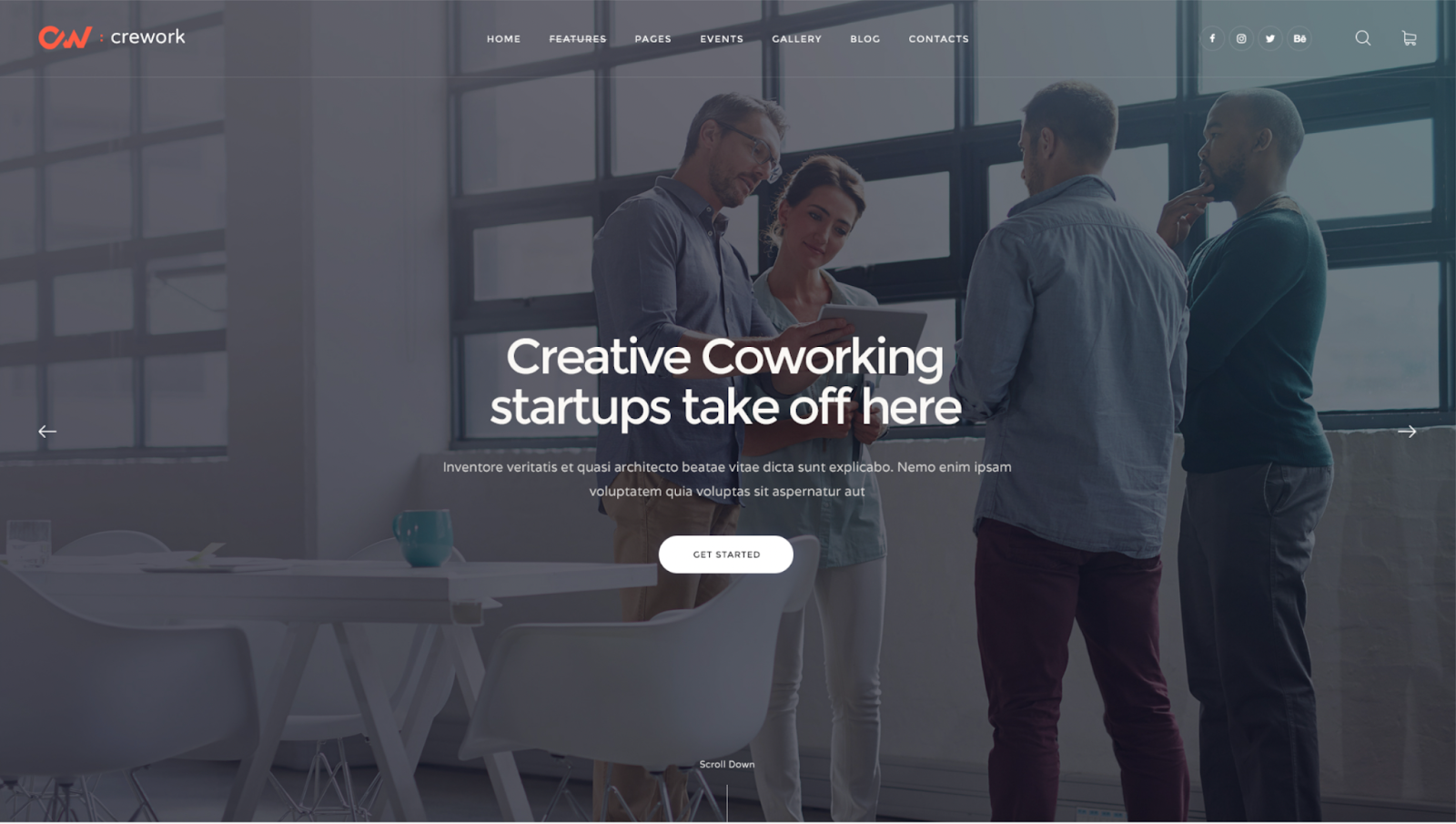
Crework:Axiom Themes 的創意聯合辦公空間主題

繼續WordPress Coworking Space 主題,我們有一個專為開放式辦公室、研討會或會議室量身定制的主題: Crework 。 它是 Axiom Themes 團隊為您帶來的高度響應、易於使用、SEO 優化的主題。
首先,有兩個預建的主頁和幾個現成的模板。 有了這個,主題包括所有必要的功能,你需要準確地代表你在聯合辦公空間中提供的所有服務和設施。 具有引人入勝的視差效果背景有助於吸引訪問者的注意力,但您還可以使用主題中包含的數十個短代碼將其他動態和令人興奮的內容元素添加到您的網站中。
由於可用的定制選項無窮無盡,您的用戶將度過一段愉快的時光,沒有任何麻煩。 此外,如果您需要一些額外的幫助來創建您的聯合辦公空間網站,該主題還附帶大量文檔和出色的支持。
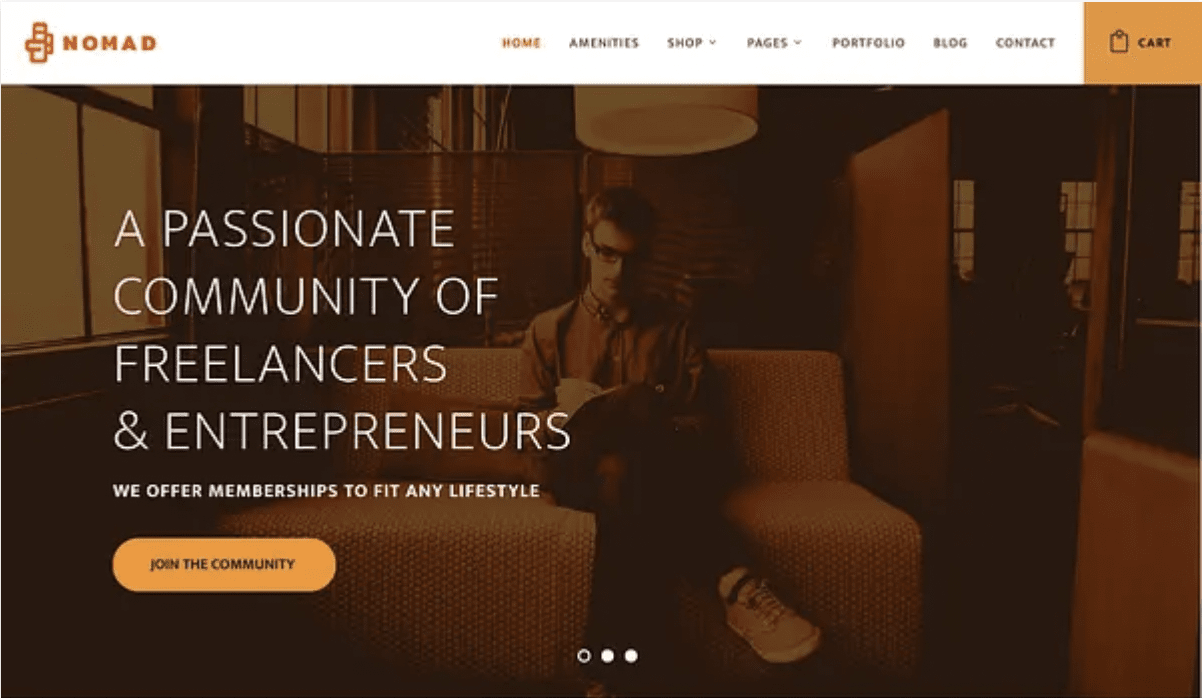
Nomad:ProgressionStudios 的商業和共享辦公空間主題

接下來,我們向您介紹一個來自 ProgressionStudios 的現代且高級構建的 WordPress 主題,它非常適合商業和聯合辦公網站: Nomad 。 旨在滿足自由職業者和企業家的需求,這個主題非常容易定制,無需使用一行代碼。
Nomad 具有高對比度的美學特徵,非常引人注目——空白、微小的字體和鮮豔的色彩比比皆是。 該主題與 WooCommerce 完美兼容,包括 SEO 優化、Slider Revolution 和 WPBakery 頁面構建器、大型菜單和完全響應式佈局。
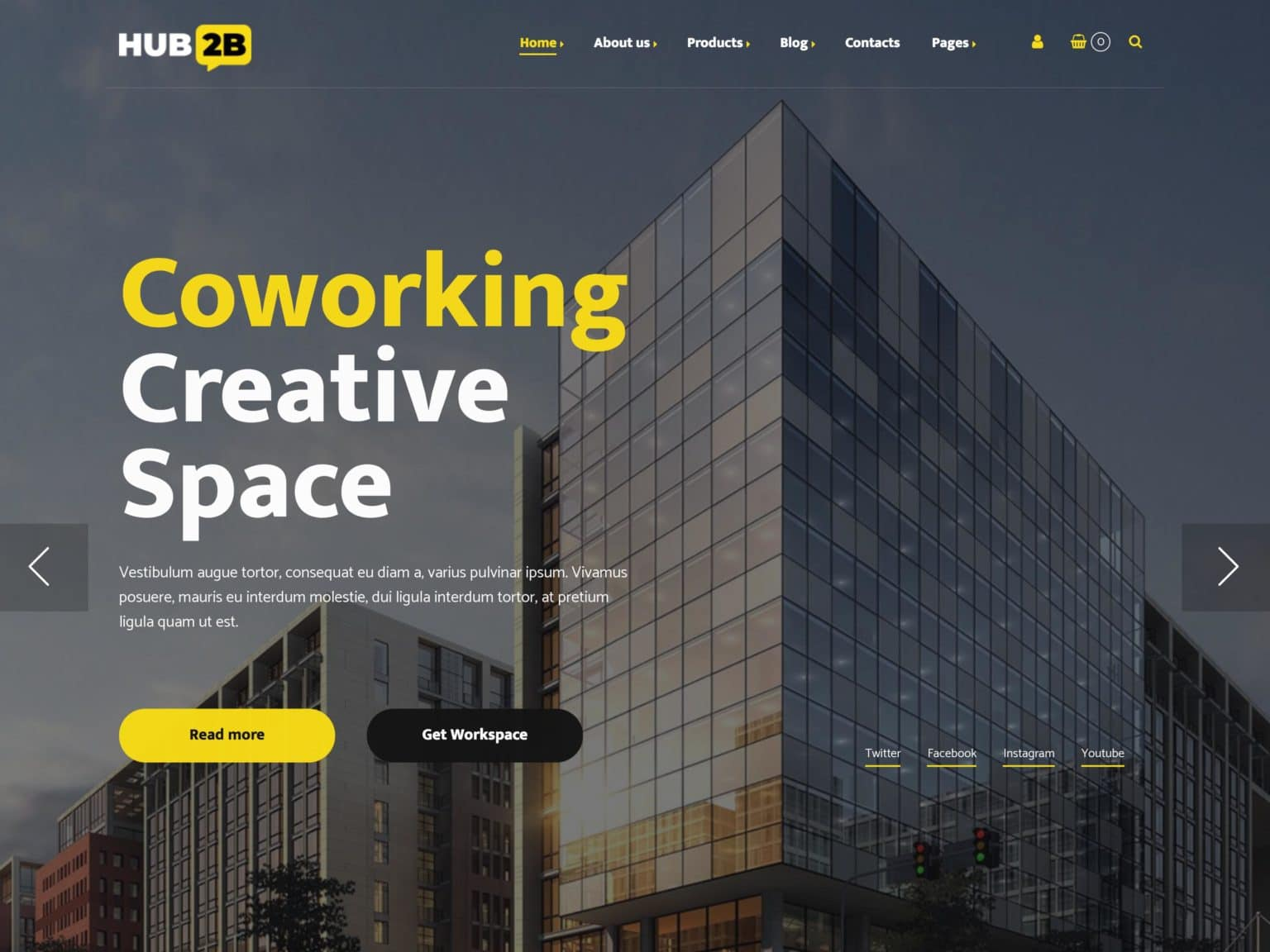
Hub2B:成功共享辦公空間的強大主題

最後,我們為您準備了 Like-Themes 的 WordPress 主題 Hub2B 。 一個令人印象深刻的多用途 WordPress 聯合辦公空間主題,它具有您立即開始所需的所有必要和強大的功能。 而且我們必須提到,如果您的聯合辦公空間還提供數字代理服務,那麼這個主題可能非常適合您的網站。

這個主題可以輕鬆創建具有各種預定義元素、內部佈局以及專業創建的部分和功能的響應迅速的主頁。 您還將找到 Google 字體、視差效果、多級菜單、粘性導航和定價計劃,以及完全可定制性。
該主題還帶有在線商店和 WooCommerce 兼容性,這意味著您可以出售您的辦公空間。 除此之外,該主題經過 SEO 優化,插件友好,支持方便的頁面構建器以及可翻譯的文件,這些文件對於共享辦公空間網站至關重要。
使用 Space Hub 在 Elementor 中創建一個很棒的共享辦公空間網站
正如所承諾的,我們不想只為您提供最好的 WordPress 共享空間主題和 Elementor 模板的列表。 因此,在博客的這一部分,讓我們來看看如何快速輕鬆地使用“ Space Hub ”——我們首選的共享辦公空間 Elementor 模板——使用 Templately 只需單擊幾下即可啟動您的網站。
現在按照下面給出的詳細分步說明在 Elementor 編輯器中設計您的出色網站:
本快速教程的必備插件:
️ Elementor :如您所知,您需要在 WordPress 中安裝並激活 Elementor。
️基本插件:這個驚人的小部件庫已用於在 Space Hub 中添加許多前面提到的出色功能,還可以幫助您將自定義設置提升到新的高度。 所以,使用模板包,你必須先安裝並激活這個插件。
️ Templately :最後,如果沒有 Templately,這個過程將是不完整的,它是 Elementor 最廣泛的模板庫,它為您帶來了這個出色的模板包。 因此,您必須首先創建一個帳戶,然後為 WordPress 安裝 Templately 插件。
只需 5 分鐘即可在 Elementor 中啟動並運行您的網站
如果您已經完成了上述步驟並擁有所需的插件,那麼是時候使用 Elementor 來構建您的聯合辦公空間網站了。 因此,讓我們開始使用設置模板的指南:
第 1 步:將 Space Hub 模板插入 Elementor 編輯器
打開一個網頁並轉到 Elementor 編輯器。 編輯器完成加載後,應該會出現一個藍色的模板圖標,如下所示。 當您只需單擊它時,將出現一個彈出窗口,顯示來自平台的各種模板設計。 從搜索欄中搜索“Space Hub”模板。

從包中找到所需的模板或塊後,只需將其插入 Elementor 編輯器即可。 您已經離創建一個成功的網站以打造和諧的共享辦公空間更近了一步。
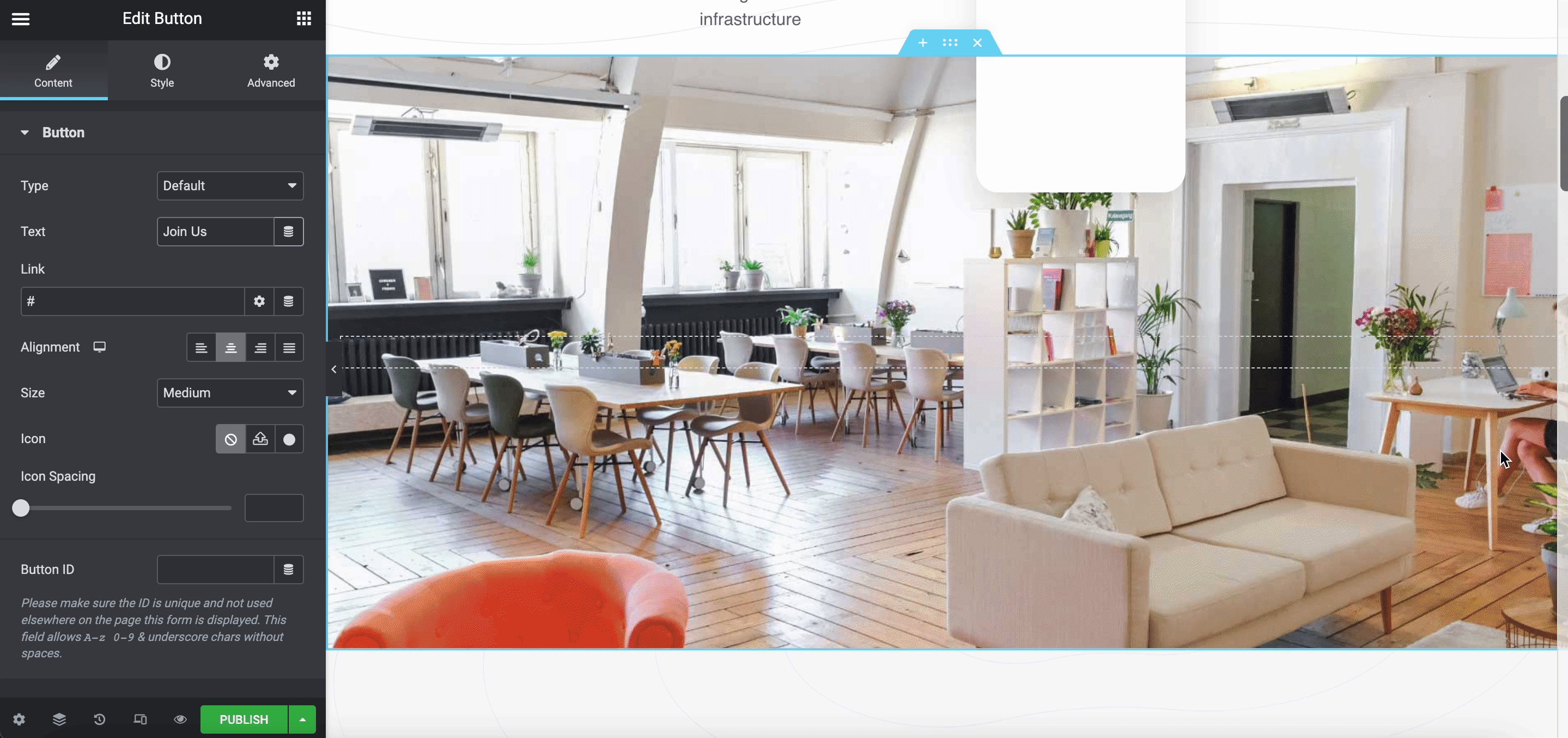
第 2 步:自定義以個性化 Web 內容
您可以自定義這些模板包以添加個人風格並使您的網站與眾不同。 Elementor 允許您自定義這些現成的模板並調整內容背景、顏色、排版等等——一切皆有可能。

您可以更改內容並添加自己的圖片或視頻,以個性化整個包裝或不同部分以匹配您的品牌。 或者,您甚至可以通過添加額外的小部件和元素來提升您的網站設計 必要時Elementor的基本插件。
第 3 步:備份您的共享辦公空間網站設計
完成對網站的個性化後,就可以備份設計並保存它,以便在需要時單擊幾下即可重複使用它。 而這個驚人的、獨特的工具來自Templately——您自己的雲存儲,您可以在其中保存以保護您設計的模板。 完成設計後,您只需右鍵單擊 Space Hub 模板,然後單擊“將頁面保存到模板”。

恭喜! 您剛剛使用 Elementor 模板成功創建了自己的共享辦公空間網站,只需 3 個主要步驟,不到 5 分鐘。 而且您甚至不必編寫一行代碼或聘請網頁設計師來為您完成它。 不可思議,不是嗎?
為您選擇最佳的 WordPress 共享辦公空間主題和模板
至此,前 5 個 WordPress 共享辦公空間主題和模板的完整列表以及完整的設置指南就完成了。 我們希望它可以幫助您輕鬆啟動自己的網站; 如果您遵循我們的分步指南以及您的體驗如何,請告訴我們。

註冊Templately (如果您還沒有),一次可以訪問2,000 多個現成的 Elementor 模板。 如果您發現該博客有用,請訂閱我們的博客以閱讀類似的指南、有用的提示和所有最新消息。 在我們友好的 Facebook 群組上與其他 WordPress 用戶和愛好者分享您的想法。
