如何在 Elementor 中創建前後滑塊
已發表: 2022-06-14在經營在線業務時,讓您的網站從數十億其他網站中脫穎而出是非常具有挑戰性的。
需要適當的用戶參與來提高您網站的在線知名度。 出於這個原因,您必須在您的網站上精美地展示一些新的有吸引力的功能。
滑塊和圖像輪播非常漂亮,足以豐富您的頁面外觀。
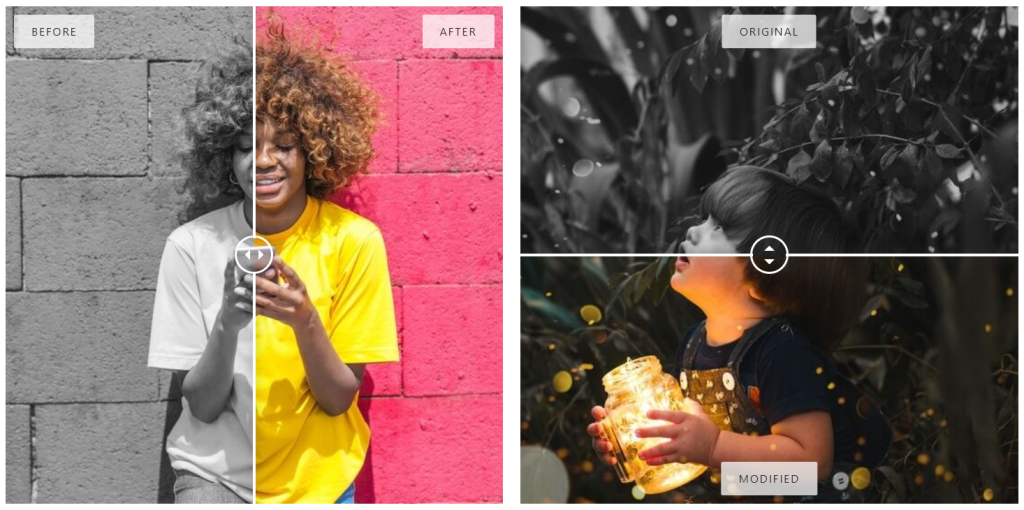
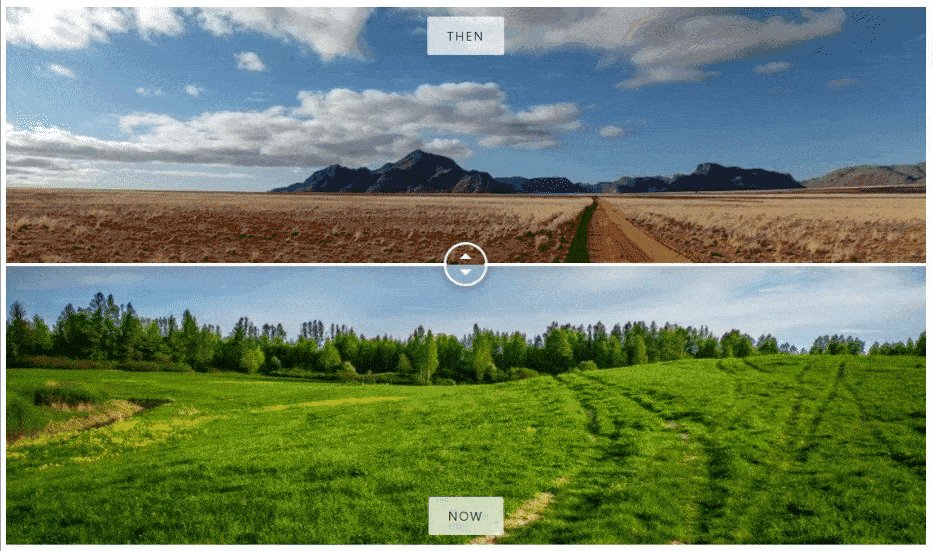
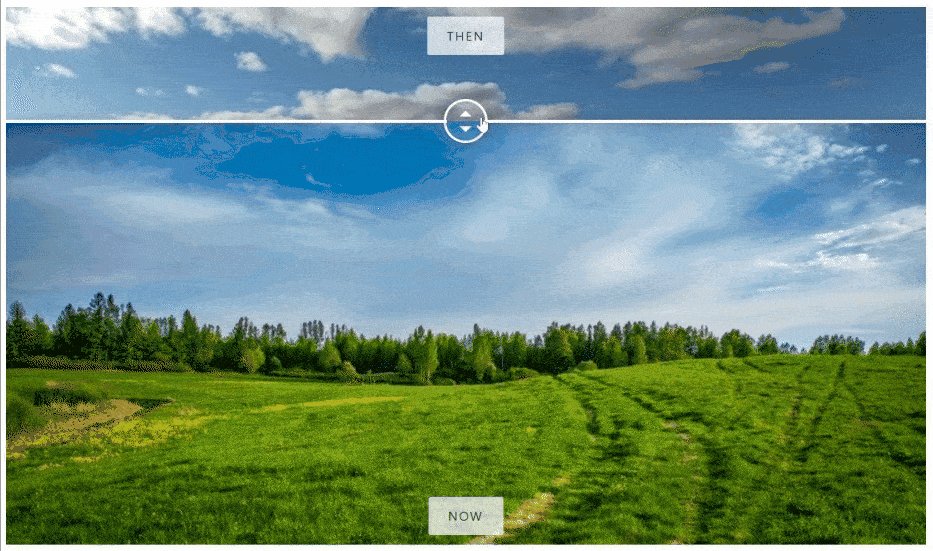
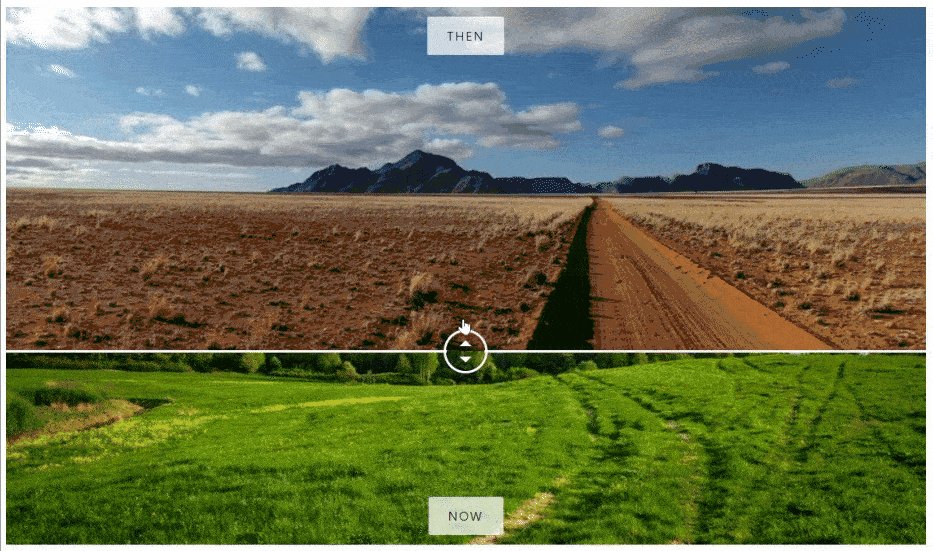
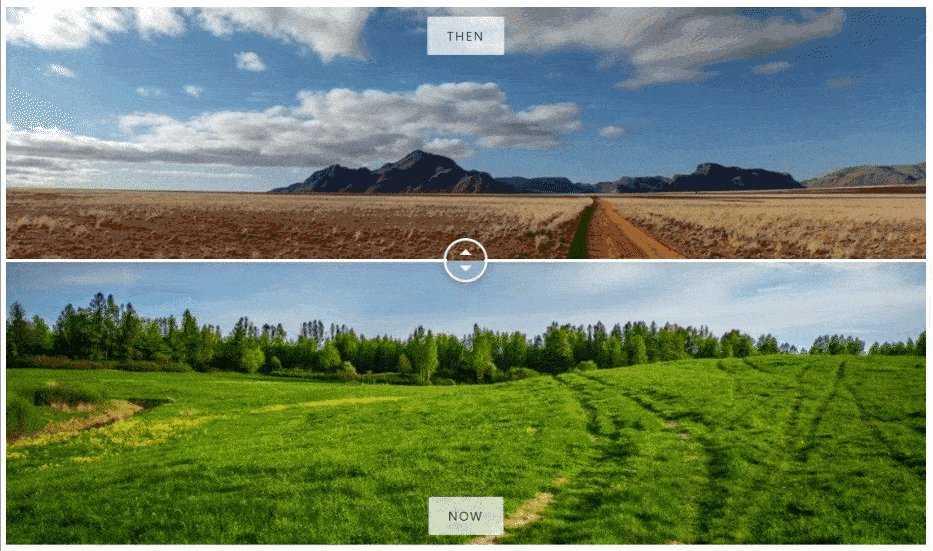
圖像比較滑塊包括圖像的前後版本的觸摸友好,中間帶有分隔符,您可以水平或垂直拖動以查看這兩者之間的差異。
如果您使用的是 PowerPack Elementor Addons,它遵循一些非常簡單的步驟來使用 Elementor 頁面構建器創建前後滑塊。
在本文中,我們將提供有關使用 PowerPack 圖像比較小部件在 Elementor 中創建 Before After Slider 的詳細教程。

使用 PowerPack 圖像比較小部件創建之前/之後滑塊
PowerPack Elementor Addons 提供了一個完整的軟件包,可以專業地設計一個從初學者到專業人士的 WordPress 網站。 它提供了 80 多個創意元素小部件和 150 多個預先設計的模板,為您的 WordPress 網站提供令人印象深刻和有吸引力的外觀。
在您的網站上使用此滑塊將通過為用戶提供吸引人的前後功能來提高用戶參與度,用戶可以輕鬆地與之交互。
解鎖 PowerPack 圖像比較小工具的所有功能,通過使用與您的產品或服務相關的正確圖像來講述一個引人入勝的故事。
如果您更喜歡觀看視頻,可以考慮這個關於如何在 Elementor 中創建卡片滑塊的教程視頻。
將滑塊部分添加到您的 WordPress 網站之前
要將前後滑塊添加到您的 WordPress 網站,您需要安裝 Elementor 和 PowerPack Elements。
現在您已經安裝了這兩個工具,讓我們看看如何使用它們在您的網站上創建一個特殊的前後滑塊部分。
因此,事不宜遲,讓我們繼續閱讀教程。
拖放 PowerPack 圖像比較小部件
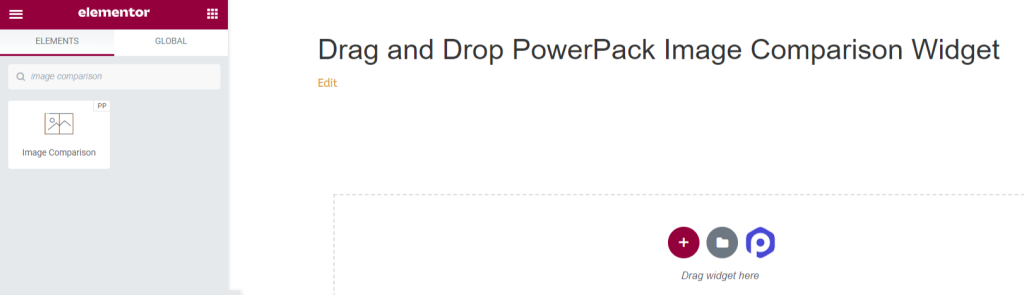
首先,啟動 Elementor 編輯器頁面,然後在搜索欄中輸入圖像比較並將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack“ PP ”標誌。

PowerPack 圖像比較小部件的內容選項卡
只需導航到 PowerPack 圖像比較小部件的內容選項卡。 在那裡你會發現三個部分:
- 圖像之前
- 後像
- 設置
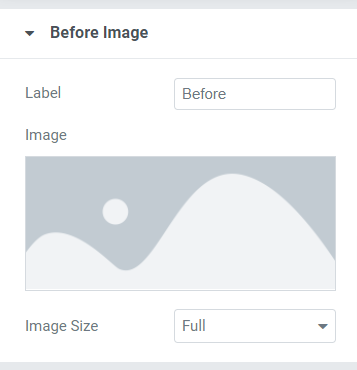
圖像之前
您可以在此部分添加和自定義之前的圖像。

在這裡,您可以選擇自定義前圖像的標題並通過插入媒體庫中的媒體來添加圖像。
此外,您可以從此處提供的綜合圖像尺寸選項中選擇圖像尺寸。 我們建議您保持完整的圖像大小。
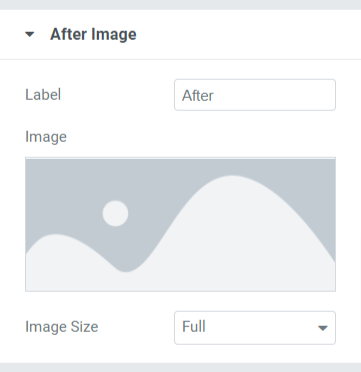
後像
您可以在此部分添加和自定義After Image 。

在本節中,您將獲得與前圖像部分類似的選項。 在這裡,您還可以自定義 After Image 的標題並通過插入媒體庫中的媒體來添加圖像。
此外,您可以從此處提供的綜合圖像尺寸選項中選擇“圖像尺寸”。
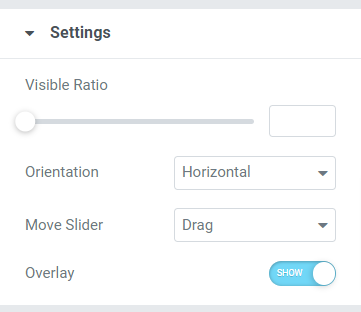
設置

本部分包括可幫助您更好地自定義之前之後滑塊的其他設置。
本節由四個小節組成:

- 可見率:借助此功能,您可以調整圖像的可見性。
- 方向:在這裡,您可以選擇圖像比較滑塊的方向,水平或垂直。
- 移動滑塊:使用此選項,您可以從“拖動”、“鼠標移動”或 鼠標點擊。
- 疊加:如果要為圖像應用疊加,可以使用此選項。
圖像比較小部件的樣式選項卡
樣式選項卡包含圖像比較小部件的所有樣式部分。
此選項卡包括四個部分:
- 覆蓋
- 處理
- 分頻器
- 標籤
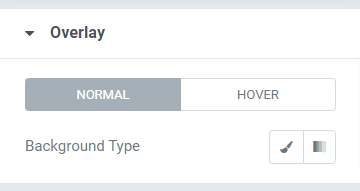
覆蓋

如果您在內容選項卡中為圖像應用了疊加選項,則可以為前後滑塊部分自定義此背景類型功能。
此外,您可以分別自定義普通和懸停效果的背景類型。
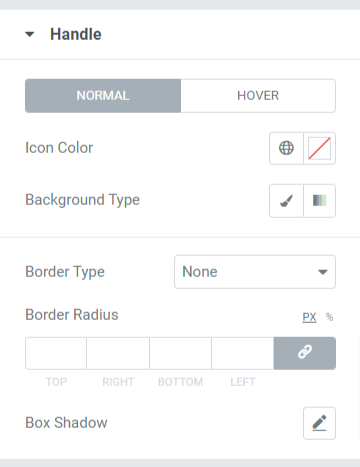
處理

本節中提供了放置在分隔符中的手柄的所有樣式選項。
讓我們詳細查看本節中可用的選項:
- 圖標顏色:使用此選項,您可以更改放置在分隔符中間的手柄圖標的顏色。
- 背景顏色:使用此選項自定義手柄的背景顏色。
- 邊框類型:您可以從此處提供的選項中選擇手柄的邊框類型,例如實線、虛線、虛線、雙線和凹槽。 如果不想顯示任何邊框,可以選擇“無”。
- 邊框半徑:如果您已應用邊框,則可以使用此邊框半徑選項為應用的邊框提供平滑邊緣。
- 框陰影:使用此選項自定義手柄的框陰影。
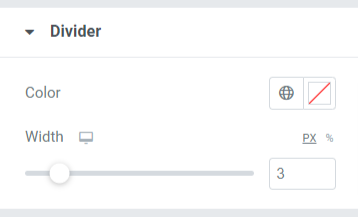
分頻器

在本節中,您將獲得自定義分隔符或分隔符的選項。 您可以使用此處提供的選項更改其“顏色”並調整其“寬度”。
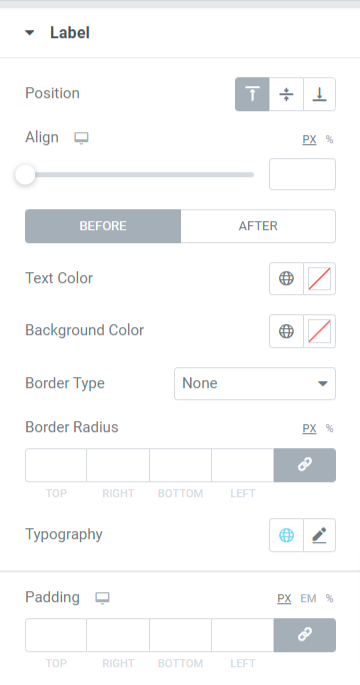
標籤

在本節中,您將獲得多種選項來自定義顯示在前後滑塊中的標籤。
讓我們看看本節中所有可用的選項:
- 位置:將標籤框位置設置為頂部、中間或底部。
- 對齊:將兩個圖像上顯示的前後標籤的對齊方式設置為向左、向右或居中。
- 文本顏色:使用此選項選擇標籤文本顏色。
- 背景顏色:如果要為標籤文本添加背景顏色,可以在此處添加。
- 邊框類型:如果要應用邊框,可以從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。
- 邊框半徑:您可以調整標籤文本的邊框半徑,使用邊框半徑將為標籤文本提供柔和的邊緣。
- 版式:使用此選項自定義標籤文本的版式。
- 填充:這允許盒子和內容之間的空間。 調整此選項以在標籤框中顯示組織有序的內容。
所以,這是完整的教程; 通過遵循這一點,您可以使用 Elementor 頁面構建器和 PowerPack Elementor Addons 輕鬆創建前後滑塊。
應用所有這些更改後,您將獲得如下內容:

獲取 Elementor 的 PowerPack 圖像比較小部件
我們希望本教程將幫助您使用 Elementor 為您的網站創建一個吸引人的前後滑塊。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack 元素。
使用 PowerPack Elements for Elementor 對您的 WordPress 網站進行專業操作。
單擊此處獲取 Elementor 的PowerPack 圖像比較小部件。
此外,如果您正在尋找另一種以交互方式炫耀您的產品圖片的方式,您可以查看我們的帖子以了解如何使用 Elementor 創建卡片滑塊。
請隨時在此處發表您的評論; 我們很樂意收到您的反饋。
此外,在 Twitter、Facebook 和 YouTube 上加入我們。
