如何使用 Webflow 創建博客? (初學者指南)
已發表: 2023-07-13您想知道如何使用 Webflow 創建博客嗎? 別再猶豫了,因為您來對地方了。
Webflow 以其直觀的界面、無限的設計可能性和無縫的功能為您提供支持。 它提供了一個用戶友好的環境,讓您可以製作出令人驚嘆的視覺效果 和完全響應的博客。
沒有編碼技能? 沒問題! Webflow 的拖放界面使您可以輕鬆設計博客。 從選擇迷人的配色方案到選擇優雅的字體,設計的可能性是無限的。
在本文中,我們將向您展示如何使用 Webflow 創建博客。 從設置您的 Webflow 帳戶到創建和設計您的博客。 我們將介紹您開始看到結果所需採取的所有基本步驟。
讓我們深入了解如何使用 Webflow 創建博客,並將您的網站提升到一個新的水平!
了解網絡流
如果您是 Webflow 的新手,那麼在創建網站之前了解它是什麼以及它如何工作非常重要。 首先我們簡單介紹一下。
Webflow 是一個網頁設計平台,可讓您創建美觀且交互式的網站。 它將視覺設計工具的靈活性與內容管理系統的強大功能結合在一起。

此外,您無需具備編碼專業知識即可將您的想法變為現實。 這是一個可以讓您釋放創造力的平台。 因此,建立真正代表您品牌的任何類型的網站。
此外,Webflow 的用戶友好界面使導航變得輕而易舉。 從您登錄的那一刻起,您就會看到直觀的儀表板。 這使得所有必要的工具都觸手可及。
此外,乾淨有序的佈局確保您可以輕鬆找到所需的內容。 無論是設計元素、管理內容還是調整網站的設置。
因此,借助 Webflow,創建博客將成為一種愉快且無縫的體驗。 那麼,讓我們學習使用 Webflow 創建博客。
請查看我們的文章,了解如何打造一個優秀的網站來規劃您的在線旅程。
如何使用 Webflow 創建博客?
現在您已經了解了什麼是 Webflow。 因此,您可能想知道如何有效地使用它來創建博客。
以下步驟可幫助您使用 Webflow 創建博客並增加網站流量。
A.規劃你的博客
通過為您的博客設定明確的目的來開始您的探索。 問問自己想要傳達什麼信息以及希望如何影響讀者。 無論是分享個人故事還是提供專家建議,明確的目的都會賦予您的博客獨特的本質。

此外,您還會發現大量令人驚嘆的博客設計和佈局。 當您選擇與您的內容互補的內容時,讓您的創造力飆升。 因此,它不僅能吸引讀者,還能反映您博客的個性。
此外,通過組織良好的內容結構來規劃博客的虛擬景觀。 此外,將您的想法分為不同的類別,為您的讀者創建易於導航的路徑。
因此,這種深思熟慮的方法將使您的觀眾保持參與。 另外,當他們通過您的博客開始無縫旅程時,他們會回來獲取更多信息。
B.設置您的 Webflow 帳戶
要設置 Webflow 帳戶,請按照以下簡單步驟操作:
在 Webflow 上創建帳戶
要開始創建您的 Webflow 帳戶並開始您的博客之旅,請按照以下步驟操作:
首先,訪問Webflow官方網站。 您可以在這裡找到構建博客所需的所有工具和資源。
現在,找到網站主頁上的“登錄”按鈕並單擊它。

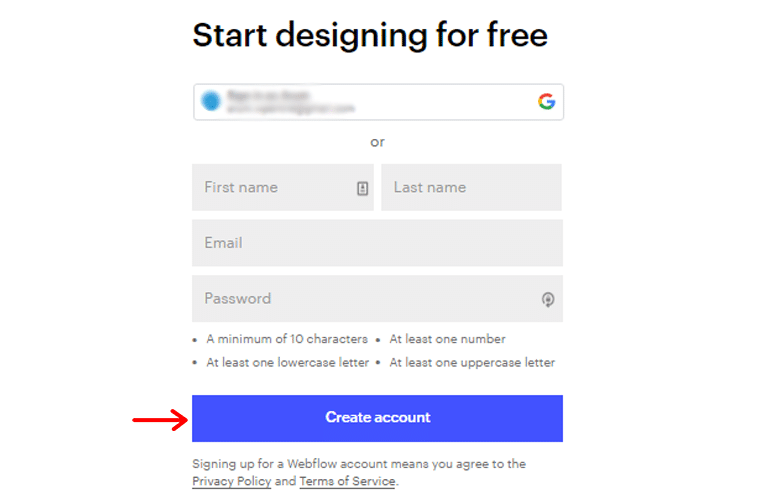
由於您要創建新帳戶,因此請單擊註冊選項。 填寫所需的個人詳細信息,例如您的姓名、電子郵件地址等。

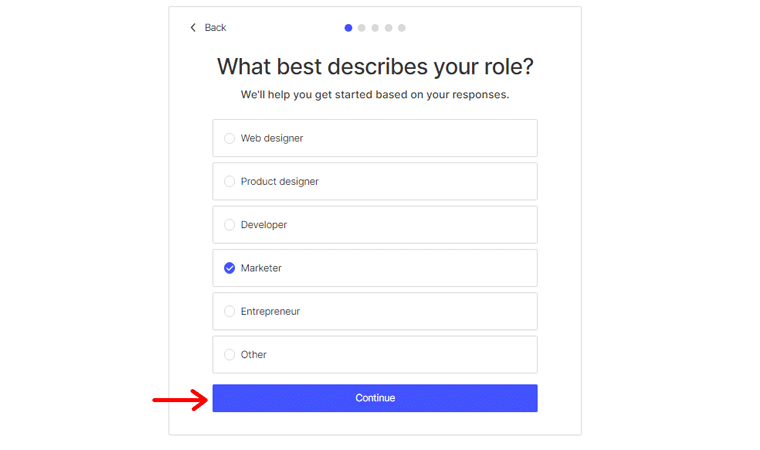
之後,單擊“創建帳戶”按鈕。 接下來,指定您的角色或職業。 選擇“營銷人員”,因為它符合您創建博客的意圖。
選擇角色後,單擊“繼續”按鈕繼續。

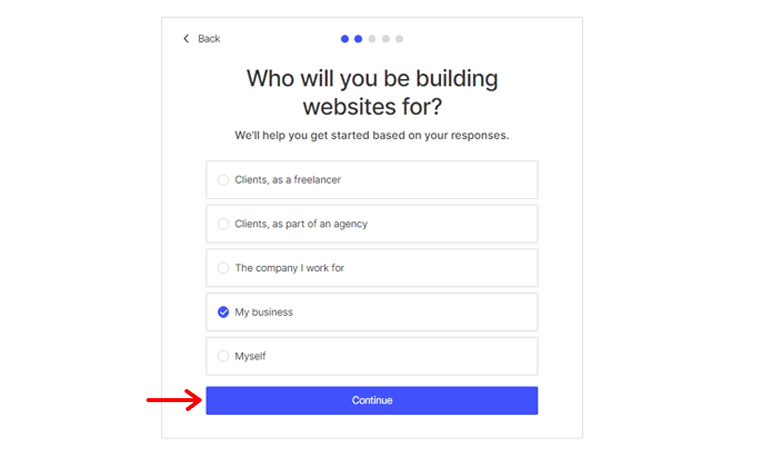
接下來,Webflow 會問您:“您將為誰構建網站?” 在這種情況下,選擇“我的業務”以表明您正在構建博客。
單擊“繼續”按鈕以進一步進行設置過程。

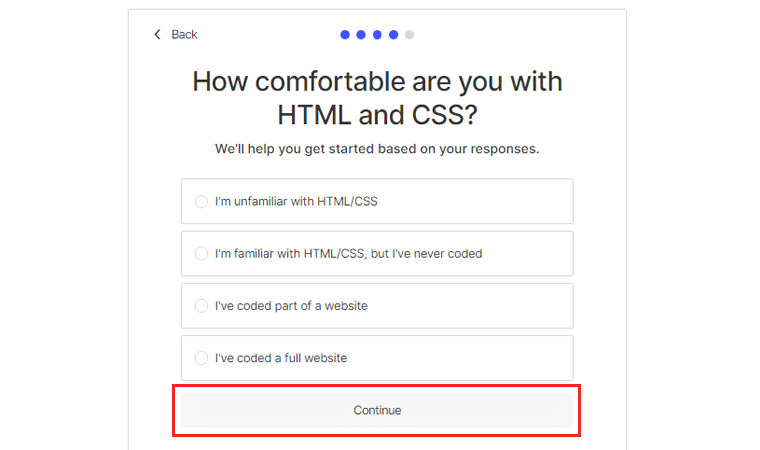
在此階段,Webflow 將詢問您對 HTML 和 CSS 的熟悉程度。 選擇最能代表您舒適度的選項。
做出選擇後,單擊“繼續”繼續下一步。

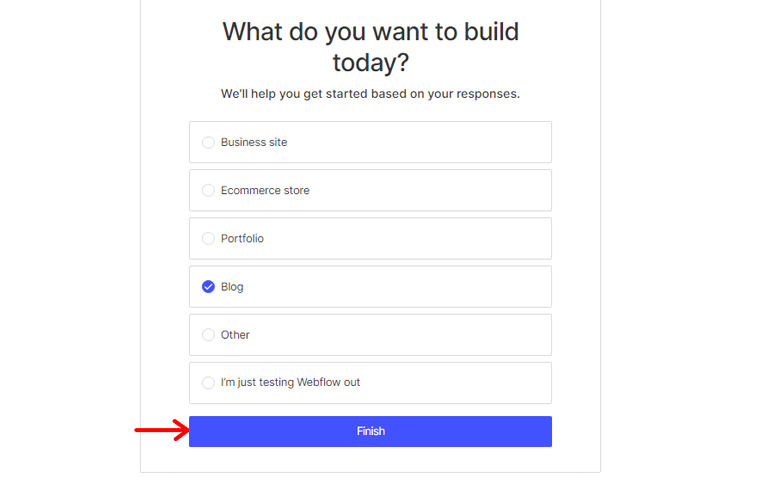
現在是時候指定您想要使用 Webflow 構建的內容了。 由於您的目標是創建個人博客,因此從可用選項中選擇“博客”選項。
做出選擇後,單擊“完成”即可完成帳戶設置過程。

恭喜! 您已成功創建 Webflow 帳戶,邁出了創建博客的第一步。
現在是時候深入了解 Webflow 功能的令人興奮的世界了。
探索不同的定價計劃
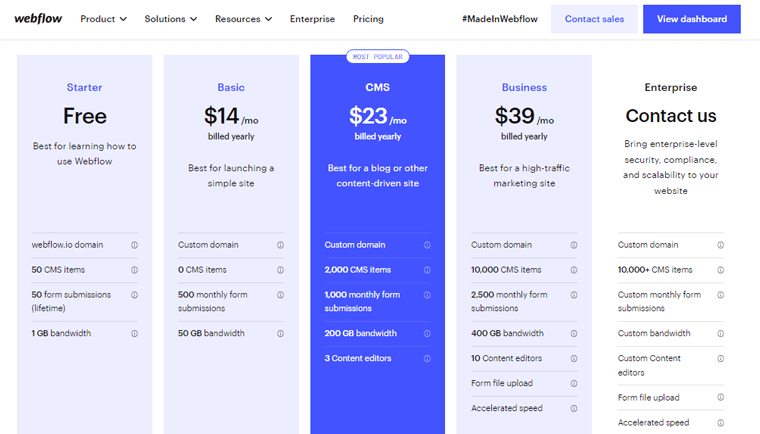
Webflow 提供各種定價計劃,以滿足不同的需求和功能級別。 轉到 Webflow 儀表板,您可以在其中訪問所有功能和設置。
進入儀表板後,找到並單擊“定價”菜單。 這將帶您進入可以選擇定價計劃的頁面。

花一些時間仔細審查每個計劃及其細節。 注意表單提交數量、CMS(內容管理系統)功能等因素。
單擊每個計劃可展開並查看有關其包含內容的更多詳細信息。 這將為您提供與每個計劃相關的功能和限制的全面概述。
做出決定後,單擊與您選擇的定價選項相關的“添加站點計劃” 。 你就完成了!
現在繼續下一部分,了解如何使用 Webflow 創建博客。
C.設計你的博客
使用 Webflow 設計博客是一個令人興奮的旅程。 這個平台可以讓您釋放您的創造力並建立令人驚嘆的在線形象。 無論您是經驗豐富的博主還是新手,其直觀的平台都提供了大量的設計選項。
在本節中,我們將探討從頭開始設計博客的基本步驟。
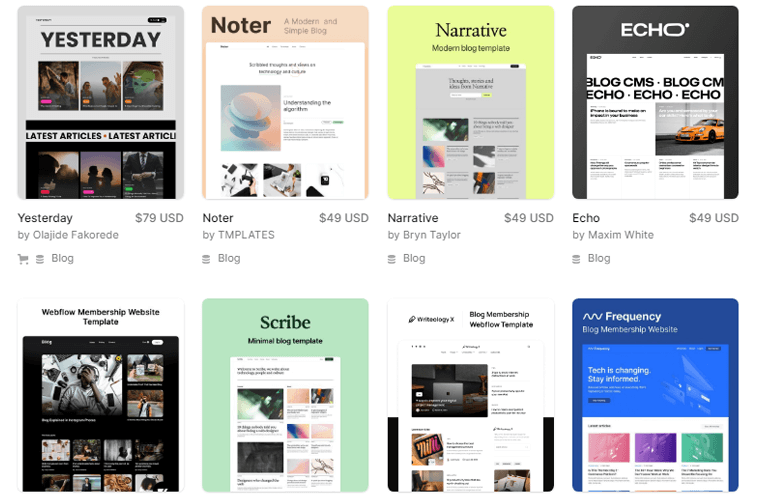
1. 選擇合適的Webflow模板
在深入設計過程之前,選擇正確的模板將為博客的美觀奠定基礎。 此外,Webflow還提供了許多專門為博客設計的精美模板。

此外,在選擇模板時,請考慮博客的利基、目標受眾和所需的視覺識別。 此外,探索與您的內容相符並與您的願景產生共鳴的模板。 一旦找到完美搭配,就開始定制它並使其獨一無二。
2. 自定義顏色、字體和品牌元素
Webflow 使您能夠通過自定義為您的博客注入個性。 這一步至關重要,因為它為讀者創造了有凝聚力且令人難忘的視覺體驗。
首先選擇一個與您的博客主題相得益彰並與您的品牌形象相符的調色板。 使用鮮豔的色彩來喚起情感,或使用微妙的色調來營造更簡約的感覺。
接下來,選擇反映內容語氣和語氣的字體。 此外,Webflow 還提供了廣泛的排版選項庫,從經典到現代。 因此,請確保您的博客文本既具有視覺吸引力又易於閱讀。
此外,不要忘記融入您的品牌元素。 例如,使用徽標和圖標來增強整個博客的品牌認知度和一致性。
3. 添加和排列博客元素
完美定制您的模板後,是時候讓您的博客煥發活力了。 您可以在這裡嘗試不同的佈局來創建具有視覺吸引力的博客。
因此,首先添加基本元素,例如頁眉、頁腳和導航菜單。 這些組件提供了無縫的用戶體驗。 使讀者能夠輕鬆地探索您的博客。
接下來,集成博客特定的元素,例如特色帖子部分、博客明信片和作者簡介。 此外,可視化編輯器允許您拖放這些元素。 因此,創建一個迷人的佈局來精美地展示您的內容很簡單。
此外,利用動態內容和條件可見性來個性化您的博客。 基於用戶交互,您可以為每位訪問者提供量身定制的體驗。
D.創建博客文章
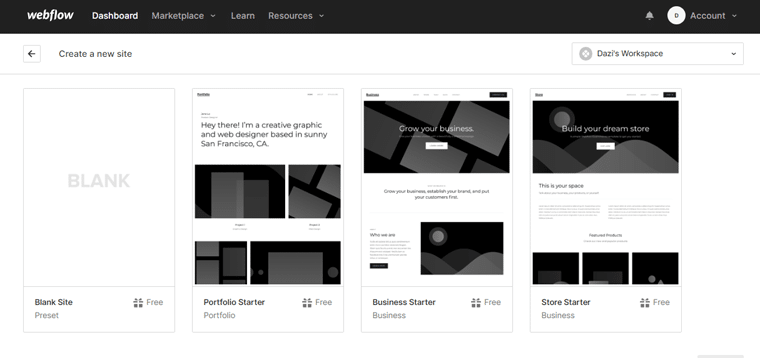
在 Webflow 編輯器中,找到存儲現有帖子的“工作區”部分。 單擊“添加新帖子”按鈕創建新博客帖子。
這將打開一個空白畫布,您可以在其中開始製作內容。 或者選擇您喜歡的任何模板並開始。

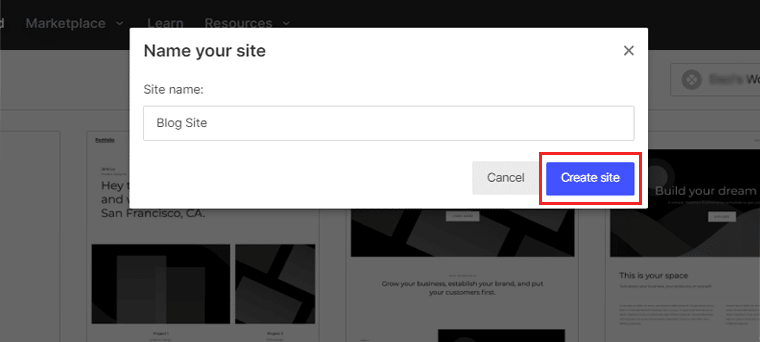
現在,首先輸入您網站的“名稱” ,然後單擊“創建”選項。

然後,繼續撰寫博客文章的正文。 混合使用短句和長句來保持寫作的動態流暢。
此外,通過合併圖像、視頻或信息圖表等元素來增強博客文章的視覺吸引力。
此外,使用標題和副標題來構建博客文章以提高可讀性。 這可以幫助您的讀者瀏覽內容並理解流程。
E.創建博客類別和標籤
將博客文章按類別和標籤組織可以幫助讀者瀏覽您的內容。 使用 Webflow,管理這些類別和標籤是一個簡單的過程。
讓我們探討一下如何使用 Webflow 創建博客類別:
創建類別
要開始將博客文章分類,請按照以下簡單步驟操作:
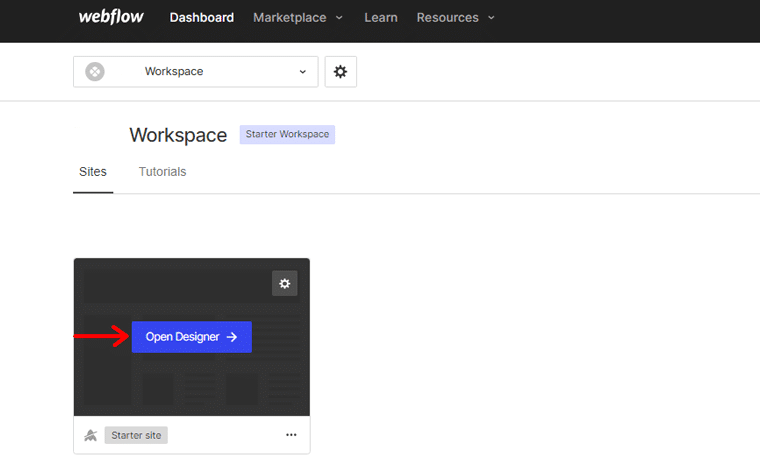
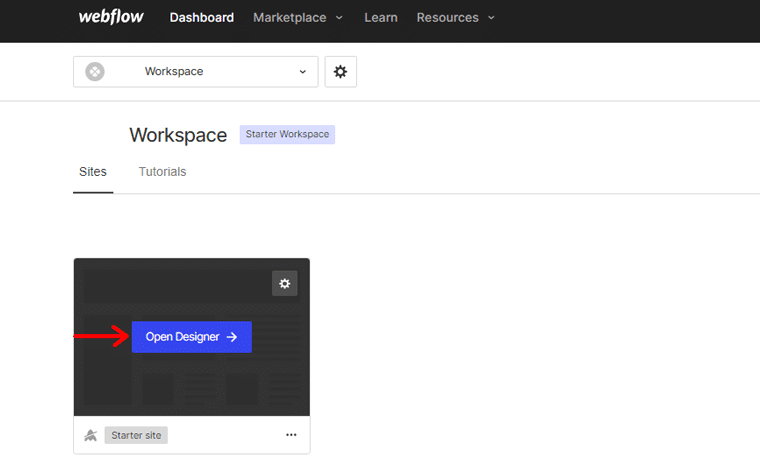
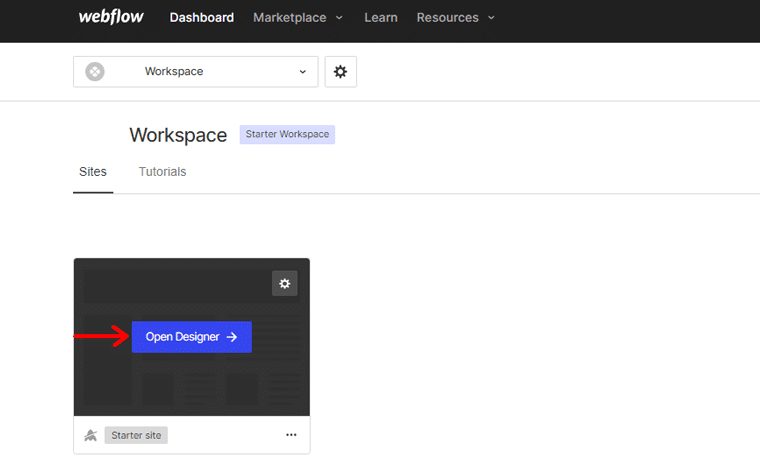
首先,登錄您的 Webflow 帳戶並導航至“Open Designer”。

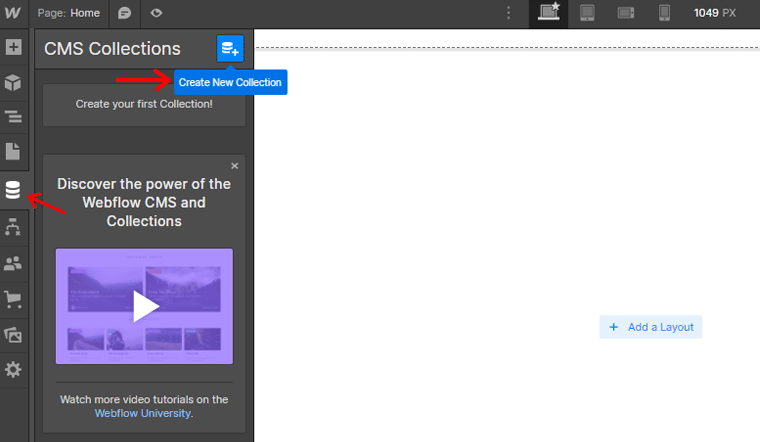
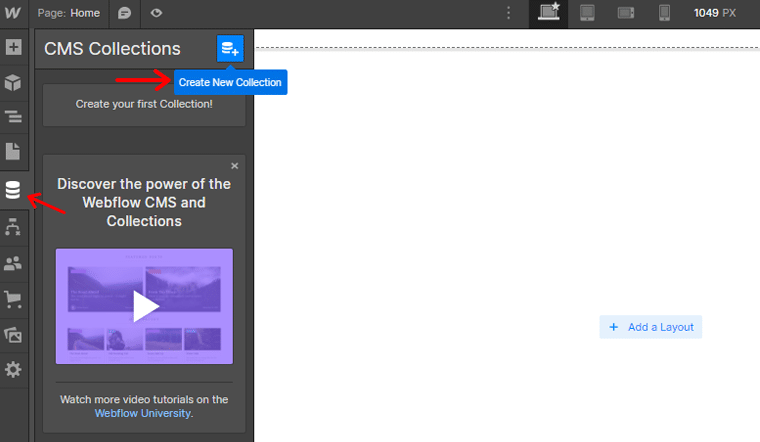
在屏幕左側,找到並單擊“集合”選項卡。 在“收藏集”選項卡中,您將找到“添加收藏集”按鈕。 單擊它可為您的類別創建一個新集合。

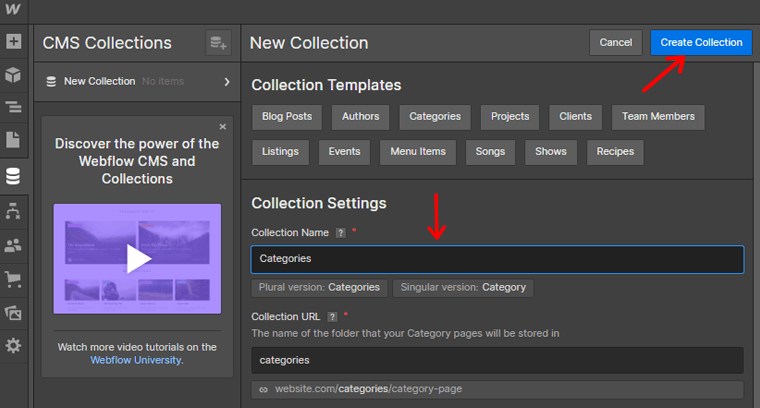
在名稱字段中,為您的類別輸入適當的名稱。 例如,如果您要創建類別,則可以鍵入“類別”作為名稱。 輸入名稱後,單擊屏幕頂部的“創建收藏”按鈕。

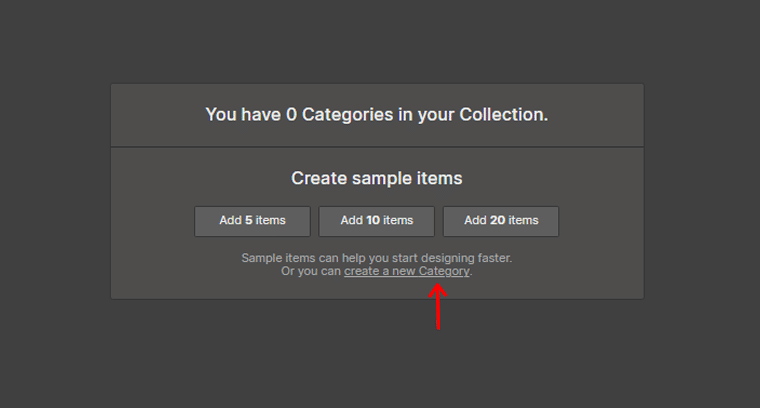
將出現一個彈出框。 在此框中,選擇“創建新類別”選項。

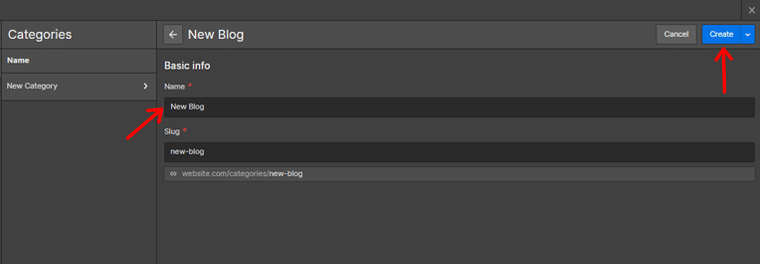
為您要創建的類別提供名稱,然後單擊右上角的“創建”選項。 現在為您的類別命名,然後單擊右上角的“創建”選項。

通過執行以下步驟,您可以成功為您的博客文章創建類別。
創建標籤
要開始將博客文章組織到標籤中,請執行以下簡單步驟:
登錄您的 Webflow 帳戶並導航至設計器。

在屏幕左側,找到並單擊“集合”選項卡。 在“收藏集”選項卡中,您將找到“添加收藏集”按鈕。 單擊它可以專門為您的標籤創建一個新集合。

在名稱字段中,為標籤輸入合適的名稱。 例如,如果您要創建標籤,則只需鍵入“新標籤”作為名稱即可使其簡潔且易於理解。

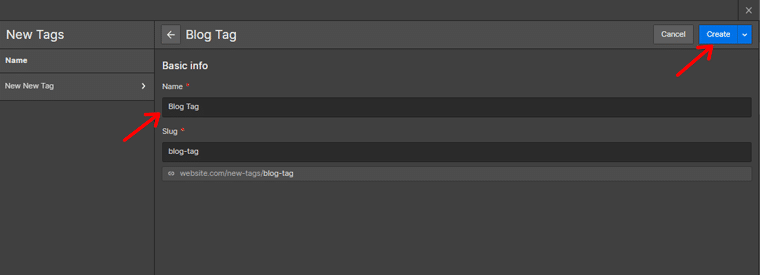
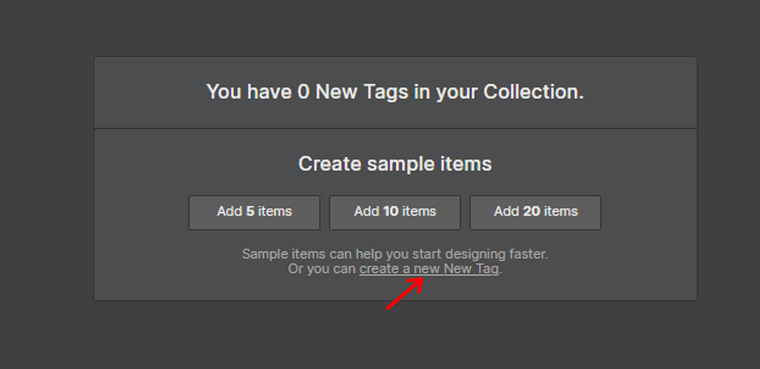
輸入名稱後,單擊屏幕頂部的“創建集合”按鈕。 會出現一個彈出框,在這裡選擇“創建新標籤”。

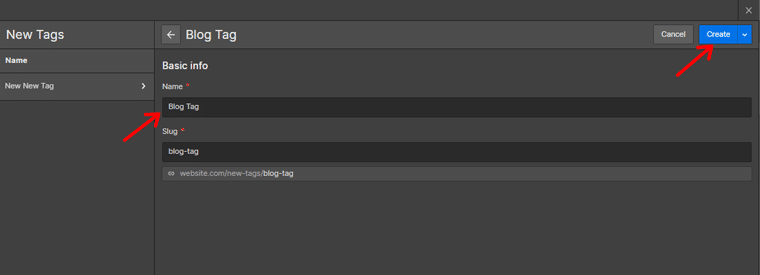
為您正在創建的標籤提供一個名稱,確保它準確地代表與該標籤關聯的主題或話題。
輸入名稱後,單擊右上角的“創建”選項。

通過執行這些簡單的步驟,您已成功為博客文章創建標籤。
F.設計一個漂亮的主頁
該博客的主頁是一個數字前門,歡迎訪問者並為整個瀏覽體驗定下基調。 此外,設計一個漂亮的主頁對於創建一個美觀的平台至關重要。

讓我們了解使用 Webflow 設計令人驚嘆的主頁可以採取的步驟:
展示特色博客文章
讓主頁具有視覺吸引力和信息豐富的一種方法是展示特色博客文章。 這些是您想要突出顯示並引起注意的文章。
您可以這樣做:
- 確定您想要在主頁上顯示的精選博客文章的數量。
- 選擇代表每篇博客文章的具有視覺吸引力的圖像或縮略圖。
- 為每個特色帖子創建一個引人入勝的標題或預告片,吸引訪問者閱讀更多內容。
- 將每個特色帖子鏈接到各自的完整文章頁面,使訪問者可以輕鬆訪問完整內容。
通過在主頁上展示特色博客文章,您可以創建具有視覺吸引力和吸引力的體驗。
創建引人入勝的介紹和號召性用語
您的主頁應該包含吸引訪問者的介紹。 以下是一些創建引人入勝的介紹的技巧:
- 設計一個簡潔而引人注目的標題,立即吸引人們的注意。
- 寫一個簡短的描述,概述您的博客的目的。
- 加入強有力的號召性用語 (CTA) ,鼓勵訪問者採取特定行動,例如訂閱。
- 使用具有視覺吸引力的設計元素,例如顏色、字體和圖形,以增強整體美感。
利用動態內容
為了使您的主頁保持新鮮和最新,請考慮使用動態內容來顯示您最近的博客文章。 動態內容會根據您發布的最新帖子自動更新。
您可以這樣做:
- 在主頁上設置一個動態列表元素,從博客集合中提取內容。
- 配置列表以顯示特定數量的最近博客文章,例如最近的三篇文章。
- 自定義動態列表的佈局和設計,以確保其與博客的整體視覺風格保持一致。
- 包括每篇文章的基本信息,例如標題、特色圖片、發布日期和簡短摘錄。
- 將每篇文章鏈接到其各自的完整文章頁面,以允許訪問者閱讀完整內容。
投入時間製作美觀且用戶友好的主頁。 這樣它就能反映你博客的本質。 最終吸引訪問者更深入地了解您的內容。
G.實現博客導航
精心設計且用戶友好的導航系統對於任何博客都是必不可少的。 它可以幫助訪問者輕鬆探索您的內容並找到他們想要的內容。
在本節中,我們將探討如何使用 Webflow 實現有效的博客導航。
在深入設計之前,請花點時間規劃導航菜單的結構。 考慮博客的主要類別或部分以及您希望它們如何組織。
首先登錄您的 Webflow 帳戶並導航至“Designer”。

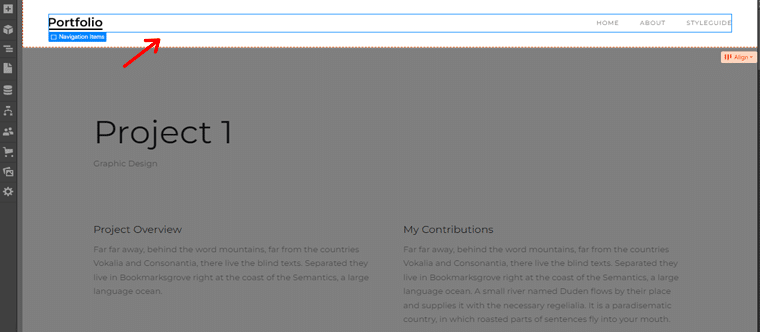
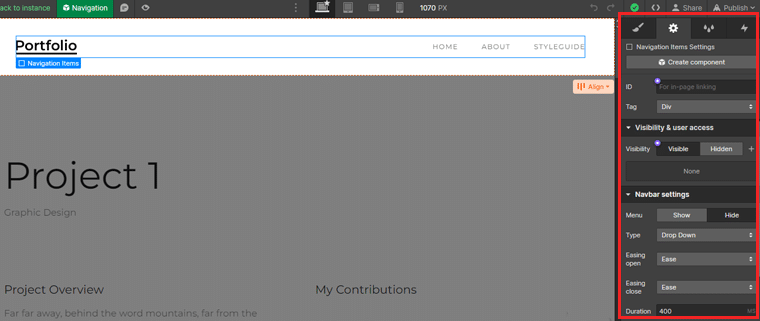
在設計器中,找到標題部分或要添加導航菜單的任何區域。 它通常位於頁面頂部。

選擇導航欄後,您可以使用設置面板自定義其外觀、佈局和行為。

您還可以選擇不同的樣式,調整對齊方式,並根據需要添加下拉菜單。 此外,您還可以添加與主要部分相對應的菜單項。
你就完成了!
花時間設計和優化博客的導航。 並提供積極的用戶體驗,讓讀者與您的內容保持互動。
讓我們繼續下一節,了解如何使用 Webflow 創建博客。
H.增強用戶參與度
創建博客時,不僅要關注內容,還要關注提高用戶參與度,這一點至關重要。 因為參與的讀者更有可能返回您的博客、分享您的內容並成為忠實的追隨者。
有多種評論系統可供您集成到您的 Webflow 博客中。 受歡迎的選項包括 Hyvor Takl、Disqus、Chatwoot 等。選擇符合您的喜好並適合受眾需求的系統。

在這裡,我們將指導您使用 Hyvor Talk 添加評論部分。
訪問 Hyvor Talk 並單擊“安裝 Hyvor Talk”選項來創建帳戶。

輸入您的個人詳細信息,然後單擊“註冊” 。

註冊後,您將收到一封確認電子郵件。 確認後,您將被重定向到 Hyvor Talk 控制台。
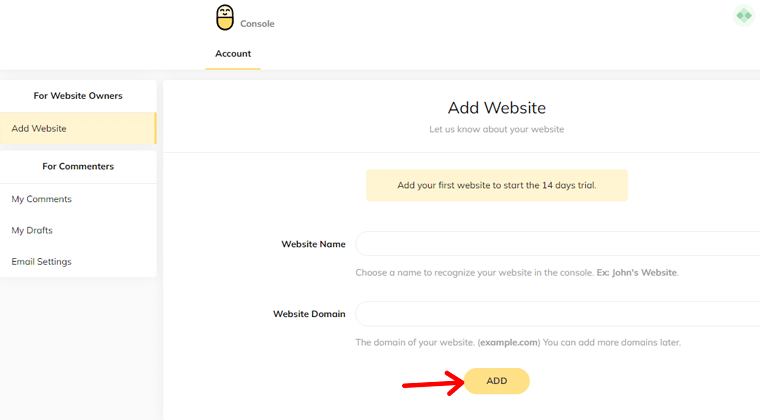
在 Hyvor 控制台上添加網站
在 Hyvor Talk 控制台中,輸入您的網站名稱並提供您網站的域名。 然後,單擊“添加”按鈕將您的網站添加到控制台。

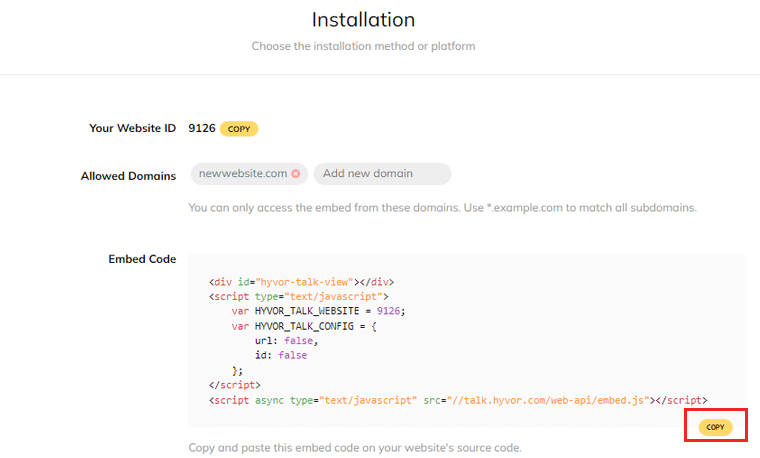
在控制台中,導航至安裝部分。 在這裡,您將找到各種平台的安裝指南。 單擊“複製”按鈕。 此代碼將用於加載評論部分。

現在,打開您的 Webflow 項目並找到您想要加載註釋的部分。 通常,它放置在博客文章內容之後。 將嵌入式組件添加到該特定位置。
將復制的代碼粘貼到您在上一步中添加的嵌入組件的代碼字段中。 這會將 Hyvor Talk 評論系統集成到您的博客中。
完成後,將更改保存在 Webflow 中並發布您的網站。 現在,包含反應的評論部分將在您的博客上可見。
專注於促進參與並圍繞您的博客建立社區。 因此,要建立忠實的追隨者,並使您的博客成為充滿活力的互動中心。
I.優化您的博客以進行 SEO
搜索引擎優化 (SEO) 在提高博客的知名度和吸引自然流量方面發揮著至關重要的作用。 針對相關關鍵字優化您的博客並改進其整體結構和內容。
因此,您可以提高其在搜索引擎結果頁面中排名更高的機會。 反過來,這可以為您的博客帶來更多有針對性的流量並增加您的讀者群。
元標題、描述和 URL 是影響搜索引擎如何在搜索結果中感知和顯示您的博客的關鍵元素。
要優化這些元素:
- 為每篇博客文章製作引人注目的描述性標題,並納入相關關鍵字。
- 編寫簡潔且引人入勝的元描述,準確總結內容。
- 包含相關關鍵詞並突出其價值。
- 創建乾淨且可讀的 URL ,以反映博客文章的主題或標題。
- 使用連字符分隔單詞並避免使用不必要的字符或符號。
此外,Webflow提供內置的SEO工具和功能,可以幫助您有效地優化您的博客。 以下是利用這些工具的一些最佳實踐:
- 關鍵字研究:進行徹底的關鍵字研究,以確定與您的博客主題相關的相關關鍵字和短語。
- 圖像優化:通過添加使用相關關鍵字描述圖像內容的替代文本來優化博客的圖像。
- 結構化數據:利用 Webflow 的結構化數據選項將架構標記添加到您的博客文章中。 為搜索引擎提供有關您的內容的附加上下文。
- 移動響應能力:確保您的博客適合移動設備並在不同設備上響應。 因為它是搜索引擎排名的關鍵因素。
- 網站速度優化:通過優化圖像大小以及縮小 CSS 和 JavaScript 文件來提高博客的加載速度。
J.使您的博客具有移動響應能力
在當今移動驅動的世界中,確保您的博客針對移動設備進行優化至關重要。 借助 Webflow,您將能夠創建移動響應式博客,提供無縫的用戶體驗。
讓我們探討一下使用 Webflow 使您的博客具有移動響應能力的步驟:
在啟動博客之前,測試其在各種設備上的響應能力至關重要。 請按照以下步驟測試和優化您的博客:
1.利用設備模擬器
您可以使用 BrowserStack 等設備模擬器來模擬您的博客在不同設備上的顯示方式。 使用這些模擬器可以在不同的屏幕尺寸上預覽博客的佈局、內容和功能。

因此,您可以通過在真實設備和瀏覽器上進行測試來為用戶提供無縫體驗。
2. 物理設備測試
雖然模擬器很有用,但在實際設備上測試您的博客也同樣重要。 檢查您的博客在流行移動設備(包括 iOS 和 Android 平台)上的響應能力。 這可確保您的博客在各種設備上提供一致的體驗。
3. 優化圖像和媒體
移動設備通常具有較小的屏幕和有限的帶寬。 通過壓縮來優化圖像和媒體文件而不影響質量。 這有助於減少頁面加載時間,確保移動用戶獲得更流暢的體驗。
4.使用斷點
斷點是特定的屏幕寬度,您的博客設計將在該寬度上進行調整以提供最佳的用戶體驗。 確定與流行設備尺寸相符的斷點,並相應地調整博客的佈局。
5. 調整元素位置
確保文本、圖像和導航菜單等元素的位置和比例適當,以適應不同的屏幕尺寸。 使用 Webflow 的響應式設計選項在不同斷點處修改元素屬性,確保視覺上令人愉悅且功能齊全的佈局。
6.考慮移動優先設計
採用移動優先的設計方法,首先關注移動佈局,然後將其擴展到更大的屏幕。 這可確保您的博客針對最常見的設備使用場景進行優化,並為響應式設計提供堅實的基礎。
完成後,您可以創建一個博客來滿足不斷增長的移動受眾的需求。
K.通過 Webflow 集成添加附加功能
使用 Webflow 創建博客開闢了一個充滿可能性的世界,允許您自定義和增強博客的功能。 通過一系列可用的集成,您可以添加其他特性和功能。
讓我們深入了解通過集成向 Webflow 博客添加功能的過程:
探索博客的流行集成
Webflow 提供了多種可與您的博客無縫協作的集成。 以下是一些需要考慮的流行集成:
- Mailchimp :通過將您的博客連接到 Mailchimp,您可以輕鬆收集訪問者的電子郵件地址。 此外,管理您的電子郵件營銷活動以有效地與您的受眾互動。
- Google Analytics :通過 Google Analytics 獲得有關博客性能和受眾行為的寶貴見解。 此外,跟踪指標,例如網站流量、訪問者人口統計數據和熱門內容。
- Disqus :通過集成 Disqus 來增強讀者參與度並鼓勵在您的博客上進行討論。 它允許訪問者發表評論、回复他人並進行有意義的對話。
- Zapier :使用 Zapier,自動執行重複任務並簡化您的工作流程。 只需創建自定義“zaps”即可觸發 Webflow 和其他平台之間的操作。
在博客文章中嵌入外部媒體和內容
Webflow 允許您將外部媒體和內容無縫嵌入您的博客文章中。 以下是一些增強博客視覺吸引力的選項。
- YouTube 或 Vimeo 視頻:將 YouTube 或 Vimeo 中的視頻直接嵌入到您的博客文章中。 這使您可以與讀者分享視頻內容、教程或採訪。
- SoundCloud 或 Spotify 音頻:使用 SoundCloud 或 Spotify 中的嵌入音軌增強您的博客文章。 如果您要分享播客、採訪或音樂相關內容,這尤其有用。
- 社交媒體帖子:嵌入 Twitter、Instagram 或 Facebook 等平台的社交媒體帖子以展示相關對話。 或者鼓勵社交分享和互動。
通過第三方應用程序增強功能
除了集成之外,Webflow 還支持各種第三方應用程序,這些應用程序可以增強博客的功能和用戶體驗。
這裡有一些例子:
- AddThis :這有助於在您的博客文章上啟用社交共享按鈕。 讓讀者可以輕鬆地在各種社交媒體平台上分享您的內容。
- Typeform :使用 Typeform 創建交互式且引人入勝的表單,用於調查、反饋或潛在客戶開發。 此外,它還有助於收集有價值的見解並推動用戶交互。
- Hotjar :使用 Hotjar 更深入地了解讀者的行為和交互。 該工具提供熱圖、會話記錄和用戶反饋。
這些集成和工具使您能夠為讀者創造更具吸引力、互動性和個性化的體驗。 充分利用這一優勢,將您的博客提升到一個新的水平。
請查看有關添加社交共享按鈕的詳細教程文章以獲取更多指導。
繼續本文的下一部分,了解如何使用 Webflow 創建打擊。
L.發布和啟動您的博客
一旦您精心製作了博客文章並微調了您的設計,就可以發布並啟動您的博客了。 這是一個令人興奮的里程碑,您的言語和想法將在網絡上變為現實。
為了確保成功啟動,必須採取某些步驟來預覽和測試您的博客。
- 檢查您的內容:確保文本沒有語法錯誤、拼寫錯誤和格式問題。 注意內容的可讀性和流暢性。
- 檢查您的鏈接:瀏覽每篇博客文章並單擊內部和外部鏈接。 修復所有損壞的鏈接並驗證它們是否將用戶引導至預期目的地。
- 測試響應能力:測試博客在不同設備和屏幕尺寸上的響應能力。
- 驗證表單和交互元素:如果您的博客包含表單、評論部分或其他交互元素,請徹底測試它們。
- 優化加載速度:使用 Google PageSpeed Insights 或 GTmetrix 等工具測試博客的加載速度。
- 校對設計和佈局:仔細檢查博客的設計和佈局。 注意排版、間距和整體視覺吸引力。
- 測試導航和用戶流程:測試菜單、搜索功能和任何導航元素,以確保它們直觀且易於使用。
設置自定義域並發布博客
您可以在許多域名提供商處購買域名。 我們推薦的一些最佳域名生成器是 Nameboy、DomainWheel 和 Instant Domain Search。
花時間比較價格並考慮選擇專業且合適的域名。 做出決定後,請繼續購買。
請記住,添加自定義域需要將您的 Webflow 帳戶升級到付費計劃。
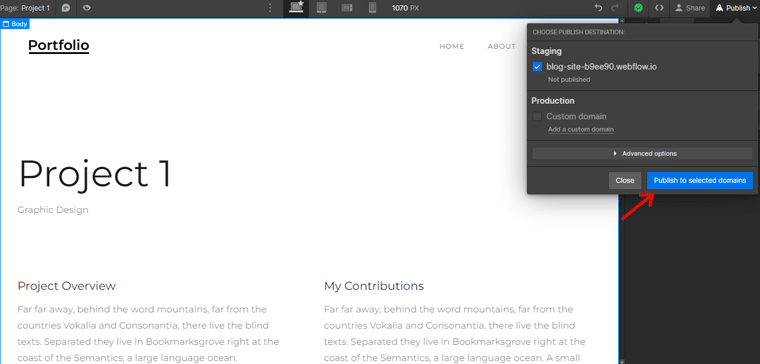
之後,只需點擊右上角的“發布”按鈕即可。 然後選擇您要發布博客的域。 最後點擊“發佈到選定的域”按鈕。

請閱讀我們關於如何為您的博客選擇域名的文章以獲取詳細信息。
推廣你的博客
創建博客後,有效地推廣它以提高知名度並吸引讀者至關重要。 雖然在不同平台上分享博客的鏈接是一個好的開始。 為了獲得更好的結果,關注 SEO 很重要。

因此,考慮利用可靠的 SEO 工具來優化您的博客並提高其在搜索引擎排名中的可見度。 此外,利用分析工具來監控用戶行為並了解博客的流量來源。
這就是我們使用 Webflow 創建博客的步驟。 接下來我們將為您提供一些提示和技巧。 讓我們繼續前進!
最後的提示和最佳實踐
使用 Webflow 創建成功的博客是一個充滿無限可能性的激動人心的旅程。 為了幫助您充分利用博客體驗,這裡有一些提示。
- 建立定期的博客時間表來吸引受眾並建立動力。
- 旨在持續發布新內容,無論是每週、每兩週還是每月。
- 定義受眾的人口統計數據、興趣和痛點。
- 加入有力的詞語、提出問題或提供有價值的解決方案來激發好奇心。
- 專注於提供信息豐富、引人入勝且經過深入研究的文章,提供解決方案、回答問題等。
- 通過包含引人注目的圖像、信息圖表、視頻或其他多媒體元素來增強博客的視覺吸引力。
- 實施有效的搜索引擎優化策略,以提高博客在搜索引擎結果中的可見度。
創建博客是一項創造性且有益的工作。 Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
結論
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
