如何通過 3 個步驟為您的 Uncode 網站創建自定義菜單
已發表: 2017-06-12創建一個很棒的網站有很多步驟——紮實的設計、高質量的內容和視覺吸引力,僅舉幾例。 但是,如果訪問者找不到他們正在尋找的東西,那麼這些東西都不會對您有任何好處。 因此,您網站的導航至少需要與其他任何元素一樣經過深思熟慮。
確保強大的導航設計可以採取多種形式,但一個簡單的起點是您的主菜單。 這是大多數訪問者用來瀏覽您的網站的功能,因此它需要清晰且實用。 您可以堅持使用默認的 WordPress 菜單,但您經常會發現創建自己的菜單可以為您提供更好的自定義,甚至可以幫助改善用戶體驗。
幸運的是,Uncode 使構建自定義菜單變得容易,並在此過程中提供了許多有用的選項。 在本文中,我們將首先討論為什麼清晰的導航如此重要,然後向您展示如何在 Uncode 中創建自己的自定義菜單。 讓我們開始!
什麼是自定義菜單(以及它如何使您的網站受益)

幾乎每個網站都至少有一個菜單——畢竟,這就是用戶找到自己的方式的方式。 當您使用 WordPress 時,您可以選擇堅持使用默認菜單設置,或者創建和放置您自己的自定義菜單。
保持基本菜單設置很容易,但可能無法提供最清晰的導航方案。 組織良好的網站導航至關重要,因為它:
- 幫助訪問者快速找到他們正在尋找的內容,從而改善他們的整體體驗。
- 鼓勵讀者在您的網站上停留更長時間並探索您的其他內容。
- 通過良好的設計促進信任,並提高您的感知權威。
- 將用戶指向您網站的關鍵區域,例如號召性用語和聯繫信息。
創建自己的自定義菜單可以提供上述所有好處——但前提是你花時間做對了。 因此,在菜單設計中仔細考慮是至關重要的。 通過遵循一些基本提示並避免一些常見錯誤,您可以簡化網站的導航,使其盡可能高效和用戶友好。
當然,如果沒有支持自定義菜單設計的主題,就很難做到這一點。 幸運的是,Uncode 可以讓您對菜單進行大量控制。
如何為您的 Uncode 支持的網站創建自定義菜單(分 3 步)
Uncode 可以輕鬆地為您的站點創建和個性化一個或多個自定義菜單。 以下三個步驟將幫助您構建菜單,根據您的需要進行設計,並確定其位置以實現最大效率。
第 1 步:在 Uncode 中創建一個新菜單
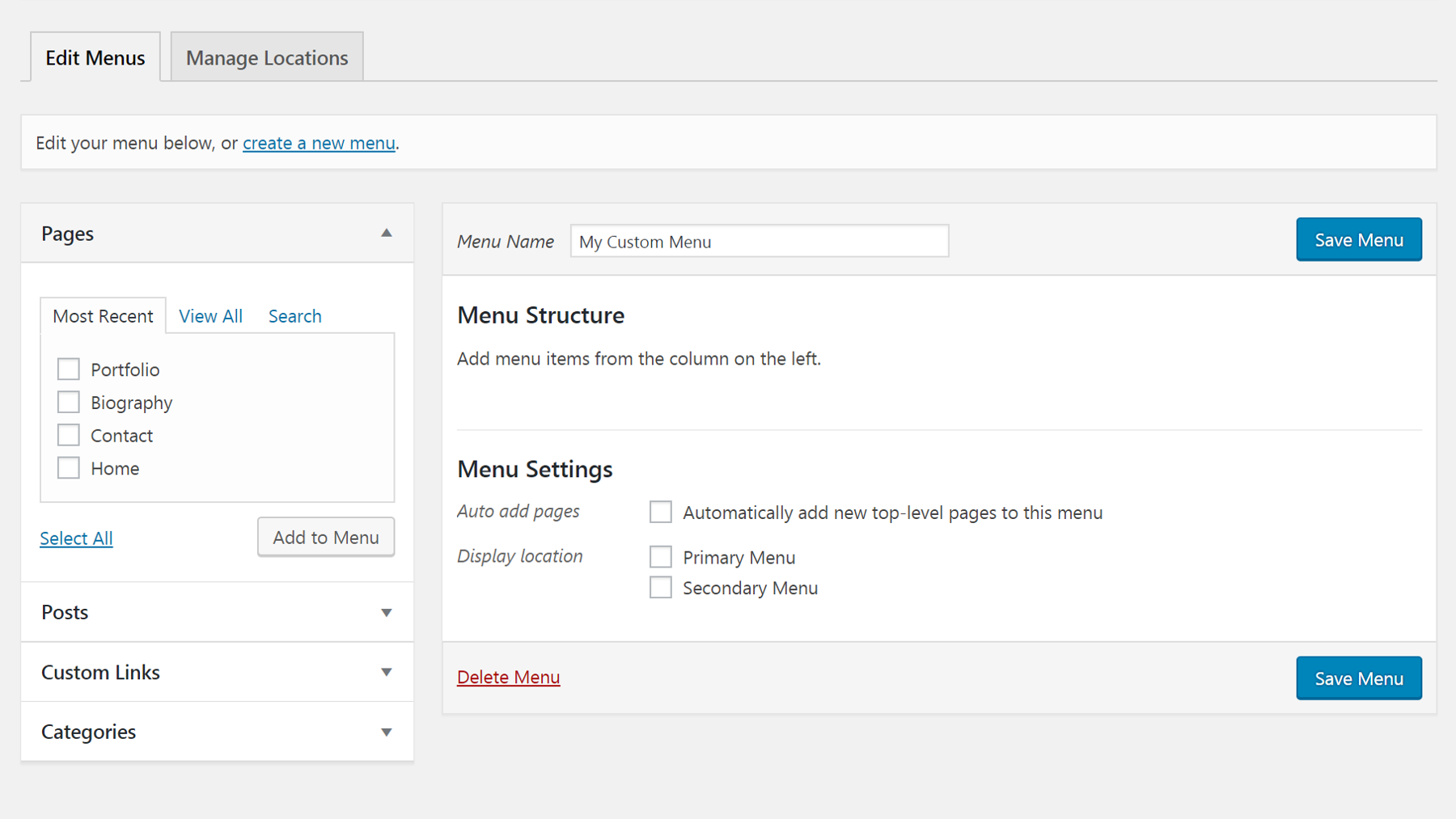
您要做的第一件事是導航到外觀 > 菜單,然後單擊屏幕頂部的創建新菜單鏈接。 然後系統會提示您為菜單命名,之後您可以點擊創建菜單按鈕進入設置:

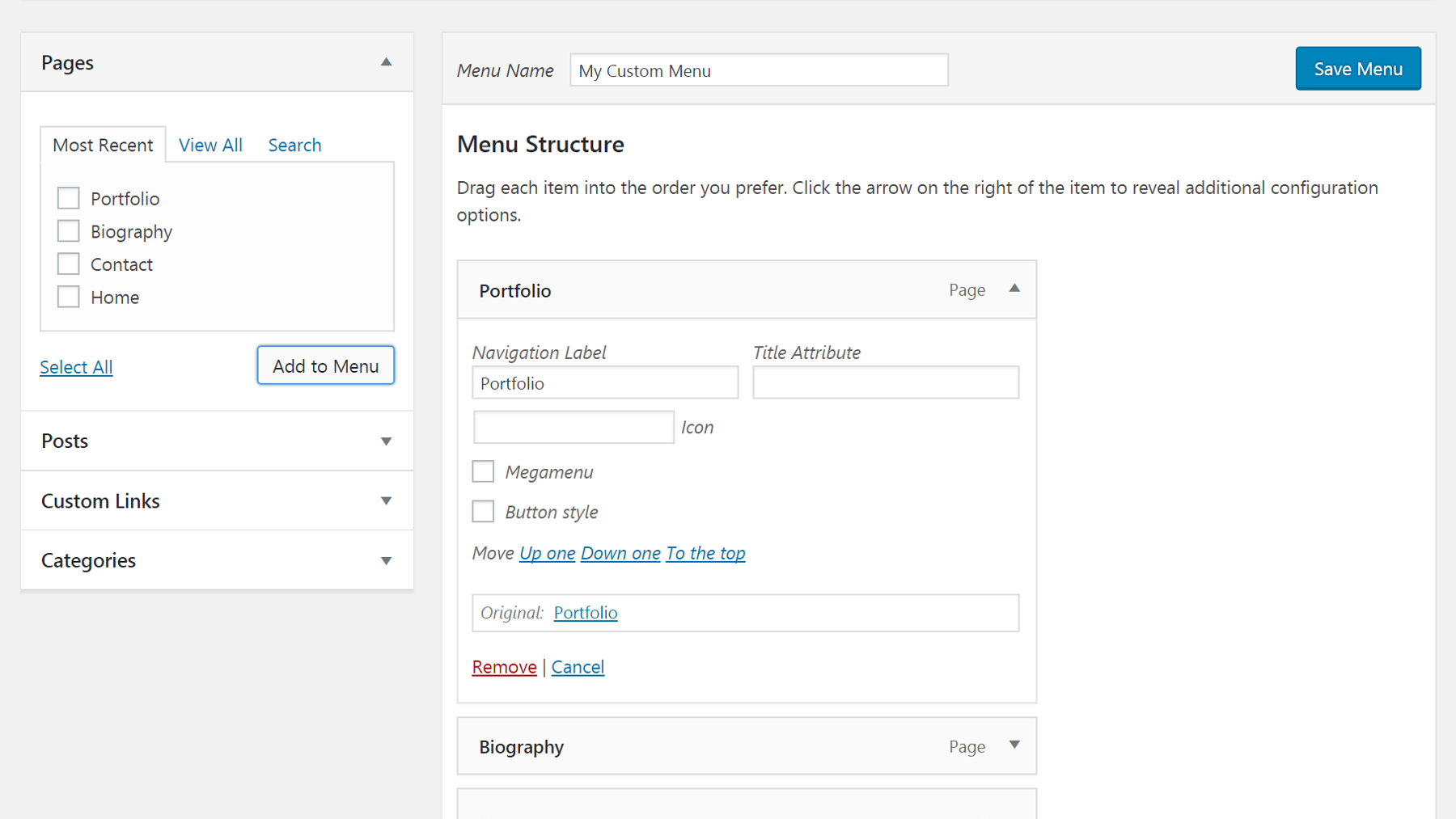
接下來,您可以決定菜單中將包含哪些內容。 您可以通過選中相應的框並選擇添加到菜單來添加頁面、帖子、自定義鏈接和/或類別。 您選擇的內容將出現在Menu Structure下,您也可以拖動標籤來重新排序。
此外,您可以單擊每個單獨的項目來編輯其設置。 您可以更改標題、添加圖標、選擇將標籤顯示為按鈕等等:

最後,在繼續之前,您需要查看顯示位置選項。 Uncode 可以同時擁有主菜單和輔助菜單,並控制每個菜單的放置位置。 因此,您需要將此新菜單指定為一個或另一個(由您決定)。
準備就緒後,單擊Save Menu ,然後繼續下一步。
第 2 步:自定義您的菜單
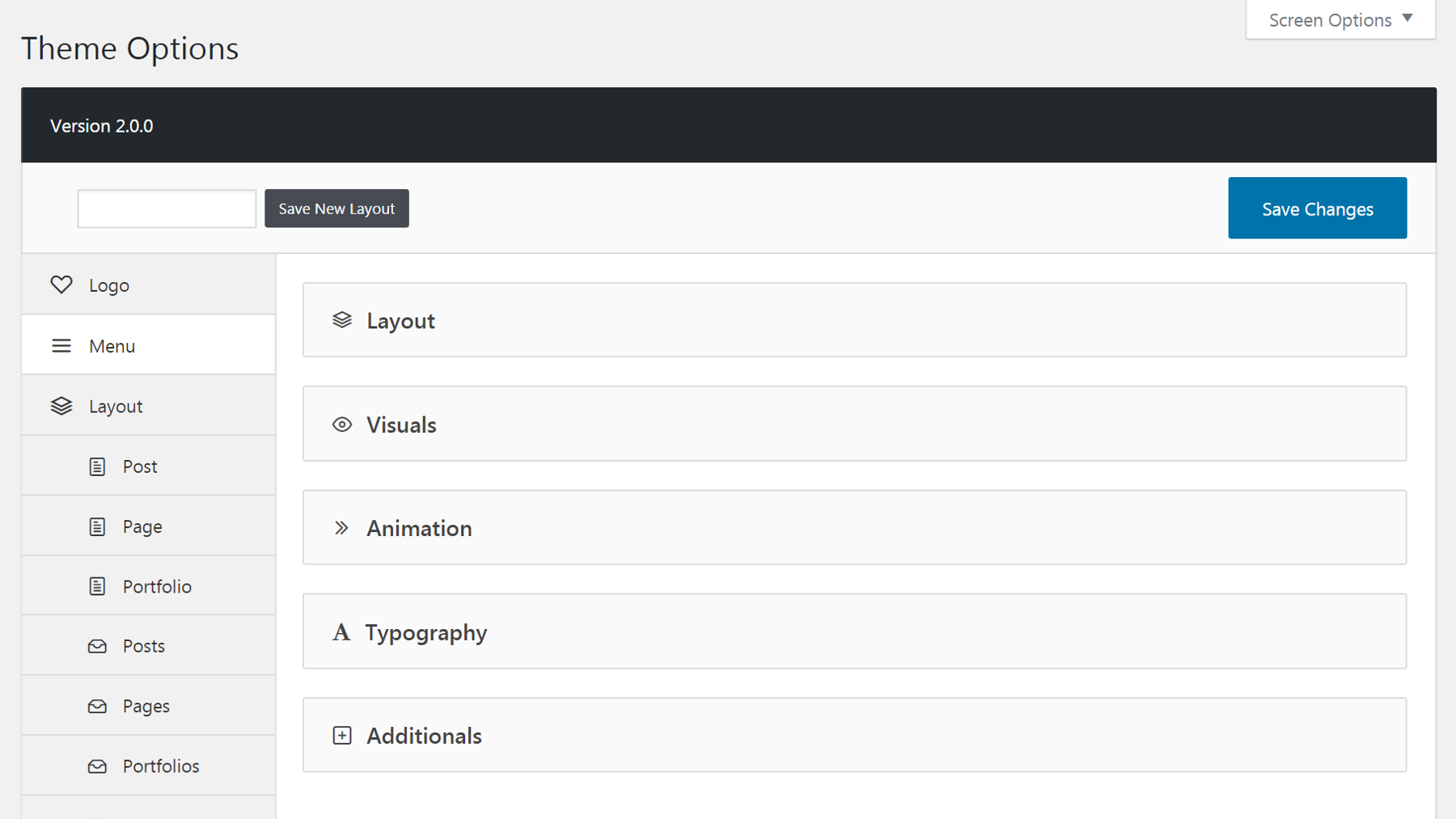
配置好新菜單後,您可以自定義它在您網站上的顯示方式和位置。 導航到 WordPress 儀表板上的Uncode > Theme Options 。 單擊側邊欄中的菜單,您將看到五類選項:


首先是佈局部分,它使您能夠控制菜單在站點佈局中的放置位置。 有水平、垂直和疊加選項——每個選項都提供縮略圖預覽,以便您了解生成的菜單的外觀。 如果您使用水平佈局,您可以打開“菜單全寬”選項以使您的菜單跨越頁面的整個寬度。
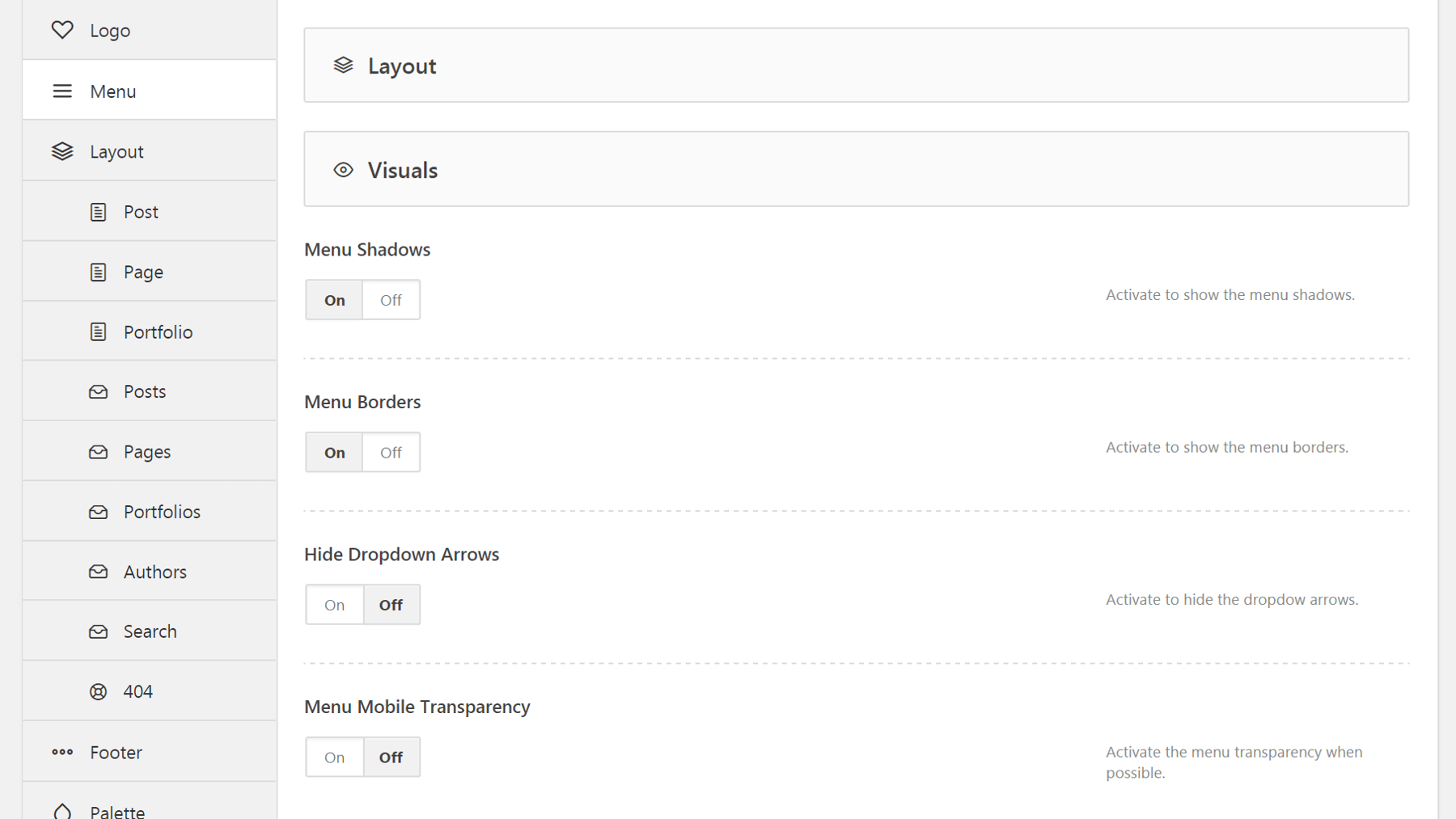
繼續前進,視覺部分提供了多種選項,可以改變菜單的外觀。 您可以添加陰影和邊框,隱藏或顯示下拉箭頭,並決定菜單在移動設備上是否透明:

動畫可讓您為菜單選擇多種不同的特殊效果。 例如,您可以將菜單設置為“粘性”,以便在用戶向下滾動頁面時保持原位。 或者,您可以設置菜單,使其在用戶向下滾動時消失。
排版是一個簡單的部分——它只是讓您可以根據需要將菜單上的文本更改為大寫。 最後,在“附加”下,您會發現一系列不屬於上述任何類別的有用功能。 在這裡,您可以選擇在自定義菜單中顯示社交網絡按鈕、WooCommerce 購物車圖標、附加文本等:

隨意嘗試這些設置並調整您的菜單,直到它看起來和行為恰到好處。 完成後,請務必點擊Save Changes !
第 3 步:將您的菜單放在小部件區域(可選)
前兩個步驟是您創建自定義菜單、調整它以適應您的需要並將其放置在您的網站上所需的全部內容。 但是,如果您願意,您也可以在小部件區域中找到菜單。
與單獨的主題選項相比,這種可能性使您可以更好地控制菜單的位置。 這是定位二級菜單的一種特別有用的技術。 例如,您可以使用主菜單在屏幕頂部列出您網站的主要頁面,然後在邊欄中放置一個附加菜單,列出您的熱門帖子或重要鏈接。
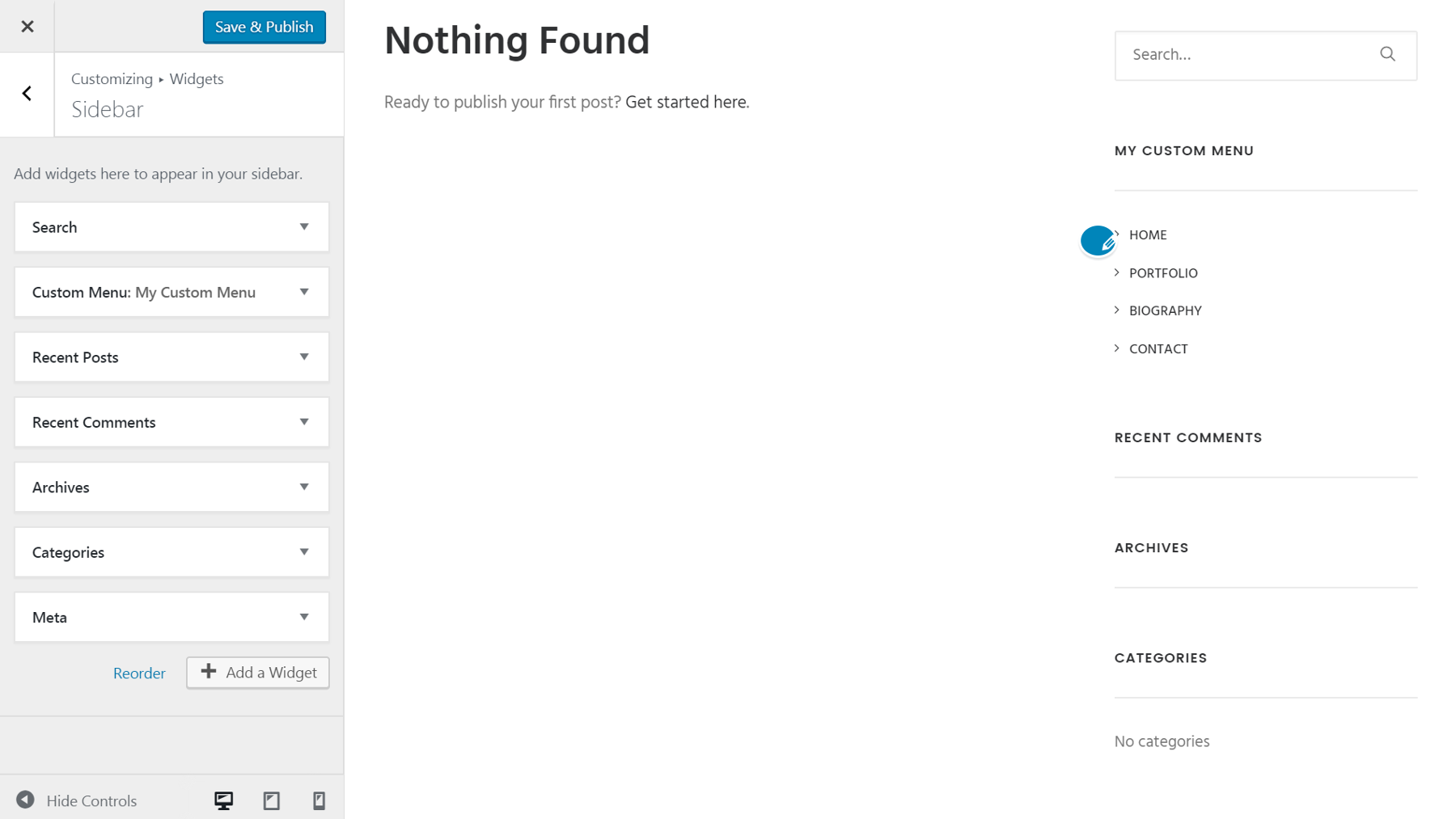
幸運的是,這一步非常簡單。 在 WordPress 儀表板中導航到外觀 > 自定義,然後單擊小部件。 選擇添加小部件,然後選擇自定義菜單。 您現在可以選擇要添加到小部件的菜單,並為其命名。 就是這樣! 您的菜單將與您放置在那裡的任何其他小部件一起出現在側邊欄中:

您可以上下拖動各個小部件以對其重新排序,並立即查看更改的效果。
結論
用戶體驗是網頁設計的關鍵部分,因為發現您的網站易於使用的訪問者更有可能返回。 這就是為什麼清晰、實用的導航如此重要的原因。 設計您自己的自定義菜單可為您提供最佳機會,以確保訪問者瀏覽您的網站並輕鬆找到他們需要的內容。
如果您使用的是 Uncode,那麼您已經在正確的軌道上! 您只需三個步驟即可構建自己的自定義菜單:
- 在 Uncode 中創建一個新菜單。
- 自定義您的菜單。
- 或者,將您的自定義菜單放置在小部件區域中。
您對如何使用 Uncode 設計自定義菜單有任何疑問嗎? 隨時在下面的評論部分發布它們!
圖片來源:Pixabay。
