如何使用 Elementor 在 WordPress 中創建漢堡菜單 [分步指南]
已發表: 2022-08-30您是否正在尋找一種使用 Elementor 在 WordPress 中創建漢堡菜單的簡單方法?
漢堡菜單也稱為三行菜單、熱狗菜單或菜單按鈕。 這種類型的菜單在網站或應用程序上顯示一個按鈕/漢堡圖標,點擊後會打開一個側邊菜單。
漢堡菜單是小屏幕設備的理想選擇,這些設備空間緊湊,無法在單個頁面上顯示整個菜單。 隨著網站設計的不斷發展,許多網頁設計師還考慮在大屏幕設備上顯示漢堡菜單。
因此,在本文中,我們將提供有關使用 Elementor 頁面構建器在 WordPress 網站上設置漢堡菜單的詳細分步教程。
如果您更喜歡觀看有關如何使用 Elementor 在 WordPress 中創建漢堡菜單的視頻教程,您可以考慮觀看此視頻。
為什麼用戶更喜歡在 WordPress 網站上顯示漢堡菜單?
網站上應該有一個簡單易用的菜單欄,以便為網站訪問者提供流暢的導航。
因此,實際的菜單欄看起來很大,無法在小屏幕上訪問,但漢堡菜單最適合這個標準。
讓我們看一下它的一些規格和優點,表明它是最佳匹配:
- 它使用的空間更少; 因此最適合緊湊的空間。
- 它在用戶中很受歡迎,幾乎每個用戶都熟悉它的界面; 因此永遠不要對導航選項感到困惑。
- 不僅可以顯示主菜單欄,還可以用於在網站的不同區域顯示一些附加選項。
- 這是一種顯示菜單欄類別的有組織的方式,特別是對於包含多個頁面和內容的網站。
使用 Elementor 和 PowerPack 在 WordPress 中創建漢堡菜單
當您在市場上有大量 WordPress 插件時,選擇最好的工具並不容易。
我們的建議永遠是 – PowerPack Elementor Addons :Elementor 頁面構建器的最佳插件。
推薦 PowerPack Elementor Addons 的原因是因為它易於使用、全面、可定制,並且具有靈活的樣式功能,主要是因為它是為非編碼人員設計的。
PowerPack Elementor Addons 擁有 80 多個高性能且方便的 Elementor 小部件,包括 150 多個令人驚嘆的模板。 每個小部件都以自己的方式獨一無二,這是一個超輕量級的小部件,可以與您的網站性能完美同步,而不會影響其功能。
PowerPack 提供了一個專用小部件,可使用 Elementor 頁面構建器在您的 WordPress 網站上創建功能齊全且令人印象深刻的菜單:PowerPack 高級菜單。
使用高級菜單小部件,您可以輕鬆創建漢堡菜單,此外它還提供了各種菜單佈局和一個小部件包中的所有內容。
因此,事不宜遲,讓我們繼續學習本教程。
拖放 PowerPack 高級菜單小部件
要在您的 WordPress 網站上創建漢堡菜單,首先,您需要安裝並激活 Elementor 頁面構建器和 PowerPack 插件。
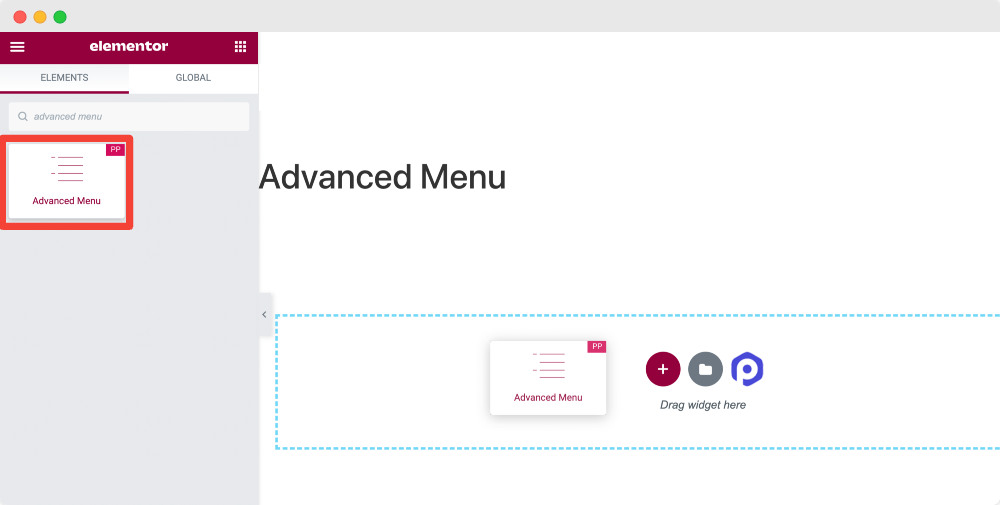
因此,首先,使用 Elementor 編輯器打開頁面,然後在搜索欄中輸入“高級菜單” ,然後將小部件拖放到頁面上。
拖動小部件時,首先確保檢查小部件右上角的 PowerPack ' PP ' 標誌。

將小部件添加到頁面後,您將獲得自定義菜單欄的選項。
PowerPack 的高級菜單小部件提供了以多種方式設置菜單欄樣式的靈活性。 通過自定義高級菜單小部件的內容和样式選項卡,您可以獲得非凡的漢堡菜單效果。
最好的部分是您可以在任何網站頁面上添加漢堡菜單,而無需擔心嵌入代碼。
讓我們看看如何使用這些功能來創建一個很棒的漢堡菜單。
高級菜單小部件的內容選項卡
您將在“內容”選項卡中看到的第一個子部分是“佈局”。
佈局部分提供了各種功能來自定義菜單欄佈局。 讓我們看看您在這裡獲得的所有選項:
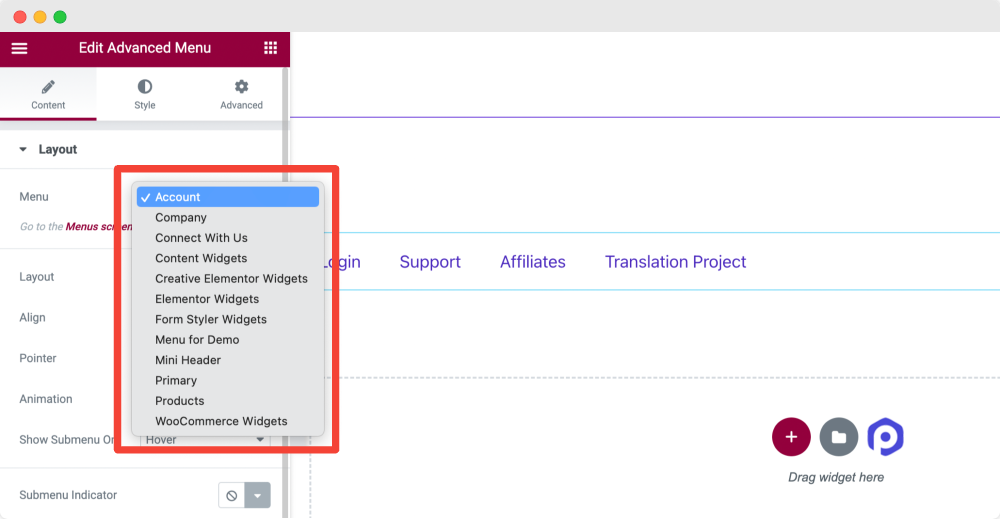
菜單

此選項將顯示您的所有站點菜單。 選擇要顯示為漢堡菜單的菜單。
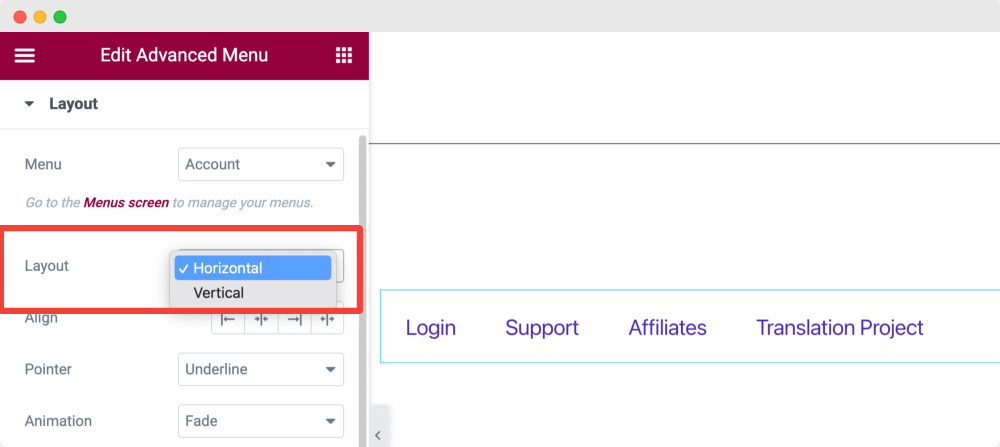
佈局

選擇菜單欄的佈局為垂直或水平。
對齊
從對齊選項中設置菜單的對齊方式,例如左、中、右或拉伸。
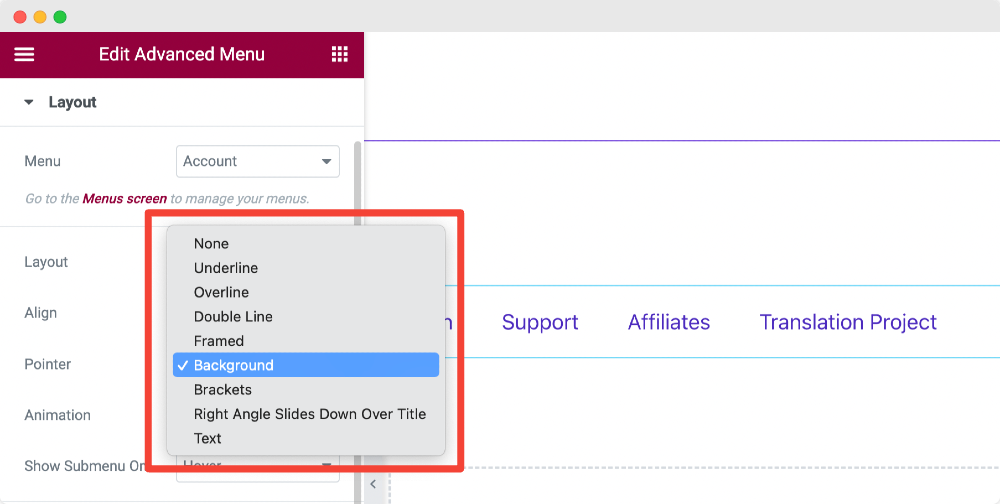
指針
您可以設置要顯示的指針類型。 您可以通過選擇指針類型並將鼠標懸停在菜單字段上來檢查此功能。
在這裡,給定的多個指針選項是下劃線、上劃線、雙線、框架、背景、括號等。

如果您不想顯示任何指針,也可以選擇無選項。
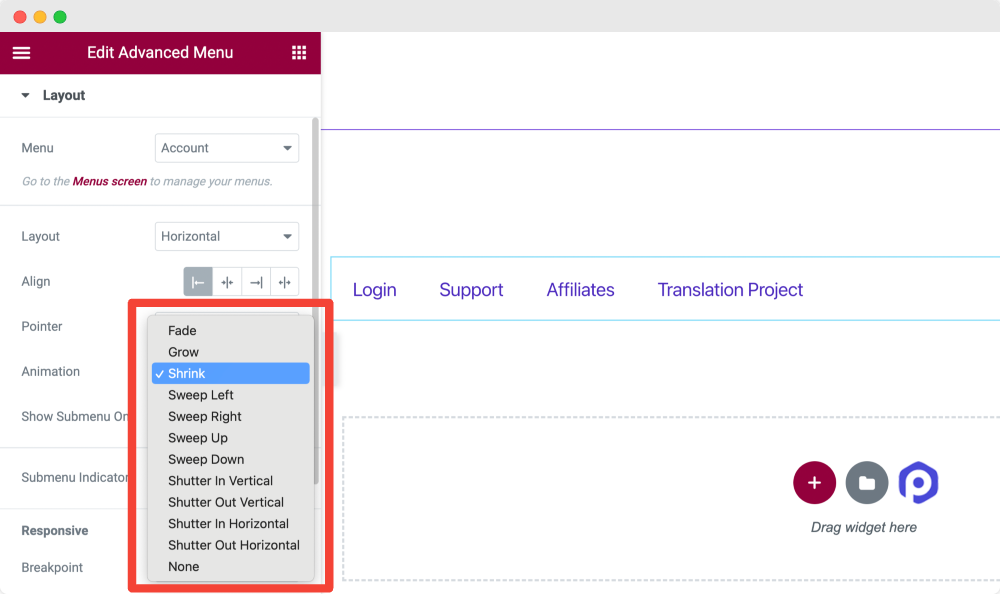
動畫
如果您還想對指針應用動畫,可以從此處選擇動畫類型。

動畫選項因指針選項而異。 選擇一個更適合您的網站看起來更好。
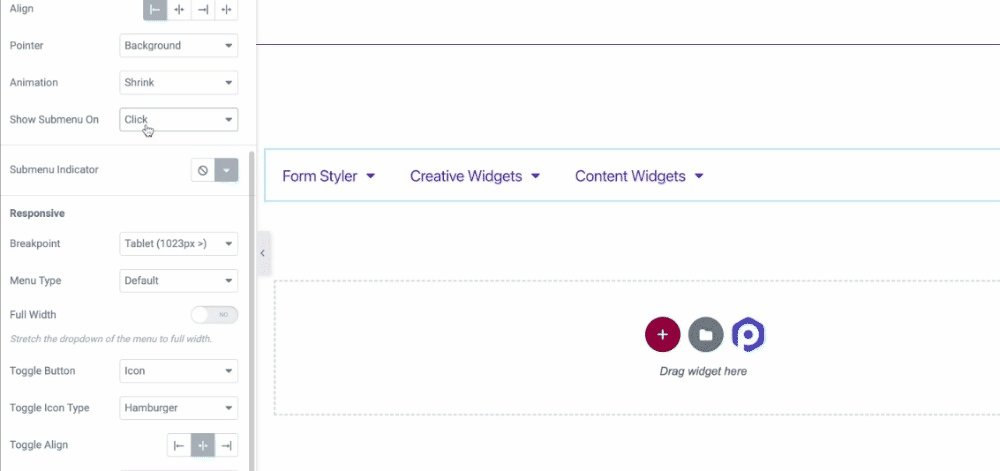
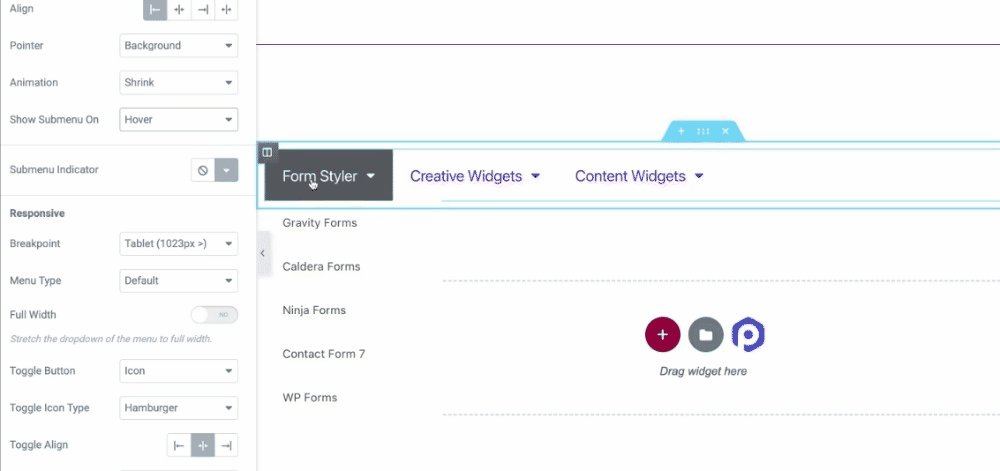
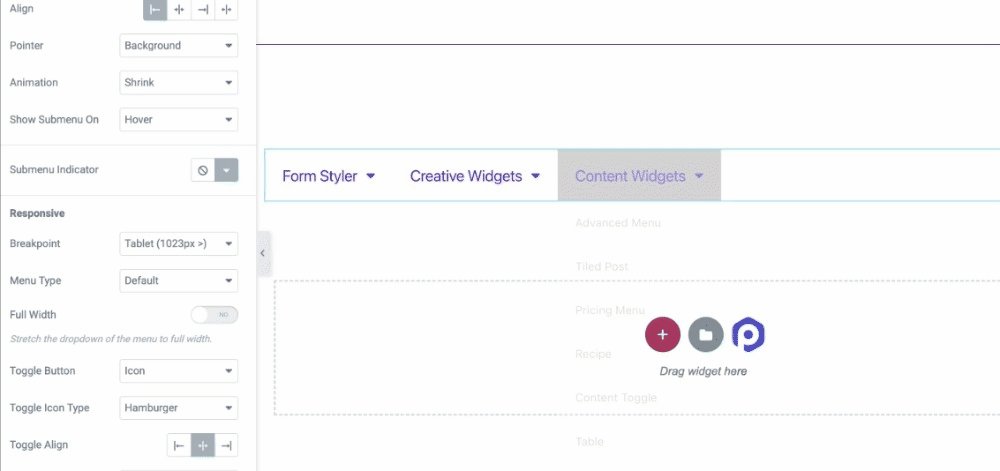
顯示子菜單
您可以選擇在懸停或單擊此選項中顯示子菜單。

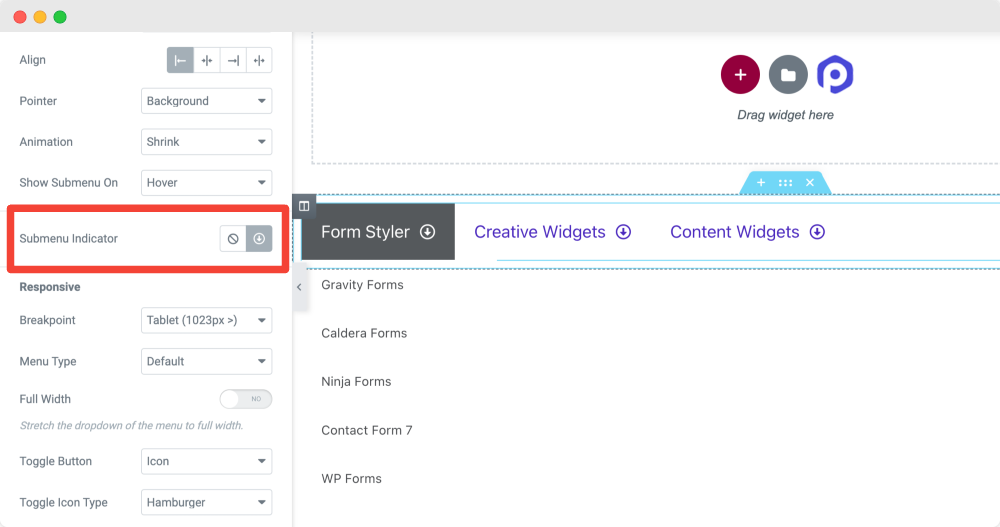
子菜單指示器
您可以從圖標庫中選擇一個子菜單指示器,或者如果您不想顯示它,請選擇“無”選項。

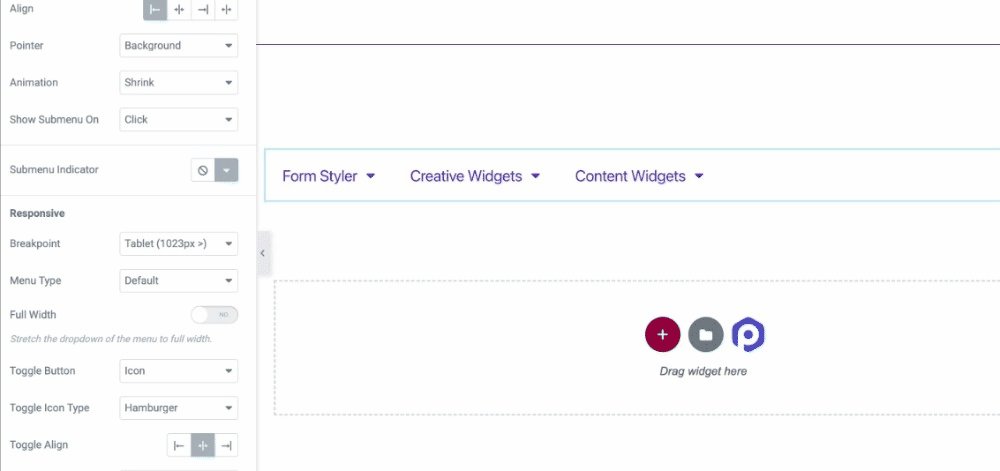
響應式
站點菜單的響應屬性起著至關重要的作用。 在許多網站上,我們經常遇到他們的菜單沒有響應、無法正常工作以及破壞網站界面的情況。
PowerPack 高級菜單小部件允許您為不同尺寸的設備選擇斷點。 這將幫助您為小屏幕設備創建 100% 響應式漢堡菜單,從而增強網站訪問者的導航體驗。
讓我們看看這裡有哪些可用的選項:
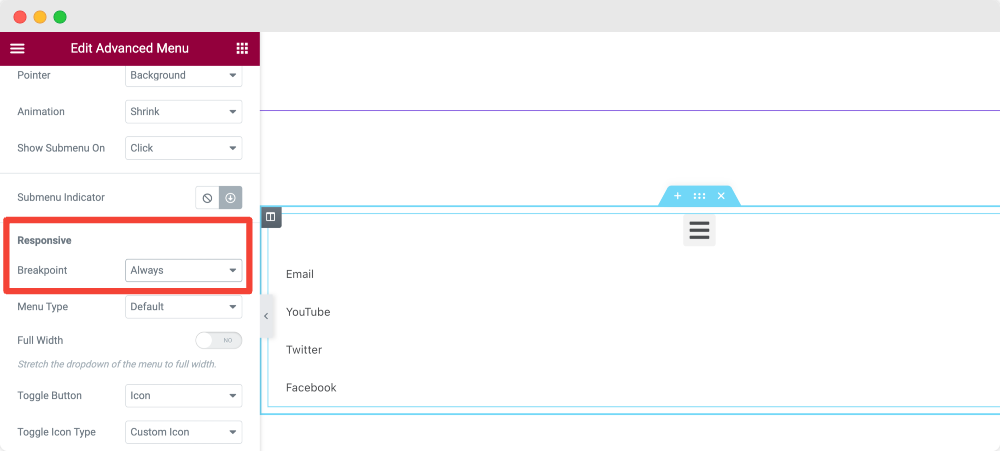
斷點
從此選項中,您可以為菜單欄選擇斷點。 因為我們正在為我們的站點創建一個漢堡菜單,所以選擇Always for a Breakpoint 選項。


如果您只想在手機或平板電腦上顯示漢堡菜單,請分別在斷點選項中選擇手機和平板電腦。
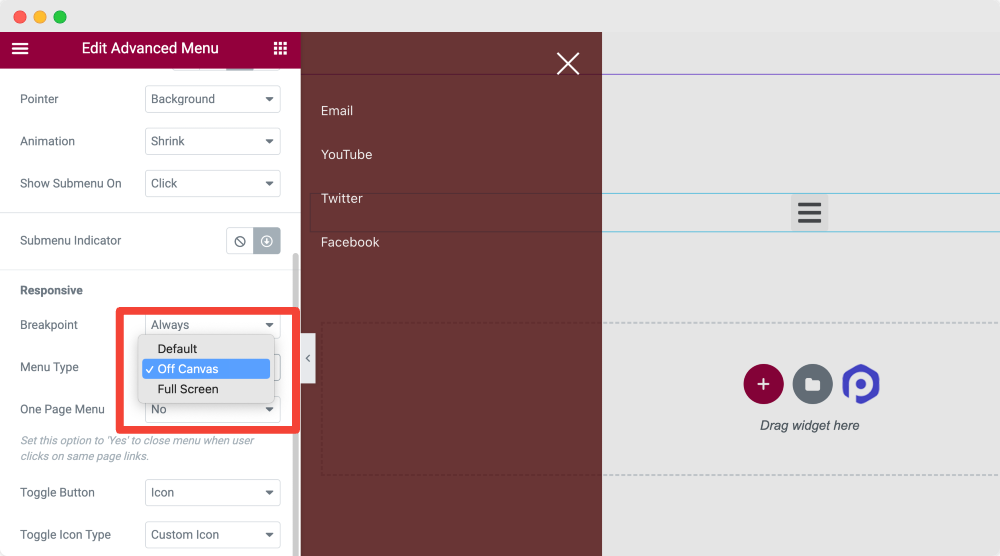
菜單類型
接下來,您可以選擇菜單類型為Off-Canvas 、 Full-Screen或Default。

另請學習:如何使用 Elementor 為 WordPress 網站創建畫布外菜單。
切換按鈕
接下來,您選擇菜單的切換按鈕。
切換對齊
將切換對齊方式設置為右、中或左。
高級菜單小部件的樣式選項卡
在高級菜單小部件的樣式選項卡中,您會看到 4 個部分:
- 切換按鈕 [因為我們在內容選項卡中選擇了菜單類型作為畫布外]
- Off-Canvas/Full Screen [因為我們在內容選項卡中選擇了菜單類型作為 off-canvas]
- 排版
- 子菜單指示器
讓我們分別詳細了解這些部分。
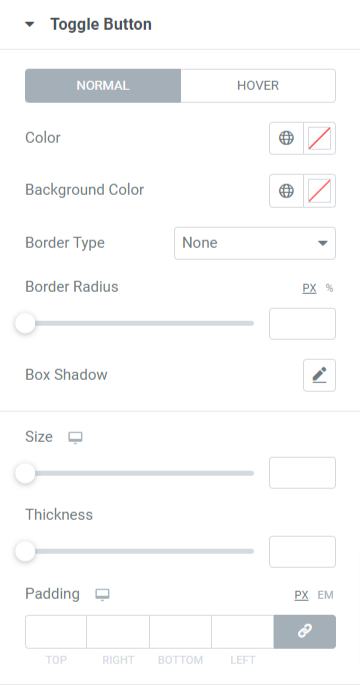
切換按鈕
此部分允許在所有可能的方面自定義切換按鈕。

此部分的所有選項均適用於正常模式和懸停模式。 讓我們更詳細地看一下它們:
- 首先,選擇切換按鈕的顏色,也可以設置切換按鈕的背景顏色。
- 如果要將邊框應用到切換按鈕,請從實線、雙線、點線、虛線或凹槽選項中選擇一種邊框類型。
- 如果要在應用於切換按鈕的邊框上顯示平滑邊緣,則應用邊框半徑。
- 您可以為切換按鈕及其位置、模糊效果等自定義框陰影。
- 根據您的選擇設置切換按鈕的大小。
- 您可以在切換按鈕圖標上設置漢堡線的粗細。
- 設置切換按鈕的填充以允許邊框和漢堡圖標線之間的間距。
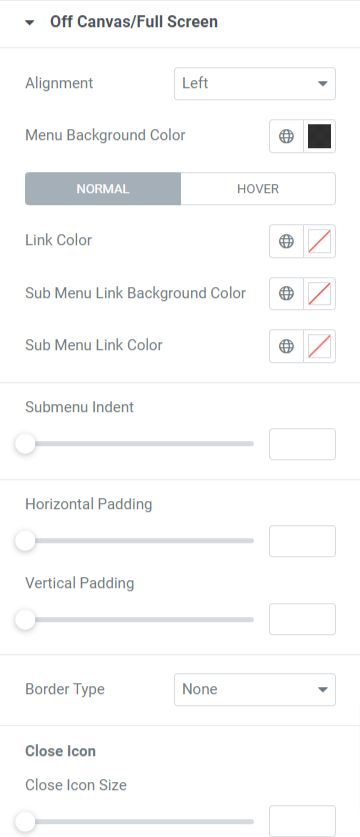
畫布外/全屏
在本節中,您可以選擇自定義全屏 Elementor 漢堡菜單或畫布外菜單。

讓我們詳細了解本節中的所有這些選項:
- 將菜單的對齊方式設置為向左、向右或居中。
- 您還可以選擇菜單背景顏色。
- 可以單獨選擇鏈接、子菜單鏈接和子菜單鏈接背景顏色的選項。
- 您可以靈活地調整子菜單縮進以及水平和垂直填充。
- 最後,通過選擇此處可用的邊框類型為菜單應用邊框類型:實線、點線、雙線、虛線和凹槽。
關閉圖標
- 您可以調整關閉圖標的大小、水平位置、垂直位置和填充。
- 您還可以在此處選擇關閉圖標顏色和關閉圖標背景顏色。
- 選擇邊框類型,一旦你這樣做了,也要給它應用一個邊框半徑。
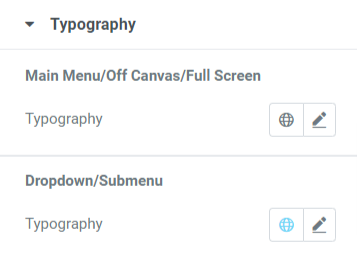
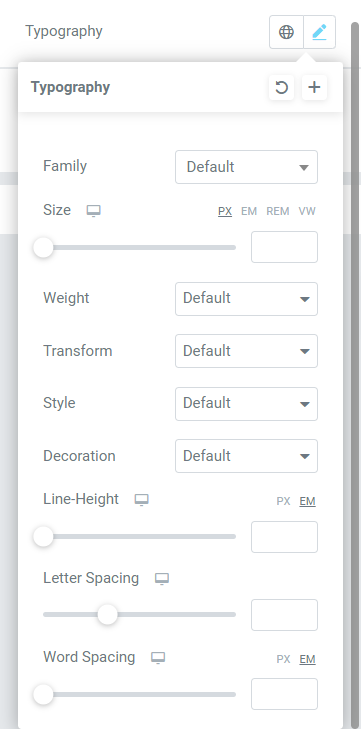
排版

顧名思義,此部分允許您自定義主菜單/關閉畫布/全屏和下拉/子菜單的排版。

如您所見,排版自定義選項包括用於選擇文本字體、大小、樣式、字間距等的功能。
所有這些廣泛的選項都可用於徹底自定義菜單的排版。
子菜單指示器

在本節中,您將獲得一個設置子菜單指示器大小的選項。 根據您的選擇設置子菜單指示器大小。
因此,我們已經了解瞭如何利用 PowerPack 高級菜單小部件的內容和样式選項卡提供的所有部分中的每個選項來自定義漢堡菜單。
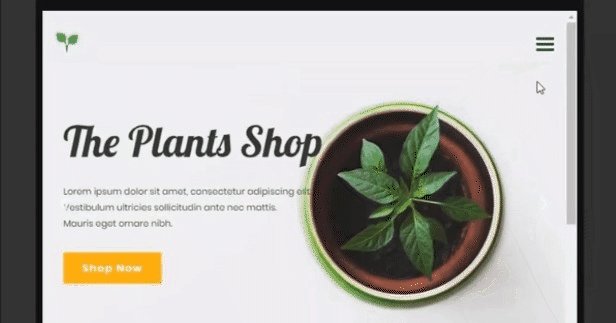
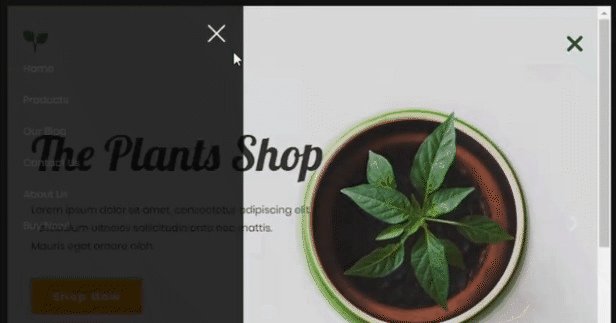
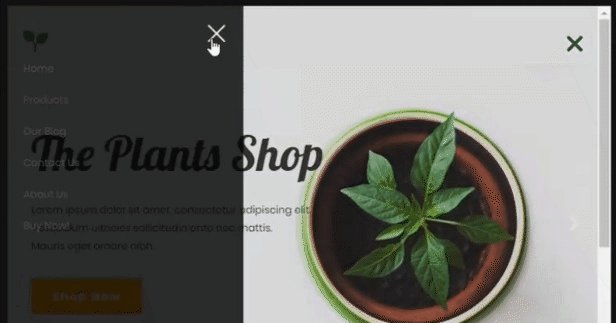
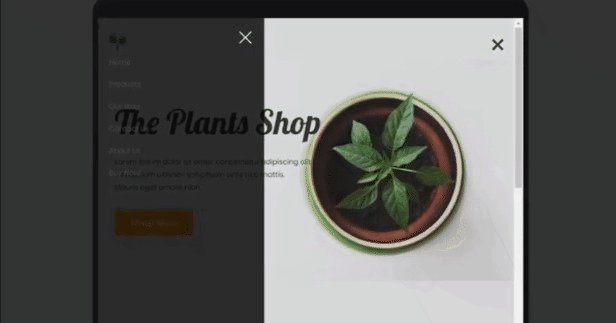
應用所有這些更改,以查看我們剛剛使用 PowerPack 高級菜單小部件創建的 Elementor Hamburger Menu 的界面和功能的最佳結果。
當您應用我們剛剛討論的所有這些更改時,您將獲得一個看起來像這樣的漢堡菜單:

包起來!
漢堡菜單是顯示菜單欄並確保訪問者可以在較小屏幕上訪問完整類別列表的絕佳方式。
我們希望本教程博客幫助您使用 PowerPack 高級菜單小部件和 Elementor 為您的網站創建一個很棒的漢堡菜單。
如果您喜歡閱讀本文,您也很想體驗我們的其他 PowerPack Widget。 查看我們的熱門文章:
- Elementor 錯誤以及如何修復這些錯誤
- 如何使用 Elementor 創建 WooCommerce 產品輪播
- 如何使用 Elementor 在 WordPress 網站上顯示 Google 評論
單擊此處獲取 Elementor 的 PowerPack 高級菜單小部件。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
此外,在 Twitter、Facebook 和 YouTube 上加入我們。
