如何使用 Elementor 在 WordPress 中建立標誌滑桿和網格
已發表: 2024-02-08正在尋找使用 Elementor 在 WordPress 網站上建立標誌滑桿的方法?
徽標網格/滑塊是代表您的合作夥伴的絕佳方式; 它看起來專業且富有創意,不需要太多的精力或時間就可以在您的 Elementor 網站上建立。
讓我們看看如何在您的網站上展示徽標滑桿和網格。
為什麼在您的網站上顯示徽標滑桿/網格?
在您的網站上顯示合作夥伴或品牌標誌將提高您網站的可信度。
此外,您網站上的創意徽標部分將表達對您的合作夥伴的感激和尊重。
使用 PowerPack Elementor Addons,您可以為網站上的合作夥伴標誌建立漂亮的網格佈局,而無需編寫程式碼。
使用 PowerPack Elementor 外掛程式建立徽標滑桿和網格
PowerPack Addons for Elementor是 Elementor 頁面建構器的最佳插件之一。 它擁有 80 多個方便的小部件,包括 150 多個獨特且時尚的模板。
PowerPack Addons 提供的每個小部件和模板都是獨特且強大的,足以提供最佳體驗,讓您的網站順利運作。 此外,這些超輕量級小工具與您的網站效能完美同步,並幫助您匹配基本的 SEO 參數。
要在您的網站上建立標誌滑桿和網格,您可以使用 PowerPack Addons for Elementor 提供的標誌小工具,即PowerPack Logo Grid 小工具和PowerPack Logo Carousel 小工具。
PowerPack 徽標網格小工具
使用 PowerPack Logo Grid for Elementor,您可以以獨特且時尚的方式顯示合作夥伴品牌、客戶、贊助商等的標誌。 此外,PowerPack Logo Grid 小工具為 Elementor 提供了多個自訂選項,使您網站的整體外觀和感覺多樣化。
PowerPack Elementor Addons 的 Logo Grid 小工具的功能包括:
- 沒有限制; 您可以新增任意數量的徽標。
- 進階自訂選項可顯示您選擇的徽標圖案。
- 自訂樣式效果,如邊框、顏色、陰影等等。
- 支援多列以及其他自訂選項,如對齊、大小、寬度、間距、背景顏色、不透明度、灰階等。
- 此外,還有一個功能可以為徽標設定隨機順序,以便您每次造訪該網站時,徽標部分的徽標都會被打亂; 因此,每次都感覺新鮮。
- 此外,這些可自訂的功能均適用於正常模式和懸停模式。
PowerPack 徽標輪播小工具
要為行動裝置、筆記型電腦或桌上型電腦螢幕建立滑桿徽標網格,您需要使用一些滑桿功能來使徽標庫看起來更吸引用戶在所有不同的螢幕上進行操作。
這裡有 Elementor 的 PowerPack 徽標輪播小部件,它允許您為您開始使用 Elementor 頁面構建器的 PowerPack 徽標網格小部件的徽標網格創建交互式滑塊。
PowerPack 標誌輪播小工具有眾多功能選項:
- 您可以輕鬆獲得多種輪播效果。
- 徽標滑桿的高級自訂選項。
- 其他可自訂的效果,如排版、字體顏色類型間距、漸層背景、灰階濾鏡等等。
- 多種分頁樣式。
- 易於使用且反應靈敏,是一個豐富的小部件,可在所有設備上完美運作。
就像在空中駕駛紙飛機一樣簡單; 是的,這絕對適合非編碼人員和那些沒有足夠時間花幾個小時在這些次要主題上運行網站的人。
PowerPack 提供的 Elementor Logo 小部件是最好的,因為它易於操作且耗時較少,即使您可以立即為您的網站準備一個小部件。
因此,沒有太多時間討論 WordPress 網站的 PowerPack Elementor Logo 小工具的功能,讓我們來看看它們在這些逐步教學中的功能。
使用 Elementor 將 PowerPack 標誌網格小工具新增至您的網站
要在 WordPress 網站上顯示互動式商標庫,首先,您需要安裝並啟動 Elementor 頁面建立器和 PowerPack Addons。
接下來,使用 Elementor 編輯器開啟頁面,在搜尋欄中輸入“ Logo Grid ”,然後拖放小工具。
執行該程序時,首先確保檢查小部件右上角是否有 PowerPack「 PP 」標誌。

自訂徽標網格小工具的內容標籤

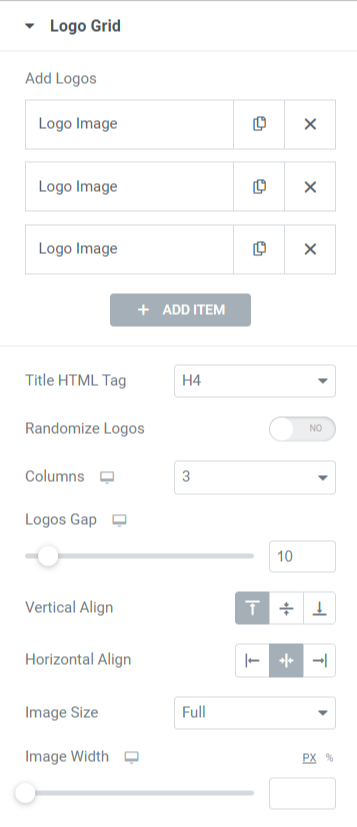
讓我們看看徽標網格部分中可用的功能。
- 新增徽標:您可以在此處新增徽標圖像並單獨自訂它們。
新增徽標圖像後,您可以根據其內容和样式對其進行自訂。

按內容自訂徽標圖像:
透過從媒體庫中選擇圖像來新增徽標圖像後,您可以添加其標題並放置連結。

按風格自訂徽標圖像:
您可以透過啟用「自訂樣式」選項來單獨自訂徽標圖像。 啟用此選項後,您將獲得“背景顏色”和“邊框類型”等選項。 此外,您還可以在「將樣式套用到」選項上選擇是否要對徽標容器或徽標圖像進行這些變更。
請記住,您必須將這些變更單獨應用於每個項目。
- 標題 HTML 標籤:此選項可以選擇徽標標題 HTML 標籤。
- 隨機化徽標:啟用此選項將允許徽標隨機顯示在螢幕上。
- 列:您可以使用此選項選擇徽標的列。
- 徽標間隙:可以使用此選項調整徽標之間的間隙。
- 垂直對齊:使用此選項設定已顯示徽標的垂直對齊方式。
- 水平對齊:使用此選項設定已顯示徽標的水平對齊方式。
- 影像尺寸:使用此選項選擇影像尺寸。
- 影像寬度:您可以使用此選項調整影像寬度。
自訂徽標網格小工具的樣式標籤
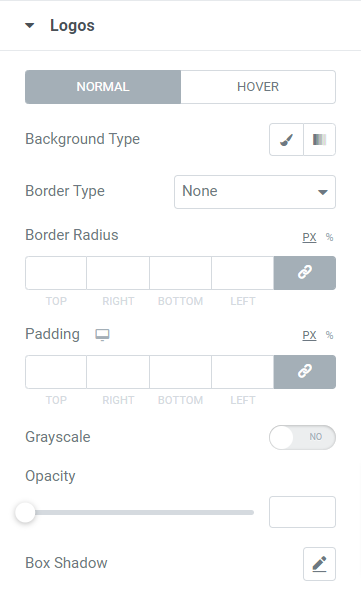
徽標網格小部件的樣式標籤包括“徽標”部分。

讓我們看看本節中可用的功能:
- 背景類型:您可以為標誌網格部分選擇背景類型,例如經典或漸層。
- 邊框類型:從實線、雙線、點線、虛線和凹槽等選項中選擇徽標網格的邊框類型。
- 邊框半徑:如果您已將邊框套用到邊框網格,請設定邊框半徑。 它將使邊框邊緣看起來彎曲且光滑。
- 填滿:調整填滿以留出網格和邊框之間的間距。
- 灰階:啟用此功能將使您的網格看起來有色。
- 不透明度:使用此選項設定徽標網格的不透明度。
- 框陰影:如果要將框陰影套用至標誌網格,請選擇此選項。 這個奇妙的功能將允許在徽標網格的兩個相鄰邊上產生陰影效果。
因此,這一切都是關於將 Logo Grid 小部件用於 Elementor 頁面建立器。 現在,請看看本教學的任一部分,即 Elementor 的「Logo Carousel」小工具。
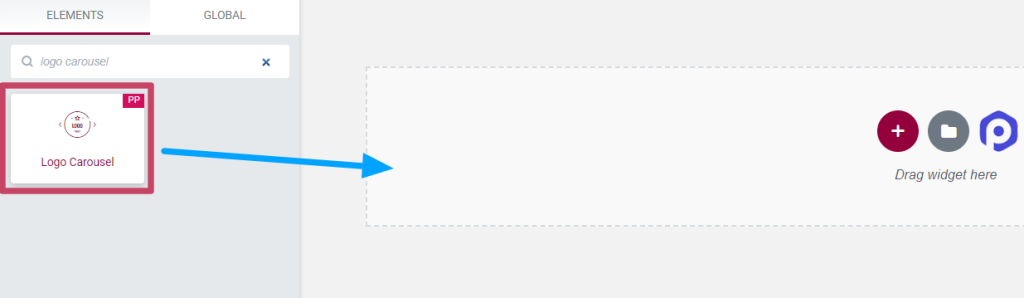
首先,在搜尋欄中輸入“ Logo Carousel ”,然後將小工具拖放到 Elementor 編輯器頁面上。
確保檢查小部件右上角是否有 PowerPack“ PP ”標誌。

徽標輪播小工具的內容標籤
徽標輪播小工具的內容標籤由兩部分組成:
- 標誌輪播
- 輪播設定
讓我們一一看看這些部分。
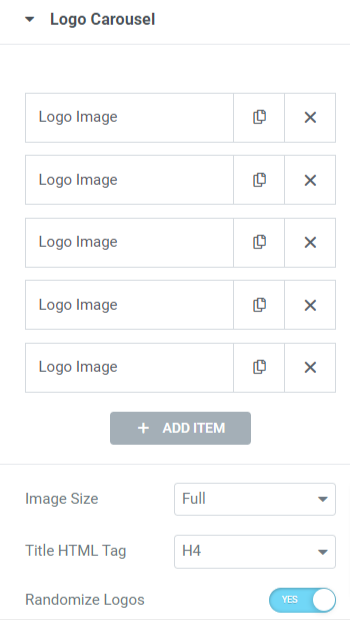
標誌輪播

讓我們看看本節中可用的選項:

- 徽標圖像:此功能可讓您新增徽標圖像、選擇徽標圖像並從媒體庫上傳它們。 此外,您還可以透過新增標題和刪除連結來自訂新增的圖像。
- 圖像大小:使用此選項調整徽標圖像。
- 標題 HTML 標籤:使用此選項設定徽標標題 HTML 標籤。
- 隨機化徽標:啟用此選項將允許徽標隨機顯示在螢幕上。 這樣,每次您訪問您的網站時,徽標部分都會以令人耳目一新的新外觀出現。
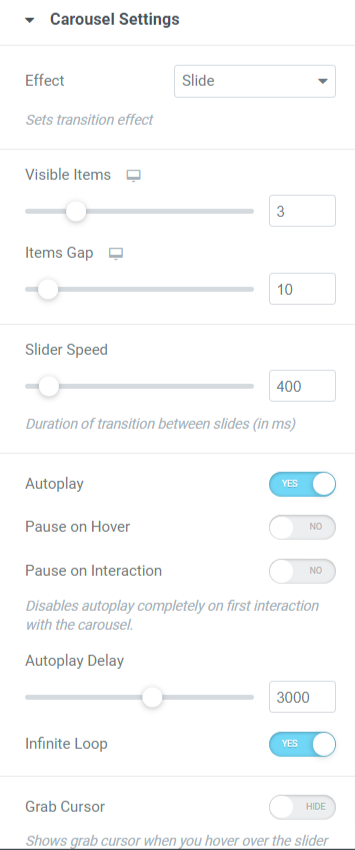
輪播設定

讓我們看看本節中可用的選項:
- 效果:從幻燈片、淡入淡出、立方體、封面流或翻轉等選項中選擇要套用於標誌部分的效果。
- 可見項目:您可以選擇一次要顯示的項目(徽標)數量。
- 項目間隙:使用此選項調整徽標間隙。
- 滑桿速度:您可以使用此選項調整滑桿速度。
- 自動播放:如果您想將自動播放功能套用至標誌輪播,請開啟此選項。
- 懸停時暫停:如果您想在遊標懸停在徽標輪播上時套用暫停效果,請啟用此選項。
- 互動時暫停:啟用此選項將停用自動播放功能,輪播會在使用者第一次互動時暫停。
- 自動播放延遲:如果您允許輪播自動播放效果,請設定自動播放延遲時間。
- 無限循環:如果您想對輪播套用無限循環,請開啟此選項。
- 抓取遊標:啟用此選項將在任何人將滑鼠懸停在滑桿上時顯示抓取遊標。
導航
- 箭頭:如果您想在徽標部分的任一側顯示箭頭,請開啟此功能。
- 點:如果您想在徽標部分顯示點,請開啟此功能。
- 分頁類型:選擇要套用於標誌滑桿的輪播的分頁類型。 您可以選擇“點”或“分數”。
標誌輪播小工具的樣式選項卡
徽標輪播小部件的樣式標籤由四個部分組成:
- 標誌
- 標題
- 箭頭
- 分頁
讓我們一一看看。
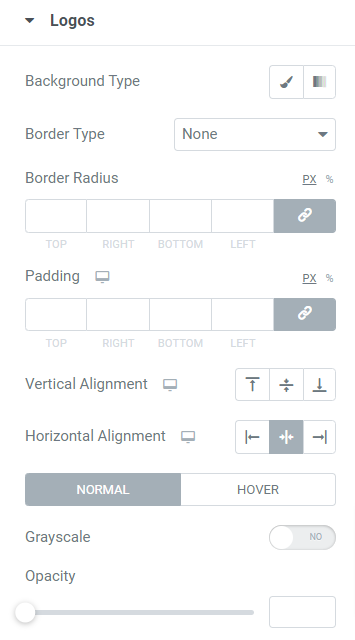
標誌

讓我們看看本節中所有可用的選項:
- 背景類型:您可以透過為已新增的徽標選擇「經典」或「漸層」選項來自訂徽標的背景類型。
- 邊框類型:將邊框套用至您使用此選項新增的標誌。
- 邊框半徑:可以透過此選項調整徽標的邊框半徑。
- 填滿:您可以使用此選項調整徽標的填滿。
- 垂直對齊方式:設定徽標頂部、中心或底部的垂直對齊方式。
- 水平對齊方式:設定徽標頂部、中心或底部的水平對齊方式。
- 灰階:如果您想在標誌部分顯示有色陰影,請將灰階套用至標誌。
- 不透明度:您可以使用不透明度選項調整徽標的不透明度。
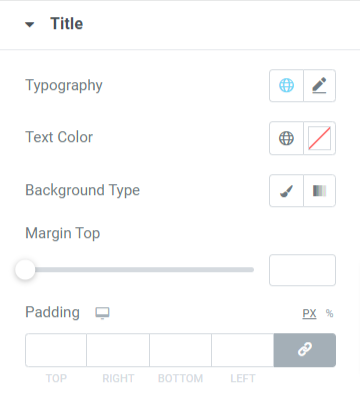
標題

讓我們看看本節中可用的選項:
- 版式:您可以使用版式選項自訂商標標題。
- 文字顏色:在此處選擇徽標標題的文字顏色。
- 背景類型:您可以為標誌標題選擇背景類型,經典或漸層。
- 頂部邊距:使用此選項調整徽標標題的頂部邊距。
- 填滿:調整徽標標題的填滿將允許顯示相同的間距。
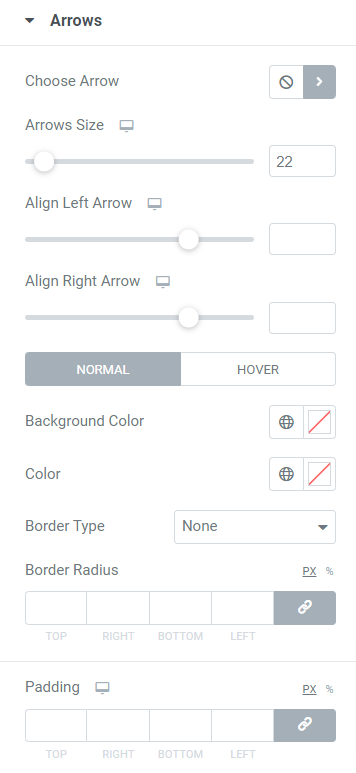
箭頭

讓我們看看本節中所有可用的選項:
- 選擇箭頭:從圖示庫中選擇一個箭頭圖示以顯示在標誌滑桿上。
- 箭頭大小:在此設定箭頭大小。
- 左箭頭對齊:使用此選項設定左箭頭的對齊方式。
- 右箭頭對齊:使用此選項設定右箭頭的對齊方式。
- 背景顏色:使用此選項,您可以選擇箭頭的背景顏色。
- 顏色:您可以在此處設定箭頭的顏色。
- 邊框類型:從可用選項中選擇箭頭的邊框類型,例如實線、點線、雙線、虛線和凹槽。
- 邊框半徑:如果已套用邊框,請調整邊框半徑。
- 填充:調整箭頭的填充,使箭頭看起來乾淨且自訂。
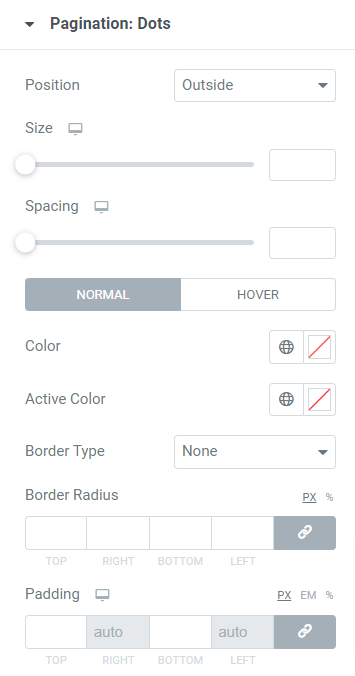
分頁:點

讓我們看看本節中可用的選項:
- 位置:您可以選擇分頁位置,將其放置在徽標滑桿內部或徽標滑桿外部。
- 大小:調整分頁點的大小。
- 間距:調整點之間的間距。
- 顏色:使用此選項自訂分頁點的顏色。
- 活動顏色:選擇活動頁面的點顏色。
- 邊框類型:您可以使用此選項將邊框套用至點。
- 邊框半徑:如果您已將邊框套用至分頁點,請調整邊框半徑。
- 填滿:使用此選項調整點的填滿。
注意:只有當您在輪播設定部分選擇「點」分頁作為分頁類型時,您才會獲得此選項。
分頁:分數

此部分可讓您自訂徽標滑桿的分數分頁的「文字顏色」和「版式」。 根據您的喜好使用這些選項。
注意:僅當在輪播設定部分選擇“分數”分頁作為分頁類型時,您才會獲得此選項。
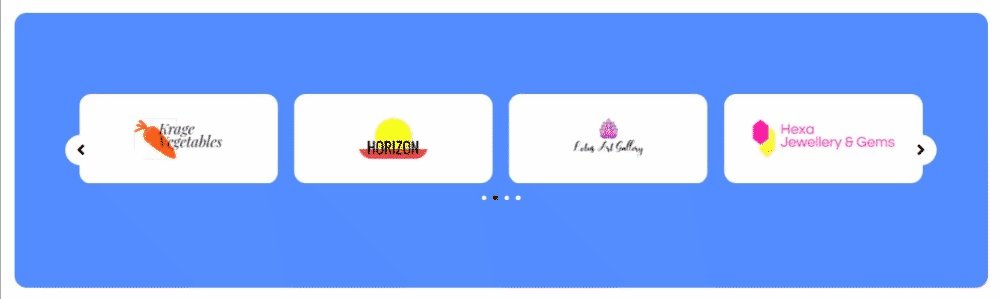
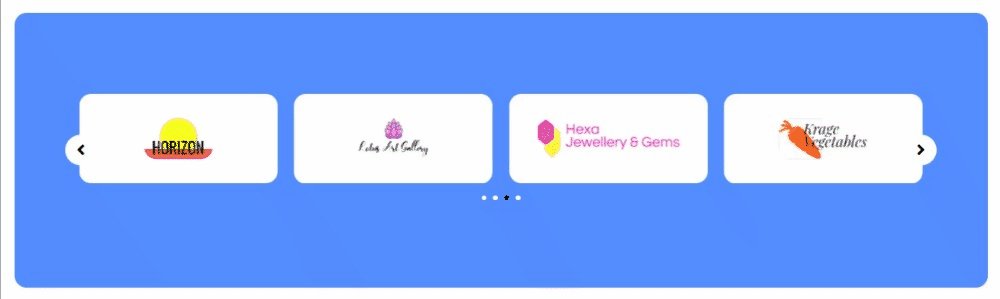
因此,這是使用 Elementor 頁面建立器和 PowerPack Addons for Elementor 在 WordPress 中建立徽標滑桿和網格的詳細教學。
對“徽標網格部分”和“徽標輪播”部分進行所有這些更改後,您將獲得如下內容:

最後的話!
我們希望本教學部落格幫助您使用 PowerPack 內容徽標網格和 PowerPack 徽標輪播小工具為您的網站創建時尚的「程式碼」。
如果您喜歡閱讀本文,您也會喜歡體驗我們的其他 PowerPack 元素。
“我們弄亂了數十個程式碼,因此您可以享受我們的 PowerPack Elementor Addons,而不會被程式碼困惑。”
我們始終努力保持產品功能的用戶友好性,以便任何人都可以在這些教程部落格的幫助下使用它們。
按一下此處以取得 Elementor 的 PowerPack 標誌網格小工具。
點擊此處獲取 Elementor 的 PowerPack 標誌輪播小工具。
請隨時在這裡發表您的意見; 我們很樂意收到您的回覆。
另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
