如何使用 Elementor 創建導航菜單
已發表: 2021-06-08您是否正在尋找一種使用 Elementor 創建導航菜單的簡單方法? 您已登陸正確的頁面。
菜單是任何網站最重要的元素之一。 為了便於導航和更好的用戶界面,有必要在您的網站上有一個適當的功能導航菜單。
枯燥乏味的導航菜單會分散訪問者的注意力,使他們立即離開您的網站。 即使對於專業設計師來說,創建有吸引力且美觀的菜單也是一項繁瑣的任務。
今天,我們將了解如何使用 Elementor 和 PowerPack 高級菜單小部件在 WordPress 網站上創建有吸引力且直觀的導航菜單。
PowerPack 高級菜單小部件加載了多個自定義選項,可讓您在網站上創建高級菜單。 您可以完全控制每個樣式屬性,並且可以設計導航菜單的各個方面,而無需添加任何自定義 CSS 和代碼。
讓我們看看如何使用 Elementor 的高級菜單小部件創建自定義導航菜單。
要使用 PowerPack 高級菜單小部件,我們首先需要創建一個原生 WordPress 菜單。
所以,讓我們從在 WordPress 中創建一個菜單開始。
在 WordPress 中創建導航菜單
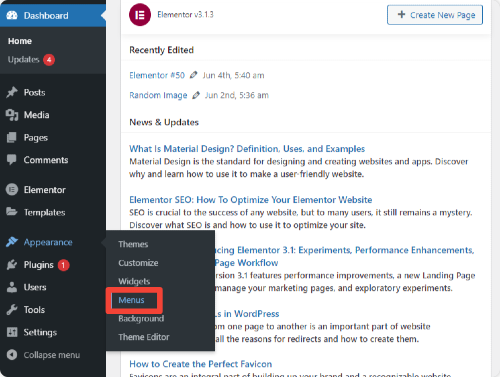
在 WordPress 中添加菜單。 轉到您的 WordPress 儀表板,然後單擊外觀 > 菜單。

您可以從預先構建的菜單中進行選擇,也可以創建一個新菜單。 創建一個新菜單。 單擊創建新菜單。
現在給您的菜單起一個正確的名稱,並從頁面的左側添加菜單項。 您可以從頁面、帖子、自定義鏈接和類別中進行選擇。 根據您的表現選擇項目,然後單擊“創建菜單按鈕”。
現在您已完成使用 WordPress 創建導航菜單,現在我們將了解如何使用 PowerPack Advanced Menu Widget 自定義和設置此菜單的樣式。
Elementor 的 PowerPack 高級菜單小部件
使用 WordPress,您可以創建導航菜單,但在高級自定義和样式屬性方面存在一些缺點。
為了克服這些缺點,我們需要使用 PowerPack Advanced Menu Widget。 我們先來看看 Elementor 的 PowerPack Menu Widget 的一些關鍵特性:
高級菜單小部件的功能
- 全屏和畫布外佈局
- 水平和垂直菜單佈局
- 對齊和間距選項
- 指針樣式和動畫
- 鏈接懸停效果
- 廣泛的樣式選項
- 移動響應
現在我們將繼續進行自定義和样式部分。
在我們繼續之前,請確保您已在您的網站上安裝並激活 Elementor 和 PowerPack Elementor Addon。
使用 Elementor 和 PowerPack 創建漂亮的導航菜單
添加高級菜單小部件
您可以在網站的任何位置、任何頁面甚至帖子中添加 PowerPack 高級菜單。
要在頁面上顯示導航菜單,首先,轉到您的 WordPress 儀表板並單擊Pages 。 現在選擇要添加的頁面 高級菜單小部件並使用 Elementor 編輯頁面。
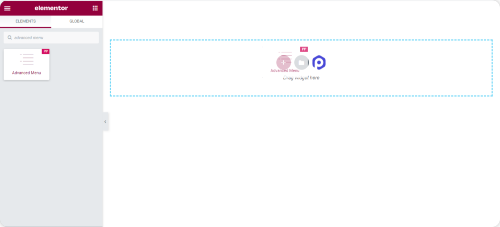
進入編輯器後,在小部件區域中搜索“高級菜單” 。 現在將菜單小部件拖放到頁面上。
確保檢查高級菜單小部件右上角的PP圖標。

將高級菜單小部件添加到頁面後,我們可以根據自己的喜好對其進行自定義。
高級菜單小部件的內容選項卡中的自定義
與任何其他 Elementor 小部件一樣,高級菜單也包含三個選項卡:內容、樣式和高級。
讓我們看看 Content Tab 的自定義選項。
菜單:從這裡,您可以選擇要在頁面上顯示的菜單。
佈局:使用 PowerPack 高級菜單小部件,您可以將導航菜單的佈局設置為水平或垂直。
對齊:輕鬆設置導航菜單的對齊方式。 將其放在頁面的左側、中心或右側。
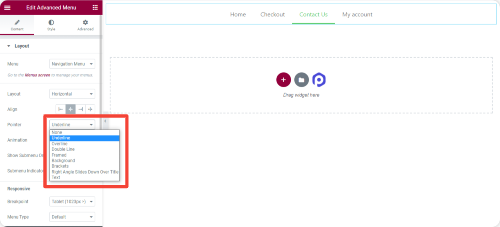
指針和動畫:懸停動畫對於交互行為很重要。 在高級菜單小部件中,您可以獲得多種指針樣式和動畫,可用於創建交互式導航菜單。 從這些樣式中進行選擇,只需單擊幾下即可添加不同的懸停效果。


子菜單指示符:從可用選項中為您的子菜單選擇一個指示符。
創建完全移動響應的 Elementor 菜單
在高級設計時代,擁有一個在從台式機到移動設備的各種屏幕類型上看起來都不錯的網站非常重要。 使用 PowerPack Advanced Menu Widget,您可以創建功能齊全的菜單,這些菜單看起來完美且易於在小屏幕設備上導航。

您可以根據每種設備類型自定義菜單樣式。 它使您可以完全靈活地設置自定義斷點,將其調整為全角,選擇用於切換操作的圖標。
創建 Elementor 畫布外菜單
使用 PowerPack Advanced Menu Widget 的優點之一是您可以輕鬆創建Off-Canvas 菜單,而無需向您的網站添加額外的插件。
讓我們看看如何使用 PowerPack Advanced menu Addon for Elementor 創建一個 Off-Canvas 菜單:
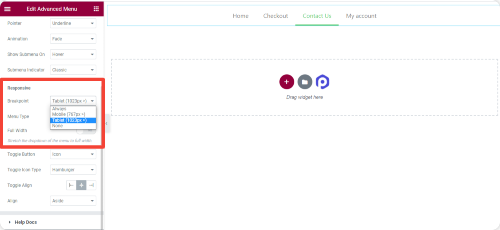
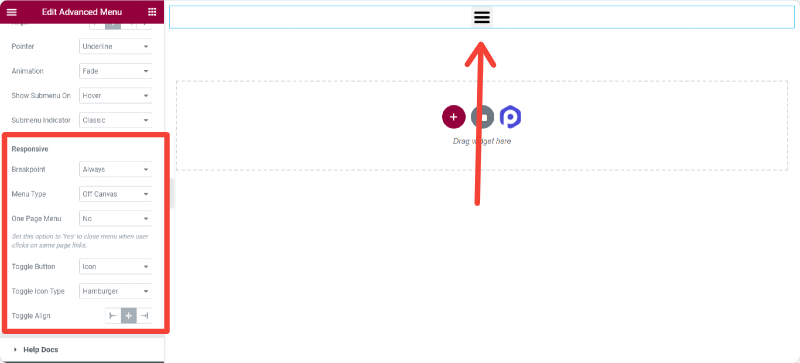
要顯示 Off-Canvas 菜單,我們需要從內容選項卡更改斷點。
在響應部分下將斷點設置為“始終” ,並將菜單類型選擇為“Off-Canvas:”
現在您會在頁面中心看到一個漢堡包圖標。
您可以為切換按鈕顯示圖標、圖標+標籤或僅標籤。 如果您想添加任何其他圖標類型而不是漢堡圖標,您也可以輕鬆地做到這一點。
最後,您可以根據自己的喜好更改切換按鈕Left、 Right和Center的對齊方式。

創建 Elementor 全屏菜單
想在您的 elementor 網站上顯示全屏菜單嗎? 不用擔心! 您還可以使用 PowerPack Advanced Menu Widget 設計全屏菜單。
要顯示全屏菜單:
在響應選項卡下,將斷點設置為“始終” ,然後選擇菜單類型為“全屏”並完成!
您可以根據自己的喜好輕鬆自定義內容選項卡選項。 現在我們將看到高級菜單小部件的樣式選項。
高級菜單小部件樣式選項卡中的自定義

在“內容”選項卡中進行更改後,您可以進入“樣式”選項卡以獲取更多自定義選項。
使用 PowerPack 高級菜單小部件的樣式選項,您可以在您的網站上創建一些出色的導航菜單。 高級菜單小部件包括所有高級樣式選項,可讓您構建像素完美的菜單設計。
讓我們看看您使用高級菜單小部件獲得的一些樣式選項:
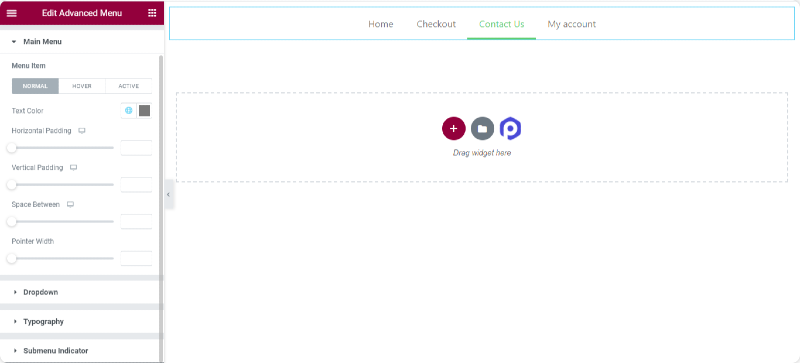
對於主菜單元素
- 普通、懸停和活動菜單元素的文本顏色自定義選項。
- 控制水平和垂直填充
- 靈活設置空間黑白菜單項
- 根據您的選擇定義指針小部件。
- 完整的排版定制
對於子菜單元素
使用高級菜單小部件突出顯示您的子菜單元素。 通常,由於忙碌的過程,人們會忽略子菜單元素的樣式。 但是不是現在! 使用高級菜單小部件,您可以獲得大量高級自定義選項來設置子菜單元素的樣式。
- 正常、懸停和活動子菜單元素的文本顏色自定義選項。
- 為正常、懸停和活動子菜單元素設置背景顏色的靈活性。
- 添加邊框、邊框半徑和框陰影的選項。
- 添加分隔符/分隔符樣式。
- 完整的排版定制
立即獲取 Elementor 的高級菜單!
PowerPack 高級菜單小部件加載了許多自定義選項。 您無需添加任何代碼即可輕鬆創建功能齊全的導航菜單。
使用 PowerPack Elementor Addon,您可以獲得 60 多個創造性設計的 Elementor 小部件。 單擊此處獲取帶有 PowerPack 的高級菜單小部件!
如果您喜歡這篇文章,請在下面的評論部分分享您的想法。 如需更多 PowerPack 教程,請訂閱我們的 YouTube 頻道。
您也可以在 Twitter 和 Facebook 上加入我們。
