如何使用可過濾圖庫在 Elementor 中創建投資組合網站?
已發表: 2023-01-09想了解如何使用 Elementor 創建投資組合網站?
在本教程中,我們將展示如何使用 Elementor 創建投資組合。 最重要的是,我們還將了解如何將可過濾的畫廊添加到您的投資組合中。
因此,事不宜遲,讓我們開始吧!
使用 Elementor 構建投資組合:所需工具
由於我們正在使用 Elementor 製作網站組合,因此您將需要一個 WordPress 網站和 Elementor(顯然)。
要創建可過濾的圖庫,您需要 Elementor 的 PowerPack 附加組件的圖像庫小部件。
因此,基本上,您將需要以下內容:
- 元素頁面生成器
- PowerPack Elementor 插件
安裝並激活這兩個後,我們就可以開始了!
創建 Elementor 投資組合網站部分(分步教程)
為 Elementor 投資組合添加一個新頁面。 刪除標題,並啟用畫布模板。 畫布模板為您提供了一個完全空白的頁面。
第 1 步:投資組合網站的英雄部分
談到英雄部分,你需要保持簡單和圓潤。 由於這是個人作品集英雄部分,我們在前面添加了背景圖片和兩個標題。 就那麼簡單。
因此,首先,打開頁面並通過簡單的拖放操作添加兩列內部部分。 對於背景,右鍵單擊該部分,然後單擊編輯部分。 現在轉到樣式選項卡並單擊背景圖像的圖像圖標,然後從媒體庫中選擇一個。
將標題小部件拖放到該部分並相應地更改文本。 如果需要,您還可以從樣式選項卡更改版式、文本顏色、大小等。
這就是您的英雄部分的外觀。

第 2 步:投資組合網站的服務部分
現在我們將服務部分也稱為功能部分。 由於此部分非常標準,您甚至可以使用 Elementor 中的預設計塊或 PowerPack Addons 預構建塊。 這可以為您節省一些時間和精力。 或者,您可以按照有關如何創建服務部分的說明進行操作。
首先,我們需要一個頂部的標題; 為此,拖放標題小部件並更改其文本、樣式、排版等。現在在“服務”標題下添加一個內部部分。
我們現在將在列中添加信息框小部件。 將信息框拖放到第一列並更改標題和文本。
您可以從設置中自定義填充、樣式、排版、圖標、間距、配色方案、陰影等。 完成後,繼續複製信息框小部件。
並將其拖放到第二列。 重複直到獲得所需數量的信息框。
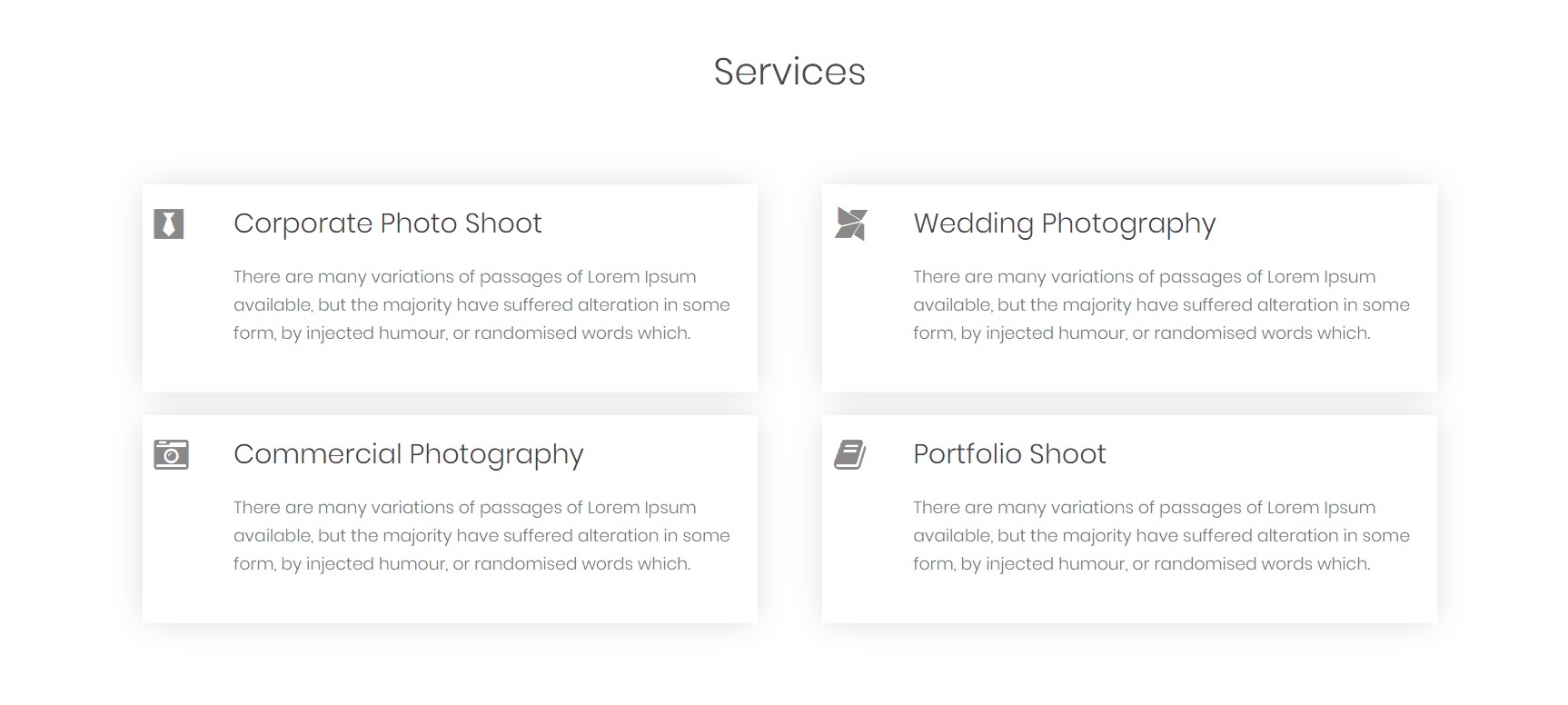
完成後,您可以繼續更改相應信息框的文本。 這是服務部分的樣子:

第 3 步:投資組合網站的“關於我”部分
現在是您介紹自己的部分。 一個簡單的部分,左邊有一張圖片,右邊有關於你的詳細信息,還有一兩個按鈕。
插入兩列部分並在左列中添加圖像小部件。 選擇要在“關於我”部分中顯示的圖像,然後更改所需的填充和間距。
現在在右欄中,在下面添加一個標題小部件和一個文本編輯器小部件。 更改標題文本並在文本編輯器中添加一些關於您的信息。
您可以添加一個按鈕,將用戶引導至您的關於頁面,如果您願意,還可以添加一個 CV 按鈕。 為此,將按鈕小部件添加到頁面並更改按鈕的文本和样式。
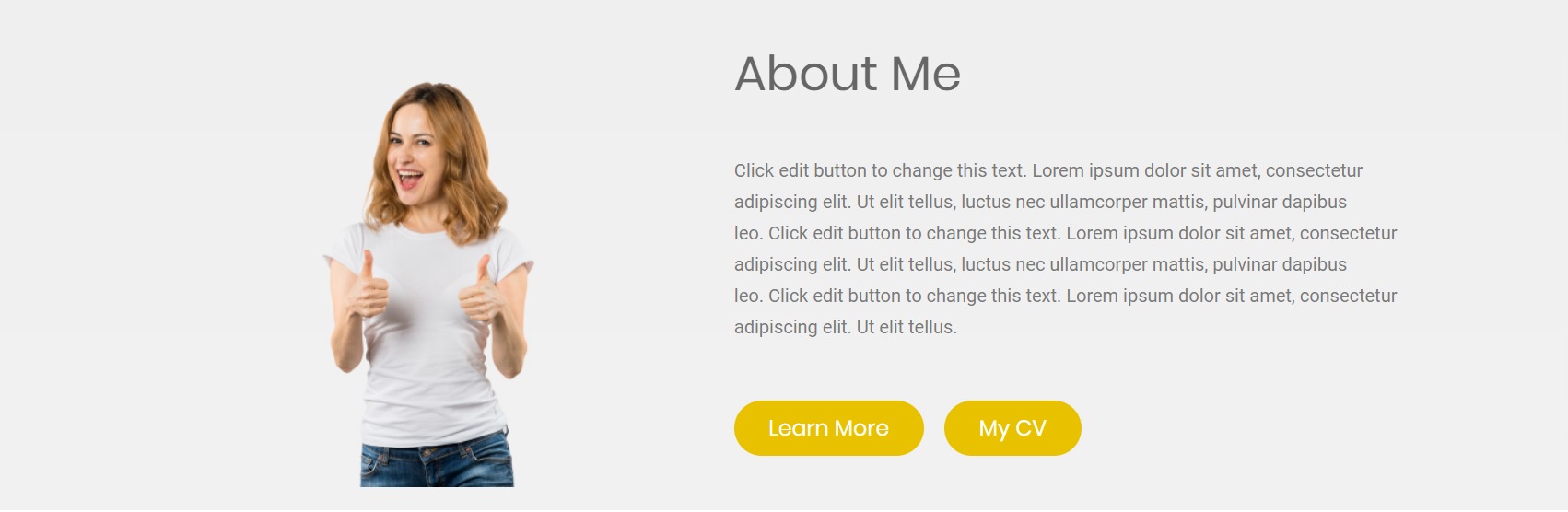
您可以按照自己的方式製作按鈕和其他元素。 這是我們關於我的部分完成後的樣子:

第 4 步:Elementor 投資組合網站的可過濾圖庫部分
現在我們將創建您將展示您的作品的部分,即可過濾的畫廊部分。
首先,通過簡單的拖放操作將標題小部件添加到新部分,並更改文本、居中對齊並相應地更改樣式。 在標題下方添加一個文本編輯器,並就您的工作給出一個或兩個襯裡。 根據需要更改字體和样式。
現在,我們將添加可過濾的圖庫。 為此,您需要添加 Gallery 小部件。 繼續並將其添加到畫廊部分。 現在您需要將圖像添加到圖庫中。

開始創建圖像組,這些圖像組以後可以用作圖像的過濾器。 在單個“項目”中添加相同類別的照片。 例如,你可以創建食物、旅行、生活方式等組,並記得相應地標記它們。
您可以觀看此視頻以了解有關自定義圖庫小部件的更多信息。
現在從過濾器子部分啟用過濾器並根據需要更改佈局。 您可以從相同的設置中選擇列數、圖像分辨率等。
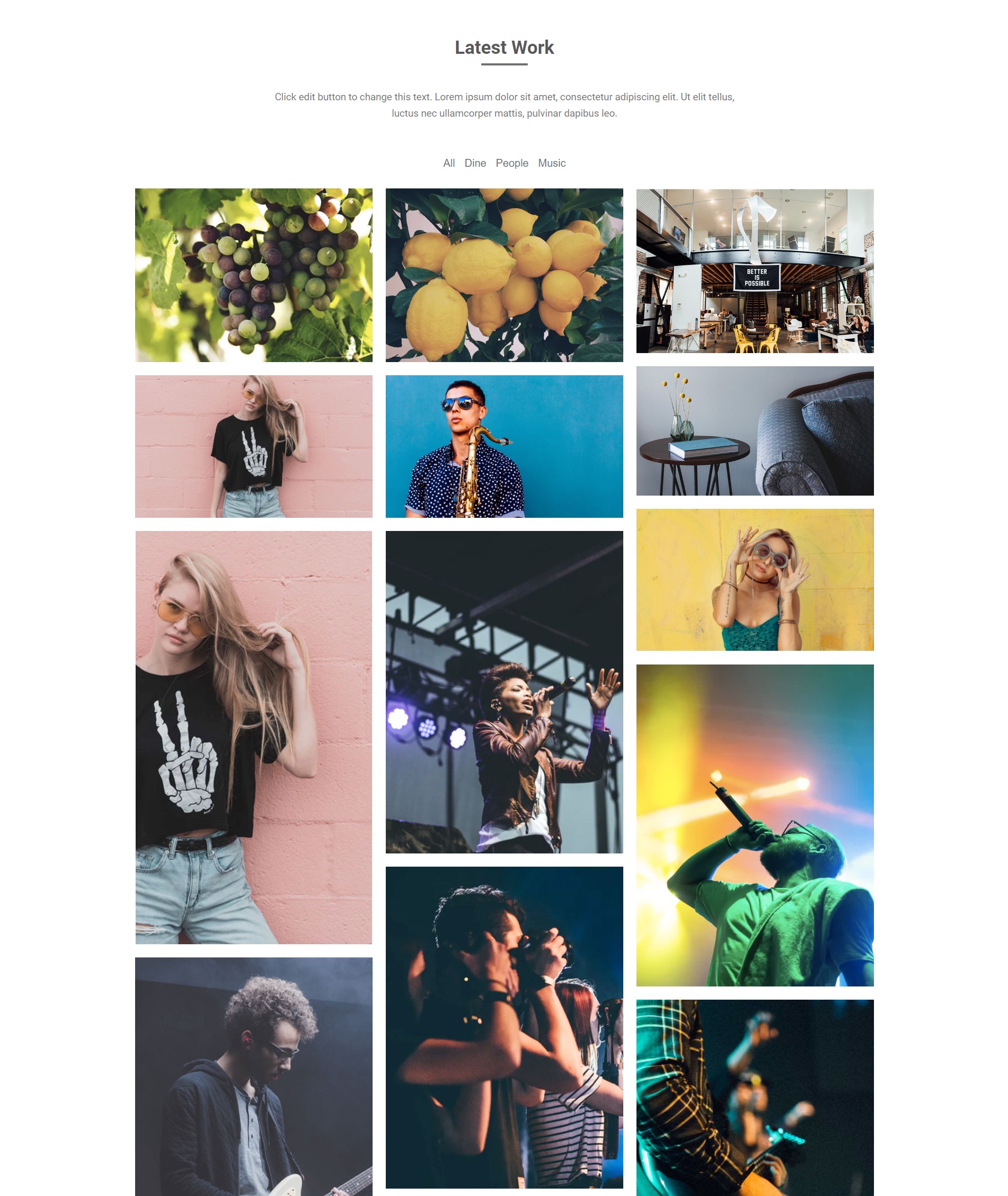
此外,您可以更改相同的列和行間隙,並從樣式選項卡自定義圖像和過濾器選項卡的外觀。

第 5 步:CTA 部分
現在投資組合著陸頁的最後一部分是 CTA 部分。 在這裡,我們將添加一個簡單的部分,其中包含一些文本作為用戶的掛鉤,以及一個將他們引導至聯繫表單的按鈕。
通過單擊“+”按鈕添加一個新的兩列部分。 現在,在左側添加一個新的標題小部件,在右側添加一個按鈕小部件。
自定義標題並更改那裡的文本。 因此,對按鈕進行更改,使該部分盡可能吸引人。 此外,更改該部分的背景顏色,這就是該部分的外觀:

第 6 步:完成它!
現在您唯一需要完成此頁面的是頁腳。 我已經通過從模板庫中添加來加載網站的默認頁腳。 如果您需要網站的新頁腳,您也可以設計自定義頁腳。 您可以根據網站的主題和一致性更改配色方案、排版和設計。
這是投資組合的頁腳部分的樣子:

獎勵:使用 Elementor 構建一頁網站
現在您已經有了用於構建投資組合網站的佈局設置,您可能希望將其保持在最低限度。 因此,您可以使用單頁導航小部件使用 Elementor 構建一個單頁網站,而不是創建額外的頁面。
Elementor 投資組合網站:結果
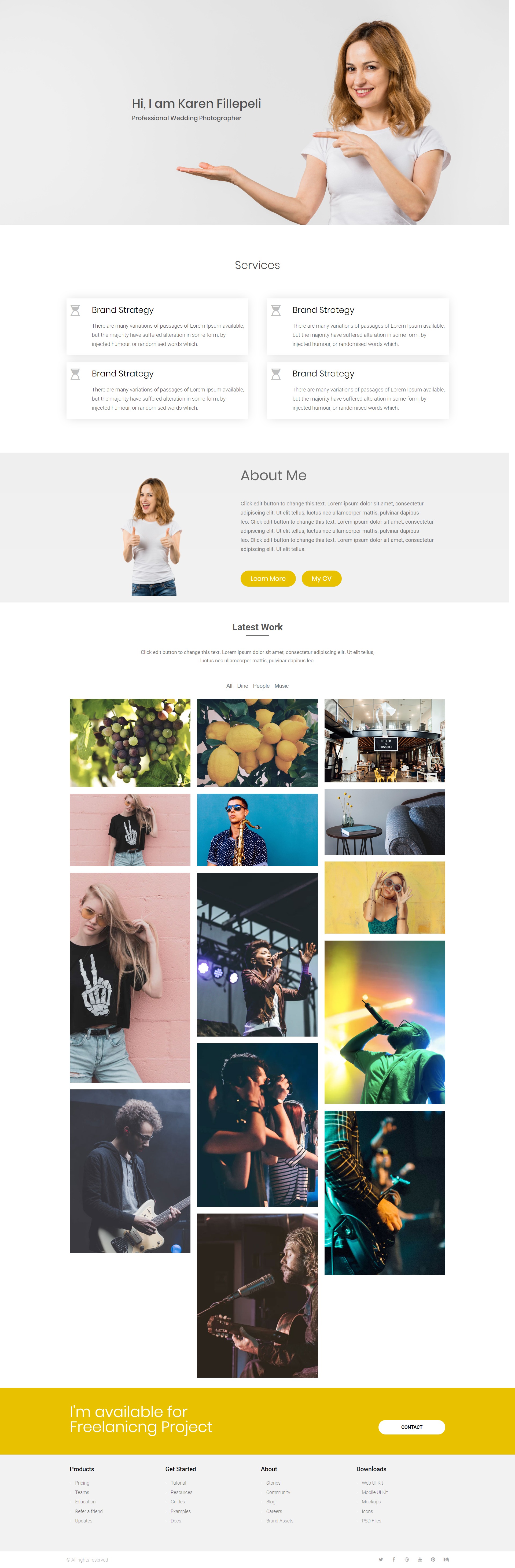
在進行了所有更改和設計改進之後,這就是最終結果。

這只是您可以使用 Elementor 的 Elementor 和 PowerPack 插件進行的另一種組合設計。 您可以進行大量的設計,而這一切都可以在不接觸一行代碼的情況下完成! 多麼酷啊?
請讓我知道您對這個作品集設計的看法。 您認為是否缺少某些零件或可以進行任何改進? 在下面的評論部分讓我知道!
更多來自博客:
- 如何使用 Elementor 創建帖子輪播/滑塊。
- 如何使用 Elementor 創建圖像熱點。
- 如何使用高級選項卡小部件創建漂亮的部分。
- 如何使用 Breadcrumbs Widget 將 Breadcrumbs 添加到您的 Elementor 網站。
