如何使用 Elementor 在 WordPress 中創建促銷框
已發表: 2022-03-28提高品牌知名度並覆蓋更廣泛的受眾需要針對您的品牌、產品和服務的促銷策略。 促銷策略(例如打折促銷)可幫助您吸引訪客並吸引他們從您的商店購買。
幾乎每個人都通過在他們最喜歡的產品上獲得合理的優惠或折扣而感到滿足和回報。 因此,這些快樂和滿意的客戶最終會成為您的常客。
您可以通過促銷橫幅輕鬆顯示您的商業產品的優惠和銷售警報。
如果您的企業網站是使用 WordPress 和 Elementor 頁面構建器構建的,並且您正在尋找一種簡單的方法來創建和顯示促銷橫幅,那麼您已經登陸了正確的頁面。
在本文中,我們將為您提供有關如何使用 Elementor 和 PowerPack 在 WordPress 中創建促銷框的詳細分步說明 元素。

因此,事不宜遲,讓我們繼續本教程。
如何使用 Elementor 在 WordPress 中創建促銷框
要在您的 WordPress 網站上創建促銷框或橫幅,首先,您必須為 Elementor 激活並安裝 Elementor 和 PowerPack Addons。
PowerPack Elements 是最好的 Elementor 插件。 它為 Elementor 提供了80 多個創意和用戶友好的小部件。 您可以使用 PowerPack 小部件來升級 Elementor 功能並構建令人驚嘆的 WordPress 網站。
說到使用 Elementor 頁面構建器創建促銷橫幅,PowerPack 包括一個用於創建促銷橫幅的強大小部件 - Promo Box Widget。
PowerPack Promo Box Widget 具有靈活、用戶友好和方便的功能,可幫助在 WordPress 中創建促銷框 - 無需觸及任何一行代碼!
讓我們看看如何使用此小部件在您的網站上顯示有吸引力的促銷橫幅。
拖放 PowerPack Promo Box 小部件
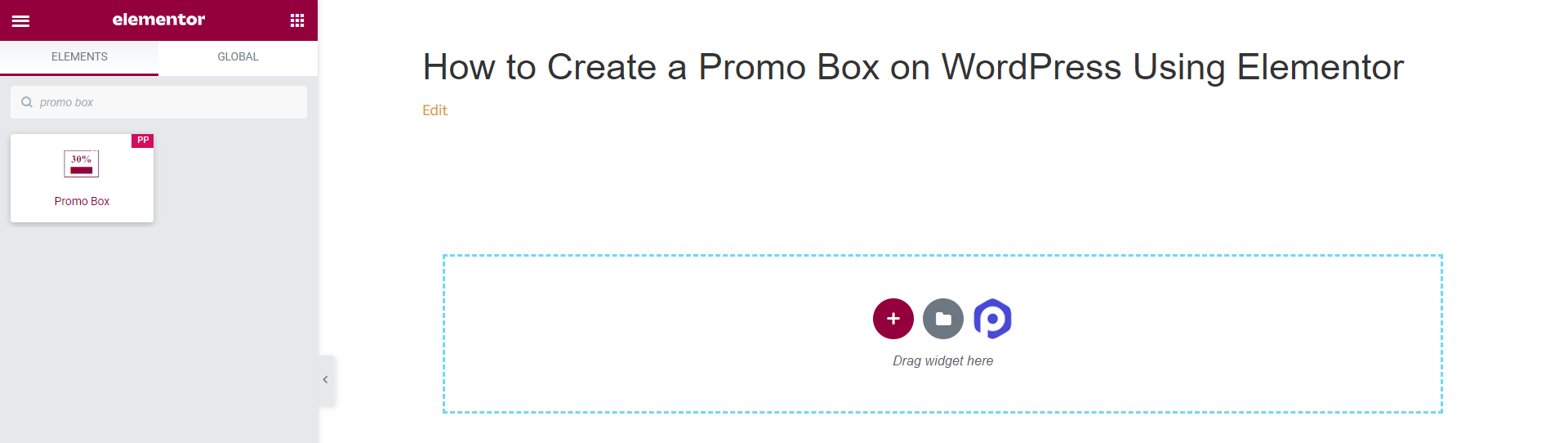
首先,在 Elementor 編輯器中打開頁面,在搜索欄中輸入“促銷框”並將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack PP標誌。

促銷框小部件的內容選項卡
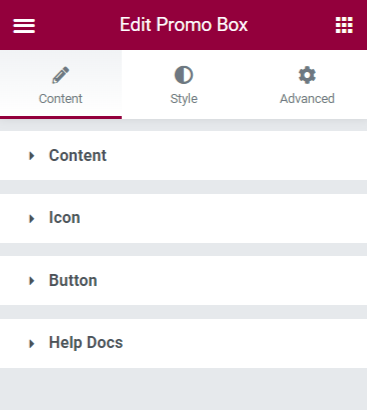
Promo Box Widget 的內容選項卡包含三個子部分,用於添加和自定義內容部分。
您可以獲得編輯內容的選項,例如Content、Icon和Button。

讓我們快速瀏覽一下促銷框小部件的“內容”選項卡中的可用選項。
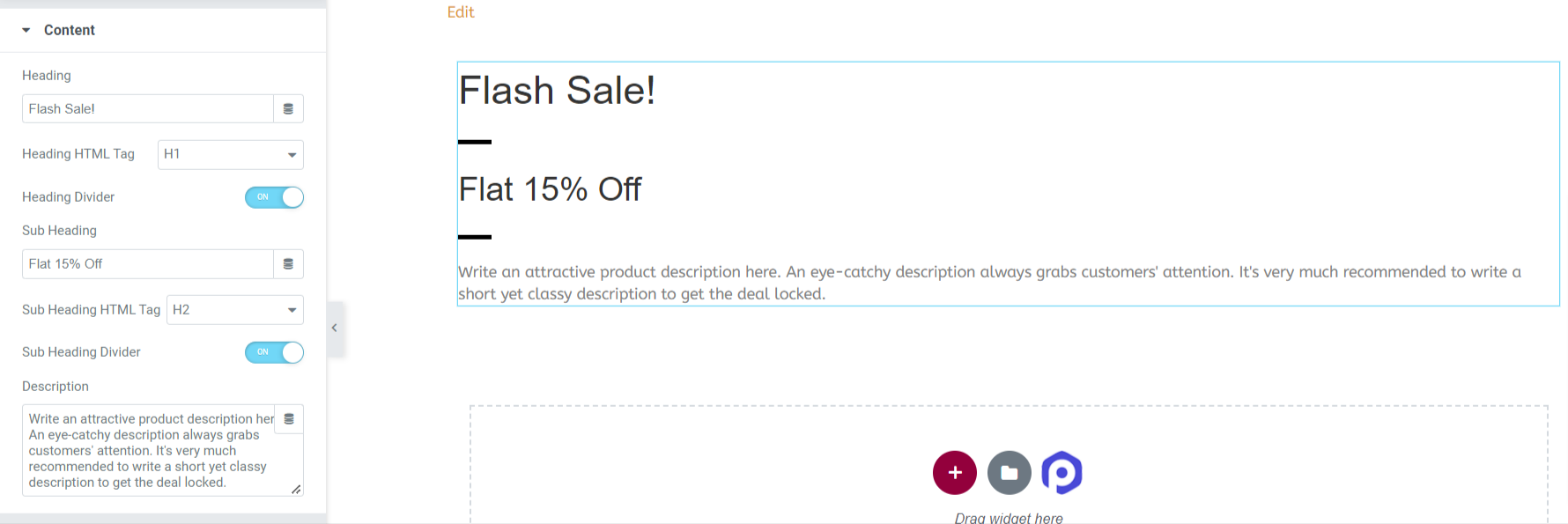
一、內容
在本節中,您可以獲得自定義促銷盒內容的選項。

讓我們看看這個內容部分提供的所有選項:
- 標題:顧名思義,您可以為促銷框元素添加自定義標題或標題。
- 標題 HTML 標記:此功能允許您選擇標題的 HTML 標記。
- 標題分隔符:切換標題分隔符選項以在標題和副標題之間添加分隔符。
- 副標題標題:為您的促銷框添加副標題。
- HTML 標記:在這裡,您可以選擇為副標題選擇 HTML 標記。
- 子標題分隔符:切換子標題分隔符選項以在子標題和描述之間添加分隔符。
- 說明:使用此選項,您可以為促銷橫幅添加說明。
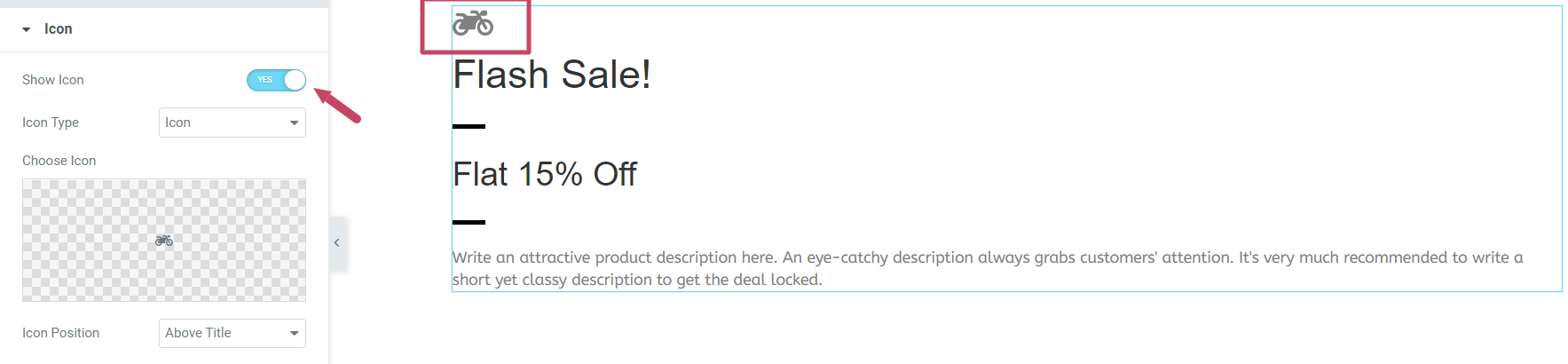
2. 圖標
此功能允許您在促銷框中顯示任何特定的圖標圖像或企業徽標。

啟用“顯示圖標”選項後,將出現一些選項來自定義圖標圖像或徽標。
- 圖標類型:您可以在此處選擇促銷框的圖標類型。 您可以選擇標準的“圖標”選項,也可以上傳自定義“圖片”並將其作為圖標顯示在促銷框中。
- 圖標位置:使用此選項,您可以調整圖標的位置。
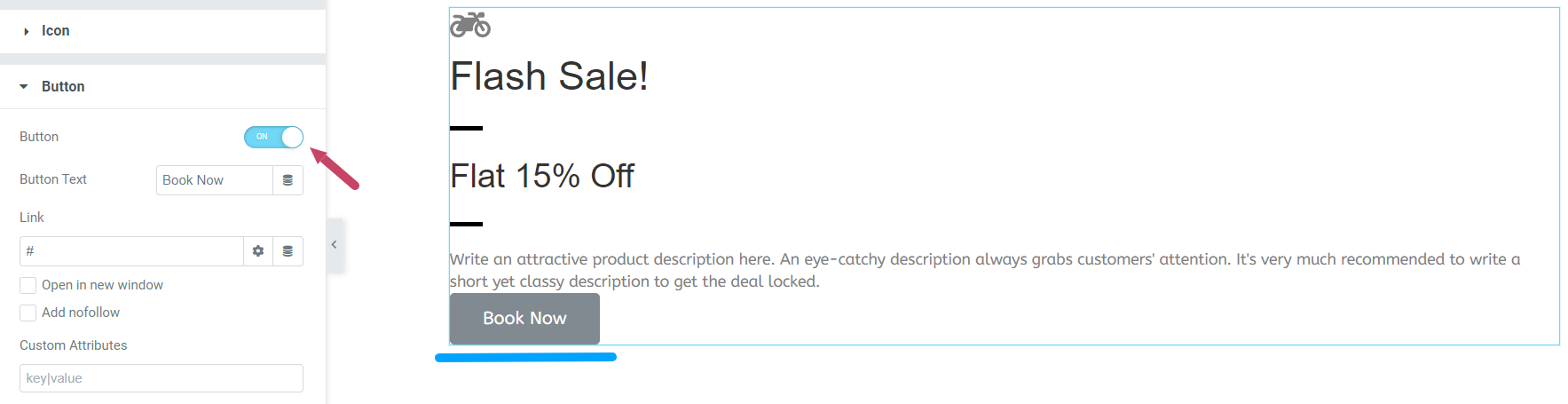
3. 按鈕
啟用按鈕功能以顯示號召性用語按鈕。

啟用按鈕功能後,您將獲得另外兩個選項,您可以在其中添加按鈕文本並直接鏈接產品站點的 URL 。
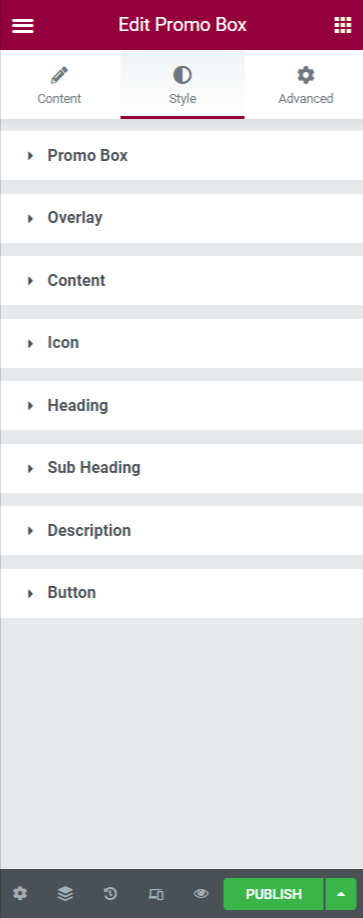
自定義促銷框小部件的樣式選項卡
單擊促銷框小部件的樣式選項卡後,您將看到以下界面:
樣式選項卡包括小節,您可以在這些小節中靈活地在各個方面設置促銷盒小部件的樣式。

讓我們看看樣式部分提供的功能:
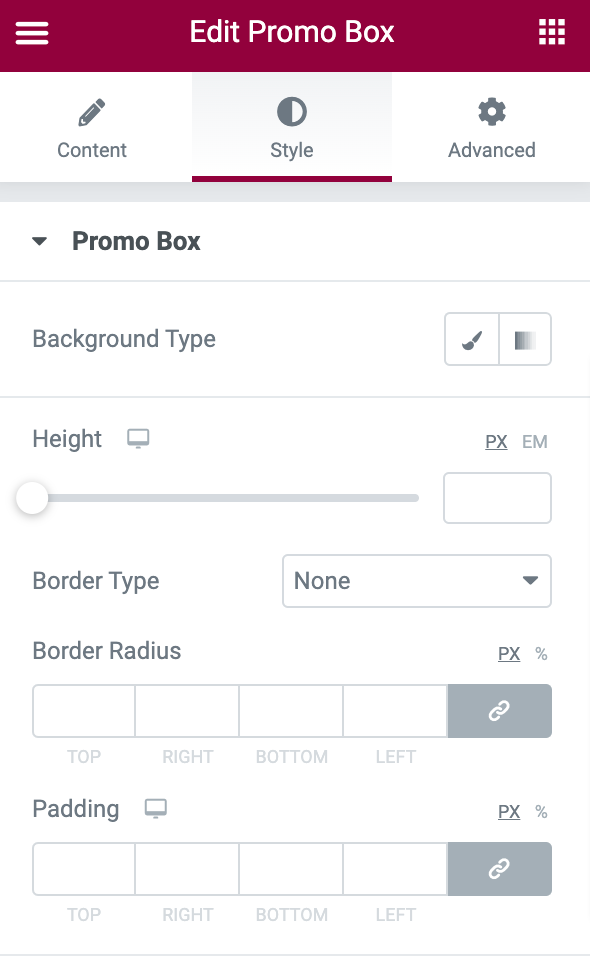
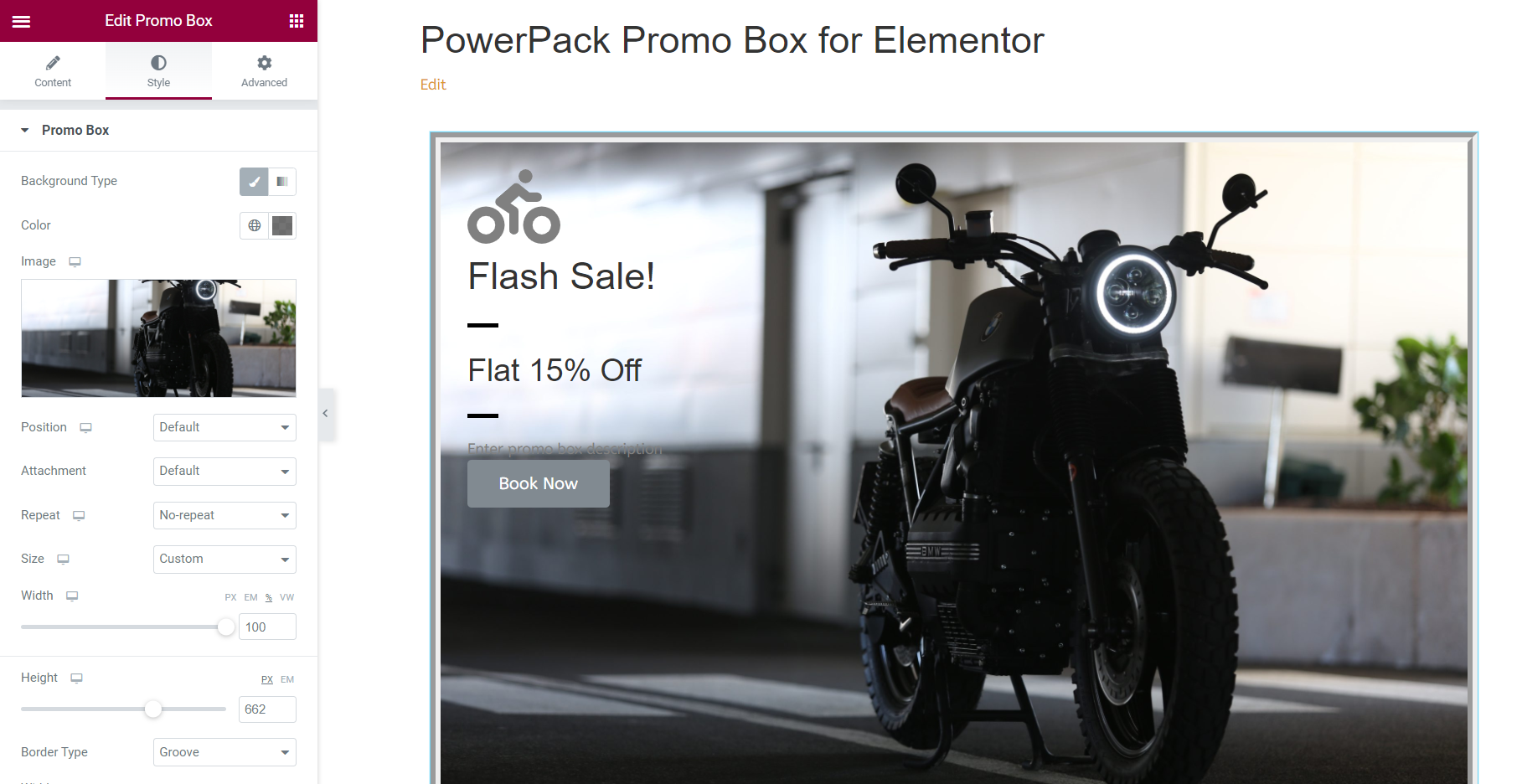
1. 促銷盒
在促銷框部分,您將獲得以下選項:背景類型、高度、邊框類型、邊框寬度、邊框顏色、邊框半徑和填充。

讓我們看看如何利用這些功能來設計您的促銷盒。
- 背景類型:它允許您在促銷盒中添加背景圖像或純色。 只需單擊添加圖片選項,然後從媒體庫中選擇您的產品圖片。 然後單擊插入媒體以添加圖像。
- 高度:使用此選項調整小部件的高度。
- 邊框類型:您可以在此處選擇邊框類型。
- 寬度:在此選項中,您可以靈活地調整邊框的寬度。
- 邊框顏色:您可以通過設置邊框顏色來修飾小部件的邊框。
- 邊框半徑:在此選項中,您可以調整邊框半徑。
- 填充:此功能使您的小部件看起來美觀且有條理。 根據您想要的外觀調整填充。
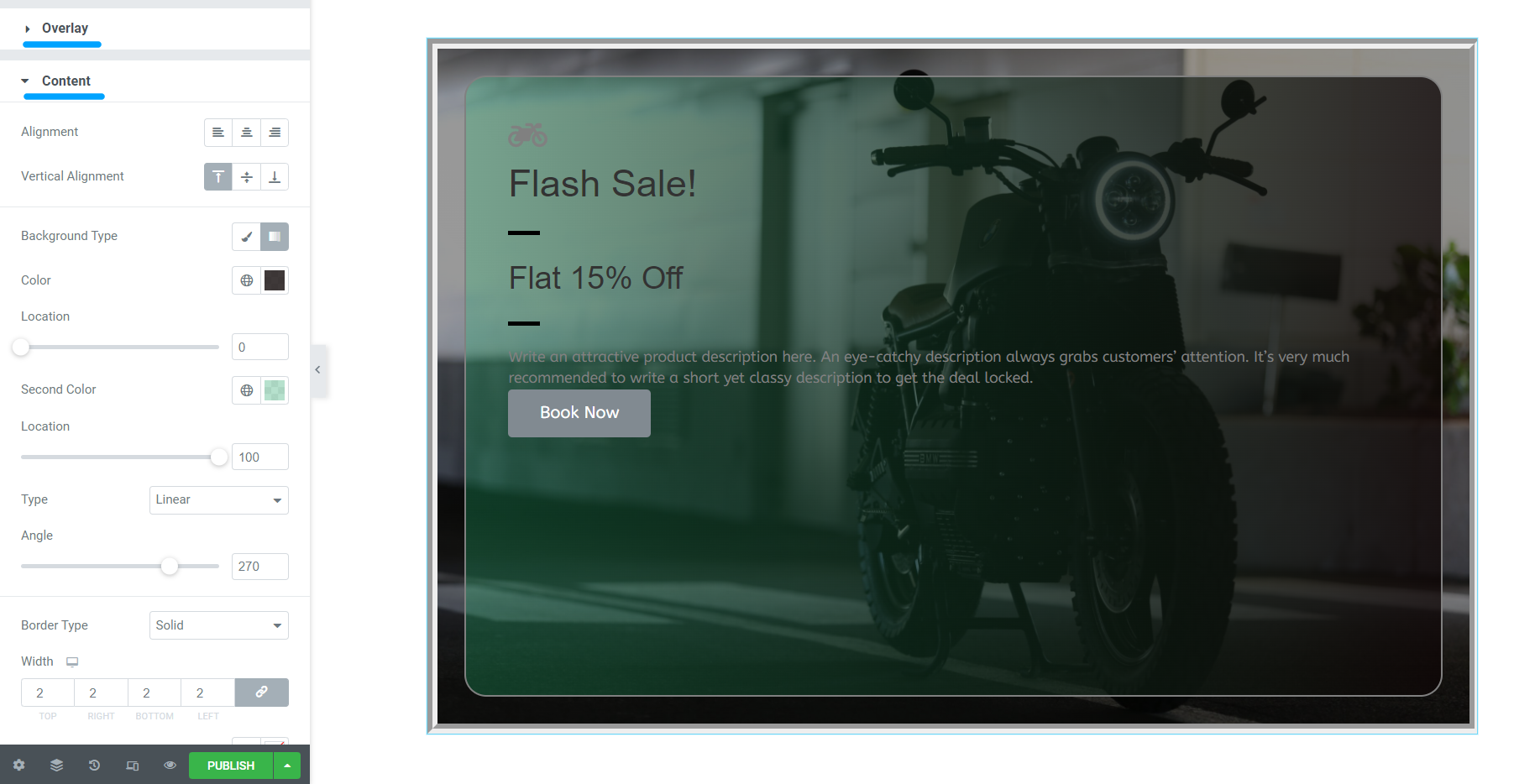
這是使用這些樣式功能後促銷盒的外觀:


2.疊加
啟用疊加功能以使用疊加圖像或純色裝飾您的促銷盒。
三、內容
此部分允許您在各個方面設置促銷盒內容的樣式。

讓我們看看這裡的選項:
- 文本對齊:此選項允許您調整文本的對齊方式。
- 垂直對齊:此功能允許您調整促銷框中內容的垂直對齊方式。
- 背景類型:您可以將背景顏色或圖像添加到促銷框中的內容部分。
- 邊框類型:使用此選項,您可以為內容添加邊框。
- 邊框半徑:如果您允許內容部分的邊框,您可以通過調整其半徑來設置它的樣式。
- 填充:如果您添加了邊框,調整此功能將幫助您組織和設計精美的內容和邊框。
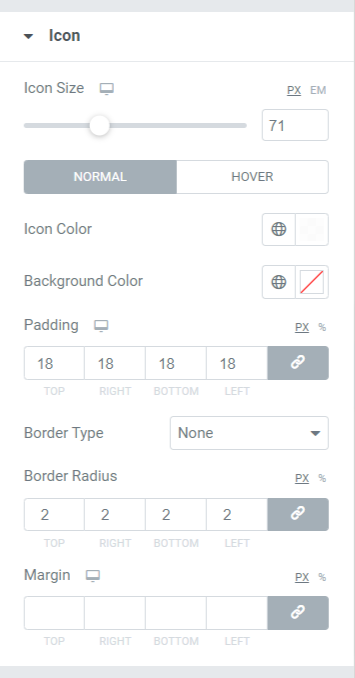
4. 圖標
此選項具有幾個功能,例如:

- 圖標大小:此選項將允許您調整圖標的大小。
- 圖標顏色:使用此選項,您可以更改圖標顏色。
- 背景顏色:此選項允許為圖標添加背景顏色。
- 填充:顧名思義,您可以根據您想要的外觀調整圖標的填充。
- 邊框類型:您可以使用此選項為圖標選擇邊框類型。
- 邊框半徑:您可以通過在此選項中調整邊框半徑來設置圖標的樣式。
- 邊距:此邊距功能允許調整應用於促銷盒的圖標。
5. 標題
使用此功能,您可以使用顏色、版式和間距等各種選項自定義標題。
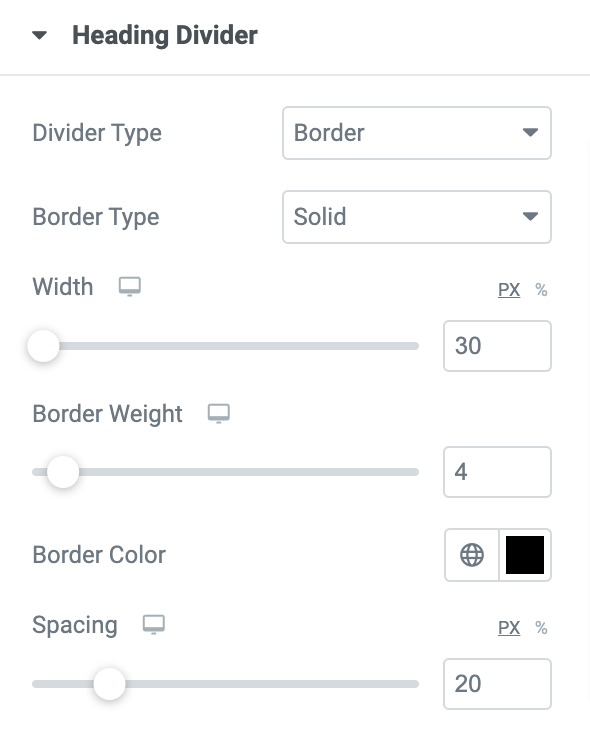
6. 標題分隔線

- 分隔線類型:選擇此功能為您提供兩個選項,將底部邊框添加到標題或插入圖像。
- 邊框類型:如果您允許使用邊框選項,則可以在此處選擇標題和副標題之間的邊框類型。
- Divider Width: Divider 在此處調整分隔線寬度。
- 邊框粗細:在這裡,您可以靈活地控制邊框粗細或邊框粗細。
- 邊框顏色:如果您選擇了邊框,您可以在此處更改其顏色。
- 間距:在此選項中,您可以調整分隔線和副標題之間的間距。
7. 副標題
副標題包括用於促銷目的的內容,具體取決於您申請的產品。 在本小節中添加一些小標題。 此選項包括顏色、排版和間距等功能。
8. 副標題分隔線
副標題分隔線包括多個選項來設置促銷框的副標題元素的樣式。 您可以更改顏色,添加背景等。
9. 說明

在描述小節中,您可以簡要描述您的業務產品。 簡短而有創意的描述總能吸引客戶的注意力。 在此處添加您的產品描述,並使用文本顏色、版式和間距功能自定義文本。
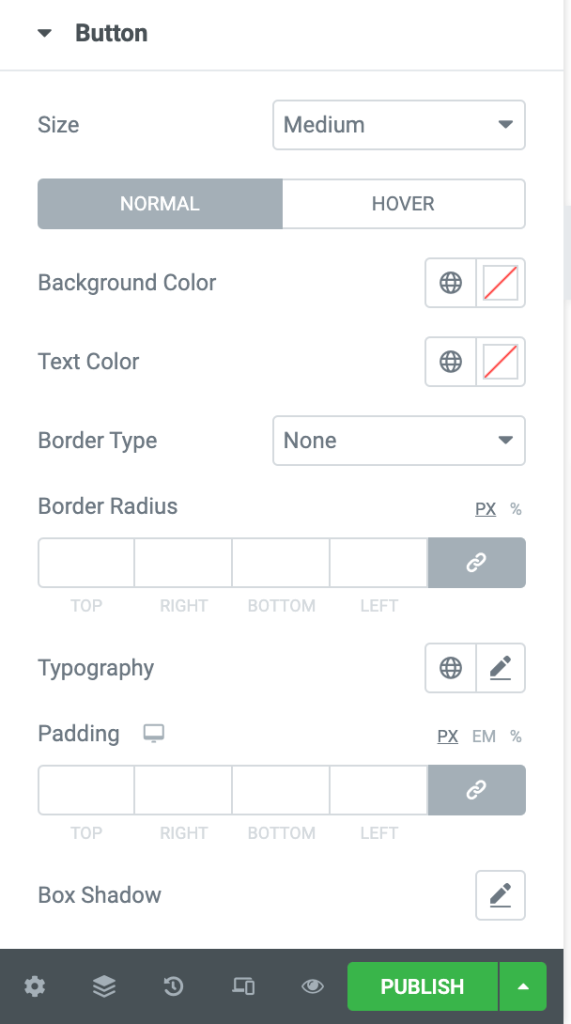
10. 按鈕

如果您考慮在“內容”選項卡中啟用此選項,則可以使用大量功能設置此號召性用語按鈕的樣式,這些功能提供以下功能:
- 大小:可以使用此選項控制按鈕大小。
- 背景顏色:您可以在此處設置按鈕背景顏色的樣式。
- 文本顏色:使用此選項,您可以選擇顯示在號召性用語按鈕上的文本顏色。
- 邊框類型:此選項允許您選擇按鈕的邊框類型。
- 半徑:可以在此處調整邊界半徑。
- 排版:在這裡,您可以通過自定義排版來設置文本樣式。
- 填充:您可以在此處輕鬆調整填充以自定義號召性用語按鈕。
- 盒子陰影:此選項允許您自定義水平和垂直方向的盒子陰影。
使用“高級”選項卡中提供的選項自定義促銷框小部件
通過一些附加功能,您可以在各個方面自定義小部件。 您在 Elementor 中使用的每個小部件都內置了其中一些功能。 探索促銷盒小部件的每個部分,並在您的 WordPress 網站上創建有吸引力的促銷盒設計。
查看 PowerPack Promo Box Widget 的登錄頁面以獲得一些設計靈感。

立即獲取您的 PowerPack 促銷盒小部件!
將促銷批次添加到您的網站將吸引客戶購買您的產品並將您的網頁改造成看起來像專業的網頁。
此外,為了在訪問者中營造一種緊迫感和 FOMO 感,您可以在產品銷售頁面上顯示倒數計時器。 查看我們的帖子,了解如何在 WordPress 網站上使用 Elementor 創建倒數計時器。
我們希望本教程能幫助您學習如何在 WordPress 中創建促銷框來宣傳您的產品的優惠/優惠。 單擊此處獲取 Elementor 的 PowerPack Promo Box 小部件。
如果您已經到達這裡,我們假設您已經閱讀了我們的整篇文章,並且您也喜歡它。 請隨時在此處發表您的評論; 我們很樂意收到您的回复。 此外,在 Twitter、Facebook 和 Youtube 上加入我們。
