如何使用 Elementor 創建搜索引擎優化的常見問題頁面
已發表: 2022-11-23正在尋找使用 Elementor 頁面構建器創建有效常見問題解答頁面的簡單方法?
在線購買時,客戶會首先在 Google 上搜索相同的商品,一旦找到匹配的商品,他們往往會詳細了解該商品。
在整個研究過程中,專門的常見問題解答部分可幫助您的潛在客戶更多地了解您的產品並解決他們可能與您的服務相關的疑問。
常見問題 (FAQ) 的特定部分可能是幫助您的訪客或客戶的絕佳方式。 讓這些用戶感到疑惑無異於失去他們成為您的潛在客戶。
因此,在本文中,我們將向您展示如何使用 Elementor 和 PowerPack Addons 創建自定義常見問題解答。
為什麼需要常見問題頁面?
如果您經營的是商業網站,那麼您有很多理由在您的網站上包含一個常見問題解答頁面,以適當地回答您客戶的問題。
我們列出了一些要點,這些要點表明了在您的網站上包含常見問題解答頁面的重要性。
- 添加常見問題頁面結果有助於為用戶創建高質量的資源。
- 將您的一些相關內容鏈接到常見問題解答頁面可以幫助提高關鍵字排名。
- 憑藉最佳的用戶體驗,FAQ 頁面可以成為有機搜索排名的可靠策略。
- 結構良好的常見問題解答部分可以為您的網站帶來目標流量。
- 在您的網站上包含常見問題解答頁面將節省重複解決客戶類似問題的時間和精力。
- 常見問題解答部分提供有關您網站的相關數據; 這有利於 SEO 和更好的有機排名。
- 組織良好的常見問題解答部分可以建立信任,並在滾動您的網站時為客戶提供無憂的體驗。
- 此外,在您的網站上包含常見問題解答頁面將是增加網站內部鏈接的最佳機會。
使用 Elementor 創建搜索引擎優化的常見問題頁面
考慮到在網頁上設置常見問題解答部分的所有好處,現在讓我們看看如何使用 Elementor 創建一個常見問題解答部分。
要在您的網站上創建一個組織良好的常見問題解答部分,您可能需要了解一打代碼,但 PowerPack Elementor Addons 為您提供了一個簡單的選擇。
Elementor 的 PowerPack 插件包括 80 多個功能強大的小部件和 150 個預先設計的精美模板,包括功能強大的 FAQ Schema Markup Widget
此 FAQ 小部件提供了大量自定義和高級功能,允許您在 Elementor 網站上創建包含結構化數據的 FAQ 頁面。
讓我們深入研究本教程,並使用 Elementor 和 PowerPack FAQ 小部件創建 FAQ 頁面,不再多說。
如果您更喜歡觀看視頻教程,可以考慮觀看此視頻,了解如何使用帶有 Google 結構化數據標記的 Elementor 創建常見問題解答部分。
在我們開始本教程之前,請確保您已經在 WordPress 網站上安裝並激活了 Elementor 和 PowerPack Elementor Addons。
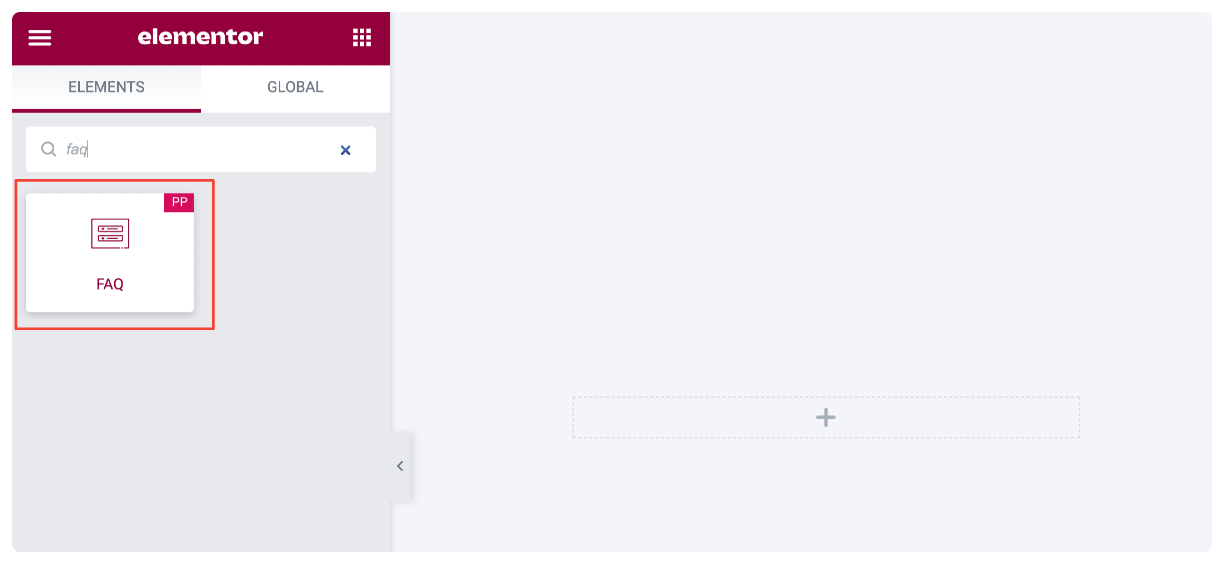
接下來,轉到您的 WordPress 儀表板,在 Elementor 編輯器中打開頁面,然後在搜索欄中鍵入“常見問題解答” ,然後將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack“ PP ”標誌。

常見問題解答小部件的內容選項卡
FAQ 小部件的內容選項卡有四個部分:
- 常見問題
- 查詢(如果您在常見問題解答部分選擇“帖子”作為來源類型)
- 設置
- 切換圖標
常見問題
此部分包含將內容添加到常見問題解答部分的選項。
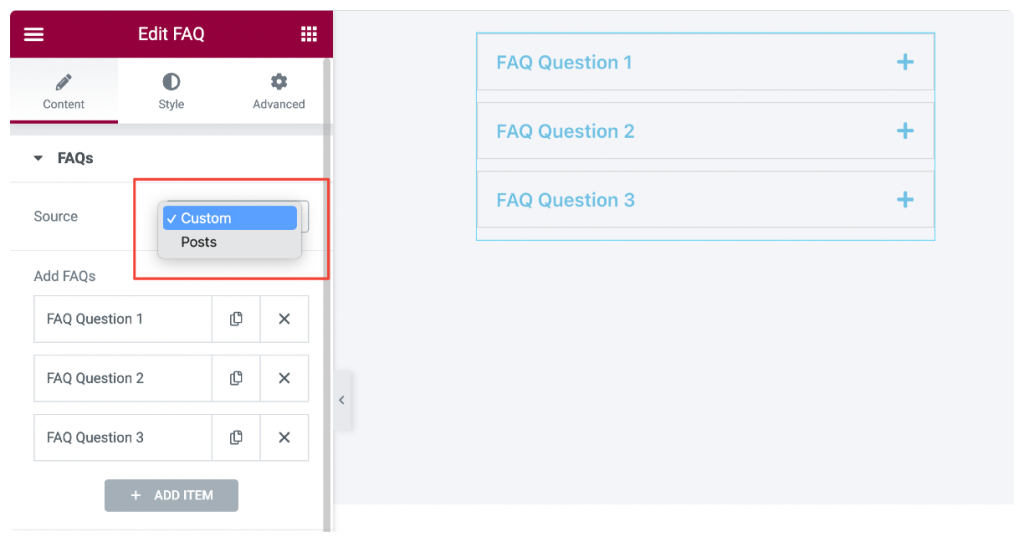
- 資料來源:這是第一小節。 從這裡,您可以為常見問題解答部分選擇來源類型作為自定義或帖子。

如果您選擇“自定義”作為來源類型,您將獲得以下選項:
- 添加常見問題解答:您可以添加自定義文本內容並通過單擊“添加項目”按鈕創建盡可能多的常見問題解答。
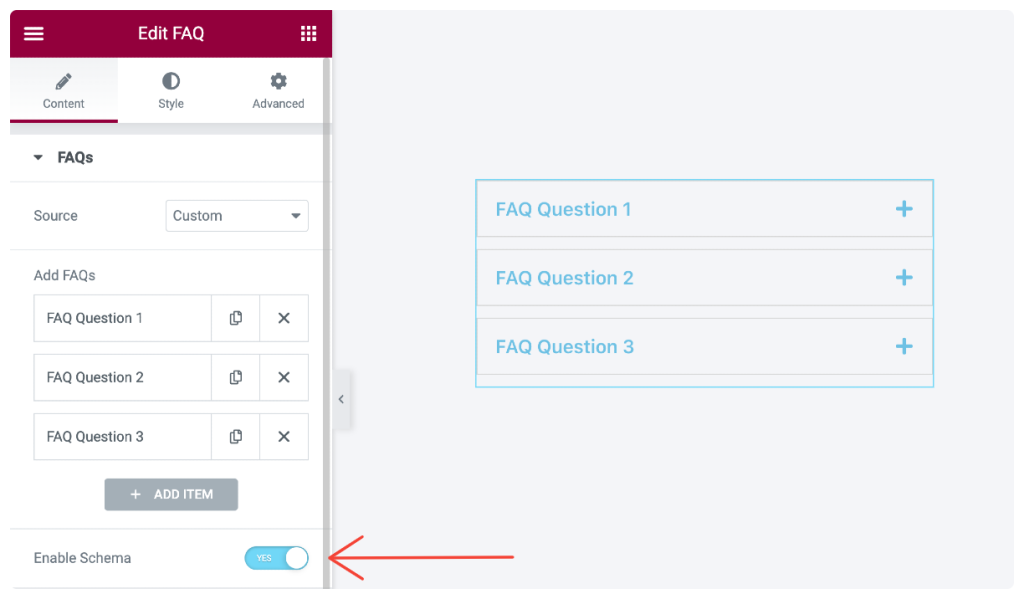
- 啟用架構:這是最有用的選項。 PowerPack FAQ 小部件帶有內置模式標記功能,可自動將結構化數據添加到您的 FAQ 部分。 這有助於搜索引擎更好地理解內容,並使他們能夠理解頁面上顯示的內容是帶有結構化標記的問題和答案。

如果您選擇“帖子”作為來源,那麼您將獲得這些選項來自定義常見問題解答部分:
- 帖子計數:此選項獲取您站點的所有單個帖子並以常見問題解答格式顯示它們。
- Content-Type:選擇內容類型為“摘錄”或“完整內容”。 如果選擇摘錄,接下來需要設置摘錄長度。
- 默認活動選項卡:在一行中添加選項卡編號,後跟逗號以顯示默認情況下處於活動狀態(打開)的選項卡。
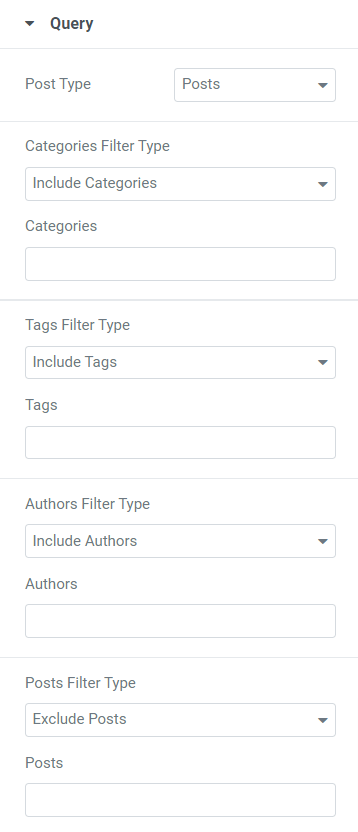
詢問

在此部分中,您可以包括/排除類別、標籤、作者、帖子、媒體、登錄頁面、我的模板、產品、產品標籤和模板的過濾器類型。
所有這些過濾器類型都取決於您選擇的帖子類型。
本節包括更多功能:
- 日期:選擇日期格式以相應地顯示常見問題解答。
- 順序:選擇常見問題的順序,升序還是降序。
- 排序依據:從日期、上次修改日期、隨機、評論數、標題、帖子 ID 和帖子作者等可用選項中選擇顯示常見問題解答頁面的格式。
- 置頂帖子:開啟此選項以啟用置頂帖子。
- 僅顯示置頂帖子:如果您想在所有帖子中的常見問題解答部分顯示置頂帖子,請啟用此選項。
- 偏移量:此選項可讓您跳過常見問題解答部分的初始帖子數。 選擇您不想在常見問題解答頁面上顯示的帖子數。
注意:僅當您在常見問題解答部分選擇“帖子”作為來源時,才會出現此部分。
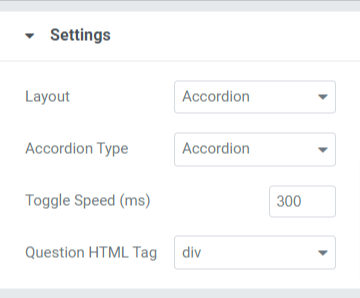
設置

此部分包含您可以自定義的選項,以獲得更好的用戶體驗。 讓我們詳細看看這些選項:
- 佈局:選擇要在網格或手風琴佈局中展示的常見問題解答部分。
- 列數:如果您選擇了網格佈局,則可以選擇列數。
- 手風琴類型:您可以從可用選項(如切換或手風琴)中選擇手風琴類型。
- 切換速度:使用此選項自定義切換速度。
- 問題 HTML 標籤:從這裡選擇問題 HTML 標籤。
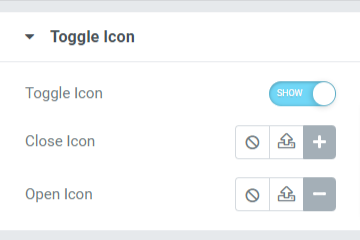
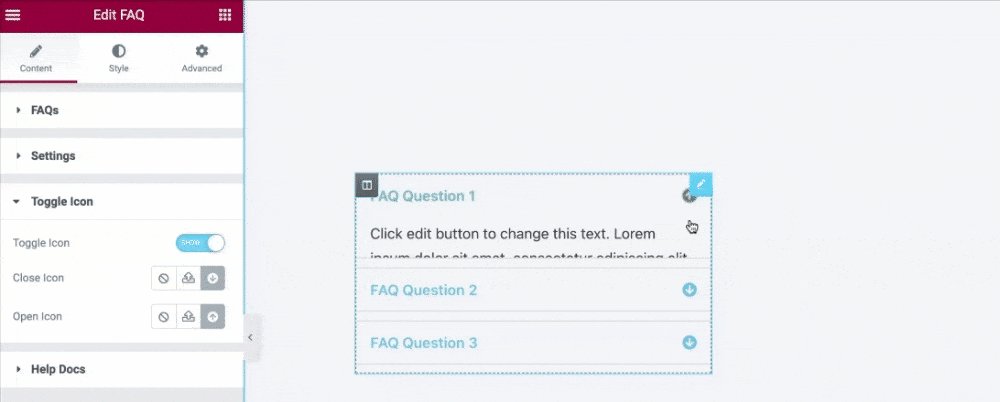
切換圖標

此部分包括與常見問題解答頁面上顯示的切換圖標相關的選項。

讓我們快速瀏覽一下本節中可用的選項:
- 切換圖標:如果您想將切換圖標添加到常見問題解答部分,請啟用此選項。
- 關閉圖標:從圖標庫中選擇一個關閉圖標。
- 打開圖標:在這裡,您可以從圖標庫中選擇一個打開圖標。
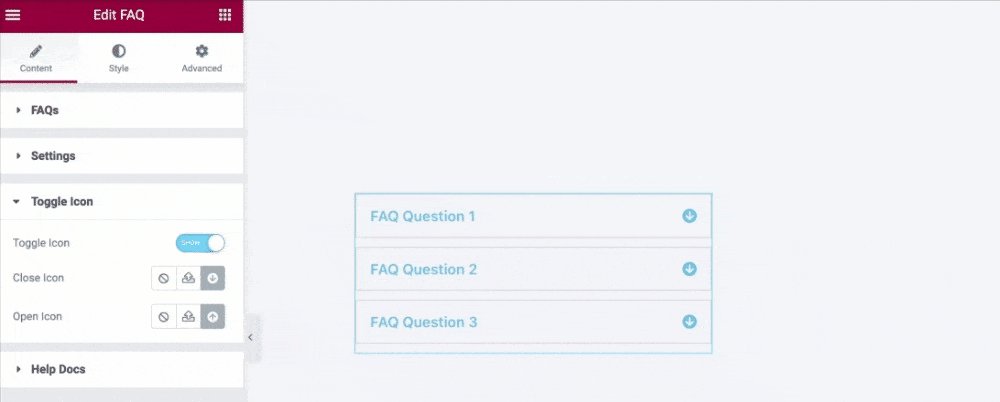
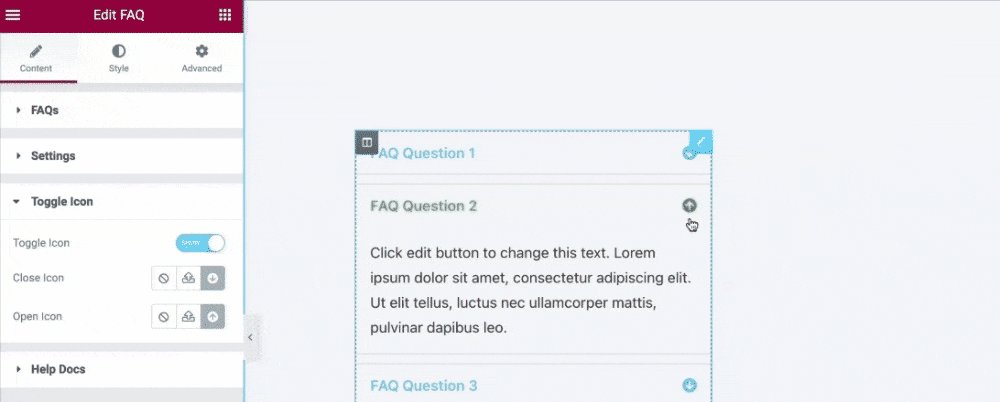
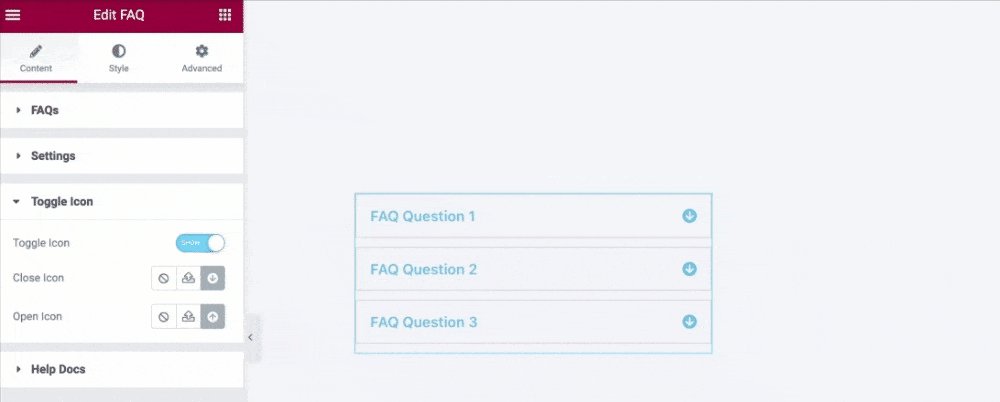
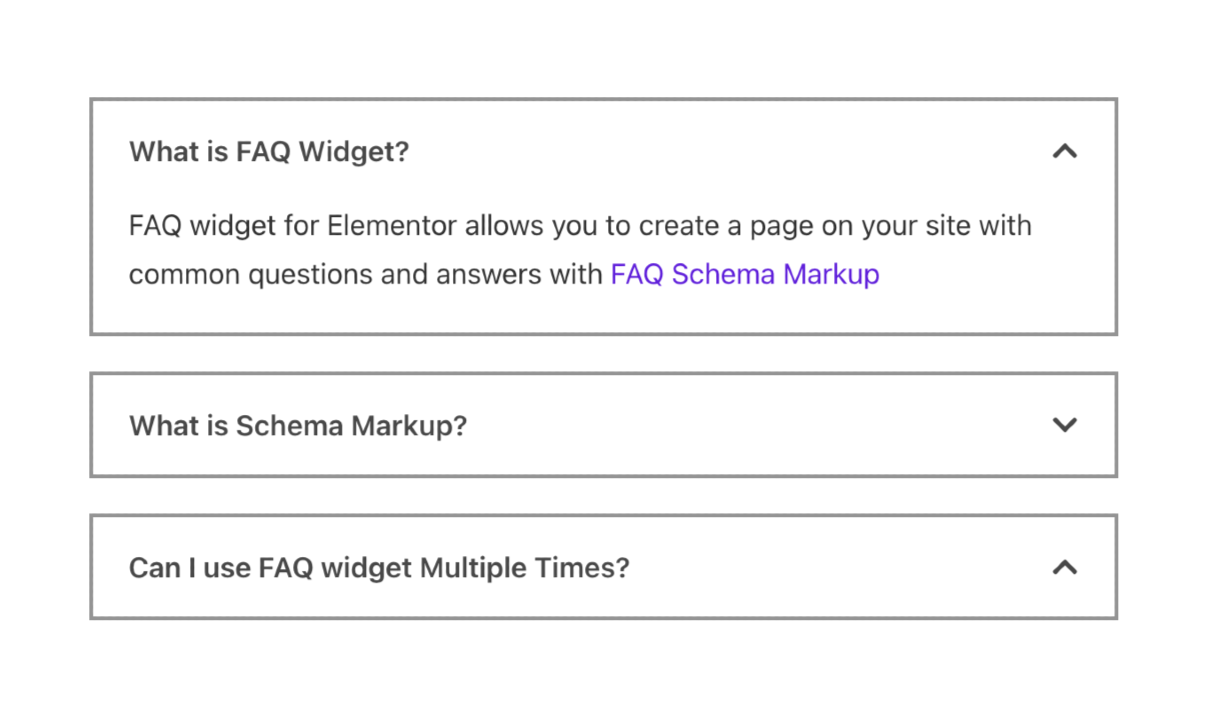
讓我們看看在 FAQ 小部件的“內容”選項卡中應用所有這些更改後的樣子。

常見問題解答小部件的樣式選項卡
FAQ 小部件的樣式選項卡有四個部分:
- 項目
- 問題
- 答案
- 切換圖標
現在,讓我們詳細了解這些部分:
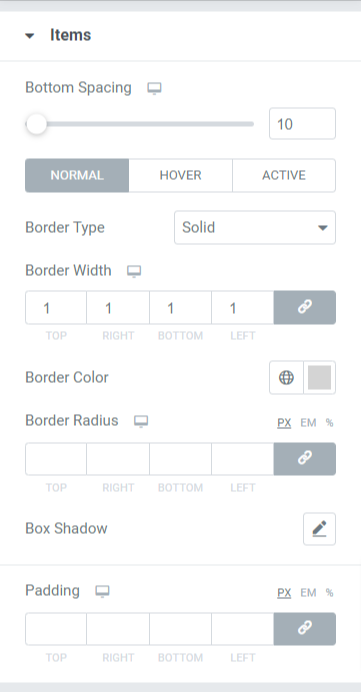
項目

此部分中可用的選項是:
- 底部間距:調整常見問題頁面上顯示的每個問題選項卡的底部間距。
- 邊框類型:選擇要在常見問題解答部分顯示的邊框類型。 在給定的選項中進行選擇,例如實線、雙線或點線。 如果不想顯示任何邊框,也可以選擇“無”。
- 邊框寬度:使用此選項,您可以設置邊框寬度。
- 邊框顏色:使用此選項,您可以選擇邊框顏色。
- 邊框半徑:設置邊框半徑,使應用的邊框邊緣平滑。
- 方框陰影:使用此選項自定義常見問題解答部分的方框陰影。
- 填充:使用此選項,您可以調整填充。 它有助於在內容和邊框之間應用足夠的空間並提供整潔的外觀。
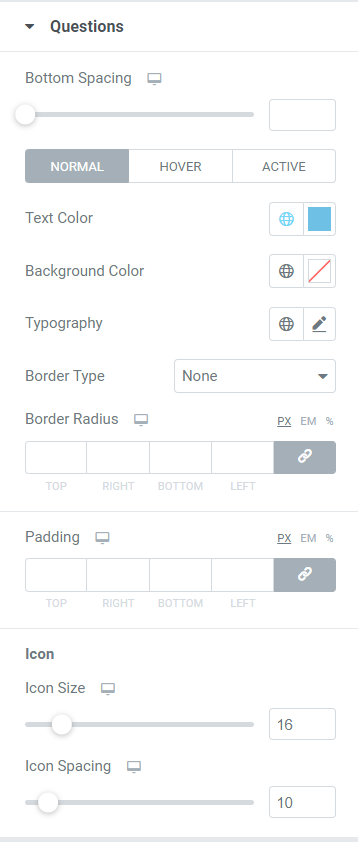
問題

此部分允許您自定義在 FAQ 部分中顯示的問題部分。
讓我們快速瀏覽一下所有可用選項:
- 底部間距:此選項允許您調整將顯示在常見問題解答頁面上的每個問題的底部間距。
- 文本顏色:您可以使用此選項選擇文本顏色。
- 背景顏色:您可以自定義常見問題部分中顯示的問題的背景顏色。
- 排版:使用此選項,您可以獲得所有選項來自定義問題部分文本的排版。
- 邊框類型:您可以通過在問題上應用邊框來自定義問題。 選擇要在常見問題部分顯示的邊框類型。 在實線、雙線、點線和虛線之間進行選擇。 如果不想顯示任何邊框,也可以選擇“無”。
- 邊框半徑:設置邊框半徑,使應用的邊框邊緣平滑。
- 填充:使用此選項,您可以調整填充。 它有助於在內容和邊框之間應用足夠的空間,從而提供整潔的外觀。
圖標
- 圖標大小:使用此選項調整圖標大小。
- 圖標間距:您可以使用此選項調整圖標之間的間距。
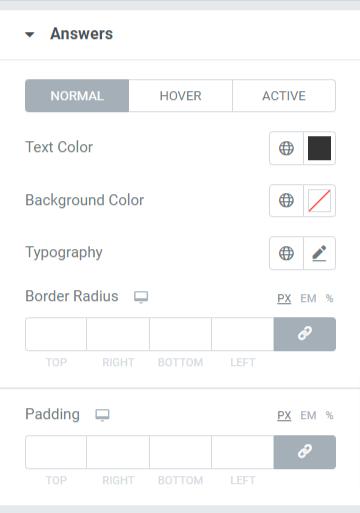
答案

顧名思義,在此部分中,您將獲得自定義選項來設置常見問題解答部分的答案部分的樣式。
讓我們快速瀏覽一下所有可用選項:
- 文本顏色:使用此選項,您可以選擇答案的文本顏色。
- 背景顏色:您可以使用此選項選擇背景顏色。
- 排版:此選項允許您在所有可能的方面自定義答案部分的文本排版。
- 邊框半徑:設置邊框半徑,使應用的邊框邊緣平滑。
- 填充:使用此選項,您可以調整填充。 它有助於在內容和邊框之間應用足夠的空間,從而提供整潔的外觀。
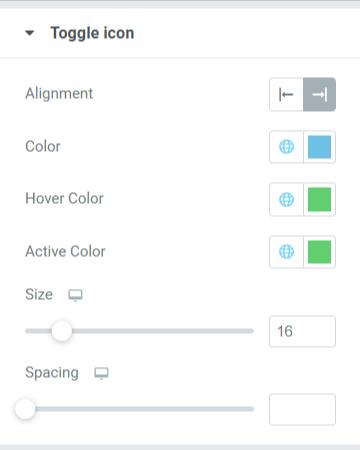
切換圖標

- 對齊:您可以使用此選項設置切換圖標的對齊方式。
- 顏色:使用此選項,您可以選擇切換圖標的顏色。
- 懸停顏色:此選項允許您為懸停模式下的切換圖標選擇一種顏色。
- 活動顏色:此選項允許您為活動模式下的切換圖標選擇一種顏色。
- 大小:您可以使用此選項設置切換圖標的大小。
- 間距:此選項允許您在切換圖標和問題/答案文本之間添加間距。

立即獲取 Elementor 的 PowerPack 常見問題解答小部件!
我們希望本教程可以幫助您使用 Elementor 頁面構建器為您的 WordPress 網站創建搜索引擎優化的常見問題解答頁面。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack 工具。 單擊此處瀏覽 Elementor 的所有 PowerPack 小部件。
請隨時在這裡發表您的意見; 我們很樂意收到您的回复。 此外,請加入我們的 Twitter、Facebook 和 YouTube。
從博客中閱讀更多內容:
- 為什麼 PowerPack 是 Elementor Page Builder 的最佳插件?
- 最佳免費 Elementor 學習資源的終極清單。
- 如何將自定義字體添加到 Elementor 網站?
