如何使用 PowerPack Elementor 的站點地圖小部件為您的網站創建站點地圖?
已發表: 2021-08-25在閱讀有關搜索引擎優化 (SEO) 的信息時,您可能聽說過 XML 站點地圖等術語。 XML Sitemap或簡單地說, Sitemap是一個以 XML 格式列出您網站內容的文件,因此 Google 等搜索引擎可以輕鬆索引您的內容。 與您網站的 robots.txt 文件類似,站點地圖還可以通過向 Google 和其他搜索引擎提供您網站內容的地圖來幫助他們輕鬆抓取您的網站。
站點地圖通常包含一些有用的元數據,例如:
- 您網站上頁面的原始 URL。
- 有關特定頁面上次修改時間的信息。
- 網站特定 URL 上的圖像。
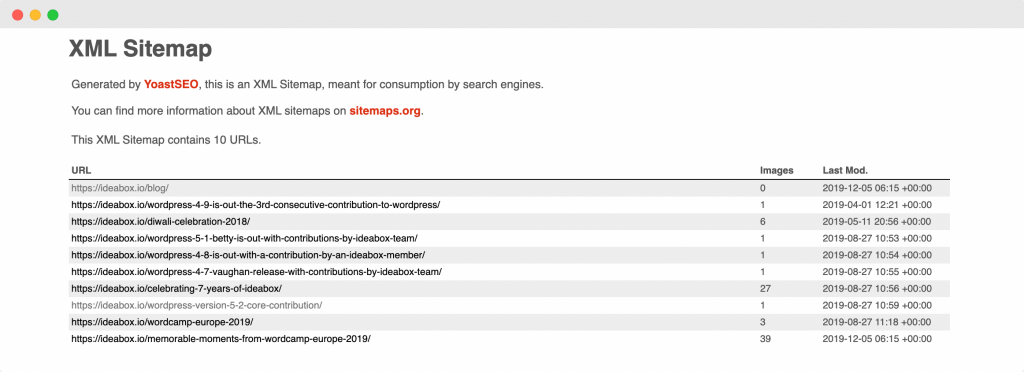
下面是站點地圖外觀的屏幕截圖,供您參考。

現在我們知道了什麼是站點地圖,讓我們了解它們對我們的網站有何好處。
添加站點地圖如何改善您的 WordPress 網站?
如果您將站點地圖添加到您的網站,它將幫助搜索引擎輕鬆抓取您的網站。 下面提到的是站點地圖改進 WordPress 網站的其他一些方式:
- 使用站點地圖,您可以通過向這些頁面添加相應的元數據來要求 Google 優先抓取某些頁面。
- 儘管即使您沒有站點地圖,Google 也會抓取您的網站,但擁有站點地圖有助於搜索引擎機器人比您沒有站點地圖時更快地抓取內容。 這樣可以更快地在 Google 上為您的網站頁面編制索引。
- 如果您將站點地圖添加到 Google 搜索控制台,那麼您可以使用控制台來了解您在搜索控制台提供的分析的幫助下索引網站頁面的效率。
- 根據 Google Search Central 的說法,如果您的網站使用大量媒體文件(視頻、圖像),那麼 Google 可以在適當的情況下將站點地圖中的其他信息納入搜索範圍。 這可能包括圖像類型、圖像主題和圖像許可細節等。
這些是向您的 WordPress 網站添加站點地圖的一些好處。 現在,出現了一個問題,您如何確定您的網站是否需要站點地圖?
您需要站點地圖嗎?
我的網站需要站點地圖嗎? – 很多人問這個問題,所以讓我們盡可能清楚地回答它。
擁有站點地圖對您的網站有幫助的案例
- 當您啟動了一個新網站並且它的外部鏈接很少時,那麼在這種情況下,擁有一個站點地圖真的很有用。 正如穀歌搜索中心所引用的,這背後的原因是, “Googlebot 和其他網絡爬蟲通過跟踪從一個頁面到另一個頁面的鏈接來抓取網絡。 因此,如果沒有其他網站鏈接到您的網頁,Google 可能不會發現您的網頁”。
- 如果您的網站包含大量媒體內容,那麼擁有站點地圖會非常有益,因為如果 Google 或任何其他搜索引擎需要有關任何媒體項目(圖像、視頻)的任何附加信息,那麼可以從站點地圖中獲取這些信息。
- 如果您的網站有大量頁面,有時可能會導致 Google 搜索爬蟲忽略該網站上一些最近添加或更新的頁面。 擁有站點地圖可確保所有頁面都被搜索引擎抓取。
- 如果您的網站有大量相互鏈接不佳的頁面,那麼 Google 或其他搜索爬蟲可能會忽略它們。 為了避免這種情況,最好使用站點地圖。
既然我們已經了解了擁有站點地圖有幫助的案例,那麼讓我們也了解一下擁有站點地圖並不那麼重要的另一個方面。
您可能不需要站點地圖的情況
- 您網站上的頁面以這樣的方式完全相互關聯,以便 Google 可以通過點擊主頁上的鏈接輕鬆訪問您網站的其他頁面。
- 您的網站不包含您希望在 Google 搜索結果中顯示的任何媒體文件。 眾所周知,站點地圖可以獲取有關媒體文件的信息,以便在搜索結果中顯示它們,因此如果搜索結果中沒有要顯示的媒體文件,則不需要站點地圖。
到目前為止,我們已經介紹了 XML 站點地圖是什麼、在您的網站上擁有站點地圖的好處以及您可能需要/不需要站點地圖的情況。
現在,假設您已經將站點地圖添加到您的站點,然後了解到您可能不需要站點地圖。 因此,這裡出現的一個自然問題是,站點地圖對您的網站有任何負面影響嗎? 我們將在下一節嘗試回答這個問題!
站點地圖對您的網站有任何負面影響嗎?
不! 擁有站點地圖永遠不會對您的網站產生任何負面影響。 可能發生的最糟糕的事情是,添加站點地圖後您將看不到任何積極的結果。 正如 Google 所引用的, “在大多數情況下,您的網站將受益於擁有站點地圖,並且您永遠不會因為擁有站點地圖而受到懲罰。 ”
現在我們詳細了解了 XML 站點地圖,讓我們看看如何使用 PowerPack Elementor 的站點地圖小部件為 Elementor 站點創建一個站點地圖。
使用 PowerPack Elementor 的站點地圖小部件創建站點地圖
我們還製作了一個簡短的重點視頻,詳細解釋瞭如何使用 PowerPack Elementor 的站點地圖小部件創建站點地圖。 所以,如果你喜歡視頻解釋,我建議你看看它。
現在,讓我們繼續。 要創建站點地圖,我們將使用這兩個插件:
- Elementor 免費版:獲取 Elementor。
- 適用於 Elementor 的 PowerPack:獲取 PowerPack。
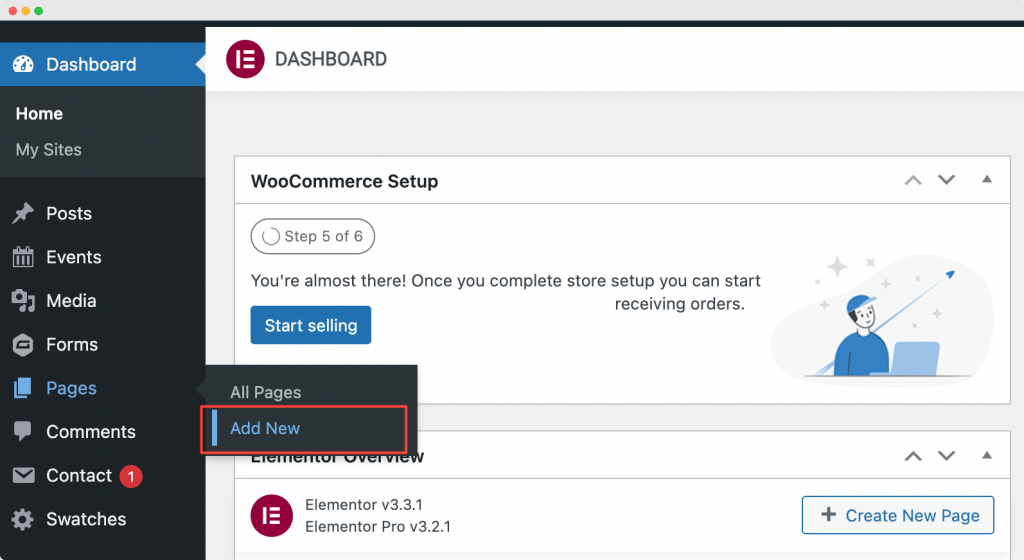
安裝並激活這些插件後,您必須通過前往WordPress 儀表板 > 頁面> 添加新的來創建一個新頁面。 將頁面命名為“站點地圖”。

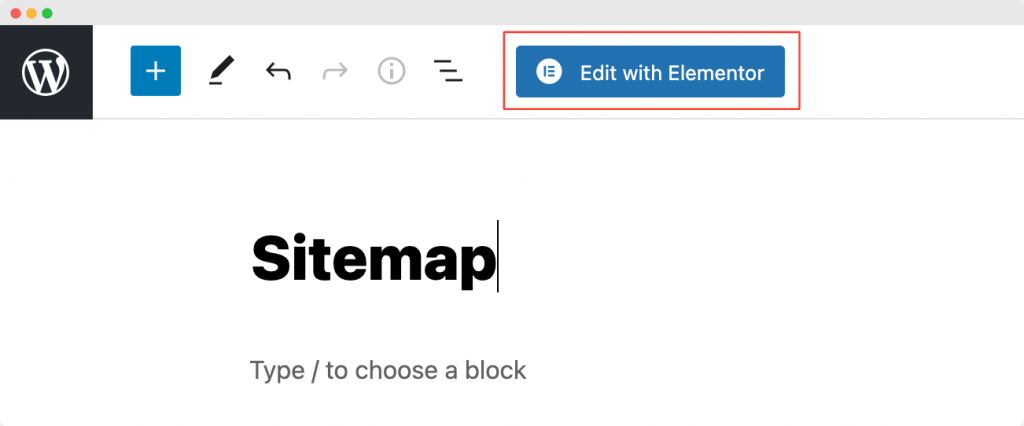
接下來,單擊“使用 Elementor 編輯”以在 Elementor Page Builder 中打開頁面。

啟動 Elementor 編輯器
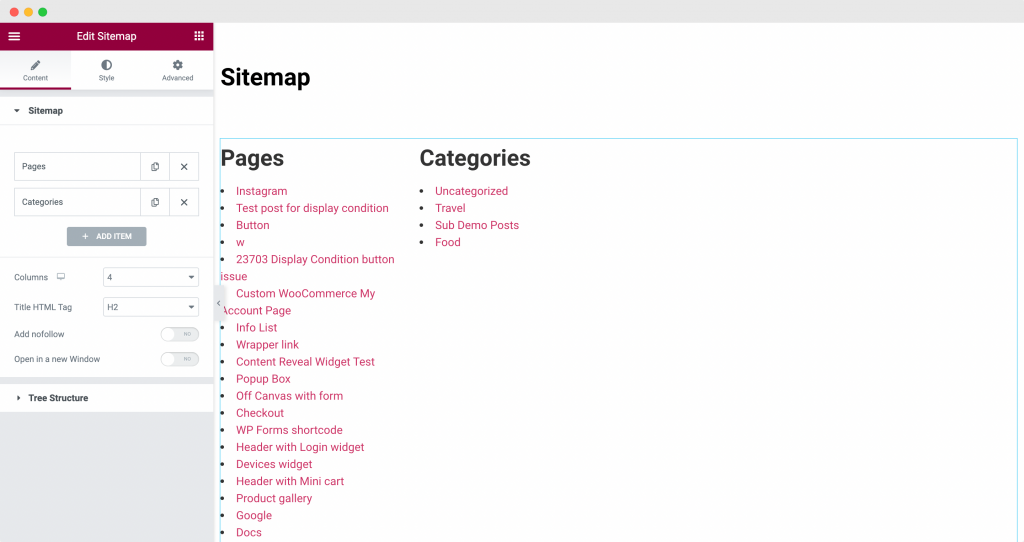
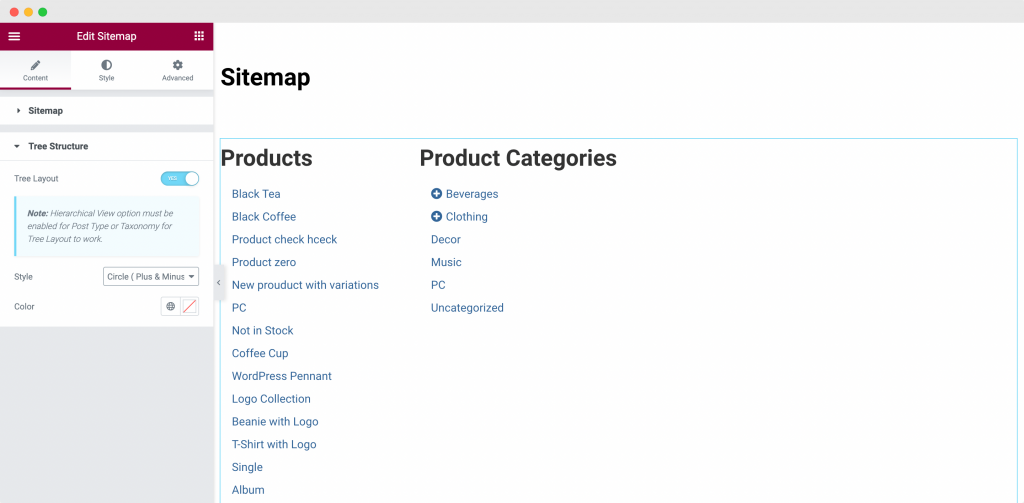
一旦您單擊“使用 Elementor 編輯” ,就會打開 Elementor 編輯器。 接下來,在 Elementor 編輯器中拖放站點地圖小部件。 添加站點地圖小部件後,您將看到一列中的頁面列表以及您網站上的類別列表出現在具有默認設置的另一列中。
下面的屏幕截圖顯示了添加站點地圖小部件後您的頁面的外觀。

現在我們已經將 PowerPack 的站點地圖小部件添加到頁面中,我們將在 Elementor 編輯器的內容和样式選項卡中進行一些自定義和样式設置。
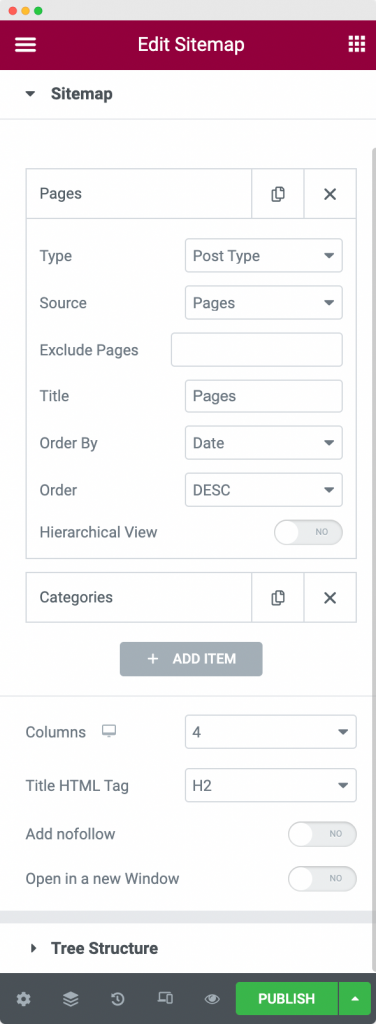
內容選項卡中 PowerPack Elementor 的站點地圖小部件自定義

正如我們在上面的屏幕截圖中看到的,站點地圖小部件的內容選項卡為我們提供了根據我們的要求在我們的網站上顯示鏈接的選項。

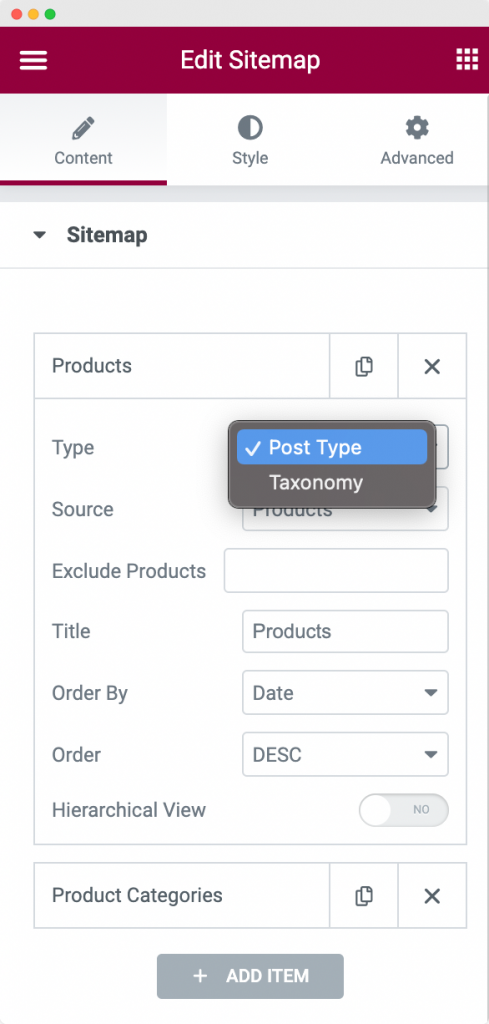
首先,我們可以選擇要在網站上顯示的站點地圖類型。 我們可以在“帖子類型”和“分類”之間進行選擇。 對於我們這裡的示例,我們選擇類型為“Post Type” 。

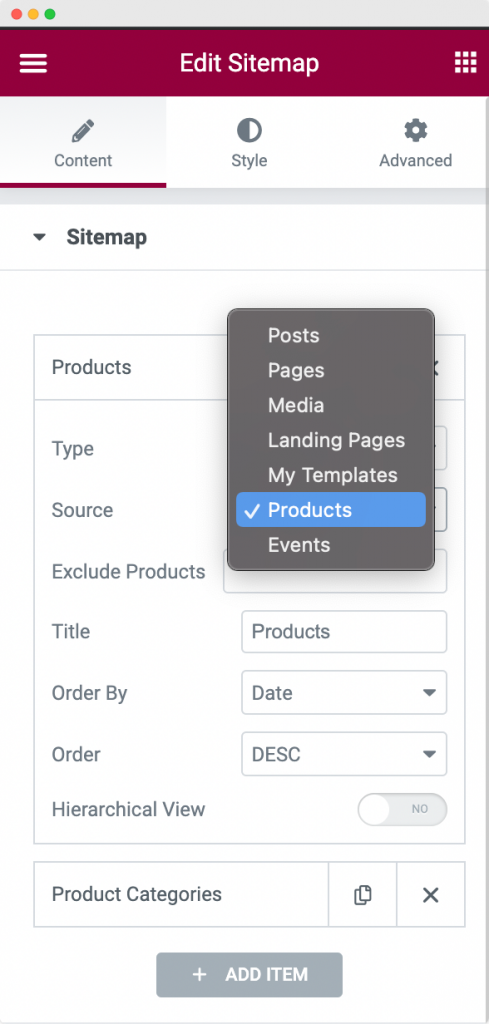
接下來,我們必須選擇分類來源。 因為我想在站點地圖中顯示我所有的產品,所以我選擇了Source作為“Products” 。 您可以從列表中選擇任何來源。

下一個選項是“排除產品” 。 它允許您從站點地圖中排除任何產品。 更進一步,您可以更改顯示分類的部分的標題。 默認標題是“頁面”。 但是,如您在上面的屏幕截圖中所見,我們已將其更改為“產品” 。
最後,您可以按升序或降序對分類進行排序。 您可以使用站點地圖小部件的“排序依據”選項按日期、標題、菜單順序或隨機排序分類。
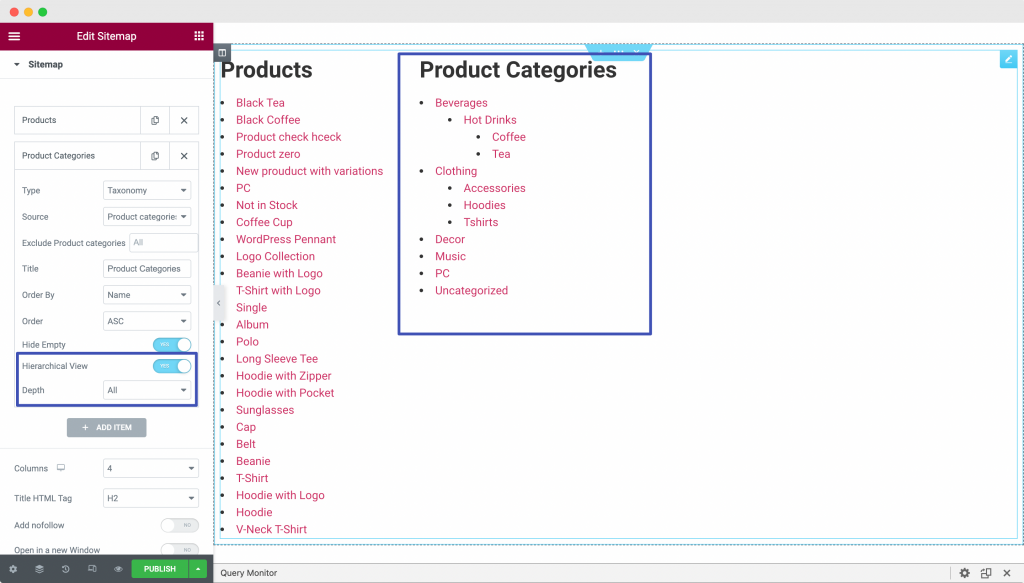
內容選項卡中的另一個選項是“分層視圖” 。 為了了解它的功能,我們在站點地圖中添加了另一個名為“產品類別”的項目。 正如您在下面的屏幕截圖中看到的那樣,我們選擇“類型”作為“分類” ,選擇“來源”作為“產品類別” 。 正如您在下面的屏幕截圖中所見,我們還啟用了分層視圖。

在這裡, “產品類別”具有類別和子類別的層次結構,因此您可以使用此選項按層次順序顯示類別。 您還可以選擇要在站點地圖中顯示的層次結構的深度。
PowerPack Elementor 的內容選項卡的內容選項卡中的其他一些選項是:
- 列:您可以根據需要選擇在任意數量的列中顯示您的站點地圖。 在我們的示例中,我們選擇了列為“4” (如上圖所示),但是,我們只有 2 個項目要顯示(產品和產品類別),因此我們的站點地圖分佈在兩列中。
- 標題 HTML 標籤:您可以在此處選擇站點地圖中項目標題的標題標籤。 我們選擇它作為 H2。
- 添加 nofollow:如果啟用此選項,則站點地圖中的鏈接將添加一個“nofollow”標籤。 “nofollow”標籤告訴搜索引擎忽略鏈接,不要讓它們影響搜索引擎排名。
- 在新窗口中打開:顧名思義,如果啟用此功能,則站點地圖中的所有鏈接都將在新窗口中打開。
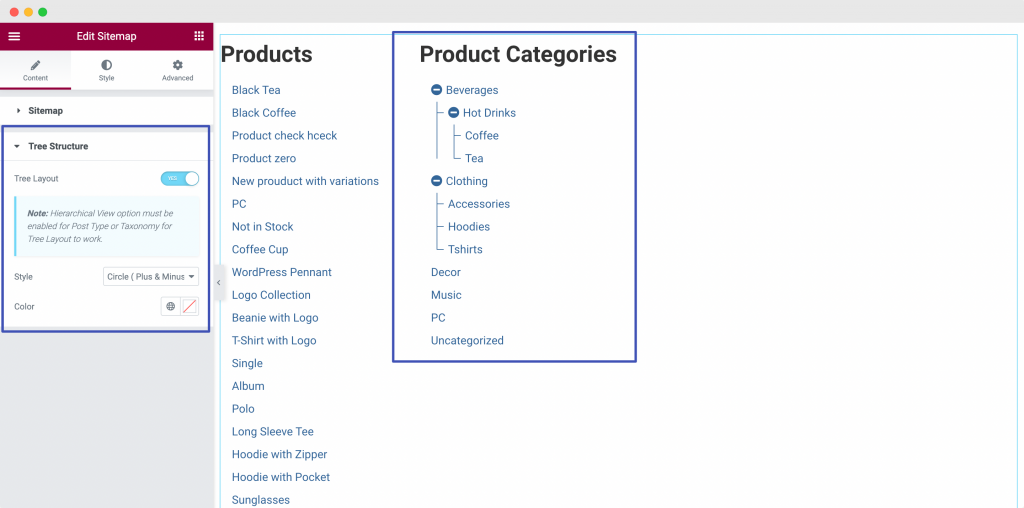
當我們進入內容選項卡時,另一部分是“樹結構” 。 樹結構可以選擇啟用或禁用“樹佈局” 。 這裡要注意的是,必須為帖子類型或分類啟用分層視圖選項才能使樹佈局工作。

正如您在上面的屏幕截圖中看到的那樣,一旦我們啟用了樹結構, “產品類別”站點地圖就變成了樹狀和分支狀的結構。 如果我們點擊產品類別中的“+”圖標,就會打開父類別的子類別。 查看下面的屏幕截圖以了解啟用樹結構選項後如何完成子類別的分支。

這就是 PowerPack Elementor 的站點地圖小部件的內容選項卡。 現在,讓我們轉到樣式選項卡並設置站點地圖小部件的樣式。
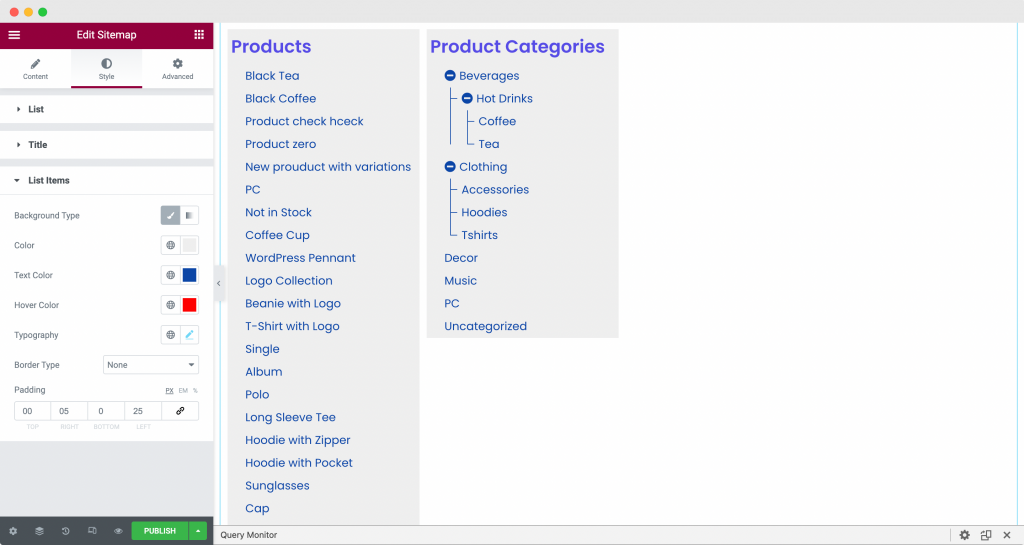
樣式選項卡中的 PowerPack Elementor 的站點地圖小部件樣式

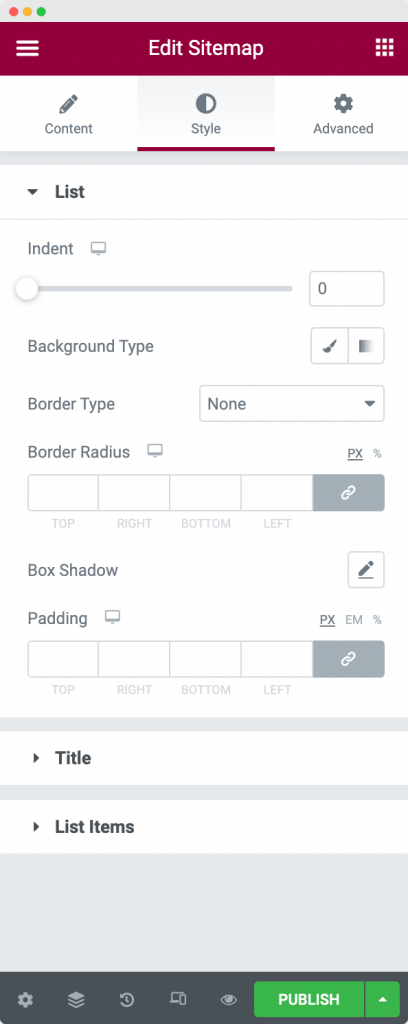
正如您在上面的屏幕截圖中所見,站點地圖小部件在樣式選項卡中由 3 個部分組成:
- 列表
- 標題
- 列出項目
讓我們一一瀏覽每個部分。
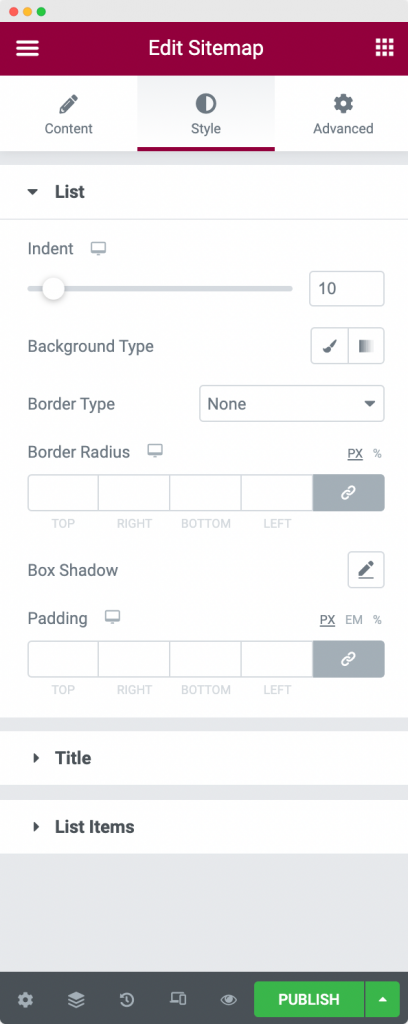
列表:顧名思義,使用此選項我們可以設置頁面上站點地圖的整體列表的樣式。 我們可以改變列表的縮進,給列表添加背景顏色,應用邊框屬性,給列表添加內邊距。 正如您在下面的屏幕截圖中看到的,我們在列表中應用了 10 的縮進。

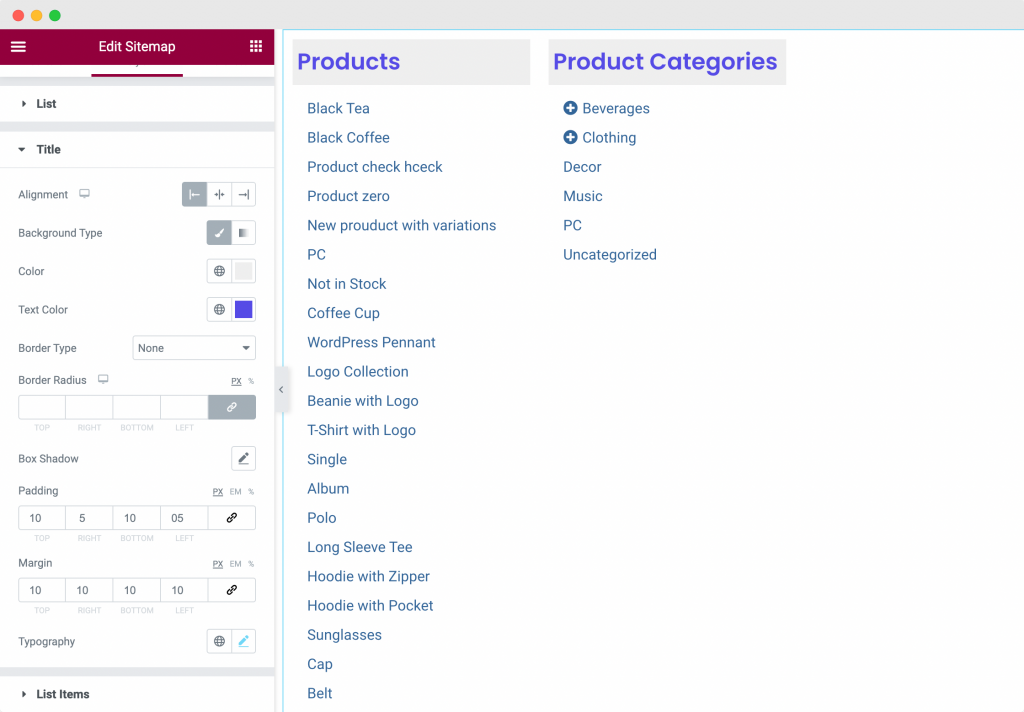
標題:這是樣式選項卡中的下一個選項。 我們可以使用這個選項來設置站點地圖項目的標題。 通過該選項,我們可以更改對齊方式、背景顏色、文本顏色、應用邊框屬性、為標題添加邊距和內邊距,以及更改標題的排版。

上面的屏幕截圖顯示了我們應用於標題的樣式。 我們選擇了左對齊,並為標題應用了背景顏色和文本顏色。 我們還為標題添加了邊距和填充,並更改了默認排版。
列表項:顧名思義,此選項可用於設置站點地圖中列表項的樣式。 我們可以更改項目的背景顏色、文本和懸停顏色、排版,並將填充應用於站點地圖中的項目列表。 看看下面的截圖,看看我們的站點地圖在應用樣式更改後的樣子。

這都是關於 PowerPack Elementor 站點地圖小部件的 Elementor 編輯器的樣式選項卡。
把它包起來!
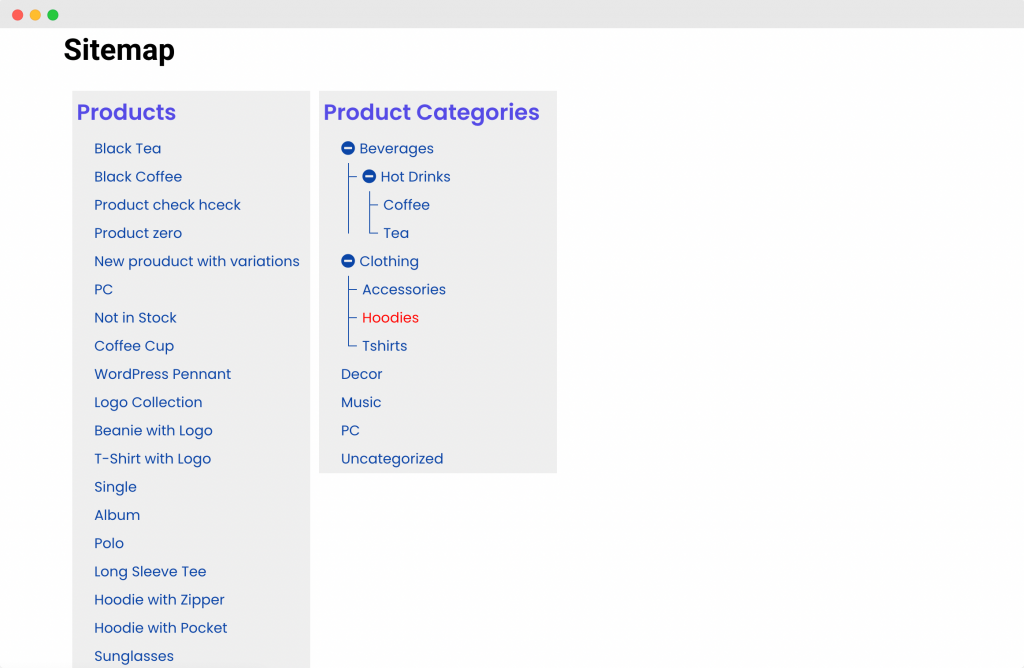
在上述步驟中,我們自定義並設置了站點地圖頁面的樣式,使其具有時尚的外觀和優雅的感覺。 我們使用了自定義組合(例如層次視圖和樹視圖)和样式選項(例如排版、背景顏色和懸停顏色)來實現這種外觀。 您可以檢查我們在上述屏幕截圖中使用的選項。
在下面查看我們使用PowerPack Elementor 的站點地圖小部件構建的站點地圖頁面!

我敢肯定,在本教程的幫助下,您將能夠輕鬆設置您網站的站點地圖頁面。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多個創意小部件可用於自定義 Elementor 頁面。 如果您想了解有關 Elementor 的 PowerPack 插件的更多信息,請查看此處。
您對本教程有何看法? 如果您發現本指南有用,請分享!
