如何在 Elementor 中創建粘性標題
已發表: 2022-11-21Elementor 是目前 WordPress 中最受歡迎的頁面構建器插件之一。 在 Elementor 中創建粘性標頭非常容易。 使用 Elementor,您可以按每個像素創建和自定義您的網站。 Elementor 有一個令人興奮的拖放元素,用於創建有吸引力且信息豐富的標題部分。 標題部分在用戶向上或向下滾動時停留在網頁上時更有用,稱為粘性標題。
本教程將演示我們如何輕鬆靈活地創建和自定義粘性標頭,以吸引訪問者更多地訪問您的 WordPress 網站。
粘性標頭的用途是什麼?
一般標題部分通常位於網頁的頂部。 當用戶向下滾動時,標題部分消失,因為它固定在頂部。 粘性標題和常規標題之間的一個區別是粘性標題始終停留在網頁的頂部,無論用戶如何在該頁面上滾動。
粘性標題增加了導航的靈活性,因為標題部分包含頁面和帖子的所有鏈接。 在沒有粘性標題的情況下,您的用戶可能會覺得瀏覽您的網站很困難; 這就是粘性標頭的重要性所在。 如果您的網站上有側邊欄,那麼 WordPress 中的粘性側邊欄也是一件有價值的事情。
逐步在 Elementor 中創建粘性標題
我們將逐步了解如何在 Elementor 中創建粘性標頭。 為此,請安裝最新版本的 WordPress 和免費版本的 Elementor 頁面構建器。
Elementor 中的粘性標題:創建主菜單
步驟1:
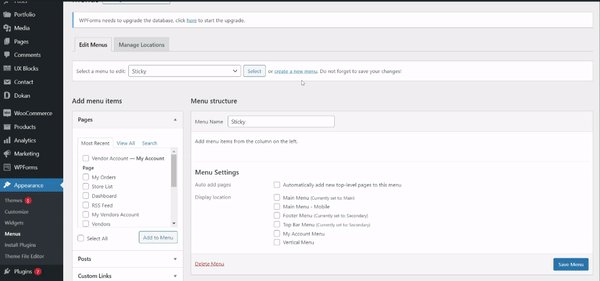
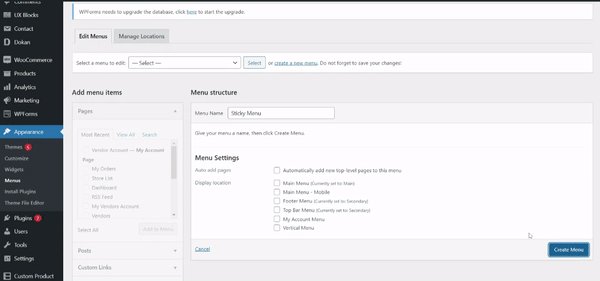
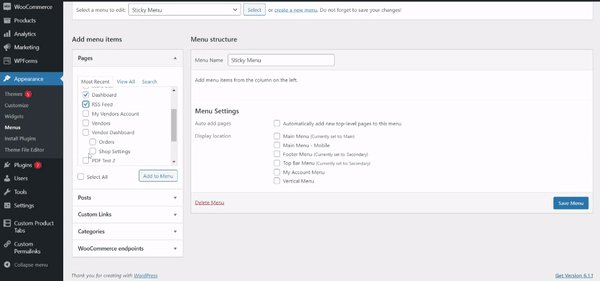
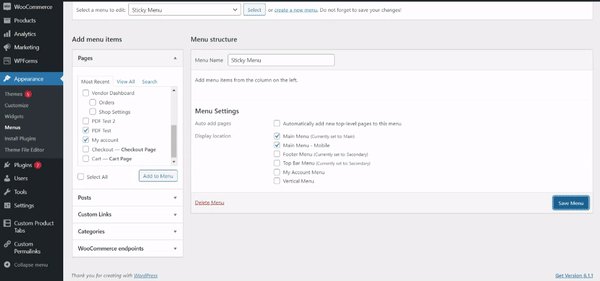
從 WordPress 儀表板,轉到外觀>菜單。 在菜單選擇面板中,單擊“編輯菜單”選項卡中的“創建新菜單” 。 您將進入創建新菜單的頁面。 為您的菜單命名,如果需要,您可以創建自己的個人菜單標籤,然後單擊“保存菜單”。 頁面重新加載後,從左側的“頁面”部分添加頁面,然後單擊“添加到菜單”。 現在從底部的菜單設置中,選擇“主菜單”和“主菜單-移動”。 在這些位置顯示它們。 最後,單擊“保存菜單”以完成標題菜單的創建。 此過程與 WooCommerce 創建出色在線商店的所有最佳元素或主題相同。

第2步:
我們已經創建了導航菜單,是時候安裝 Elementor 頁面構建器插件了。 請注意,您需要安裝 Elementor 的高級版本才能創建和自定義基本主題元素,如頁眉、頁腳、小部件部分等。我們將使用高級版本從頭開始在 Elementor 中創建粘性頁眉,因為它比古騰堡更容易,您還可以比較 Elementor 與 Gutenberg 以獲得最佳體驗。

Elementor 中的粘性標頭:使用 Elementor 創建和自定義標頭
第 3 步:
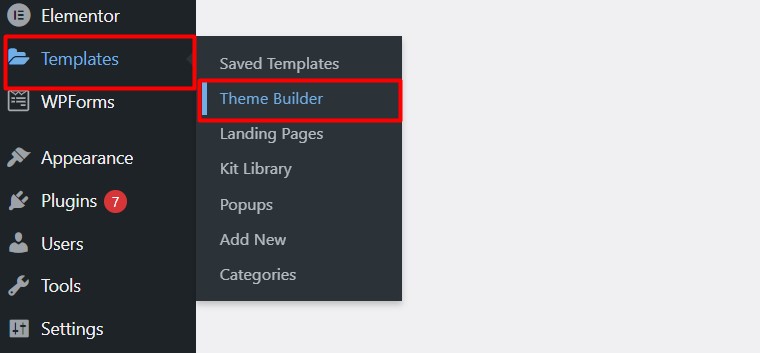
是時候開始在 Elementor 中創建粘性網頁頁眉設計了。 在 WordPress 儀表板中,將鼠標懸停在“模板”上,然後單擊“主題生成器”。

第4步:
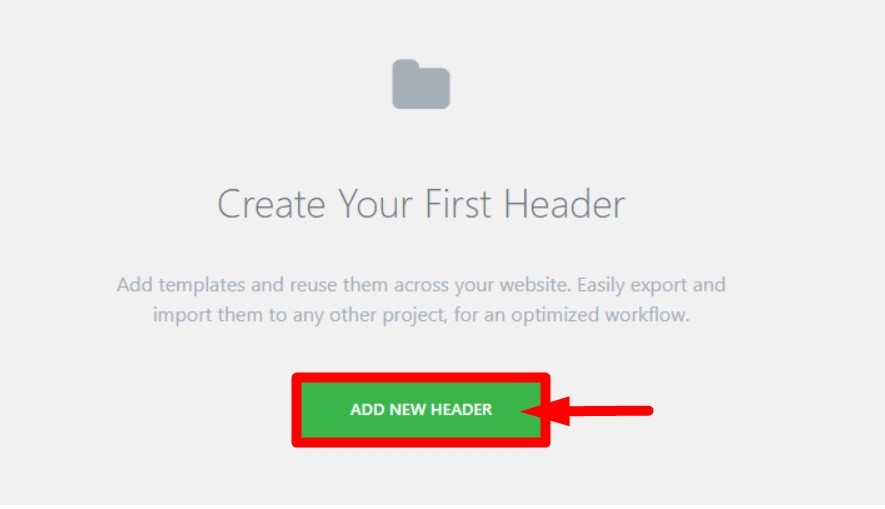
在主題構建器頁面中,單擊“標題”部分並選擇“添加新標題”

第 5 步:
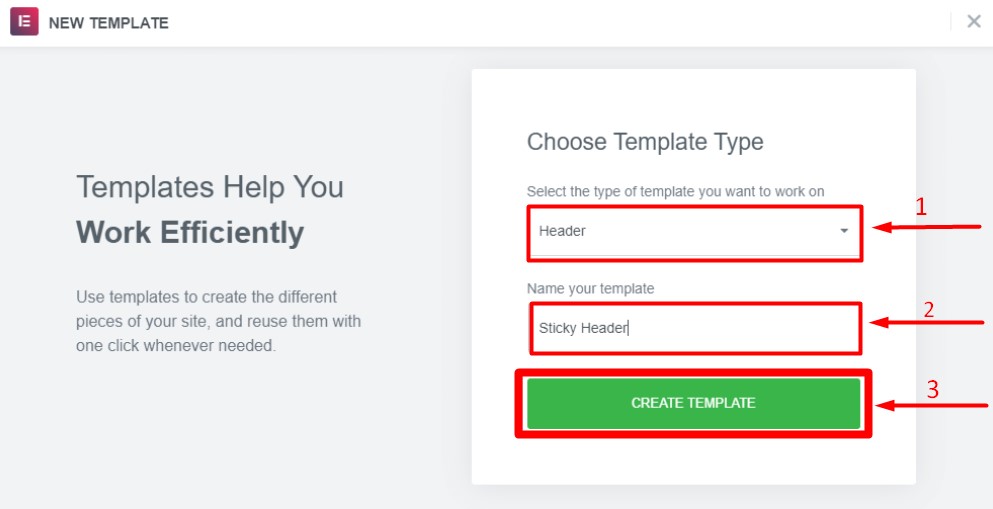
您將看到用於創建新標頭的彈出窗口。 從選擇框中選擇“頁眉”模板並為新頁眉命名。 點擊“創建模板”。

第 6 步:
您將被帶到 Elementor 編輯器頁面,您可以在其中使用不同的動態元素和效果自定義 Elementor 中的粘性標題。 Elementor 提供了 7 多個小部件,使創建美觀且信息豐富的標題變得異常容易。 如果您以前使用過 Gutenberg,則可以通過以下一些步驟輕鬆禁用 Gutenberg 小部件塊編輯器。


第 7 步:
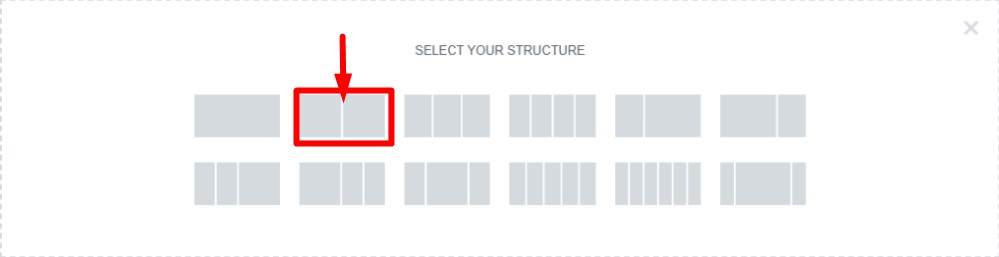
首先,為標題部分選擇一個列結構。 我們將使用兩列佈局,一列用於徽標,另一列用於導航菜單。

第 8 步:
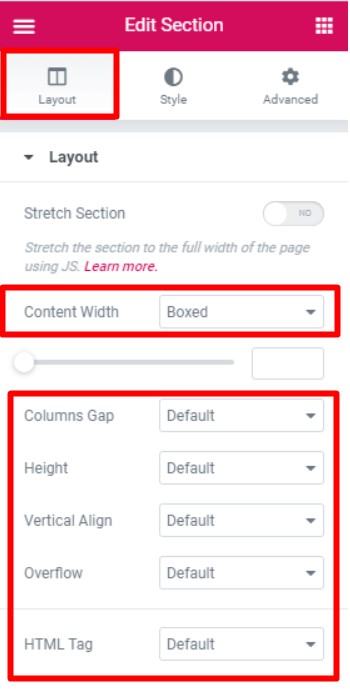
現在單擊我們剛剛創建的列部分,將出現一個部分設置框。 在“佈局”選項卡下,選擇“盒裝”內容寬度。 設置中還有其他可用的功能,例如列間距、高度、垂直對齊等,您可以將其用於標題部分。

第 9 步:
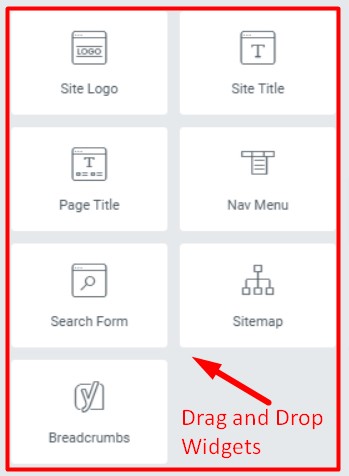
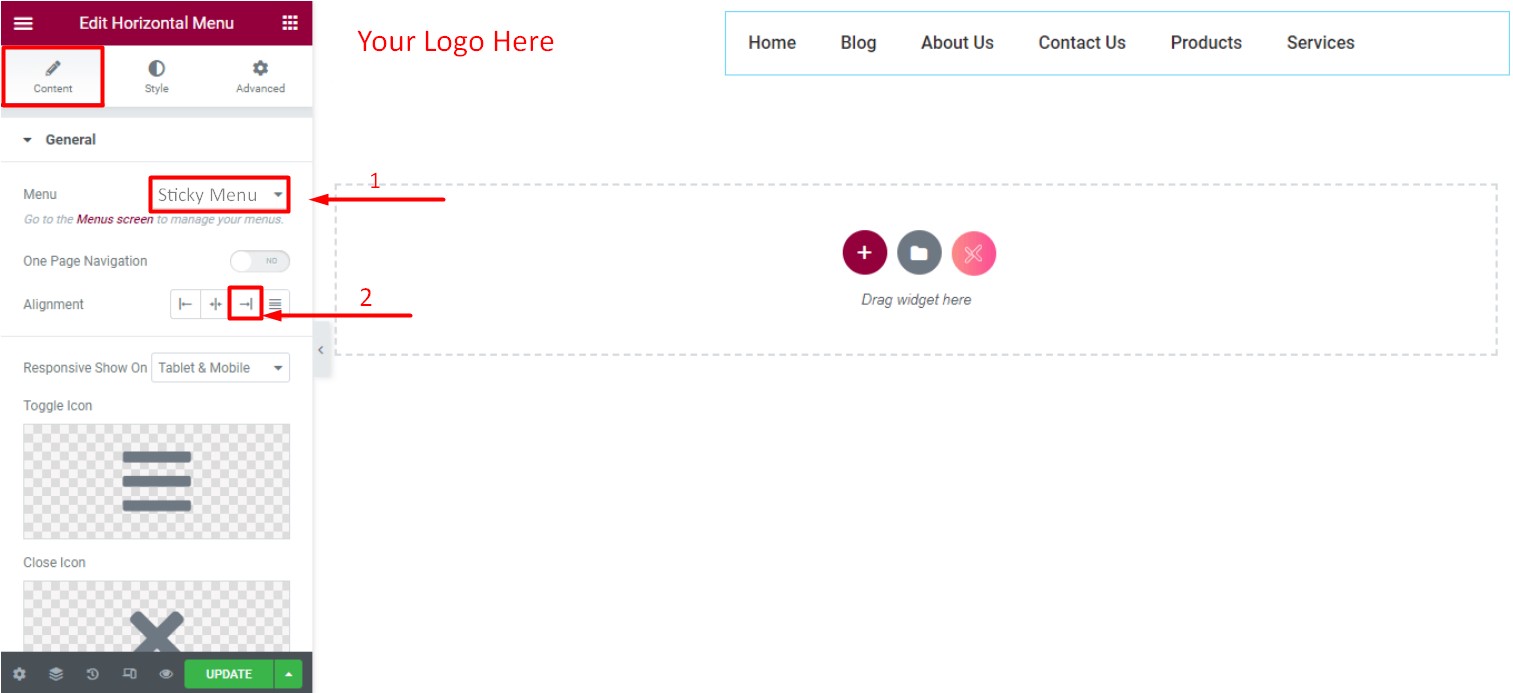
現在將徽標小部件拖放到左列,將導航小部件拖放到右列。 單擊菜單小部件,將彈出菜單設置。 您必須選擇我們在步驟 1 中創建的菜單。之後,為菜單選擇右對齊。 單擊“更新” ,我們已經為我們的網站創建了一個基本標題。

第 10 步:
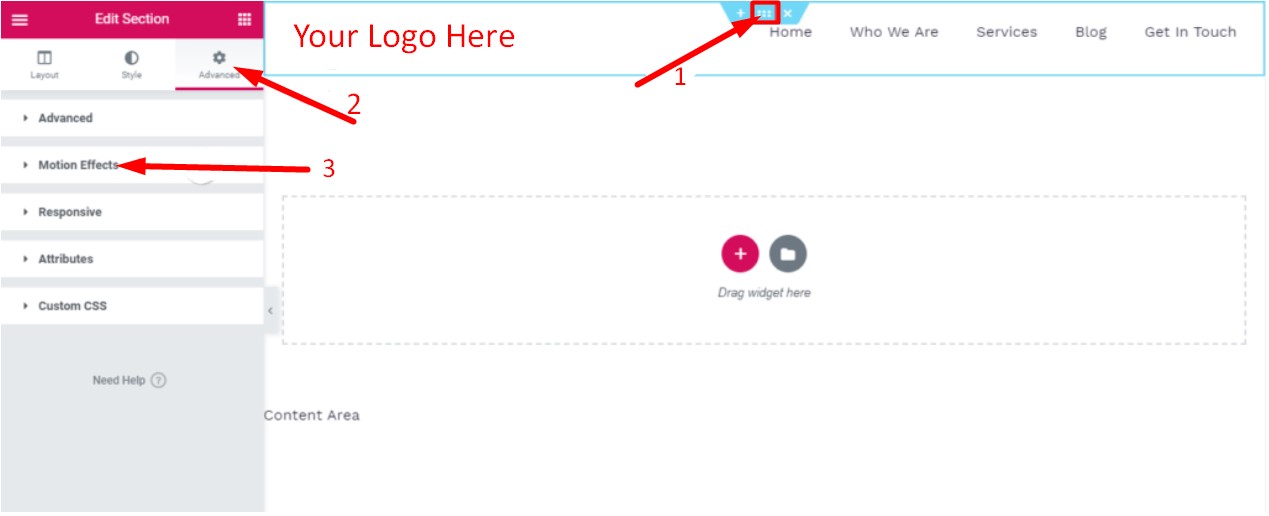
剩下要做的最後一件事是將我們新創建的標題變成 Elementor 中的粘性標題。 單擊標題部分的“編輯部分”,將出現部分設置。 轉到“高級”選項卡並單擊“運動效果”。

第 11 步:
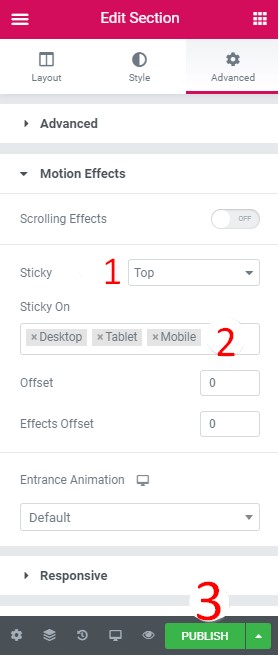
在運動效果設置中,為粘性標題選擇“頂部”以顯示在頁面頂部。 接下來,您需要選擇要在哪些設備上顯示粘性標頭。 選擇台式機、移動設備和平板電腦,使粘性標頭在這些設備上可見。 現在單擊“發布”並在 Elementor 中完成對粘性標題的自定義。

第 12 步:
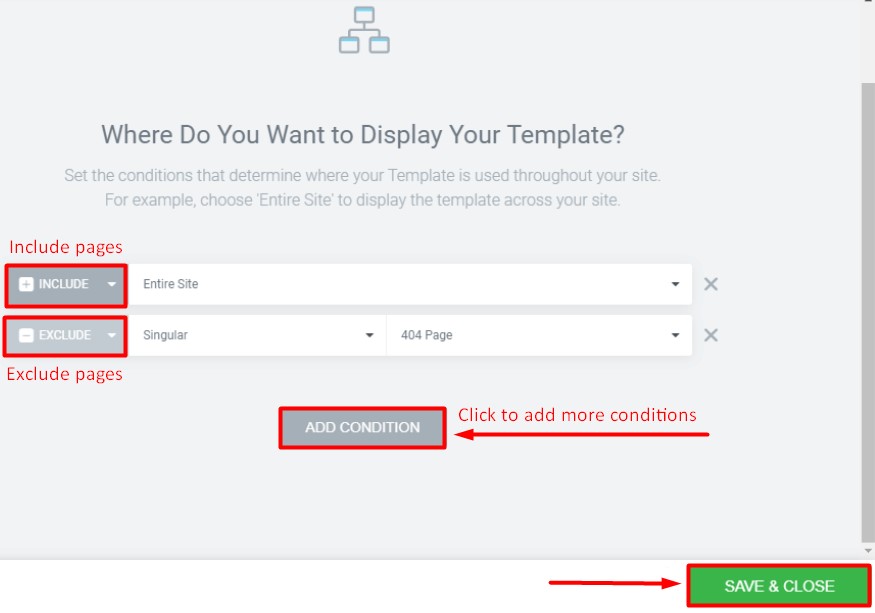
發布後,將彈出一個新窗口,您可以在其中排除或包含頁面以顯示粘性標題。 只需鍵入並添加您希望粘性標題出現的頁面,並排除您不想要的頁面。 單擊“保存並關閉”以完成在 Elementor 中發布新創建的粘性標題。

結論
Elementor 頁面構建器是功能最強大、功能最豐富的編輯器之一,可以創建具有眾多元素和無限自定義可能性的網站和網頁的任何部分。 按照相同的步驟,我們在教程中演示了還可以讓您創建和編輯網站的其他部分。
本文將幫助您成功地為您的 WordPress 網站創建一個功能豐富、信息豐富的基本標題和粘性標題。 請隨時查看我們關於 WordPress 網站最好的 5 種託管服務的文章,為您寶貴的 WordPress 網站做出正確的選擇。

