如何使用 Elementor 創建團隊成員部分
已發表: 2022-04-22想使用 Elementor 創建一個令人驚嘆的團隊成員部分嗎?
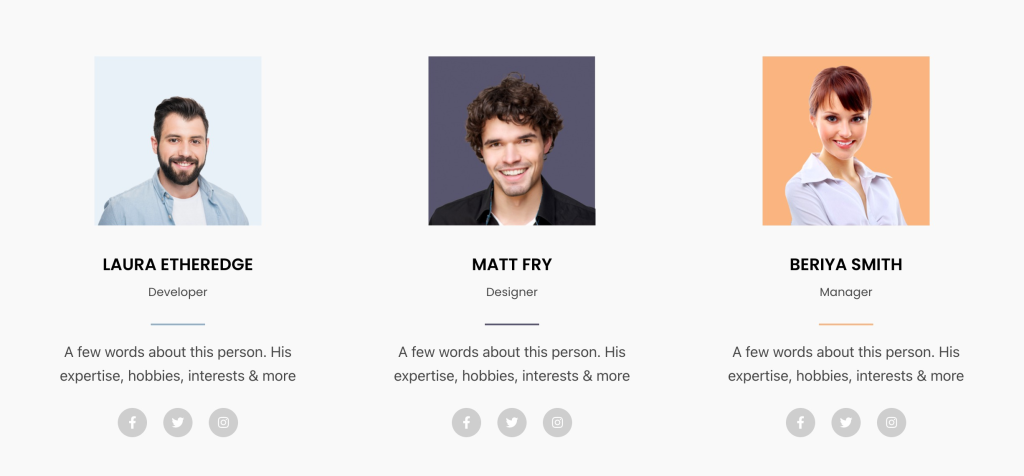
精心設計的 Meet The Team頁面可幫助您與網站訪問者建立信任和個人聯繫。 如果您正在尋找使用 Elementor 頁面構建器在 WordPress 網站上創建團隊成員部分的最簡單方法,那麼 PowerPack Team Member Widget 將是最佳選擇。
在本文中,我們將看到有關如何使用 Elementor 和 PowerPack 創建團隊成員部分的詳細分步教程。
使用 PowerPack 團隊成員小部件創建團隊成員部分

要在您的 WordPress 網站上創建團隊成員部分,您首先需要安裝 Elementor 和 PowerPack Elements。
PowerPack Elementor 插件包括一個團隊成員小部件,可幫助您單擊幾下即可創建交互式團隊成員部分。 從設置團隊成員的顯示圖片到添加聯繫方式以鏈接社交媒體資料,您可以獲得所有選項。
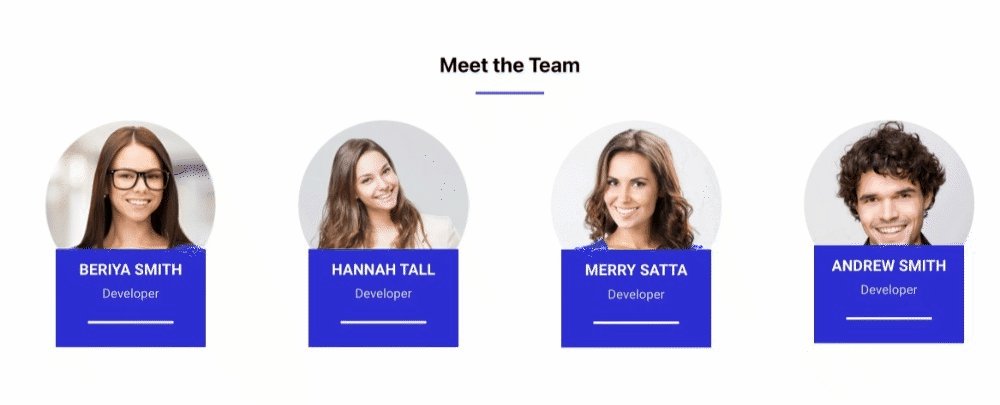
讓我們看看如何使用所有這些選項在 WordPress 網站上創建漂亮的團隊成員部分。
如果您更喜歡觀看有關使用 Elementor 創建團隊成員部分的教程視頻,也可以參考此視頻。
事不宜遲,讓我們繼續教程。
拖放 PowerPack 團隊成員小部件
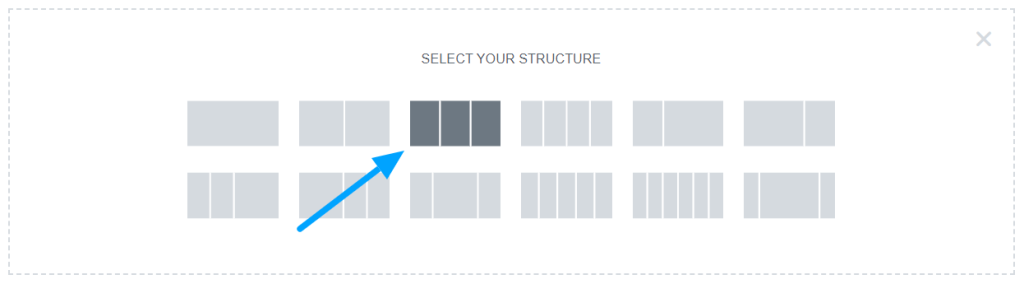
首先,在 Elementor 編輯器中打開一個頁面,添加一個新部分,然後選擇結構以創建一個團隊成員部分。

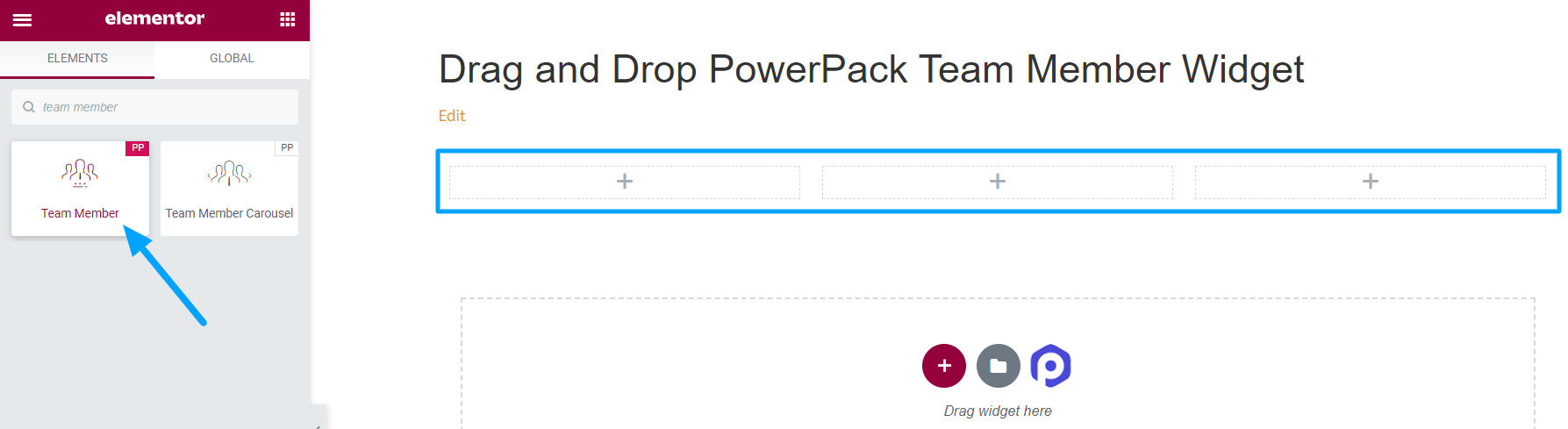
選擇佈局後,在搜索欄中輸入“團隊成員”,然後將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack “PP”標誌。

PowerPack 團隊成員小部件的內容選項卡
首先,導航到 Team Member 小部件的內容選項卡。 在那裡你會發現以下四個部分:
- 圖片
- 細節
- 社交鏈接
- 設置
讓我們看一下每個部分提供的功能:
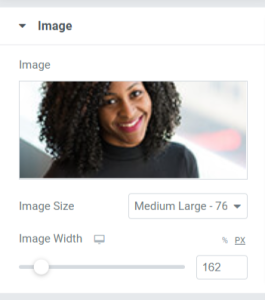
圖片
該名稱本身描述了它提供的功能。 在此部分中,您可以添加團隊成員的圖像。

查看本節提供的選項:
- 圖片:選擇要在此部分中添加的團隊成員的圖片。 您可以從媒體庫中選擇圖像或在本地上傳文件。
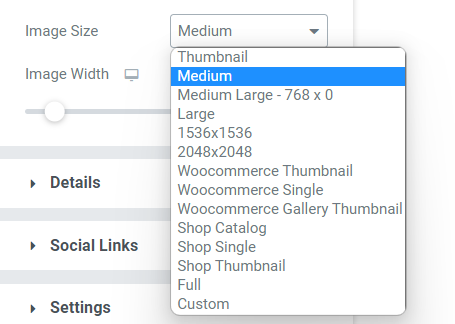
- 尺寸:從此處給出的各種圖像尺寸選項中,您可以根據自己的喜好選擇合適的尺寸。

- 圖像寬度:使用此選項調整圖像寬度。
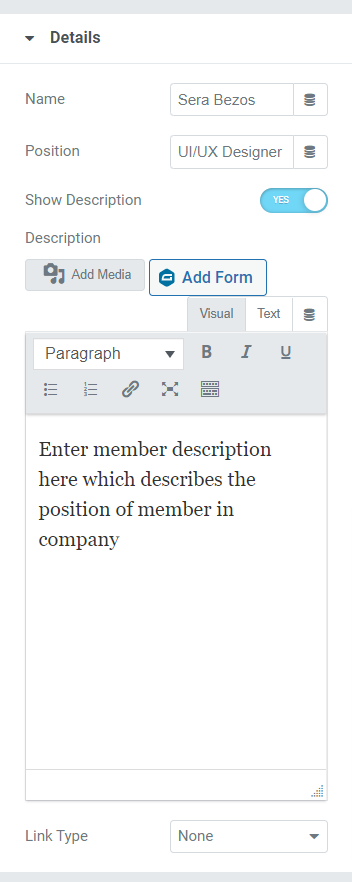
細節
此部分允許您添加有關隊友的所有詳細信息。 本節包括幾個小節,可以輕鬆添加整個內容。

讓我們看看本節中可用的選項:
- 姓名:在此處添加我們隊友的姓名。
- 職位:在此處提供團隊成員的工作名稱。
- 顯示說明:如果您想顯示有關團隊成員的更多詳細信息,請啟用此功能。
- 說明:僅當您啟用了“顯示說明”按鈕時,才會出現此添加說明的選項。 如果您啟用了此功能,請描述他們在組織中的角色或他們眾所周知的任何其他事情。 您可以自定義粗體或斜體格式的文本,將文本轉換為項目符號/編號列表格式,為它們加下劃線,插入鏈接或添加媒體。
- 鏈接類型:如果您想在描述中放置一個鏈接以展示他們經過驗證的工作,您可以在此處以圖像或標題的形式完成這些事情。
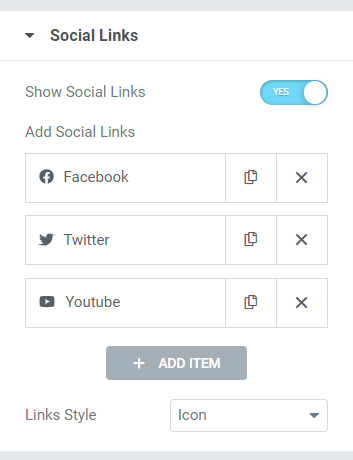
社交鏈接
團隊成員的所有社交媒體資料都可以在此處鏈接。 就這麼簡單。

只需打開此處給出的“顯示社交鏈接”選項即可。 在“添加社交鏈接”部分,刪除社交媒體平台給定選項的 URL。 您可以在此處添加隊友的 Facebook、Twitter 和 Youtube 個人資料鏈接。
從圖標庫中一鍵更改社交媒體圖標,刪除每個部分的社交媒體鏈接。 此外,您可以選擇鏈接樣式,圖標或按鈕。
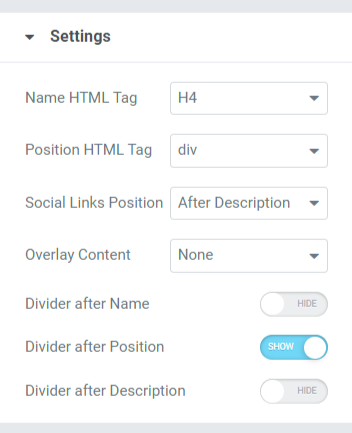
設置
與團隊成員部分相關的所有其他設置都可以在此部分中完成。

設置部分包括用於自定義和設置團隊成員部分樣式的各種選項。 讓我們更詳細地了解它們中的每一個。
- 名稱 HTML 標記:此選項允許您選擇顯示在團隊成員部分中的團隊成員名稱的 HTML 標記。
- 職位 HTML 標記:團隊成員部分顯示員工職位的 HTML 標記。
- 社交鏈接位置:使用此選項,您可以設置您提供的社交媒體鏈接的位置。 此選項為社交媒體鏈接提供兩個位置和一個之前/之後的描述。
- 職位後的分隔符:如果要在團隊成員的職位和描述之間顯示分隔符或分隔符,請啟用此選項。
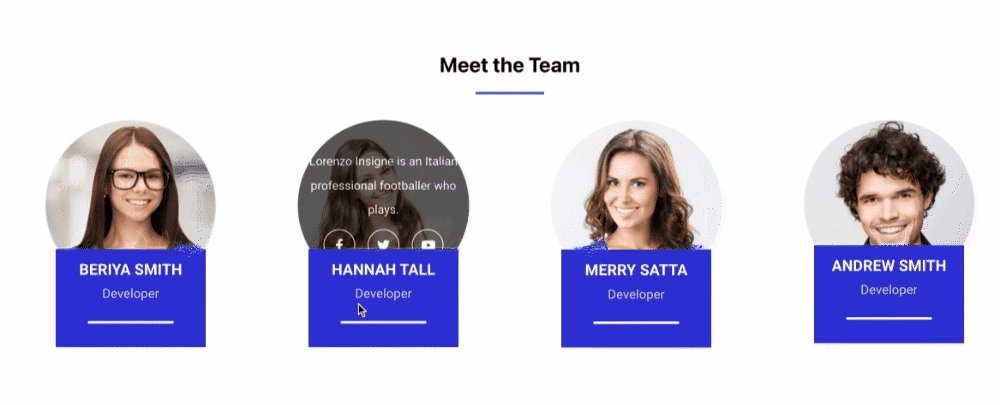
- 疊加內容:如果要疊加內容,可以在社交圖標、描述或社交圖標+描述中選擇此處可用的選項。
- 姓名後的分隔符:如果要在團隊成員的姓名和職位之間顯示分隔符或分隔符,請啟用此選項。
- 描述後的分隔線:如果要在描述和社交媒體鏈接之間顯示分隔線,請打開此按鈕。
自定義 PowerPack 團隊成員部分的樣式選項卡
樣式選項卡包含自定義團隊成員部分所需的所有樣式部分。 此選項卡包括以下六個部分:
- 內容
- 圖片
- 姓名
- 位置
- 描述
- 社交鏈接
讓我們詳細看看這些部分:

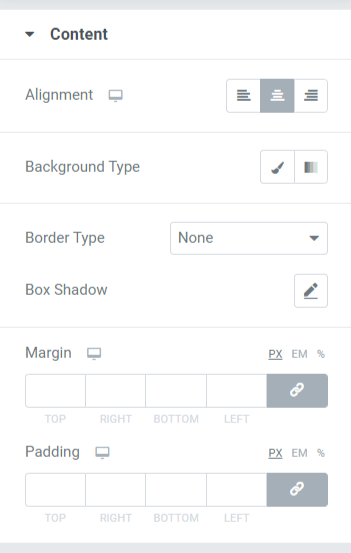
內容
可以在此處完成與團隊成員部分的整個內容部分相關的樣式設置。

讓我們看看這裡所有可用的樣式選項:
- 對齊:這允許設置文本對齊方式。
- 背景類型:使用此選項,可以將背景顏色添加到文本中。 在漸變或經典中進行選擇以選擇您的背景類型。
- 邊框類型:您可以從此處給出的選項中選擇任何邊框類型,例如實線、雙線、點線、虛線和凹槽。
- 盒子陰影:在內容部分添加盒子陰影在團隊成員部分使用此選項。
- 邊距:使用此選項,您可以調整內容部分的邊框邊距。
- 填充:調整填充以在內容和邊框之間留出足夠的空間。
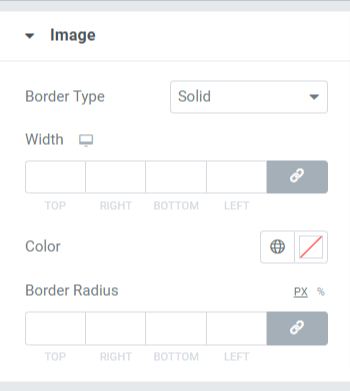
圖片
利用此部分中提供的功能自定義顯示在團隊成員部分的圖像。

本節提供的功能包括:
- 邊框類型:您可以從此處給出的選項中為圖像選擇任何邊框類型,例如實線、雙線、點線、虛線和凹槽。 如果不想用邊框覆蓋圖像,可以選擇“無”。
- 寬度:使用此選項調整圖像的寬度。
- 顏色:您可以在此處更改邊框顏色。
- 邊框半徑:如果您已對圖像應用邊框,則在此處調整邊框半徑。
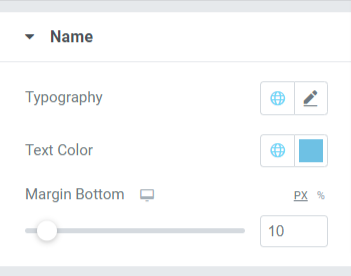
姓名
此處提供了與團隊成員姓名相關的樣式選項。

您可以通過更改底部的排版、文本顏色和邊距來自定義名稱。
- 此邊距允許在“團隊成員”部分中顯示的名稱底部留出空間。
- 名稱部分的排版選項包括字體樣式、字體大小、行高、字母間距、字間距等功能。
- 此外,您可以在此處選擇文本顏色。
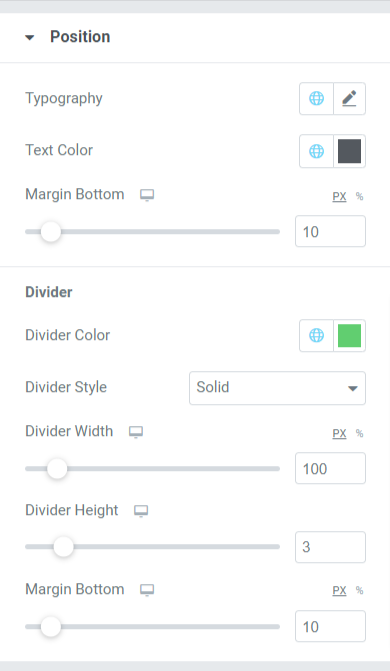
位置
此部分包括與團隊成員部分上顯示的“職位”文本相關的多個功能。 如果您允許在“位置”文本的底端使用分隔符,則可以在此處對其進行自定義。

讓我們看一下本節中所有可用的功能。
- 排版:自定義字體樣式、字體大小、裝飾、行高、字母間距、字間距等。

- 文字顏色:您可以根據自己的喜好選擇任何文字顏色。
- 底部邊距:通過調整鼠標單擊的邊距,在團隊成員部分顯示的“位置”和“描述”文本之間留出空格。
分頻器
如果您允許在位置和描述文本之間使用分隔符或分隔符,那麼您將獲得這些選項來自定義分隔符。
- 分隔線顏色:使用此選項選擇分隔線顏色。
- 分隔線樣式:在實線、虛線、虛線和雙線之間進行選擇以設置分隔線的樣式。
- 寬度:使用此選項調整分隔線寬度。
- 分隔器高度:可以使用此選項調整分隔器高度。
- 底部邊距:允許底部邊距自定義位置文本和描述文本之間的間距。
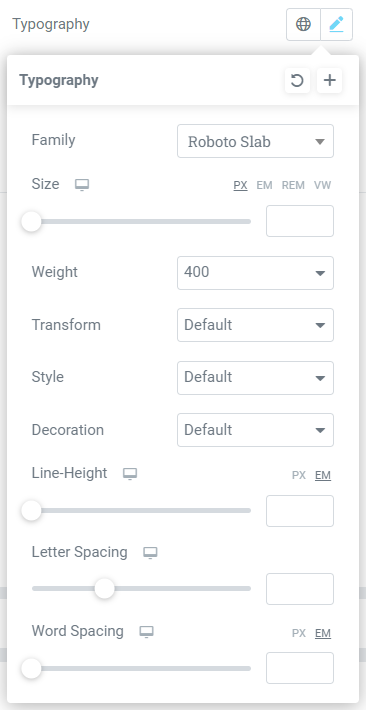
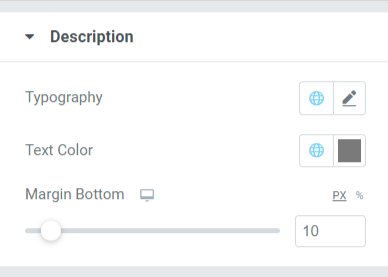
描述
此部分允許自定義所有方面的描述文本。

您可以在此部分自定義團隊成員部分中顯示的描述文本。
- 自定義排版功能,您可以獲得樣式選項,如字體樣式、字體大小、粗細、變換、樣式裝飾等。
- 可以在此處選擇描述文本的文本顏色。
- 使用底部邊距功能,可以在描述和社交媒體鏈接之間應用間距。 如果您選擇在描述部分上方顯示社交媒體鏈接,則底部邊距將在團隊成員部分的底部留出空間。
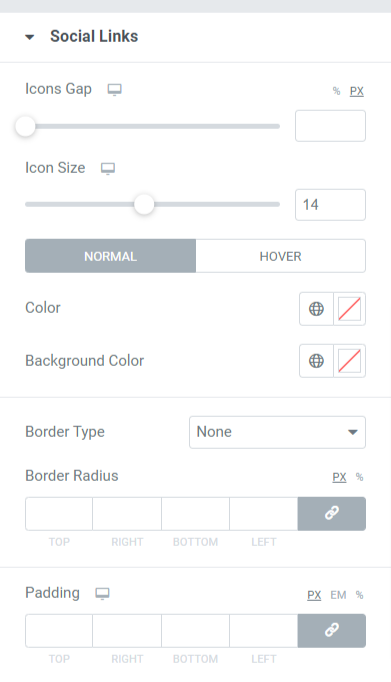
社交鏈接
此部分提供與社交鏈接相關的功能。

讓我們看看本節中可用的所有功能:
- 圖標間隙:使用此選項,您可以允許團隊成員部分中顯示的社交媒體圖標之間存在間隙。
- 圖標大小:在此處選擇圖標大小。
- 顏色:根據您對社交媒體圖標的偏好選擇顏色。
- 背景顏色:允許使用此選項的背景顏色。
- 邊框類型:從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。 如果您不想讓團隊成員部分中顯示的社交媒體圖標出現邊框,則可以選擇“無”。
- 邊框半徑:如果您允許社交媒體圖標有邊框,請在此處調整其半徑。 它有助於顯示應用邊框的平滑邊緣。
- 填充:調整填充以在社交媒體圖標和邊框之間留出足夠的空間。
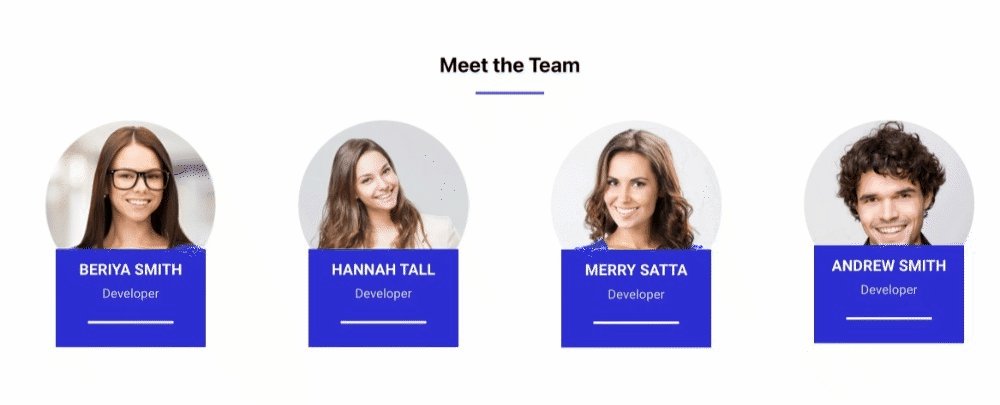
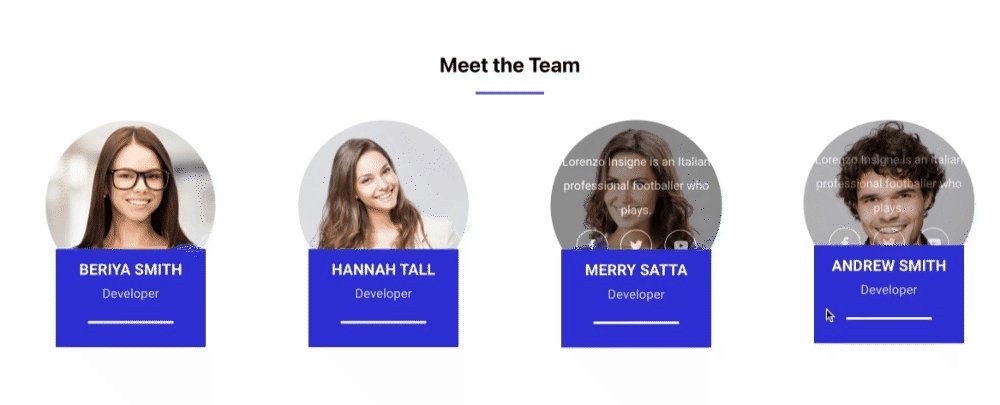
自定義 PowerPack Team Member Widget 的整個 Content Tab 和 Style Tab 後,您的最終輸出將如下所示:

獲取 Elementor 的 PowerPack 團隊成員小部件
使用 PowerPack 團隊成員小部件,您可以輕鬆獲得大量功能,幫助您使用 Elementor 頁面構建器創建令人驚嘆的團隊成員部分。
我們希望本教程博客幫助您使用 Elementor 為您的網站頁面創建團隊成員部分。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack Elementor Addons。
牢記您的要求,我們嘗試以用戶友好的方式保留我們產品的功能,以便任何人都可以使用它們,甚至沒有單一的編碼經驗。
使用 PowerPack Elements for Elementor 對您的網站進行專業接觸。 單擊此處獲取 Elementor 的 PowerPack Team Member 小部件。
請隨時在此處發表您的評論; 我們很樂意收到您的反饋。 此外,在 Twitter、Facebook 和 Youtube 上加入我們。
