使用 Elementor 在 WordPress 中創建視頻庫 [逐步]
已發表: 2022-06-13尋找一種使用 Elementor 在 WordPress 中創建視頻庫的簡單方法?
在移動設備時代和社交媒體的普及下,視覺內容廣泛蓬勃發展。 因此,您可以使用網站上的圖像和視頻來炫耀一些引人入勝的內容。
使用與您的內容相關的視頻會立即吸引訪問者的注意力並提高您網站的點擊率。 但是,在您的頁面上嵌入個性化的視頻集合可能具有挑戰性,並且可能看起來並不吸引人。
在您的 WordPress 網站上創建視頻庫的最簡單方法是使用一個插件,您不必費勁地編寫代碼。

PowerPack Video Gallery Widget 是專為 WordPress 和 Elementor 創建視頻部分的最佳工具,可在構建您自己的畫廊時提供靈活性和完全自定義。
適用於 WordPress 和 Elementor 的最佳視頻庫小部件
有許多插件可用於使用 Elementor 頁面構建器在 WordPress 網站上創建視頻庫部分。 但使用 PowerPack 視頻庫小部件是創建漂亮視頻庫部分的最佳方式。
PowerPack 視頻庫小部件是 100% 響應和兼容的小部件,無需複雜的說明即可在您的網站上創建漂亮的視頻庫部分。
使用 PowerPack 視頻庫小部件的特點
PowerPack 視頻庫提供了許多功能來創建獨特的視頻庫部分,在您的網站上留下優質的外觀。
讓我們看看 PowerPack 視頻庫小部件提供的一些關鍵功能:
- 它允許您顯示來自多個視頻源的視頻,例如 YouTube、Vimeo 和 Dailymotion。
- 它提供了一些高級過濾選項來精美地自定義視頻庫部分。
- 提供自定義封面圖像或覆蓋樣式的選項。
- 它提供了廣泛的選項來以交互方式自定義畫廊。
- 這是一個適合移動設備的小部件,具有多種樣式選項,可 100% 響應。
- 它提供時尚的輪播和網格佈局,用於在您的網站上展示視頻。
- PowerPack Video Gallery 小部件針對速度進行了優化。 因此,它永遠不會影響您的網站性能; 反而。
使用 Elementor 在 WordPress 中創建視頻庫部分
在本博客中,我們將學習如何使用 Elementor 和 PowerPack 視頻庫小部件在 WordPress 中創建視頻庫。 要在您的 WordPress 網站上創建視頻庫部分,您需要安裝並激活 Elementor 頁面構建器和 PowerPack 插件。
所以,不用花太多時間,讓我們看看如何在您的網站上創建視頻庫部分。
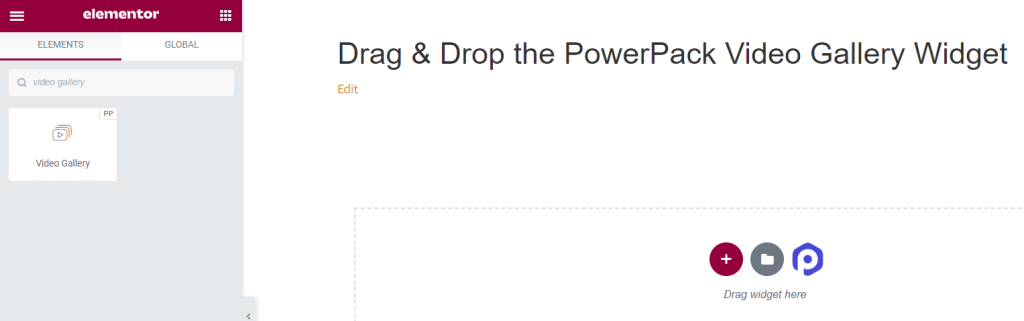
首先,打開 Elementor 編輯器頁面,然後在搜索欄中輸入“視頻庫”並將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack ' PP ' 標誌。

自定義您網站上的視頻庫部分
Elementor 為每個小部件提供個性化定制的默認選項卡,例如“內容選項卡”、“樣式選項卡”和“高級選項卡”。 高級選項卡通常為您將在此處使用的所有小部件提供相同的選項,因此我們將討論內容和样式選項卡中可用的自定義選項。
自定義 PowerPack 視頻庫小部件的內容選項卡
首先,導航到視頻庫小部件的內容選項卡,導航到內容選項卡後,您會發現五個部分:
- 畫廊
- 篩選
- 播放圖標
- 圖庫設置
- 輪播設置(僅當您在畫廊設置中選擇輪播佈局時)
讓我們詳細看看它們的功能:
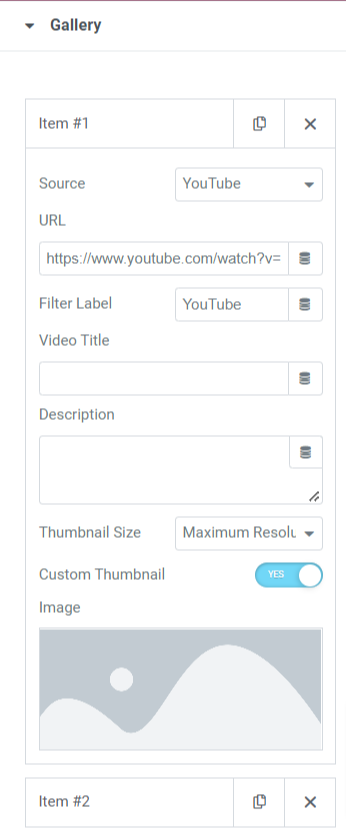
畫廊
內容選項卡的圖庫部分允許您添加視頻庫並對其進行自定義。
本部分提供了添加盡可能多的視頻的選項,無論是來自 YouTube、Vimeo 還是 Dailymotion。
單擊“添加項目”將新視頻添加到您的視頻庫部分。
添加視頻後,單擊您添加的項目,您將獲得許多自定義選項。

讓我們看看本節中可用於自定義視頻庫內容的選項:
- 來源:從此選項中選擇視頻來源。
- URL:在此處輸入視頻 URL。
- 過濾器標籤:在此處輸入過濾器標籤。
- 視頻標題:給你的視頻一個標題; 在此處輸入名稱。
- 描述:簡要描述您的視頻的內容。
- 縮略圖大小:從給定選項中選擇縮略圖大小,例如最大分辨率、高質量、中等質量和標準質量。
- 自定義縮略圖:如果您想使用個性化縮略圖顯示視頻,請啟用此功能。
- 圖片:當您啟用自定義縮略圖功能時,會出現一個添加自定義縮略圖的選項。 您可以從媒體庫上傳圖像。
您可以使用此部分中提供的所有選項自定義視頻庫部分。
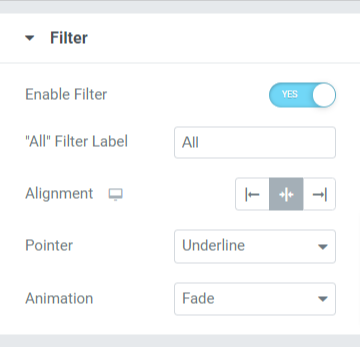
篩選
本節包括一些可自定義的高級過濾器選項。

讓我們看看本節中所有可用的選項:
- 啟用過濾器:切換此功能以啟用高級過濾選項。
- “全部”過濾器標籤:命名顯示在視頻庫部分頂部的過濾器標籤。
- 對齊:設置顯示在視頻庫部分頂部的過濾器標籤的對齊方式。
- 指針:從給定選項中選擇指針,例如下劃線、上劃線、雙線、框架背景和文本。
- 動畫:將動畫設置為您從此處可用的多個動畫選項中應用的過濾器,例如淡入淡出、滑動、增長、插入、退出和無。
播放圖標
此部分提供了自定義視頻庫部分中顯示的播放按鈕的靈活性。

讓我們討論本節提供的選項:
- 圖標類型:選擇圖標類型為圖標或圖像。
- 選擇圖標:從圖標庫中選擇圖標。
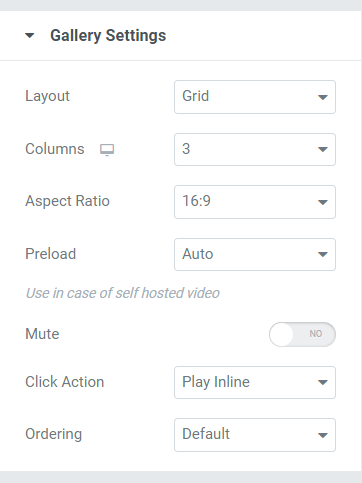
G allery 設置
圖庫設置部分提供自定義圖庫所需的所有其他選項。
讓我們發現本節中可用的選項:
- 佈局:從網格和輪播中選擇視頻庫的佈局。
- 列:選擇視頻庫的列數。
- 縱橫比:從選項中給出的比率選項中選擇適當的縱橫比。
- 預加載:如果您使用的是自託管視頻,請使用此選項。

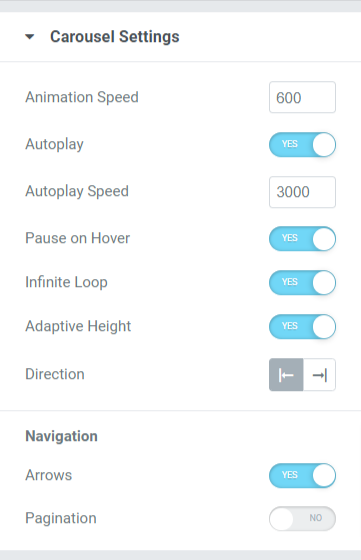
輪播設置
如果您選擇視頻庫佈局作為輪播佈局,則會出現此部分。

讓我們討論這個特定部分中的可用選項:
- 動畫速度:使用此選項設置應用於視頻庫的輪播動畫速度。
- 自動播放:啟用此功能可將動畫自動播放設置為視頻庫。
- 動畫速度:使用此選項設置應用於視頻庫的輪播動畫速度。
- 自動播放:啟用此功能可將動畫自動播放設置為視頻庫。
- 自動播放速度:您可以在此處設置自動播放速度。
- 懸停時暫停:啟用此選項可在懸停在視頻庫上時應用暫停動畫。
- 無限循環:啟用此選項可將無限循環應用到視頻庫部分。
- 自適應高度:啟用此功能可為視頻庫中顯示的所有視頻應用自適應高度。
- 方向:設置動畫的方向為左或右。
導航
- 箭頭:如果要在視頻庫的任一側顯示箭頭,請啟用此功能。
- 分頁:如果要在視頻庫部分的底部顯示分頁,請啟用此選項。
- 分頁類型:從給定選項中選擇分頁類型,例如點和分數。
注意:僅當您在圖庫設置中選擇輪播佈局時,此部分才會出現。
對視頻庫小部件的內容選項卡進行這些更改,以查看視頻庫部分中令人難以置信的變化。
使用樣式選項卡自定義您的視頻庫部分
視頻庫小部件的樣式選項卡提供了以所有可能方式自定義視頻庫部分的靈活性。 使用樣式選項卡提供的所有功能,您可以創造性地設計視頻庫部分。

視頻庫小部件的樣式選項卡包括以下七個部分:
- 佈局
- 覆蓋
- 播放圖標
- 內容
- 過濾器(如果您選擇網格佈局)
- 箭頭(如果您選擇輪播佈局)
- 分頁(如果您在輪播設置中啟用了分頁)
佈局

您可以通過調整列間距來自定義視頻庫部分的佈局。
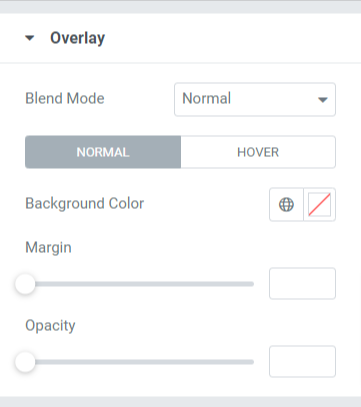
覆蓋
本部分提供了自定義覆蓋功能的靈活性。

讓我們看看本節中可用的選項:
- 混合模式:您可以從此處提供的各種選項中為您的視頻庫部分選擇疊加混合模式。
- 背景顏色:您可以在此處自定義視頻庫部分的背景顏色。
- 邊距:使用此選項調整覆蓋邊距。
- 不透明度:調整您已應用於視頻庫部分的疊加層的不透明度。
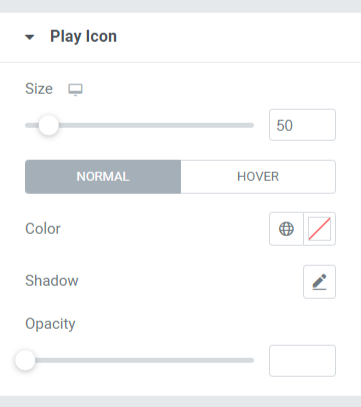
播放圖標
您可以使用本節中提供的選項自定義播放圖標。

讓我們看看本節中可用的選項:
- 大小:您可以使用此選項調整播放按鈕的大小。
- 顏色:選擇播放按鈕圖標的顏色。
- 陰影:如果您想對播放圖標應用陰影,請使用此選項。 您還可以選擇陰影的顏色並對其應用模糊效果。
- 不透明度:在此處調整播放圖標按鈕的不透明度。
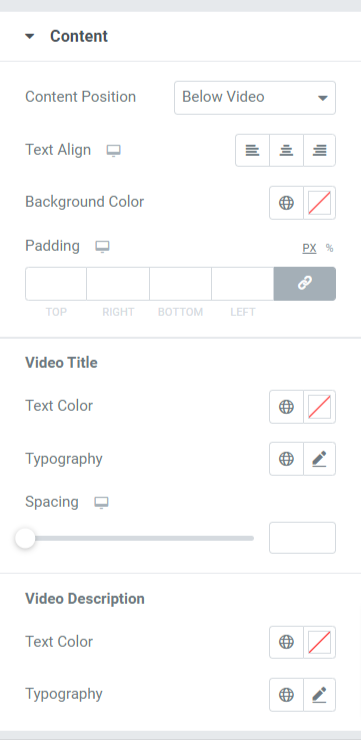
內容
此部分包括視頻庫部分中顯示的內容部分的所有樣式選項。

讓我們看看本節中所有可用的選項:
- 內容位置:從給定選項中選擇內容位置,例如縮略圖上方或視頻下方。
- 文本對齊:在此處選擇文本對齊方式。
- 背景顏色:選擇視頻庫部分中顯示的內容部分的背景顏色。
- 填充:您可以在此處調整內容的填充。
視頻標題
- 文字顏色:在此處選擇視頻標題文字顏色。
- 版式:使用此選項自定義視頻標題的版式。
- 間距:使用此選項,您可以在視頻標題中的單詞之間應用間距。
視頻說明
- 文字顏色:在此處選擇視頻描述文字顏色。
- 版式:使用此選項自定義視頻標題的版式。
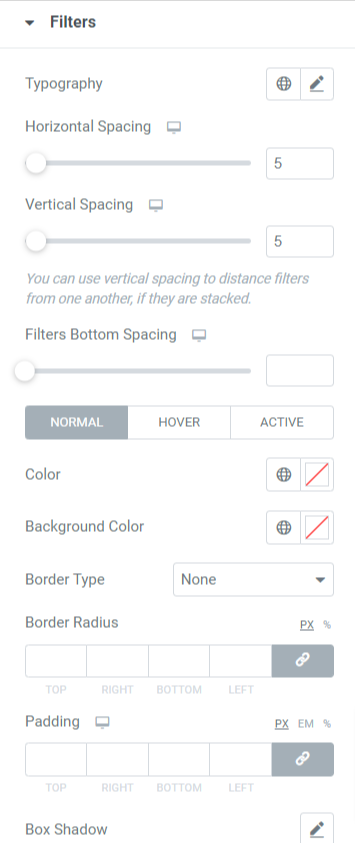
篩選

讓我們看看本節中可用的選項:
- 排版:您可以自定義視頻庫部分的過濾器文本的排版。
- 水平間距:您可以使用此選項將水平間距應用於過濾器文本。
- 垂直間距:您可以使用此選項將垂直間距應用於過濾器文本。
- 過濾器底部間距:您可以使用此選項將底部間距應用於過濾器文本。
- 顏色:您可以在此處選擇過濾器文本的顏色。
- 背景顏色:使用此選項將背景顏色應用於過濾器文本。
- 邊框類型:使用此選項將邊框應用於過濾器文本。
- 邊框半徑:使用此選項,您可以通過為邊框提供平滑邊緣來應用邊框半徑。
- 填充:使用此選項在邊框和文本之間應用空間。
注意:僅當您在圖庫設置中選擇網格佈局時,此部分才會出現。
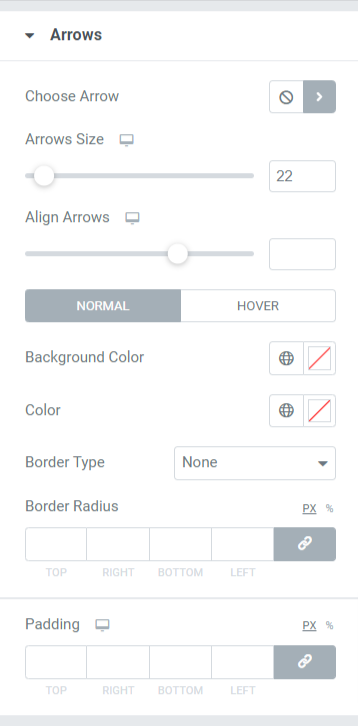
箭頭
僅當您在視頻庫小部件的內容選項卡的庫設置中選擇輪播選項作為視頻庫部分的佈局時,此選項才會出現。

讓我們詳細討論本節中可用的選項:
- 選擇箭頭:您可以從圖標庫中選擇箭頭圖標。
- 箭頭大小:使用此選項調整圖標大小。
- 對齊箭頭:在此處設置箭頭的對齊方式。
- 背景顏色:如果您想為箭頭應用背景顏色,您可以在此處執行此操作。
- 顏色:使用此選項選擇箭頭顏色。
- 邊框類型:在此處使用此選項選擇邊框類型。
- 邊框半徑:您可以在此處應用邊框半徑。
- 填充:在此處調整邊框填充。 這將保持邊框和文本部分之間的空間。
注意:僅當您在圖庫設置中選擇輪播佈局時,此部分才會出現。
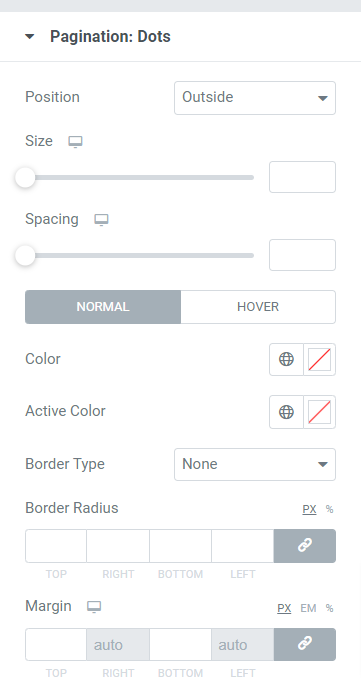
分頁:點
僅當您在視頻庫小部件的內容選項卡的輪播設置部分中啟用了分頁選項時,此部分才會出現。 您可以自定義分頁功能。 可以使用點和分數等分頁選項。 讓我們先看看分頁:點。

讓我們看看本節中所有可用的選項:
- 位置:您可以從本小節中提供的給定選項中選擇分頁的位置。
- 大小:在此處自定義分頁大小。
- 間距:使用此選項,您可以允許點之間的間距。
- 顏色:使用此選項選擇點的顏色。
- 活動顏色:您可以使用此選項自定義活動點的顏色。
- 邊框類型:使用此選項選擇邊框類型。
- 邊框半徑:調整邊框半徑以將平滑邊緣應用於所使用的邊框。
- 邊距:您可以使用此選項調整點兩側的邊距。
注意:此部分僅在您在輪播設置中啟用分頁時才會出現。
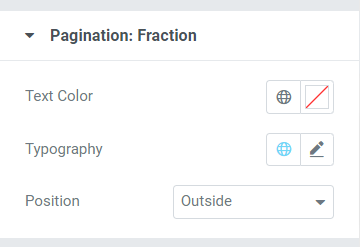
分頁:分數

讓我們看看本節中所有可用的選項:
- 文本顏色:您可以使用此選項為分頁部分選擇文本顏色。
- 排版:此處提供了分頁分數的自定義選項。
- 位置:您可以使用此選項選擇分頁分數位置。
注意:此部分僅在您在輪播設置中啟用分頁時才會出現。
獲取 Elementor 的 PowerPack 視頻庫小部件
PowerPack Elementor 插件是 Elementor 的最佳插件之一,它擁有 80 多個強大的小部件和 150 多個時尚模板,可增強您網站的外觀。
使用 PowerPack 視頻庫小部件,您可以在一個部分中展示多個視頻,而無需佔用網站上的巨大空間。
我們希望這個教程博客可以幫助您為您的網站頁面創建一個漂亮的視頻庫。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack 元素。
牢記您的要求,我們努力以用戶友好的方式保持我們產品的功能。 這樣任何人都可以使用它們,甚至沒有單一的編碼經驗。
單擊此處獲取 Elementor 的 PowerPack 視頻庫小部件。
還。 如果您正在尋找一種在 Elementor 網站上顯示 twitter 提要的簡單方法,請查看有關如何使用 Elementor 將 twitter 提要添加到 WordPress 的博客文章。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我們。
