為您的在線商店創建 WooCommerce 登錄彈出窗口的 3 個輕鬆步驟
已發表: 2022-02-12如果您正在尋找為您的在線商店創建登錄彈出窗口,這篇文章只是一張票!
作為店主,您肯定會努力擺脫結帳過程的複雜性並優化用戶體驗。
在本文中,我們將通過向您的網站添加 WooCommerce 登錄彈出窗口來揭示確保為您的客戶提供愉快體驗的最簡單方法。 這篇文章將深入探討登錄彈出窗口的好處,並闡述將這個想法付諸行動的 3 個簡單步驟。
在本文結束時,您將了解:
- 為什麼您應該為您的商店包含 WooCommerce 登錄彈出窗口
- 創建登錄彈出窗口的 3 個步驟
- 輕鬆登錄 WooCommerce 替代品
為什麼您應該為您的商店包含 WooCommerce 登錄彈出窗口
WooCommerce 登錄彈出窗口允許您顯示登錄表單,而無需將買家重定向到另一個登錄頁面。 這在改善用戶體驗方面非常方便。
回顧一下正常的登錄方式。 客戶需要單擊登錄鏈接,這會將他們帶到一個新頁面,僅用於登錄或註冊。 成功登錄後,客戶再次被重定向到他們之前瀏覽過的頁面。
在在線服務中,客戶體驗是重中之重。 在線購買者總是渴望快速和方便。 在幾分之一秒內彈出的登錄頁面可以為他們節省大量時間。
不僅如此,作為店主,您有責任讓客戶幾乎在一個頁面上無縫地進行購買、管理賬戶和完成交易。 這不僅有助於優化客戶體驗,還可以減少購物車的放棄,提高轉化率,並將您的銷售額提高一個檔次。
此外,使用您的圖像和徽標製作自定義登錄彈出窗口可以打動和激起用戶對您的網站和優惠的興趣。
話雖如此,但這並不意味著每個站點都必須包含登錄彈出窗口。 以下是一些需要登錄彈出窗口的典型 WooCommerce 商店類型:
- 具有強制用戶帳戶的公共商店:每個人都可以瀏覽該商店,但只有登錄或註冊用戶才能購買。
- 帶客人結賬的公共商店:該商店不提供受保護的內容或僅限會員的產品。 這意味著任何人都可以瀏覽和購買您的所有產品,而無需登錄或註冊。
- 提供會員專享產品的商店:此類商店的產品受到限制,只能由會員看到/購買。
- 完全私有的 WooCommerce 商店:買家必須登錄才能訪問您的商店。
- WooCommerece 自動登錄鏈接:客戶無需輸入用戶名和密碼,只需單擊鏈接即可登錄或註冊。
既然您知道登錄彈出窗口的好處,那麼是時候將這個想法付諸實踐了。 在下一節中,我們將向您展示創建 WooCommerce 登錄彈出窗口的 3 個簡單步驟。
創建 WooCommerce 登錄彈出窗口的 3 個步驟
Easy Login WooComcerce,又名登錄/註冊(內聯表單 + Woocommerce)獲得了超過 20,000 個活躍安裝和大量來自世界各地用戶的 5 星評價,是創建 WooCommerce 登錄彈出窗口的最可靠插件。
這個免費且輕量級的插件可以讓註冊、登錄和密碼重置過程在眨眼之間順利進行。 最重要的是,其超直觀的用戶界面贏得了人們的心。 除了彈出窗口,您還可以使用簡碼創建內聯表單。
以下是有關如何使用 Easy Login WooCommerce 創建登錄/註冊彈出窗口的分步指南。
第 1 步:安裝並激活 Easy Login WooCommerce
- 在您的 WordPress 儀表板中,轉到Plugin > Add New 。

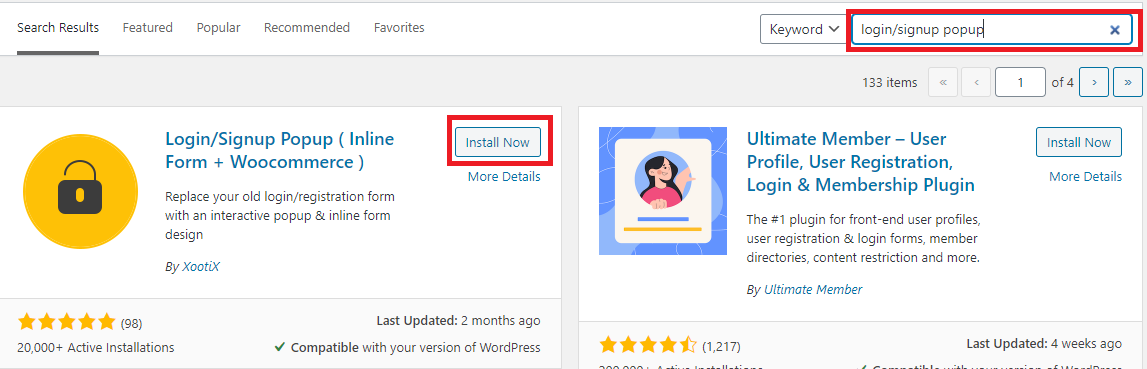
- 在插件搜索欄中輸入“login/signup popup”,輸入,你會看到插件出現了。 單擊“立即安裝”,然後單擊“激活”。

第 2 步:配置設置
激活插件後,儀表板上會出現一個新的“登錄/註冊彈出窗口”選項卡。 是時候修改它的設置了。

- 導航到Login/Signup Popup > Settings ,這將打開一個包含整體彈出設置的新屏幕。

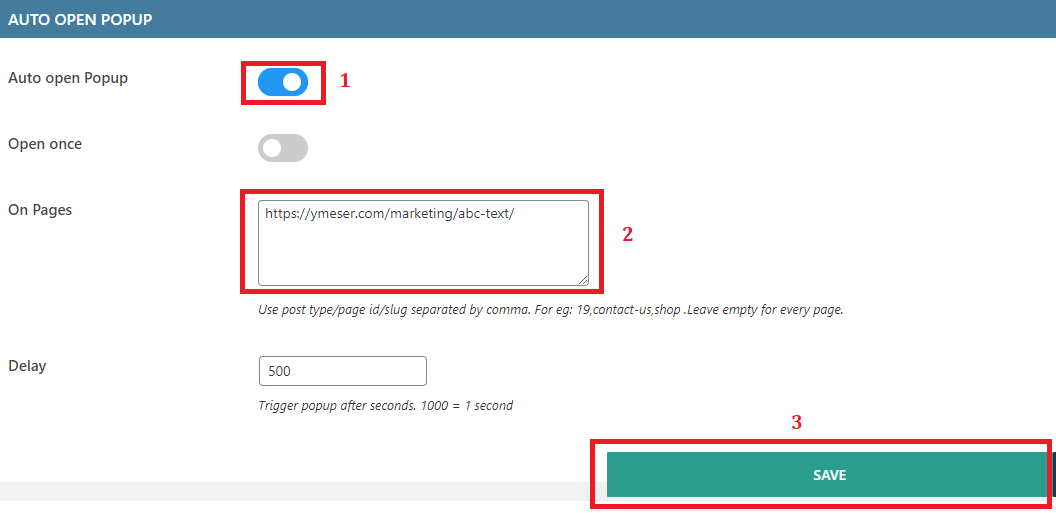
- 在“常規”選項卡中,向下滾動,您將看到“自動打開彈出窗口”部分。
啟用自動打開彈出窗口選項。 將所需的頁面 URL 粘貼到“頁面上”框中。 點擊“保存”。
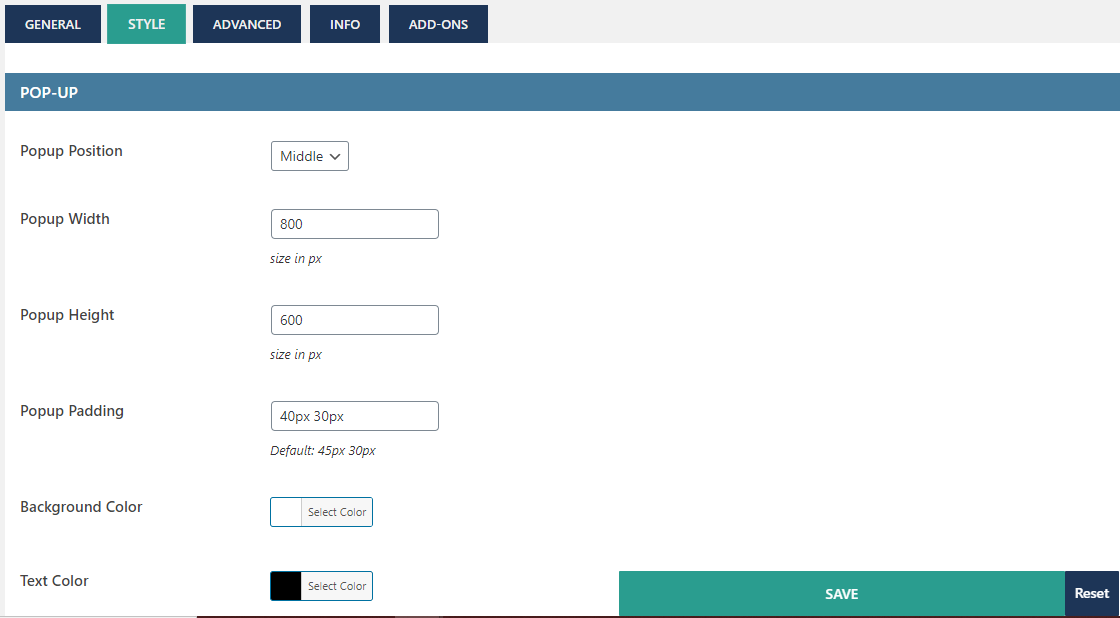
- 如果您想對彈出窗口外觀進行一些調整,請切換到“樣式”選項卡。 您可以設置彈出位置、寬度、文本顏色,甚至插入您喜歡的側邊欄圖像等。
單擊“保存”以更新您的設置。 
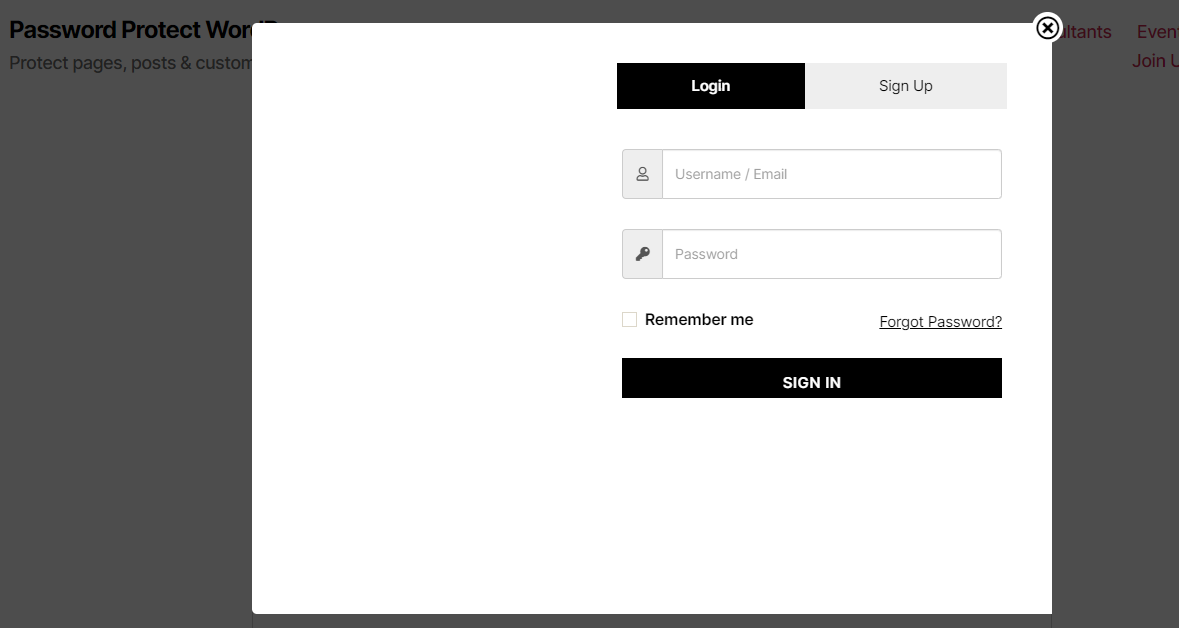
第 3 步:彈出表單
要彈出表單,只需在步驟 2 中已添加到“On Pages”的 URL 末尾添加#login或#register 。
例如:<a href=”wwww.mywebsite.com#login”</a>
在本教程中,應該是:https://ymeser.com/marketing/abc-text/#login
- 打開要添加登錄彈出窗口的頁面。
- 在此頁面 URL 的末尾插入#login或#register 。
- 複製完整鏈接並將其粘貼到新瀏覽器上。 您應該會看到一個登錄表單彈出窗口。

而已! 為您的 WooCommerce 商店創建登錄彈出窗口的過程即將結束。
輕鬆登錄 WooCommerce 替代品
由 Yith 開發的 Yith Easy Login & Register Popup for WooCommerce 是為多會員網站創建 WooCommerce 登錄彈出窗口的後起之秀。
這個高級插件有助於簡化結帳期間的登錄、註冊和密碼重置過程。 在這一點上,這顯著有助於降低購物車放棄率。
通過啟用社交登錄、註冊和密碼恢復,客戶無需離開結帳頁面即可完成購買。
價格:
- 單個站點:79,99 歐元/年
- 6 個站點:€ 479,94 / 年
結論
我們已經引導您完成了使用 Easy Login WooCommerce 創建登錄/註冊彈出窗口的 3 個簡單步驟。 此外,我們還詳細解釋了擁有 WooCommerce 登錄彈出窗口的好處。
雖然網上商店不需要登錄或註冊,但它們在改善客戶體驗和提高銷售額方面具有一定的優勢。
如果您在上述任何步驟上遇到困難,請隨時通過在下面發表評論來詢問我們! 我們會盡快回复您。
