如何使用縮略圖創建 WordPress 圖片庫
已發表: 2021-02-04許多 WordPress 用戶不知道他們可以利用具有強大功能的插件來完全控制畫廊。 幸運的是,我們準備了一個簡單的教程,介紹如何使用 WordPress 編輯器(也稱為 Gutenberg 塊編輯器)以及圖庫插件來創建帶有縮略圖的圖庫。
在本文中,我們將向您展示:
- WordPress 核心圖庫和 Modula 之間的比較;
- 如何使用默認的 WordPress 畫廊添加縮略圖;
- 創建帶有縮略圖的圖片庫時要遵循的步驟;
- 創建 WordPress 縮略圖庫的替代解決方案;
- 還有更多。
目錄
- 使用 WordPress 塊編輯器創建縮略圖庫
- 使用 Modula 創建縮略圖庫
- 第 1 步:創建圖片庫
- 第 2 步:將縮略圖添加到您的圖片庫
- 第 3 步:保存您的圖片庫並將其添加到您的網站
- 最後的想法
縮略圖庫是 Web 上顯示多張圖像最常用的解決方案之一,因為它們不佔用太多空間,允許在需要時快速瀏覽和仔細檢查。 因此,假設您是 WordPress 用戶,希望創建帶有縮略圖的圖片庫。 在這種情況下,您有兩個選擇:古騰堡塊編輯器(預算解決方案簡單、簡潔)或畫廊插件(更多功能)。
| 工具 | 縮略圖庫 | 在燈箱中打開圖像 | 底部的縮略圖 | 鍵盤導航 | 縮略圖的垂直/水平滾動 | 插入外部鏈接 |
| 古騰堡塊編輯器 | ||||||
| 模數 |
根據您的需要,您可以通過每個解決方案查看縮略圖庫的內容n 上表。 WordPress 編輯器和 Modula 都允許您創建縮略圖庫並在燈箱中打開圖像(單擊圖像時打開並完整顯示的窗口)–這裡唯一的缺點是您無法自定義您的燈箱默認的 WordPress 畫廊。
當然,您可以選擇一個與 WordPress 編輯器配合使用的 Lightbox 插件,但如果您需要安裝更多不是由同一開發人員製作的插件,它們可能無法無縫協同工作,您最終會遇到損壞的畫廊。 此外,您不會從支持和更新中受益,因為您會從 Modula 等商業解決方案中受益。
雖然對基本畫廊很有用,但與其他成熟的插件相比,默認的 WordPress 畫廊可能非常有限。 以下是原生 WordPress 畫廊無法做到的一些事情:
- 你不能讓人們用鍵盤瀏覽你的縮略圖——他們必須關閉然後一次打開一個圖像,這個問題可能會讓你的用戶感到沮喪並讓他們離開你的網站,
- 您不能將縮略圖放置在燈箱的底部——這將使瀏覽縮略圖變得困難,並且可能會影響用戶體驗,
- 它不提供縮略圖軸——如果您不允許人們滾動瀏覽縮略圖,他們將無法訪問您的所有圖像或找到他們正在尋找的內容;
- 您不能將外部鏈接添加到圖像 - 在某些情況下,您需要將圖庫中的縮略圖鏈接到外部 URL。
如果您仍然不確定哪種工具最適合您,讓我們看看它們是如何工作的。
使用 WordPress 塊編輯器創建縮略圖庫
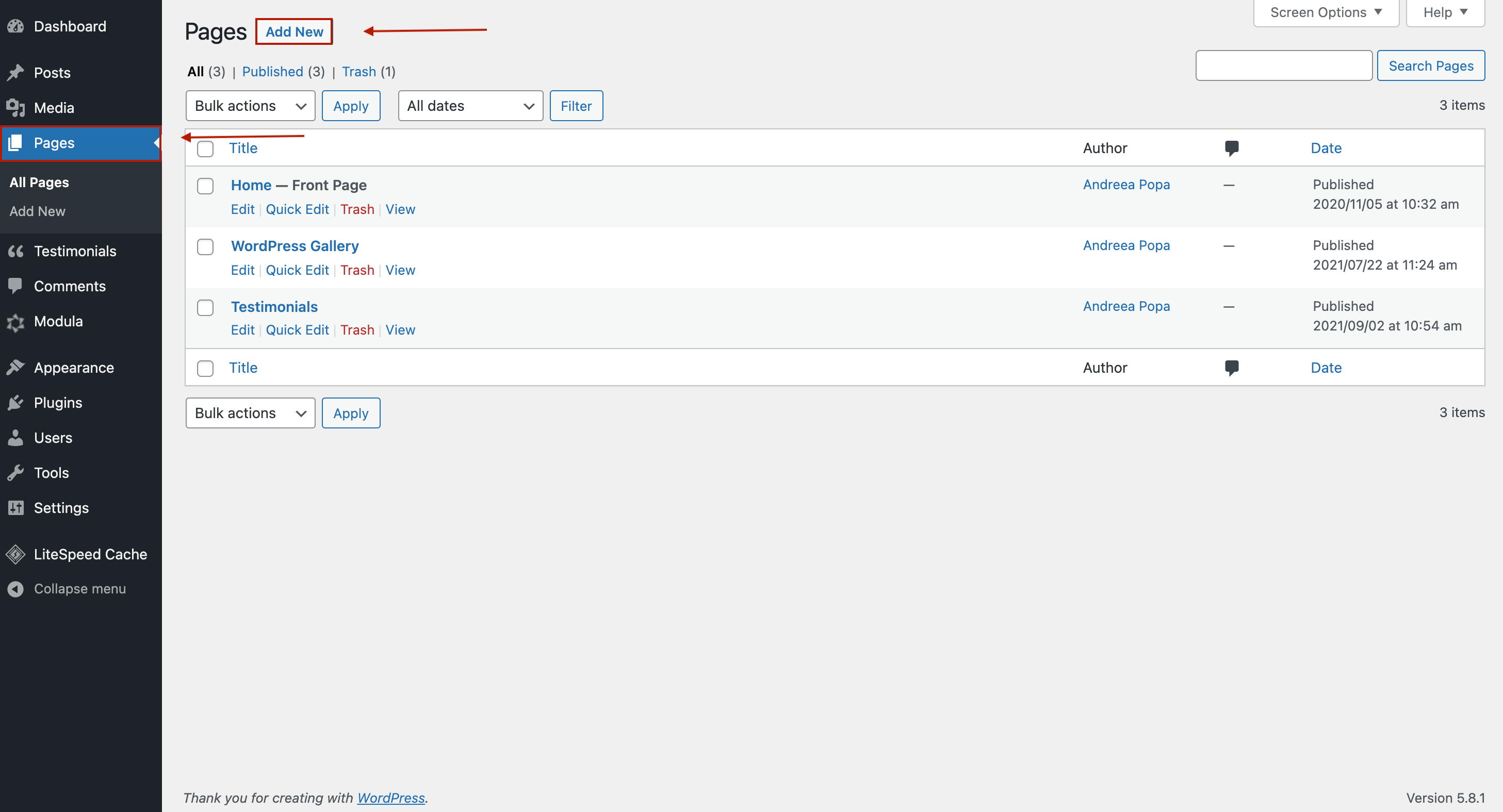
假設您是一名室內設計攝影師,或者您幫助人們裝飾他們的房屋並希望創建一個包含一些室內設計圖像的頁面,以向人們展示您的作品集。 轉到您的WordPress 儀表板 > 頁面 > 添加新的。 我們將使用您的圖片在您的網站上創建一個新頁面。

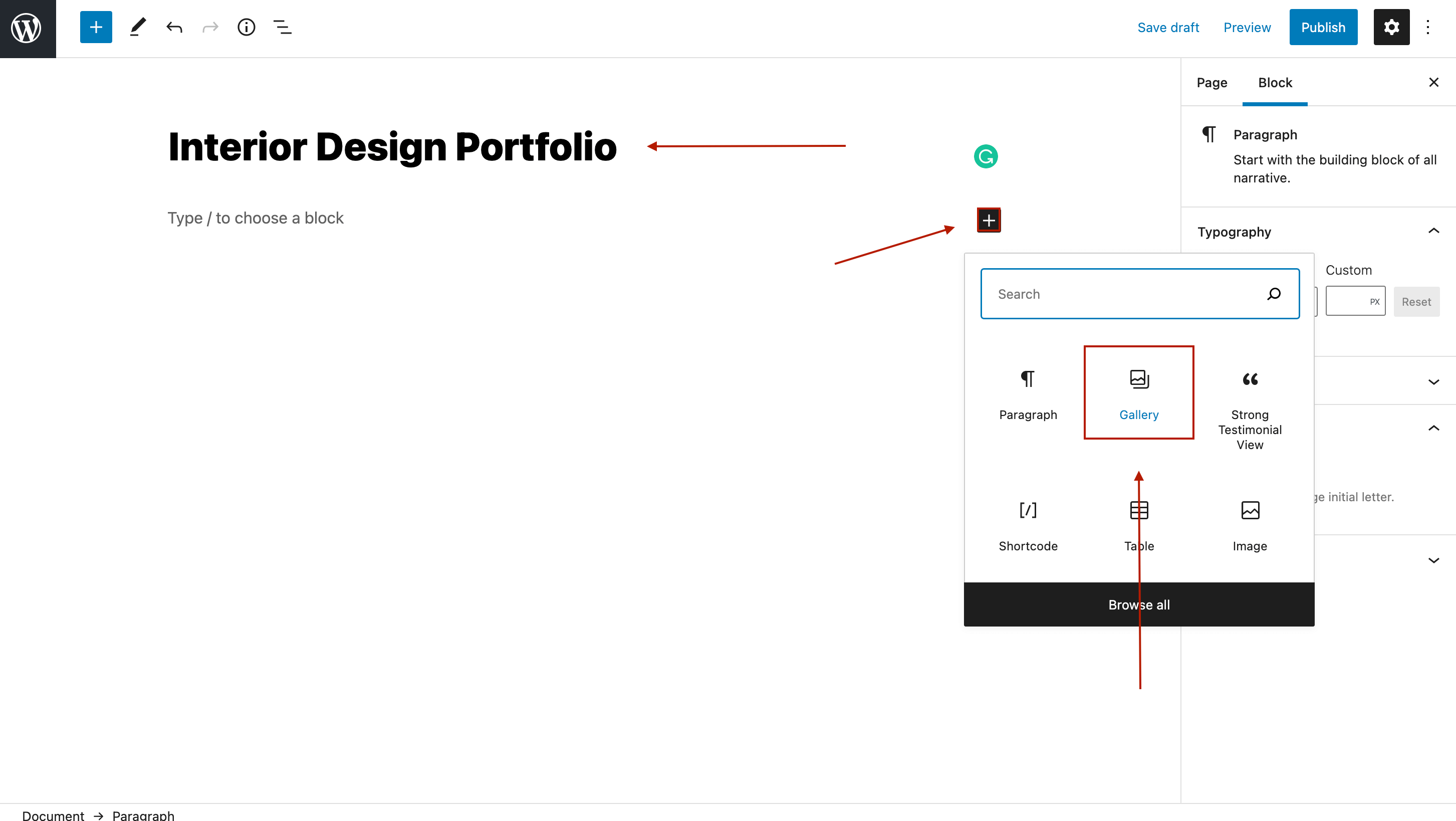
我將為我的頁面命名,然後單擊“+”圖標並添加圖庫塊。

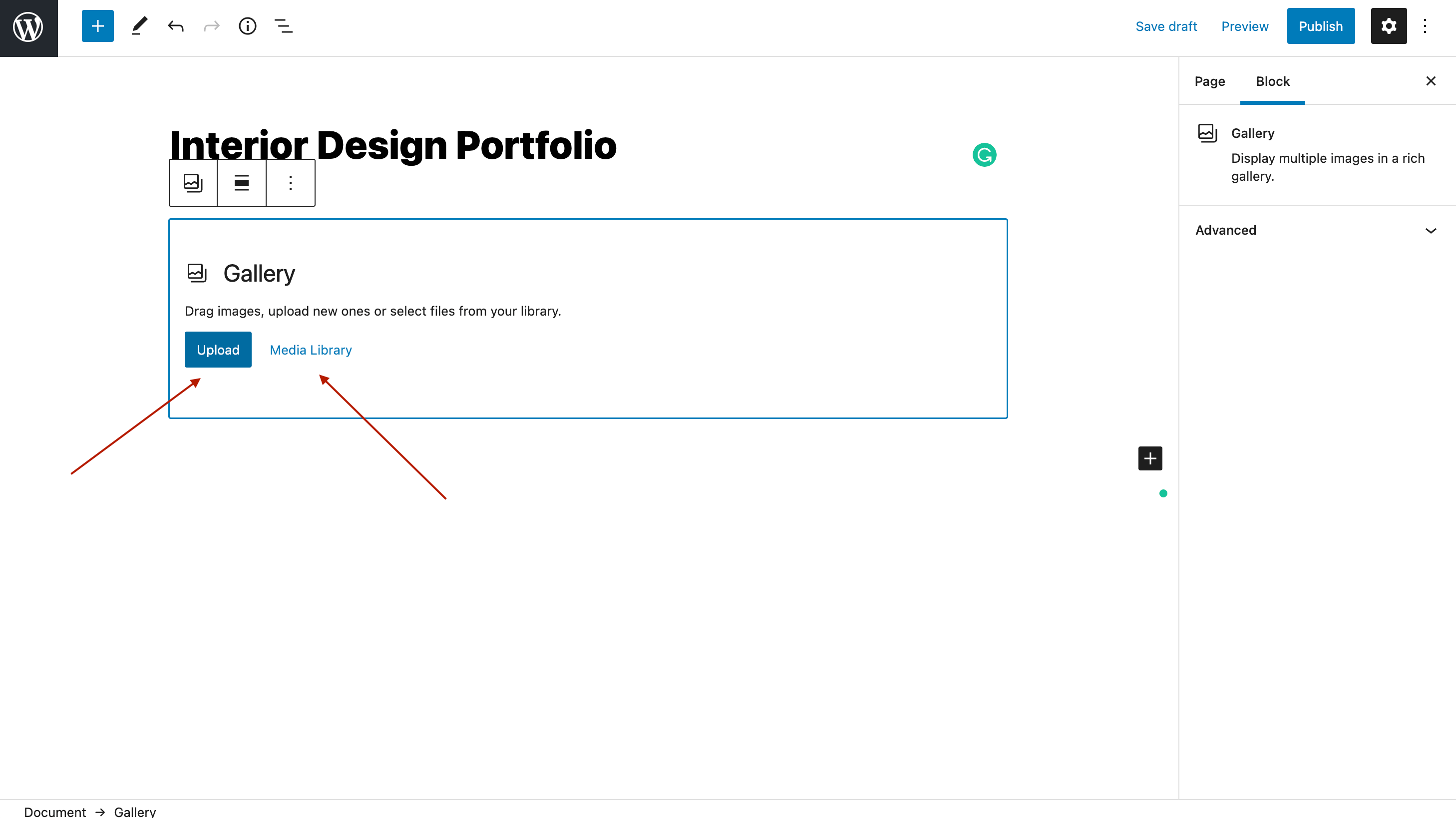
現在,您需要上傳您的圖片,或者,如果您已經將它們上傳到 WordPress,您可以從您的媒體庫中添加它們。

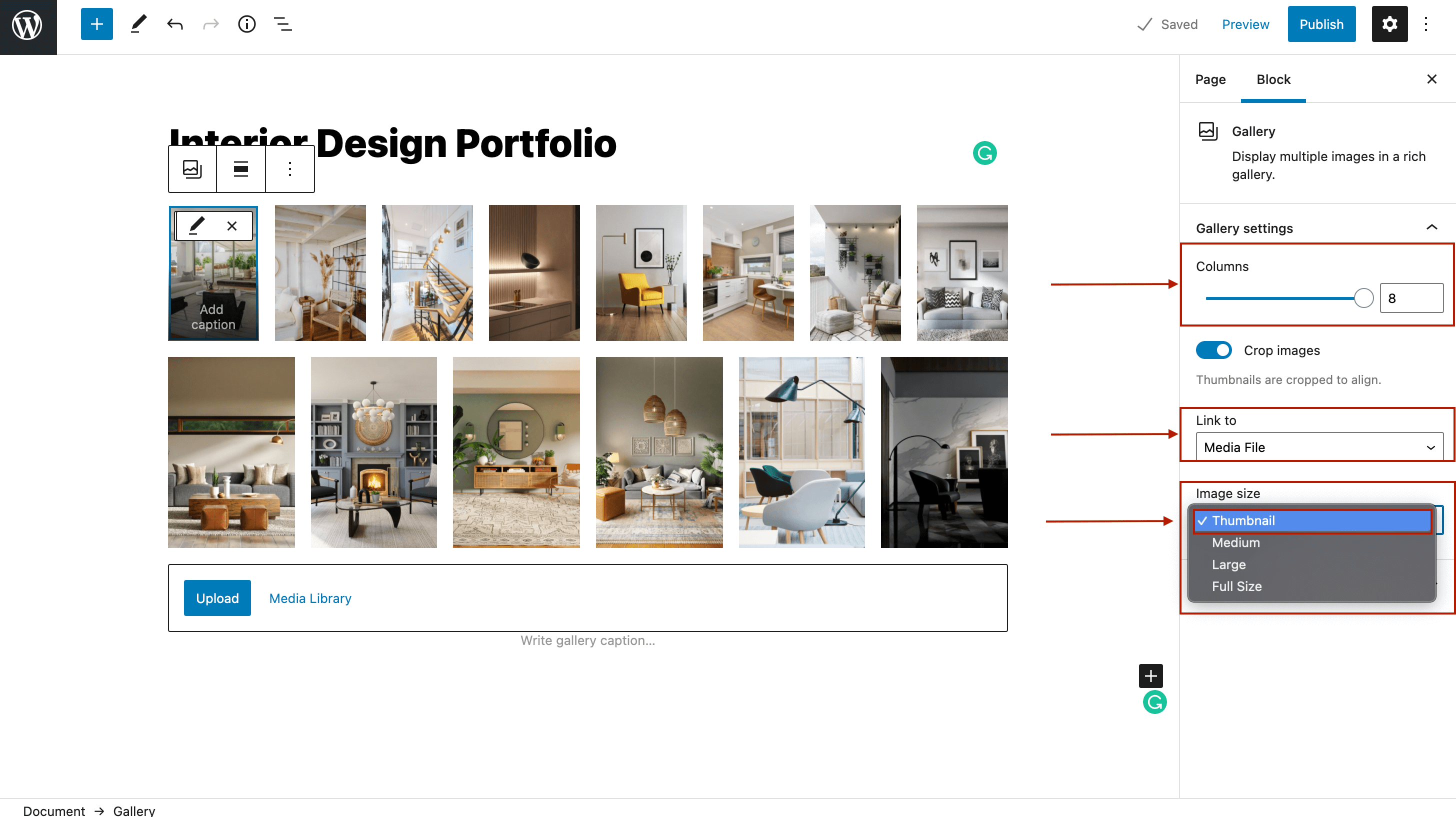
上傳圖片後,讓我們創建一個帶有縮略圖的圖片庫。 在右側邊欄中,您會看到一些畫廊設置。 轉到圖像大小並設置縮略圖。 接下來,確保選擇每列顯示多少張圖片(我添加了 8 張圖片,但您可以添加任意數量的圖片)。
在最後一部分中,您必須將圖像鏈接到媒體文件或附件頁面(如果不這樣做,人們將無法單擊圖片並查看其全部內容)。

因此,這就是您可以使用默認 WordPress 編輯器創建帶有縮略圖的圖片庫的方法。 設置好畫廊後,點擊發布,您的縮略圖畫廊就會上線。
使用 Modula 創建縮略圖庫
在創建我們的 WordPress 縮略圖庫之前,您需要安裝並激活 Modula——這個過程非常簡單,只需不到 1 分鐘。

第 1 步:創建圖片庫
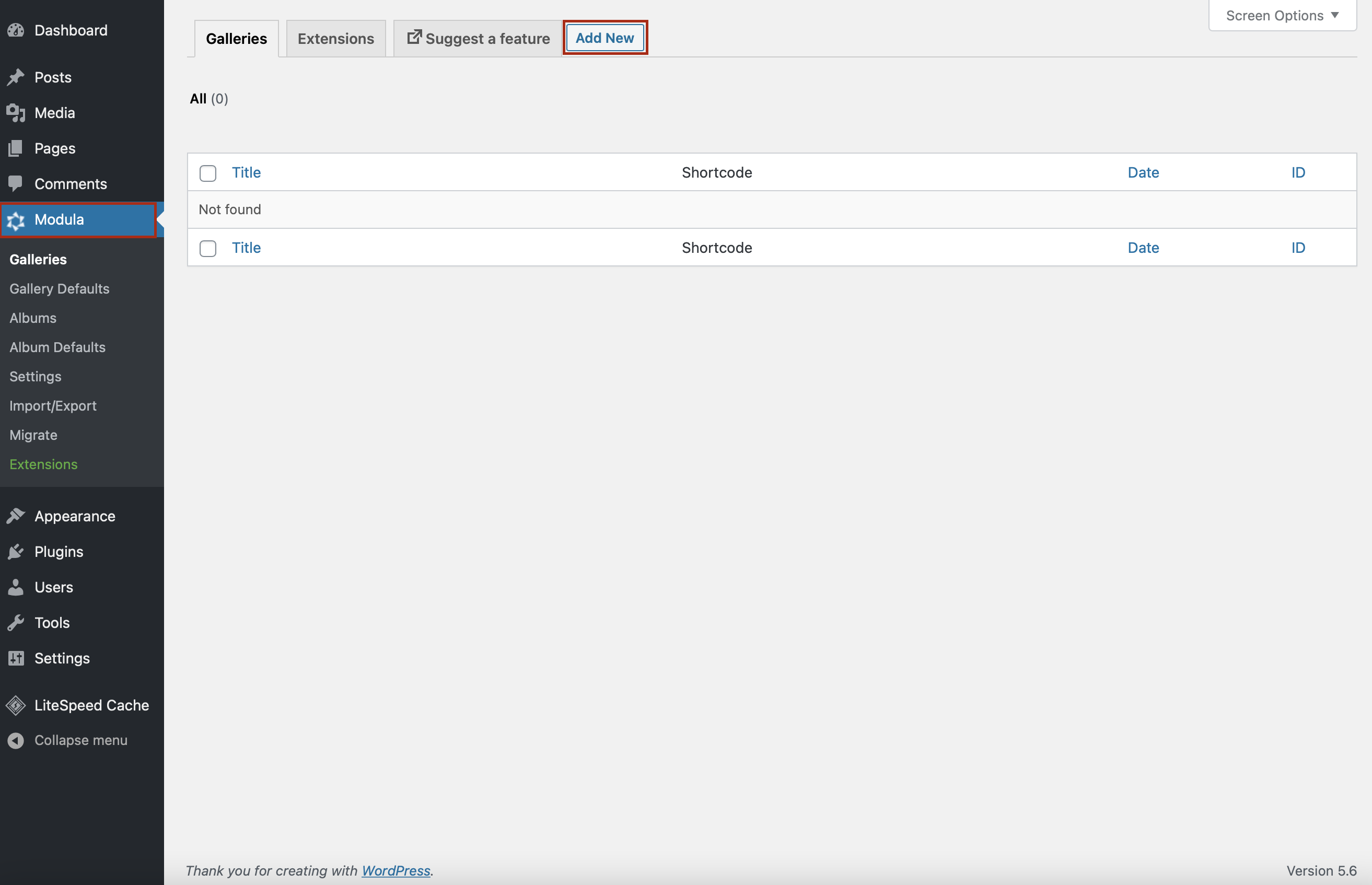
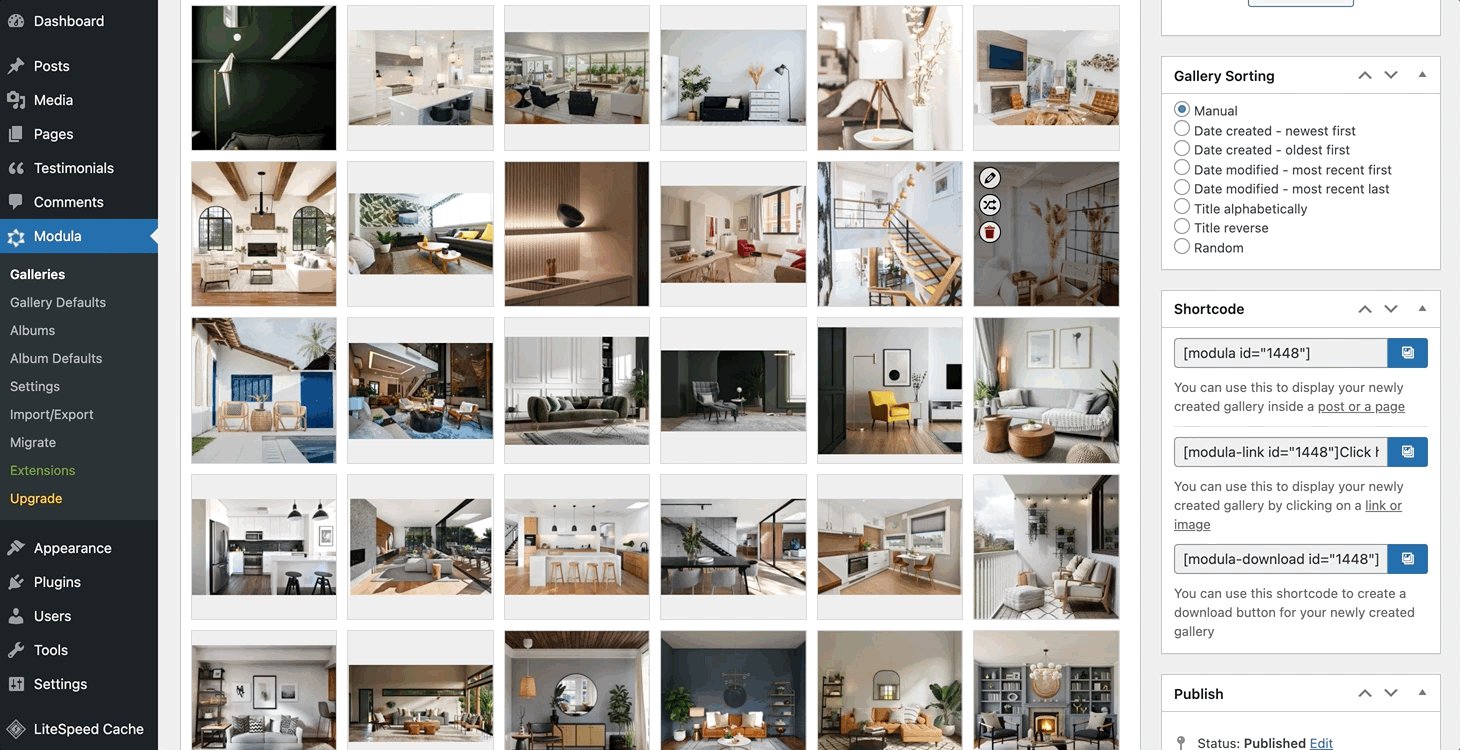
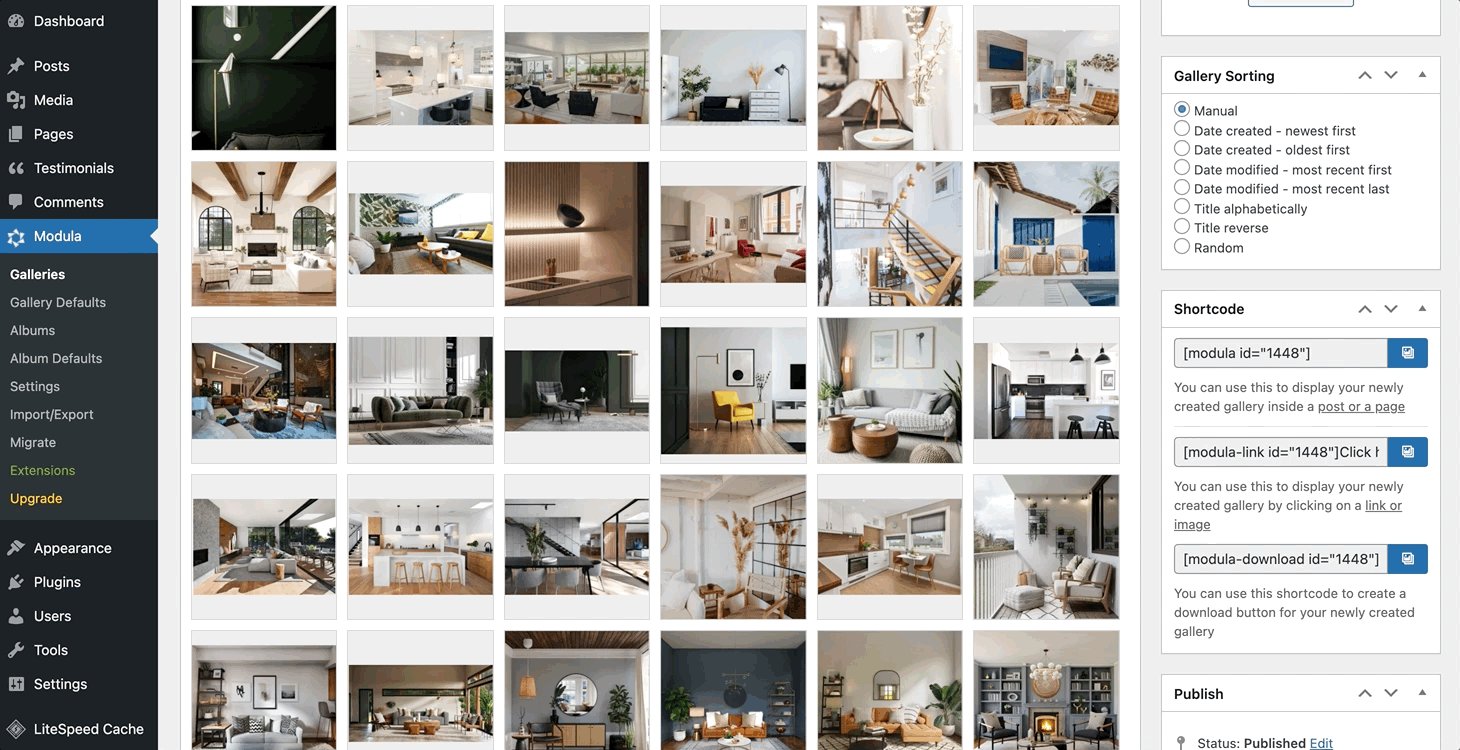
從現在開始,每次當您要創建圖庫時,單擊Modula圖標,然後按Add new 。

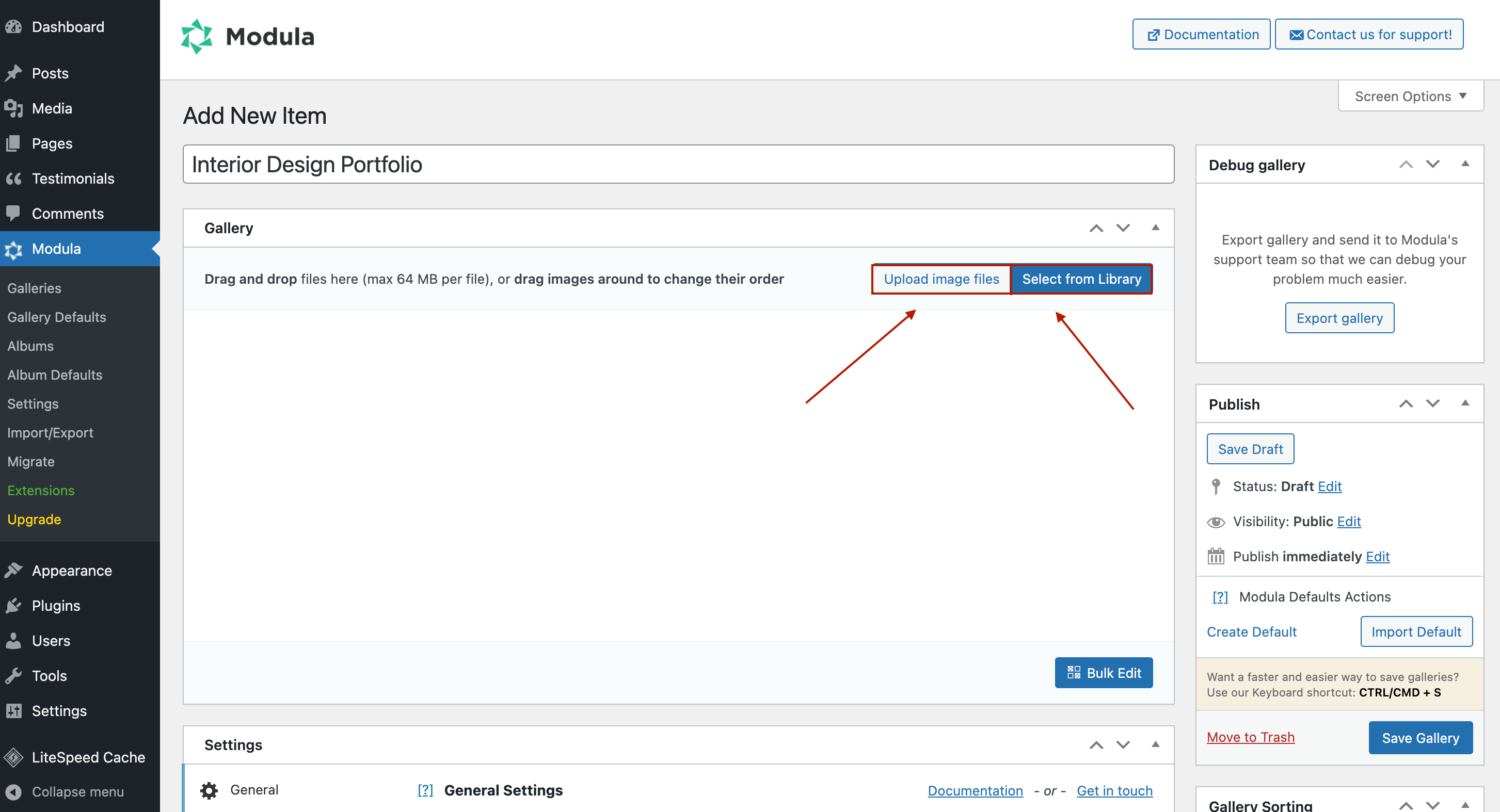
現在,您可以首先向 WordPress 縮略圖庫添加描述性標題並上傳圖片。 如果您已經在 WordPress 中上傳了圖像,您也可以從您的庫中選擇它們。

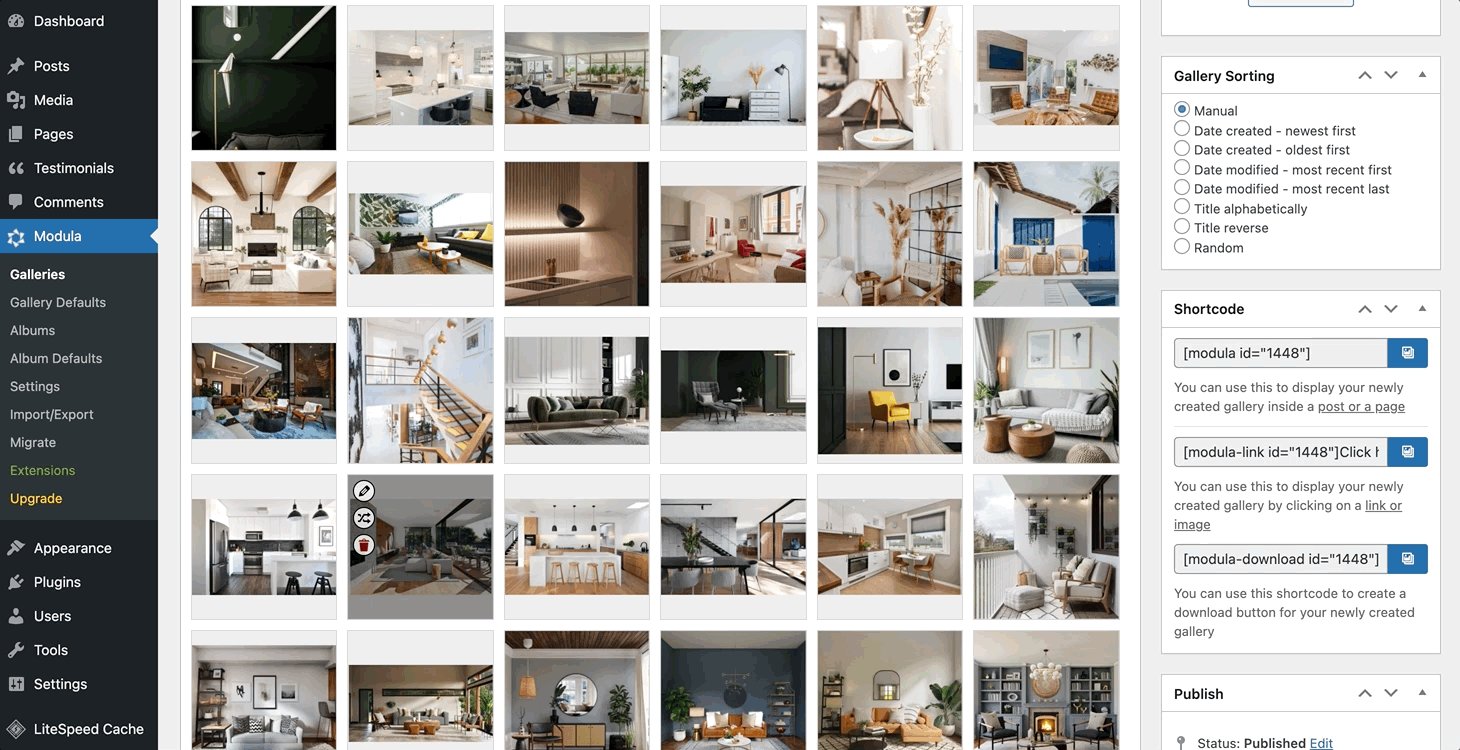
借助 Modula 的拖放界面,您可以根據自己的喜好排列畫廊中的圖像。

第 2 步:將縮略圖添加到您的圖片庫
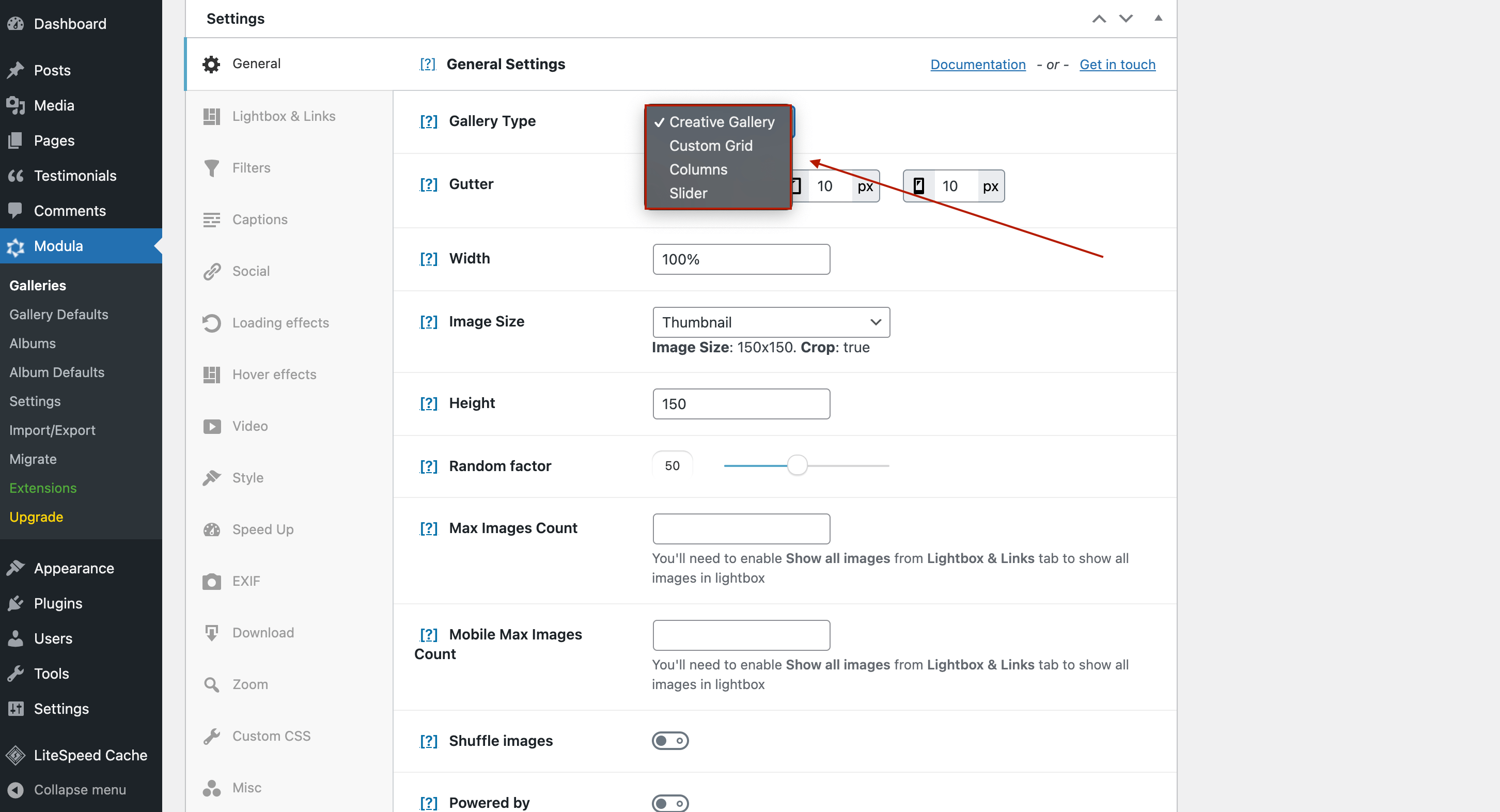
您可以對畫廊做的最棒的事情就是添加畫廊類型。 如何? 向下滾動並轉到常規設置。 在圖庫類型中,您可以選擇添加帶有自定義網格的圖庫、帶有列的圖庫、滑塊或創意圖庫。

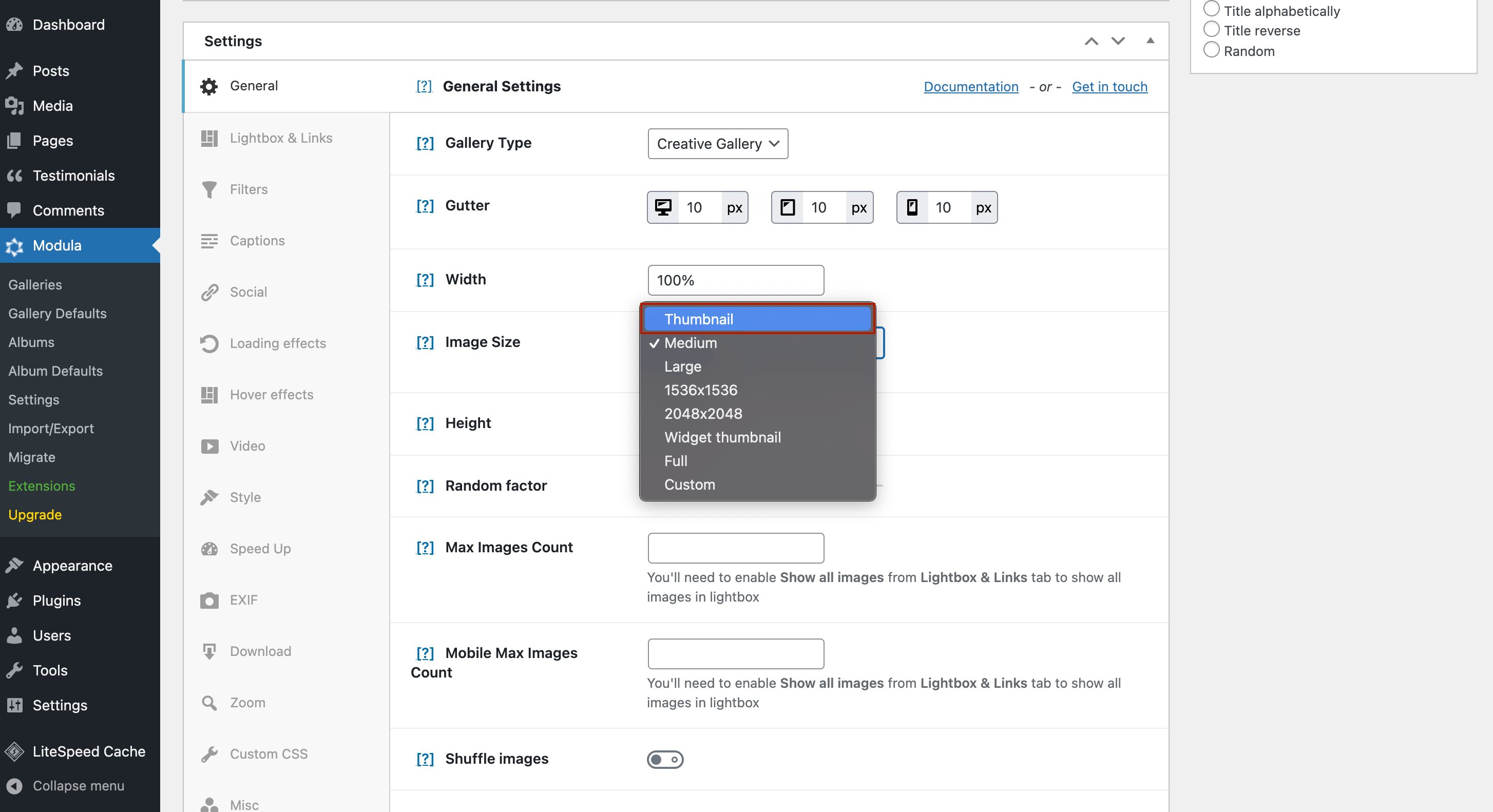
接下來,讓我們更改圖像大小。 在同一部分中,單擊圖像大小下拉框,然後單擊縮略圖。

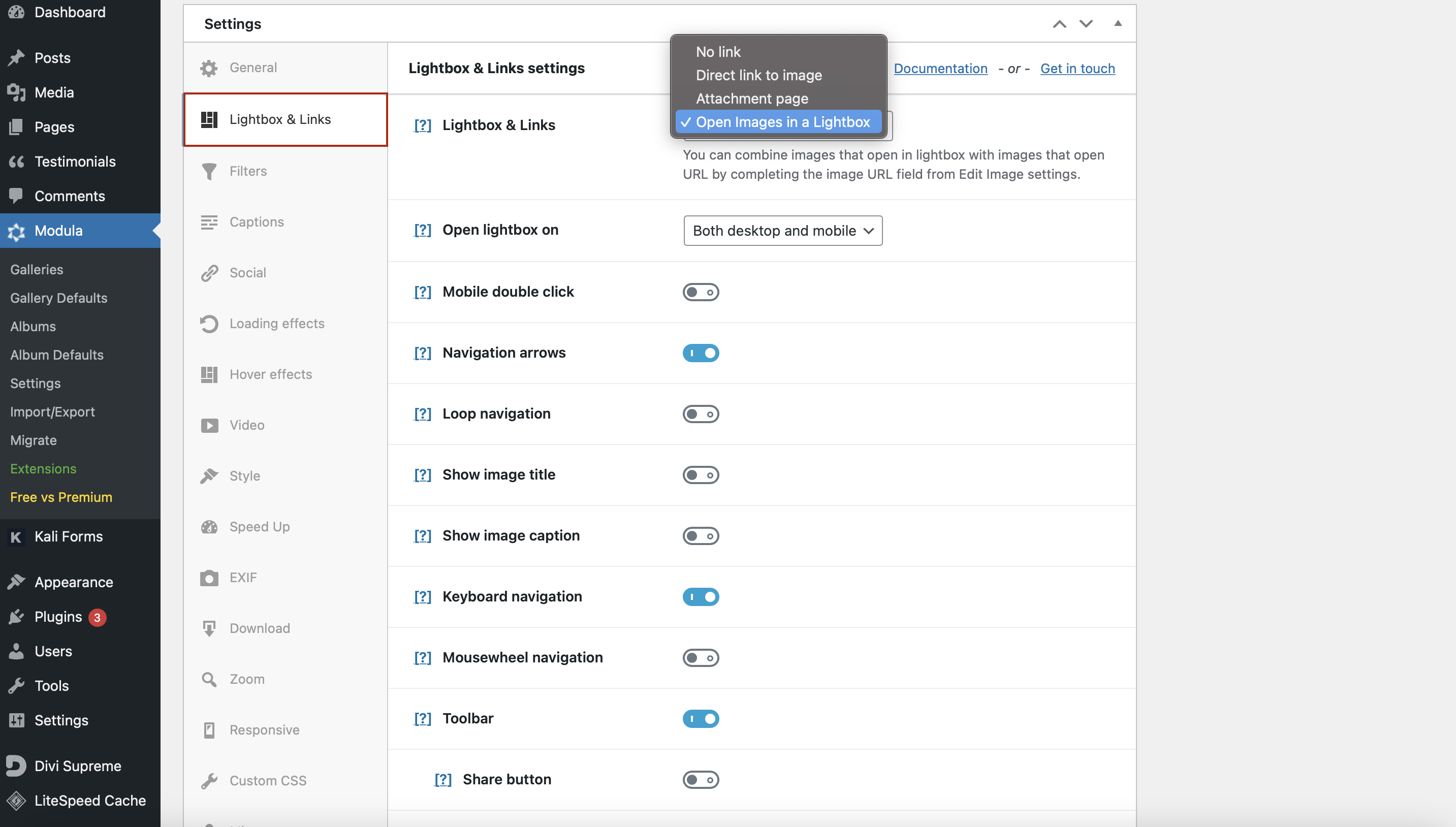
設置圖片大小後,轉到Lightbox and Links 。 在這裡,您可以選擇在漂亮的燈箱中打開您的圖片庫。

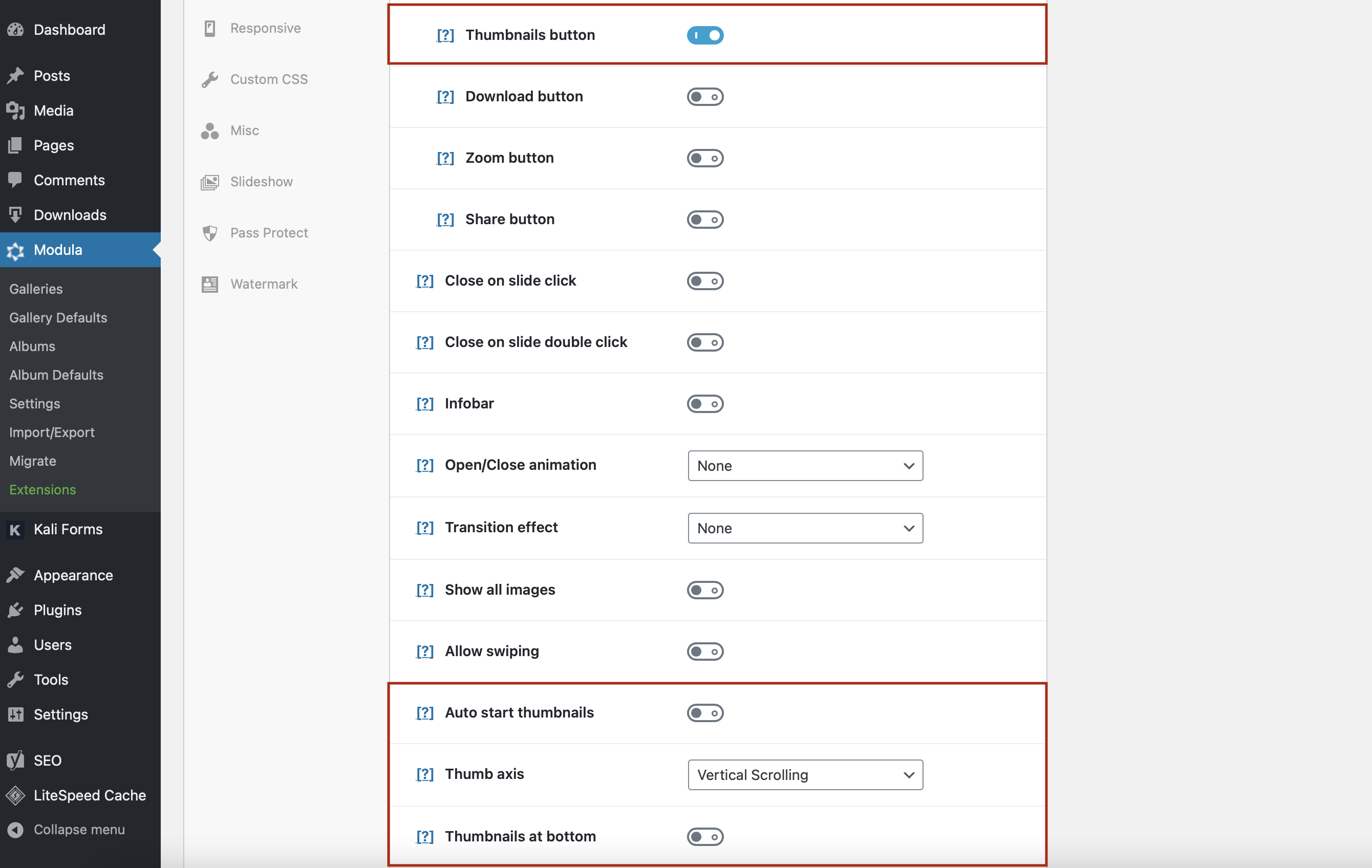
Modula 插件還允許您自定義縮略圖顯示。 向下滾動頁面,您將找到縮略圖設置。
你可以在這個部分做什麼?
- 在燈箱工具欄中添加縮略圖按鈕;
- 自動開始縮略圖 - 在燈箱打開時顯示縮略圖;
- 拇指軸——為縮略圖選擇垂直或水平滾動;
- 底部縮略圖——將縮略圖放在燈箱底部;

您還可以添加關閉/打開動畫、過渡效果和許多其他動態效果。

適合日常使用的現代縮略圖庫解決方案。
現在就開始如果您需要為縮略圖添加外部鏈接,這裡有一篇關於如何添加圖像鏈接的文章。
第 3 步:保存您的圖片庫並將其添加到您的網站
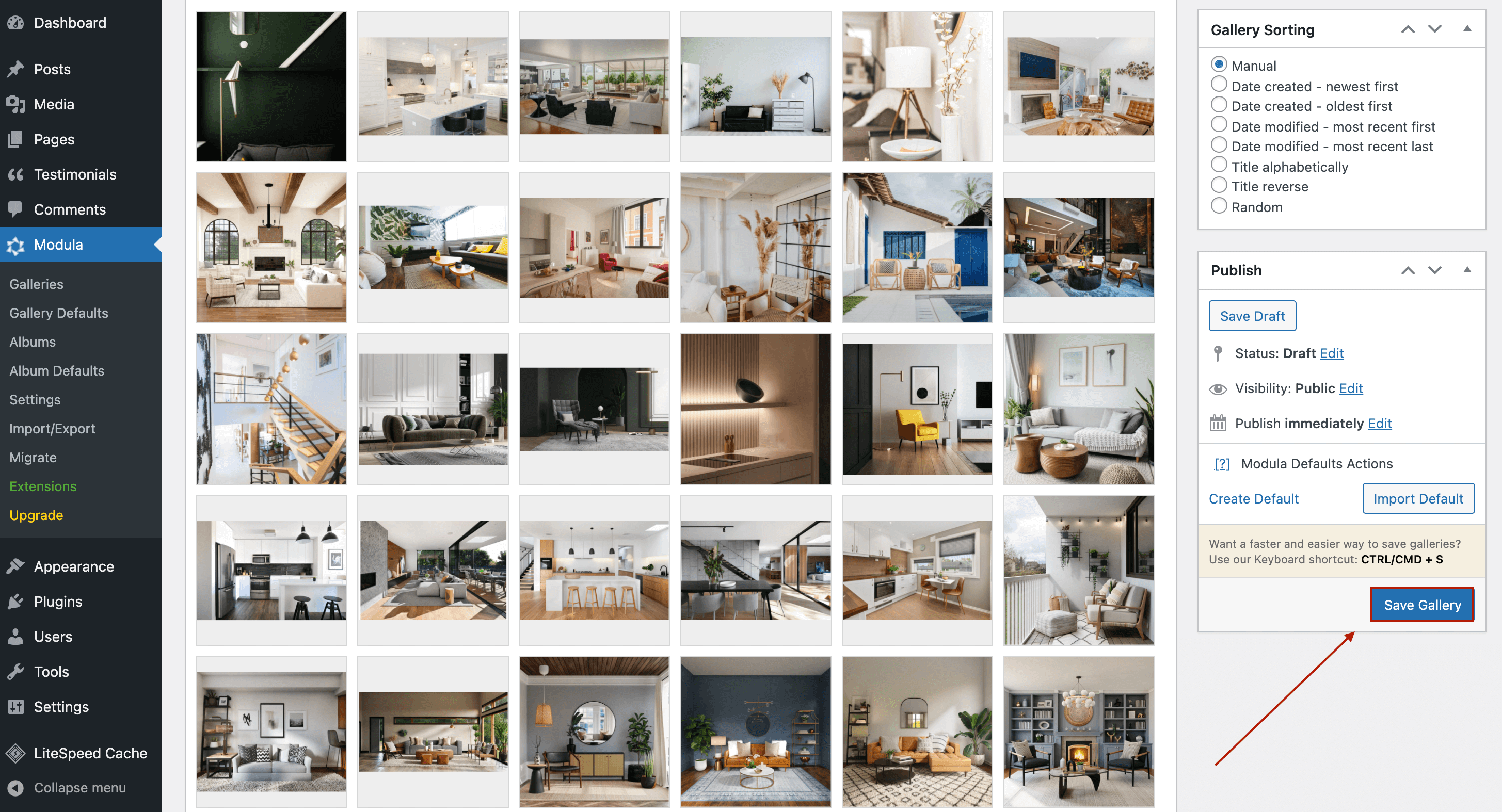
自定義縮略圖庫後,不要忘記單擊保存圖庫。 您不想丟失所有更改並重新開始。

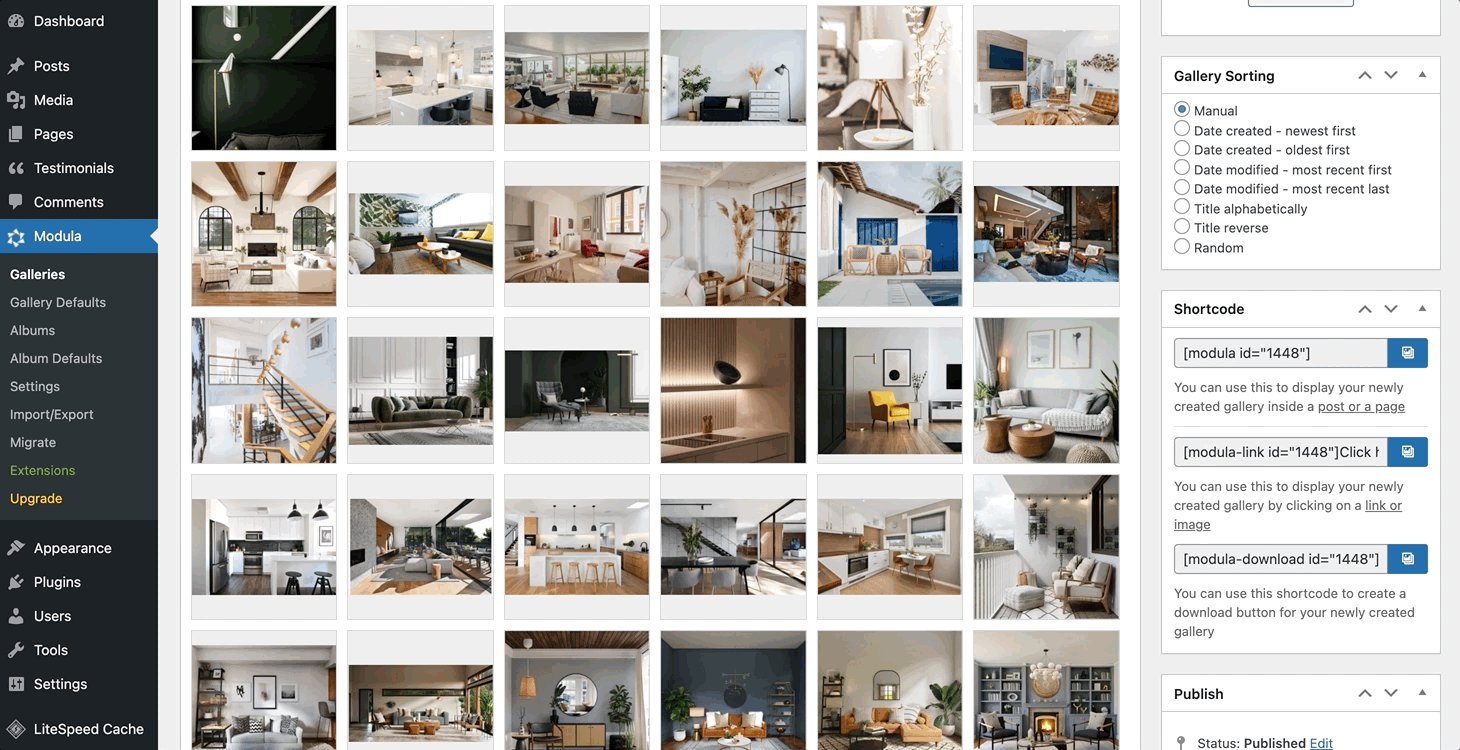
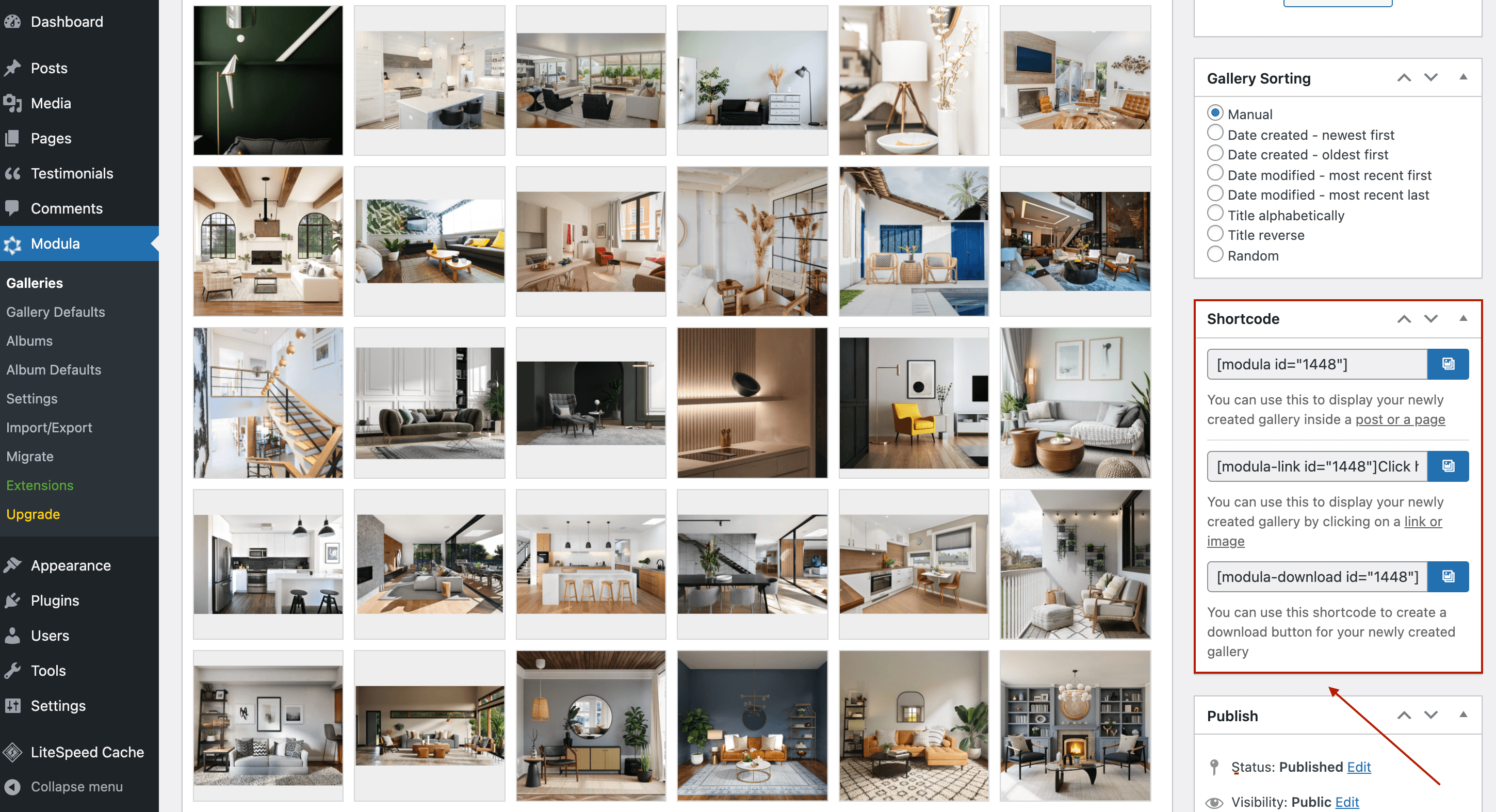
保存 WordPress 縮略圖庫後,Modula 將為您的圖庫生成一個簡碼。

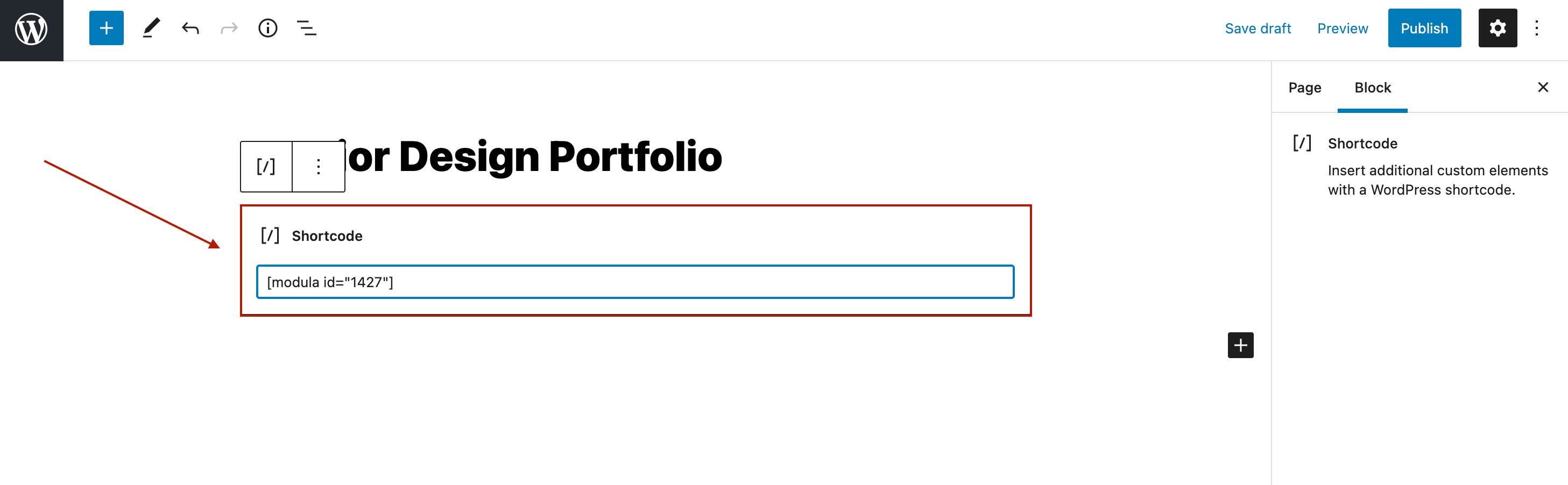
您現在要做的就是複制短代碼並將其粘貼到您的頁面中。

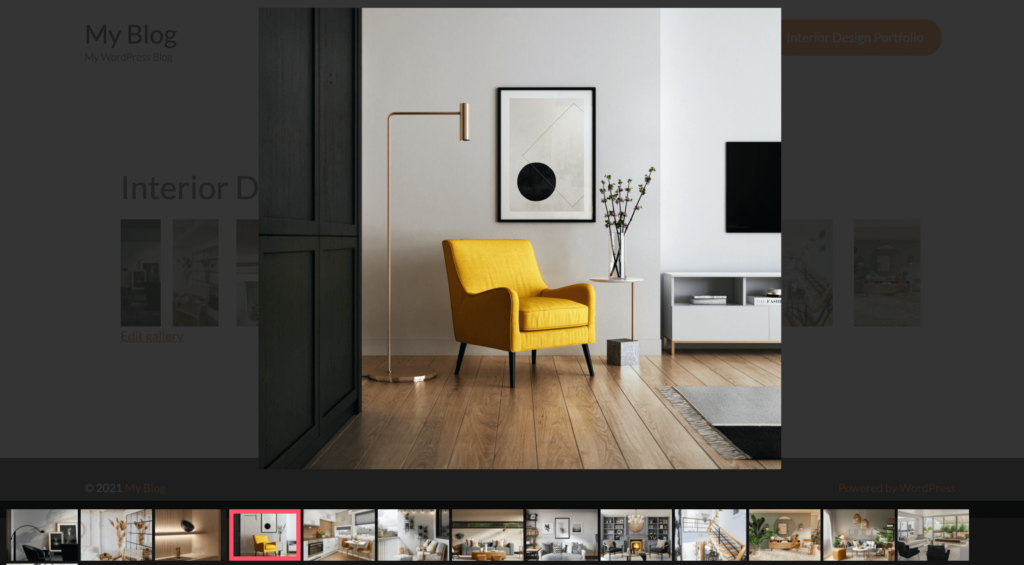
單擊發布,讓我們看一下 Modula 縮略圖庫。
最後的想法
如果要創建基本畫廊,可以使用 WordPress 默認畫廊。 但是,如果您想改善用戶體驗、簡化導航流程並創建視覺上吸引人的畫廊,Modula 是一個更好的解決方案。 您不僅可以顯示縮略圖畫廊,還可以完全控制畫廊的外觀。
您需要做的就是:
- 創建一個新畫廊並設置縮略圖大小
- 允許在底部帶有縮略圖的燈箱中打開圖像,添加縮略圖軸和鍵盤導航
- 將帶有縮略圖的圖片庫添加到您的網站。
您可以通過獲取Starter Pricing Plan來使用所有這些功能。
