如何建立 WordPress 黏性標題(無程式碼指南)
已發表: 2024-02-08使用者體驗對於保持網站的互動性和吸引力至關重要。 這是網站標題中的黏性效果發揮重要作用的地方。 它確保您的訪客可以在滾動期間將其貼在 WP 網站的頂部,從而在需要時存取導航選單。
此外,WordPress 黏性標頭可以透過對跳出率、平均時間和其他 SEO 因素產生積極影響來改善網站的整體表現。 然而,我們許多人在優化網站時仍然不太關注這種策略。 背後的原因可能是沒有找到合適的工具或方法。
在這篇文章中,我們將揭示為您的 WordPress 標題提供黏性效果的最簡單方法,該方法不需要超過幾分鐘! 因此,請留在我們這裡直到最後,了解如何有效、輕鬆地提高您的網站效能。
什麼是黏性標題?

黏性標題是指當您向下或向上捲動時,導覽列保持固定在網站頂部。 它的主要目的是確保無縫導航並在滾動網站時提供更好的用戶體驗。
為什麼要讓你的網站標題具有黏性?
一直向上滾動以訪問導航選單是非常累人的。 它不僅會降低用戶體驗,還會增加網站的跳出率。 您知道接下來會發生什麼 - 您的整體網站效能將會下降!
這就是黏性菜單派上用場的地方。 它用於透過黏性導覽列優化您的網站效能。 除此之外,黏性條還有更多好處。 以下是添加黏性菜單的主要優點:
- 透過將標題保持在網站頂部,它可以使您的網站更具互動性。
- 黏性選單透過簡單的導航提高了平均網站停留時間,從而帶來更好的SEO 結果。
- 黏性導覽列有利於CRO(轉換率優化) ,因為您的受眾可以輕鬆存取頁面。
- 它在定價頁面上提供了簡單的導航,最終增加了收入。
- 這可以透過改善網站的使用者體驗來降低跳出率。
- 透過將黏性標題整合到您的網站並使品牌材料(徽標等)始終可見,可以增加品牌建立的機會。
在創建 WordPress 黏性標頭之前的先決條件
既然您已經了解了添加黏性標題的潛在好處,那麼現在是時候開始在您的 WordPress 網站上展示它了。 但你知道怎麼做嗎?
不用擔心。 在這裡,我們將展示顯示黏性導覽列的最簡單方法。 但在此之前,您將需要一些插件來添加黏性選單:
- 元素(免費)。
- ElementsKit (免費和專業版)。
如何在 WordPress 中建立黏性標題
本教學將指導您如何從頭開始建立黏性標題而無需編碼。 這意味著從建立導航選單到設定黏性條件,它將引導您完成所有操作。 那麼,讓我們開始使用 ElementsKit 在 WP 中加入黏性選單:
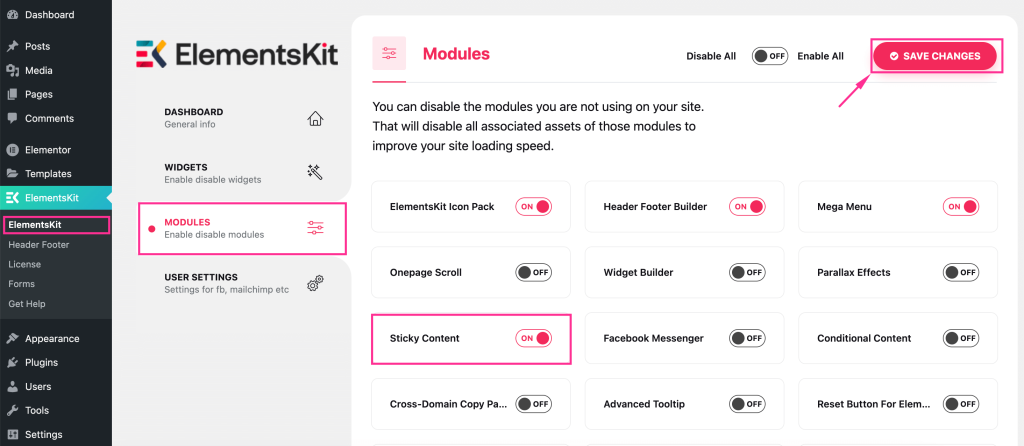
步驟1:啟用「黏性內容」模組。
安裝所需的插件後,請前往管理面板並導航ElementsKit >> Modules 。 然後啟用“黏性內容”模組並點擊“儲存變更”按鈕。

第 2 步:使用內建模板建立標題。
在第二步中,您必須新增標題。 您可以手動或以任何您想要的方式建立它,但最快、最簡單的方法是使用 ElementsKit 的預先建立標頭模板。
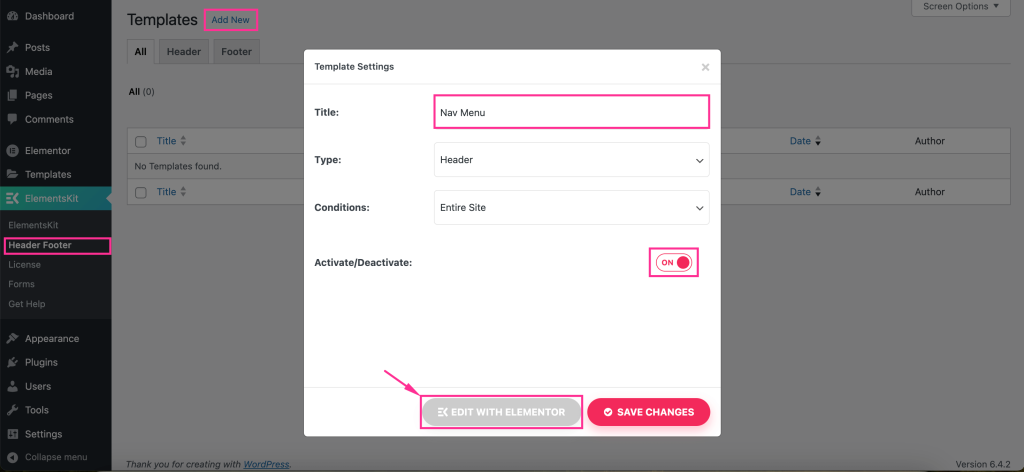
若要使用ElementsKit新增頁眉,請前往ElementsKit 的「頁首和頁尾」選項卡,然後按「新增項目」按鈕。 這將彈出一個選項卡,您需要在其中填寫以下欄位:
- 標題:為標題新增適當的標題,例如導覽選單。
- 類型:選擇標題。
- 條件:設定標題的條件。
- 啟用/停用:啟動此選單。
之後,點擊「使用 Elementor 編輯」按鈕為此標題選擇內建範本。

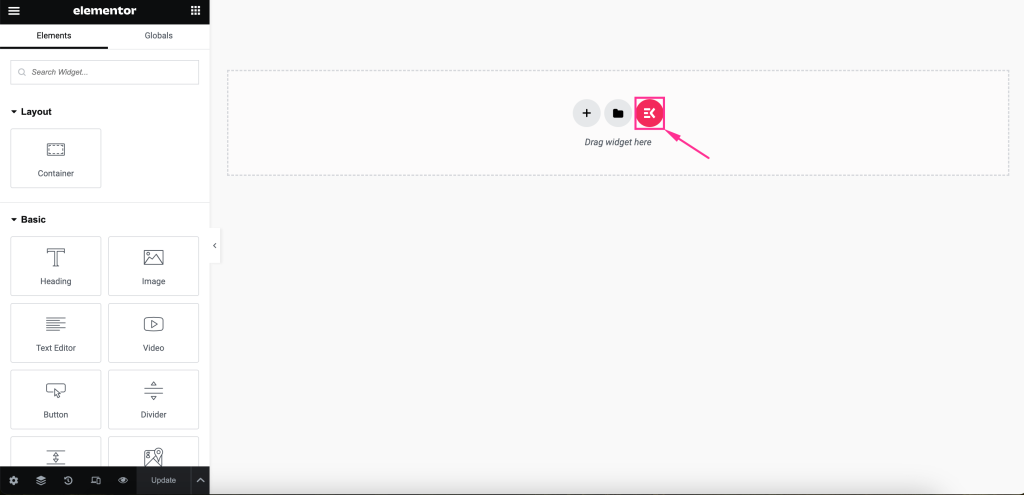
這會將您重定向到 Elementor 編輯器,您必須在其中點擊「Ekit」圖示才能存取 ElementsKit 的範本庫。

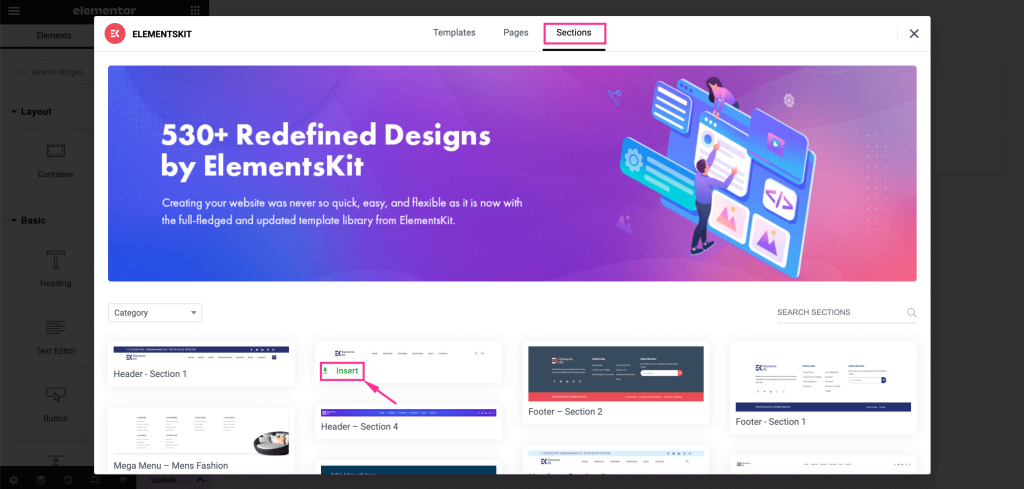
它將打開一個模板庫選項卡。 在那裡,您需要轉到“部分”選項卡,然後按“插入”按鈕選擇合適的標題範本。

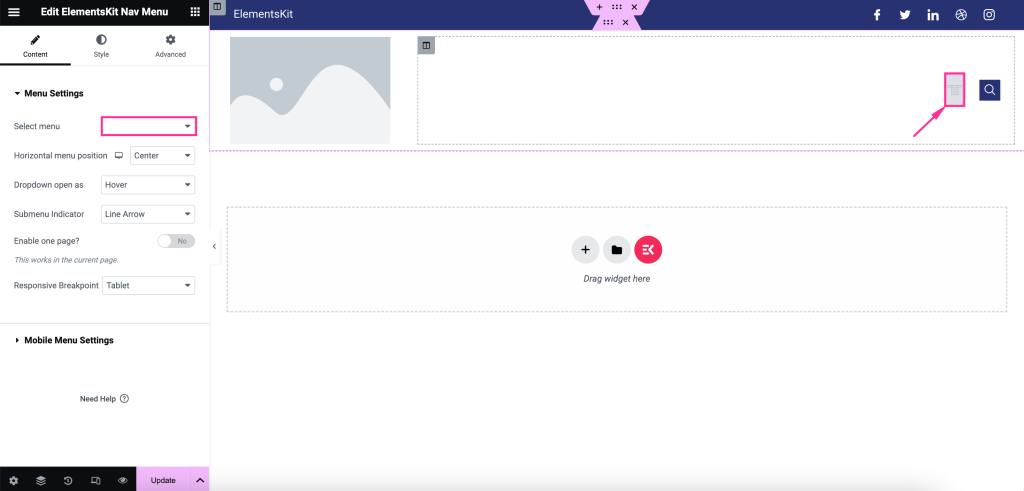
之後,按下選單圖示並從左側選擇要顯示的選單。 此外,您還可以調整以下選單設置,例如:
- 水平選單位置:設定選單位置從右、左、居中和對齊。
- 下拉式選單開啟方式:選擇是否要在懸停或點擊時顯示下拉式選單。
- 子選單指示器:選擇將與標題導覽選單一起顯示的子選單指示器圖示。
- 啟用一頁:如果您想在一頁上顯示黏性標題,請啟用它。
- 反應斷點:使其對平板電腦或手機具有反應能力。

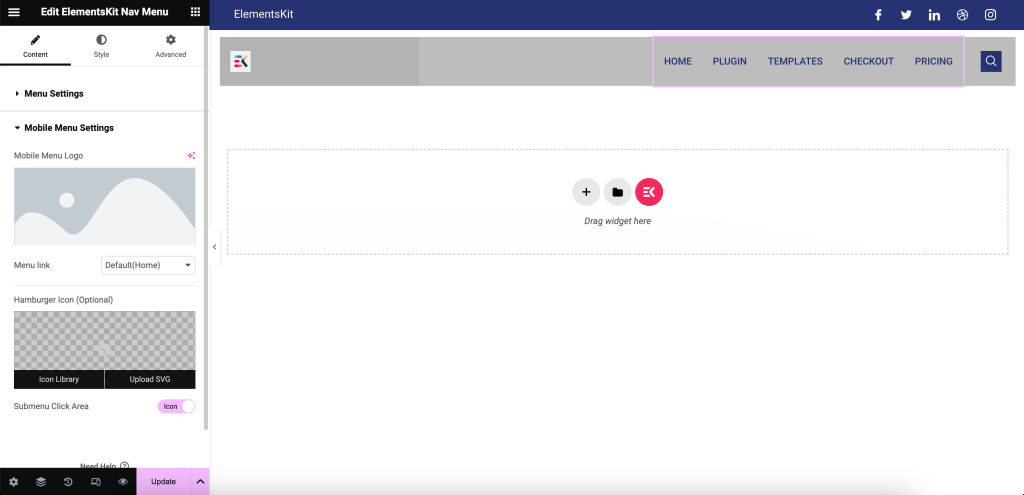
此外,您可以編輯以下WordPress 行動選單設定:

- 行動選單標誌:插入媒體庫中的圖示。
- 移動連結:您可以將自訂連結新增至功能表或將其設定為預設連結。
- 漢堡圖示(可選):如果需要,可以從圖示庫中選擇一個圖示。
- 子選單點擊區域:如果您的選單有子選單並且您想向其添加圖標,請啟用它。

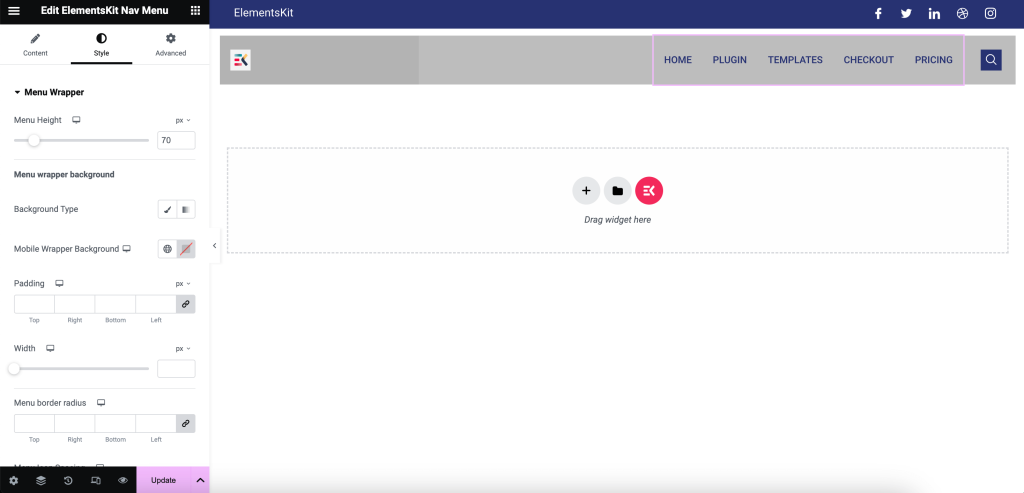
內容之後,透過自訂主包裝、選單項目樣式、子選單項目樣式、子選單面板樣式、漢堡樣式和行動選單標誌來編輯 WordPress 選單樣式。

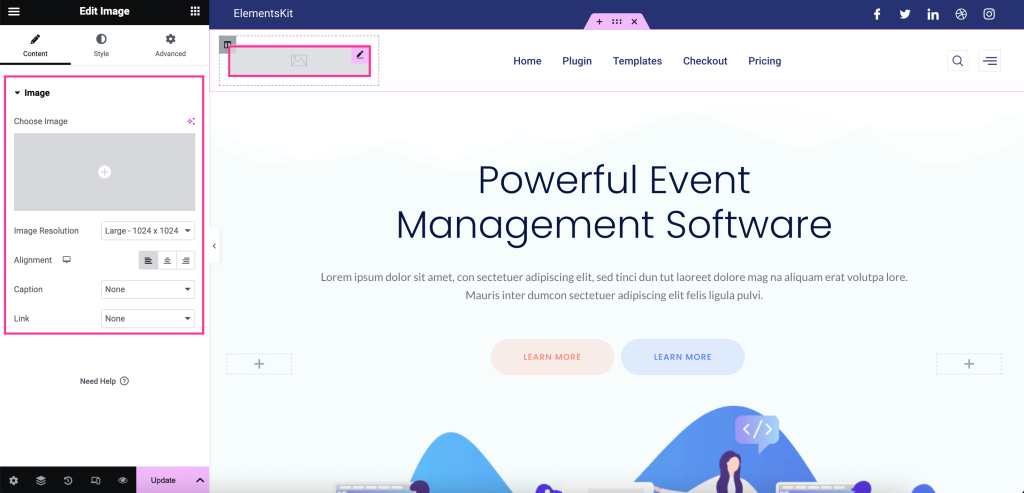
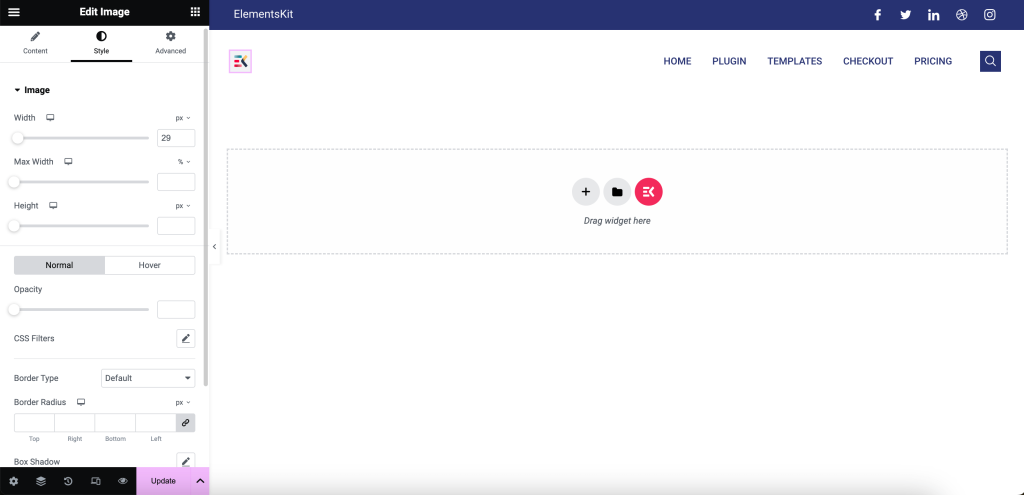
現在,按下“圖像”圖示並從媒體庫或裝置添加圖像。 然後,調整圖像解析度、對齊方式、標題和連結。

您還需要變更圖片寬度、最大寬度、高度、不透明度、 CSS 篩選器、邊框類型、邊框半徑和方塊陰影。

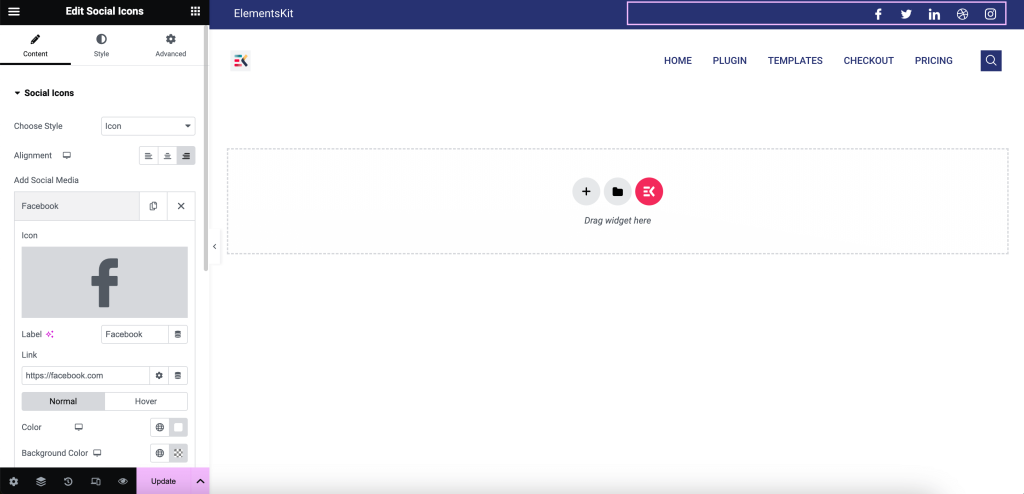
然後添加社交平台並根據您的需求透過點擊進行自訂。 按下社交資料欄位後,所有自訂選項都將在左側可見。

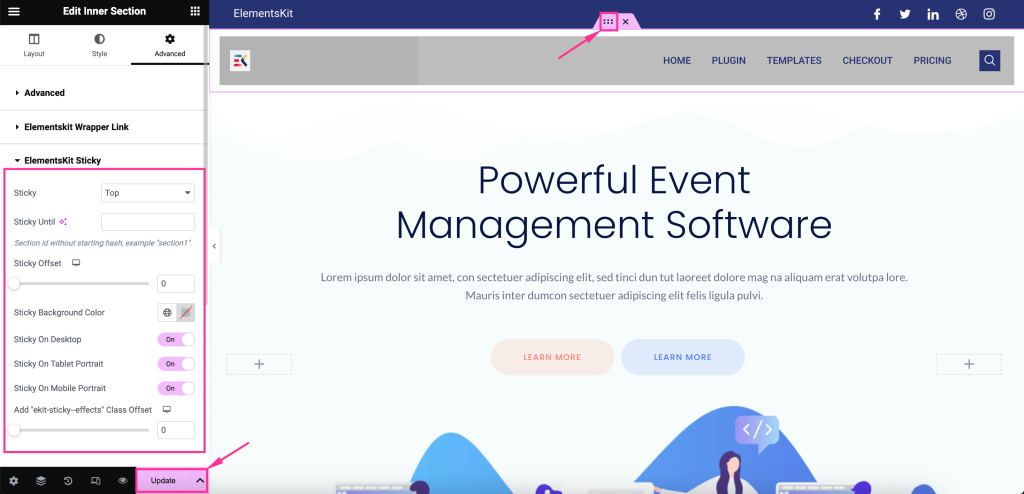
現在,是時候採取最後一步來使標題選單具有黏性了。 為此,請點擊標題選單的點部分設置,然後從「進階」標籤展開「ElementsKit Sticky」。 這將顯示在更多設定中,例如:
- 黏性:從頂部、底部、列和向上捲動選項中設定黏性內容的條件。
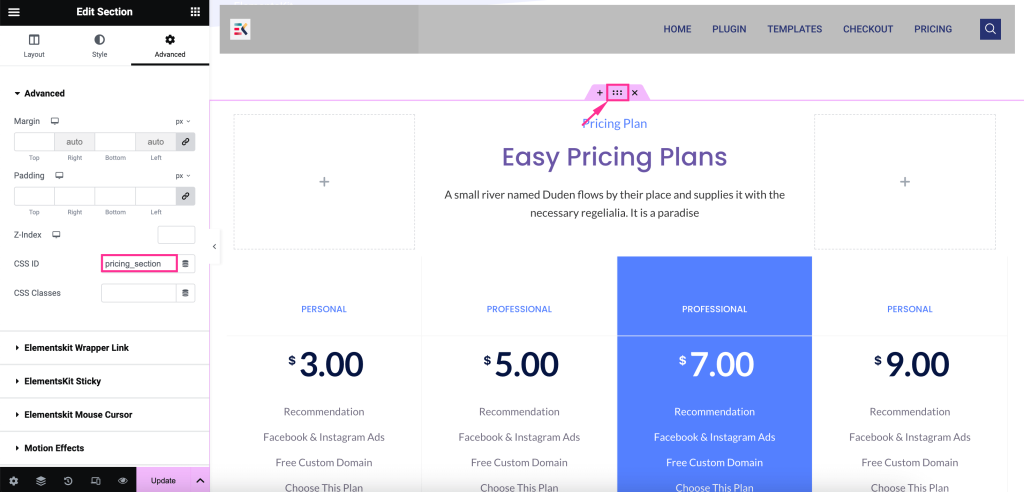
- 黏性直到:此功能可讓您透過輸入 CSS ID 將 WordPress 黏性標題顯示到選定的部分。 現在要產生 CSS ID,請點擊點選項,直到要使標題黏性的位置,然後在「進階」標籤下輸入 CSS ID,例如新增的圖片。 然後,複製 CSS ID 並將其貼上到此「黏滯直到」欄位中。 因此,更新您的 WordPress 後,黏性選單將顯示到該部分。 在這裡,我們將標題黏在定價表上。

- 黏滯偏移:調整此欄位。
- 黏性背景顏色:設定黏性標題的背景顏色。
- 在桌面上黏滯:啟用此選項可在有人使用桌面裝置造訪您的網站時顯示黏滯選單。
- 平板電腦上的黏滯縱向:將其設定為活動模式以在平板電腦上查看黏滯選單。
- 在行動裝置肖像上黏滯:透過啟用該按鈕使標題黏滯。
最後,調整所有選項,點擊在 WordPress 上啟用黏性選單。

步驟 3:製作 WordPress 黏性選單。
現在讓我們預覽您創建的標題選單並檢查它在前端的外觀。

您需要更多關於為 WordPress 標頭添加黏性效果的幫助嗎? 請查看本教學以獲得有關此內容的詳細指南:
包起來
既然您學習瞭如何顯示黏性標題,那麼就輪到您來實現它了。 因為一旦您利用這個黏性標題,您將能夠利用機會獲得更大的利益。
從更好的用戶互動到改進的網站效能,它將影響一切。 因此,嘗試這個新發現的策略,並透過平滑且易於訪問的黏性導覽列來促進您的網站成長。